
What’s it for?
Animate CC is, as the name suggests, designed for any animation job. That ranges from micro-interactions, to banner ads, to interactive infographics. Anyone who spends time putting together app prototypes, animated Dribbble shots, or simply wants to design with motion, will find Animate CC invaluable. A lot of attention on Animate CC will inevitably focus on what’s new, but what I find most attractive is what isn’t. As someone who first picked up Flash 4, many years ago, what excites me about Animate CC is how familiar it is. This is a new application that uses tools I’m already proficient with. What’s more, in addition to Actionscript, Animate CC will accept JavaScript, so the scripts we used to replace Flash animation can now be repurposed as part of a powerful, unified workflow.What’s new?
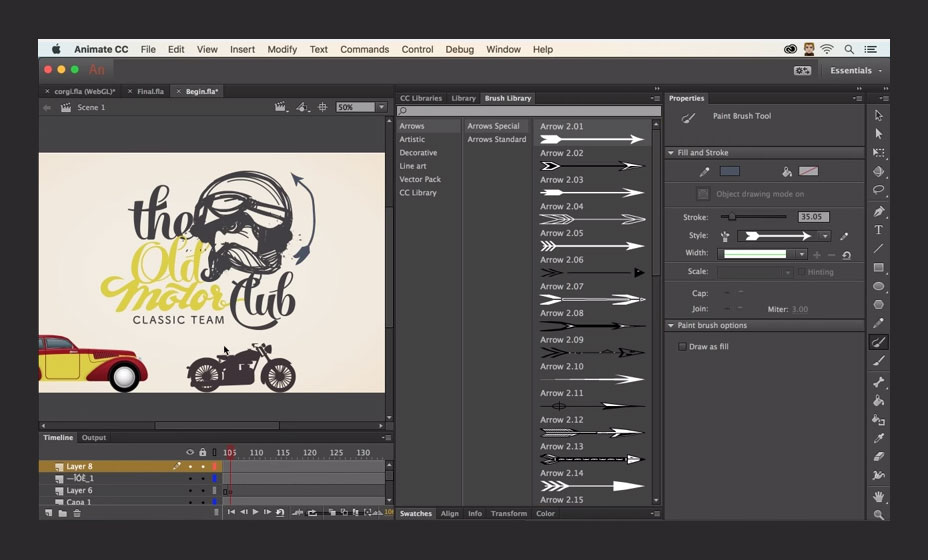
Animate CC marks something of a renaissance for the application. Feature additions have stagnated under the Flash name in recent years, as Adobe focused on patching security issues, and sought ways to integrate Flash into the new world of responsive design. Animate CC introduces more new features than the last two CS versions of Flash combined. A major update is the ability to resize the stage, anchoring content to any position, streamlining the process of scaling designs. You can now export for multiple resolutions, invaluable for bitmap work. Animate CC also introduces new vector drawing tools, including some astounding new vector brushes that don’t need to be converted to shapes to be edited. Some of the new vector brushes.
Animate CC joins the rest of the Creative Cloud range by integrating CC Libraries, allowing you to share assets across multiple files. If you’re exporting for HTML5 Canvas you can also take advantage of Typekit integration.
Some of the new vector brushes.
Animate CC joins the rest of the Creative Cloud range by integrating CC Libraries, allowing you to share assets across multiple files. If you’re exporting for HTML5 Canvas you can also take advantage of Typekit integration.
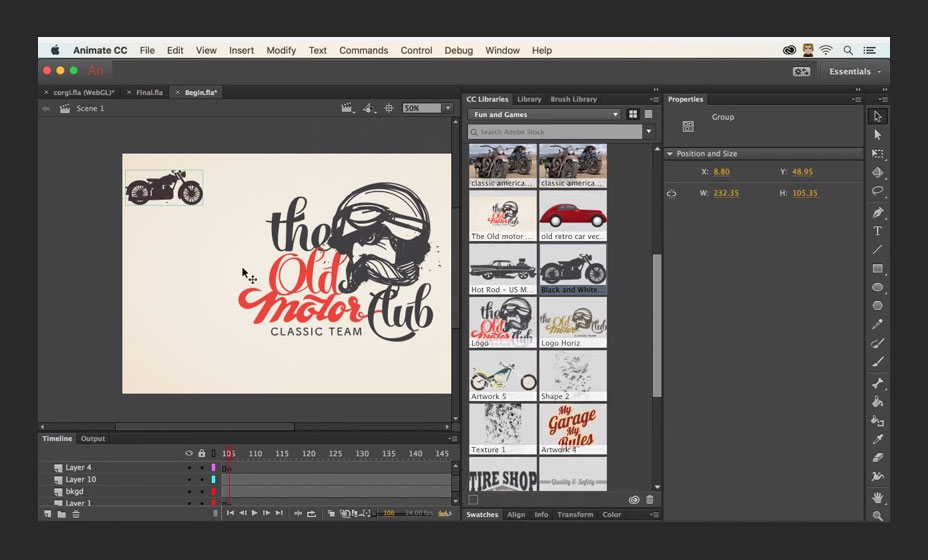
 Adobe Stock integration.
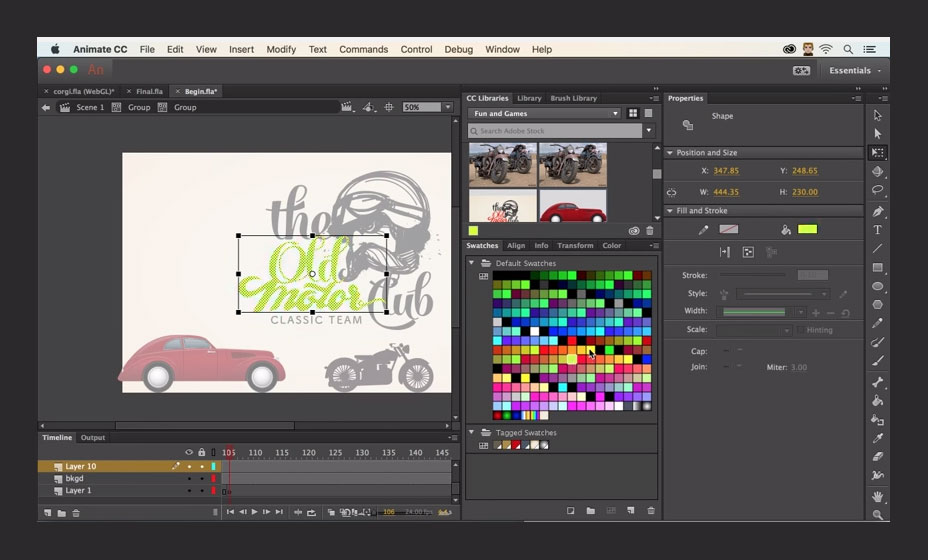
One of the coolest new features—expect to see it introduced across the Adobe CC range—is tagged swatches. Think of tagged swatches as Sass variables, but for vector graphics: set a color as a tagged swatch, use it in your artwork, later on make a change to the swatch and see the color updated in your artwork; give it a month and you’ll wonder how you ever lived without it.
Adobe Stock integration.
One of the coolest new features—expect to see it introduced across the Adobe CC range—is tagged swatches. Think of tagged swatches as Sass variables, but for vector graphics: set a color as a tagged swatch, use it in your artwork, later on make a change to the swatch and see the color updated in your artwork; give it a month and you’ll wonder how you ever lived without it.
 Tagged swatches in action.
Tagged swatches in action.
About those formats…
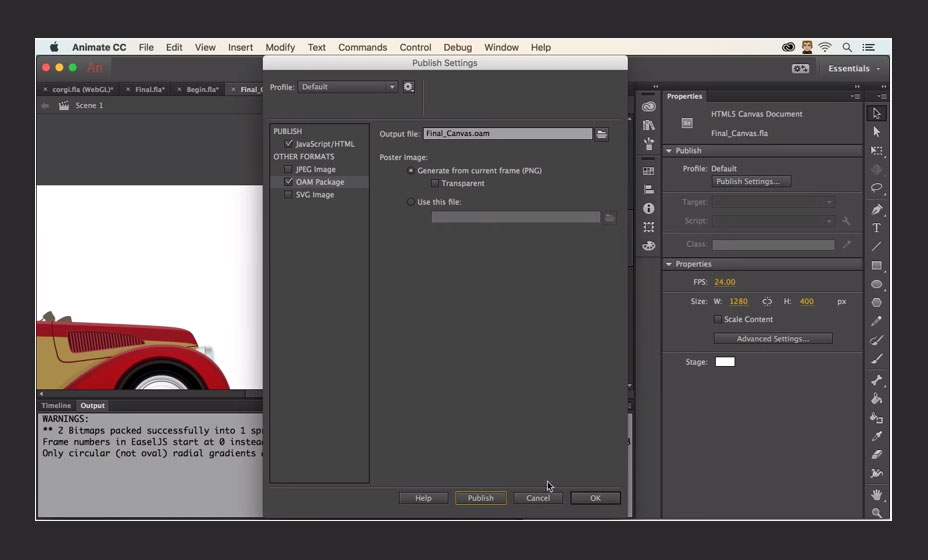
Arguably the biggest issue for the Flash platform, and by extension Flash Professional, was its reliance on an installable plugin that no one wants to install. Animate CC frees the application from the player by embracing web standards, opening up the whole of the web, including mobile. According to Adobe over a third of the content produced in Flash Professional CC was HTML5, and in Animate CC you can export for HTML5 Canvas, WebGL, 4k video, you can even generate a sprite sheet based on keyframes and animate through them with CSS. Animate CC also introduces .OAM packaging, which is essentially a .zip format allowing you to package up assets to import into other Adobe tools like Muse CC, or Dreamweaver CC. Perhaps the biggest news is that Adobe have learnt the lesson of Flash, and have future-proofed Animate CC by building in export support for as-yet-undefined formats (just in case there’s another revolution around the corner). The new OAM format.
The one downside of the multiple format options is that you need to be aware of the technical limitations of the format you’re exporting to; not all of Animate CC’s features are supported by every format. Helpfully Animate CC will warn you if you try and export a feature that your chosen format doesn’t support.
It’s worth noting that Animate CC hasn’t abandoned the SWF format, you still have the option to export for the Flash player. However the expectation must be that most designers will export for web standards, if only to maximize reach.
The new OAM format.
The one downside of the multiple format options is that you need to be aware of the technical limitations of the format you’re exporting to; not all of Animate CC’s features are supported by every format. Helpfully Animate CC will warn you if you try and export a feature that your chosen format doesn’t support.
It’s worth noting that Animate CC hasn’t abandoned the SWF format, you still have the option to export for the Flash player. However the expectation must be that most designers will export for web standards, if only to maximize reach.
Is it any good?
[pullquote]if you use Animate CC to add an ill-advised ‘intro’ to your site, that’s on you[/pullquote] Of course, haters gonna hate. Animate CC will inevitably be dismissed by some as “Flash by another name”. However, never has it been so true that a bad craftsman blames his tools: Animate CC exports to web standard formats, it doesn’t require an embedded player, and there are no inherent security vulnerabilities; if you use Animate CC to add an ill-advised “intro” to your site, that’s on you. Animate CC may not be the perfect animation tool, but for the first time in years it feels like appending “yet” to that statement may not be so foolish. Against the odds, Adobe may have succeeded in breathing new life into an application many designers never expected to install again.Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















