
Dripicons V2
An amazing set of 200 neatly crafted line icons for general purpose that come in SVG, Webfont, PSD, and Sketch formats.Barista & coffee icon set
An amazing set of 50 line style icons perfectly designed in a 256px grid adapted for iOS icon grid, they all come in EPS, SVG, and PNG (128 & 256 pixels) formats as individual files.91k realistic desktop icons bundle
A bundle that contains more than 91,000 realistic icons, organized in 29 different industries, that feature a realistic style and glossy effects.Flat transportation icons
A huge set of vector icons covering the widely diverse industry of transportation neatly crafted in a nice flat style delivered in individual SVG, Ai, and PNG formats (several sizes).Let’s Build Instagram with Ruby on Rails (book)
An extraordinary book that guides you through building Instagram from scratch while learning advanced concepts about Ruby on Rails.
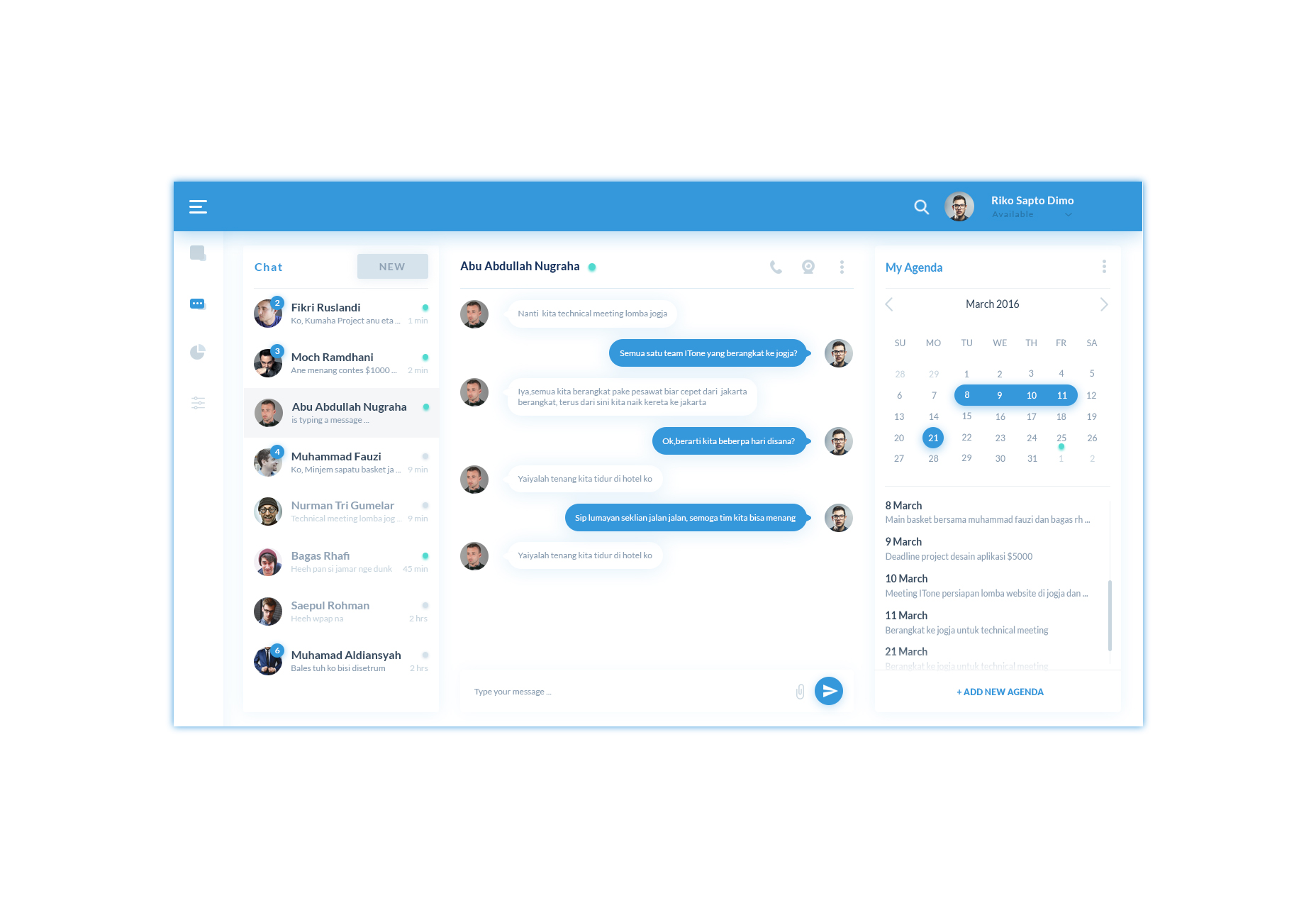
Chat dashboard PSD
A nice chat dashboard layout that comes in a fully layered PSD file counting a header bar, a left sidebar icons menu, a contacts list, a central chat layout, and an agenda featuring a calendar.
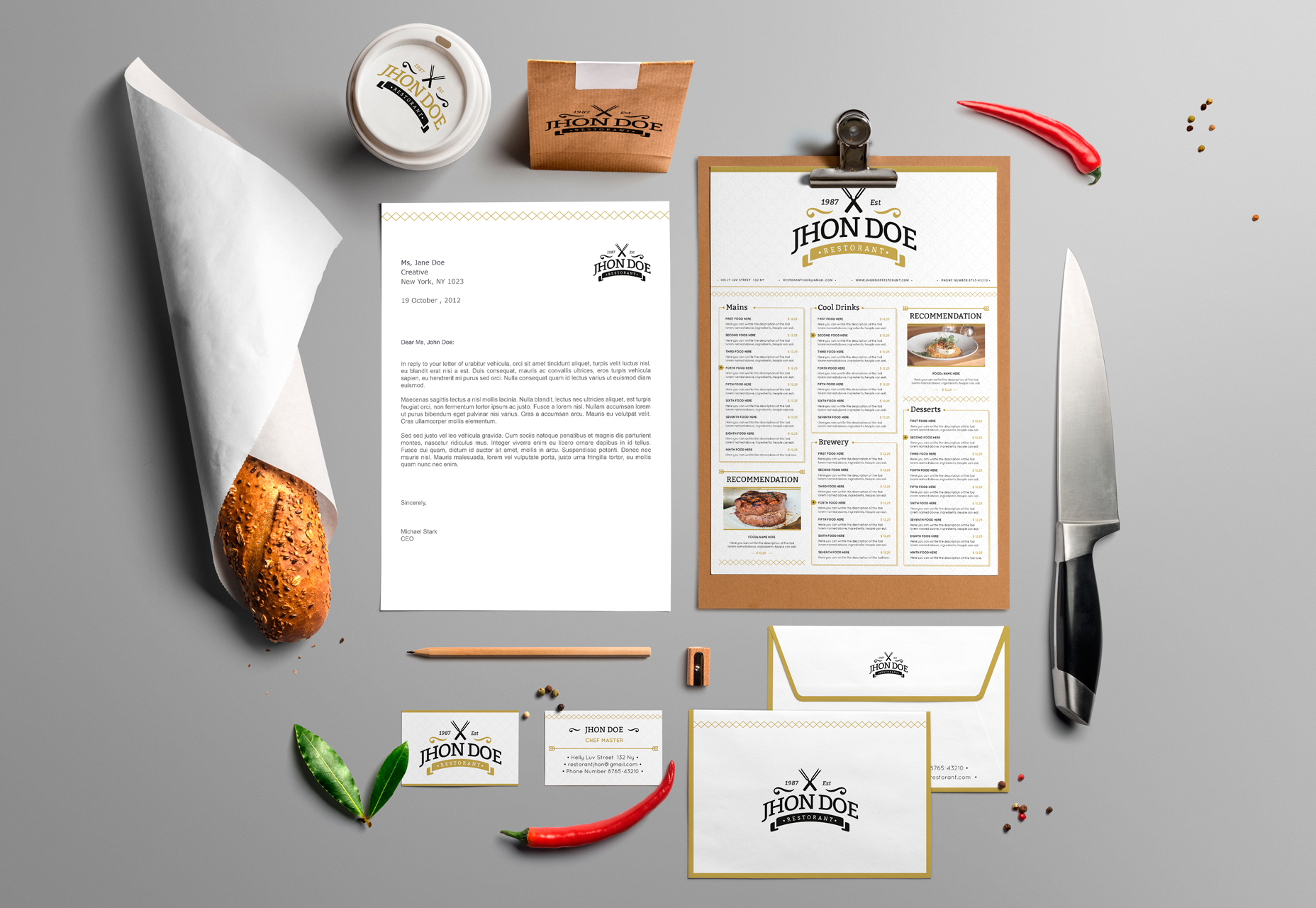
Elegant brand identity PSD & AI
A stunning branding mockup set for restaurants featuring a fancy minimal style and a professional color scheme available in both PSD and Ai format files.
Showtime 3D text effect
Showtime is a neatly crafted text effect for PhotoShop that features smart object layers giving it a cool 3D style ideal for typographic headings, flyers, greeting cards, and more.
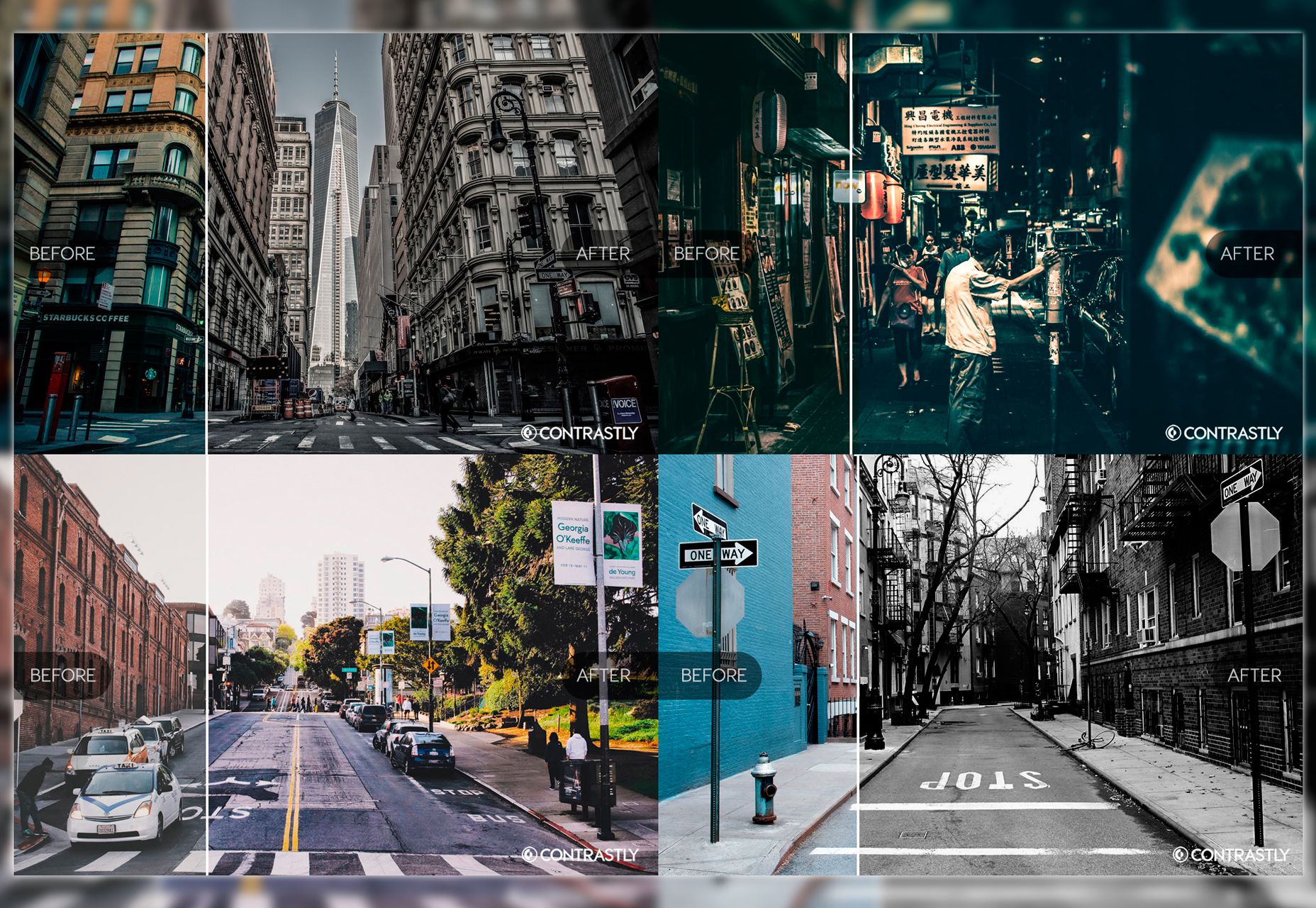
12 free lightroom presets
A great set that comes with 12 different presets for Adobe Lightroom including a wide range from black & white to HDR and desaturated ones available in JPG and RAW image formats.
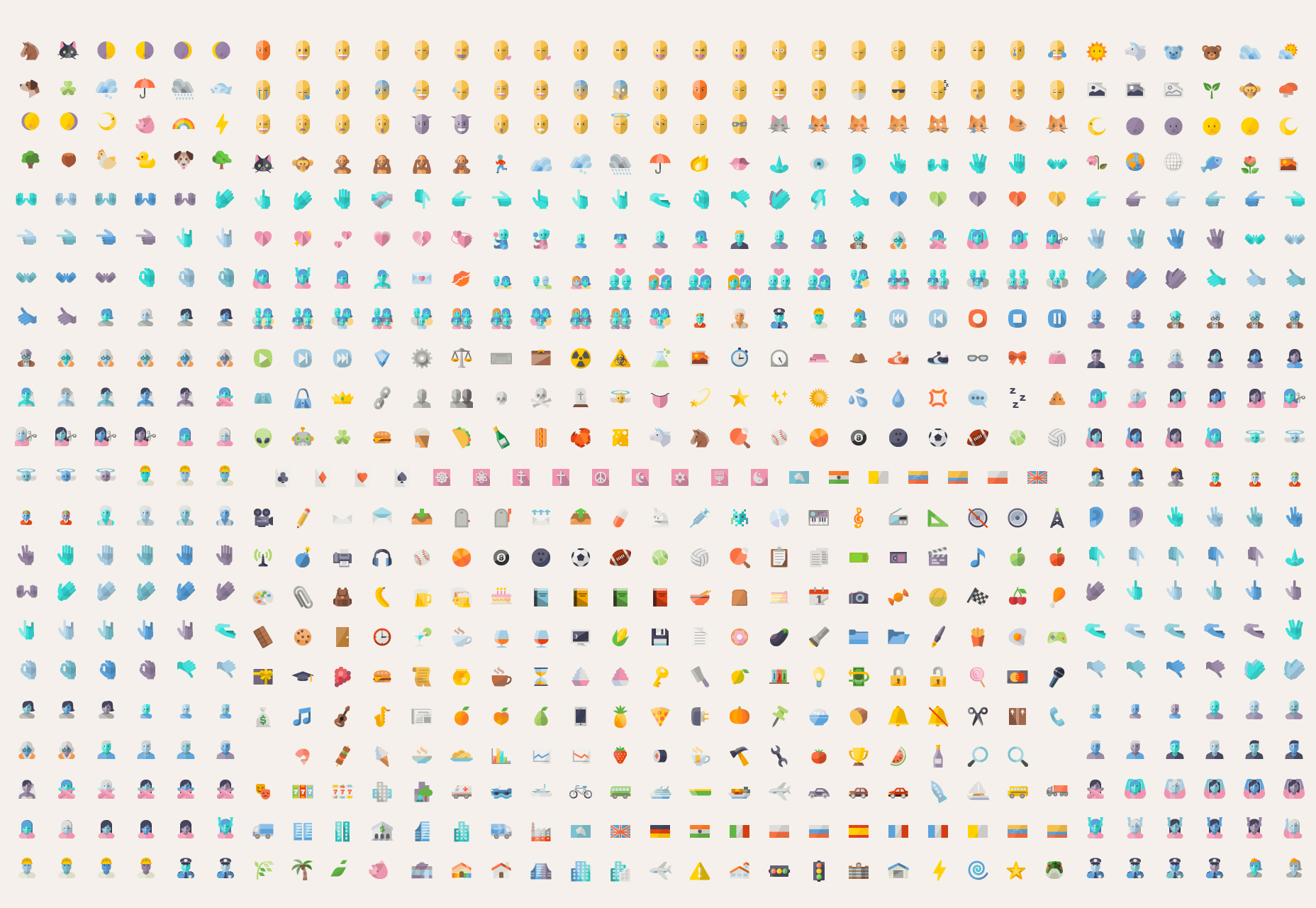
Creative flat emojis
A creative set of 2100 emojis for mobile chat applications organized in 5 different categories and available in Ai, SVG, and PNG multi-size formats.
Architect letterhead template
A professional yet creative looking template for a letterhead that features nicely crafted flat elements at the top and in the background. It comes in PSD, ADI, and InDesign formats.
Vintage poster mockup
A professional photo shoot mockup that comes in a high-resolution definition available in PSD format featuring smart object layers for seamless integration of your design as well as 4 final effects, great perspectives, and organized layers and folders.
App display screen PSD
An amazing mockup for showcasing mobile application or site responsiveness directly in single or several floating screens delivered in 3 different PSD format files featuring smart objects for seamless integration.
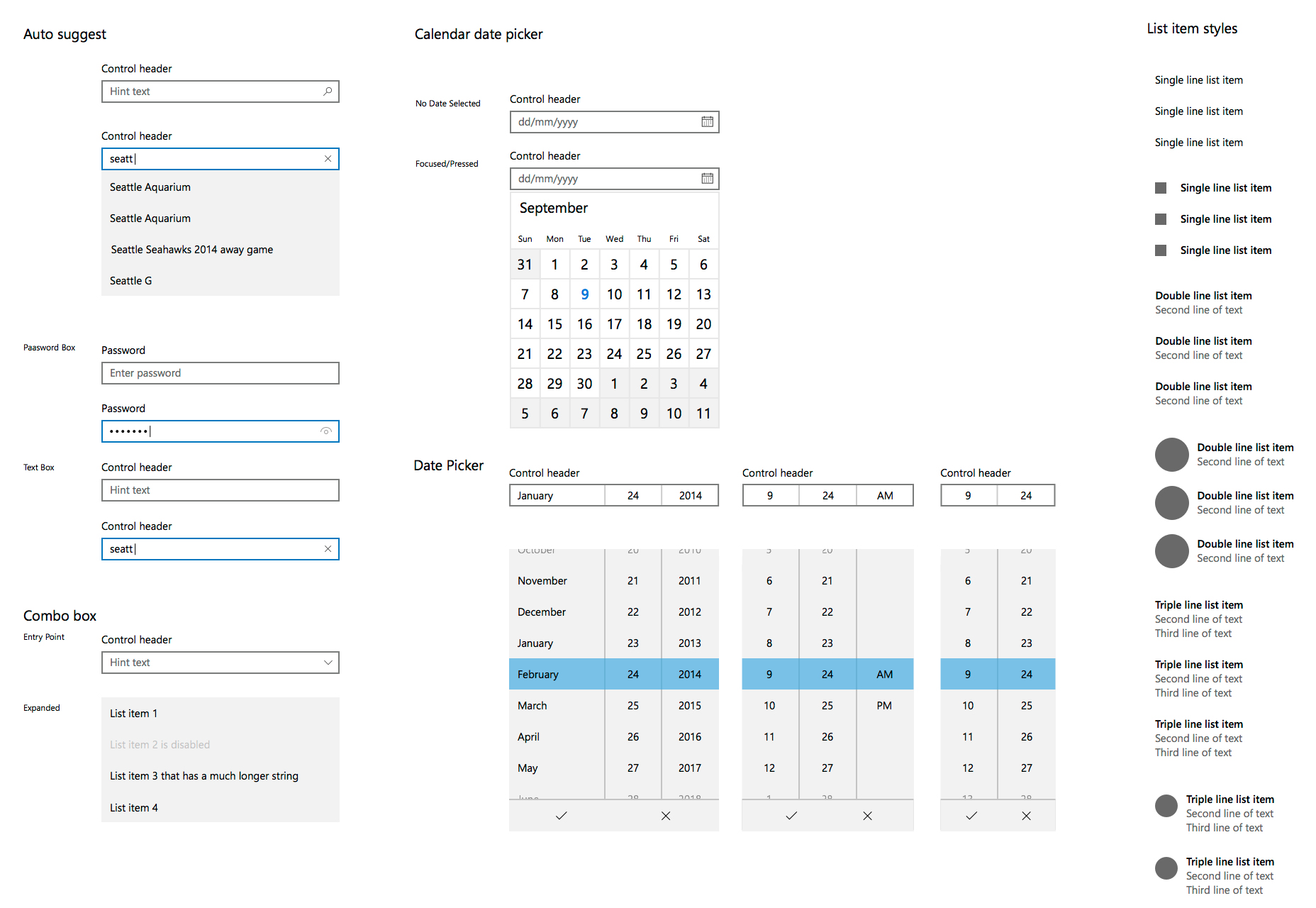
Windows 10 Sketch UI kit
A UI kit for Windows 10 that comes available in light and dark schemes for all of its elements as well as frames for mobile devices in the most common sizes, and a full palette of colors for its metro menu tiles.
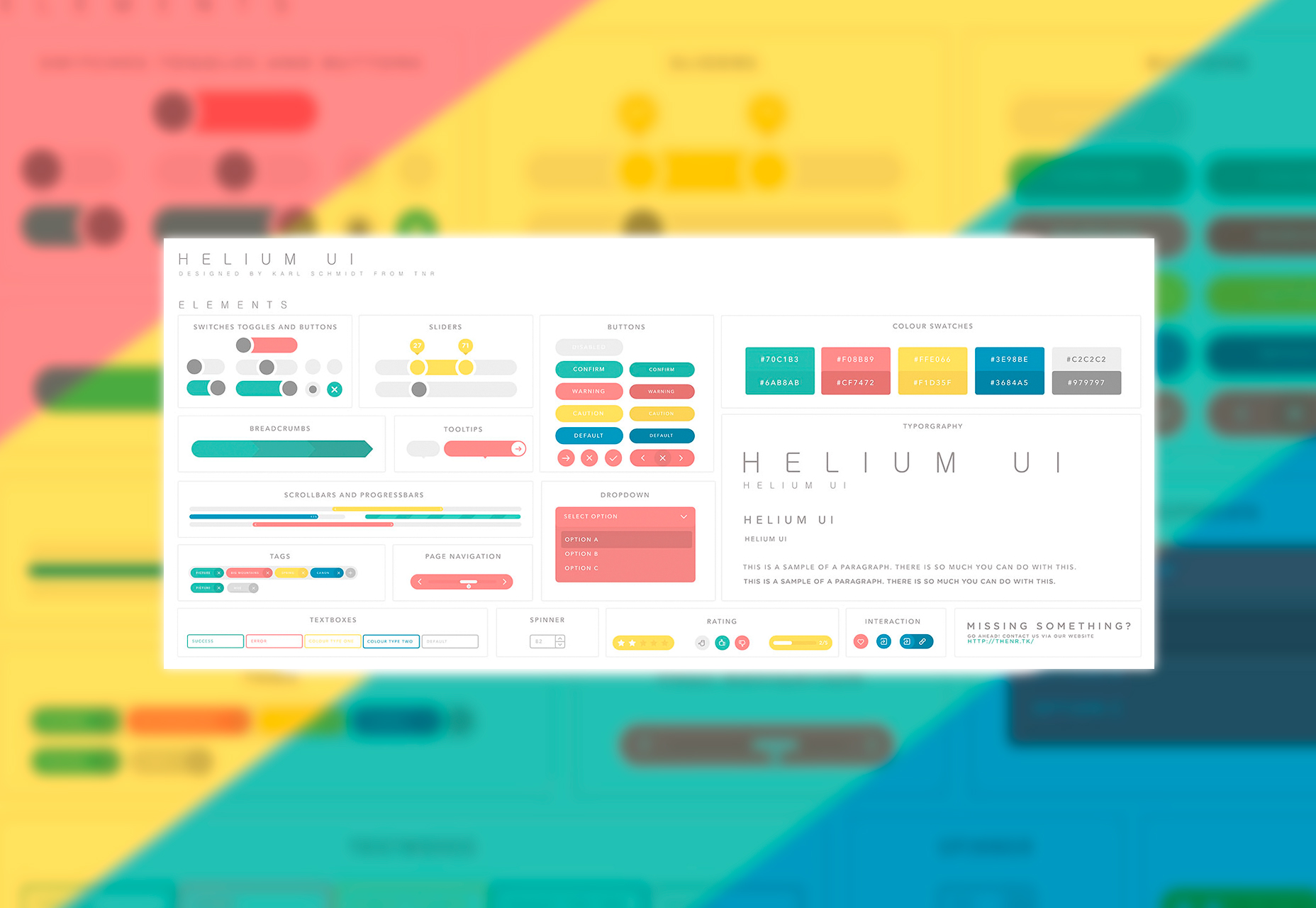
Helium UI: Colorful Sketch UI kit
A cool web elements UI kit that features a nice colorful scheme for all of its elements available in Sketch format including toggles, breadcrumbs, tooltips, drop-down menus, and stacks more.
Android M Sketch GUI kit
A great UI Kit for mobile devices with Android Marshmallow OS developed in Sketch having all of the items completely vector crafted.
Mercury: iOS 9.3 Sketch & AI UI kit
A cool UI Kit for iOS 9.3 that comes available for both Sketch and Illustrator.
Bootstrap 4 Illustrator GUI pack
A full pack of bootstrap elements that comes in vector AI format with several sorts of editable and scalable elements.
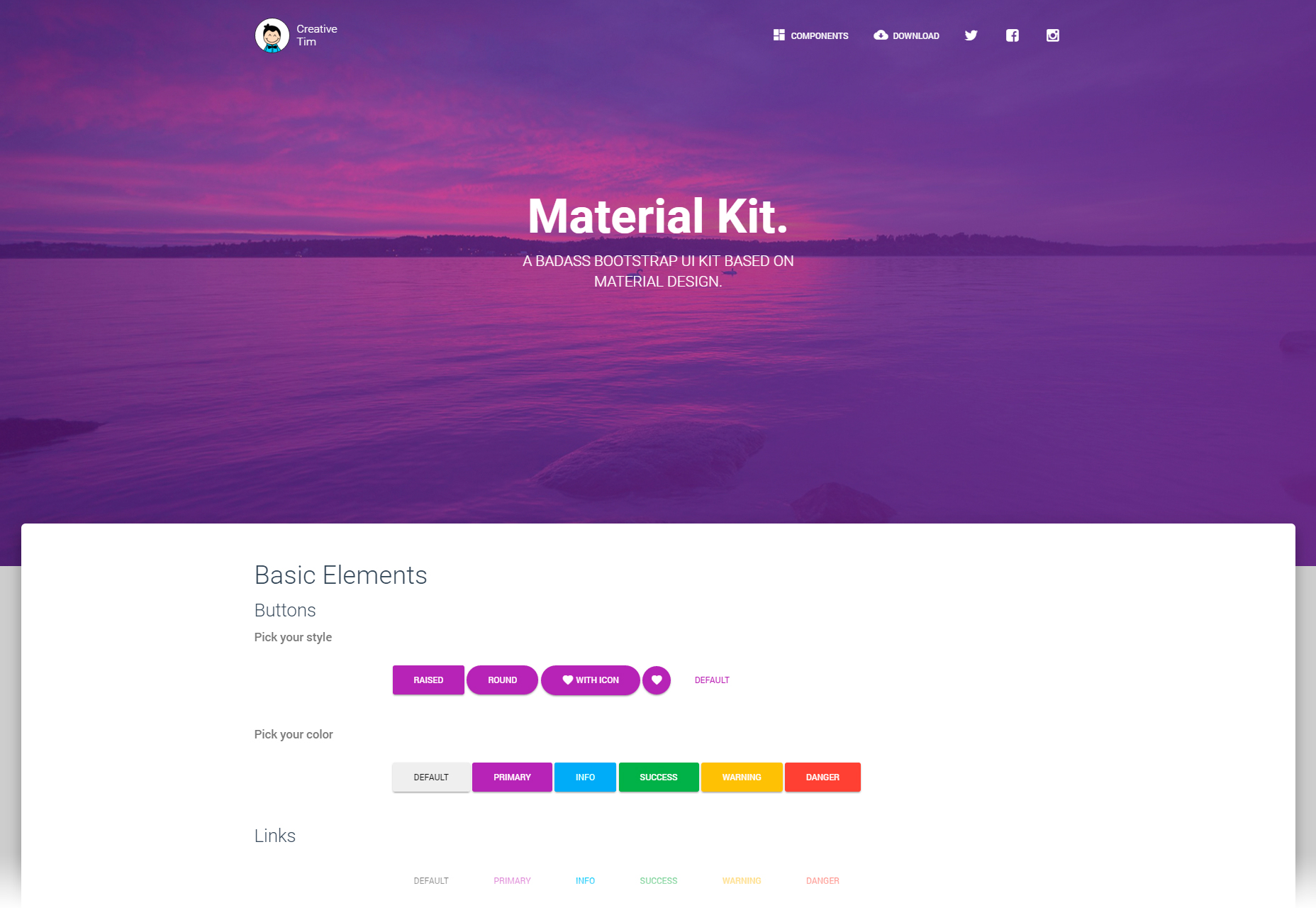
Material Design style Bootstrap 3 UI kit
A UI Kit designed for Bootstrap CSS elements crafted in a neat Material Design style including several buttons, checkboxes, radio buttons, toggles, drop-down menus, text areas, navigation elements, and stacks more.
Lumberjack font
An amazing font available in 4 styles supporting 5 different languages including Cyrillic, Turkish, Baltic, among others, as well as numeral, glyph, uppercase and lowercase characters.
Little Wizzy font
Little Wizzy is a typeface that seems to be taken from a fairy tale, featuring nice handmade serifs, it has uppercase, numeral, and glyph characters.
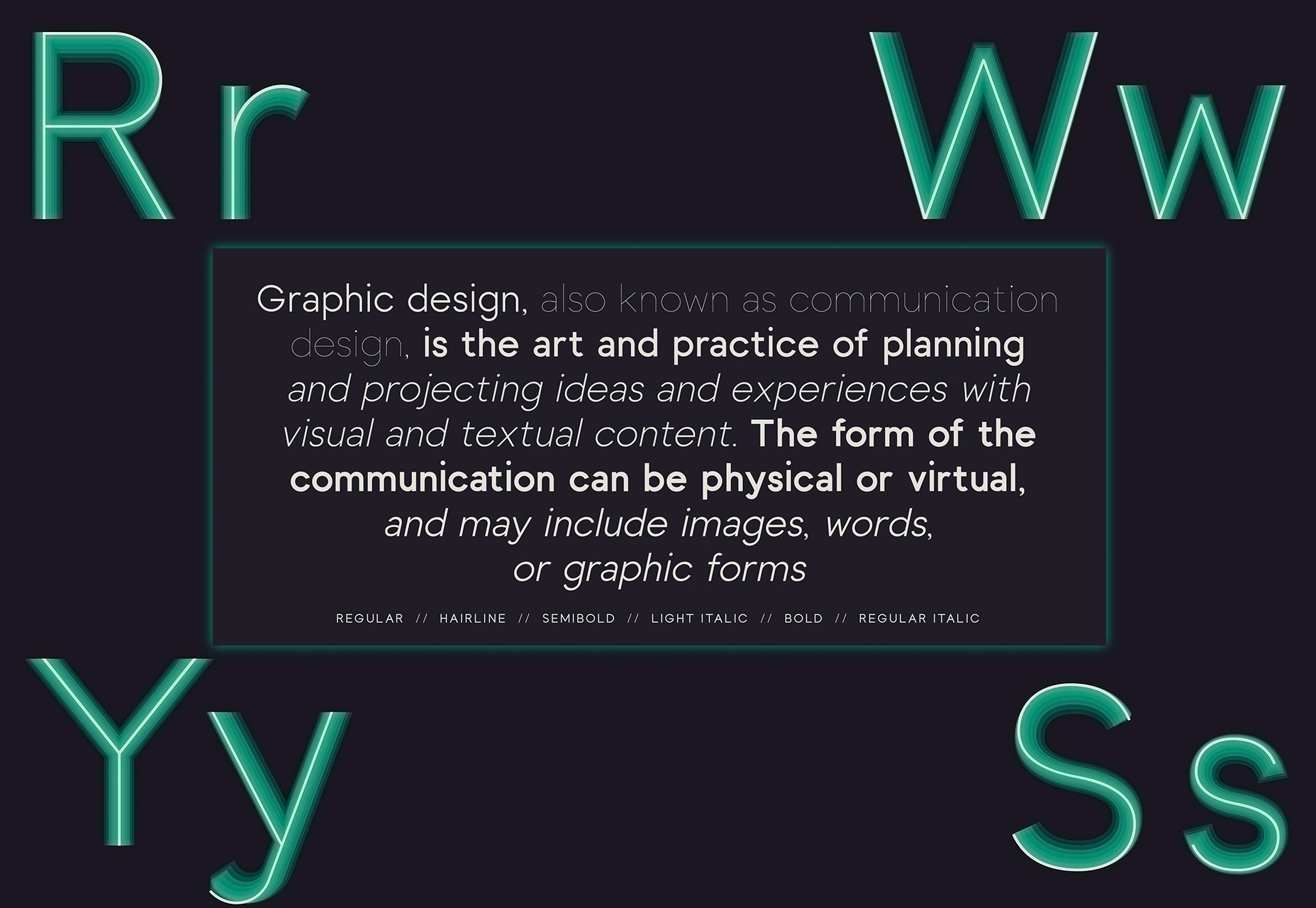
Toma font
Toma is a neatly crafted sans font that comes available in 7 different weights and italics, including uppercase, lowercase, numeric, glyphs, and several accents for multi-language support. Its regular version is free.
Zaio font
Zaio is an appealing font that features rounded corners for its numeric, symbols, and uppercase characters which provide support for multiple languages by featuring several accents.
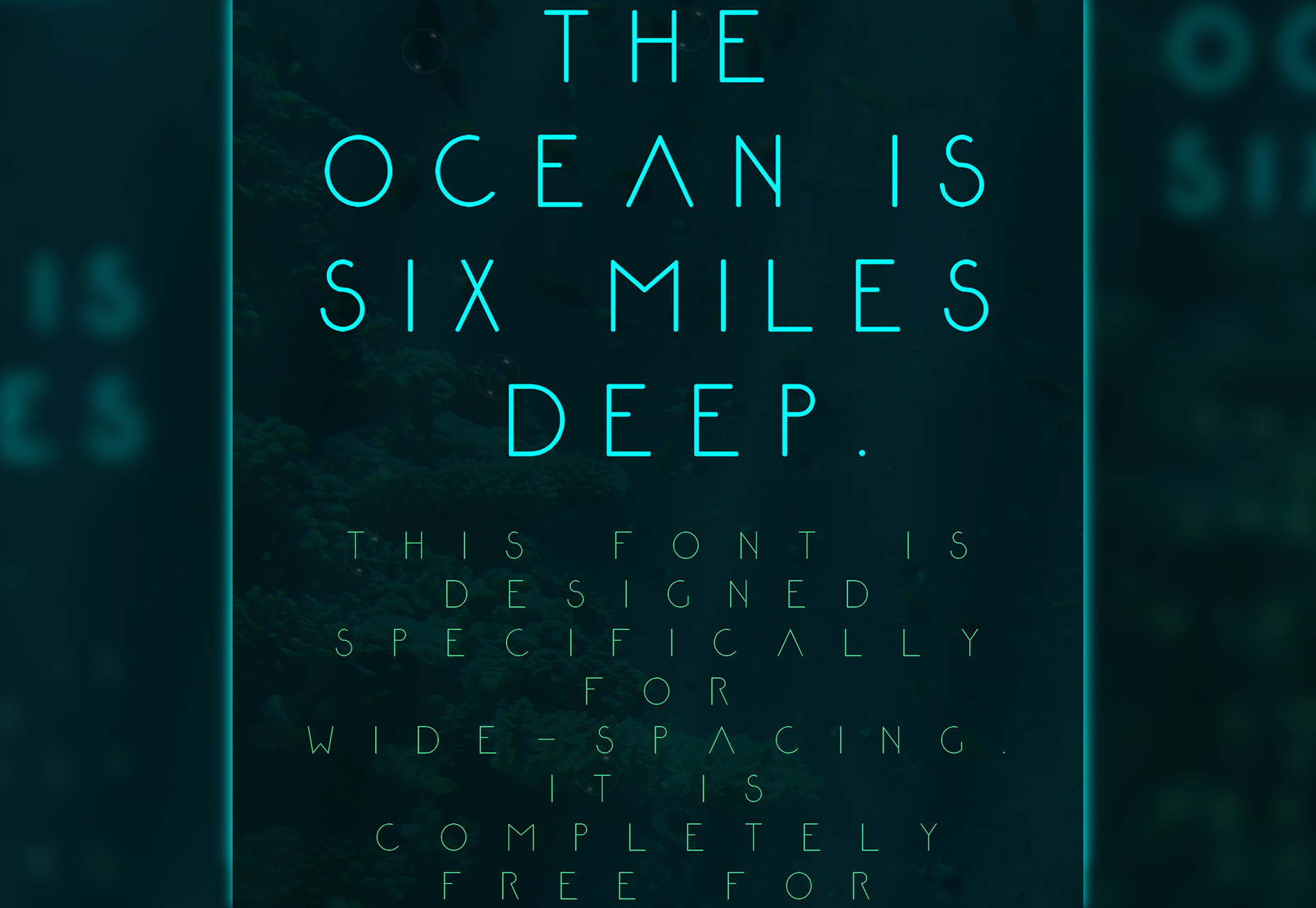
Abyssopelagic font
Abyssopelagic is a stylish font neatly crafted with thin, straight lines perfect for display text, available in uppercase characters and several glyph symbols.
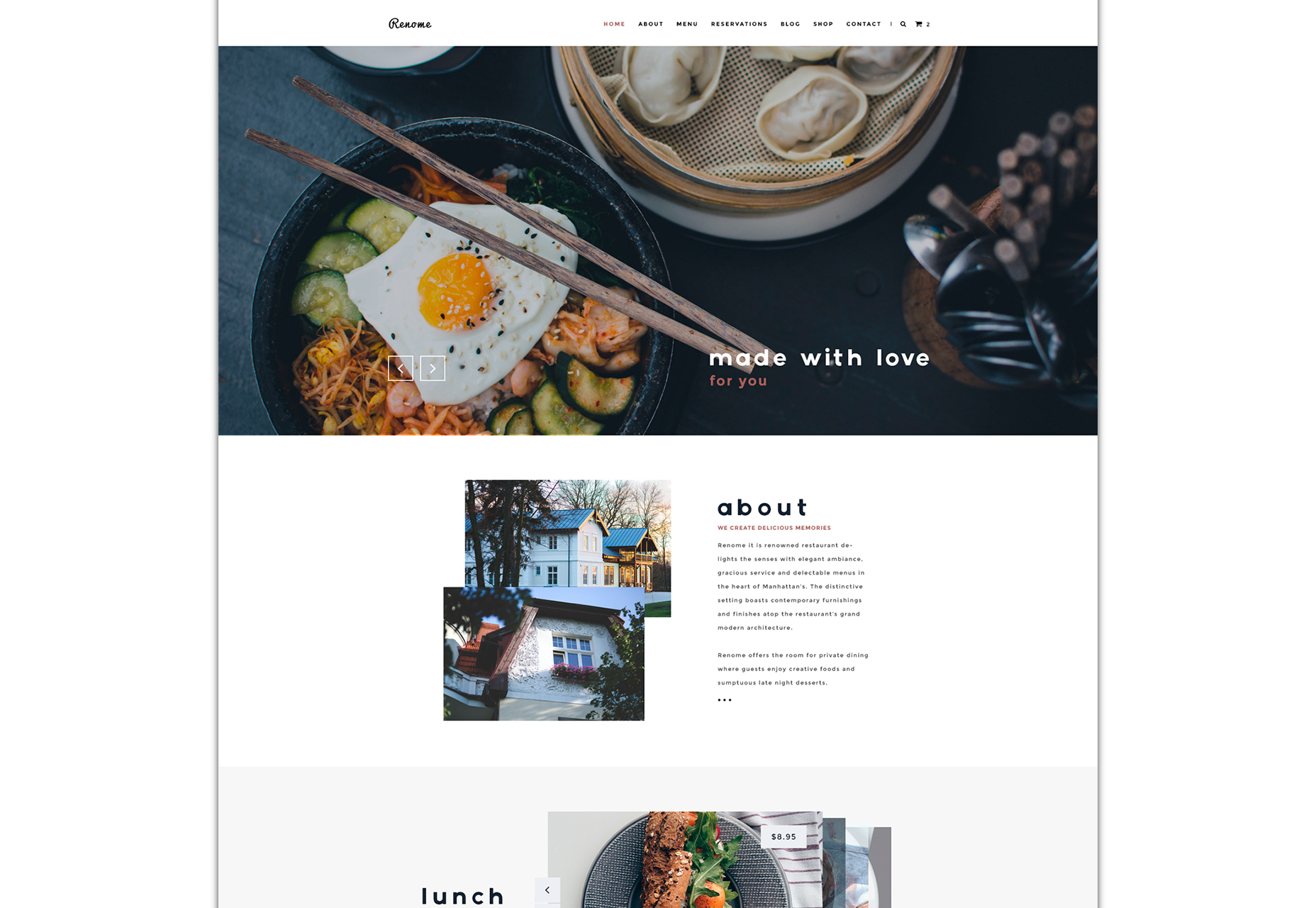
Renome PSD
Renome is a nicely crafted restaurant template delivered in PSD format containing all of the page layouts with a very consistent design, yet not going monotone, it also comes with responsive mobile layouts.
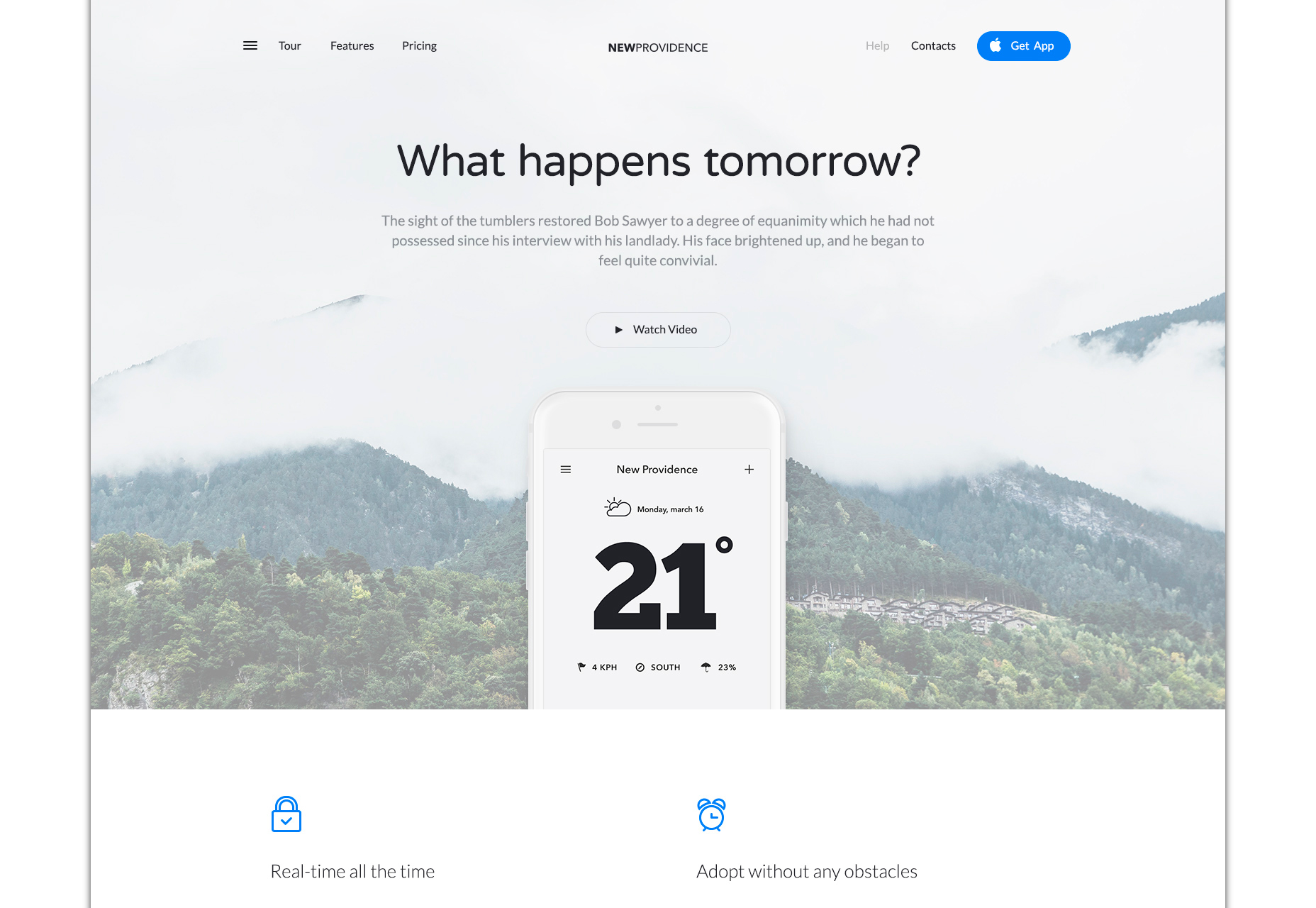
New Providence template
A professional landing page to feature your mobile applications counting on a clean style for its single page layout available in PSD format file.
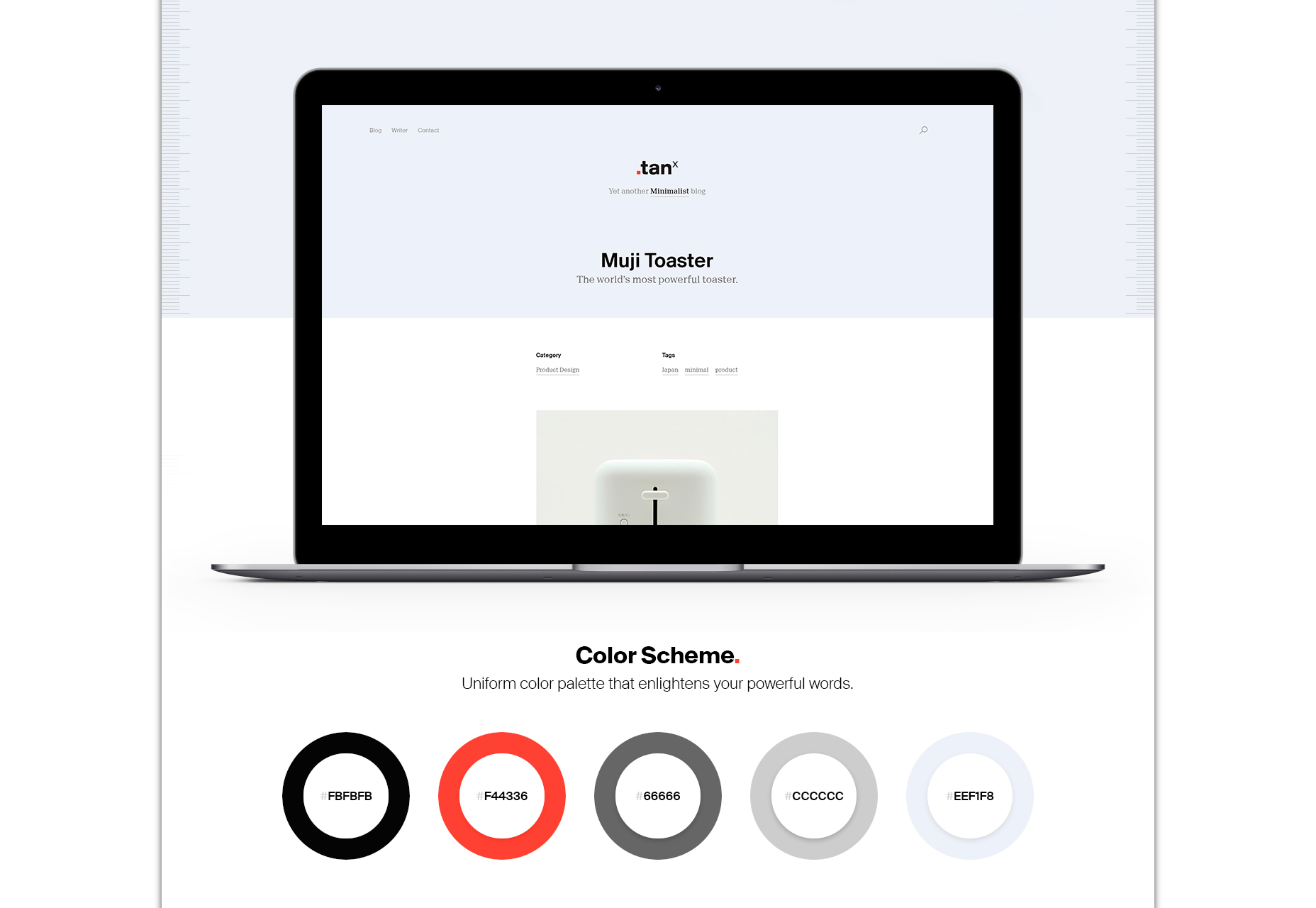
tanX theme
A beautiful minimalist WordPress theme that comes along with its PSD template featuring a nice consistent scheme of 5 different professional colors.
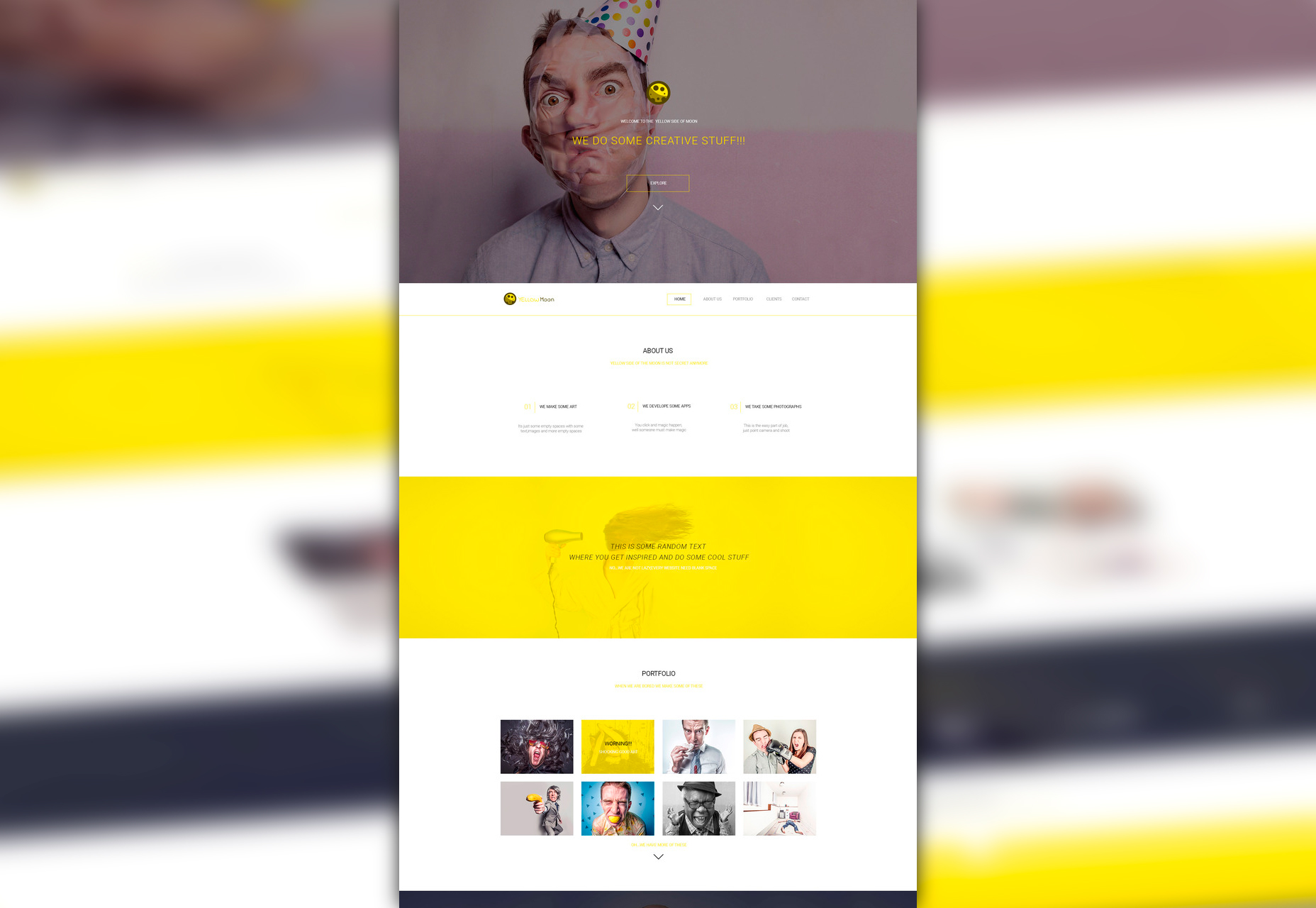
YellowMoon PSD landing page
YellowMoon is a nice template in PSD format for landing page purposes specially designed for web or graphic design agencies featuring a big header and sections for about us, portfolio, clients, and contact us.
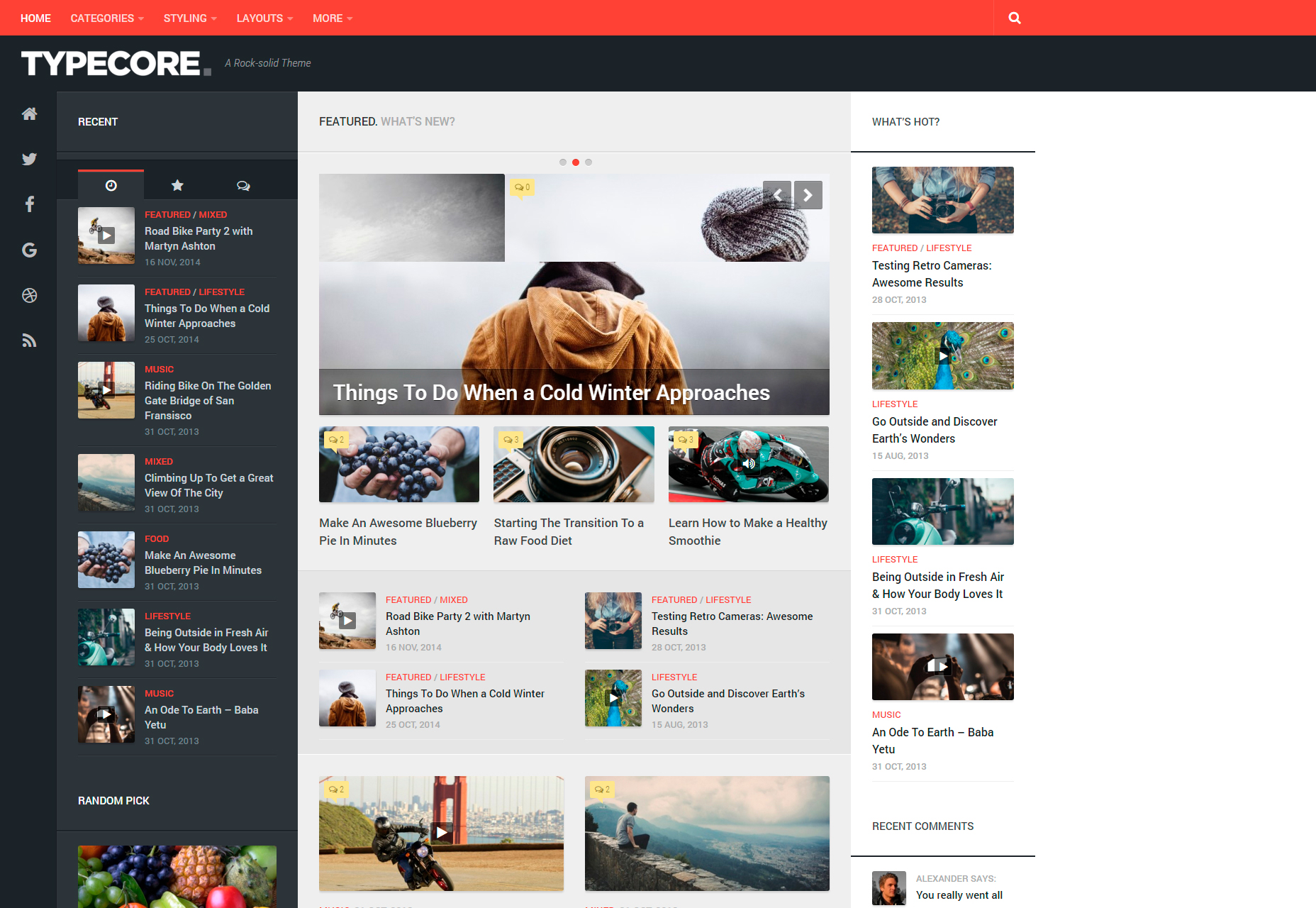
Typecore theme
Typecore is an amazing modern WordPress theme for news, magazine or blogging purposes, that features a perfectly organized layout counting on a left sidebar menu for recent and popular posts as well as user comments.
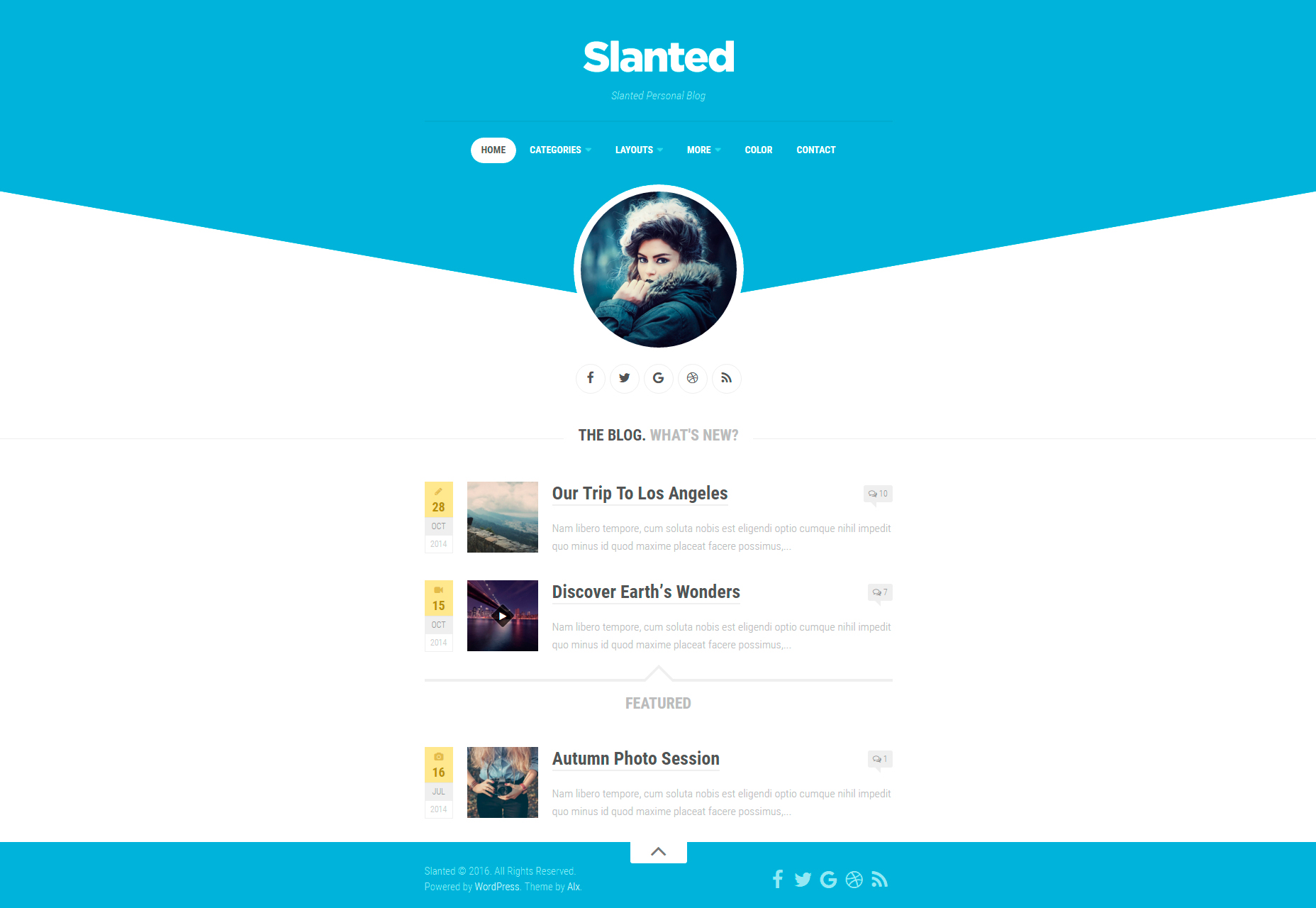
Slanted theme
Slanted is a nicely designed WordPress theme for blogging purposes that features a material-like profile header small thumbs, normal paginations, and a multipage layout, it is also available on GitHub for collaborating on its future development.
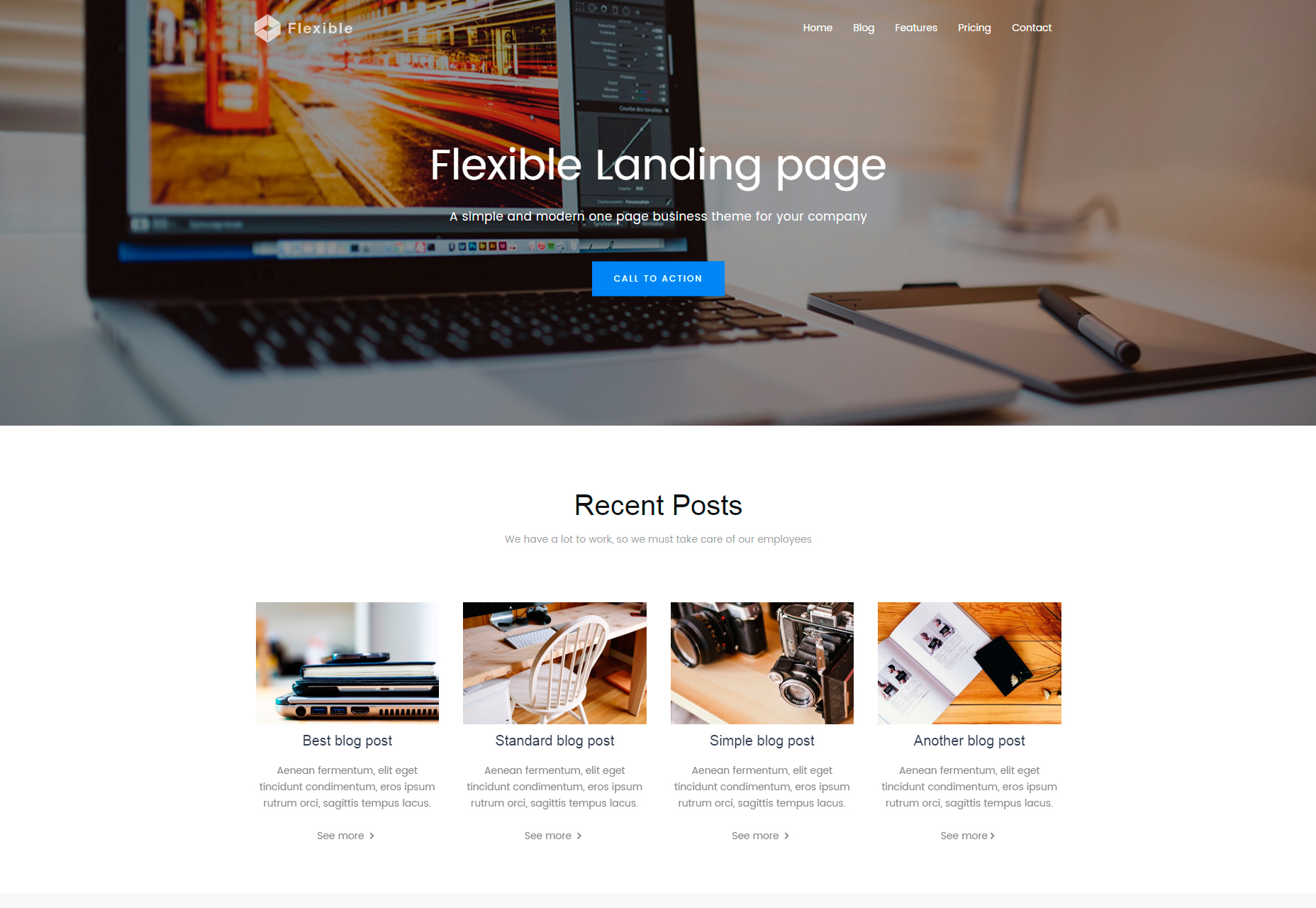
Flexible landing page
Flexible is a modern landing page template built with Bootstrap featuring a clean and minimal style, it is totally responsive, smooth scrolling, with a static top navigation bar for its single page layout.
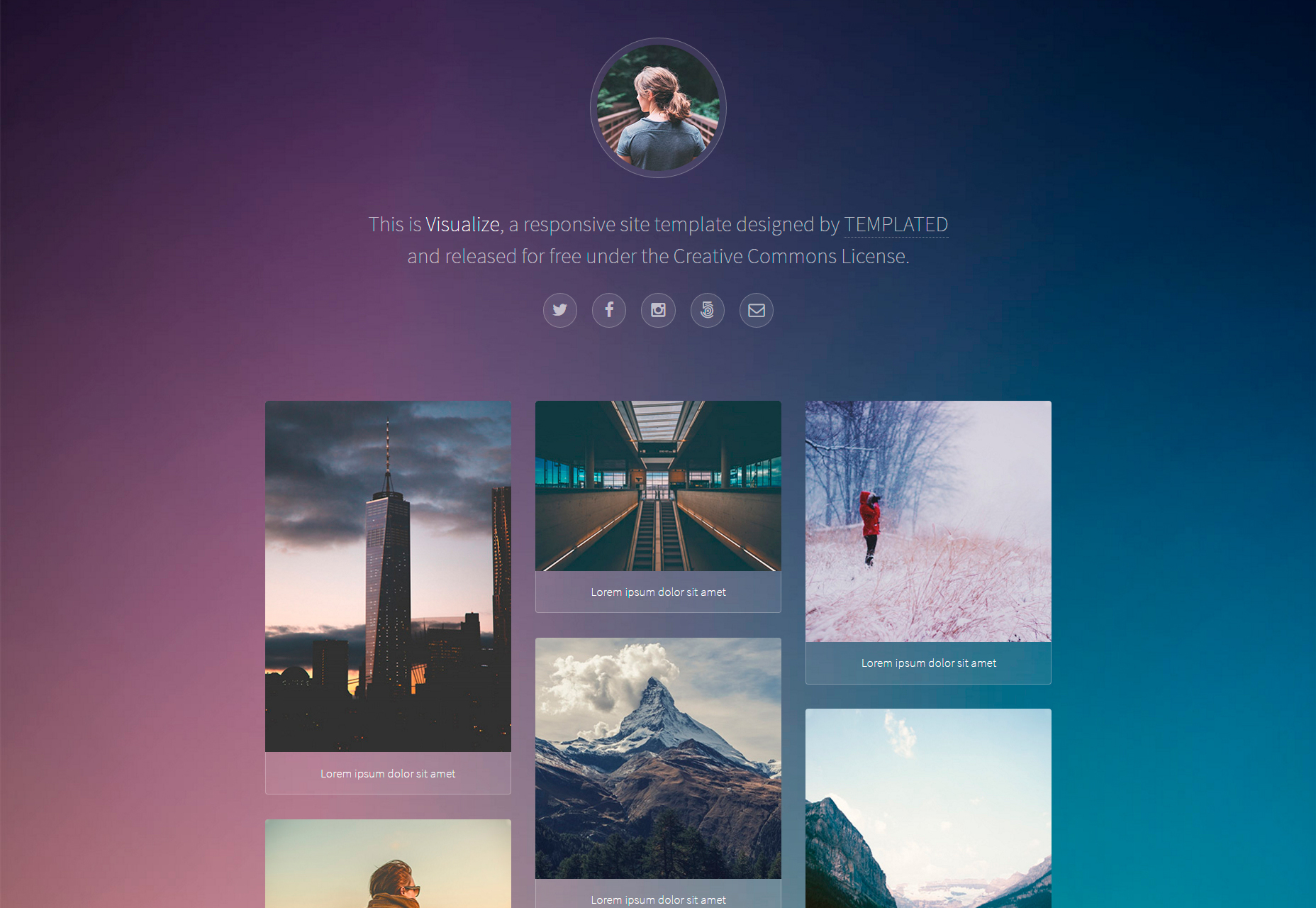
Visualize template
Visualize is a neatly crafted web template for the portfolio needs of individuals or corporate agencies, featuring a Pinterest-like grid layout for its elements.
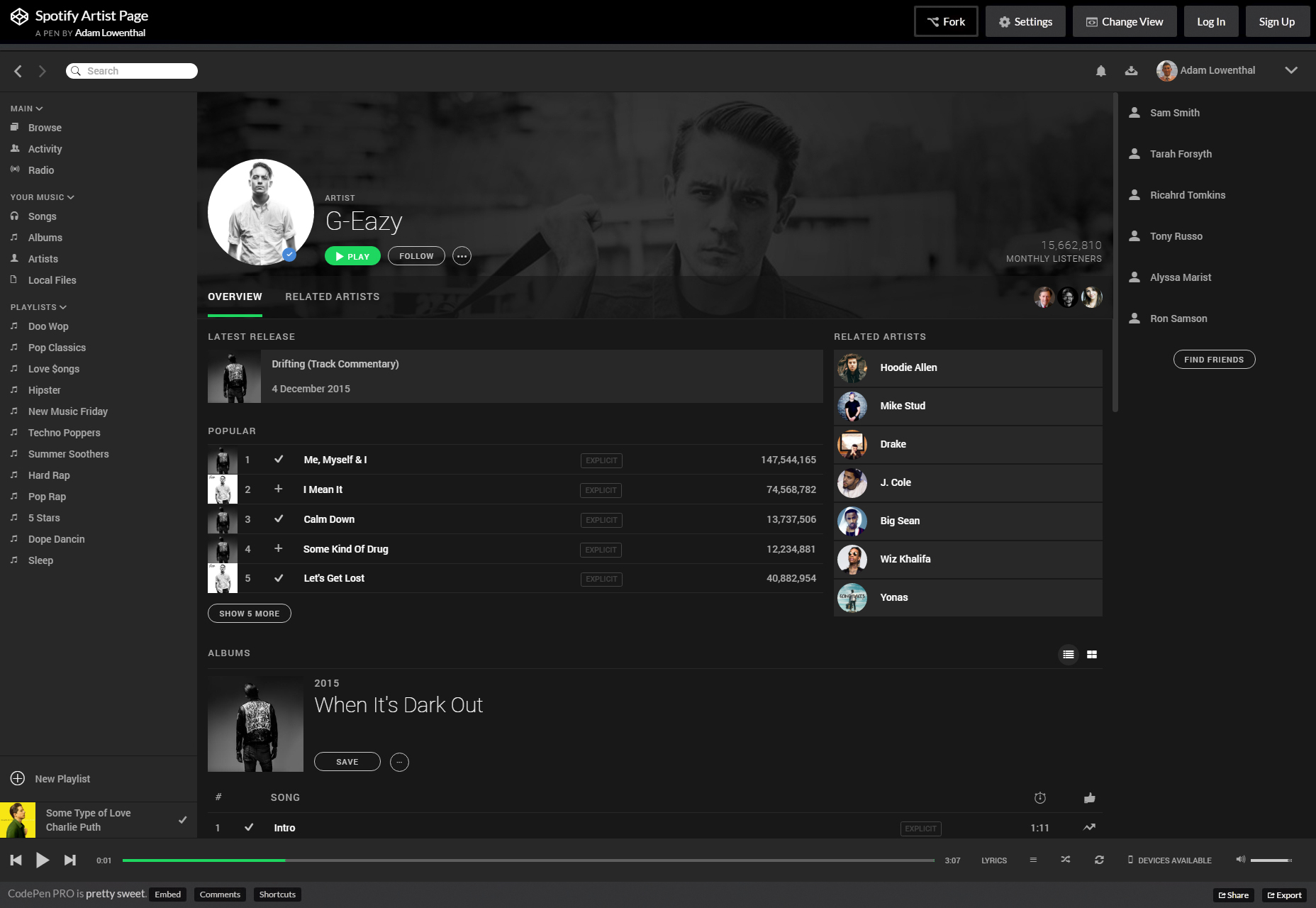
Spotify’s artist page snippet
A great snippet in HTML, CSS, and JavaScript that composes the typical page of an artist in the desktop computer version of the well-known application Spotify.
Tearable Cloth JS snippet
A stunning snippet of JavaScript that simulates the physics of a cloth hanging like a curtain, it even tears apart if you drag on it holding the right click.
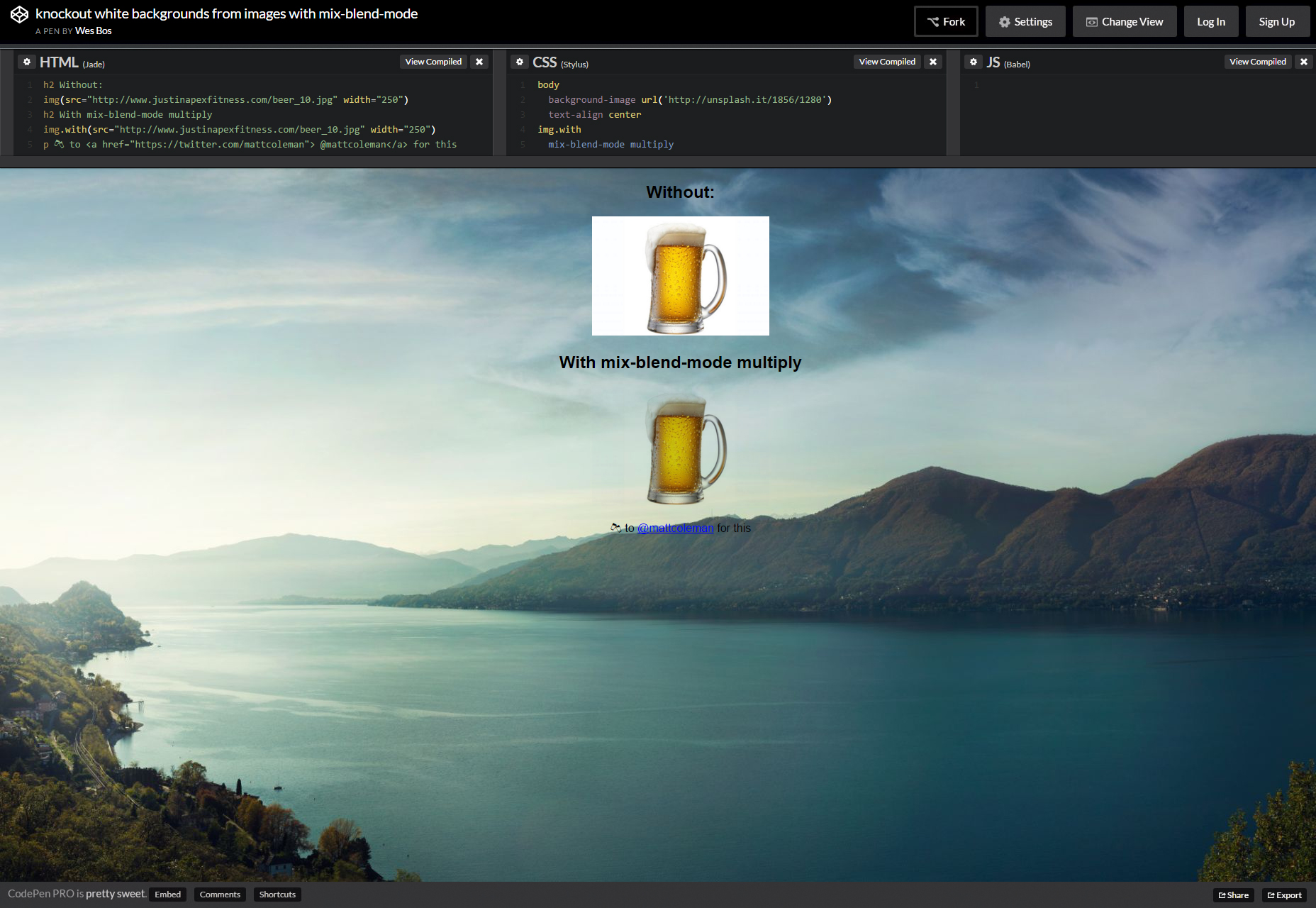
Mix-blend-mode
A code snippet for overlaying images over colored backgrounds.
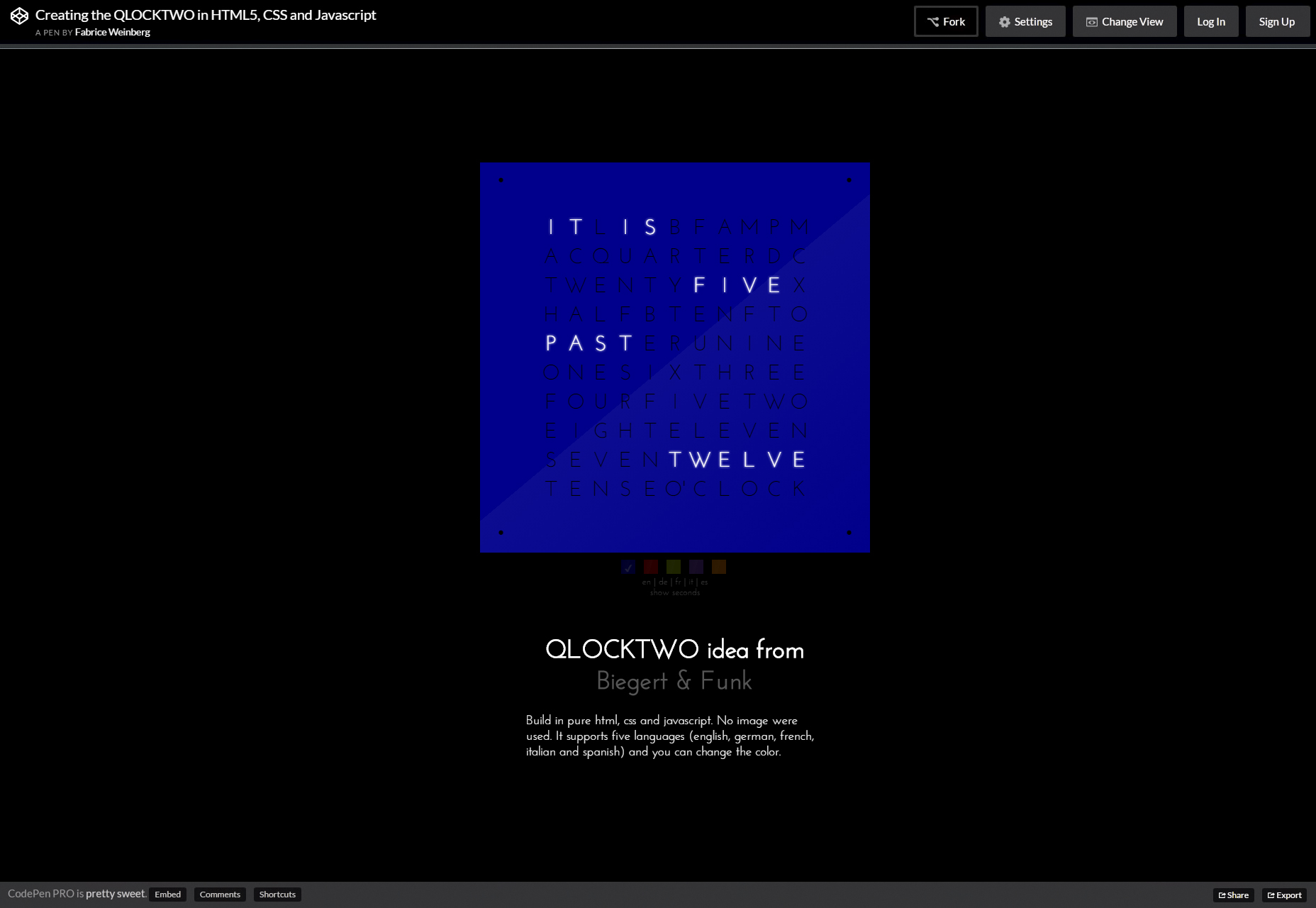
QLOCKTWO
QLOCKTWO is an amazing clock developed in CSS and JavaScript that tells you the time in 5 different languages (English, Spanish, French, Italian, & German) as well as featuring several background colors for you to choose.
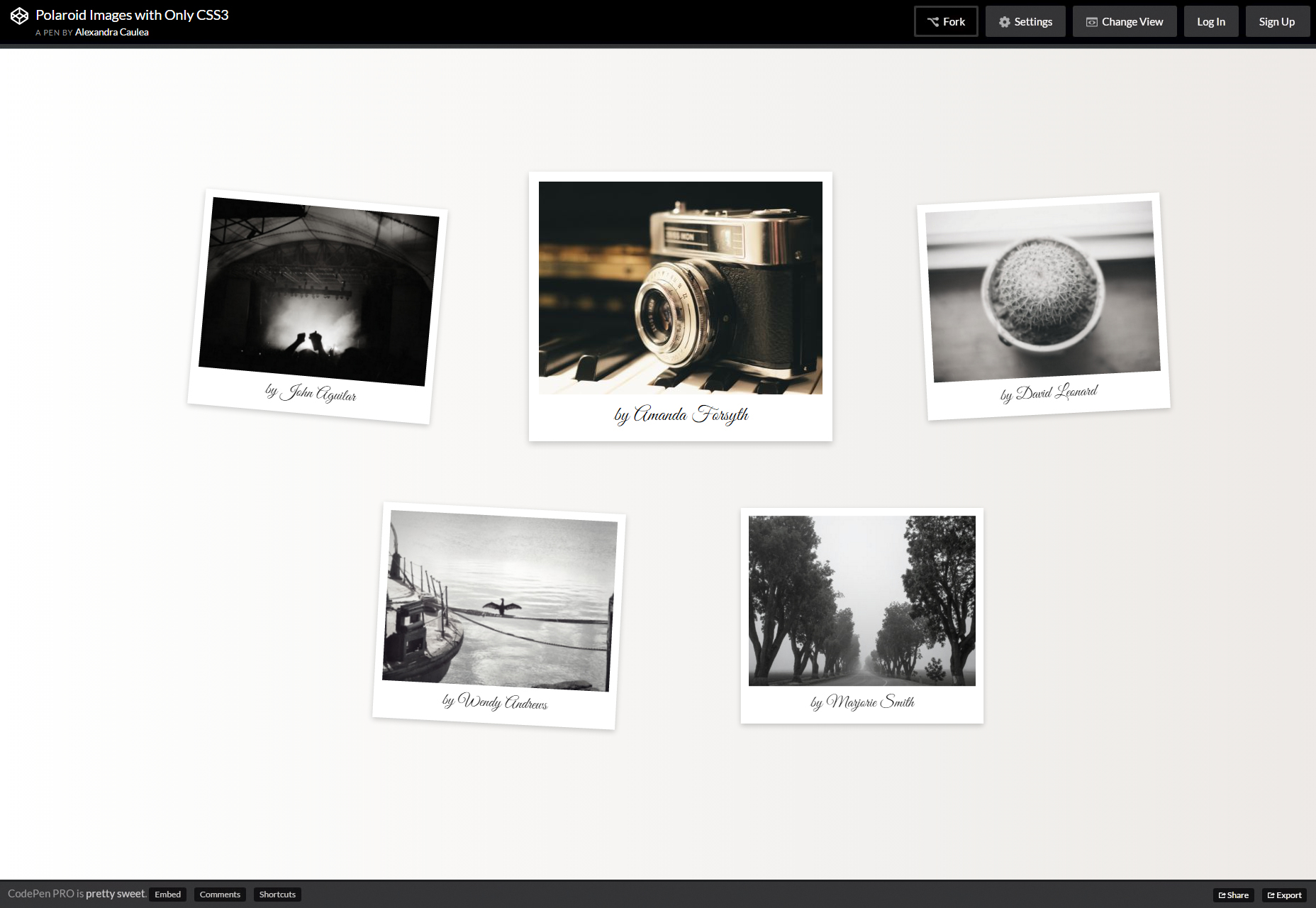
CSS3-only polaroid effects
A neatly crafted snippet that recreates the effect of polaroid paper, when you hover over the photo-like framed containers, the grayscale photos become colorful as they twist and lift a bit.
Pure CSS overlay slider
An amazing purely CSS crafted slider that features smooth and eased sliding effects as you change between its elements.
MongoDB resources, libraries, tools, and applications list
Check out this amazing list of curated resources, libraries, tools, and applications for MongoDB totally organized and categorized in a GitHub repository which makes it open source and, of course, always up-to-date.
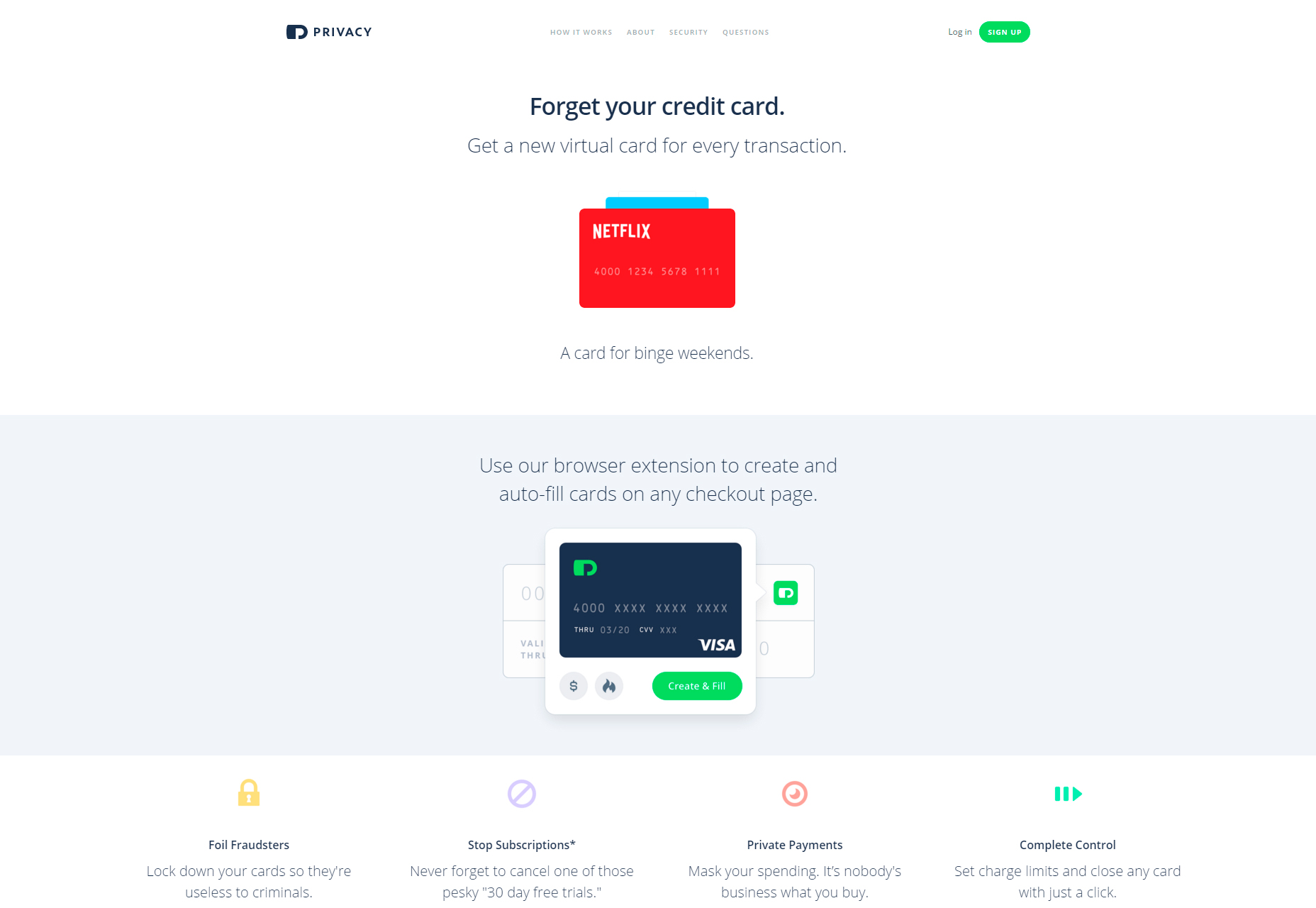
Privacy: in-browser Credit Cards
Privacy really is a useful browser extension for Google Chrome for those out there who love buying online. Simply configure your credit card and pick the card you want to use at the moment of the purchase to populate the payment forms with the correct information.
Outline Mail
Outline Mail is an intuitive email framework that counts on stacks of fully trusted responsive components that provide you stunning HTML email projects.
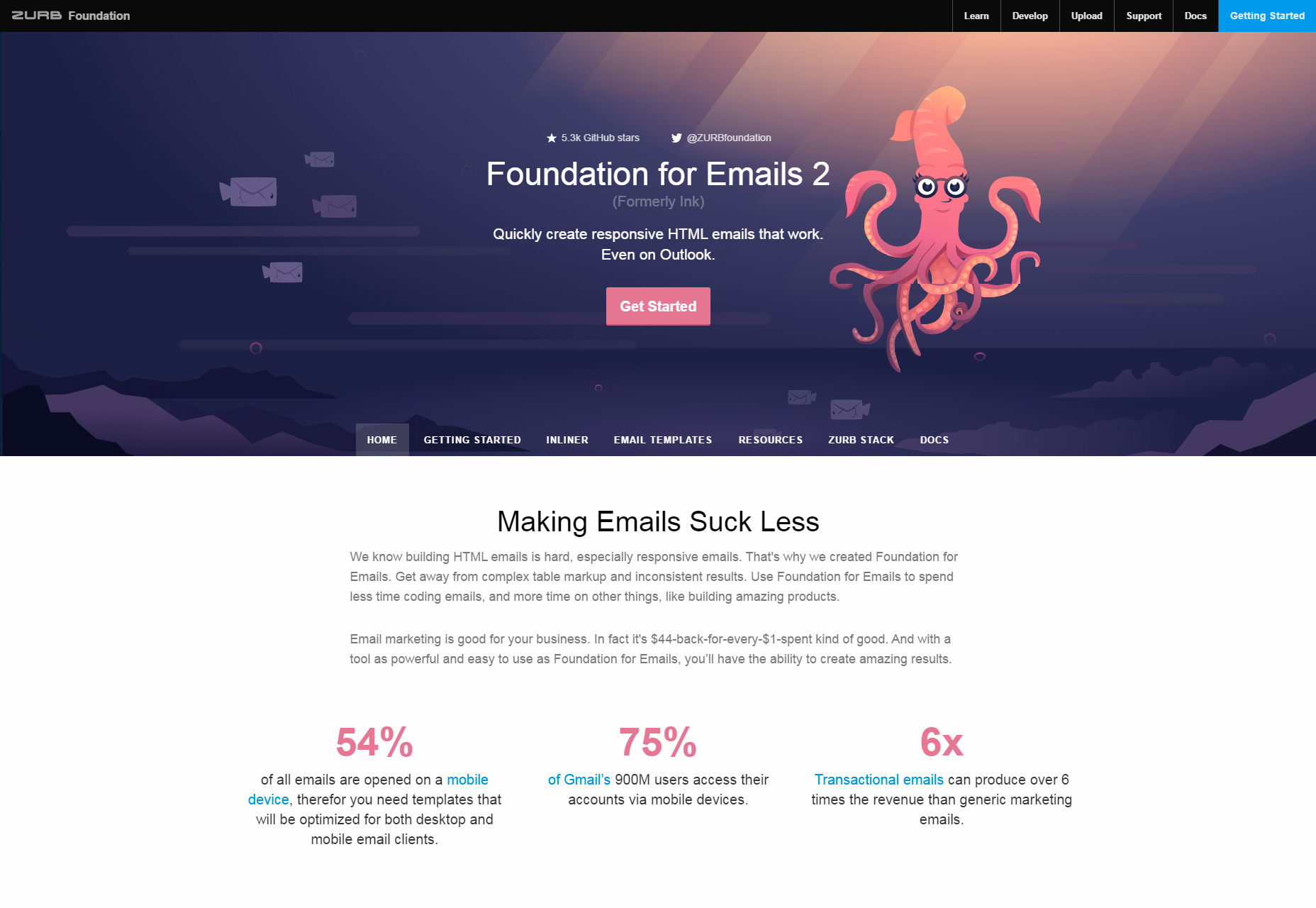
Foundation for Emails 2
An amazing framework for generating email campaigns with either CSS or Sass (NodeJS required) to get started. Your email templates will work out to be responsive, even in Outlook!
WordPress Development Kit
WPDK is a framework written for the WordPress environment in PHP that allows you to improve the kernel and enhances its base functions and classes in order to make productive, solid and easy to maintain the creation and the evolution of your plugins and themes.
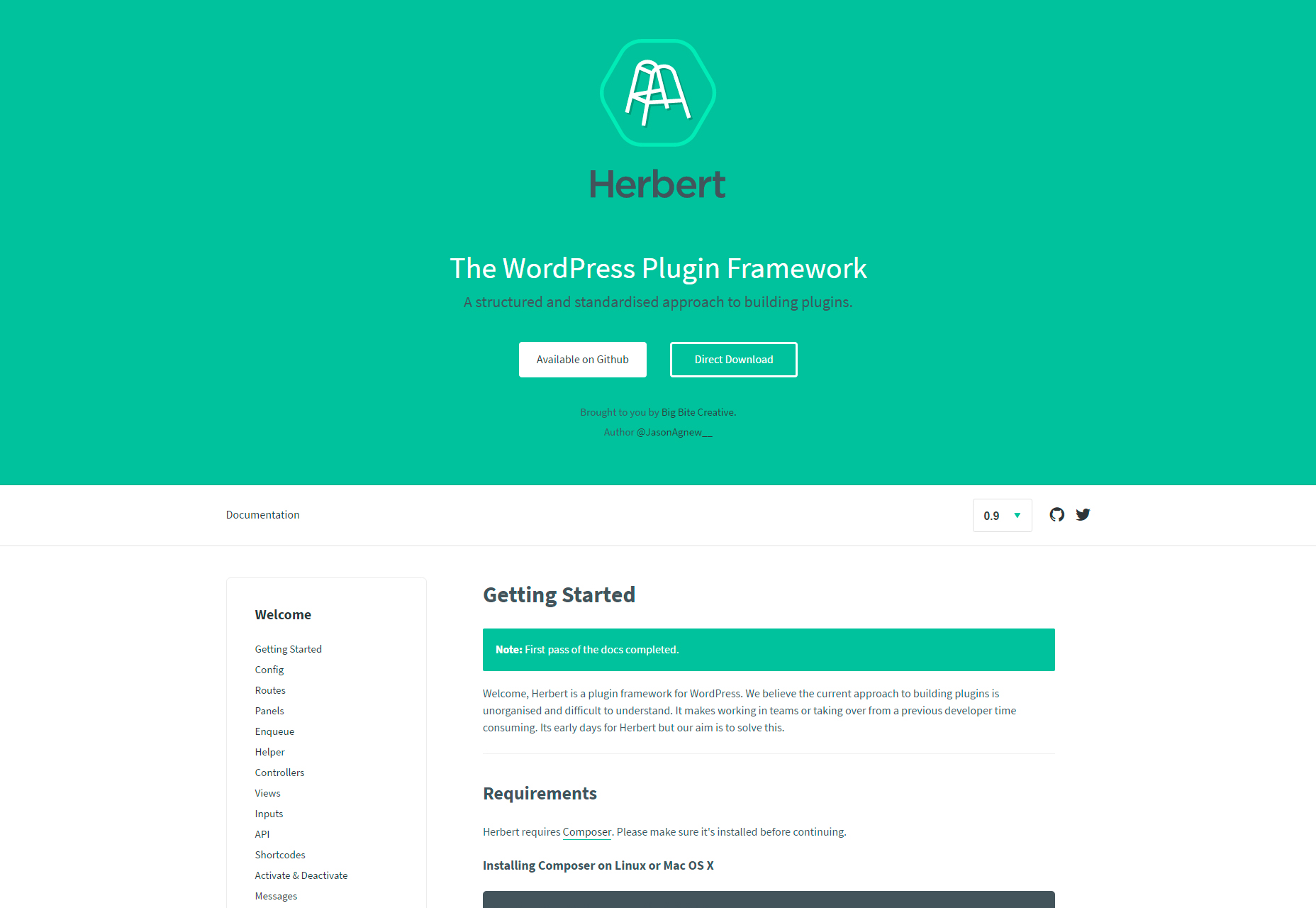
Herbert WordPress plugin framework
Herbert is a great structured and standardized framework that allows you to create plugins for WordPress counting on a very organic documentation, and a GitHub repository.
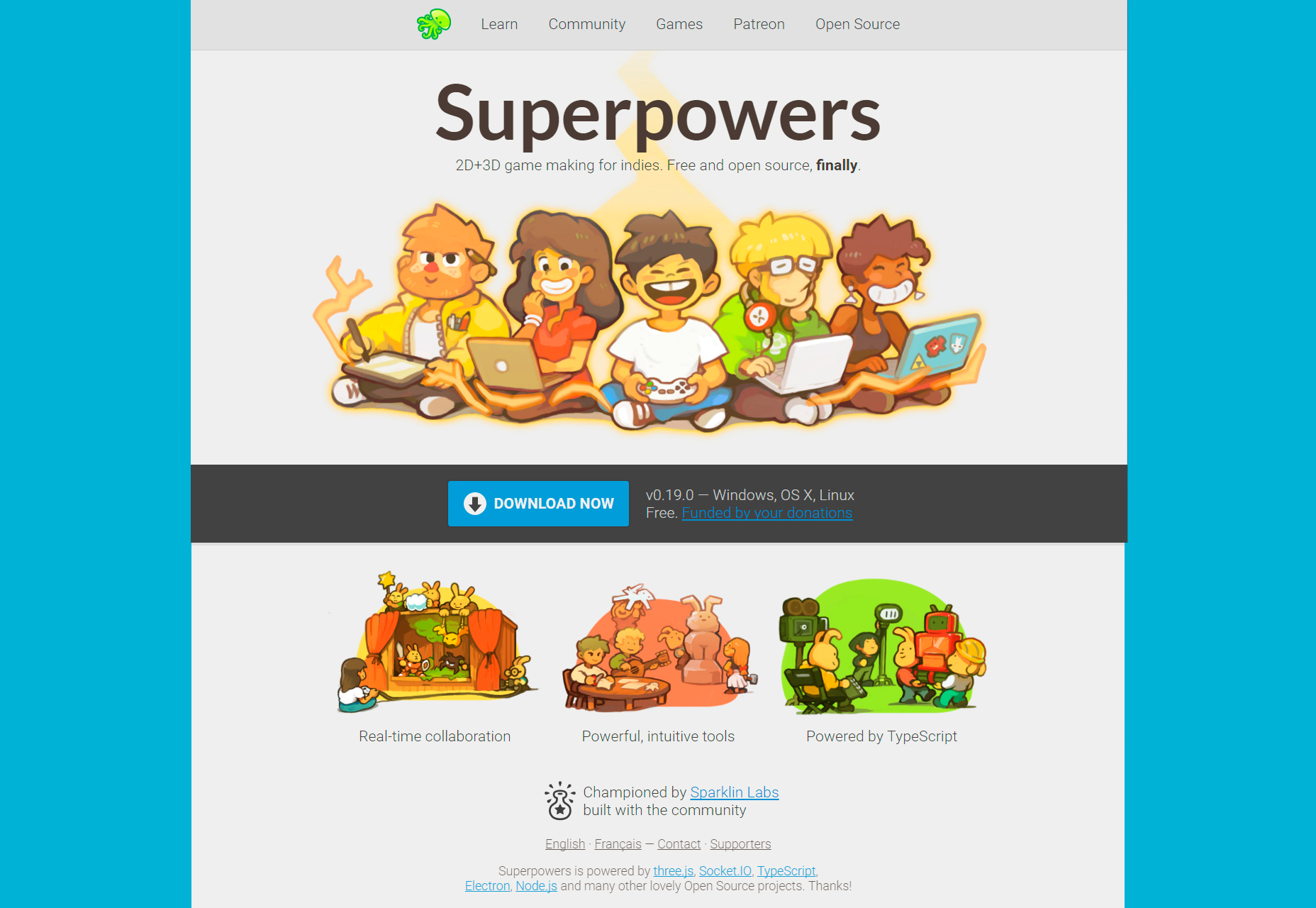
Superpowers, open source game making environment
Superpowers is an amazing HTML5 development environment that allows you to make games in both 2D and 3D, it can be extended with plugins and supports real-time collaboration.
Chrome development tools & resources
An awesome collection of development tools and resources for Chrome including learning, NodeJS, debugging protocol, network inspection, multimedia, and stacks more topics.
JS-Bits
A unique collection of JavaScript concepts explained directly by code counting on several topics such as arrays, DOM, currying, Event Handling, Mixins, Shim, Polyfill, and Money paths, and stacks more to see.
Administrate
Administrate is a framework for creating flexible yet powerful administrator dashboards in Rails, it is currently a pre-1.0 version hence, it may have occasional breaking changes to the API.
Free web development courses
An amazing resource for those out there craving knowledge from scratch on web development, especially on front-end design and construction.
Transformable hamburger buttons
A set of stunning CSS hamburger buttons that smoothly transform into different shapes as you click on them in several different ways.
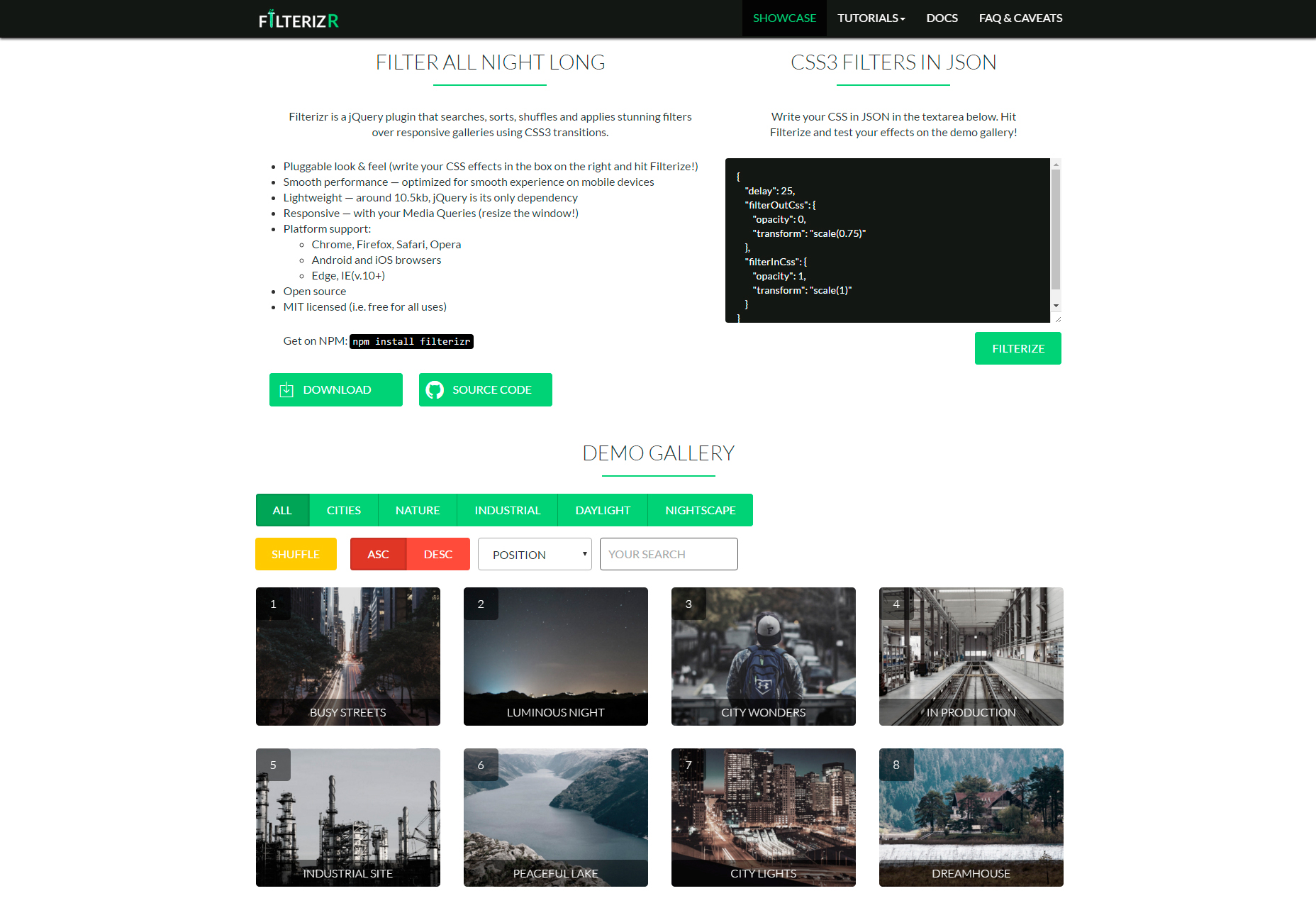
Filterizr
Filterizr is a cool jQuery plugin that allows you to search, sort, shuffle, and apply stunning filters over responsive galleries using CSS3 transitions.
Hocus-Pocus
Hocus-Pocus is a Sass framework inspired by Primer and IntuitCSS that aims to make a universal and lightweight stylesheet starter kit counting on the most common features so that you can change the look of every single component, disable some features and more.
Superplaceholder.js
superplaceholder.js is an amazing library that allows you to bring your input placeholders to life by cycling multiple instructions in a single input placeholder supporting AMD and commonJS.
Stellar
Stellar is an amazing LESS library that allows you to scaffold your web application by just importing, saving yourself quite a bit of time.
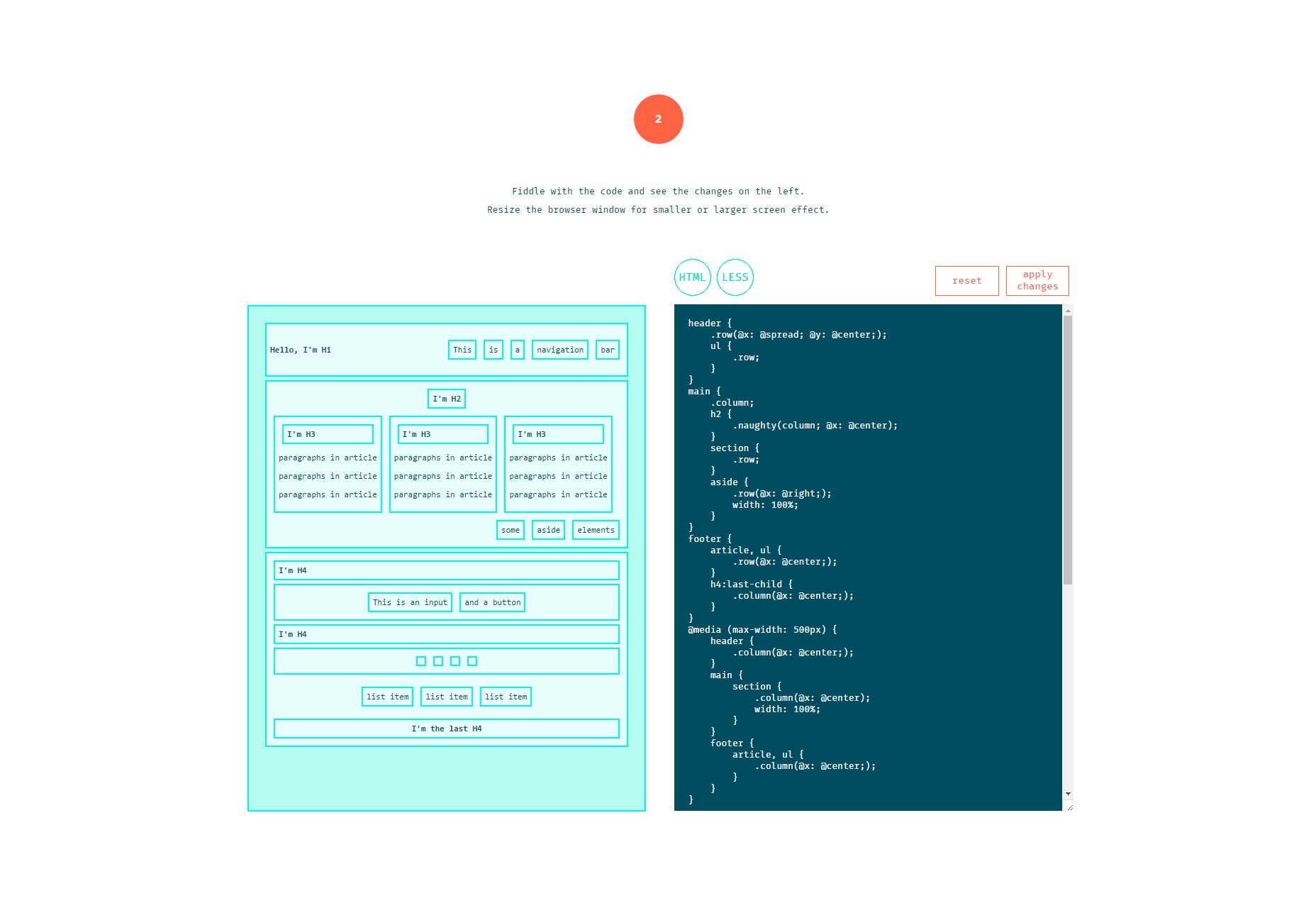
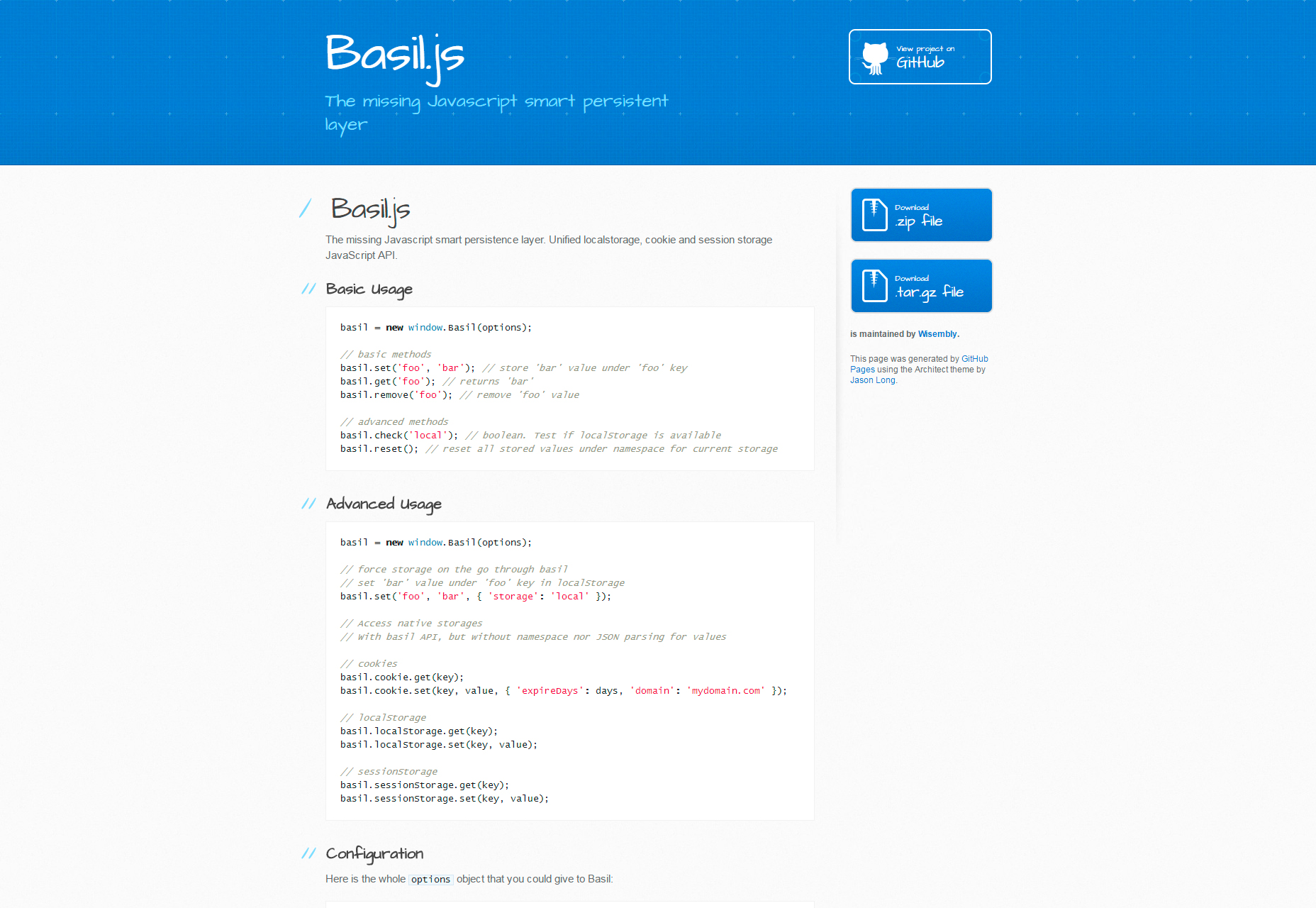
Basil.js
A JavaScript unified local storage, cookie and session storage API that aims to ease the frontend storage management for developers allowing bulletproof handling of disabled cookies, full localStorage, and other unwanted native storage exceptions.
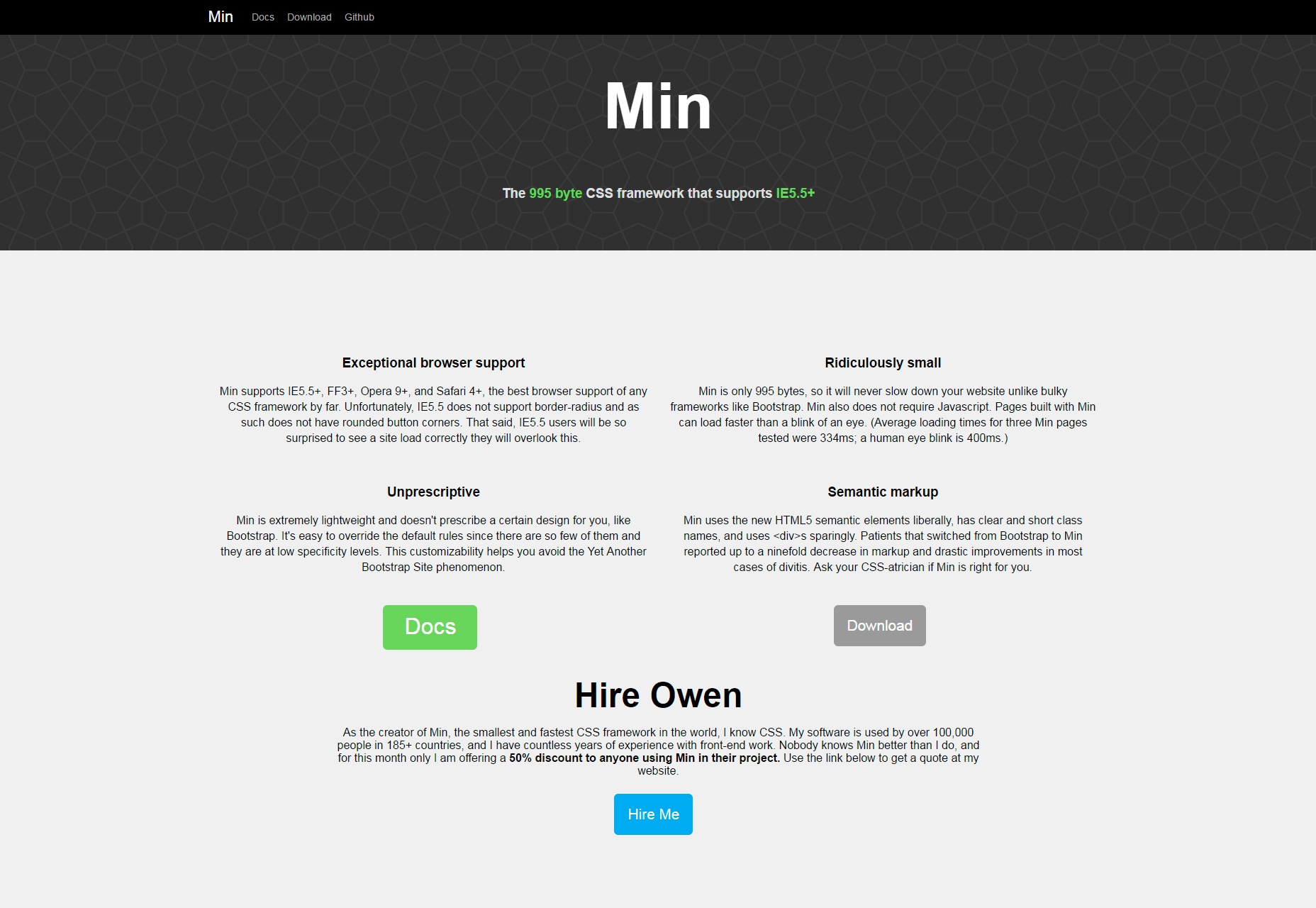
Min
Min is a very inclusive CSS framework that supports even 5.5 versions of Internet Explorer, as well as FF3 , Opera 9 , and Safari 4 , unlike bootstrap, it doesn’t prescribe a certain design for you and it features clear and short class names.
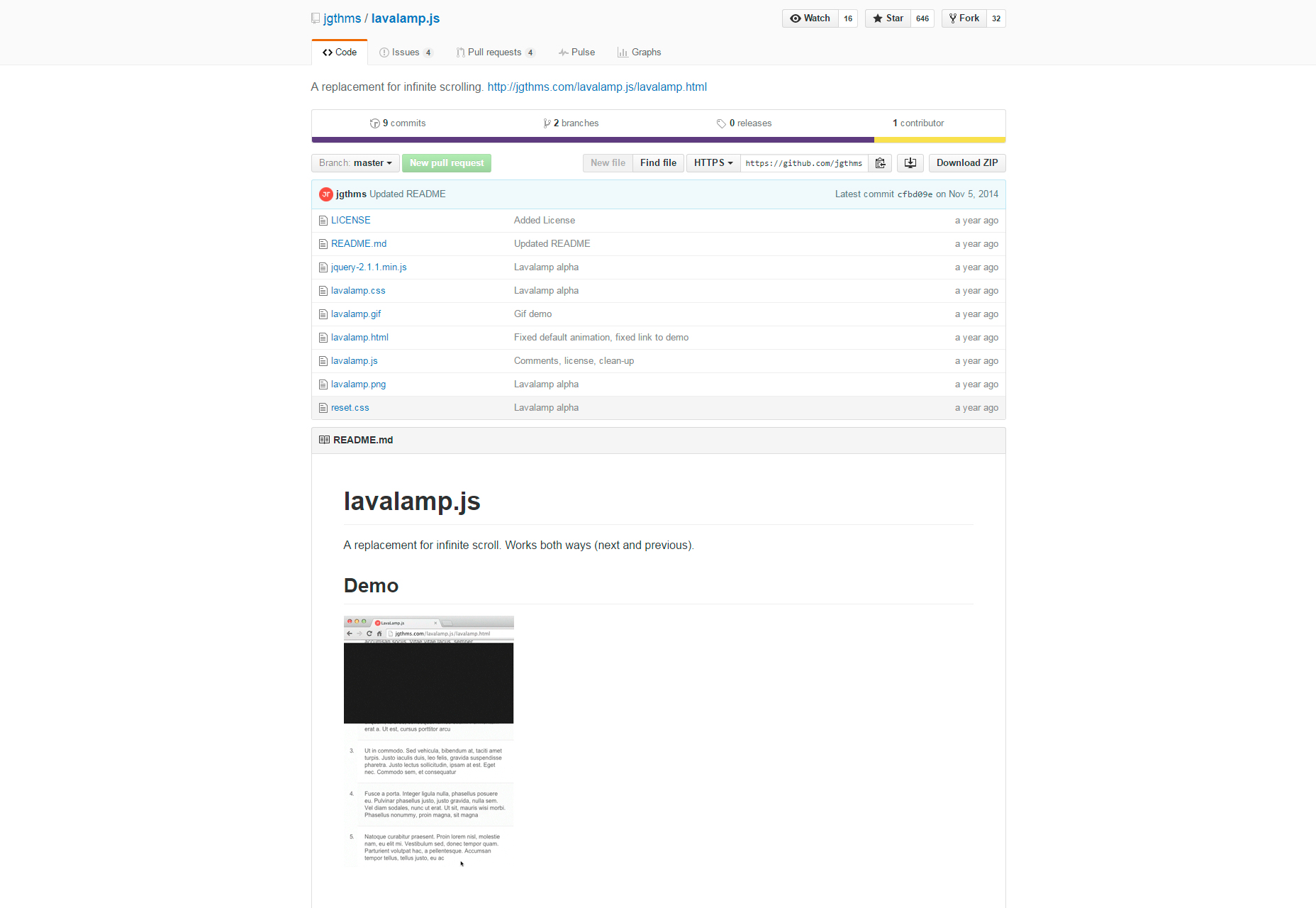
Lavalamp.js
Lavalamp is an amazing replacement for the so commonly used infinite scroll that smoothly loads previews and next pages as you click on top or bottom bars respectively.
Attendize
Attendize is a great open-source and self-hosted ticket selling and event management platform that features beautiful mobile friendly event pages, easy attendee management, data export, the ability to manage unlimited organizers / events, and stacks more.
Atrament.js
Atrament.js is a great JavaScript library that allows you to draw and handwrite directly into HTML canvas, you can clean the canvas, change the thickness, color, and opacity of the brush, toggle between erase, draw or smoothing modes, and more.
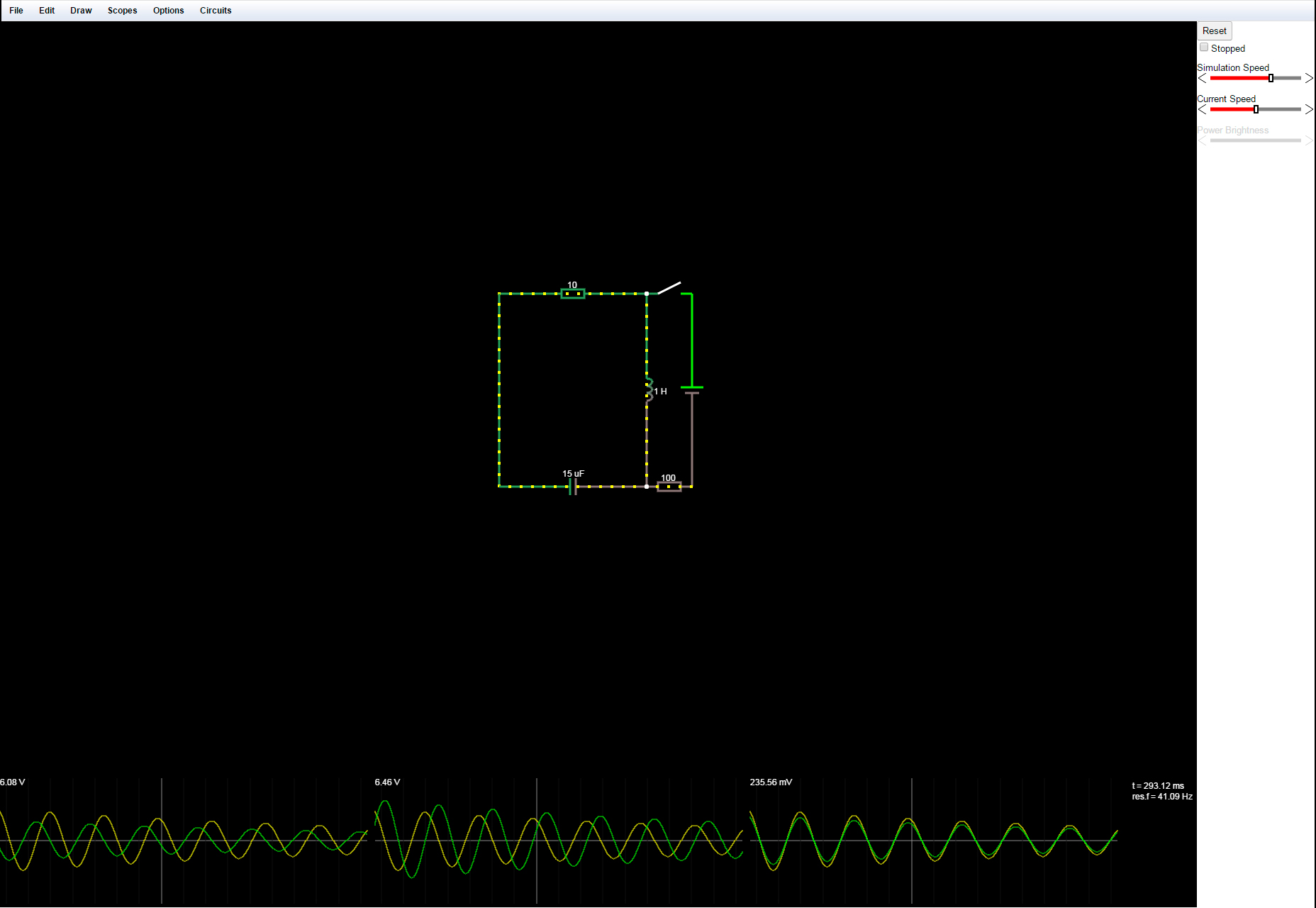
Circuit.js
Circuit.js is an amazing electronic circuit simulator that is run in the browser originally written by Paul Falstad as a Java Applet.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















