Ultimate UX Design Guide to SaaS On-Boarding, Part 5: Data Import & Notifications

- Sign up Form
- Welcome Email
- Drip Campaigns
- First Login & Product Tutorial
- Data Import & Notifications
- Check up calls & Swag
Data Import
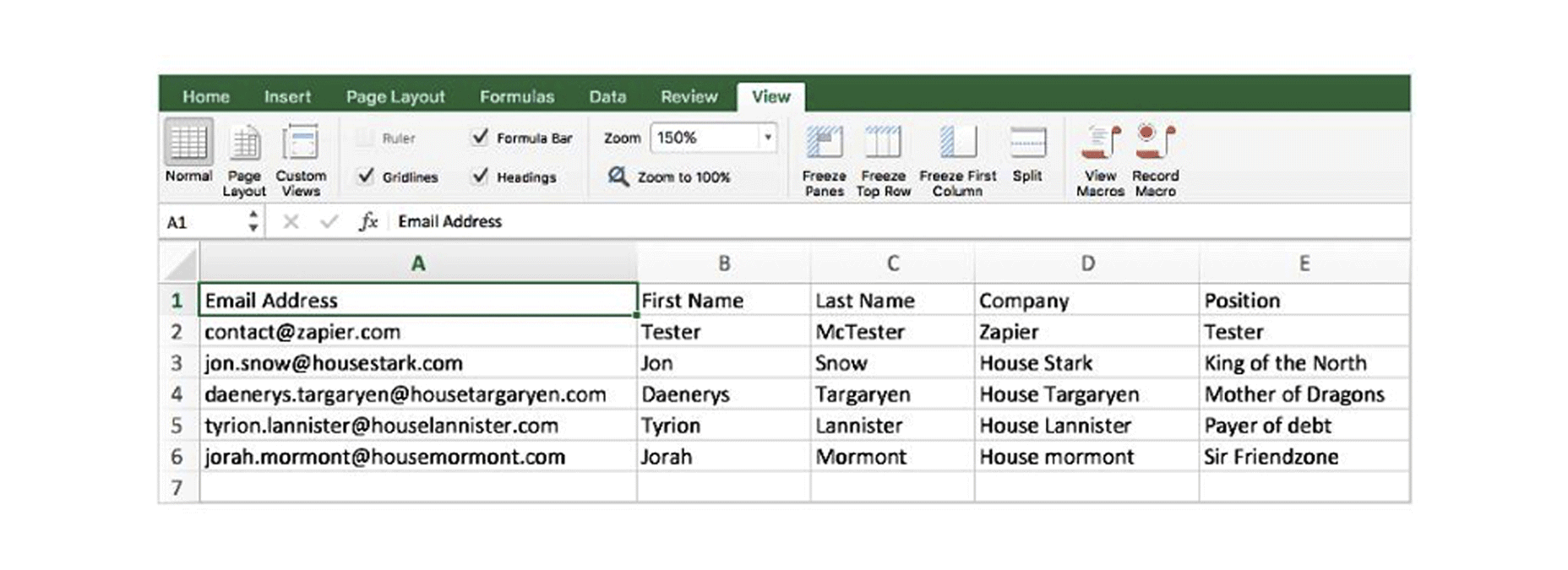
Usually B2B apps would require their users to either import data or connect data sources, in order to start using an app; For example, Buffer requires its users to connect to a social media account. Importing data is one of the steps that can prove to be a significant impediment to the onboarding flow, because at this point, users will not see the product in action at all. [pullquote]This is a step that is going to be boring for your user, no matter what you do[/pullquote] So this is a step that is going to be boring for your user, no matter what you do. This is also usually one of the points where you might lose your users. Numerous funnel analytic studies have shown that when most of the users of an app reach the part of the signup flow when they have to import data, they leave, and never come back. What can you do in this case? You can minimise the pain. One of the things you can try is to shorten the time it takes to do this. If that isn’t possible, try minimising user involvement during this process. If none of this is possible you can try sending support emails or in-app messages offering help to users who might be stuck. Groove is one of the companies that has benefited a lot from using what it calls “red flag” metrics. The company analysed the behavioural patterns of users that could be classified as most loyal and those users that left the app and were part of the churn rate for the company. There were a number of points in the use of the app, where Groove noticed that customers spent a lot of time. So they sent messages to the users offering to help, assuming that the user was encountering difficulty over there. It turned out that they actually were encountering difficulty (response rates were quite high for those particular emails). As a result of this directed attention, Groove’s user retention ratio drastically shot up. One of the simplest things to do is to actually entertain your users. This is something that doesn’t need a lot of investment. Consider the example of Zapier, a company that takes its customer onboarding very seriously, and aims to make the process as easy or entertaining, as possible. For example, a section from one of its FAQs, which is about importing/exporting data natively between two apps, moves on to using Google Sheets, and includes a screenshot: These are well known characters from the Game of Thrones series. It’s a small and simple thing to do, and definitely something that would keep your users engaged.
To sum up this discussion on Data Import, keep in mind the following things:
These are well known characters from the Game of Thrones series. It’s a small and simple thing to do, and definitely something that would keep your users engaged.
To sum up this discussion on Data Import, keep in mind the following things:
- Automate the process to whatever extent possible
- Extend support via emails / in-app messages
- Minimise user involvement
- Entertain!
Notifications
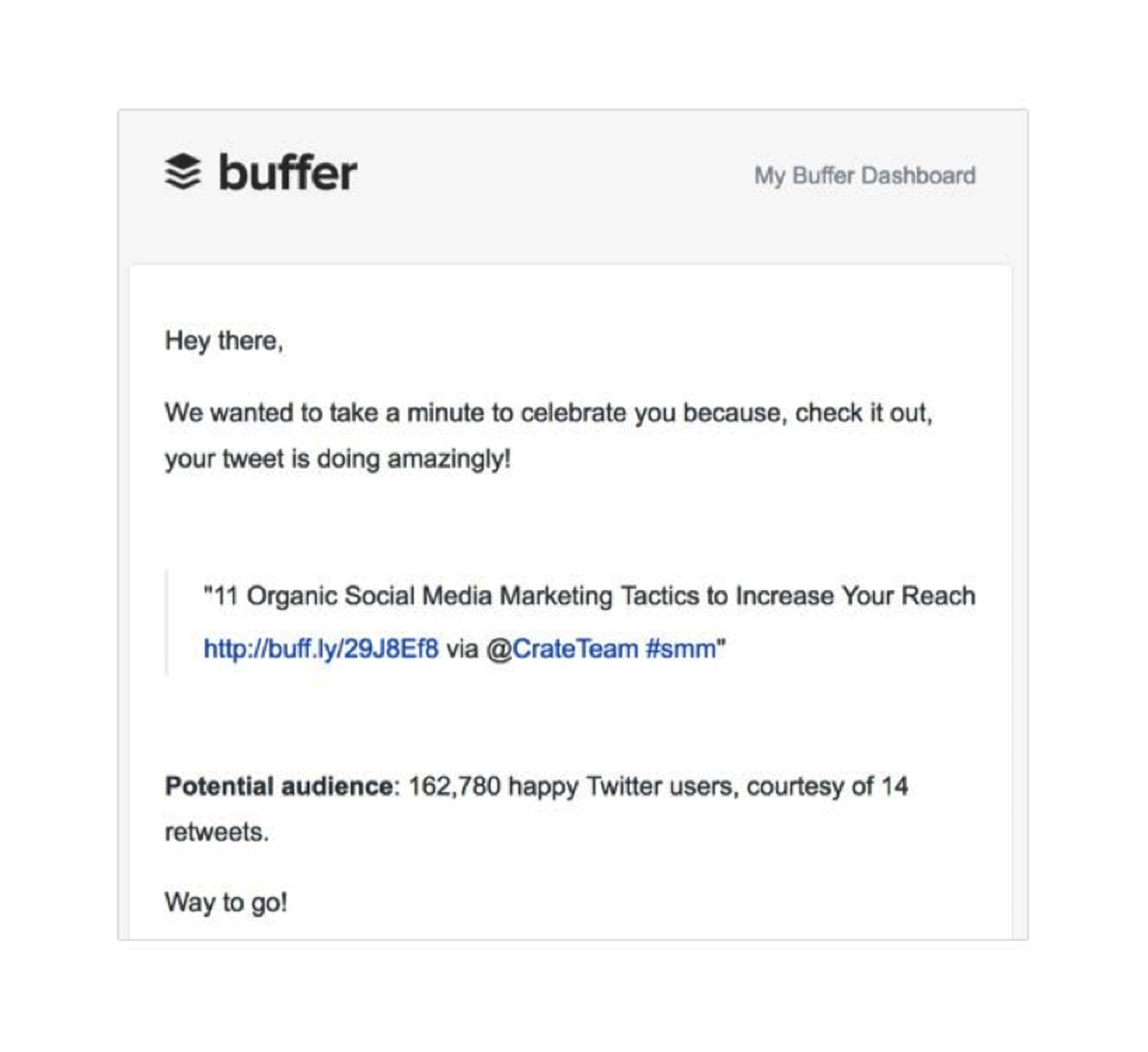
The impact of notifications on the user on-boarding process can differ from product to product. Notifications are an essential point of contact between you and your users and they have the potential to convert users who are disengaged from your app. Apart from being able to re-engage users, they can also ensure continued engagement on the part of your existing user base. The nature of notifications can vary tremendously. Notifications could be about new features that you have upgraded your app with. They could be about overall product upgrades / overhauls. Notifications could be in the form of in-app messages in which you highlight different features of your product as users are using it. They could also serve to remind your users if they’ve left anything incomplete. [pullquote]Notifications may have a lot of potential for user retention…but they are a double edged sword[/pullquote] Notifications may have a lot of potential for user retention, and re-engagement, but they are a double edged sword. Being too persistent with your notifications can seriously backfire on you. Your users are bombarded by notifications and ads on a daily basis and they do theirx best to avoid them. Disabling your notifications would be the least of your worries, as a consequence. One of the things you can do is send triggered emails, based on specific milestones that your users achieve. For example, Buffer sends an email to its users if a given post reaches a specific number of views: Another possible strategy to use with notifications is that you could keep track of features that haven’t been used by users, and based on programmed triggers, could remind them of the benefit of the feature. Remember, ultimately you are not selling a product to your users, you are selling a means by which you are enabling your users to do something really cool! So show them what the feature allows them to do.
Another possible strategy to use with notifications is that you could keep track of features that haven’t been used by users, and based on programmed triggers, could remind them of the benefit of the feature. Remember, ultimately you are not selling a product to your users, you are selling a means by which you are enabling your users to do something really cool! So show them what the feature allows them to do.
Balancing
You should not be frustrating your users into disabling notifications, and neither should you be so infrequent that the notifications have absolutely no impact on your user.Re-engagement
Giving the user too much information is not going to help. The idea is to get your user to re-engage with the product, which means that you should just give enough information to get them to log in to your app and try it again. For example, if you have developed a new feature, send a notification that gives a brief explanation of what it does and provide a link that will take the user to their profile page.Choice
Your users should always have the opportunity to choose whether they want notifications or not and if they do, their frequency as well. Nothing can be as off-putting as forcing notifications upon your users.Timing
Your users would not be pleased waking up at 3am thanks to a notification sent by you. Time sensitive notifications are rapidly gaining popularity and are something you should definitely keep in mind when designing your notifications system.Aleksander Góra
Aleksander Góra is enhancing user experience by crafting beautiful and intuitive interfaces since 2006. He is the co-founder & CEO of www.5next.io the first application for strategic networking based on UK accredited business networking program. Aleksander is the author of upcoming book The Open Heart Website Surgery—Ultimate guide for leads generation for medium and small businesses. Recently featured in Rafael Dos Santos book “100 Inspirational Migrant Entrepreneurs in the United Kingdom.” Currently working in London as a Product Manager and Lead UX Designer in one of the lead­­­ing conversion optimization platforms Convertize.io
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















