 Do you browse the internet often? Are you amazed at how many internet web pages there are in the world today? Don't you wish you could get a piece of that action?
Do you browse the internet often? Are you amazed at how many internet web pages there are in the world today? Don't you wish you could get a piece of that action?
You're probably thinking that in order to build an internet web page, you have to be some kind of computer genius. You probably think you have to go to college for at least one year to learn to make internet web pages.
Well, that used to be true, but not anymore. I'm going to show you how you can create an internet web page today in just a matter of minutes — even if you've never been trained in any kind of electronic technology. That's right — you don't have to be a 1-year college graduate or any other kind of electronic genius.
Just follow the step-by-step instructions described in this article, and you'll have your very own internet web page for everyone to see.
Create Your Internet Web Page File
To create your first page, here's what you should do: At the bottom of your computer screen, you should see a symbol that looks like the one shown below, on the right:

That's the "show desktop" button.
(Important note: If, for some ungodly reason you're using a computer called a "Macintosh Apple", then you won't see that button. In that case, you'll have to ignore this entire tutorial, because there is no way to go through these steps on a Macintosh Apple. In other words, there is no way for you to create an internet web page.)
After you click the "show desktop" button, you should see something similar to this:

On your desktop, move your mouse to a space that is not occupied by one of the graphic symbols (i.e. "icons"), then click the right button on your mouse (i.e. do a "right-click"). You should see a "menu" appear. In that menu, choose the "new" option, to make another menu appear. In that "new" menu, choose "Text Document":

This puts a new text file on your desktop, and you can name that file whatever you want. But hold on — this is not an official internet web page; it's just a text document (also called a text file). In order to turn this file into an internet web page, you need to change the last three letters of the file name, and also give it your own custom name.
So, select the file, right-click on it, then choose the "rename" option from the menu. Now type "internet-web-page.html" in place of the existing name. This is a cool name because people will immediately recognize it as an internet web page.
(FUN FACT: The reason it needs the "html" at the end is so that it becomes an official internet web page. The letters "html" are the four consonants used in the name of the best internet website in the world: Hotmail. The people that own and run the internet chose the letters "html" because they wanted to pay tribute to this amazing and useful internet website that everyone uses.)
Edit Your Internet Web Page
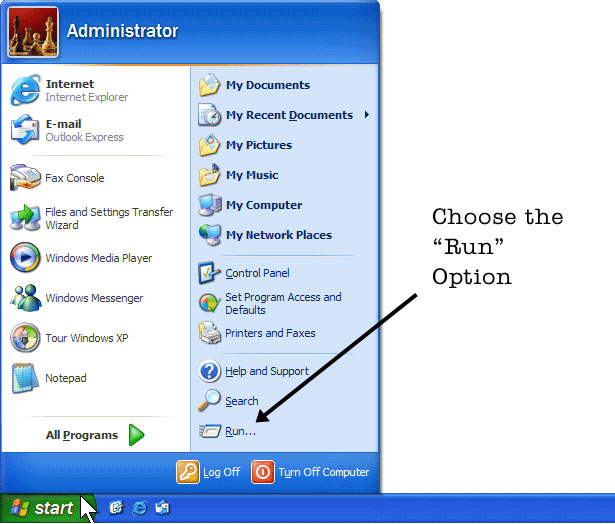
Now that you've created an official internet web page, you want to add some things to it by editing your internet web page. To edit your internet web page, click the "start" button in the bottom left corner of your computer screen. Then choose the "Run" option, as shown in the image below:

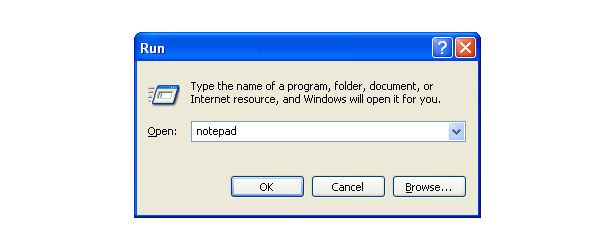
Now the "Run" box should appear. In this box, type the word "notepad", and then click "OK":

This will automatically open a Windows computer software program called "Notepad". It is exactly like a real-life notepad that you use to write grocery lists, except unlike a real-life notepad, this Notepad (notice the capital "N") creates and edits internet web pages.

Now that Notepad is open, you need to open your internet web page inside of Notepad. At the top of the Notepad window, choose "file" then choose "open". Now just navigate to the location of your file, which is on the "desktop". Select the file called "internet-web-page.html" and you should see the empty internet web page opened in Notepad.
Now you're ready to create the stuff that goes on your first internet web page!
Add Some Stuff to Your Internet Web Page
Unfortunately, creating an internet web page using "computer programming" is very hard. But there is an easy way for you to make your internet web page look fancy without learning anything about the hard computer programming stuff. In your empty web page, type the following exactly as shown:
<PRE>
</PRE>
On the first line, you can see the word "PRE" inside of pointy brackets. Then on the next line you again see the word "PRE" inside of pointy brackets, except this time there is a "slash" in front of the word "PRE". You don't have to know what that stuff means. All you have to do is put lots of words and pictures in between those "PRE" pointy-bracket things, and you don't have to worry about any hard programming stuff.
Here's an example of something you might put inside of the "PRE" pointy bracket things:

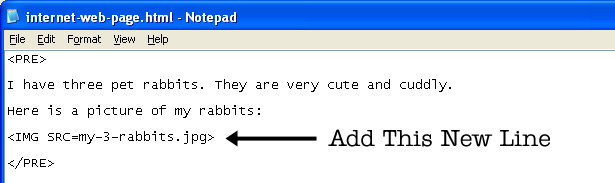
It's that easy! Now, since you've introduced your pet rabbits inside your internet web page, you also want to include an actual picture of your pet rabbits. If you have a picture of your pet rabbits, just put the picture file on your desktop next to your internet web page, then add the following line to your internet web page inside Notepad:

Don't worry about what that line means. You don't have to understand it. All you have to know is that now that you've put that line inside your internet web page, your rabbits will appear for everyone to see. You just have to make sure that the picture of your rabbits on your desktop is called "my-3-rabbits.jpg".
Test Your Internet Web Page on the Internet
Now it's time to test your new internet web page. To test your internet web page, just do what you would normally do to connect to the internet: On your desktop, click on the image of the big blue "e". That "e" stands for "Internet", and it looks like this:

After you click the big blue "e", you'll have to wait about one or two minutes for the internet to load. Once it loads, you will see the internet window. It should look like this:

To see your internet web page on the internet, all you have to do is open your internet web page using this internet window. At the top of the internet window you'll see the word "File". Click on that word, and it will open a menu. Inside that menu, choose the option "open". Now, navigate to your desktop and select your internet web page, then click "OK". Then your internet web page will load into the internet window. When your internet web page finishes loading, it will look like this:

Presto! Like magic, your new internet web page is on the internet (and so are your rabbits)! It's that easy.
But there's more stuff you can add to your internet web page. For example, you can create "hotlinks" to your favorite internet web sites like AOL and Hotmail. Go back to your Notepad window, and add the following lines:

These new lines are using a special secret code that creates "hotlinks" to other internet web pages. This code is called "A HREF", and it's pronounced "Eh, Harreff".
(IMPORTANT NOTE: You might be tempted to pronounce it "Eh, Aitch Ref", but that's not the correct way to say it. The correct way is "Eh, Harreff". Just pretend you're a person from Canada and you have a friend named "Harreff". You might say something like: "Eh, Harreff, how boot that hockey game last night?")
View Your Changes in the Internet Window
Now save the changes you made and go back to your internet window. Of course, you want to update the internet web page in the internet window so you can see the changes. To do this, press the key that says "F5" on your keyboard.
(FUN FACT: You can also update the page by clicking the green "recycle" button that appears near the top of the internet window.)
This will update the internet web page, and it should look like this:

Now your three favourite websites are listed on your internet web page, so others can visit them by clicking on the "hotlinks".
Email Your Internet Web Page to Your Friends
Since your internet web page is complete, all that remains is that you share this internet web page with your friends. Then your friends will share it with their friends, and it will snowball. In a matter of months you could have as many as 35 people visit your internet web page. Here's how you can get the "snowball" started:
In the internet window, you'll notice there is a white box called "Address". The current "address" of your internet web page is "C:\Desktop\internet-web-page.html". Put your mouse cursor inside that box, and select the entire address. Then, on your keyboard, push and hold down the "CTRL" button and then push the letter "C". This will "copy" your internet web page address into your computer's memory.
Now go to www.hotmail.com in your internet window and log in to your Hotmail email account. If you don't have a Hotmail email account, you can create one on this page.
(IMPORTANT NOTE: If you currently don't have a Hotmail email account, then you are a very very stupid person.)
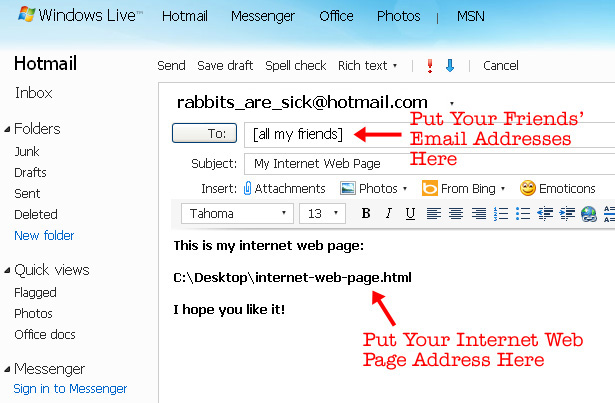
After you log in to your Hotmail email account, create a new email message and make it look like the message in the image below:

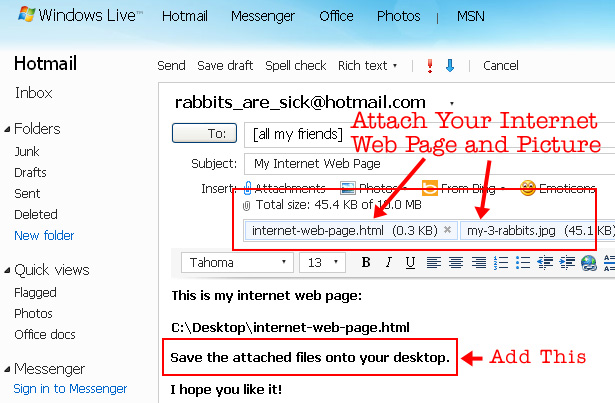
The only problem now is that your friends don't have the internet web page and the picture of your three rabbits on their desktop. So you have to send it to them with the email. You can do this by clicking the "Attachments" button in the new email message. After you attach these two files, you can add an extra note in your email to tell your friends what to do with the attached files. Your email should now look like this:

Now just click "Send" and everyone who reads your email will be able to view your internet web page. Who knew internet web design was so easy?
Final Tips and Reminders
There are so many more things you can learn about internet web page creation, but I can only include so much of them here. While the most important tasks are described above, there are some other things you can do to improve any future internet web pages you make. Here are some things you might want to do extra research on:
- If you want to create extra space between stuff on your internet web pages, you can use something called a "spacer GIF", which is a transparent image that can be sized to any size you want
- To create a grid for your internet web page, you can use special <TABLE> code with the "BORDER" set to "1"
- To make search engines like Lycos and Alta Vista recognize your internet web page, you can include popular internet keywords like "Regis and Kathie Lee" or "Golden Girls" (or any other hot pop culture subject)
- You can make your internet keywords invisible to humans but visible to the search engines by using white-colored text on a white-colored background (this would be useful, for example, if your internet web page is not about Golden Girls but you still want to cash in on their popularity)
- There are objects called Applets that you can include on your internet web page, to make your internet web page look colorful and fancy
- You can put a "hit counter" that looks like a speedometer on your internet web page, and this will tell you how many people have viewed it
- Every time you change or update your internet web page, you can send an email to your friends to remind them to "press F5" so they can see the changes in their internet window
It has been fun revealing to you the secrets to creating an internet web page. Internet web design is not just reserved for computer geniuses anymore. Now anyone can make an internet web page and share it with the world!
This post was written exclusively for Webdesigner Depot by Louis Lazaris, a freelance writer and web developer. Louis runs Impressive Webs where he posts articles and tutorials on web design. You can follow Louis on Twitter or get in touch with him through his website.
Do you have any other tips for creating an internet web page? Share your comments below.














