20+ New Apps and Websites for Designers <br/> Sep. 2010
 New apps and websites seem to appear on an almost-daily basis.
New apps and websites seem to appear on an almost-daily basis.
Trying to find the best ones each week or month can be tough, especially considering how many come out that aren’t that great.
In this post we’ve compiled some of the best apps and websites that have come out recently.
Some are apps closely tied to a web designer’s daily work, while others aren’t likely to be used as often, but are still useful.
As always, if we've missed something, please let us know in the comments.
And if you know of an app you'd like included in the next roundup, please tweet it to @cameron_chapman.
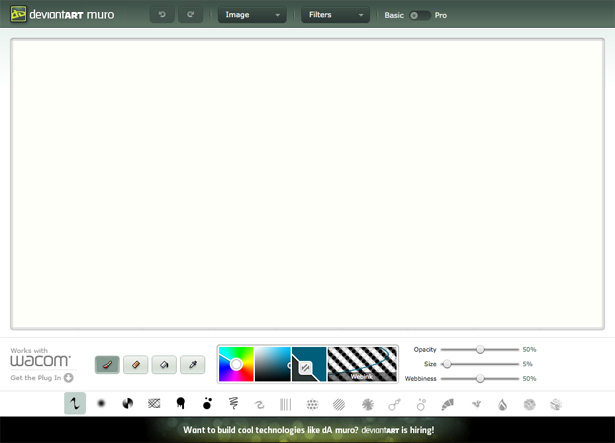
Muro
DeviantART has long been an excellent place for artists and designers to showcase their work. Now, they've released a browser-based drawing app, created in HTML5. Initial reviews seem positive, and it's free to use.
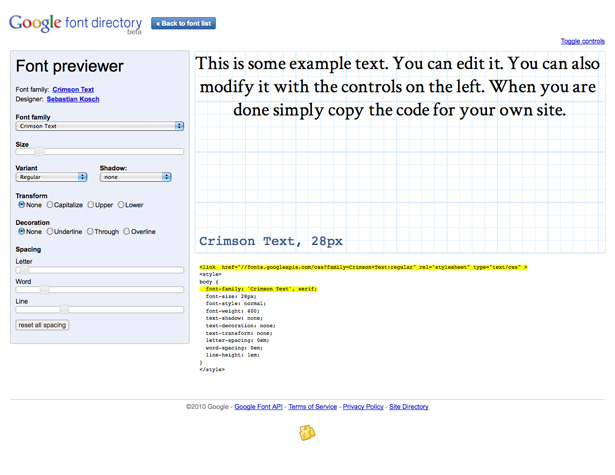
Google Font Preview
If you use Google's Font API, it can be helpful to try out fonts before embedding them in your website. Google recently launched their Font Preview that lets you do just that. You can switch fonts from within the Preview app, and modify them in a number of ways on customized text.
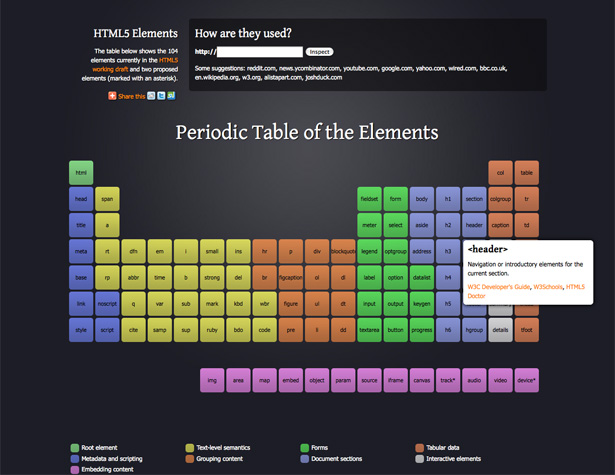
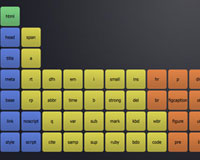
Periodic Table of the Elements
This chart, created by Josh Duck, showcases the 104 elements currently in the HTML5 working draft and two proposed elements (marked with an asterisk). It also includes a tool for looking at how the elements are used on existing websites. Click on any element in the table for a brief definition and links to further information.
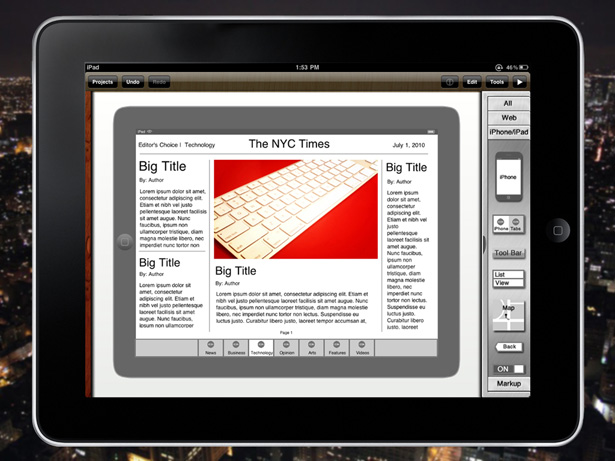
iMockups for iPad
This iPad app lets you create rough sketches perfect for rapid wireframing and brainstorming. The mockups are low fidelity so that designers can concentrate more on functionality and flow, rather than making things look "pretty". The downside is that it's not a free app (it's $9.99).
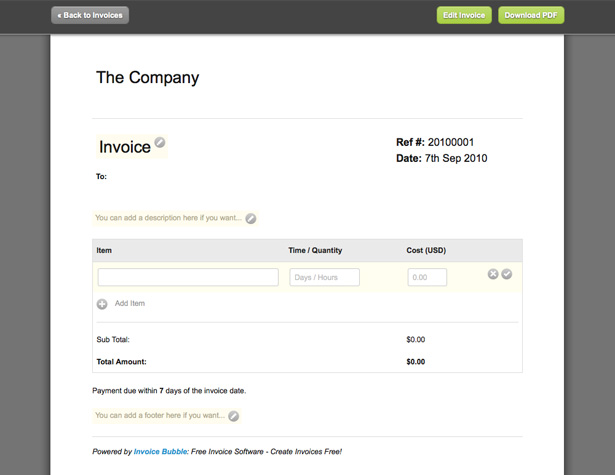
Invoice Bubble
Invoice Bubble is a free, professional invoicing app that lets you create one-time or recurring invoices, complete with PayPal payment integration. The free version does include ads and a link back to Invoice Bubble, but for $5/month you can have both those things removed. It also tracks your invoices, lets you create estimates, and shows you how much you've been paid and how much is still outstanding.
TinyBounce
TinyBounce lets you save a screenshot of an image, create notes for feedback on it, and then send the link to others. It's a tiny app, created as part of 10K Apart.
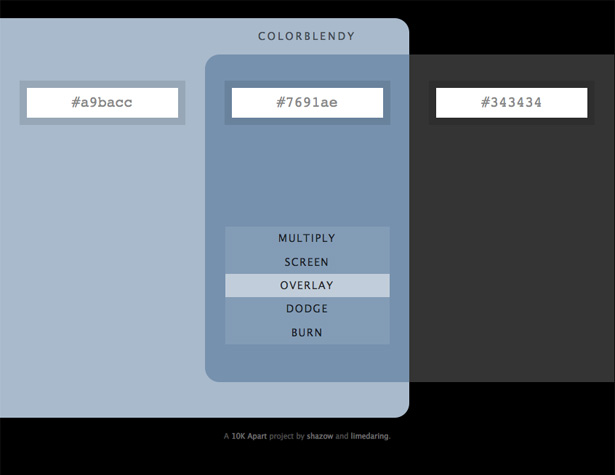
ColorBlendy 2
Here's another app created as part of 10K Apart, this time for creating and finding the results of blending colors. Just choose two colors, and then the effect you want to simulate to get the resulting hex code.
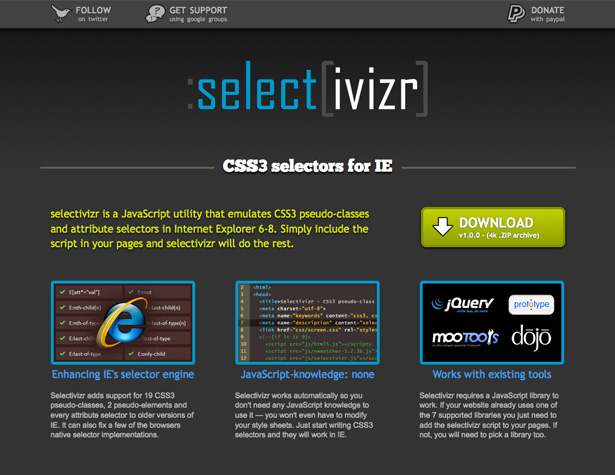
Selectivizer
Using CSS3 pseudo-classes is great if you don't care about your pages showing up the way you want them to in Internet Explorer 6-8. Selectivizer is a JavaScript utility that automatically emulates the pseudo-classes you want to use. Just add the script to your pages and it does the rest.
UNicod Sans Font Family
UNicod Sans is a new font family from Mostardesign. It's a modern, slightly-rounded sans serif typeface with five weights. There are versions for both text and headlines.
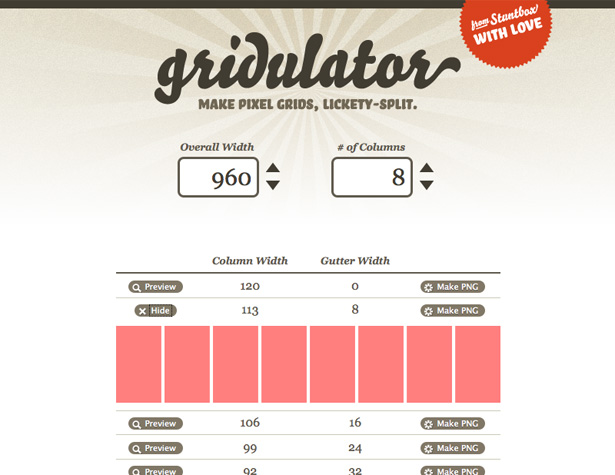
Gridulator
Gridulator lets you create pixel guides for grid design, in any configuration you want. Just put in the overall width and the number of columns and it will spit out a variety of grid templates with varying gutter widths.
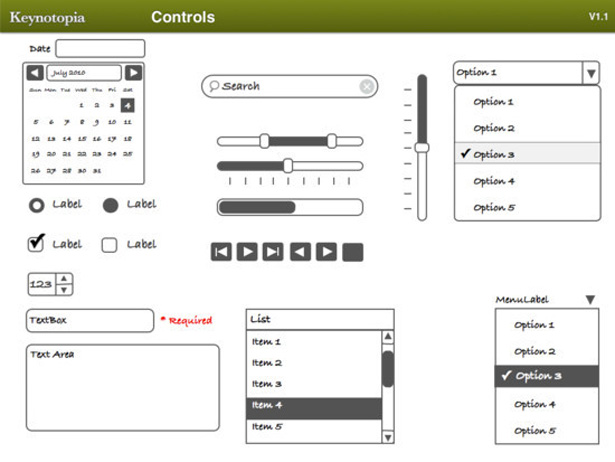
Keynotopia Wireframing Set
If you've considered creating wireframes and prototypes, then this wireframing template set from Smashing Magazine will make your life much easier. It includes a variety of web application elements, as well as a tutorial for using Keynote for prototyping.
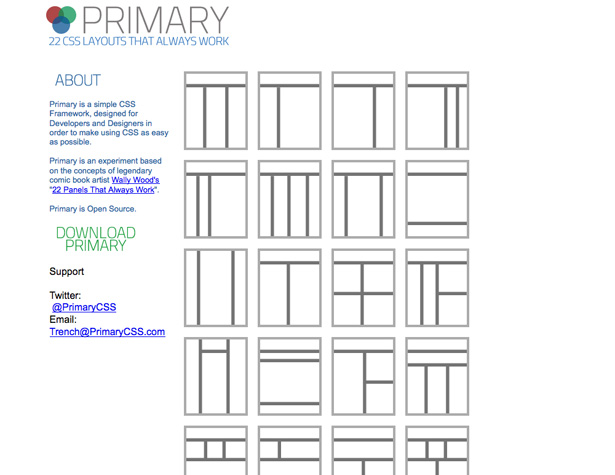
Primary
Primary is a CSS Framework that consists of 22 layouts, and is based on the concepts in "22 Panels That Always Work" by comic book artist Wally Wood.
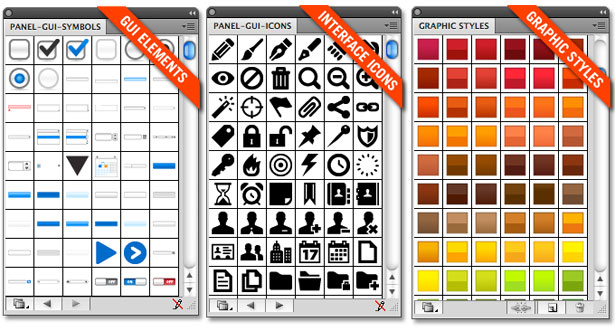
User Interface Design Framework
This GUI design kit includes hundreds of vector elements for interface design in Adobe Illustrator. There's a library of 200 styles, 260 vector icons, and more.
Fan Script
Here's a new script font by Umbrella Type, available from Veer. It includes more than 1000 glyphs, and was inspired by the fonts used in classic sports paraphernalia.
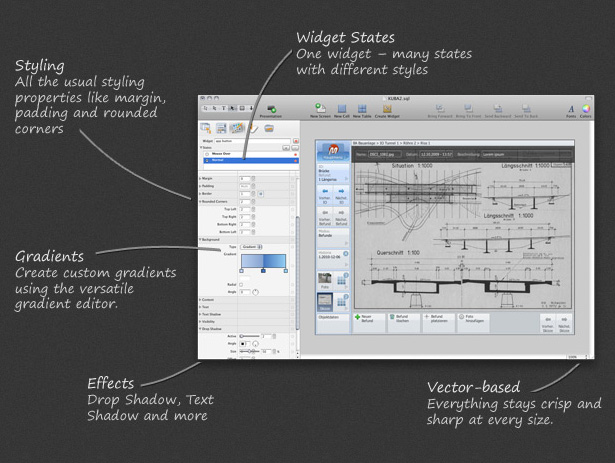
Antetype
Antetype is a new prototyping application currently in private beta. It includes a number of tools not commonly found in most wireframing and prototyping apps, including the ability to apply styles to your prototypes with a single click.
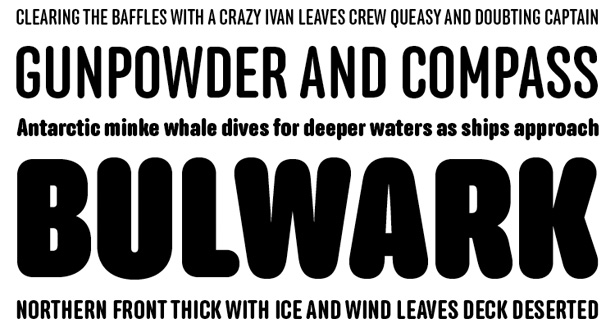
Anchor Font Family
Anchor is a new rounded sans-serif typeface from Process Type Foundry. It was designed specifically to work in cramped spaces and includes four different weights.
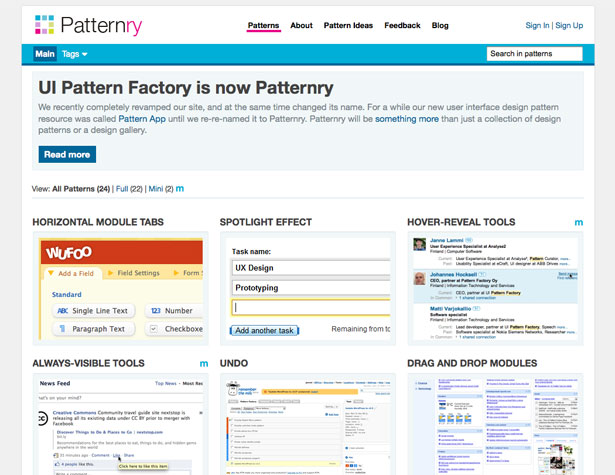
Patternry
Patternry, formerly known as UI Pattern Factory (it's been completely revamped) is an excellent source to find specific user interface pattern examples. It's a good place to go for inspiration or to find examples of existing patterns.
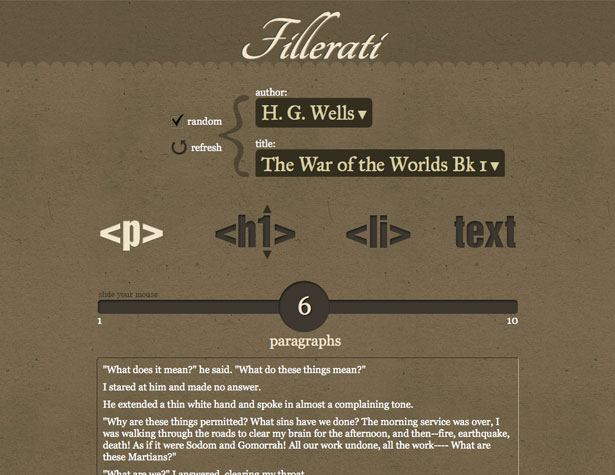
Fillerati
Fillerati is a filler text generator that uses text from books in the public domain (from Project Gutenberg). You can grab heading, paragraphs, list items, and plain text. The interface is particularly nice for such a utilitarian app.
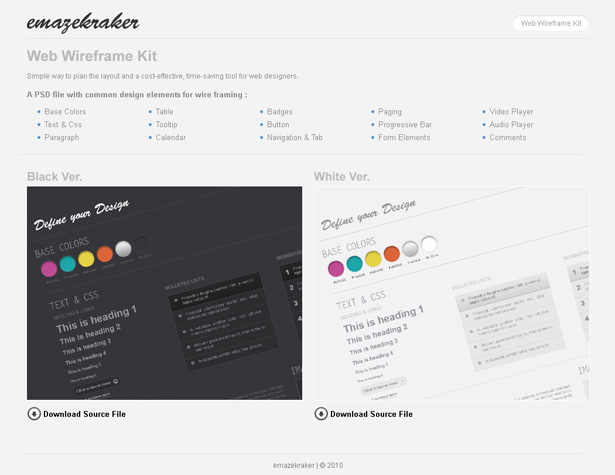
Web Wireframe Kit
Here's a stylish wireframe kit from Emazekraker, which includes both light and dark versions of each element. It includes base colors, tables, tooltips, buttons, form elements and more.
Forza
Forza is a beautiful, modern, squared sans-serif typeface from Hoefler & Frere-Jones. It was designed for Wired. It comes in a variety of weights and styles.
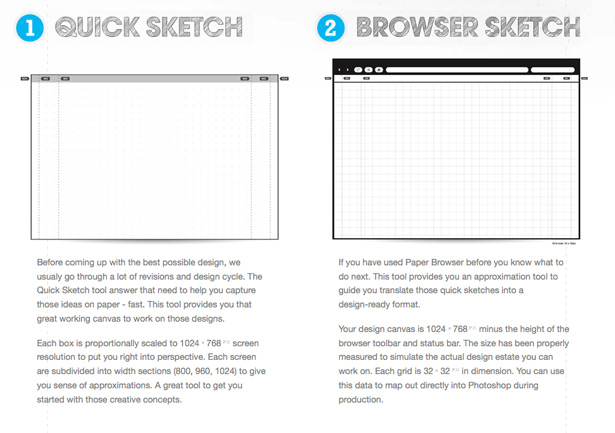
Paper Browser
Paper Browser is a paper wireframing template you can download and print out. The templates are sized at 1024 x 768 pixels, and come in two versions: Quick Sketch and Browser Sketch. They're also releasing printed, notebook versions of both that are currently available for pre-order.
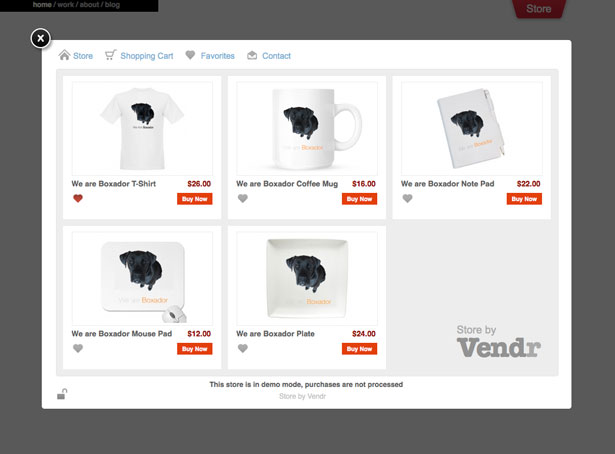
Wazala
Wazala is a new ecommerce platform that can be used with any website or blog. It's great for non-programmers, and can be used with up to five products for free. Paid plans start at $9.95/month.
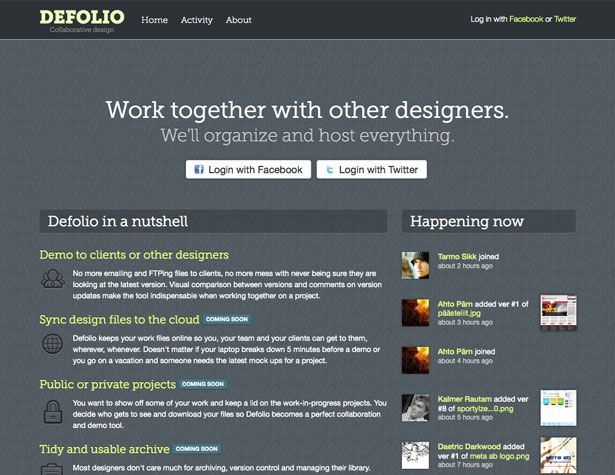
Defolio
Defolio is a collaboration tool for sharing website designs with colleagues and clients. It handles version control and allows for visual comparison between versions, as well as comments on version updates. It's still in development, but soon will be adding file synchronization, the ability to make projects public or private, and better archiving.
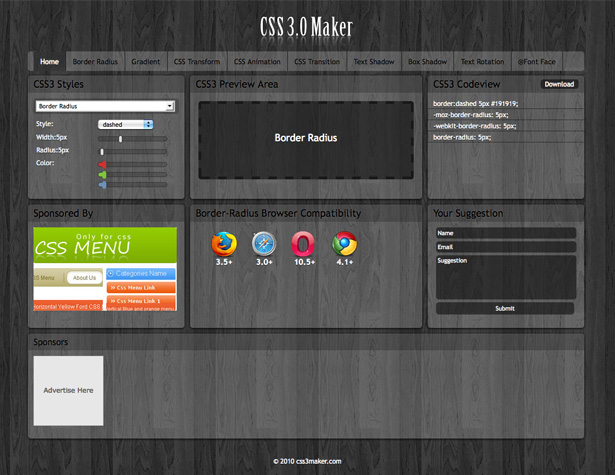
CSS3.0 Maker
This handy app lets you create a variety of CSS3 elements, including rounded corners, gradients, and shadows. You change properties using drop-downs and sliders, and it shows you a preview of what you've created. It also includes which browsers each element works in.
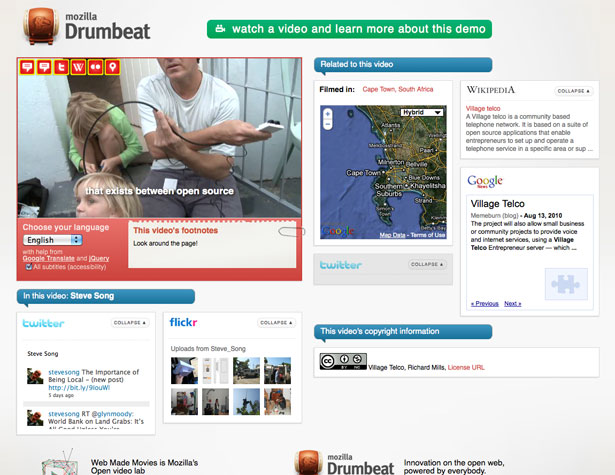
WebMadeMovies
While the WebMadeMovies project has been around for awhile, they've finally released an example video, making the entire thing a bit closer to being ready for wide release. It's a project dedicated to open video with standards like HTML5 that will allow for more interactive and interesting video experiences online. Their first big project is popcorn.js, which allows semantic information to be added to online videos.
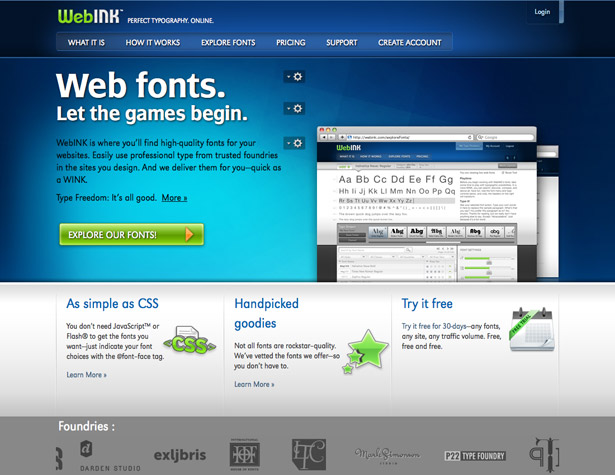
WebINK
WebINK is a new web fonts service from Extensis. They include fonts from a number of type foundries, including exljbris, P22, Rimmer Type Foundy, and ShinnType. Pricing plans are scalable, and start at just $.99/month.
WebHooks
Formstack has released a new feature for developers called WebHooks that make it easier for their forms to interact with web apps in near-real-time. Previously, there was a delay of 5-10 minutes before Formstack forms would complete certain operations because it required the app to check Fromstack's servers. Now, new submissions are pushed to the app, resulting in virtually no delay.
Written exclusively for WDD by Cameron Chapman.
What do you think of these new websites and apps? If you know of an app/website that you'd like included in the next roundup, please tweet it to @cameron_chapman.