The design process vs. design-as-product
 The trouble with the word "template" is that its meaning depends on one's point of view.
The trouble with the word "template" is that its meaning depends on one's point of view.
To some, a template is a ticket to an instant website. Many content management systems allow owners to change plug-and-play themes as easily as they change clothes, and inexpensive skins are just a Google search away.
To others, templates are learning tools. Studying samples of real-world code and style is more practical for them than following examples in a book or reviewing lecture notes.
Templates can represent independence. Anyone, even someone without basic design or development skills, can choose from hundreds of templates without fear that a "design expert" will question their decision.
Templates can also mean efficiency. They are generic enough to fit most information, and they are reusable. Fill the space with a dash of content and you're done.
Many people I've worked with-designers, managers and clients alike-equate templates with design. To create a design is to build a chair in which the content will sit. To choose a design is to select a vehicle to carry information.
The noun "design" differs from the verb "design": one is a product, the other a process. This thought begs the question: is web design skin deep, or are designers more than purveyors of templates?

Chasing Keyboard Shortcuts
Thinking of the process of designing a website as "producing the best template" is the wrong approach. I know from experience.
Not long ago I was hired to design a law firm's website. The business' owners knew what they wanted, more or less, and provided JPG mock-ups. Aware of the tight deadline, the developer and I hammered out a database, a custom CMS and, of course, the HTML template.
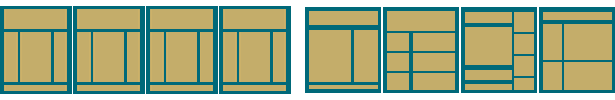
Their three-column composition had pale boxes on a paler background. We measured space for ads on the right, worked to fit the search tool on the left, checked spacing in three versions of Explorer and tweaked the drop-shadows under the navigation bar. In short, we fretted over everything except the center column.
As deadline approached, we met to address last-minute problems. One person wasn't satisfied with the arrangement of certain information. Someone suggested a solution and asked me to try it out. A few HTML changes later, we saw the new page. Everyone settled for this compromise, and the website went ahead.
After the launch, the client complimented my design skills and particularly my knowledge of keyboard shortcuts. At first, I didn't recognize the unintended insult, but I'd been cast in the role of "button pusher," and the field of design was button pushing. Worse, it was my fault: by acting on the committee's whim, I put myself in this position. The job paid well, but the result was uninspired and the experience belittling.
The best way to design, and I mean the verb, is to keep on designing, to seek problems. To insist that "less is more" is the same as saying "Don't do something unless the project suffers without it."

How Does It Work?
1. Ask questions.
"What do we want to accomplish?" is just the beginning, and "To build a website" is not a sufficient answer.
- "Who are we trying to help, inform or influence?"
- "Why should people come to us instead of the competition?"
- "Who is responsible for what?"
- "What do we need in order to launch, and what can wait for later?"
- "How will we maintain this website? Who will make changes, monitor traffic and troubleshoot problems?"
- "Has this been done before? If so, how can we improve on it? What mistakes can we learn from?"
These don't seem like design questions; however, a thorough understanding of the project will allow you to adopt the right graphic and technological techniques. For example, the choice of CMS will depend on how often the website will need to be updated-maybe a CMS isn't even necessary.
2. Define the parameters.
People are surprised to learn that design thrives on boundaries; problem-solving is a good exercise. Here are some parameters to consider:
- Attention: "We want to make a lasting impression on people. What is our message? How many different ways can we express that message? What might distract people?"
- Medium: "We need this to work in desktop browsers and on handheld devices. How can we write the same HTML for both?"
- Budget: "How much can we do with the money we have?"
- Timeline: "The project has to launch in x number of days. How can we accomplish all of this by then?"
- Success: "We need to sell x number of widgets, inform y number of people and acquire z number of new members in the first month. What will persuade people to act?"
Restrictions breed innovation. Writing a website to suit, say, both iPhones and Internet Explorer 6 might require designers to challenge their own understanding of what HTML can do. Restrictions create problems, and to design is to solve them.
3. Deal with the unexpected.
Rarely does reality reflect ideals, so practice problem-solving skills.
- Technical: "This plug-in we downloaded doesn't do everything we want. Will adapting the code or adapting the goals cause more grief?"
- Visual: "It looked better in my head than it does on screen. Why am I underwhelmed? How can we better express the attitude we want? Will visitors be unimpressed?"
- Political: "We wrote this code to accomplish a certain task, and now we're being asked to make it do something else. Are we in a position to say -No', or are the requests feasible?"
- Time: "This is taking longer than we allowed for."
When design is a process, then using layout, typography, color, line, form, contrast and technology solves the problems.
When Does a Designer Design?
Deciding what a blog should look like is a bad way to start. A blog is a microphone, not a voice; without words to fill its pages, the blog will languish.
No amount of WordPress/Drupal/Blogger/Joomla wizardry will fill an empty hole. Take fonts, for instance: choosing a typeface that looks good is not the same as choosing one with quirks that mimic or reinforce graphic elements of the website.
Downloading a design (the noun) is a shortcut to getting results but not necessarily to getting success. Pages become interchangeable vessels: easily reproducible but indifferent to content.
Design (the verb) is an intimate relationship between content and form. It's more work, but isn't that why people hire professional designers?
Written exclusively for Webdesigner Depot by Ben Gremillion. Ben is a freelance web designer who solves communication problems with better design.
How do you view 'templates' and 'design' after reading this article? Please share your comments below...














