New apps and websites seem to be appearing on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
New apps and websites seem to be appearing on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
That’s why every month we research and showcase some of the best and latest resources available for web designers.
This month we've included nearly 30 new apps, fonts, and other useful (and entertaining) resources for designers from the past few weeks.
As always, if we’ve missed something, let us know in the comments. And if you know of an app you’d like included in the next roundup, please tweet it to @cameron_chapman.
Please feel free to share your views on the products and services that we’re featuring this month, in the comments area below…
Draggables
Draggables is a series of video demonstrations that explore the different methods for using drag and drop to directly exchange information between different websites. It was inspired by sites using OAuth, but aims to investigate other conventions that are more transparent.
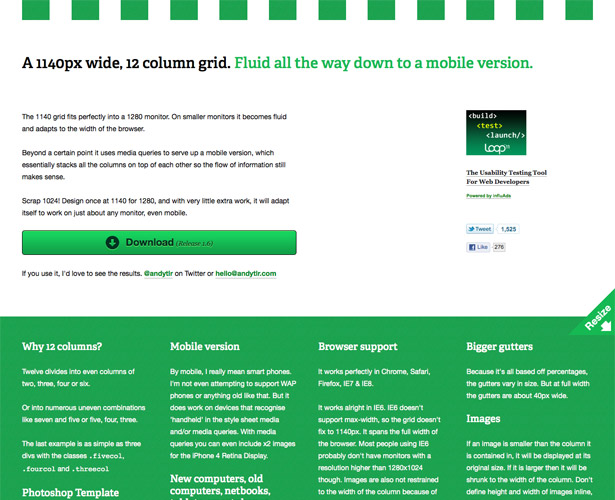
The 1140px CSS Grid System/Framework
We've all been designing for 1024px screen widths for awhile. But a lot of people are already using 1280px wide (and wider) screens. There's a ton of wasted screen real estate there. The 1140px Grid is a fluid grid with a maximum width of 1140px that will scale down all the way to fit a mobile screen.
Minus
Minus is a simple website that lets you create image galleries online. Just drag your photos onto the page and it does the rest.
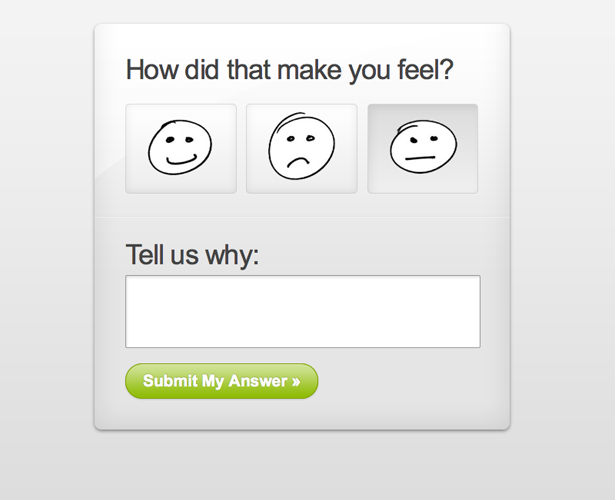
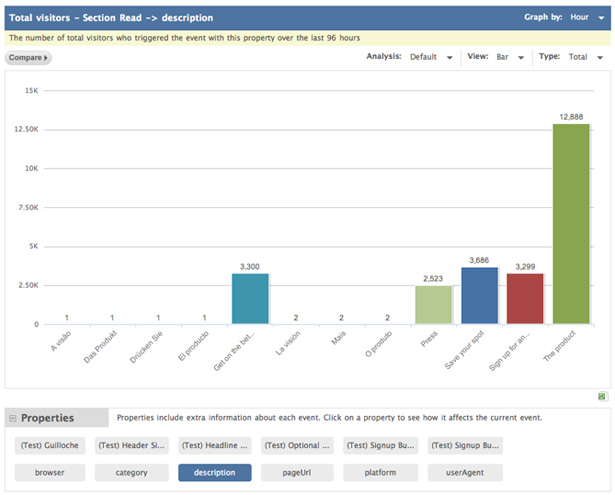
Verify
Verify is a new app that lets you collect and analyze user feedback on screenshots and website mockups. It can be used for testing new or existing website designs, and plans start at just $9/month.
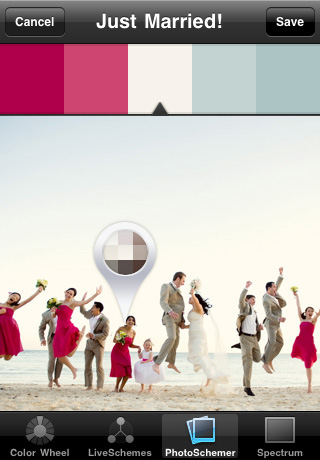
ColorSchemer Touch
ColorSchemer is a great resource for finding and creating color schemes. And they've just released an app for the iPhone/iPod Touch/iPad to give you even more great tools. Included in the app are tools for browsing existing schemes, creating your own from photos, and interacting with the ColourLovers community.
Wijmo
Wijmo is a set of thirty UI components and widgets, all in jQuery. Included in the kit are widgets for calendars, various charts, accordions, overlays and shadows, grid and more.
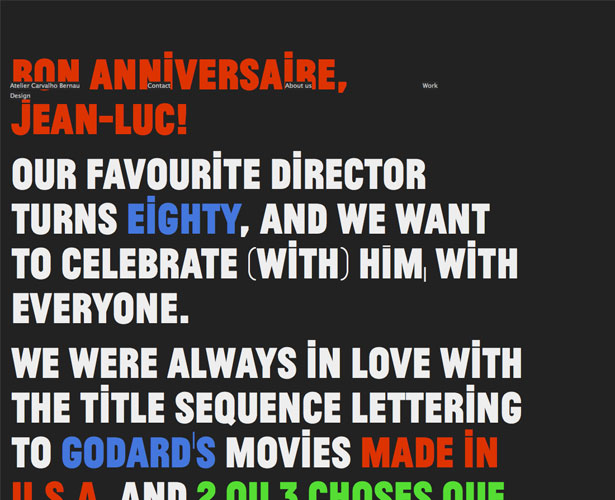
Jean-Luc Typeface
The Jean-Luc typeface was created by Atelier Carvalho Bernau as a tribute to filmmaker Jean-Luc Goddard, and is based on the typography used in the credit sequences of his films. The typeface is free, and the licensing terms for it are quite accommodating.
MooTune
MooTune is a is a MooTools class for logging events, like errors or AB tests to multiple backends (like Google Analytics, Mixpanel or your own server logs). It's an alpha release, but looks quite polished so far.
Repper
Repper lets you create patterns from any image. Desktop versions are available for Mac, Windows and Linux. You can download a free trial, or the full version is $37. The patterns created can be used in digital or print designs.
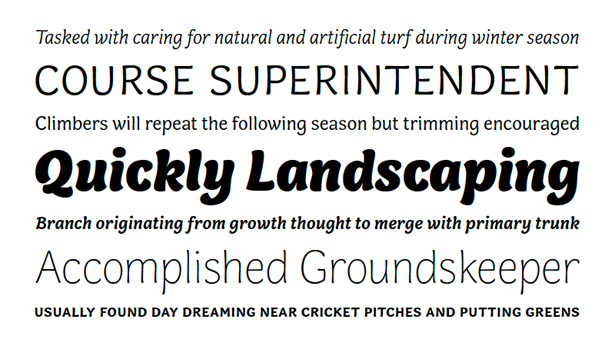
Capucine
Capucine is a beautiful new typeface that's suitable for both display or text applications. It was originally designed with newspaper and magazine listings in mind, though it's transcended those formats to become a truly stunning font that combines the fluidity of brush script with the clean lines of a traditional sans serif font.
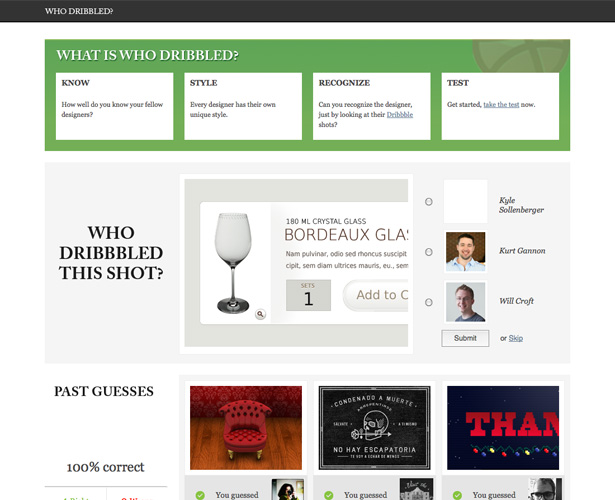
Who Dribbled?
Who Dribbled? is a fun site that tests your knowledge of the styles of you fellow designers. It shows an image from Dribbble, along with three options for who might have designed the image for you to choose from.
Sticky Notes with CSS3
Here's markup for creating style sticky-notes entirely with CSS3, no images required. The notes can be styled in a variety of ways, and images can be added (for things like logos).
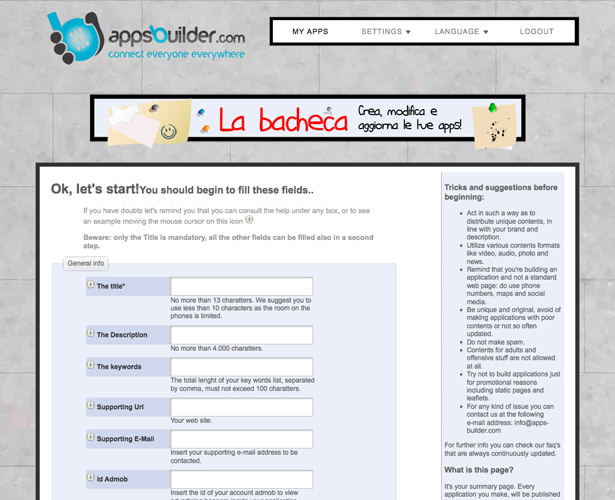
Apps Builder
Apps Builder is a new online app that lets you create apps for the iPhone, iPad and Android devices without coding knowledge. Subscriptions are free, though you'll have to get past the fact that part of the site is in English and part is in Italian.
Photovisi
Photovisi is a free online tool for creating photo collages. The have a variety of templates available, a few of which might be suitable for professional designs, though most aren't. Still, it's an interesting app.
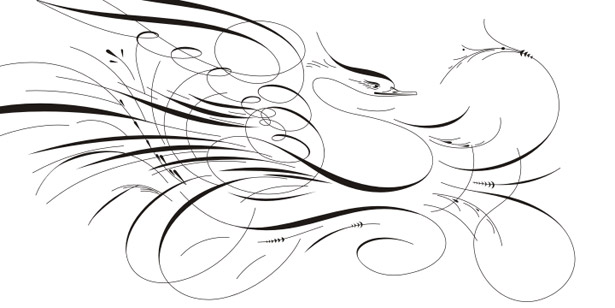
Calligraphic Birds Typeface
This typeface from Intellecta Design consists of calligraphic-style bird glyphs, and is a fantastic option for adding some elegant flair to your designs (I can see using one of these in association with a Twitter link or in place of an icon).
Yuletide Doodles Typeface
Here's another great typeface that consists of doodle characters with a Christmas and wintery theme. They could easily be used in the creation of icons for your website designs.
Capsuula
Capsuula is a new sans serif font with an narrow, capsule-like shape. It's a decidedly modern typeface, designed by Henrich Fichna.
Classic Round
Classic Round is a rounded serif font with a classical shape, created by Durotype. It's suitable for both text and display uses.
Wonder Wall
Wonder Wall is a new font from Giuseppe Salerno with a twisted-wire aesthetic. It's a great display font, with a very decorative look to it.
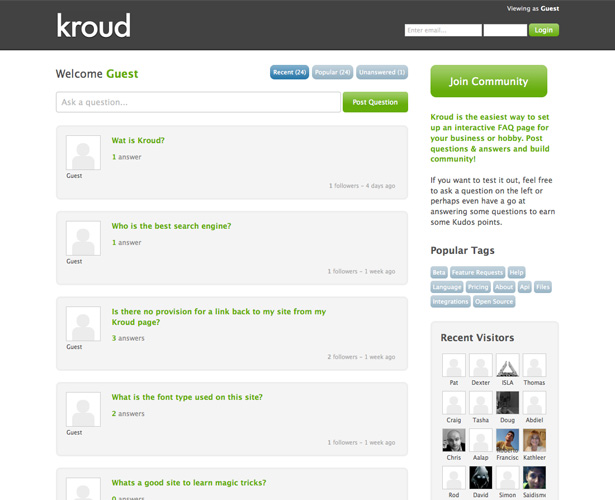
Kroud
Kroud is a free app that lets you create an interactive FAQ page for your website. It lets users post questions and then other users (as well as an admin) can answer those questions, increasing engagement on your site.
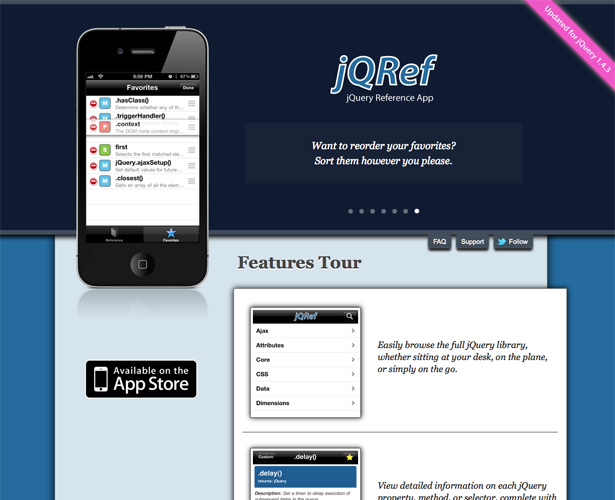
jQRef
jQRef is a jQuery reference app for iOS. You can browse the entire jQuery library, view detailed information and examples for each property, method, or selector, search, and even favorite items in the app.
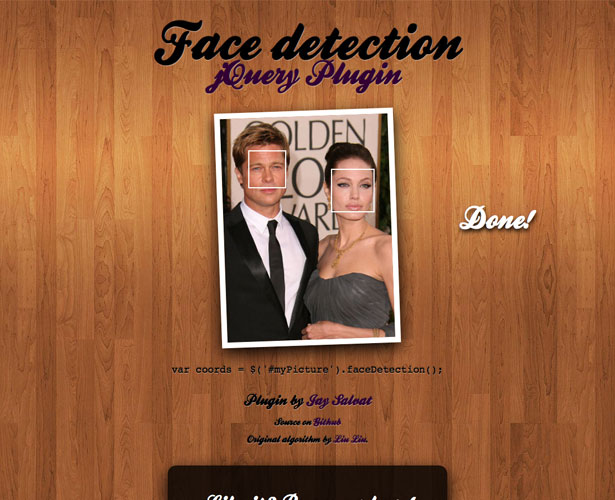
Face Detection jQuery Plugin
Use this Face Detection plugin to find faces in images on a website. It's great for photo gallery apps or to use in conjunction with a photo tagging script.
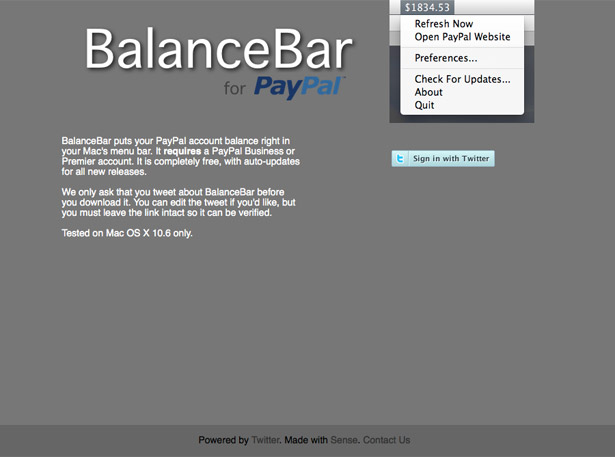
BalanceBar for PayPal
Lots of freelancers out there use PayPal to receive payments from their clients. BalanceBar lets you see your PayPal balance right in your OS X 10.6 status bar.
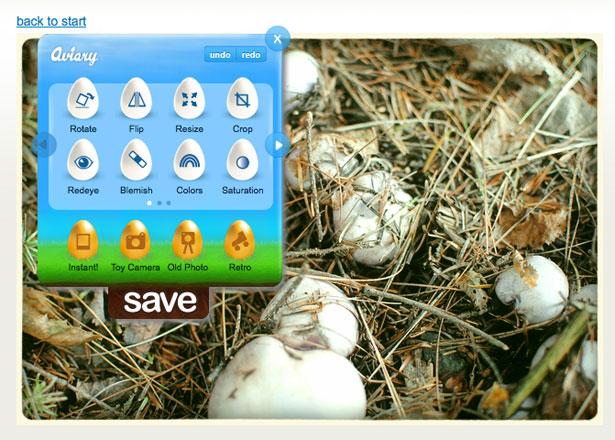
Aviary HTML5 Photo Editor
If your visitors can upload photos to your site, why not give them the ability to edit those photos when they upload, rather than forcing them to do so offline (or on another site)? Aviary's HTML5 photo editor lets you embed a feature-rich photo editing program directly into your website, with tons of options.
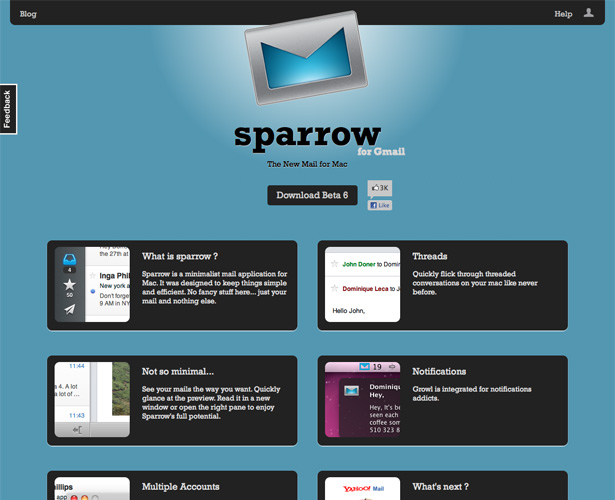
Sparrow
Sparrow is a new minimalist email app for Macs, made to work with Gmail. It integrates Growl for notifications, and lets you use multiple accounts.
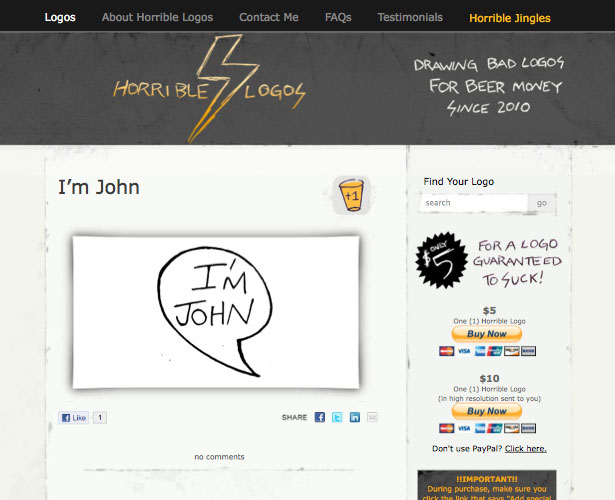
Horrible Logos
Horrible Logos is an awesome blog that features truly awful (mostly) logo designs sketched out for $5 apiece ($10 for a high-res version). Their official slogan is "Drawing bad logos for beer money since 2010". It's both funny and entertaining.
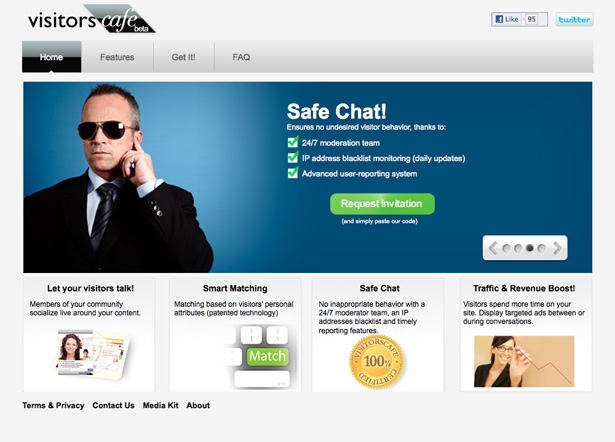
VisitorsCafe
VisitorsCafe lets you integrate video chat into your website, so your visitors can chat with each other while browsing. They have a 24/7 moderation team, which means your video chat won't come across as a great alternative to Chatroulette.
Psykopaint
Psykopaint lets you create gorgeous digital paintings from any photograph. But it goes a step beyond Photoshop filters to let you create artwork in a variety of styles based on whatever photo you want.
Written exclusively for WDD by Cameron Chapman.
If we missed something, please share it in the comments below!