 New apps and websites appear on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
New apps and websites appear on an almost daily basis, but trying to find the good ones among them can be tough, especially considering how many are not that great.
That’s why every month we research and showcase some of the best and latest resources available for web designers.
Included below are twenty-five great ebooks, fonts, apps, resources, and other tools for web designers and other useful resources for designers from the past few weeks.
As always, if we’ve missed something, let us know in the comments. And if you know of an app you’d like included in the next roundup, please tweet it to @cameron_chapman.
eBackers
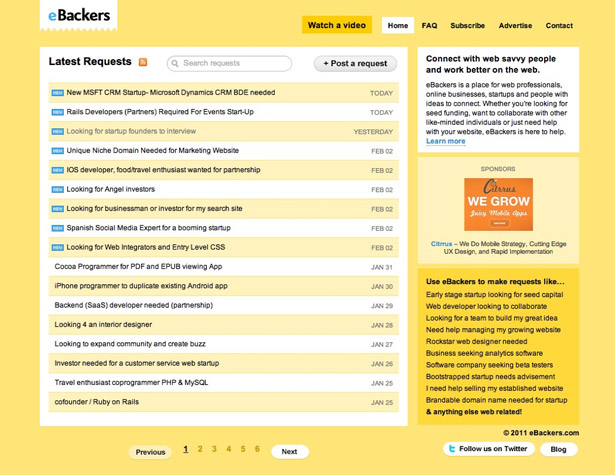
eBackers is a great new site for web professionals, startups, businesses, and idea people to find like-minded individuals, help from other professionals, and seed money. It's an entirely free service (both to post and to reply to postings).
PulseFlow
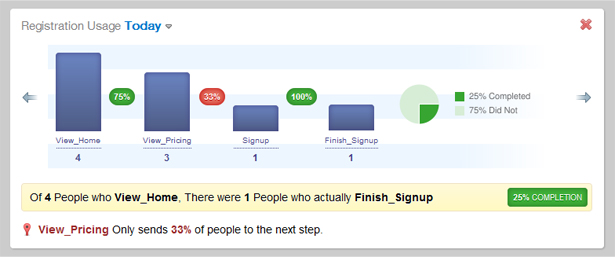
PulseFlow is a new app for tracking user behavior and features analytics on a website or within a web or mobile app. It measures how users interact with your site or app, rather than just giving information about things like page views. They also track conversion funnels and campaigns, all in real-time.
280daily
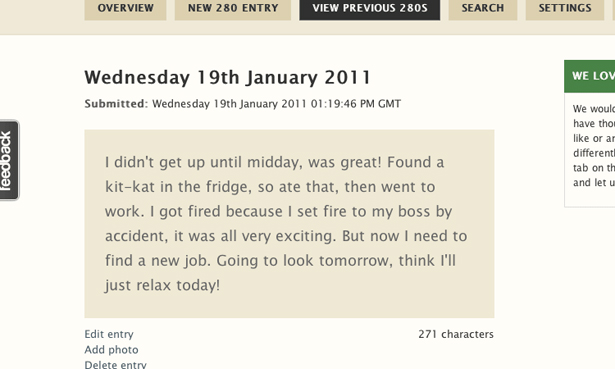
280daily is like a private, super-sized version of Twitter. Sum up your daily activities in 280 characters or less, and store them in privately and safely. It can be used for a variety of records, including a daily journal, travel or business journal, goal progress tracking, or to track what you got done each day. Entries are searchable, which makes it useful for tracking things you might need to reference later.
Bibliotype
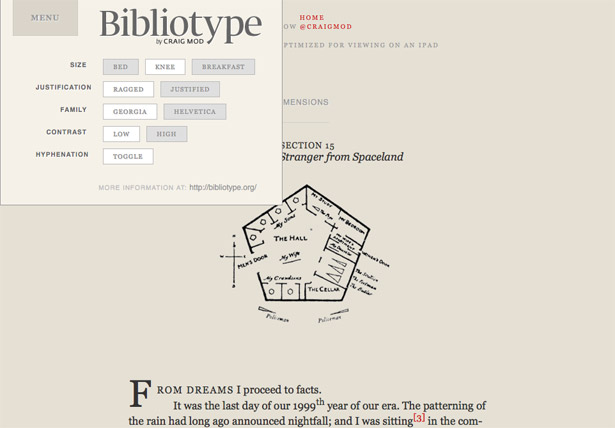
Tablets are changing the way people interact with text online, and especially the prevalence of ebooks and other long-form text content. Bibliotype is a new framework from Craig Mod that aims to create a better model of typography for tablets and long-form reading.
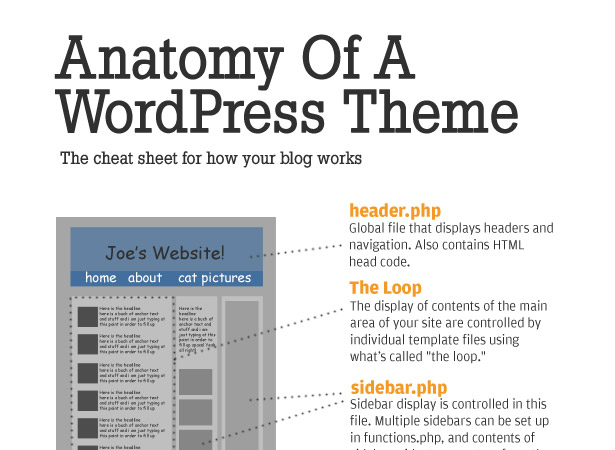
The Anatomy of a WordPress Theme
So many designers are now using WP theme frameworks for creating their designs that they don't really know exactly how a WP theme works or how to create one from scratch. This infographic from Yoast breaks down the basic parts of a WP theme and can serve as a great quick-reference guide.
The jkr Design Gazette Book
The second-annual anthology of the jkr Design Gazette is now out. It offers fifty two observations from the past year, with both content from the Gazette as well as new content, plus an essay on the postmodern design era we're now living in.
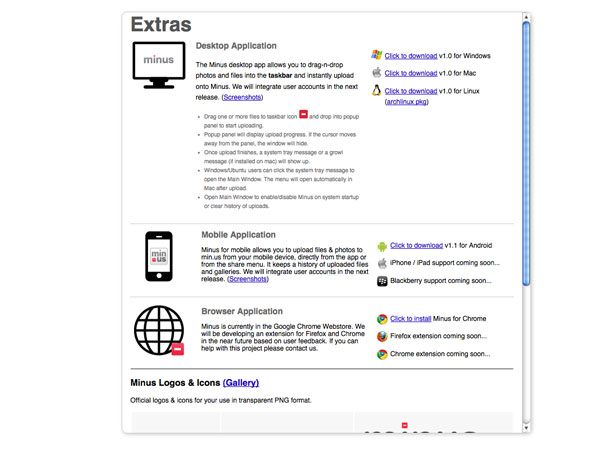
Minus Desktop App
Minus has just released a desktop app for sharing files. Just drag the files you want to share to the taskbar icon and they'll start uploading. It's available for Windows, Mac, and Linux.
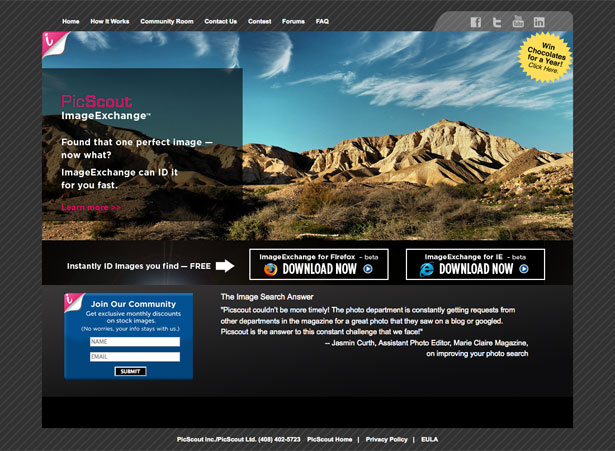
Picscout Image Exchange
Ever seen a photo on a blog or other site and wondered who originally took the photo and where you can (legally) get it for your own use? Picscout's Image Exchange plugin for Firefox and IE immediately identifies images found online and lets you know the original source and where you can license it.
Smaller
Smaller works with the YUI Compressor for Mac to let you batch minify CSS and JavaScript files with a simple drag and drop GUI.
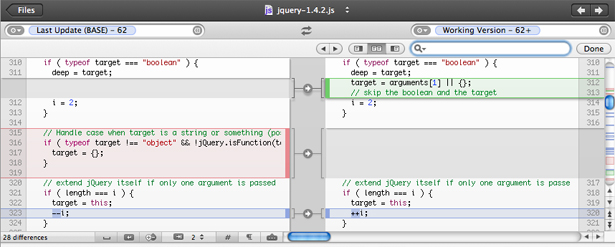
Cornerstone 2
Cornerstone 2 is a version control app for Mac, created for developers, designers, and authors. It keeps all of your changes in one place, forever, as well as letting branch & merge files, view a log and timeline, make annotations, and more.
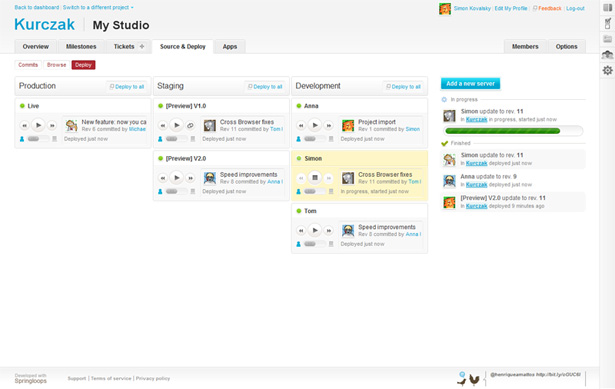
Springloops 2.0 Beta
Springloops has just released their version 2. If you're not familiar with it, Springloops is a suite of tools for web developers that includes ticket tracking, basic project management, version control and more.
Smashing Book #2: The Lost Files
Four chapters written for the new Smashing Book #2 didn't make it into the final book due to size constraints. So Smashing has released those four chapters as a free ebook, available to everyone who's registered in the Smashing Shop.
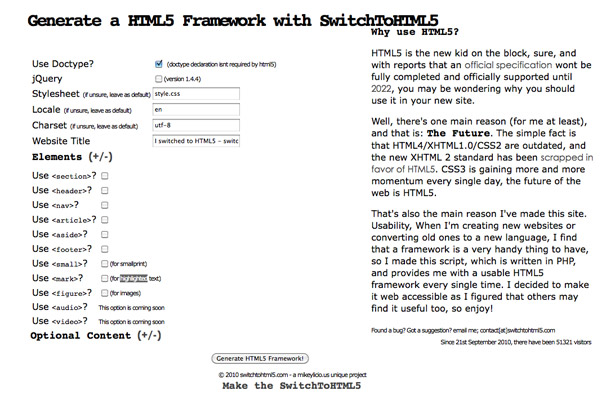
SwitchToHTML5
This one was actually released a few months ago, but we thought it was worth mentioning anyway. SwitchToHTML5 is an HTML framework generator that lets you create a usable, custom HTML5 framework for your development needs.
Sprite.js
Sprite.js is a JavaScript framework for creating animations and games using sprites. It's been tested on Chrome, Firefox, an Android emulator and Opera. You can see a game demo here.
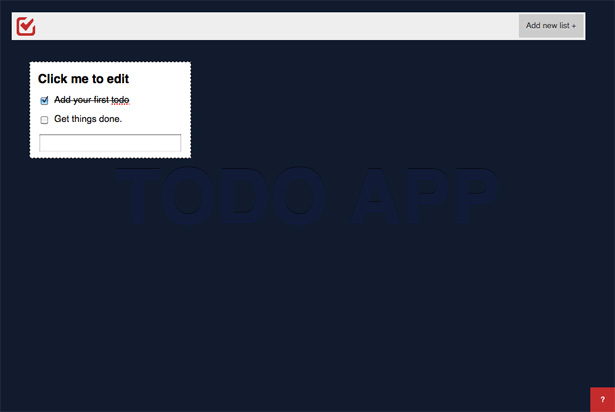
Todo App
Todo App is a new to-do list application with a minimalist interface and support for multiple lists. It uses HTML5 and JavaScript, and saves your todos to local storage, rather than online, making it more secure.
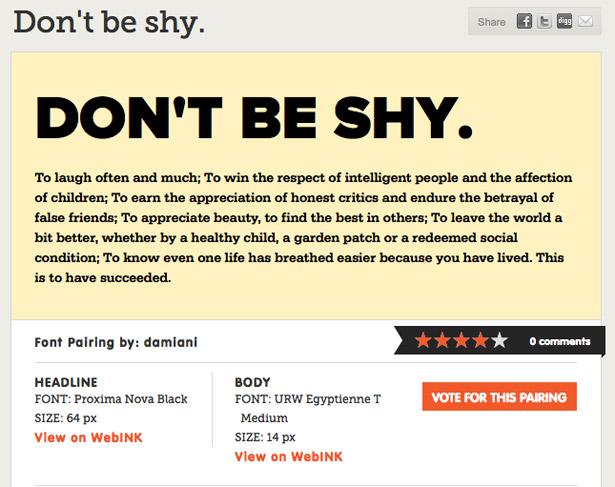
FontFuse
FontFuse is a great resource for web typography. Created by WebINK, it lets you pair up fonts to create beautiful typography for websites. They're currently running a contest where the winner will receive a VIP trip for two to SXSW 2011.
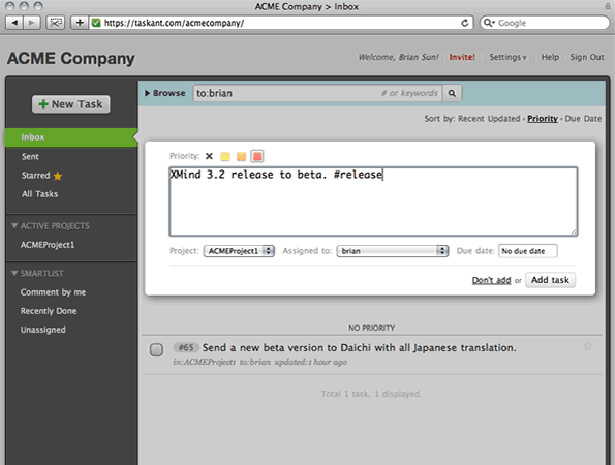
TaskAnt
TaskAnt has just come out of beta, and is a promising new task manager for teams. It was designed to be as easy to use as email, while adding a bit more functionality for managing team projects and to-dos.
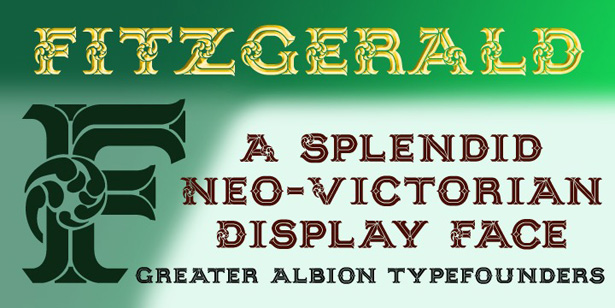
Fitzgerald
Fitzgerald is a very fancy headline typeface with Victorian sensibilities. It's available as a webfont, and would be great for an antique-style design.
Springsteel Serif
If you're a fan of the original Springsteel typeface, then Springsteel Serif is a fantastic option for use at smaller sizes and for longer blocks of text.
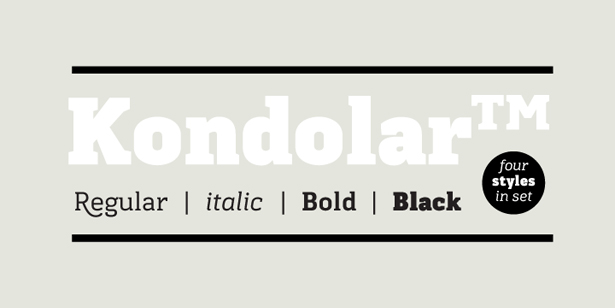
Kondolar
Kondolar is a slab serif font suitable for headlines or body text. There are three weights, all of which are available as web fonts.
Pepita Script
Pepita Script, from Fenotype, is a slightly retro-looking connected script that includes 72 ornaments, ligatures, and alternate characters, with three font weights, all available with a web font license.
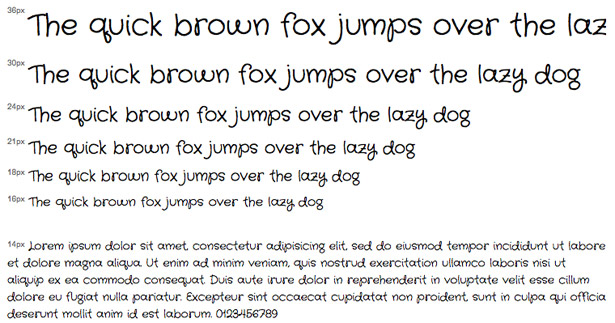
Crafty Girls Web Font
Crafty Girls is a handwriting script typeface, available through the Google Web Fonts API. It's a great headline or display font for a site that wants a casual, homey feel.
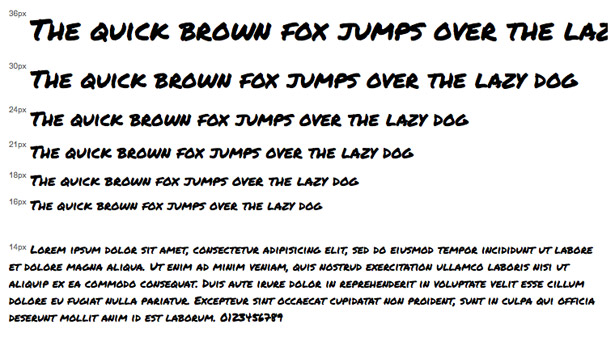
Permanent Marker Web Font
Permanent Marker is a bold handwriting typeface from Google Web Fonts that resembles writing with marker. It's perfect for a comic-related site, or any bold, casual design.
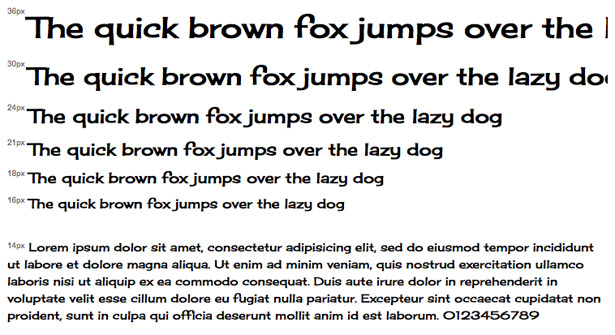
Cherry Cream Soda Web Font
Another recent release from Google Web Fonts, Cherry Cream Soda is a fun, retro typeface. It's great for casual sites, but is a bit more polished than a handwriting typeface.
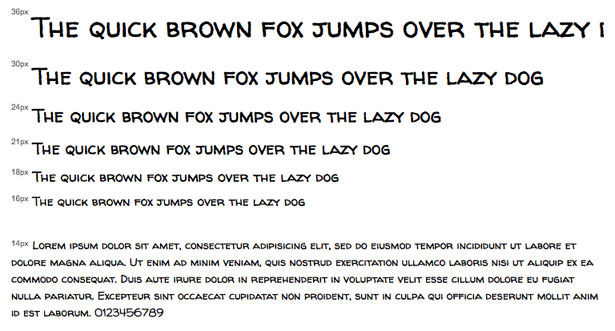
Walter Turncoat
The newest typeface released by Google Web Fonts, Walter Turncoat is a smallcaps handwriting typeface. Like Permanent Marker, it would be great for a comic-related website.
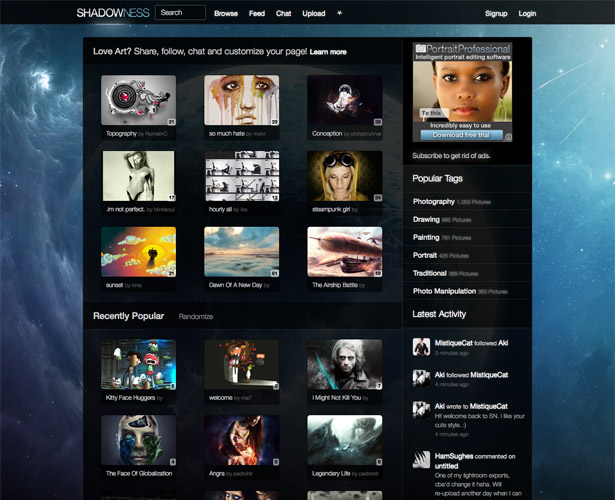
Shadowness
Shadowness is a community for designers and artists to post and share their work. You can set up a free portfolio, connect with other designers and artists, and build a fan base.
Written exclusively for WDD by Cameron Chapman.
if you know of an app you’d like included in the next roundup, please tweet it to @cameron_chapman.