 It used to be that if you wanted to create an animated, interactive interface for a website, you needed to use Flash. You might be able to get away with some basic animations using JavaScript, but if you made it too complicated, all you'd end up doing is bogging your visitor's computer down and causing problems.
Plus, JavaScript was potentially more complicated to use than Flash, at least for those who aren't fond of coding. But, of course, Flash doesn't always work well (or sometimes not at all) on mobile devices, including the iPhone and iPad.
Enter HTML5. HTML5 works on just about every mobile platform out there. Anything you could create in Flash can be created with HTML5 (and sometimes added JavaScript and CSS3): animations, interactive elements, and more.
But it reintroduces the coding issue for a lot of designers, who might not be crazy about hand-coding everything. That's where Adobe Edge comes in.
It's an entirely new program (currently available as a free preview version) that helps you create animated web content using HTML5, CSS3, and JavaScript. It includes drawing and text tools for creating new compositions, lets you import images in a variety of formats (SVG, PNG, JPG and GIF), and choreograph animation with a timeline-based editor. You can animate position, color, shape, size, rotation and other elements at the property level.
The great thing about using HTML5, CSS3, and JavaScript rather than Flash for your animated and interactive content is that your site remains standards-compliant. It preserves your CSS layout and keeps your content layer separate from your presentation layer. Because of this, your site will be compatible across a wider range of platforms and will be more search engine friendly with less work.
Because Edge is currently only in preview-stage, it's bound to have some bugs and feature limitations. With that said, it already includes twenty five built-in easing effects, and other features to get you started. No word on how much Edge will cost after the 150 day trial period ends.
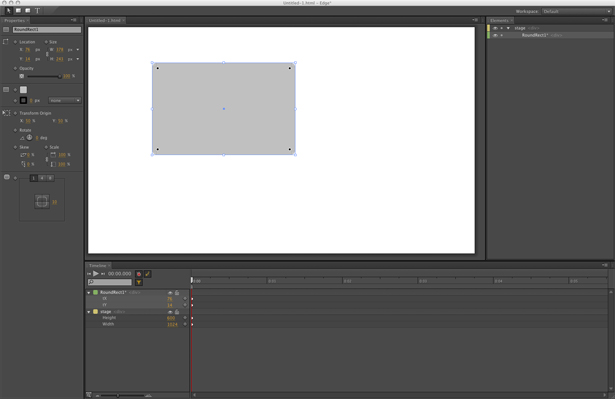
The Edge interface looks similar to many of Adobe's other programs for working with interactive content, like Premiere Pro or Flash. If you're already familiar with these programs, the Edge interface should be pretty easy to adjust to. If not, there's going to be a definite learning curve, but it's still a relatively easy interface to figure out.
It used to be that if you wanted to create an animated, interactive interface for a website, you needed to use Flash. You might be able to get away with some basic animations using JavaScript, but if you made it too complicated, all you'd end up doing is bogging your visitor's computer down and causing problems.
Plus, JavaScript was potentially more complicated to use than Flash, at least for those who aren't fond of coding. But, of course, Flash doesn't always work well (or sometimes not at all) on mobile devices, including the iPhone and iPad.
Enter HTML5. HTML5 works on just about every mobile platform out there. Anything you could create in Flash can be created with HTML5 (and sometimes added JavaScript and CSS3): animations, interactive elements, and more.
But it reintroduces the coding issue for a lot of designers, who might not be crazy about hand-coding everything. That's where Adobe Edge comes in.
It's an entirely new program (currently available as a free preview version) that helps you create animated web content using HTML5, CSS3, and JavaScript. It includes drawing and text tools for creating new compositions, lets you import images in a variety of formats (SVG, PNG, JPG and GIF), and choreograph animation with a timeline-based editor. You can animate position, color, shape, size, rotation and other elements at the property level.
The great thing about using HTML5, CSS3, and JavaScript rather than Flash for your animated and interactive content is that your site remains standards-compliant. It preserves your CSS layout and keeps your content layer separate from your presentation layer. Because of this, your site will be compatible across a wider range of platforms and will be more search engine friendly with less work.
Because Edge is currently only in preview-stage, it's bound to have some bugs and feature limitations. With that said, it already includes twenty five built-in easing effects, and other features to get you started. No word on how much Edge will cost after the 150 day trial period ends.
The Edge interface looks similar to many of Adobe's other programs for working with interactive content, like Premiere Pro or Flash. If you're already familiar with these programs, the Edge interface should be pretty easy to adjust to. If not, there's going to be a definite learning curve, but it's still a relatively easy interface to figure out.
 Of course, you'll still need Flash for creating desktop and mobile AIR applications, or for using ActionScript.
You might also find Flash easier to use for more immersive interactions and animations where mobile-compatibility isn't an issue. But Edge gives designers familiar with the Adobe work environment a new option for creating interactive and animated content.
Learn more: Adobe Edge
Have you had a chance to try out Edge yet? What do you think? Is it going to be worth purchasing in the future? Let us know in the comments!
Of course, you'll still need Flash for creating desktop and mobile AIR applications, or for using ActionScript.
You might also find Flash easier to use for more immersive interactions and animations where mobile-compatibility isn't an issue. But Edge gives designers familiar with the Adobe work environment a new option for creating interactive and animated content.
Learn more: Adobe Edge
Have you had a chance to try out Edge yet? What do you think? Is it going to be worth purchasing in the future? Let us know in the comments!
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














