 Forms are often considered one of the most painful HTML elements to program. But form design and development has progressed by leaps and bounds; it is not nearly as hard as it once was.
That being said, while the industry has made tremendous progress, some hurdles are still in place. In the end, taming forms is possible; it just takes some work.
In this post, we'll take a look at some of the most used form controls and at different tools and plugins that should help you with the deployment of forms in your websites.
If you have any other tips or links to other useful resources, feel free to post them in the comments.
Forms are often considered one of the most painful HTML elements to program. But form design and development has progressed by leaps and bounds; it is not nearly as hard as it once was.
That being said, while the industry has made tremendous progress, some hurdles are still in place. In the end, taming forms is possible; it just takes some work.
In this post, we'll take a look at some of the most used form controls and at different tools and plugins that should help you with the deployment of forms in your websites.
If you have any other tips or links to other useful resources, feel free to post them in the comments.
Breaking down the controls
Let’s start by dividing them into two buckets, because some form controls have never been much trouble to work with.Friendly controls
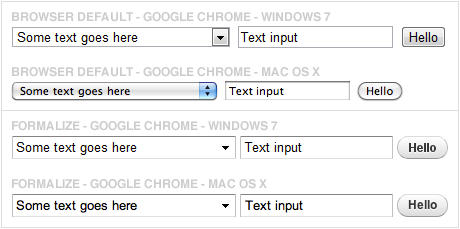
The controls that are easiest to work with are the basic input box, text area and button. They work well with standard CSS and, fortunately, are the most common form elements. If you don’t need to use the more difficult ones, then you’re lucky. With the progress of CSS3 rounded corners, drop shadows and gradients, many of the most common styles are now even easier. You have nothing to fear with these controls.Troublesome controls
Certain other form controls can be a massive pain in the neck. For example, if you design a drop-down control that is extremely stylized, the developer will likely want to have a chat with you. Your options for styling will be quite constrained: border color, padding, background color, that sort of thing. If you need more styling than this, I suggest you consult with the developer to ensure you’re not creating a major problem for them. Troublesome form controls include:- select multiple,
- select drop-down,
- checkboxes,
- radio buttons,
- file upload.
Modern tools for forms
As mentioned, a number of incredible tools are available to help you whip form controls into shape. Formalize is your secret weapon for getting basic form controls and styles to behave consistently across browsers. And its default styles are clean and beautiful. This awesome library also works perfectly with a wide range of JavaScript libraries, such as jQuery, Dojo and MooTools.
Form control replacement
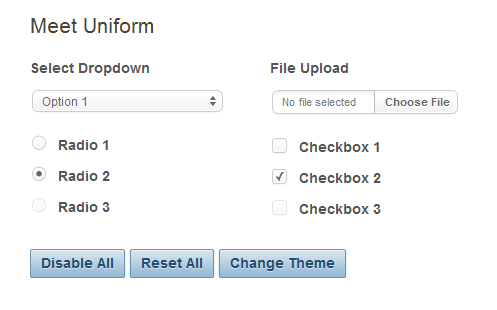
If you want to do some radical things to a form, helpful tools are available. A brilliant tactic for taming web forms is to hide the actual control and replace it entirely with a manufactured one. This gives you far greater control over how the form renders. One great example of this is Uniform, a jQuery plug-in for creating slick forms. It comes in three different themes. And if you want to create a custom theme, just use the service’s CSS generator to easily skin the plug-in. Another jQuery plug-in Niceforms. While it doesn’t have the handy re-skinning functionality of Uniform, it does offer a basic style that could very well fit your needs as is.
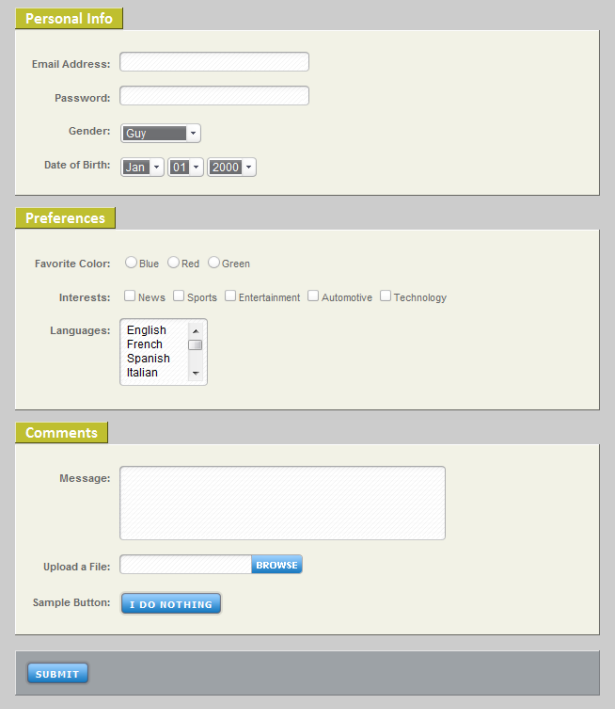
Another jQuery plug-in Niceforms. While it doesn’t have the handy re-skinning functionality of Uniform, it does offer a basic style that could very well fit your needs as is.
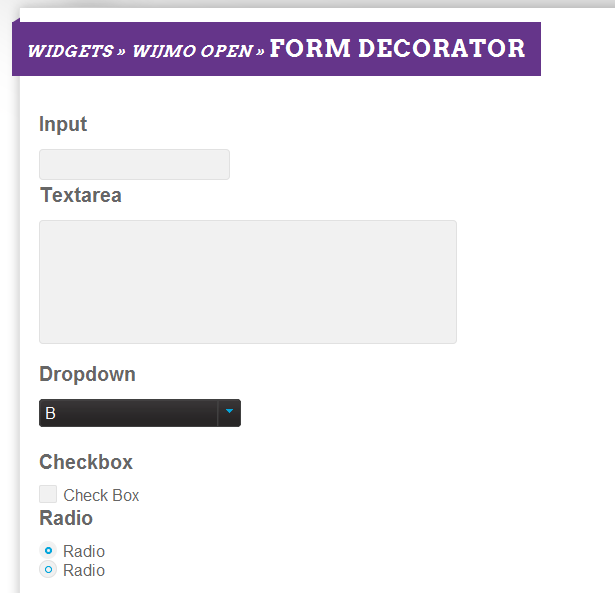
 Finally, there is the commercial jQuery extension Wijmo. The module we’re interested in here is the form decorator, which is actually free to use. It tackles a few of the more problematic controls: checkboxes, radio buttons and drop-downs. Being part of a larger commercial library, this tool brings some benefits, the foremost of which are strong documentation and paid support. Finally, I love the way it handles skinning; it uses the jQuery UI ThemeRoller, making easy work of custom designs.
Finally, there is the commercial jQuery extension Wijmo. The module we’re interested in here is the form decorator, which is actually free to use. It tackles a few of the more problematic controls: checkboxes, radio buttons and drop-downs. Being part of a larger commercial library, this tool brings some benefits, the foremost of which are strong documentation and paid support. Finally, I love the way it handles skinning; it uses the jQuery UI ThemeRoller, making easy work of custom designs.

Invented form controls
Finally, if there isn’t a form control that does what you need, you could invent one! Some very smart people have already done a lot of this, and perhaps one of their tools already fits your needs.Sliders
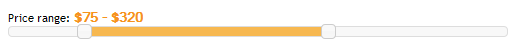
One thing that is missing from standard HTML (but is a part of HTML5) is a basic slider control. There are many answers to this, including one from Wijmo, which is based on the jQuery UI slider.
Uploaders
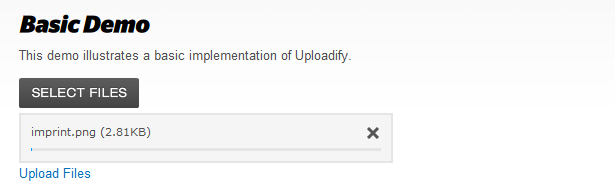
While you could use the file input control to enable users to select a file for uploading, you might want something a bit snazzier, especially if file uploads are critical to your website. One of the best solutions is Uploadify. It allows users to select multiple files and to view progress. It comes with a variety of layout and functionality options.
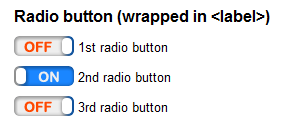
Slider-style checkboxes and radio buttons
One popular UI element (thanks to the iPhone) is the on/off switch that slides from side to side. With this handy jQuery plug-in, you can transform a basic checkbox or radio button into one. Whether you call this an invented form control or a form replacement tool, it is a great way to enable users to turn options on and off.
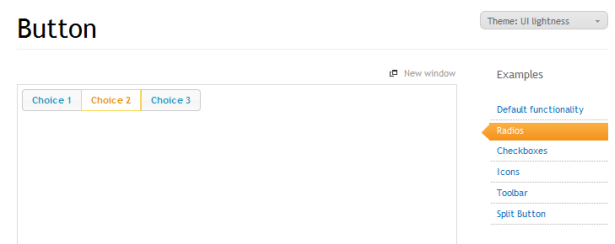
Creative buttons
jQuery UI is another interesting take on basic controls. What it labels as buttons could also be used to make option sets based on buttons, radio buttons and checkboxes. In doing so, you transform these controls into a different visual form. In the image below is a set of radio buttons styled as a row of buttons.
HTML5 Forms
HTML5 has brought a lot exciting possibilities to web forms. While it is beyond the scope of this article, it’s still relevant. Here are some key resources to help you dig in:- “A Form of Madness,” Dive Into HTML5;
- “Fun With HTML5 Forms,” Richard Shepherd;
- “HTML5 Forms,” Wufoo;
- “Have a Field Day With HTML5 Forms,” Inayaili de León.
Patrick McNeil
Patrick McNeil is a designer, developer and writer; but above all things he is a passionate educator. He is a Professor of Graphic Design at the University of Missouri St. Louis where he focuses on teaching UX Design methods and front end development techniques. Patrick is also the author of the bestselling book series The Web Designer's Idea Book and the curator of DesignMeltdown.com. For more information about Patrick visit his personal site, pmcneil.com, or follow him on Twitter @designmeltdown.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















