 CSS3 is an enhanced version of the Cascading Style Sheets specification, and it comes with many enchanting features that revolutionize Web layout and design, as well as other advantages.
But it has some disadvantages as well, and tackling them requires smarts. CSS3 is new on the market, so there is still a lot to improve.
The major problem is that the properties are browser-specific and cannot be easily implemented across browsers. Developers have to add extra code in order to implement the properties the same way across browsers.
In this article, we’ll highlight some effective CSS3 auto-generator tools that can assist developers—especially lazy ones!—with lots of tasks. The greatest advantage of these tools is that they allow for full customization, which means that anyone can use them with ease.
CSS3 is an enhanced version of the Cascading Style Sheets specification, and it comes with many enchanting features that revolutionize Web layout and design, as well as other advantages.
But it has some disadvantages as well, and tackling them requires smarts. CSS3 is new on the market, so there is still a lot to improve.
The major problem is that the properties are browser-specific and cannot be easily implemented across browsers. Developers have to add extra code in order to implement the properties the same way across browsers.
In this article, we’ll highlight some effective CSS3 auto-generator tools that can assist developers—especially lazy ones!—with lots of tasks. The greatest advantage of these tools is that they allow for full customization, which means that anyone can use them with ease.
1. CSS3, please!
 CSS3, please is a multipurpose tool with versatile features like
CSS3, please is a multipurpose tool with versatile features like border-radius, box-shadow and linear gradients. It is an online application that shows immediate results on the right side of the window, helping developers create useful cross-browser CSS3 code in a jiffy. CSS3, please was designed by Paul Irish and Jonathon Neal.
2. CSS3 Generator
 CSS3 Generator helps developers generate cross-browser snippets for various CSS3 properties. It gives developers full customization functionality, including
CSS3 Generator helps developers generate cross-browser snippets for various CSS3 properties. It gives developers full customization functionality, including border-radius, text-shadow, RGBa, box sizing and box resizing. Just click on the simple drop-down menu and generate the code for the desired effect.
3. Border Radius
 Border Radius makes your designs look more elegant with less effort. Enter the desired value, and it will generate code for rectangles with different border specifications. Use it to make your designs adorable.
Border Radius makes your designs look more elegant with less effort. Enter the desired value, and it will generate code for rectangles with different border specifications. Use it to make your designs adorable.
4. CSS3 Maker
 CSS3 Maker is a thrifty tool that comes with a drop-down menu and various other options, including box sizing, outline selectors and transformers. Just enter the desired values in the boxes and the code is generated, along with a preview. The code is available for download.
CSS3 Maker is a thrifty tool that comes with a drop-down menu and various other options, including box sizing, outline selectors and transformers. Just enter the desired values in the boxes and the code is generated, along with a preview. The code is available for download.
5. Button Maker
 Chris Coyier presents an elegant tool on CSS-Tricks for designing stylish 3-D buttons. With Button Maker, simply move the sliders to adjust the top and bottom gradients, the hover background color, the hover text color and so on to get your desired button in no time.
Chris Coyier presents an elegant tool on CSS-Tricks for designing stylish 3-D buttons. With Button Maker, simply move the sliders to adjust the top and bottom gradients, the hover background color, the hover text color and so on to get your desired button in no time.
6. CSS3 PIE
 CSS3 PIE comes with a quick demo and some controls for executing a few CSS3 properties, such as
CSS3 PIE comes with a quick demo and some controls for executing a few CSS3 properties, such as border-radius, box-shadow and linear gradient. Move the controls to see the changes in the accompanying box. Then, mark the check box to show the CSS box and view the generated code.
7. Widget Pad
 Widget Pad can enhance the CSS3 capabilities introduced in Webkit browsers with a simple but effective auto-generator. It covers CSS properties such as opacity, rounded corners, transforms and more.
Widget Pad can enhance the CSS3 capabilities introduced in Webkit browsers with a simple but effective auto-generator. It covers CSS properties such as opacity, rounded corners, transforms and more.
8. CSS3 Gen
 CSS3 Gen is a handy tool for novice developers. Use the controls to make a progressive layout: create rounded corners, add shadow effects to any box element, and play with cool text effects. The tool also helps developers by specifying the code’s compatibility with browsers.
CSS3 Gen is a handy tool for novice developers. Use the controls to make a progressive layout: create rounded corners, add shadow effects to any box element, and play with cool text effects. The tool also helps developers by specifying the code’s compatibility with browsers.
9. CSS3 Menu
 A chic drop-down menu with many interactive features is just a few clicks away. Make your design look elegant with CSS3 Menu. It covers rounded corners, gradients and much more. The tool reduces the coding time to get stylish menus. Just download the code and embed it according to its requirements.
A chic drop-down menu with many interactive features is just a few clicks away. Make your design look elegant with CSS3 Menu. It covers rounded corners, gradients and much more. The tool reduces the coding time to get stylish menus. Just download the code and embed it according to its requirements.
10. Rounded Corner Generator
 CSS Portal has created a versatile tool for generating code for rounded corners, which make Web layouts looks classy. The Rounded Corner Generator makes it easy to generate custom code for all corners in one go or corner by corner.
CSS Portal has created a versatile tool for generating code for rounded corners, which make Web layouts looks classy. The Rounded Corner Generator makes it easy to generate custom code for all corners in one go or corner by corner.
11. CSS3 Click Chart
 CSS3 Click Chart assists with great effects such as RGBa colors, box shadows, radial gradients and rotation. Developers can adjust background sizes and give text amazing stroke effects. However, the tool does not have many flexible options for customizing code. Still, it’s an effective auto-generator that can save time.
CSS3 Click Chart assists with great effects such as RGBa colors, box shadows, radial gradients and rotation. Developers can adjust background sizes and give text amazing stroke effects. However, the tool does not have many flexible options for customizing code. Still, it’s an effective auto-generator that can save time.
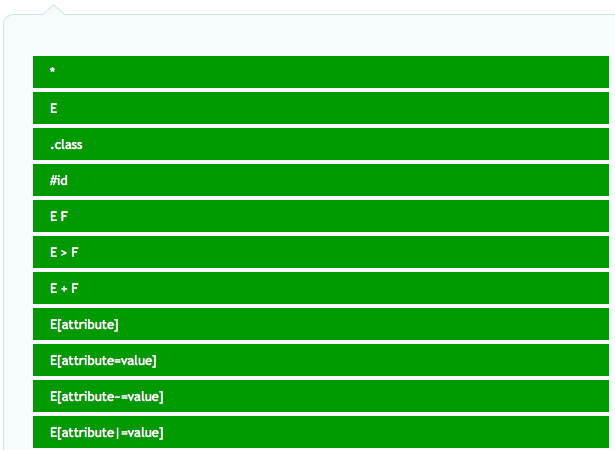
12. CSS3 Selectors Test
CSS3 Selectors Test is a complete test suite that automatically generates various small tests to evaluate whether a browser is compatible with CSS selectors. If it detects a compatibility issue, it marks it. But it doesn’t deal well with user-dependent selectors because of technical limitations.
13. Gradient Generator
 Colors can dramatically change a design. Gradient Generator enables you to design a three-color gradient in a second. Just choose the beginning, transition and end colors. It then generates the gradient, with the colors spaced out equidistant from each other. Grab the code and go.
Colors can dramatically change a design. Gradient Generator enables you to design a three-color gradient in a second. Just choose the beginning, transition and end colors. It then generates the gradient, with the colors spaced out equidistant from each other. Grab the code and go.
14. Border-image-generator
 Border-image-generator is an exciting CSS3 tool that you can use to generate cool border images by adjusting sliders. Get instant code for the
Border-image-generator is an exciting CSS3 tool that you can use to generate cool border images by adjusting sliders. Get instant code for the border-radius property. Select any image and use it to style the background and border of a specified element, and give your design a stunning look.
15. Westciv
 Westciv is a must-bookmark collection of tools. Use XRAY to see the position, margins, padding and many more details of any element. MRI helps you generate the best possible selectors for a particular element. CSS3 Sandbox includes gradients, shadows and CSS transforms. And still others are said to be coming soon.
Westciv is a must-bookmark collection of tools. Use XRAY to see the position, margins, padding and many more details of any element. MRI helps you generate the best possible selectors for a particular element. CSS3 Sandbox includes gradients, shadows and CSS transforms. And still others are said to be coming soon.
16. Xeo CSS
 Xeo CSS is an interactive tool with a desktop-like experience. It helps developers and beginners design CSS and HTML pages without writing a single line of code. It generates not only CSS3 snippets but classes and ID selectors. Overall, it’s a great tool. Register and start designing an extraordinary Web layout.
Xeo CSS is an interactive tool with a desktop-like experience. It helps developers and beginners design CSS and HTML pages without writing a single line of code. It generates not only CSS3 snippets but classes and ID selectors. Overall, it’s a great tool. Register and start designing an extraordinary Web layout.
17. CSS Corners
 CSS Corners enables you to create rounded corners with gradients to give your design a professional look. The rounded corners code is supported by many browsers. All you need to do is use the controls, along with the little preview feature, and get the code.
CSS Corners enables you to create rounded corners with gradients to give your design a professional look. The rounded corners code is supported by many browsers. All you need to do is use the controls, along with the little preview feature, and get the code.
18. CSS3 Gradient Button Generator
 Buttons can make a design look elegant—but if they’re not designed well, they could destroy the entire layout. Create cool buttons by adding gradients and shadows. CSS3 Gradient Button Generator generates the relevant code in a few seconds, offering a variety of controls, including gradient, text and hover effects.
Buttons can make a design look elegant—but if they’re not designed well, they could destroy the entire layout. Create cool buttons by adding gradients and shadows. CSS3 Gradient Button Generator generates the relevant code in a few seconds, offering a variety of controls, including gradient, text and hover effects.
19. Spritebox
20. Gradient Editor
 Give your design a colorful yet composed look with the Adobe-like features in Gradient Editor. Design transparent CSS gradients and add fade-in, fade-out, semi-transparency and similar effects to get a colorful gradient button.
Give your design a colorful yet composed look with the Adobe-like features in Gradient Editor. Design transparent CSS gradients and add fade-in, fade-out, semi-transparency and similar effects to get a colorful gradient button.
21. Mike Plate’s CSS3 Playground
 Mike Plate (a web and mobile developer) presents an incredible online tool, CSS3 Playground, which facilitates development of a variety of features, including text shadows, transforms and gradient backgrounds. This amazing tool also has a resizing and repositioning option, with color pickers and sliders that can help you style a text box. When the modification is done, the preview with the generated code appears instantly.
Mike Plate (a web and mobile developer) presents an incredible online tool, CSS3 Playground, which facilitates development of a variety of features, including text shadows, transforms and gradient backgrounds. This amazing tool also has a resizing and repositioning option, with color pickers and sliders that can help you style a text box. When the modification is done, the preview with the generated code appears instantly.
Conclusion
With CSS3, one can do wonders with web layouts. But one needs technical skill. The handy tools listed here will be of great assistance to professionals who wish to generate as much browser-compatible code as possible for various CSS3 properties, and they will also help those who are new to the design field. Anything we’ve missed? What CSS3 tools do you rely on the most?Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














