 Everywhere you turn these days people are talking about mobile apps. Apps for this, apps for that.
The statistics too, have been kind of staggering. One recent study by Flurry, showed that consumers spent 81 minutes per day using mobile apps, compared to 74 minutes of web surfing.
As more people begin to spend time on appms compared to the Internet, you may be wondering if mobile app design is an area you should begin to explore and how transferable your web design skills are.
In this post, we checked in with a number of experts in the field to gain their perspectives. Joining us are Robin Nixon, Aaron Maxwell, Sarah Lynn, Mike Gualtieri, Josh Clark, and J.D. Biersdorfer.
Everywhere you turn these days people are talking about mobile apps. Apps for this, apps for that.
The statistics too, have been kind of staggering. One recent study by Flurry, showed that consumers spent 81 minutes per day using mobile apps, compared to 74 minutes of web surfing.
As more people begin to spend time on appms compared to the Internet, you may be wondering if mobile app design is an area you should begin to explore and how transferable your web design skills are.
In this post, we checked in with a number of experts in the field to gain their perspectives. Joining us are Robin Nixon, Aaron Maxwell, Sarah Lynn, Mike Gualtieri, Josh Clark, and J.D. Biersdorfer.
Robin Nixon
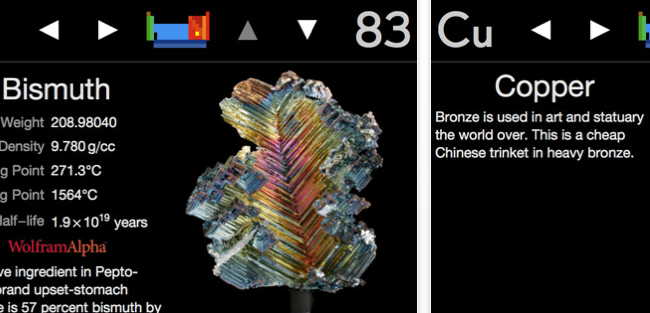
Robin Nixon is a technical author and web developer, and is the author of the new book HTML5 for iOS and Android: A Beginner's Guide. sWhat advice would you give to web designers who are thinking about entering the area of mobile app design and development? In my view the quickest way to get into app development is to ensure that you are up-to-date with the latest HTML (version 5) and CSS (version 3) standards, and are as fluent as possible with JavaScript, because pretty soon it is likely that there will be solutions for writing a single web app that can be turned into native apps for all of iOS, Android, Web OS, Windows Phone and more. This will save you from having to learn multiple complex languages and development environments such as Java, Objective C, .NET and so forth, and the time required to port a project to several different devices. For example, with a solid grounding in HTML, CSS and JavaScript, you can easily assemble great web apps that you can also turn into standalone apps using the information in my book HTML5 for iOS and Android, or there are products available on the Internet to help streamline the process. With Microsoft now stating that Windows 8 apps will be created in HTML and JavaScript there's even more reason to ensure you have strong knowledge of these technologies, particularly since Microsoft is known to be moving towards the concept of a single user interface by 2015 (similar to the one seen now in Windows Phone 7 - and especially its forthcoming Mango update). How transferable are web skills? Web skills are highly transferable towards app development, if you are using the three technologies of HTML, CSS and JavaScript to build them. But if you plan to take the native route and write your apps in Objective C (for iOS) or Java (for Android), then you need more of a programming background than a web development one, and there's quite a steep learning curve for each. Fortunately, for the vast majority of apps, it is possible to use web technologies for achieving similar results to writing native code. It is only when you get to time-critical functions, such as the high frame rate requirements of fast action games, that you have to return to the native language of a device or operating system. In your opinion, what app(s) do you think are good examples of a well-designed app? I don't really like to mention any particular apps as representing good design since there are so many of them, but since you asked the question, undoubtedly an outstanding app is Theodore Gray's The Elements, which is an interactive 3D exploration of all the elements, in which you can almost imagine touching them because you can rotate each sample, moving them about with your finger tips, and even view them in 3D. For me this is an example of where an eBook (which is what this really is) becomes far more than a simple book to eBook translation (which most other eBooks are), taking books to a whole new level.The Elements
 How do you view this time in web design?
Robin Nixon: I believe that right now is the most exciting time for programmers and developers since the early 1980s, when microcomputers first blossomed. Once the PC took the computing throne, only Macs and the Linux operating system offered any real competition (and precious little at that). But now the operating system wars are on again, this time fueled by the exponential take up of mobile devices such as phones and tablets, and the phenomenal downloading of apps for them, which means there's a world of opportunities out there. In my view, "There's gold in them hills."
How do you view this time in web design?
Robin Nixon: I believe that right now is the most exciting time for programmers and developers since the early 1980s, when microcomputers first blossomed. Once the PC took the computing throne, only Macs and the Linux operating system offered any real competition (and precious little at that). But now the operating system wars are on again, this time fueled by the exponential take up of mobile devices such as phones and tablets, and the phenomenal downloading of apps for them, which means there's a world of opportunities out there. In my view, "There's gold in them hills."
Aaron Maxwell
Aaron Maxwell is founder of Mobile Web Up, a mobile web design agency. What should web designers think about as they embark upon the area of web apps? Many of the same concepts still apply. As a designer, think about what actions you want the user to be able to take—what experiences you want them to be able to have. This focus is often the best place to start. Menus are most effective when they do not overwhelm with too many choices. Organize into a hierarchical, drill-down structure, with no more than a dozen choices on each level. Consider whether using a tabbed navigation will help the user quickly take the different action they need. Spacing of elements is tricky on mobile. Extra padding is a very useful technique on the desktop for semantic grouping; you can place a group of widgets, images, or text boxes together that are related, and distinguish them from a different group just by separation of vertical and horizontal space. But on a mobile screen, you just have so much real estate to work with. So the designer must be more economical with how elements are spatially separated, padding with just a few pixels rather than dozens. This can work by including other cues. Rounded corners around a perimeter help imply grouping. And different background colors can also communicate a change of context. What you omit is at least as important as what you put in. Think of it like this: every item you add to the settings menu, for instance, has a cost in added complexity, in time and attention of the user. Carefully consider whether any feature or element is worth it, especially considering the kind of high-distraction environments that mobile apps tend to be used. In your opinion, what apps exemplify good design? It's important to study other highly successful mobile apps to find what's effective. Look at the famous names: Facebook, Skype, whatever Twitter client is most popular this week. Ask friends and family what apps they use the most, and try to figure out why. (Hint: they may not consciously know why, so asking them directly won't help much.) Study Mobile UI Patterns.Sarah Lynn
Sarah Lynn is a web designer and creative and the owner of Sarah Lynn Design. How do you suggest designers should go about learning mobile app design? I've found some of the best ways to learn how to design for apps is by researching the market. Look at some of the apps out there, analyzing their functionality, what elements they utilize that are already a part of the phone's offerings and how they could be improved upon to be easier to use. Study the interactions of different elements and how different apps compare to one another. Many companies have already put in the time to do extensive user testing. Learn from what they have developed already and find ways to build upon them and make them better. There are many great books out there to get you started. One I highly recommend is a book by Suzanne Ginsburg titled Designing the iPhone User Experience. If of course you're interested in the iOS market. It talks about user testing and how to plan for an app design. A great place to start when you aren't sure how to go about the process of designing an app. Learning how to gain user feedback and heavily plan on paper before going to the computer is a great skill for any app designer (or interactive designer in general). Another great way to learn is to get in touch with an app designer who is already producing great work. Ask them to be a mentor and give you any pointers they are willing to offer up. Most designers are willing to spend a few moments of their time if you ask nicely. Get feedback from your friends and other designers you may know. Show them your prototypes and get their feedback. In your opinion, how transferable are web design skills for designing for apps? Somewhat transferable. I would say it falls more in the realm of interaction design as a whole. Which encompasses them both. There are many different things you need to consider though, due to the size of the devices, requirements of the different platforms, and simply because of the way the users interact with apps compared to a website. Mobile user profiles can vary quite a bit, from the typical on-the-go mobile user, to the mobile user who is simply too lazy to grab their laptop and uses their apps while hanging around the house (myself included.) So studying these patterns and designing to fit different lifestyles can be similar in a sense to designing a website. No matter what the medium you're always looking to design it around your target audience. Learning to think in a smaller, and often times less flexible format can be challenging. The same goes for thinking about landscape vs vertical & how you might adapt your app to work both ways. Leveraging the mobile device's built-in tools is another reason why researching is so important when it comes to designing apps. It's almost best to pick one platform and learn the ins and outs of it, rather than trying to learn them all. It can be quite daunting and overwhelming if you try to learn it all at once. Just like any new medium, it requires the willingness to learn and keep up-to-date with the fast-paced market to be successful.Mike Gualtieri
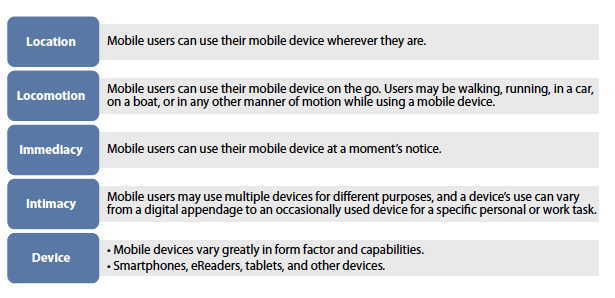
Mike Gualtieri, is a Principal Analyst at Forrester Research and the author of the new report, Mobile App Design Best Practices. What does a designer for apps need to pay particular attention to in designing a good user experience? User expectations are higher for mobile apps than they are for websites. Apple's iPhone apps brought design cachet to mobile apps. Also, the touch and gesture capabilities provide new ways of interacting with apps. The first step to design great apps is to understand your users better than they understand themselves. Traditional quantitative and qualitative research is important to create personas (fictional people that represent your users). Great design comes from imagination— designer imagining what a user would find useful, usable, and desirable in the context of the app. For mobile apps in particular, designers should consider the five dimensions of mobile design context: location, locomotion, immediacy, intimacy, and device. Source: Forrester Research, Inc.
What advice would you give to web designers thinking about moving in this direction?
Do it. Mobile app design for smartphones and tablets is a growing opportunity. Everyone needs great design. There are three paths to mobile app development:
Source: Forrester Research, Inc.
What advice would you give to web designers thinking about moving in this direction?
Do it. Mobile app design for smartphones and tablets is a growing opportunity. Everyone needs great design. There are three paths to mobile app development:
- Native apps. If you have Javascript skills then you have some programming skills. Don't be intimidated by Objective C for iPhone or Java for Android. Thumb through a book on either and you will be able to get a quick idea if this is something you can tackle. Not all web designers will be able to without further training.
- HTML5. Apps
- Hybrid. Is a native application that renders HTML5 inside of it.
Josh Clark
Josh Clark is a designer, developer, and the author of Tapworthy: Designing Great iPhone Apps and Best iPhone Apps: The Guide for Discriminating Downloaders. What advice would you give to web designers who are interested in moving into app design and development? What do they need to learn? In terms of the actual design technologies, there may not even be a need to learn lots more. You can make some mighty impressive app interfaces using our tried-and-true friends HTML, CSS, and JavaScript. I'm not just talking about traditional web apps here, but also so-called "hybrid apps." These are apps whose interfaces are designed with HTML but delivered as native apps to the various app stores. It's like distributing your web app through the app store. For web designers, this is an accessible way to get started designing web apps without learning a programming language. Jonathan Stark has written two great books that give an overview of how to do this, using an open-source project called PhoneGap, which bundles your web app into its own browser as a native app: Building iPhone Apps with HTML, CSS, and JavaScript and Building Android Apps with HTML, CSS, and JavaScript. Here's the thing: While you can do remarkable things with HTML5 and CSS3, these technologies just can't quite match the polish and pizazz of Real McCoy apps, software built with the device's native language. If you want to build apps with eye-popping graphics, animations, native widgets, and full access to the entire device, you're better off going native. That means you need to code iPhone apps in Objective-C, Android apps in Java, and so on. These are no-kidding-around programming languages and they can represent a steep climb for web designers to learn. If you go that route, you may want to partner with a more experienced coder to help make your designs come to life. In the meantime, though, experimenting with designing apps with HTML, CSS, and Javascript can be a great way to get acquainted with the platform and even build quick prototypes for native apps. As for the actual design process itself, designing mobile experiences differs in important ways from desktop design. The two gotchas for newcomers are ergonomics and context. For touchscreen devices, you have honest-to-god ergonomic issues to contend with. You're designing an interface for fingers and thumbs, and that means you have to consider issues of comfortwhere does your thumb naturally come to rest on the screen? More than that, there are visibility issues. When you're working an interface by hand, you're obviously obscuring the screen. That means you have to design your controls so that they don't interfere with the content. Both of these considerations—comfort and visibility—explain why most touchscreen smartphones display their main controls and navigation at the bottom of the screen. That's where your thumb comes to rest when using the phone one-handed, and it also means that you can work the controls without getting in the way of the content. This is exactly the opposite of what we're used to on the desktop where primary menus and controls go to the top of the screen. The other area that's new to consider is context. How and where will people use this app? How does that affect their priorities, and the features you should put front and center? You have to be careful here. A myth has evolved that there's just one kind of mobile user: hurried, in a rush, distracted. That's certainly the case sometimes, but not all the time. Mobile isn't just on the go: it's on the couch, in the kitchen, waiting at the airport for a delayed flight. All of these situations are moments when your audience has lots of attention to spare and can really spend time with your app. At the same time, mobile devices can also do more than desktop computers because they're loaded with all these sensors that effectively give them superpowers: GPS, microphone, camera, touch, gyroscope, compass. This device context shapes how your audience uses their phone and will expect to use your app. All of this means that you have to consider how the device context affects user priorities, and those priorities are likely to be different from desktop priorities. But there's a tricky twist to this: you can't confuse this context with user intent. There's a common instinct to oversimplify mobile apps, to make them desktop lite. That's wrong. We do everything on our phones these days, and every time you say, "People don't want to do that on mobile," you're wrong. We've all had that experience where you go to a website on your smartphone, and you're bumped to the mobile version of the site, where they've stripped out exactly the feature or content you're looking for. Just because you're on a small screen rarely means you want to do less. It's like saying that just because a paperback book is smaller, we should remove chapters. Don't confuse device content with intent. What I'm saying is that I believe that in most cases, mobile apps and websites should have thematically similar content and features to their desktop cousins. The presentation and priority may very well change to fit mobile mindsets, but the content should almost always be the same. In fact, in many cases, the mobile versions should do more, because the devices are capable of more. That's why Amazon's mobile app can do things that the website can't do: scanning barcodes, for example, to look up items. For web designers, this means that you have to start thinking more flexibly about how to build websites. We've been doing it wrong for over 15 years, building websites only for desktop browsing. That's not what the web was designed for. It was designed to be platform neutral, to be displayed on any kind of screen or device. You just don't know how your website will be viewed now. There are a jillion devices all with different form factors that can access your website now, and that means it's important to build websites that can adapt to any device. For most of us, this is a new way to think about building websites -- it's not a matter of generating a separate mobile website and a separate desktop website. Instead, it means building a single website that gracefully adapts to each device's constraints and capabilities. We are very fortunate here on planet earth that we live alongside the universe's smartest guy about how to design this kind of responsive website, and his name is Ethan Marcotte. Ethan just wrote a great new book called Responsive Web Design that describes how to go about building sites that adapt their design and features for any device. He's a genius, and you can be a genius, too, by reading his book. This stuff is as important to the health and future of our craft as the web standards campaign of the last decade. Every web designer should put aside a few hours to knock back that book.J.D. Biersdorfer
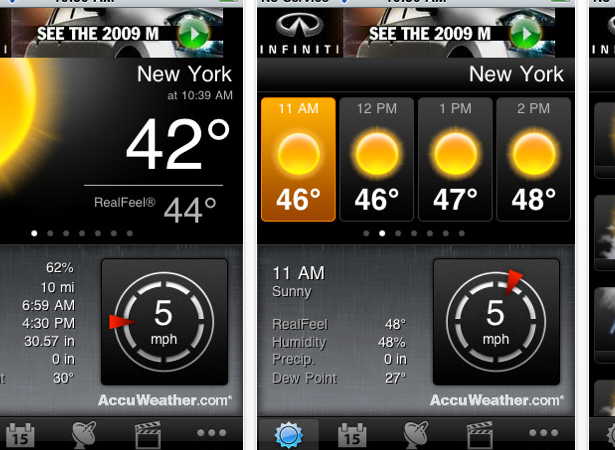
J.D. Biersdorfer is a technology journalist and author of several books on gadgets including Best iPhone Apps. In your opinion, what makes for a well-designed app and good user experience? After looking at 400-500 apps for the book, Best iPhone Apps, I think the apps that work best are the ones where the user interface has been specifically designed for the small phone screen and not apps that take the desktop approach (with lots of icons and menus) and try to cram too much into the space. A good app is also a stable app—well-tested and relatively crash-free. Are there any particular apps that come to mind for being good design examples? Although I didn't include it in the book at the time because I found it cluttered and crashy, "AccuWeather" has redesigned its iPhone app into a really gorgeous weather program with big, colorful graphics and a fairly intuitive interface so you don't have to dig around several screens just to see how hot it is — and how hot it will be. The free and the paid apps differ slightly in the design, but both use the same visual elements to quickly convey weather conditions.AccuWeather
 I also like the "Kayak" app for the stuff the developers put into it besides the usual flight-and-hotel-booking part. For example, there's a section you can tap to find out how much each airline charges you to check bags, another to find out what stores and restaurants are in the airport you're stuck in, a currency converter and even a packing checklist to make it a well-rounded practical travel app that's easy to navigate.
News-wise, I still think the "BBC News" app is great for headline hounds. The app's creators manages to find a legible way to put nine top stories (with headlines and small pictures) on the home screen, along with a Breaking News banner and a button to tap so you can hear live streaming BBC Radio. It's very easy to edit the categories of news you want to follow and there are links to popular pre-recorded video and audio clips you can stream, like the brief World News Summary video.
This post was brought to you by the offset booklet printing company, Next Day Flyers.
What are your experiences with mobile app design? What apps do you think demonstrate good design principles and user interface? Let us know in the comments below.
I also like the "Kayak" app for the stuff the developers put into it besides the usual flight-and-hotel-booking part. For example, there's a section you can tap to find out how much each airline charges you to check bags, another to find out what stores and restaurants are in the airport you're stuck in, a currency converter and even a packing checklist to make it a well-rounded practical travel app that's easy to navigate.
News-wise, I still think the "BBC News" app is great for headline hounds. The app's creators manages to find a legible way to put nine top stories (with headlines and small pictures) on the home screen, along with a Breaking News banner and a button to tap so you can hear live streaming BBC Radio. It's very easy to edit the categories of news you want to follow and there are links to popular pre-recorded video and audio clips you can stream, like the brief World News Summary video.
This post was brought to you by the offset booklet printing company, Next Day Flyers.
What are your experiences with mobile app design? What apps do you think demonstrate good design principles and user interface? Let us know in the comments below.
Debbie Hemley
Debbie is a blogger and social media aficionado. She works with businesses to develop content and social media strategies. Read her blog posts on All the News. You can also follow Debbie @dhemley and on Google+.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














