8 Popular online apps to test the mobile version of your site
 The mobile revolution has inspired major and minor websites alike to have a mobile version. Mobile versions can be created using themes, extensions, and other modifications.
While developing mobile version, you may want to test it on two, three, or even five different mobile handsets. After development, you are not aware how it will appear in each mobile present on this Earth as you have to buy each of them to test it manually.
Let us make this work simple for you by collecting some tools in this article to test the mobile version of your website.
You can test your mobile website on these tools, analyze it for the mistakes/errors, and then optimize it according to the recommendations. Let us have a look at some of the mobile testing applications available online.
The mobile revolution has inspired major and minor websites alike to have a mobile version. Mobile versions can be created using themes, extensions, and other modifications.
While developing mobile version, you may want to test it on two, three, or even five different mobile handsets. After development, you are not aware how it will appear in each mobile present on this Earth as you have to buy each of them to test it manually.
Let us make this work simple for you by collecting some tools in this article to test the mobile version of your website.
You can test your mobile website on these tools, analyze it for the mistakes/errors, and then optimize it according to the recommendations. Let us have a look at some of the mobile testing applications available online.
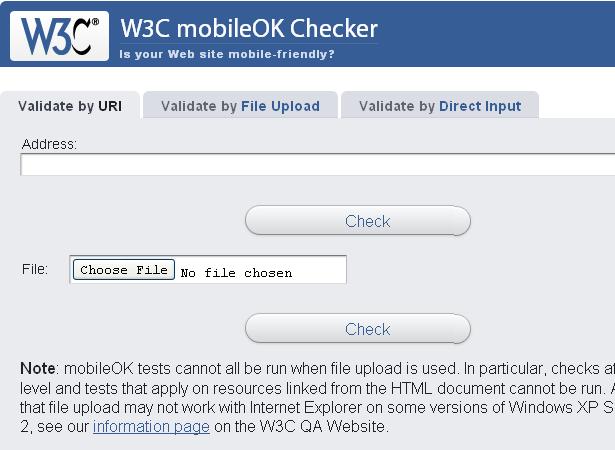
1. W3C mobileOK Checker
W3C tops the list every time you come to the field of website testing. This time also, W3C mobileOK Checker tops the web-based mobile testing tools. You just have to visit its website and enter the URL to test and it will show whether your website is mobile-ready or not, along with what you can do to rectify any errors.
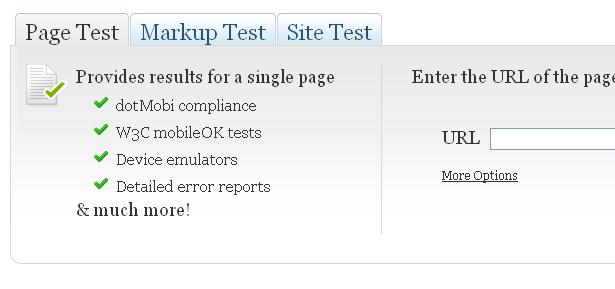
2. Ready.Mobi
Ready.Mobi is a service of dotMobi and an extension of W3C MobileOk Checker Service. It analyzes your website and provide the results in graph format whether the website is optimized well for mobile or not. You can check one web page without registering, but you have to create an account to test the whole website.
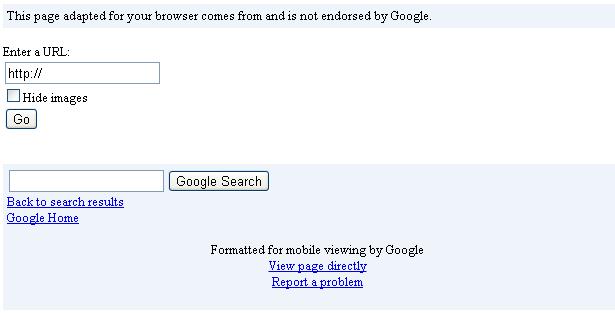
3. Google Mobile Testing
Google also has tools for testing your website for mobile. Visit the Mobile Testing site, enter the URL of your website, and press Enter. It will show the website in mobile format and you can check whether it is showing up correctly or not.
4. iPad Peek
Currently, Apple iPad is the highest selling tablet. If you are optimizing your website for mobile, then you should also check its compatibility for iPad (be sure to check your regular site here, not just the mobile version). Visit the iPad Peek website, enter the URL and press enter to show how your website looks on iPad.
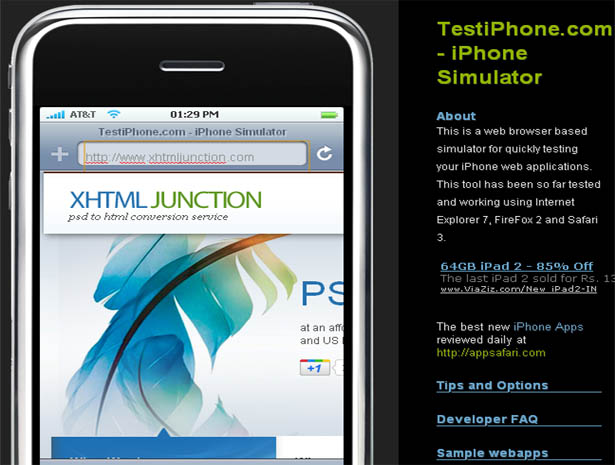
5. Test iPhone
With all controversies, Apple iPhone is still one of the best selling smartphones around the globe. Do not miss iPhone testing while checking your website on Android, Symbian, and Windows Mobile platforms. You just have to visit the Test iPhone website, enter the URL and press Enter to do iPhone testing of your website.
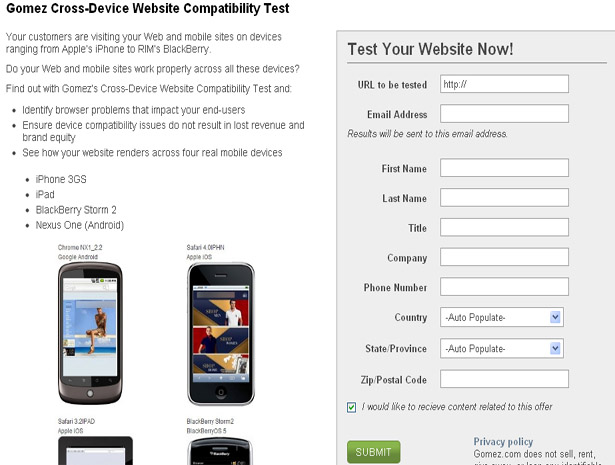
6. Gomez
If you're fed up with testing on emulators and web-based apps and thinking about buying a premium mobile website testing service, go for Gomez as it provides a "Try Before You Buy" option. You just have to fill out a small form and it will send the images captured on iPhone 3Gs, iPad, BlackBerry Storm 2, and Google Nexus One.
7. Opera Mobile Emulator
Opera is one of the best mobile Web browsers available in the market. Almost every Java-compatible handset supports either Opera Mini or Opera Mobile. Opera is also available for iPhone, Android, and Symbian platforms. You can test your website on this mobile browser by visiting its online demo.
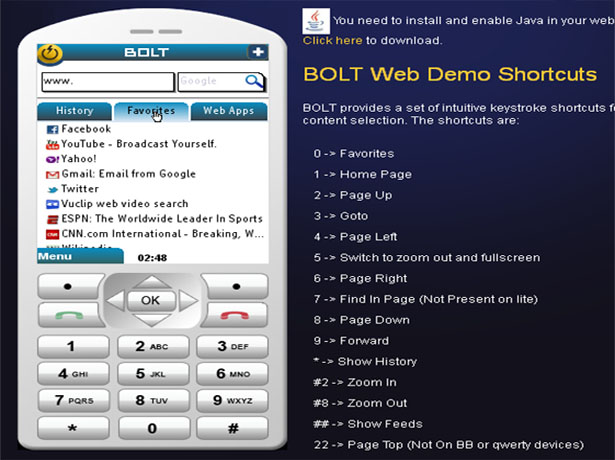
8. BOLT Demo
BOLT is another leading mobile web browser. It mainly works on Java-compatible mobiles but the company also plans to launch an Android version. Test your Website on BOLT by using its online demo.
Conclusion
You can use the above tools to check the performance of your mobile website. According to the results, you can modify the website to work better on each platform. We hope that you will find this post helpful. Do not forget to share your suggestions and comments. Have any suggestions for mobile testing? Any other good apps out there for doing this? Let us know in the comments!Swapnil Arora
Swapnil Arora is a Technical Writer with xhtmljunction.com, a specialized division of CreativeWebLogix. Xhtmljunction.com provides PSD to HTML conversion within 8 hours.Connect with us on Facebook or Twitter.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














