 It's the truth that sometimes we have to and want to produce web sites on a budget. It's also true that sometimes we may just want to put up and create some sites for fun, so we don't want to spend a ton of money on them.
Well fortunately, that's where the web comes in. There are so many great technological advances that allow us to create and put up websites, not just on a budget but for free. From web design to development, there are all-free services that allow us to create PROFESSIONAL web sites, not just template-based sites reminiscent of the late 90s.
Today, we've picked 8 of the best sites to help you make your site—that's right—everything is web-based and FREE.
It's the truth that sometimes we have to and want to produce web sites on a budget. It's also true that sometimes we may just want to put up and create some sites for fun, so we don't want to spend a ton of money on them.
Well fortunately, that's where the web comes in. There are so many great technological advances that allow us to create and put up websites, not just on a budget but for free. From web design to development, there are all-free services that allow us to create PROFESSIONAL web sites, not just template-based sites reminiscent of the late 90s.
Today, we've picked 8 of the best sites to help you make your site—that's right—everything is web-based and FREE.
The design
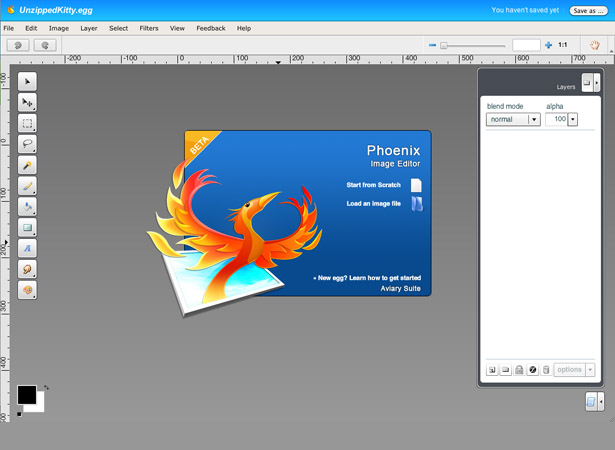
For many of us who are designers, we may start out with the design of the web site. It helps us visualize what we want where and gives us an idea how everything is going to be set up and work. Now many times designers will use programs such as Adobe Photoshop or Adobe Fireworks to create a layout. Below are three photo editing apps that I think are worth a try.Phoenix by Aviary
 What the developers say:
"From basic image retouching to complex effects, Phoenix delivers the key features of a desktop image editor with the simplicity and accessibility of a web-based application."
What everyone is saying:
The way that Phoenix is presented to us is as a tool that is great for image manipulations and adjustments and similar. The great thing about Phoenix is it has many of the features that are found familiar in Photoshop, but are much simpler. Everything that is necessary is there and is a bit more intuitive than more complex software like Photoshop or even Gimp.
An added plus: Phoenix is created by Aviary, which has a plethora of other web based applications, such as a vector design application and video effects application. You are able to save your files on Aviary (as long as you're a registered user) and you can easily open projects between applications. This is great for any designer or illustrator who wants to take their vector creation and make a website layout out of it. You are also able to import and work with PSD files.
The drawbacks of this application are there aren't a ton of filters. This doesn't matter much if you are just making basic changes to photos (crop, transform, etc.), but if you are here to create a more complex layout or design, you may want to try a different application. Also, Aviary saves your work by default under a Creative Commons license, so unless you make changes there, you are going to be sharing your work all over. It can also publish your work for all to see through the Aviary network, if you choose to.
What the developers say:
"From basic image retouching to complex effects, Phoenix delivers the key features of a desktop image editor with the simplicity and accessibility of a web-based application."
What everyone is saying:
The way that Phoenix is presented to us is as a tool that is great for image manipulations and adjustments and similar. The great thing about Phoenix is it has many of the features that are found familiar in Photoshop, but are much simpler. Everything that is necessary is there and is a bit more intuitive than more complex software like Photoshop or even Gimp.
An added plus: Phoenix is created by Aviary, which has a plethora of other web based applications, such as a vector design application and video effects application. You are able to save your files on Aviary (as long as you're a registered user) and you can easily open projects between applications. This is great for any designer or illustrator who wants to take their vector creation and make a website layout out of it. You are also able to import and work with PSD files.
The drawbacks of this application are there aren't a ton of filters. This doesn't matter much if you are just making basic changes to photos (crop, transform, etc.), but if you are here to create a more complex layout or design, you may want to try a different application. Also, Aviary saves your work by default under a Creative Commons license, so unless you make changes there, you are going to be sharing your work all over. It can also publish your work for all to see through the Aviary network, if you choose to.
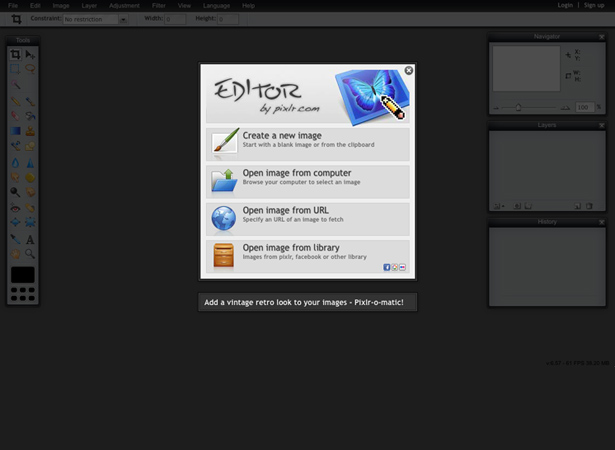
Editor by Pixlr.com
 What the developers say:
"Pixlr Editor is a free online photo editor with a prefessional touch. Fix, adjust and filter your images..."
What everyone is saying:
Pixlr Editor pretty much presents itself as the online Photoshop. This application isn't as easy to understand as the previous, Phoenix. There are so many features and filters in this Editor that are unique to this program, most for editing and retouching images. It would be very hard to use this application from scratch unless you have some knowledge about photo retouching, as well as some Photoshop knowledge.
The sophistication of this application allows for more image heavy layouts and complex designs. There are plenty of filters and adjustments that help customize the looks of your images and design. There aren't a lot of draw backs here, other than it's a lot more complicated than most online applications, but because of that, there is a lot more customization that can be done. Unfortunately, you are unable to open and edit PSD files. However you are not required to have an account in order to save the files you create with Pixlr Editor—you can save them right on your hard drive.
What the developers say:
"Pixlr Editor is a free online photo editor with a prefessional touch. Fix, adjust and filter your images..."
What everyone is saying:
Pixlr Editor pretty much presents itself as the online Photoshop. This application isn't as easy to understand as the previous, Phoenix. There are so many features and filters in this Editor that are unique to this program, most for editing and retouching images. It would be very hard to use this application from scratch unless you have some knowledge about photo retouching, as well as some Photoshop knowledge.
The sophistication of this application allows for more image heavy layouts and complex designs. There are plenty of filters and adjustments that help customize the looks of your images and design. There aren't a lot of draw backs here, other than it's a lot more complicated than most online applications, but because of that, there is a lot more customization that can be done. Unfortunately, you are unable to open and edit PSD files. However you are not required to have an account in order to save the files you create with Pixlr Editor—you can save them right on your hard drive.
Splashup
 What the developers say:
"Splashup, formerly Fauxto, is a powerful editing tool and photo manager. With the features professionals use and novices want, it's easy to use, works in real-time and allows you to edit many images at once. Splashup runs in all browsers, integrates seamlessly with top photo-sharing sites, and even has its own file format so you can save your work in progress."
What everyone is saying:
This application is a nice mix between the simplicity of Phoenix and the sophistication of Pixlr Editor. It seems to be an application that is close to—but not quite—a Photoshop copycat. I would actually say it isn't as intuitive, as all the tools and buttons are not the same and it can get kind of confusing. However, that does not change the power of the designing capabilities.
The biggest drawback I found with Splashup is that it is built with Flash. It's not a huge deal, but it can probably suck up a lot of memory and go through many bugs and glitches. Also again, I didn't find it as intuitive and easy to use as the other programs, mainly because of the Flash implementation and difference in some buttons.
The bottom line, though, is Splashup is fully capable to design a web layout. Unfortunately again, this program does not import PSD files, but you also don't need to have an account to save files. You can save them onto your hard drive as well as an array of other places (such as Flickr, Photobucket, etc.).
What the developers say:
"Splashup, formerly Fauxto, is a powerful editing tool and photo manager. With the features professionals use and novices want, it's easy to use, works in real-time and allows you to edit many images at once. Splashup runs in all browsers, integrates seamlessly with top photo-sharing sites, and even has its own file format so you can save your work in progress."
What everyone is saying:
This application is a nice mix between the simplicity of Phoenix and the sophistication of Pixlr Editor. It seems to be an application that is close to—but not quite—a Photoshop copycat. I would actually say it isn't as intuitive, as all the tools and buttons are not the same and it can get kind of confusing. However, that does not change the power of the designing capabilities.
The biggest drawback I found with Splashup is that it is built with Flash. It's not a huge deal, but it can probably suck up a lot of memory and go through many bugs and glitches. Also again, I didn't find it as intuitive and easy to use as the other programs, mainly because of the Flash implementation and difference in some buttons.
The bottom line, though, is Splashup is fully capable to design a web layout. Unfortunately again, this program does not import PSD files, but you also don't need to have an account to save files. You can save them onto your hard drive as well as an array of other places (such as Flickr, Photobucket, etc.).
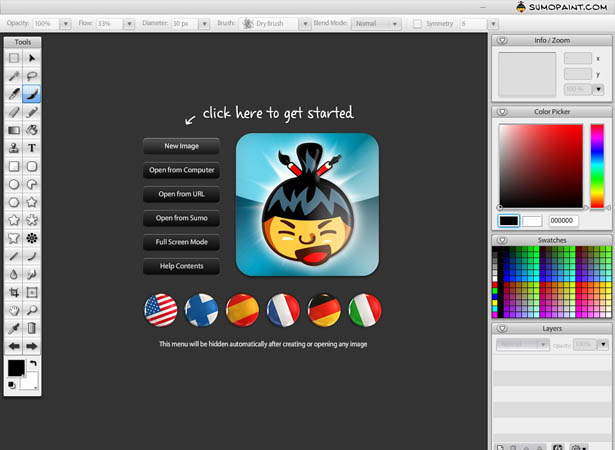
Sumo Paint
 What the developers say:
"Sumopaint is the the most versatile painting and photo manipulation application online. Currently it has more than 1 Million monthly active users and a vibrant community."
What everyone is saying:
Much like the other editors, Sumopaint takes a pretty decent stab at the photo manipulation and design world. What I like about Sumopaint is the integration of many of the tools you find in Photoshop that aren't found in many of the other online editors, namely the magic wand and custom shape tools. The setup is very similar to that of earlier versions of Photoshop, which makes it very intuitive.
It does have a bit of the more sophisticated features, filters, and adjustments, which again, make it really easy to work with design complex layouts. This editor is created with Flash, so there may also be some issues with that, as far as lag and memory are concerned. But if you are into the Flash-based editors, this one is obviously the more stellar of the two (SplashUp).
This app comes in several different languages, which makes it extremely versatile. Sumopaint boasts quite a large design community of 4 million people who share, collaborate, rate, and 'remix' each others' work. Sumopaint is one of the easiest to use (especially when coming from Photoshop) with some of the better features offered.
What the developers say:
"Sumopaint is the the most versatile painting and photo manipulation application online. Currently it has more than 1 Million monthly active users and a vibrant community."
What everyone is saying:
Much like the other editors, Sumopaint takes a pretty decent stab at the photo manipulation and design world. What I like about Sumopaint is the integration of many of the tools you find in Photoshop that aren't found in many of the other online editors, namely the magic wand and custom shape tools. The setup is very similar to that of earlier versions of Photoshop, which makes it very intuitive.
It does have a bit of the more sophisticated features, filters, and adjustments, which again, make it really easy to work with design complex layouts. This editor is created with Flash, so there may also be some issues with that, as far as lag and memory are concerned. But if you are into the Flash-based editors, this one is obviously the more stellar of the two (SplashUp).
This app comes in several different languages, which makes it extremely versatile. Sumopaint boasts quite a large design community of 4 million people who share, collaborate, rate, and 'remix' each others' work. Sumopaint is one of the easiest to use (especially when coming from Photoshop) with some of the better features offered.
The coding
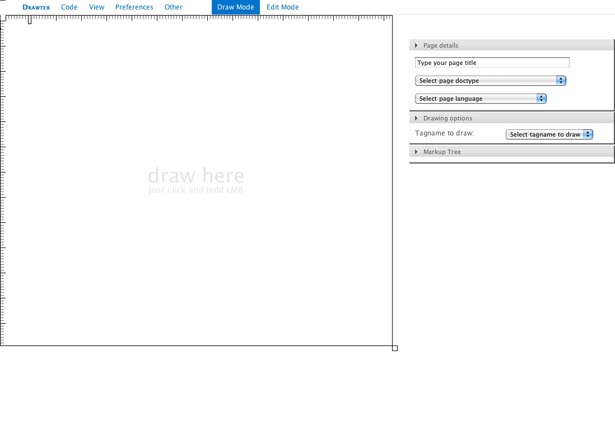
Depending on your desired work flow, you may do your design and coding simultaneously or in two separate and distinct phases. Whatever your desired flow, you have to code your website at some point. There are many different downloadable programs we use to code our sites, depending on what we like, but I've put together four of the best for web designers (not necessarily developers who are super fluent in HTML or CSS).Drawter
 What the developers say:
"Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website's code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.
Currently Drawter is available in Pro version, which means that it is intended for webmasters use only - knowledge of HTML and CSS is required. Drawter is not a tool for laymen, for the time being, but the whole team behind the project is putting every effort to launch a new version called "Amateur". Soon you will be able to draw your websites without any knowledge of HTML or CSS. Launching 2010."
What everyone is saying:
As a designer, what drew me to Drawter was the ability to actually draw out my desired layout with the pixel based ruler along both axes. It generates the CLEAN code for you and all you have to do is name each of your sections or divs you create. You can customize your divs with CSS properties, like background colors and images, to help you get a true feel of what your web site is going to look like. You can also play around with the fonts and borders and anything to help you visually conceptualize your website.
Drawter also has many different attributes and allows you to insert form tags, heading tags and much more for HTML. This is great for those of us who have layouts that really require a lot of work and attention, especially if we are not that skilled in mark up. The biggest draw back that I found for Drawter is it is only at HTML4—some may find this to be a big deal, some may not. I believe it's one of those workable things, especially if you know how to code in HTML5 and CSS3.
What the developers say:
"Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website's code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.
Currently Drawter is available in Pro version, which means that it is intended for webmasters use only - knowledge of HTML and CSS is required. Drawter is not a tool for laymen, for the time being, but the whole team behind the project is putting every effort to launch a new version called "Amateur". Soon you will be able to draw your websites without any knowledge of HTML or CSS. Launching 2010."
What everyone is saying:
As a designer, what drew me to Drawter was the ability to actually draw out my desired layout with the pixel based ruler along both axes. It generates the CLEAN code for you and all you have to do is name each of your sections or divs you create. You can customize your divs with CSS properties, like background colors and images, to help you get a true feel of what your web site is going to look like. You can also play around with the fonts and borders and anything to help you visually conceptualize your website.
Drawter also has many different attributes and allows you to insert form tags, heading tags and much more for HTML. This is great for those of us who have layouts that really require a lot of work and attention, especially if we are not that skilled in mark up. The biggest draw back that I found for Drawter is it is only at HTML4—some may find this to be a big deal, some may not. I believe it's one of those workable things, especially if you know how to code in HTML5 and CSS3.
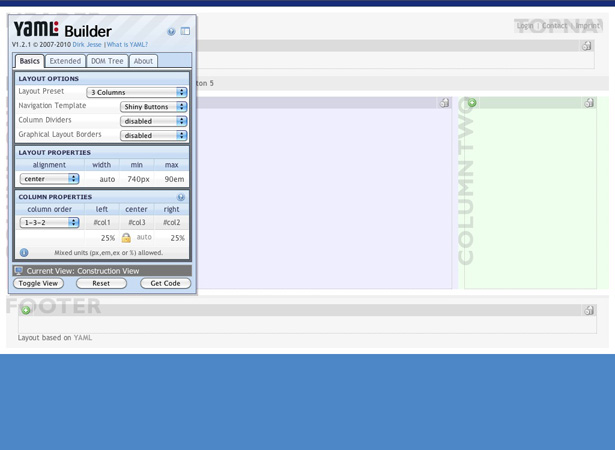
YAML Builder
 What the developers say:
"The YAML Builder is a tool for visually creating YAML-based CSS layouts. It allows for the setting of basic layout characteristics like the number and positioning of the content columns, as well as the dynamic creation of grid-based layouts by dragging and dropping subtemplates. Not quite WYSIWYG, but close!
The code generated by the Builder is based on the file structure of the "Simple Project" template, so that the complete result can be copied and pasted directly, without changing a thing. The required XHTML markup, the screen layout, as well as the layout-specific adjustments for Internet Explorer are all automatically generated."
What everyone is saying:
YAML Bulder is based again, moreso around the CSS of a web site than anything else. What I found attractive about YAML was the presets they already had—you've got your two column website, three column website, etc. This is great if you want to create your code first, then go into one of the design applications and nail down the look of your website.
I did not find it as easy and intuitive to use as Drawter, where you just drew what you wanted. Basically YAML has their templates and to adjust and change everything you must find the properties and then type everything in. It also isn't as vast as Drawter where you can upload images and change colors and insert form tags. This one is a bit more strict as far as creating a framework where you later plug and chug your images as well as your customization. I find this one focused a bit more on the coding and less and the look.
Again, this editor does not support HTML5 at the moment.
What the developers say:
"The YAML Builder is a tool for visually creating YAML-based CSS layouts. It allows for the setting of basic layout characteristics like the number and positioning of the content columns, as well as the dynamic creation of grid-based layouts by dragging and dropping subtemplates. Not quite WYSIWYG, but close!
The code generated by the Builder is based on the file structure of the "Simple Project" template, so that the complete result can be copied and pasted directly, without changing a thing. The required XHTML markup, the screen layout, as well as the layout-specific adjustments for Internet Explorer are all automatically generated."
What everyone is saying:
YAML Bulder is based again, moreso around the CSS of a web site than anything else. What I found attractive about YAML was the presets they already had—you've got your two column website, three column website, etc. This is great if you want to create your code first, then go into one of the design applications and nail down the look of your website.
I did not find it as easy and intuitive to use as Drawter, where you just drew what you wanted. Basically YAML has their templates and to adjust and change everything you must find the properties and then type everything in. It also isn't as vast as Drawter where you can upload images and change colors and insert form tags. This one is a bit more strict as far as creating a framework where you later plug and chug your images as well as your customization. I find this one focused a bit more on the coding and less and the look.
Again, this editor does not support HTML5 at the moment.
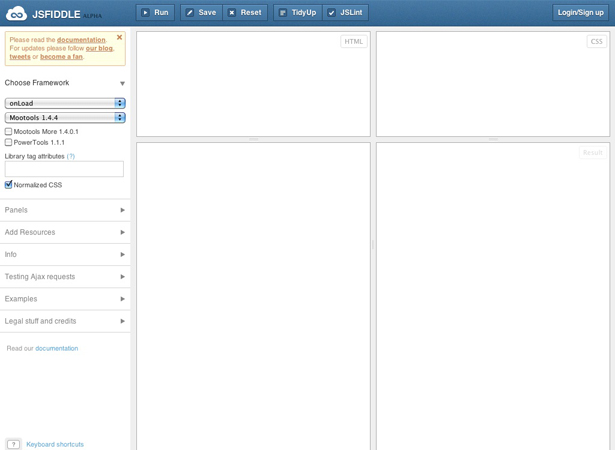
jsFiddle
 What the developers say:
"JsFiddle is a playground for web developers, a tool which may be used in many ways. One can use it as an online editor for snippets build from HTML, CSS and JavaScript. The code can then be shared with others, embedded on a blog, etc. Using this approach, JavaScript developers can very easily isolate bugs. We aim to support all actively developed frameworks - it helps with testing compatibility"
What everyone is saying:
This is definitely an application more for the developers and mark up specialists out there. I chose jsFiddle because it allows you to work with different JavaScript libraries such as mooTools and jQuery. It also allows you to debug your JavaScript and preview the look of your finished product.
jsFiddle isn't like the other markup editors because you have to code everything from scratch here. Of course this could be a great thing because you have more control over what you are doing, especially if you know exactly what it is that you want to do. Many developers don't use jsFiddle to code whole pages, but they do use it to debug and work issues out with pieces of their JavaScript. However, jsFiddle is more than capable of helping you out with your entire website design.
What the developers say:
"JsFiddle is a playground for web developers, a tool which may be used in many ways. One can use it as an online editor for snippets build from HTML, CSS and JavaScript. The code can then be shared with others, embedded on a blog, etc. Using this approach, JavaScript developers can very easily isolate bugs. We aim to support all actively developed frameworks - it helps with testing compatibility"
What everyone is saying:
This is definitely an application more for the developers and mark up specialists out there. I chose jsFiddle because it allows you to work with different JavaScript libraries such as mooTools and jQuery. It also allows you to debug your JavaScript and preview the look of your finished product.
jsFiddle isn't like the other markup editors because you have to code everything from scratch here. Of course this could be a great thing because you have more control over what you are doing, especially if you know exactly what it is that you want to do. Many developers don't use jsFiddle to code whole pages, but they do use it to debug and work issues out with pieces of their JavaScript. However, jsFiddle is more than capable of helping you out with your entire website design.
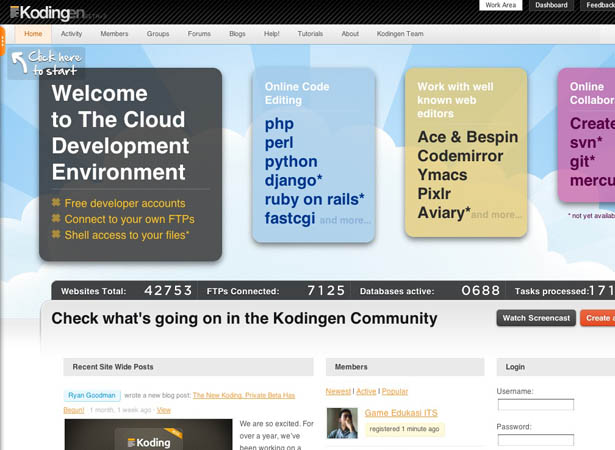
Kodingen
 What the developers say:
"Kodingen started with two brothers (Devrim & Sinan) coming together to give something back to developers community."
What everyone is saying:
What immediately drew to Kodingen was the sense of community that was displayed. Instead of feeling like a cloud-based web editor, it really felt like an open social network. The purpose of Kodingen is to cut down the amount of fluff we have to endure when we want to create, develop, host, and update websites. Generally, we have to go to different websites for each step, but Kodingen makes this a one-stop shop.
When you sign up, you get a very modest hosting account (500 MB and 1GB of bandwidth), but again, what I liked about this was the sense of community. There are so many coding languages supported and you are free to connect with different members in the community to get some help or to team up on projects. This is great for those of us who are stronger in design than development and could use a little help every now and again to get our website where it needs to be.
The biggest draw back here is only that it's Beta. They warn you before you join that your URL and your files and such could disappear the next day, so they recommend this really for playing around and quick collaborations. However, if this were to ever become an official release, I think anyone interested in web design and development should get on this train. Kodingen is everything all rolled up in one—there's no bouncing around sites to make everything work together, it's all in one spot, with the option to get other people to help you out. I'm not really sure where Kodingen can go wrong.
What the developers say:
"Kodingen started with two brothers (Devrim & Sinan) coming together to give something back to developers community."
What everyone is saying:
What immediately drew to Kodingen was the sense of community that was displayed. Instead of feeling like a cloud-based web editor, it really felt like an open social network. The purpose of Kodingen is to cut down the amount of fluff we have to endure when we want to create, develop, host, and update websites. Generally, we have to go to different websites for each step, but Kodingen makes this a one-stop shop.
When you sign up, you get a very modest hosting account (500 MB and 1GB of bandwidth), but again, what I liked about this was the sense of community. There are so many coding languages supported and you are free to connect with different members in the community to get some help or to team up on projects. This is great for those of us who are stronger in design than development and could use a little help every now and again to get our website where it needs to be.
The biggest draw back here is only that it's Beta. They warn you before you join that your URL and your files and such could disappear the next day, so they recommend this really for playing around and quick collaborations. However, if this were to ever become an official release, I think anyone interested in web design and development should get on this train. Kodingen is everything all rolled up in one—there's no bouncing around sites to make everything work together, it's all in one spot, with the option to get other people to help you out. I'm not really sure where Kodingen can go wrong.
Conclusion
As web designers and developers of course we want to use the best quality to produce the best quality, and fortunately we have ways to do that on a budget. Continue to do your research and find tools that help you create better websites. These are just a few of the top notch web based applications and web sites that help folks on a budget. What other applications and programs did we leave off the list that you LOVE to use?Kendra Gaines
Kendra Gaines is a freelance designer from Virginia, USA. Connect with her.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














