 HTML5 and CSS3 are great languages to start off learning with, and I've always thought that one of the best ways to start learning is to just dive in and manipulate the code. As you could probably tell, this is where generators step in. They are a great way to generate some code, play with it, and learn.
Not only that, they are incredibly useful because often times as a developer or designer we find we are doing things over and over again. Well, generators can take off that edge and do those small things for you each time.
As an example, I have a text-expander snippet that creates an HTML5 template that I wrote about here. Now, text-expander is great but it doesn't solve every need, and in this case there is a big need for generators so I took the time to find 20 of my favorite and describe why I like them.
I will say that most of this list is going to focus on CSS3 generators, simply because they are in demand more than HTML5 generators, and we will learn why. Note: click on the images to open the websites.
HTML5 and CSS3 are great languages to start off learning with, and I've always thought that one of the best ways to start learning is to just dive in and manipulate the code. As you could probably tell, this is where generators step in. They are a great way to generate some code, play with it, and learn.
Not only that, they are incredibly useful because often times as a developer or designer we find we are doing things over and over again. Well, generators can take off that edge and do those small things for you each time.
As an example, I have a text-expander snippet that creates an HTML5 template that I wrote about here. Now, text-expander is great but it doesn't solve every need, and in this case there is a big need for generators so I took the time to find 20 of my favorite and describe why I like them.
I will say that most of this list is going to focus on CSS3 generators, simply because they are in demand more than HTML5 generators, and we will learn why. Note: click on the images to open the websites.
CSS3 Generators
There is a somewhat negative connotation when it comes to these generators, and I have to say that as a designer and developer there is nothing negative about using one. It is a huge time-saver, and in all honesty I know three developers that wrote their own generators just because they wanted to help the community. So keep in mind it isn’t like you are using something taboo made by AOL; these are very natural and organic generators that have come about as we have needed them. So why not share in some of the wealth? Let’s go through a few of my favorite, and why you might enjoy them.General Generators
This section will focus on generators that take care of the broad spectrum needs and usages. These will cover almost everything you could need, or want in a generator, but by their very nature they may be worse at specifics. This is why I will be giving so many options later in this article for specific types. CSS3.me This is one of the exact generators I was just referring to. This one was created by one of my favorite designers, Eric Hoffman, and it is amazing. Very simple, minimal, and stylish, but at the same time very functional. Giving you the ability to change and set the border radius, drop shadow, the gradient, and opacity — it is quite functional. Note: Take a look at Eric’s site; it is a great example of mobile first design. He is also a designer at Zendesk, so send him some love if you’ve ever enjoyed that product. CSS3 Maker
Often times people will find generators that they love, and stick with them. And that is exactly what happened with a client I had worked with previously with regards to this generator. He was absolutely in love with it, and I can see why — it is surely functional. It may not be the most beautiful thing ever made but it does seem to have all the bells and whistles.
You can do @font-face work, animation work, box shadows, text shadows, text rotation, transitions, gradients, border radius, and a lot more. It is one that I usually have bookmarked, but rarely use simply because of how well the smaller generators do in each of their respective categories. But it is certainly a good generator to try if you need one and don't like to jump around to a bunch of different ones.
CSS3 Maker
Often times people will find generators that they love, and stick with them. And that is exactly what happened with a client I had worked with previously with regards to this generator. He was absolutely in love with it, and I can see why — it is surely functional. It may not be the most beautiful thing ever made but it does seem to have all the bells and whistles.
You can do @font-face work, animation work, box shadows, text shadows, text rotation, transitions, gradients, border radius, and a lot more. It is one that I usually have bookmarked, but rarely use simply because of how well the smaller generators do in each of their respective categories. But it is certainly a good generator to try if you need one and don't like to jump around to a bunch of different ones.
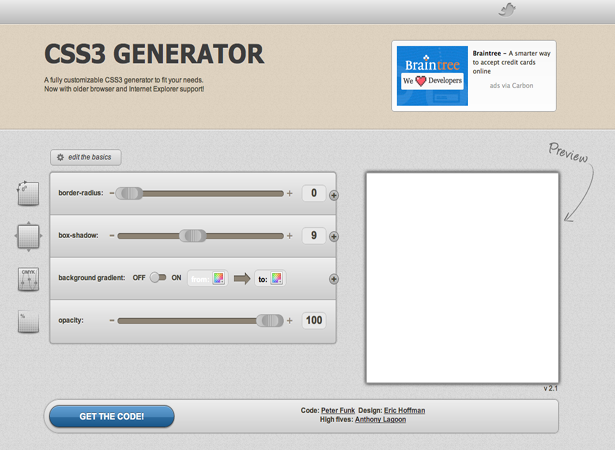
 CSS3 Generator
This is another good general one that provides a lot of functionality. I like this one because it has nice and easy drop downs, and easy to use functionality. The design is also quite nice. It also offers a nice box size functionality. This one offers great ability to do the following: border radius, box shadow, text shadow, RGBA, multiple columns, box sizing, outline, transitions, transforms, selectors gradients. I think this is one of my favorites, because the design and UI is so clean. I usually use this one when I forget about cssmaker.
CSS3 Generator
This is another good general one that provides a lot of functionality. I like this one because it has nice and easy drop downs, and easy to use functionality. The design is also quite nice. It also offers a nice box size functionality. This one offers great ability to do the following: border radius, box shadow, text shadow, RGBA, multiple columns, box sizing, outline, transitions, transforms, selectors gradients. I think this is one of my favorites, because the design and UI is so clean. I usually use this one when I forget about cssmaker.

Button Generators
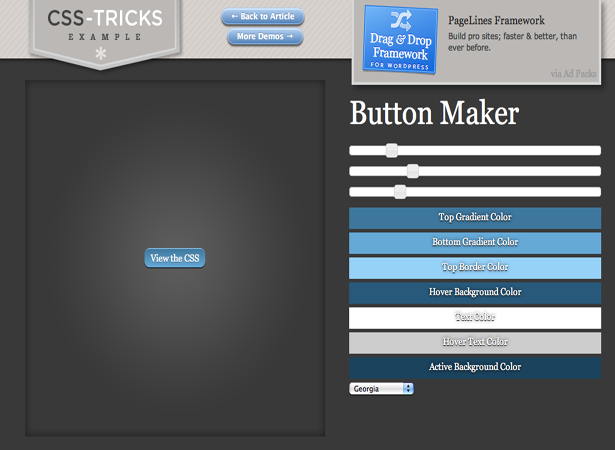
CSS3-Tricks Button Maker One of the first button makers I saw back in the day really made me cringe. It was very linear, had no UI to it (ironically) and was overall a horribly designed product. As a side note, I will be talking about something similar next, but for now I will show one I found over at css3tricks, and it is really a nice one. One of the key points to reference here is the fact that it is almost entirely controllable by a drag and drop slider, which is really nice. Just wait till you have to enter everything manually using the keyboard and you will wish you had a nice dragging slider. As a final side note, CSS3 Tricks is a wonderful site with a ton of well organized and thoughtful content that you all would love to check out.
CSS3 Button.net
And now we come to the generator I was just referring to. The design may be lacking, but it offers a lot more choice than the previous one, which is ironically often how things work. Sometimes you’d like ease of use and sometimes you need some serious choice when it comes to generators, and these last two really hit both of those points.
This one offers the ability to add multiple text shadows, inner-shadows, border, and font colors whereas the last one really didn’t get into that much detail. It may be hard to figure out at first but you will get it if you just play with it for a few minutes. I find this one to be the most useful if you are used to Windows UI's, and as a result I've had clients tell me this was their favorite because they've been stuck on XP for years and don't know any better. And by now I'm sure some of you are wondering, but it's honestly how it goes — some clients want links to generators to learn for themselves after you impress them. I usually link them to Lynda, TeamTreehouse, and a few of these generators for good measure.
One of the key points to reference here is the fact that it is almost entirely controllable by a drag and drop slider, which is really nice. Just wait till you have to enter everything manually using the keyboard and you will wish you had a nice dragging slider. As a final side note, CSS3 Tricks is a wonderful site with a ton of well organized and thoughtful content that you all would love to check out.
CSS3 Button.net
And now we come to the generator I was just referring to. The design may be lacking, but it offers a lot more choice than the previous one, which is ironically often how things work. Sometimes you’d like ease of use and sometimes you need some serious choice when it comes to generators, and these last two really hit both of those points.
This one offers the ability to add multiple text shadows, inner-shadows, border, and font colors whereas the last one really didn’t get into that much detail. It may be hard to figure out at first but you will get it if you just play with it for a few minutes. I find this one to be the most useful if you are used to Windows UI's, and as a result I've had clients tell me this was their favorite because they've been stuck on XP for years and don't know any better. And by now I'm sure some of you are wondering, but it's honestly how it goes — some clients want links to generators to learn for themselves after you impress them. I usually link them to Lynda, TeamTreehouse, and a few of these generators for good measure.
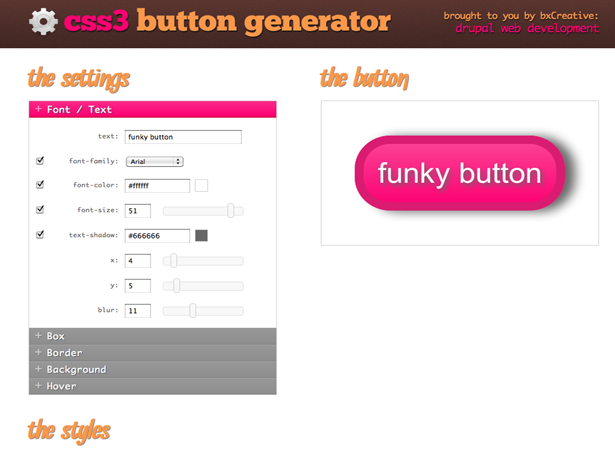
 CSS3 Button Generator
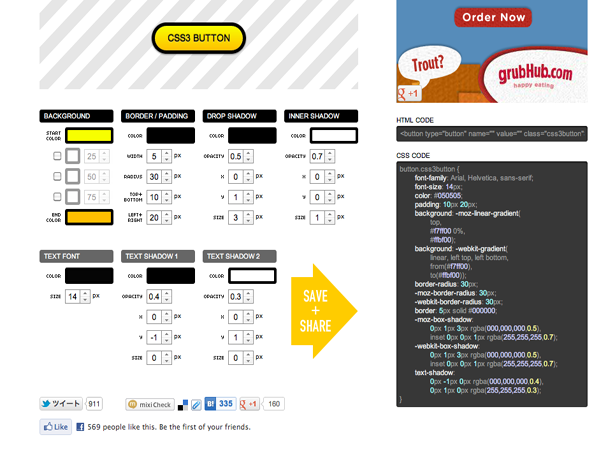
This is a really fun one. It gives you one big button to manipulate, that is in a rad retro color as well. You then can manipulate shadow, border, color, and on top of that it gives you the ability to edit the hover-over. I like this one because it is one that I found a while back when I was first getting into CSS, and it really gave me an idea of what it can do. The drag and drop sliders are great for people who are new to the languages, because you can see what you are able to do immediately. Now, I will say, I don't use this one particularly anymore — in light of other ones that have come about, but it is a great memory.
CSS3 Button Generator
This is a really fun one. It gives you one big button to manipulate, that is in a rad retro color as well. You then can manipulate shadow, border, color, and on top of that it gives you the ability to edit the hover-over. I like this one because it is one that I found a while back when I was first getting into CSS, and it really gave me an idea of what it can do. The drag and drop sliders are great for people who are new to the languages, because you can see what you are able to do immediately. Now, I will say, I don't use this one particularly anymore — in light of other ones that have come about, but it is a great memory.

Border Image & Radius Generators
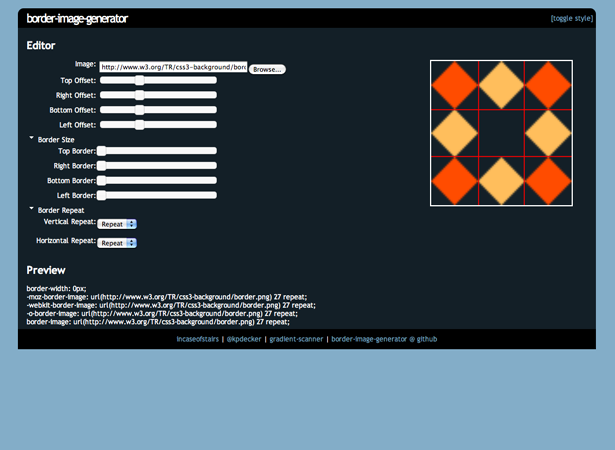
Border-Image Nothing beats border-image.com when it comes to taking a specific image and then replicating it to find the right border style. Make sure you don’t infringe copyright though, and use someone else's image without attribution. But let’s say you drew an arrow or triangle and you’d like to find a generator to repeat it throughout your site’s border or even an element’s border. Well, nothing is better than this site when it comes to that need. You can manipulate the offset, the size, and the repeat that the image has. As soon as you arrive on the site, you’ll see an example image they have loaded in but it is really much more useful than that image has shown. I often will use it for designs in backgrounds that I want to repeat and/or see how it would look real quick, before actually replicating the entirety of the background in Photoshop. You can use it for anything related to repeated images, really.
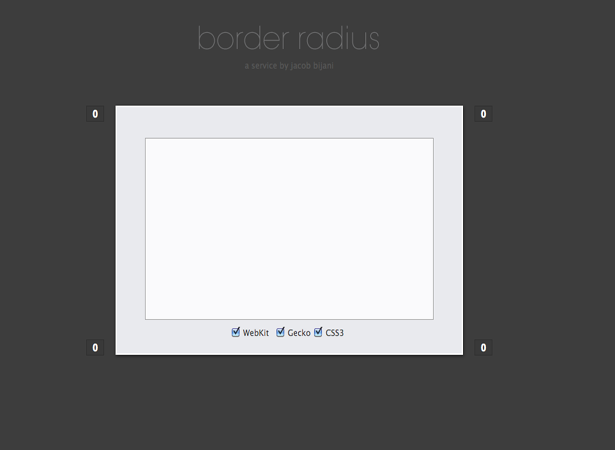
Border-Radius
This is a great and minimal little tool, that I often find is very practical. With it, all you do is simply set how much of a rounded edge you want on each corner. Very practical, very simple. And then you just check off what sort of browser prefix you want included, and boom done. It is a beautiful UI in all honesty. There should be tests in computer science courses where all you do is try to come up with something as simple and functional as this is.
As soon as you arrive on the site, you’ll see an example image they have loaded in but it is really much more useful than that image has shown. I often will use it for designs in backgrounds that I want to repeat and/or see how it would look real quick, before actually replicating the entirety of the background in Photoshop. You can use it for anything related to repeated images, really.
Border-Radius
This is a great and minimal little tool, that I often find is very practical. With it, all you do is simply set how much of a rounded edge you want on each corner. Very practical, very simple. And then you just check off what sort of browser prefix you want included, and boom done. It is a beautiful UI in all honesty. There should be tests in computer science courses where all you do is try to come up with something as simple and functional as this is.

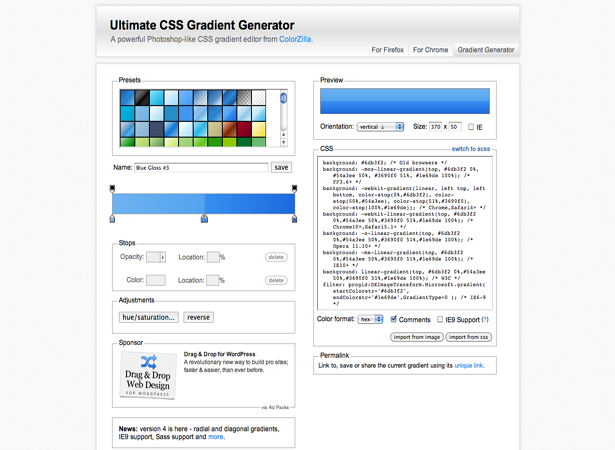
CSS3 Gradient Generators
Color Zilla Gradient Editor This is billed as the ultimate CSS3 Gradient Editor, and for good right. In fact, it is so awesome that it is the only gradient editor that I will be including here. It has a ton of features, and is very usable and easy to get started with. Simply drag around the black and blue pencils a bit and you will quickly see what they do. They also make a browser editor in Chrome or Firefox that is really useful for designers working on the web. Also be sure to play around with the presets in this one, because often times those are good enough — whoever chose them did a great job.
Typographic Generators/Editors
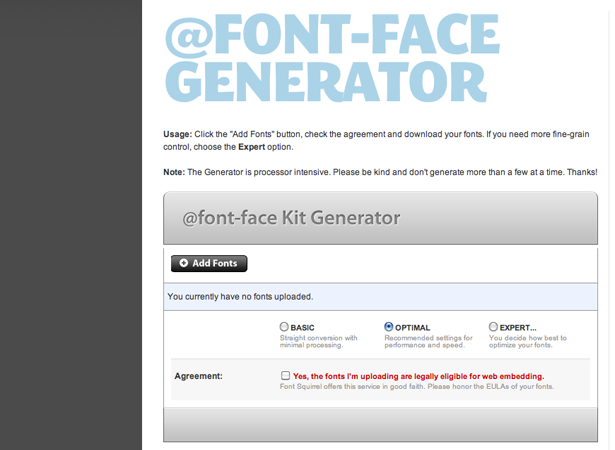
@fontface Generator This is a really interesting product. What it does is allows you to upload fonts that you have chosen from the web or may have on the computer, and then gives you an outputted file that is ready to work with on the web. You get more than one thing though, you get a few things. You get the CSS for @font-face properties given the font you chose, and an HTML file that displays the font and its many uses. It is really a great tool to go about checking out a font's full potential if you aren't quite sure about it, and especially if you don't have the time to generate an entire website with that font before making the decision.
Reverse CSS3 Generator
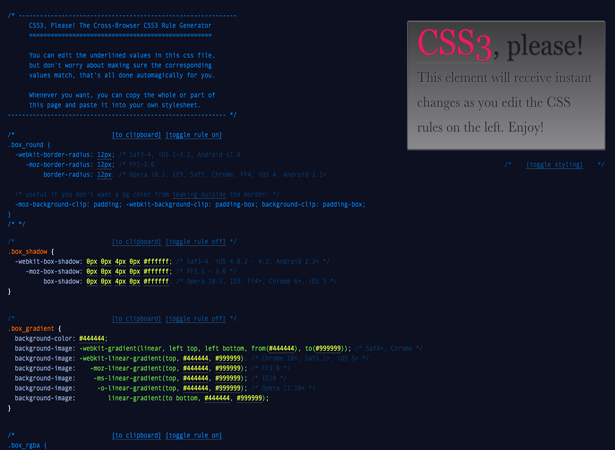
CSS3 Please This is a really fascinating product. Basically what it does is that it gives you a box set, and all the CSS for it, and then gives you the ability to turn the sections on and off to see what they do. So you can essentially reverse engineer the CSS3 to find out what it does, and then you can see what you are doing. This is a great way to learn CSS3 if you are interested, but think that generators are a bit too complicated.
CSS3 Drop Shadow Generators
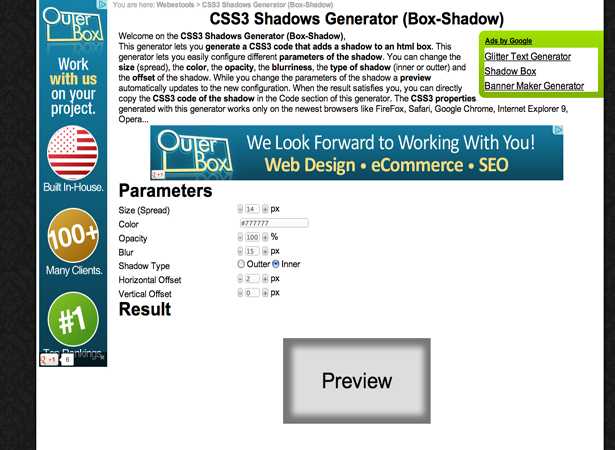
Webestools Shadow Generator I like this shadow generator quite a lot, because it goes into detail and depth regarding drop-shadows that the other generators just don't. It may not look like the best designed product ever, but it is certainly awesome. It has inset shadows, outset shadows and the ability to manipulate offsets, set colors, and do pretty much anything you could do with code - but instead with a nice dragging bar. Oh how I love the dragging bar. Check this one out if you need to see generally what your shadow idea may look like before you hard-code it.
HTML5 Generators
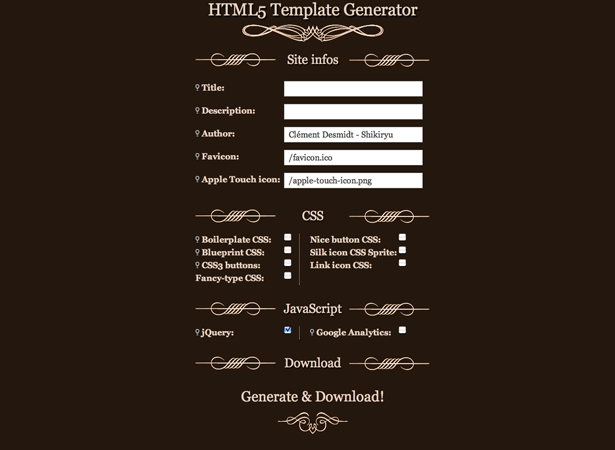
HTML5 Generators are sort of hard to come by, and the reason for that is probably because of how great HTML5 Boilerplate is. We won't be talking about that, because it isn't specifically a generator, so I will sum it up right here: It is basically an HTML5 template already filled out and ready for you to work with, so go check it out if you haven't seen it. It is pretty awesome actually. A lot of people use it as a starter template for their sites, and for good reason. Now back to generators. Finding a quality one is actually pretty difficult, but I have managed to find a few here that I will be showing — and then afterwards I have a few more generalized ones that touch on all the topics in this article. Shikiryu HTML5 Generator Shikiryu's HTML5 Generator is a lot more complex. You can add in features that allow you to do things inside of Blueprint (mixins, etc), and fancy-type — so it is actually quite useful. I like it because it is a bit more semantic than the other options, and at the same time allows you to add in really popular third party applications that people love to use. Switch to HTML5 Generator
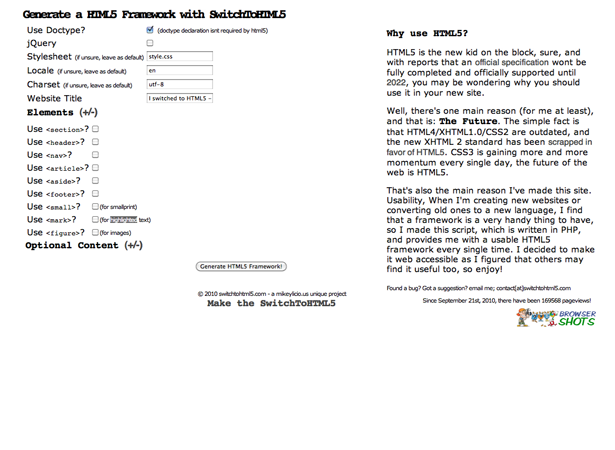
This is an interesting generator. What it does is it allows you to generate a quick and easy framework for building sites, but unlike HTML5 Boilerplate, it lets us choose exactly what selectors we'd prefer to see in our framework. I actually have tended to use this to generate code instead of HTML5 Boilerplate when I need a few more selectors or items than it offers. Now, it doesn't exactly follow all of the beautifully designed principles of semantic markup — like HTML5 Boilerplate does — but it does a good enough job, and you can go in and do the rest if you really need to use it.
Switch to HTML5 Generator
This is an interesting generator. What it does is it allows you to generate a quick and easy framework for building sites, but unlike HTML5 Boilerplate, it lets us choose exactly what selectors we'd prefer to see in our framework. I actually have tended to use this to generate code instead of HTML5 Boilerplate when I need a few more selectors or items than it offers. Now, it doesn't exactly follow all of the beautifully designed principles of semantic markup — like HTML5 Boilerplate does — but it does a good enough job, and you can go in and do the rest if you really need to use it.
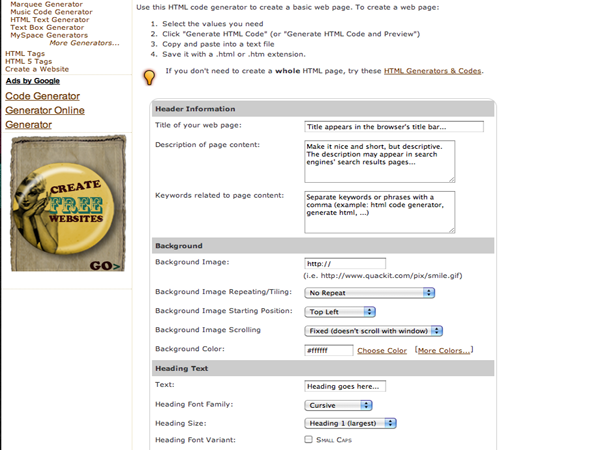
 Quackit HTML5 Generator
This one takes a step back, and instead of just giving you a group of code that is pretty generic and basic, allows you to enter all your own information. This is really useful, and I have found others who are newer to websites really love it. They especially love it, I have found, in that it generates the standard base HTML for you to then make look however you wish with CSS. So if you are learning CSS, and are still a bit hazy on HTML (though not sure why that would be the case), then you can do it this way.
Quackit HTML5 Generator
This one takes a step back, and instead of just giving you a group of code that is pretty generic and basic, allows you to enter all your own information. This is really useful, and I have found others who are newer to websites really love it. They especially love it, I have found, in that it generates the standard base HTML for you to then make look however you wish with CSS. So if you are learning CSS, and are still a bit hazy on HTML (though not sure why that would be the case), then you can do it this way.
 And that will about wrap it up. These generators are just amazing for working in a quick and agile way, but instead of for entrepreneurs they're for designers. And that is really brilliant in my opinion. Have a quick idea for a border radius (tab'd perhaps?), or a shadow, or a color gradient, or an html5 template with blueprint included - well these are just made for you then. Take note though that this wasn't an exhaustive list, but it was a few of my favorites and ones that my colleagues in the past have used. I really enjoy using a lot of these, and hope you do too.
And that will about wrap it up. These generators are just amazing for working in a quick and agile way, but instead of for entrepreneurs they're for designers. And that is really brilliant in my opinion. Have a quick idea for a border radius (tab'd perhaps?), or a shadow, or a color gradient, or an html5 template with blueprint included - well these are just made for you then. Take note though that this wasn't an exhaustive list, but it was a few of my favorites and ones that my colleagues in the past have used. I really enjoy using a lot of these, and hope you do too.
Dain Miller
Dain Miller is a former Presidential Innovation Fellow at The White House, and mentor for developers at starthere.fm. He now works to lead engineering teams at a distributed media company. You can find him on Twitter @dainmiller or at his website
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














