 Google Calendar is a great tool to embed in your site, and it’s incredibly easy to do using an iFrame.
Before I go into further styling for the Calendar, I'll quickly go through how to embed your Google Calendar anywhere into your site.
You can embed a live calendar for other to edit along with you, or privately edit it whilst all visitors can see your updates to events as they happen.
All this is done with Google's trademark simplicity and ease of use, however if you wish to use CSS to further style your calendar, you'll need to spend a little time tweaking with trial and error to get it to your liking.
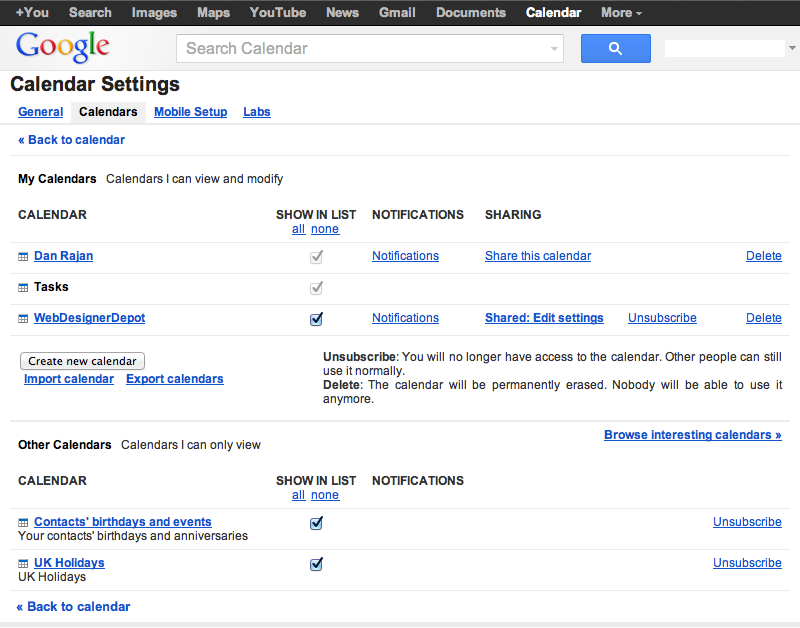
First, you need to select the calendar which you wish to embed on your site under the 'Calendars' tab of your settings page.
Google Calendar is a great tool to embed in your site, and it’s incredibly easy to do using an iFrame.
Before I go into further styling for the Calendar, I'll quickly go through how to embed your Google Calendar anywhere into your site.
You can embed a live calendar for other to edit along with you, or privately edit it whilst all visitors can see your updates to events as they happen.
All this is done with Google's trademark simplicity and ease of use, however if you wish to use CSS to further style your calendar, you'll need to spend a little time tweaking with trial and error to get it to your liking.
First, you need to select the calendar which you wish to embed on your site under the 'Calendars' tab of your settings page.
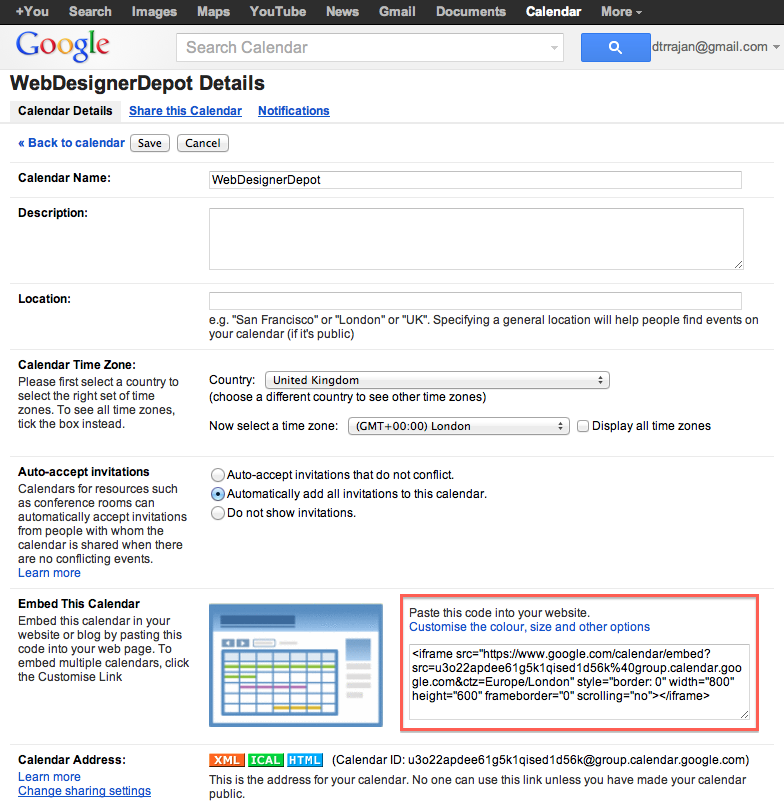
 The iFrame code is available on the following page, as shown below, however you can further customize the calendar within Google.
The iFrame code is available on the following page, as shown below, however you can further customize the calendar within Google.
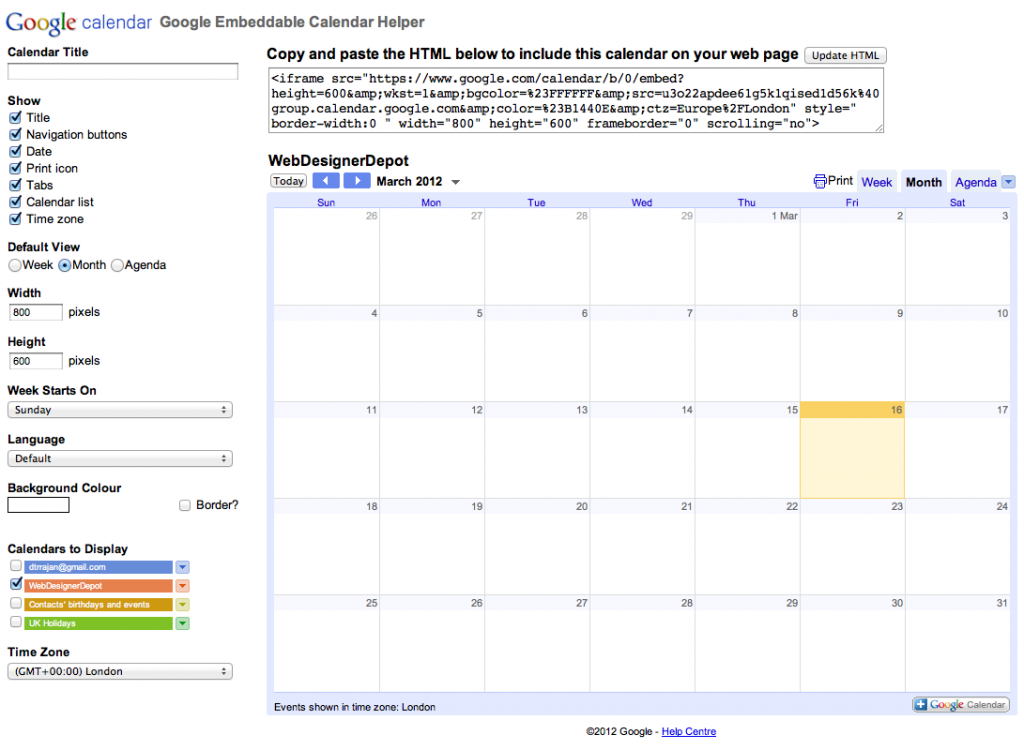
 In the interface you are given, you can adjust basic settings, such as title, colors, and what elements to display. The iFrame code above will update as you make changes to the settings. Once you're happy with you basic settings, you can drop the code anywhere you want in your site, since it's simply HTML.
In the interface you are given, you can adjust basic settings, such as title, colors, and what elements to display. The iFrame code above will update as you make changes to the settings. Once you're happy with you basic settings, you can drop the code anywhere you want in your site, since it's simply HTML.
 The settings offered by Google are only basic, however, and so for it to fit the unique style of your site, you'll want a bit of extra editing power. Unfortunately adding CSS rules to the parent document doesn't work, even when adding an !important directive to each rule. The reason for this is twofold:
1. The host document and the document in the iFrame are completely separate. This seems an obvious statement to make but quite easy to overlook none the less.
2. The document in the iFrame is hosted on a separate domain (Google.com) which of course means that most browsers will block any attempt made from another domain to modify content within that document.
Looking at the iFrame code from earlier, you can see the a snippet of code, similar to the following:
The settings offered by Google are only basic, however, and so for it to fit the unique style of your site, you'll want a bit of extra editing power. Unfortunately adding CSS rules to the parent document doesn't work, even when adding an !important directive to each rule. The reason for this is twofold:
1. The host document and the document in the iFrame are completely separate. This seems an obvious statement to make but quite easy to overlook none the less.
2. The document in the iFrame is hosted on a separate domain (Google.com) which of course means that most browsers will block any attempt made from another domain to modify content within that document.
Looking at the iFrame code from earlier, you can see the a snippet of code, similar to the following:
https://www.google.com/calendar/embed?src=u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/London
This is where your iFrame points to, and is the location of the base document for your calendar. Go to the URL and view the source, using your browser or any preferred tool. Create a new page on your site with the markup retrieved from the URL source, there are only two lines in the code that need updating:
<link type="text/css" rel="stylesheet" href="969ff39784188d8d017a0c60c8f2558aembedcompiled_fastui.css">
<script type="text/javascript" src="969ff39784188d8d017a0c60c8f2558aembedcompiled__en_gb.js"></script>
As you can see, both tags contain relative URLs, they need prefixing with “https://www.google.com/calendar/” so they look like this:
https://www.google.com/calendar/969ff39784188d8d017a0c60c8f2558aembedcompiled_fastui.css
https://www.google.com/calendar/969ff39784188d8d017a0c60c8f2558aembedcompiled__en_gb.js
This points your iFrame to the new page on your domain and not Google’s, meaning it is (effectively) hosted by you. The next step is to add custom CSS declarations to the new document to override elements in the Google calendar.
You'll need to create 2 new PHP files, the first: custom_calendar.php is the actual calendar file, and custom_calendar.css, a CSS file to style the calendar. The first file is the main one that makes this possible; the second file allows you to change any of the CSS properties. With a little CSS magic, you should be able to customize it further to fit your site perfectly!
Custom Calendar Code
CSS
Now you've got your Calendar all set up you'll want to change the CSS to match your site's needs and, most probably, color scheme. The classes you will want to be looking at are below. Firstly, to fit your color scheme you may wish to edit the overall border/background color of the Calendar. To do this add.view-cap, .view-container-border to the CSS and change the background to your chosen color.
.mv-daynameThis is the class that controls the names of the days at the top of the Calendar. Simply add
.mv-dayname to your custom_calendar.css and add some variables to get started.
There is also a .mv-daynames-table which controls the cell that each name of each day sits in. Remember to also change the color of the borders as well as the background itself.
.st-bgThis is the class that controls the background of each of the cells. There is also
.st-bg-today and .st-bg-next which control the display of the current day and tomorrow allowing you to distinguish between them.
.st-dtitleThis class controls the dates of the days in the Calendar. Also, helpfully, Google have included
.st-dtitle-today and .st-dtitle-next
which are the classes that control the display of the dates of the current day and the next day respectively. These classes are useful for highlighting today and tomorrow.
Also, within the .st-dtitle class there is .st-dtitle-nonmonth which is the class that controls the display of the text for dates in a new month that are not present in the current month.
Another important class to remember when editing .st-bg and using .st-dtitle is .st-dtitle-down this is applied to the cell below todays; when default this has a border at the top which matches the border surrounding the current day.
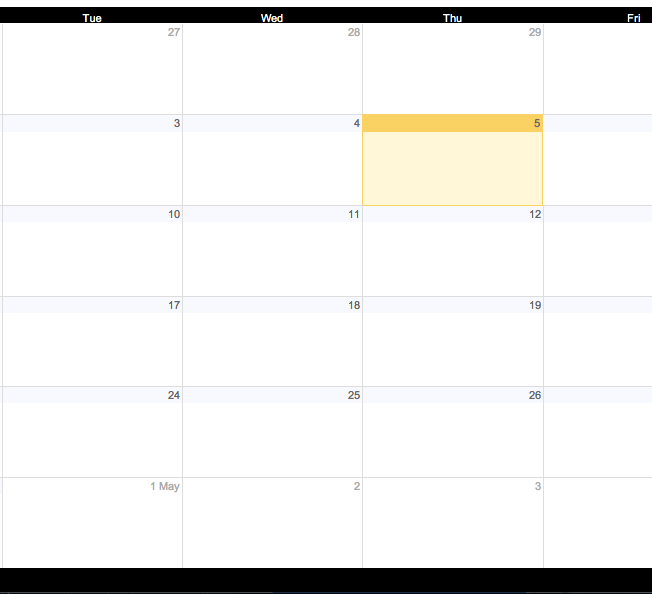
By changing .st-bg, .st-bg-today, .st-dtitle and .st-dtitle-today the following example was created.
 Here's the CSS:
Here's the CSS:
.st-bg { background:black; }
.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }
.st-dtitle { background:white; }
With .view-cap, .view-container-border set to black and .mv-dayname-table set to white the following result is created.
 Here's the CSS code:
Here's the CSS code:
.view-cap, .view-container-border { background-color:black; }
.mv-daynames-table { color:white; background:black; }
.mv-event-container { border-top:1px solid black; }
The borders on the cells can be removed by editing the border-left, border-right and border-top classes within the CSS of each of the classes, as the example below shows.
 Here's the code:
Here's the code:
.st-bg { border-left:none; }
.st-dtitle { border:none; background:white; }
By using these CSS classes you will be able to customize your Google Calendar and integrate it fully with the rest of your site.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














