FoxyComplete — advanced autocomplete search with images
 Today I am going to share a trendy functionality which I have been implementing in my projects for a while now.
I call it "FoxyComplete" and what is does is fetch clickable search results along with images either automatically scraped from the result’s content or a specified file. It’s easy to implement and once done, easy to tweak.
The application of this functionality is purely dependent on the designer and developer preference but its impact on the user experience makes it a top choice to add in modern design and development projects.
Business units where I have personally used this functionality are e-commerce, corporate designs, photography, entertainment and future projects that demand a comprehensive search feature.
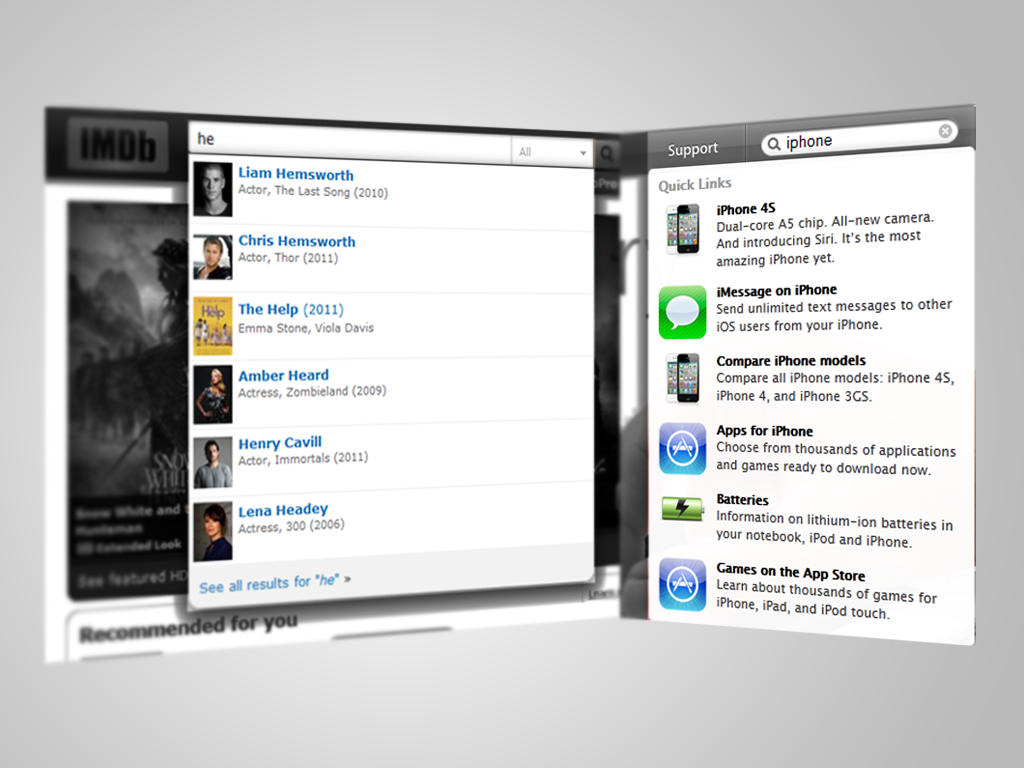
I am pretty sure that you all have visited the IMDb and Apple websites and tried their search features. If not – below is a preview of what their advanced search functionality looks like.
Today I am going to share a trendy functionality which I have been implementing in my projects for a while now.
I call it "FoxyComplete" and what is does is fetch clickable search results along with images either automatically scraped from the result’s content or a specified file. It’s easy to implement and once done, easy to tweak.
The application of this functionality is purely dependent on the designer and developer preference but its impact on the user experience makes it a top choice to add in modern design and development projects.
Business units where I have personally used this functionality are e-commerce, corporate designs, photography, entertainment and future projects that demand a comprehensive search feature.
I am pretty sure that you all have visited the IMDb and Apple websites and tried their search features. If not – below is a preview of what their advanced search functionality looks like.
 We all know it can be done but then the question is, "Why is it not usually done across all those beautifully crafted websites?" Well, I guess it's probably a lack of a quick, open-to-all solution!
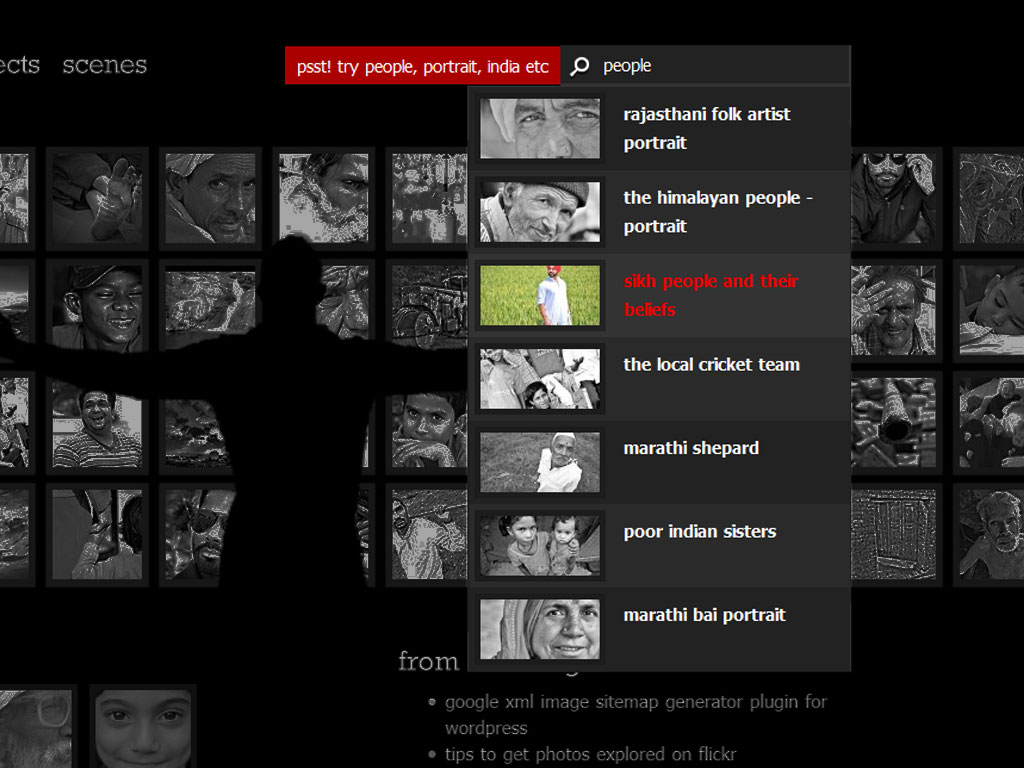
When I implemented the same Autocomplete Search with Images over at my Photography Blog which I designed a while ago, it surely was tricky to achieve, but in the end it came out great. The visitors at my blog really enjoy searching through my image gallery and instantly get a preview of what they will be seeing next.
Below is how the search feature at my blog looks.
We all know it can be done but then the question is, "Why is it not usually done across all those beautifully crafted websites?" Well, I guess it's probably a lack of a quick, open-to-all solution!
When I implemented the same Autocomplete Search with Images over at my Photography Blog which I designed a while ago, it surely was tricky to achieve, but in the end it came out great. The visitors at my blog really enjoy searching through my image gallery and instantly get a preview of what they will be seeing next.
Below is how the search feature at my blog looks.
 In this tutorial I am going to cover the below mentioned points
In this tutorial I am going to cover the below mentioned points
- A brief overview of the script
- FoxyComplete as a Wordpress Plugin (Local / Dynamic)
- Implementing FoxyComplete as a Youtube Search with Images
- Improving Security
A brief overview of the script
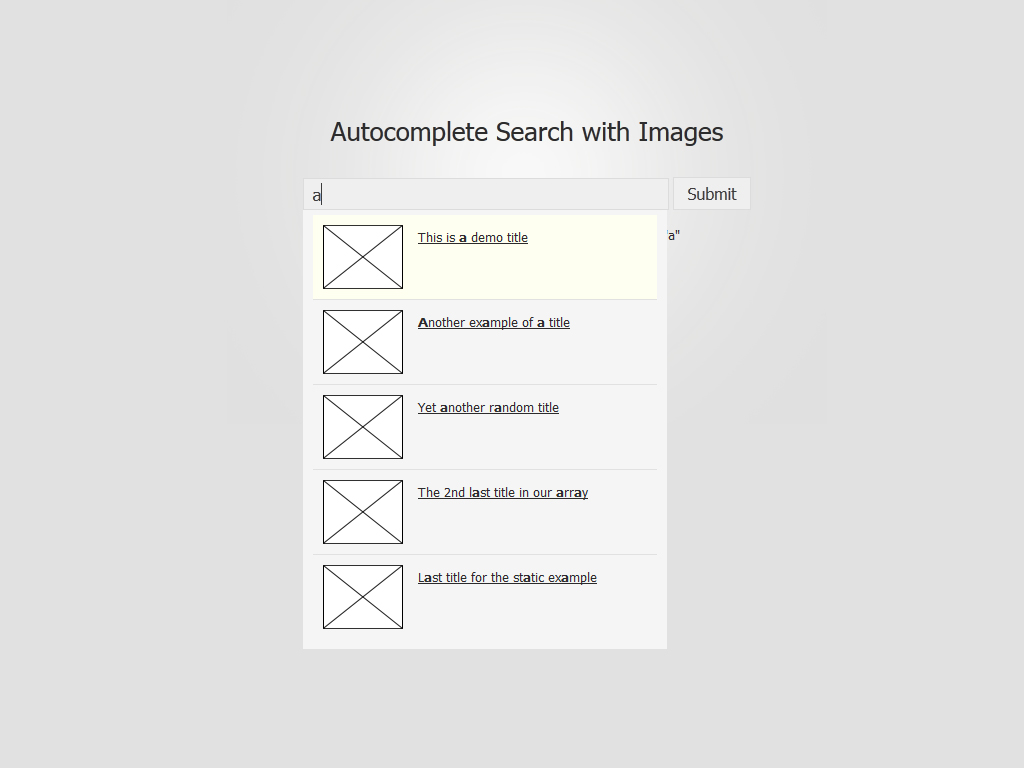
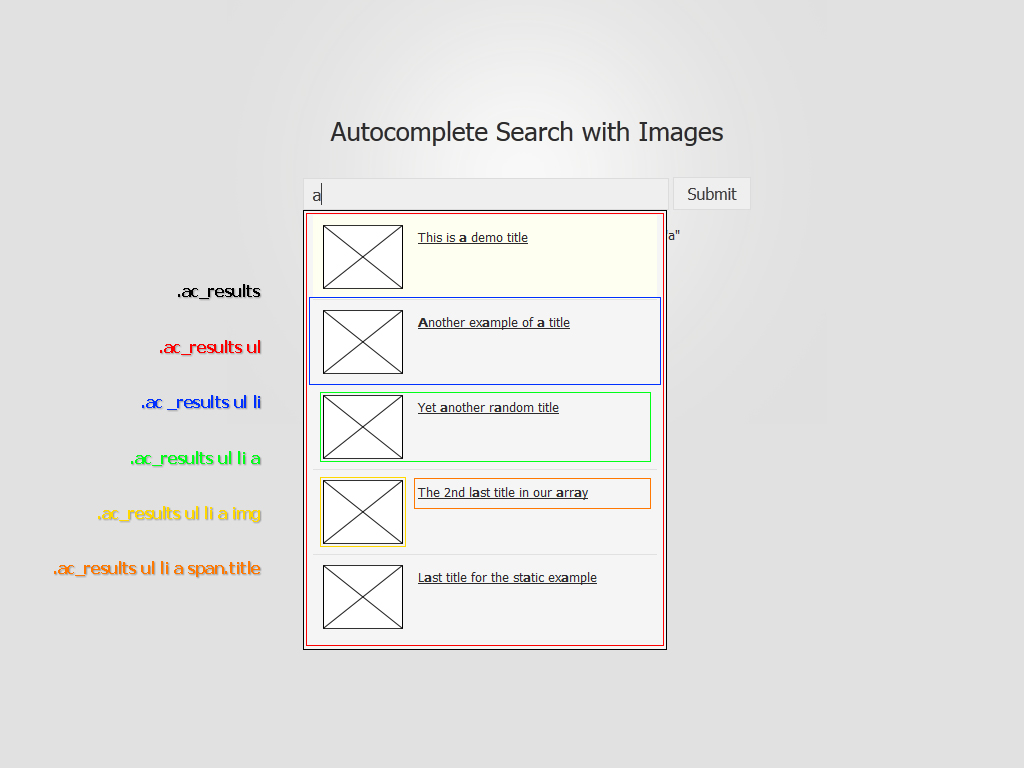
Lets first quickly take a sneak peak to what what we will be creating in this tutorial. Please click the below image for a basic demo. Please bear in mind, I am keeping this tutorial to a very basic level to make sure everyone understands it and anyone can design or tweak it according to their requirements. The functionality that I have made was inspired from the jQuery Autocomplete Plugin by Jorn Zaefferer.
The above quick example autocompletes the title of the result but we can also tweak it to redirect to a URL on select (done on the next section). The ID of the search field is kept as "s", which is the default used for WordPress Search Field (would be beneficial as we continue this concept further to develop a WordPress Plugin).
Styling the results is easy: it’s made up of a clean structure that is easy to style according to your design.
Please bear in mind, I am keeping this tutorial to a very basic level to make sure everyone understands it and anyone can design or tweak it according to their requirements. The functionality that I have made was inspired from the jQuery Autocomplete Plugin by Jorn Zaefferer.
The above quick example autocompletes the title of the result but we can also tweak it to redirect to a URL on select (done on the next section). The ID of the search field is kept as "s", which is the default used for WordPress Search Field (would be beneficial as we continue this concept further to develop a WordPress Plugin).
Styling the results is easy: it’s made up of a clean structure that is easy to style according to your design.
.ac_results -> .ac_results ul -> .ac_results ul li -> .ac_results ul li a -> .ac_results ul li a img and .ac_results ul li a span
 This basic example uses a static data source which is a simple JavaScript file in which we have declared an array in JSON format. All our functionality does is to parse the array and display the results.
Don’t worry—it’s just an array with basic key and value pairs and nothing more than that. Our keys are the permalink to take us to the result page, image to preview, and the title in which we have to search the string. I have kept a default image and an example title for this basic demo.
This basic example uses a static data source which is a simple JavaScript file in which we have declared an array in JSON format. All our functionality does is to parse the array and display the results.
Don’t worry—it’s just an array with basic key and value pairs and nothing more than that. Our keys are the permalink to take us to the result page, image to preview, and the title in which we have to search the string. I have kept a default image and an example title for this basic demo.
Example array structure
[
{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },
{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },
{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” }
… Repeat as much as you want to
]
The JavaScript functionality is easy. We just parse the resultant JSON Array in jQuery, format the results according to our requirements, and pass it display.
Tip for the Developers: In-case you are looking to change how the results are displayed have a look at the function format() in the script foxycomplete.js. It’s a JavaScript function that takes an array as input and returns formatted HTML containing the elements of the array. Pretty basic to understand but if you are looking to change it—do it here!
FoxyComplete as a WordPress plugin (local/dynamic)
Click the below image to download the WordPress Plugin as a .zip file.
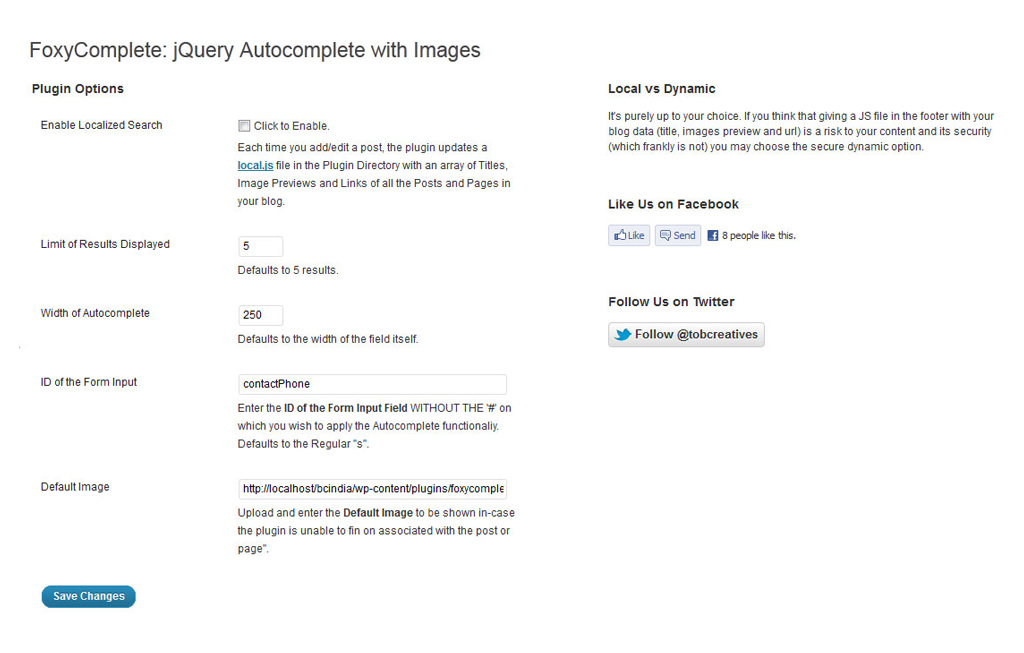
For the designers
I hope you remember that I said it was supposed to be a piece of cake for designers, well, here it is! FoxyComplete as a Plug-n-Play Wordpress Plugin that works straight out of the box—just simple configuration is required for basic implementation. All you have to do is download it, install it, and play around while you design for it. The Plugin Options are as below: Enable Local Search: After browsing a few websites I found that their search option was incredibly fast – even with a huge database—example IMDB. The first thing that struck was their advanced fast servers—but what about the regular users that have shared hosting and varied amounts of data? That is why I made local search a priority option. It simply loads a JavaScript file in the footer of your WordPress installation containing an array to all your posts and pages along with their URLs and, if found, image previews. The plugin defaults to dynamic search although you can change it anytime to local search. Limit: One sure would need a control over the limit of the results displayed. It helps keep consistency with the design and allow users to get only the most relevant results. It defaults to five top relevant results. Width of the Autocomplete: Originally it was always kept equal to the input’s width but then I realized we were not searching on a Google-style wide search box. It still defaults to the input element's width but you can change it at any time. ID of the Input: Since it is a WordPress Plugin, I gave preference to "#s" as a default choice which can be changed to whatever you like. Just enter the ID (without the '#') of your desired input element and it’s a go. Default Image: Sometimes the plugin might not find a relevant image and for that I’ve included a demo image, but you have control over that, too: just replace it with your own sample image in the plugin directory. The Dynamic Search looks for relevant content intelligently and supplies a dynamic JSON array to the functionality immediately. First it collects all the posts and pages in the WordPress installation that are published and public. Then it searches the images in 3 steps from the content as:- Media Uploads
- "Thumbnail" Custom Field
- Images in the Post Content
Dynamic vs local functionality
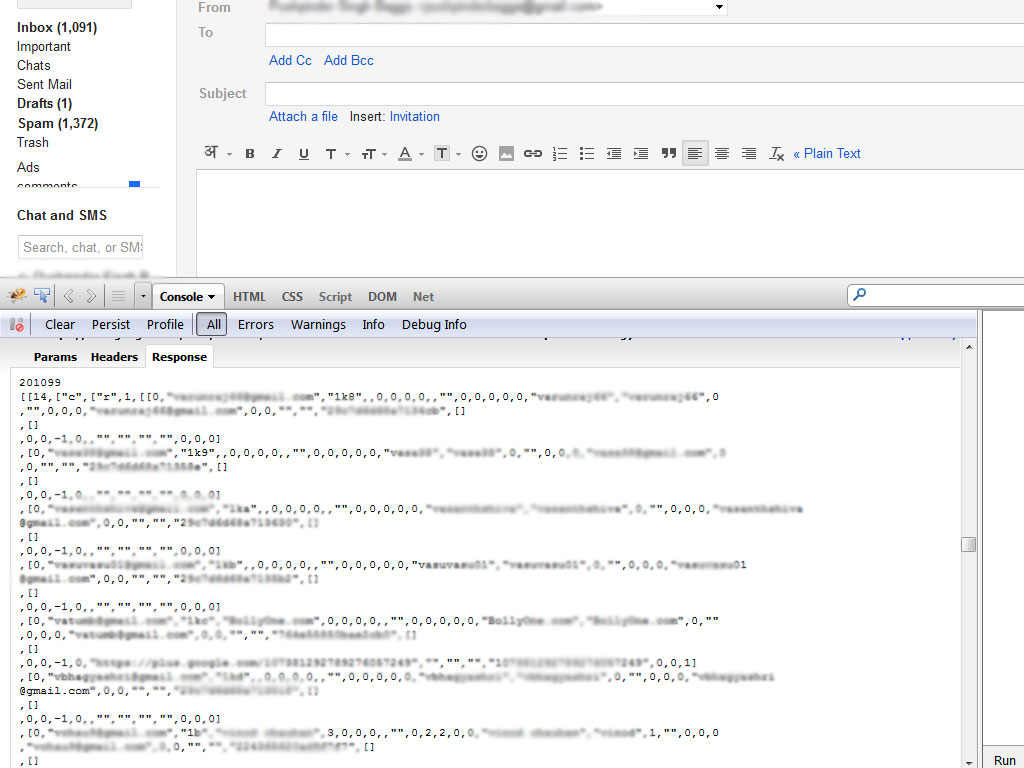
This is a critical topic and I am open for a discussion in the comments section. I personally feel there is no harm giving those a local source if it enhances the experience by many folds. Another reason that I implemented the Local Search was because I found even Google implementing it in Gmail. Once the user logs in, Gmail sends a request to its server and fetches all the email addresses and names or aliases of all your contacts in the footer which are then used for the To, CC, BCC, and Labels autocomplete fields. What do you say, legitimate?
Once the user logs in, Gmail sends a request to its server and fetches all the email addresses and names or aliases of all your contacts in the footer which are then used for the To, CC, BCC, and Labels autocomplete fields. What do you say, legitimate?
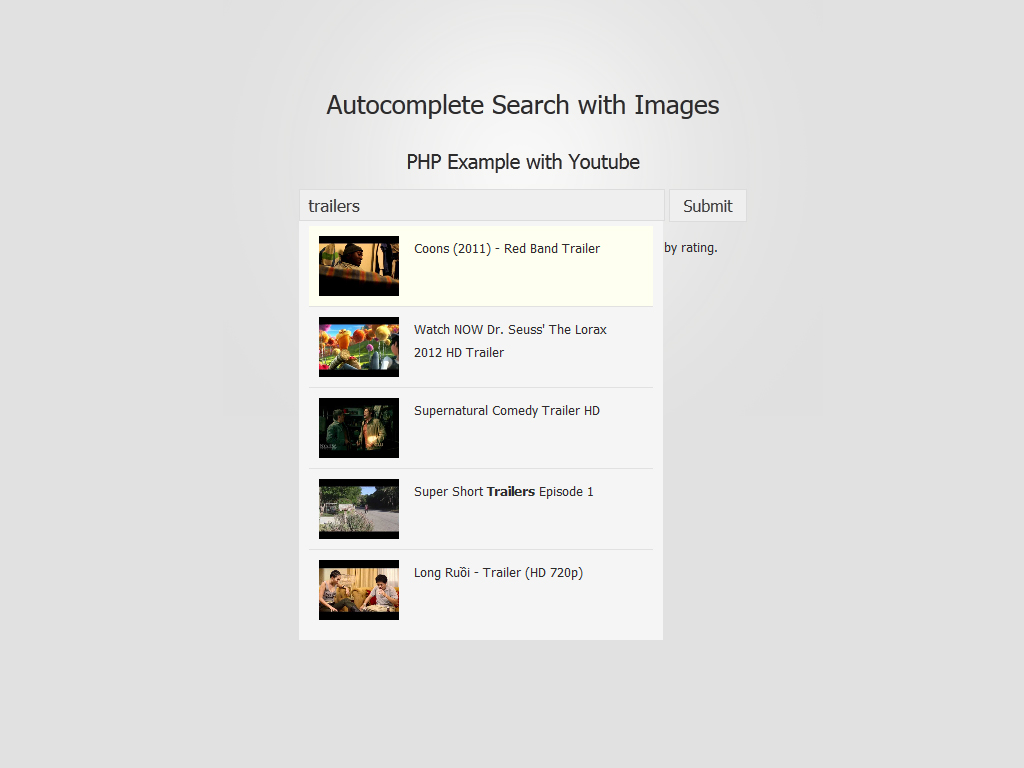
Implementing FoxyComplete as a YouTube-like search with images
As mentioned above, there is a lot of functionality for developers, too. Above is what we did using YouTube feeds and then parsing them in PHP to give the required results in JSON format. You can learn about those here. Click the below image for a demo of the YouTube Foxycomplete Search. Another functionality you can make is the YouTube Search Engine with on-click play in modal or overlay. For example, when you search for a video and click it in the autocomplete results, it pops open a modal dialog box or an overlay with the video in it, playing on your website but sourced from YouTube. Nice, isn’t it?
Another functionality you can make is the YouTube Search Engine with on-click play in modal or overlay. For example, when you search for a video and click it in the autocomplete results, it pops open a modal dialog box or an overlay with the video in it, playing on your website but sourced from YouTube. Nice, isn’t it?
Improving security
Though the WordPress plugin is secure as I used WordPress Nounces, it can be made even secure by using constants in the dynamic version and encryption in the local. One security measure we used was to check for an Ajax call and then also check for an Ajax call from the same domain as shown below.//define SAME_DOMAIN to true in the Header of your document.
define('IS_AJAX', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest');
define('DOING_AJAX', true);
if(IS_AJAX && DOING_AJAX && SAME_DOMAIN)
{
//your search logic
}
That's just one of numerous ways to secure it!
Conclusion
So that was the FoxyComplete that could help you in a lot in your design and development projects in the future. This is Version 1.0 and I shall make sure to continue improving it with your valuable feedback and support. Let me know what you think in the comments section below and since this is hosted on an environment I can easily and regularly edit, with your super suggestions—lets make it a great free plugin with ultimate user experience at both ends.Pushpinder Bagga
Pushpinder Bagga works as an Interactive Developer with Web Design Australia. Follow him on twitter @tobcreatives.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














