Review: JustInMind Prototyper - Faster, simpler prototyping!
 If you build mobile apps, you almost certainly spend a lot of time building prototypes and wireframes.
And the more interactive you can make them, the easier it is to create the final versions of your apps without confusion on the part of your developers.
Justinmind Prototyper is an incredibly powerful prototyping app that includes all the functionality you could possibly want in an app prototyping solution, whether you create apps for mobile devices, the web, or even desktop environments.
It works for website prototyping, too!
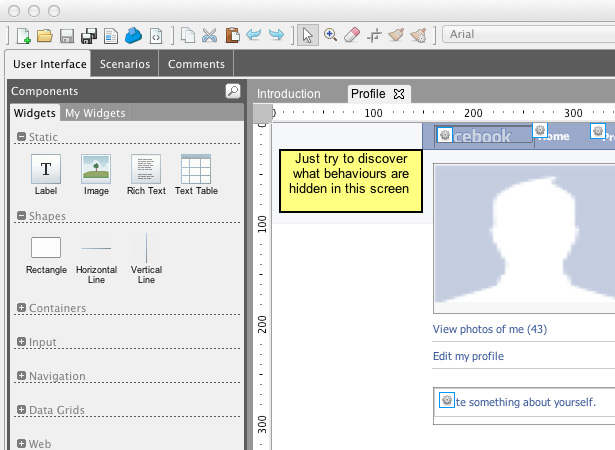
Prototyper is incredibly easy to use and intuitive. You can start out by specifying your viewport parameters (there are presets for a variety of common devices), which then displays as a guide on-screen. From there, just add the design elements you need to build your app's UI.
Design elements include everything from shapes to things like form fields and menus, making it easy to mock up your UI design without having to start from scratch. All you have to do is drag and drop them into place within your design.
If you build mobile apps, you almost certainly spend a lot of time building prototypes and wireframes.
And the more interactive you can make them, the easier it is to create the final versions of your apps without confusion on the part of your developers.
Justinmind Prototyper is an incredibly powerful prototyping app that includes all the functionality you could possibly want in an app prototyping solution, whether you create apps for mobile devices, the web, or even desktop environments.
It works for website prototyping, too!
Prototyper is incredibly easy to use and intuitive. You can start out by specifying your viewport parameters (there are presets for a variety of common devices), which then displays as a guide on-screen. From there, just add the design elements you need to build your app's UI.
Design elements include everything from shapes to things like form fields and menus, making it easy to mock up your UI design without having to start from scratch. All you have to do is drag and drop them into place within your design.
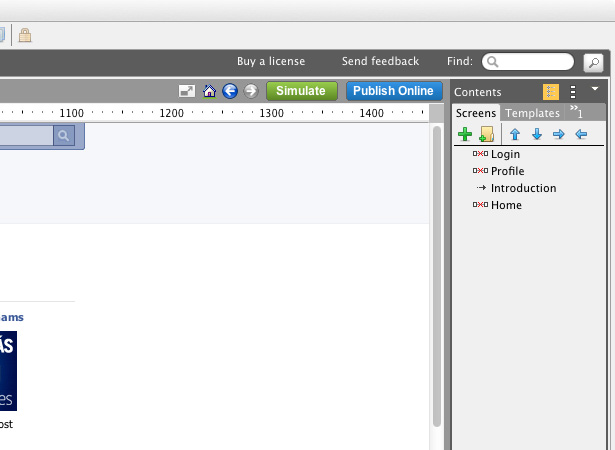
 But the drag and drop functionality doesn't end with just placing elements. To create links and interactions, you do the same. To define a link, just drag the component to the screen you want to link it to. Add comments the same way (just drag and drop them onto components).
Guidelines make designing your wireframe a lot easier and more precise (meaning it's easier to convert it to a finalized design later on). The ability to round corners, crop images, or apply color gradients means your final wireframes are a lot more visually appealing than a simple sketch. Create entire pixel-perfect designs right within Prototyper, saving time down the road.
You can add images to your designs quickly and easily, too. Just drag and drop the images you want from design programs like Photoshop, or directly from your browser. There's even a color capture tool so you can grab precise color values for your design.
You can even create your own widgets with Prototyper and save them to your own widget libraries. Just group items together and then drag them to the widget library, it's that easy! And there are already widget libraries for iPhone, SAP, iPad, Blackberry, and Android.
One of the best features of Prototyper is the immediate simulation of your prototypes. Just click the "Simulate" button and you'll see a simulation of your prototype's behavior instantly. You even get the ability to test your prototypes on mobile devices.
But the drag and drop functionality doesn't end with just placing elements. To create links and interactions, you do the same. To define a link, just drag the component to the screen you want to link it to. Add comments the same way (just drag and drop them onto components).
Guidelines make designing your wireframe a lot easier and more precise (meaning it's easier to convert it to a finalized design later on). The ability to round corners, crop images, or apply color gradients means your final wireframes are a lot more visually appealing than a simple sketch. Create entire pixel-perfect designs right within Prototyper, saving time down the road.
You can add images to your designs quickly and easily, too. Just drag and drop the images you want from design programs like Photoshop, or directly from your browser. There's even a color capture tool so you can grab precise color values for your design.
You can even create your own widgets with Prototyper and save them to your own widget libraries. Just group items together and then drag them to the widget library, it's that easy! And there are already widget libraries for iPhone, SAP, iPad, Blackberry, and Android.
One of the best features of Prototyper is the immediate simulation of your prototypes. Just click the "Simulate" button and you'll see a simulation of your prototype's behavior instantly. You even get the ability to test your prototypes on mobile devices.
 Once your prototype's design is finished, you can simulate interactions to get a feel for how the app will actually work. You can show and hide content, change styles, or conditional navigation without having to write code, and triggered by a number of different events, including Onclick, OnMouseOver, and more. You can also simulate form and data grid behavior. Even add validation or messages without having to write code or create a database! Create if-then conditions without coding, too! And of course Prototyper includes support for mobile gestures in your prototypes.
Prototyper also gives you the ability to simulate complex data like shopping carts or data bases, something a lot of other wireframing apps lack entirely. Being able to show your clients or other team members exactly how something like a shopping cart will work on the finished site can make it much easier to get key sign-offs on the early design.
Make a change in one area, and you can apply it globally by using style guides for your wireframes. This is a huge deal for complicated prototypes that might feature a large number of different screens. You won't have to waste time changing the same thing on fifteen different mockups. You can also share data globally using variables.
You can even use animation utilities to add animations to your wireframes. Use these for things like dynamic messages, progress bars, or any other type of movement required. Plus, you can add video or other media content from the web, including interactive Google Maps, YouTube videos, and more.
A prototype is only as valuable as it is useful. That's why Prototyper has a number of features that help you get from prototype to finished app or site. You can export all of the information in your web prototype to an MS Word or Open Office document, which is perfect for creating a design and development spec. It'll include screens, interactions, business rules, working scenarios, Data Masters, and comments, plus information on the prototype itself. This alone can save hours of time.
If you're building a website or HTML-based app, you can export your wireframes directly to HTML with all of the interactions, conditions, and validations defined and functional. This can then be sent to your clients or users to be tested right within their browser.
You can also integrate your prototype with other testing tools, and publish your prototype online to get feedback using online comments. These are valuable tools for taking your project from the prototyping stage to the finished design, seamlessly within your workflow. You can even create your own plugins to extend the functionality of Prototyper.
Justinmind provides a ton of great learning resources to help you get started with Prototyper, including great video tutorials and downloadable PDF tutorials and a user guide. You can download widget libraries for mobile and web apps, sketches and desktop apps, speeding up your prototyping process.
Prototyper comes in two editions: the free version, which includes basic web widgets, interactive widgets for iPhone, Android, and iPad, and link interactions; or the Pro version, which includes all of the above, plus rich interactions, conditional rules, validations, form and data grid simulations, variables, masters and templates, and HTML and document generation. There's a 30-day free trial available with the Pro version, which is normally $495 for a perpetual license with unlimited wireframes. Both the Pro and free versions work with Windows XP and Windows 7, as well as Mac OS X 10.5 and newer.
You can check out examples of existing prototypes on their website, and even download them to check out right in Prototyper. It's a fantastic app for anyone who creates dynamic applications, regardless of the platform.
[Disclaimer: This post is a sponsored review, the opinions expressed in the article are the author's only.]
Once your prototype's design is finished, you can simulate interactions to get a feel for how the app will actually work. You can show and hide content, change styles, or conditional navigation without having to write code, and triggered by a number of different events, including Onclick, OnMouseOver, and more. You can also simulate form and data grid behavior. Even add validation or messages without having to write code or create a database! Create if-then conditions without coding, too! And of course Prototyper includes support for mobile gestures in your prototypes.
Prototyper also gives you the ability to simulate complex data like shopping carts or data bases, something a lot of other wireframing apps lack entirely. Being able to show your clients or other team members exactly how something like a shopping cart will work on the finished site can make it much easier to get key sign-offs on the early design.
Make a change in one area, and you can apply it globally by using style guides for your wireframes. This is a huge deal for complicated prototypes that might feature a large number of different screens. You won't have to waste time changing the same thing on fifteen different mockups. You can also share data globally using variables.
You can even use animation utilities to add animations to your wireframes. Use these for things like dynamic messages, progress bars, or any other type of movement required. Plus, you can add video or other media content from the web, including interactive Google Maps, YouTube videos, and more.
A prototype is only as valuable as it is useful. That's why Prototyper has a number of features that help you get from prototype to finished app or site. You can export all of the information in your web prototype to an MS Word or Open Office document, which is perfect for creating a design and development spec. It'll include screens, interactions, business rules, working scenarios, Data Masters, and comments, plus information on the prototype itself. This alone can save hours of time.
If you're building a website or HTML-based app, you can export your wireframes directly to HTML with all of the interactions, conditions, and validations defined and functional. This can then be sent to your clients or users to be tested right within their browser.
You can also integrate your prototype with other testing tools, and publish your prototype online to get feedback using online comments. These are valuable tools for taking your project from the prototyping stage to the finished design, seamlessly within your workflow. You can even create your own plugins to extend the functionality of Prototyper.
Justinmind provides a ton of great learning resources to help you get started with Prototyper, including great video tutorials and downloadable PDF tutorials and a user guide. You can download widget libraries for mobile and web apps, sketches and desktop apps, speeding up your prototyping process.
Prototyper comes in two editions: the free version, which includes basic web widgets, interactive widgets for iPhone, Android, and iPad, and link interactions; or the Pro version, which includes all of the above, plus rich interactions, conditional rules, validations, form and data grid simulations, variables, masters and templates, and HTML and document generation. There's a 30-day free trial available with the Pro version, which is normally $495 for a perpetual license with unlimited wireframes. Both the Pro and free versions work with Windows XP and Windows 7, as well as Mac OS X 10.5 and newer.
You can check out examples of existing prototypes on their website, and even download them to check out right in Prototyper. It's a fantastic app for anyone who creates dynamic applications, regardless of the platform.
[Disclaimer: This post is a sponsored review, the opinions expressed in the article are the author's only.]
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















