
 Restaurant websites have become infamous for their outdated designs, and frustrating user experience. How many times have you visited a restaurant website and asked, “What was this web designer thinking?”
We see the same (often laughable) problems again and again: background music as you skip past another Flash website “intro”; PDF food menus (or no menu at all); all of the content is image-based instead of text, causing extremely slow load times. The list goes on and on...
As you would in any website design project, you must start by putting yourself in the visitor’s shoes and pinpointing their most pressing needs. For restaurants, we know that visitors want to easily browse the food menu. They want to know the restaurant’s location and it’s operating hours. They want to see a few photos to get a feel for the interior dining experience. Many of those visitors want to access all of this using their mobile phones.
It amazes me that in 2012, so many restaurant websites still fail to meet the most essential must-haves that visitors have come to expect. So if you manage a restaurant, or if you’re designing a website for a restaurant client, here are some essential pieces of advice.
Restaurant websites have become infamous for their outdated designs, and frustrating user experience. How many times have you visited a restaurant website and asked, “What was this web designer thinking?”
We see the same (often laughable) problems again and again: background music as you skip past another Flash website “intro”; PDF food menus (or no menu at all); all of the content is image-based instead of text, causing extremely slow load times. The list goes on and on...
As you would in any website design project, you must start by putting yourself in the visitor’s shoes and pinpointing their most pressing needs. For restaurants, we know that visitors want to easily browse the food menu. They want to know the restaurant’s location and it’s operating hours. They want to see a few photos to get a feel for the interior dining experience. Many of those visitors want to access all of this using their mobile phones.
It amazes me that in 2012, so many restaurant websites still fail to meet the most essential must-haves that visitors have come to expect. So if you manage a restaurant, or if you’re designing a website for a restaurant client, here are some essential pieces of advice.
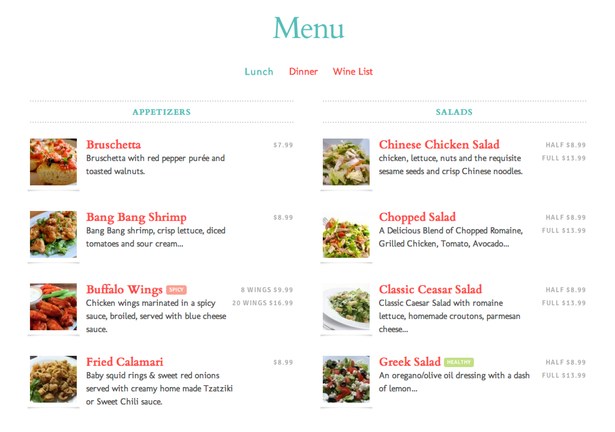
Create web-based food menus, not PDFs
The food menu is a central piece of any restaurant business, so naturally it should play a central role in any restaurant website. Visitors want to reach the website and quickly glance over the menu, find things they crave, and get an idea about prices. It’s been common practice, for some time, for restaurants to simply post links to download their menu in PDF format. While it may be a quick solution for the web designer, PDFs are quite frustrating for visitors. Why should someone be required to download a file to their computer, just glance over a menu? Not to mention the fact that PDF menus slow down your website and have a negative impact on search engine rankings.
A better solution is to include your food menus directly on your website, integrated with the design. If you’re using a content management system like WordPress, the food menus can be built into the CMS (using custom post types) and designed in such a way that makes them easy to update. This way, visitors can see accurate information at any given time.
It’s been common practice, for some time, for restaurants to simply post links to download their menu in PDF format. While it may be a quick solution for the web designer, PDFs are quite frustrating for visitors. Why should someone be required to download a file to their computer, just glance over a menu? Not to mention the fact that PDF menus slow down your website and have a negative impact on search engine rankings.
A better solution is to include your food menus directly on your website, integrated with the design. If you’re using a content management system like WordPress, the food menus can be built into the CMS (using custom post types) and designed in such a way that makes them easy to update. This way, visitors can see accurate information at any given time.

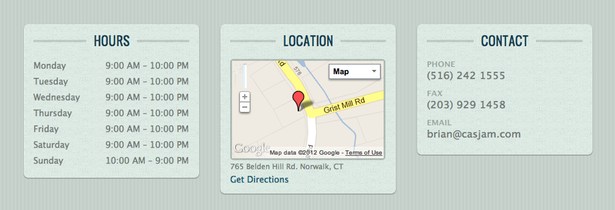
Always include contact info, location & hours
You’d be surprised how many restaurant websites fail to meet this most basic need. It’s imperative that your restaurant website display contact information, location, and operating hours. Without these, the visitor will likely decide not to dine at your restaurant, either because they don’t know where it is, or they don’t want to risk showing up only to find it’s closed. Contact information — telephone, fax, and/or email — should be visible on every page of the website. It’s a good idea to place it near the top of the website, where it can be quickly accessed, especially on mobile devices. A plain-text phone number should be used so that on phones, it can be clicked to initiate a call.
The restaurant location can be shown using an embedded Google Map. I’d recommend placing the address in plain text alongside the Google map as well. Again, this can be clicked on mobile devices to initiate a maps app and get directions. This brings us into the next point.
Contact information — telephone, fax, and/or email — should be visible on every page of the website. It’s a good idea to place it near the top of the website, where it can be quickly accessed, especially on mobile devices. A plain-text phone number should be used so that on phones, it can be clicked to initiate a call.
The restaurant location can be shown using an embedded Google Map. I’d recommend placing the address in plain text alongside the Google map as well. Again, this can be clicked on mobile devices to initiate a maps app and get directions. This brings us into the next point.
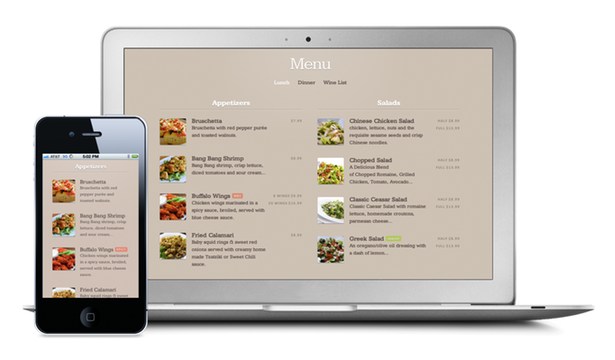
No mobile/responsive website? You’re missing out
Mobile/Responsive web design has become very popular in the web design field over the last few years. A mobile-optimized website isn’t necessarily essential for every website or business. Some audiences just don’t have that need. But restaurants are one industry where having a mobile website can go a long way to attracting more customers. Restaurant-goers, by their very nature, are out and on the go. They’re using Yelp and Google maps to search for nearby restaurants. If they tap over to the restaurant’s website to be greeted with a pleasant, easy-to-use, optimized mobile website, this will seal the deal and a few minutes later they'll enter your restaurant with the cry: “Garçon! Table for two if you please”. Most restaurant websites don’t have a mobile website, so this is a great way to gain an edge on your local competition.
Most restaurant websites don’t have a mobile website, so this is a great way to gain an edge on your local competition.
Visitors want to see photos
One often overlooked need that many visitors to restaurant websites have, is to see what the dining experience is like before stepping inside the restaurant. They want to see if the restaurant is fancy and upscale or casual and family-oriented. This could really help inform their decision as to whether or not they’ll come in and dine. So it’s essential that you include a photo gallery on the website. It doesn’t need to include too many photos. Just a handful of shots that nicely portray the interior decor, outdoor seating (if any), showcase the scenic view, etc. Lightbox galleries are great tool to use here. I’d also recommend having a short photo slider, right on the homepage to make a great first impression.Integrate social media
Restaurants by their very nature are a social business. People dine out to socialize, they recommend their favorite restaurants and dishes to friends, and look to social sites like Yelp to search for new restaurants. A restaurant website should integrate social media features to help spur on this word-of-mouth promotion. Linking some icons to your social media accounts is a good start. But here are a few ideas to take this further. Add a Facebook Like Box to the sidebar of the website. When visitors see the faces of their friends who’ve liked this restaurant, it’s a very powerful form of social proof. Add your best reviews and testimonials to your website. You can grab your best reviews from Yelp and other social media sites. Again, every bit of social proof helps! Include social sharing buttons (Tweet, Facebook like, etc.) to individual pieces of content. For example, let users share their favorite items from your food menu, or share your latest blog post.Go even further...
Here are a few more ideas that can go a long way to enhancing a restaurant’s website. I wouldn’t consider these additional ideas “must have” items for every restaurant website. In fact, in some cases, these may serve to over complicate things for the restaurant manager, causing them to lose interest in keeping their website up-to-date, which would cause more harm than good. They are however, certainly worth considering.Online reservations
The most common way to take reservations online is integrating a service like OpenTable.com or FreeBookings.com, which integrates nicely into your website. You could also setup your own online reservations system by adding a simple contact form. Gravity Forms for WordPress offers many form fields that would work nicely for this, including a date picker. Bear in mind, someone will need to be manning the email inbox at the restaurant to accept all of the form submissions.Online ordering
For some restaurants, having an online ordering system could add a huge boost in sales. If the restaurant relies heavily on takeout and delivery orders, allowing customers to order food through the website is a great value add-on. I’d recommend not building your own system for this. Although there are easy-to-use e-commerce tools out there, keep in mind that you’ll need to set up an easy integration with the restaurant’s point of sale configuration. The good news is there are some great tools you can use right off the shelf. Zuppler provides a great solution for creating an online ordering menu.Events calendar
Does your restaurant host events? You could include a list of upcoming (and past) events with photos and other info. This is a great way to keep the content on your website fresh. Again, this is an area where you must make sure the restaurant manager is ready and willing to keep up with the website calendar. One way to ensure visitors get turned off when they hit your restaurant website is to promote an “upcoming” event that happened months ago!Restaurant blog
This takes some commitment to creating great content, but it can go a long way to build loyalty with your restaurant. Post stories from your restaurant’s history, video tours of the kitchen, or stream live video of your restaurant events. Get creative! Feature image by ShutterstockBrian Casel
Brian Casel (@CasJam) writes at casjam.com, teaching freelancers and bootstrappers how to level up their business. Get Brian’s free email course, How to Productize Your Service.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














