 The June edition of what's new for web designers and developers includes new web apps, jQuery plugins, grid tools, icons, analytics tools, frameworks, productivity and business tools, responsive design resources, and some really great new fonts.
Many of the resources below are free or very low cost, and are sure to be useful to a lot of designers and developers out there.
As always, if we've missed something you think should have been included, please let us know in the comments. And if you have an app or other resource you'd like to see included next month, tweet it to @cameron_chapman for consideration.
The June edition of what's new for web designers and developers includes new web apps, jQuery plugins, grid tools, icons, analytics tools, frameworks, productivity and business tools, responsive design resources, and some really great new fonts.
Many of the resources below are free or very low cost, and are sure to be useful to a lot of designers and developers out there.
As always, if we've missed something you think should have been included, please let us know in the comments. And if you have an app or other resource you'd like to see included next month, tweet it to @cameron_chapman for consideration.
Loveli Icons
Loveli Icons are a set of free icons designed by G.Pritiranjan Das for Purty Pixels. It includes a fully layered and organized PSD file for all 96 icons, as well as the PNG versions.Skrollr
Skrollr makes it easy to create a smooth, parallax scrolling animations on your website. It has no dependencies (not even jQuery) and is just under 5.5k minified. You can control any CSS property of any element, all dependent on the horizontal scrollbar position.
Mixpanel Flow
Flow is a free analytics program that makes it easy to track where your visitors are on your site and when they leave, in real time. Installation is quick and only requires a small code snippet, and then you'll get visualizations of your traffic patterns, with actual traffic diagrams rather than just charts or graphs.
Stroll.js
Stroll.js is a collection of CSS3 scroll effects. It includes more than a dozen individual effects, including tilt, fan, twirl, fade, wave, and more.
ddSlick
ddSlick is a free jQuery plugin that lets you create a custom dropdown menu that displays images and a description along with the usual text and values most dropdown menus include.
Pageguide.js
Pageguide.js lets you create an interactive guide for webpage elements with jQuery and CSS3. Users just click on the Pageguide and are shown arrows to highlight various elements and provide more information.
AngularJS
AngularJS is a JavaScript framework for extending HTML for use in web apps. It works well with other libraries, is fully extensible, and adds a ton of extra functionality to HTML that makes it much more suitable for creating dynamic applications.
Moobile
Moobile is a new framework for creating mobile applications built on MooTools. You can download either the Moobile Boiler Plate or just the Source (minified or not). Full documentation is also provided.
jQuery Picture
jQuery Picture is a small plugin for adding responsive images to your layouts, supporting both figure tags with some custom data attributes and the new proposed picture and source tags.
Tablecloth.js
Tablecloth.js is a free jQuery plugin for styling and customizing HTML tables. It's built off of Twitter Bootstrap and includes popular jQuery table manipulation plugins like tablesorter.
Octofeed
Octofeed is a new way of looking at your Facebook news feed. Just log in with Facebook and Octofeed will pull in your feed and reformat it so that it's much prettier to look at.
Google Consumer Surveys
Google has recently released a new product: Consumer Surveys. It makes it easy to conduct market research, letting you create surveys in minutes and get near-instant reports, charts, and insights.
Everyme
Everyme is a new social network that's specifcally for sharing updates with your close friends and family, rather than hundreds of acquaintances on sites like Facebook. And it lets you distribute those updates via Email, SMS, or Push, even if your contacts don't sign up with the app.
WorkSimple
WorkSimple is a new collaboration and social performance platform that makes it easier to complete projects and work with your team. It includes tools to help keep everyone focused, in sync, and working together.
Yahoo! Axis
Axis is a new browser that offers up visual search previews and works on your desktop to iOS device. It shows you what's trending when you search, and offers instant visual search results as you type. It also connects your devices, so you can move from one device to another and pick up where you left off.
Spinto
Spinto is an app for keeping writers and developers in sync on projects they're collaborating on. It includes a WYSIWYG web interface and is powered by Git.
Singool.js
Singool.js is a JavaScript framework for creating single-page web apps. It includes complete documentation to make developing your application a snap.
IE Alert
IE Alert is a simple jQuery plugin that lets your visitors know that they're using an out-of-date version of Internet Explorer when they arrive at your site. It even gives them links to download the current versions of all the major browsers (including IE9, Firefox, Safari, Google Chrome, and Opera).
Percentage Loader
Percentage Loader is a tiny jQuery plugin that shows a progress widget that's a whole lot more attractive than the standard horizontal bar or textual representation. It's built in HTML5 Canvas and is only 10kb (minified).
QueryPosts.com
QueryPosts.com is a great reference for WordPress developers. It currently offers up a quick, searchable reference for what's new in WP 3.4 as well as over 1800 functions, with future references planned for classes and hooks.
Koloria
Koloria is a free set of more than 160 multipurpose icons, plus 32 pixel icons. Each icon is designed at 32 pixels square, and optimized for that size.
Responsive Grid System
The Responsive Grid System is a flexible way to create a responsive website design that isn't a framework or boilerplate. It simplifies the creation of breakpoints, works with your existing HTML and CSS, and lets you create a grid to suit your content, rather than the other way around.
Nitro
Nitro is a new, easy to use task management app that syncs with Dropbox or Ubuntu One. It's completely free and released under the open source BSD License.
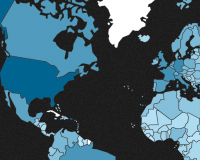
JQVMap
JQVMap is a free jQuery plugin that renders vector maps using the resizable SVG format. It even has legacy support for older browsers (IE6-8) that don't support SVG.
Baseline.js
If you've ever had a baseline thrown off completely by oddly-sized images, then Baseline.js is for you. It's a simple jQuery plugin that will restore baselines thrown off by odd sized images.
Markdown Here
Markdown Here is a Chrome, Firefox, and Thunderbird extension that lets you write your emails in Markdown and then automatically convert them to the proper format.
Balloons.IO
Balloons.IO is an open source chat server and client that supports multiple chat rooms. It's built with node.JS, Express, Socket.IO, and Redis.
Edmondsans (name your price)
Edmondsans, from Lost Type Co-Op, is a sans-serif display typeface that comes in three weights: regular, medium, and bold, designed by James T. Edmondson.
White Rabbit (free)
White Rabbit is a free display typeface with a rounded geometric shape and square letterforms. It's reminiscent of system fonts from the 80s and 90s.
Snippet (free)
Snippet is a free display typeface with swooshes and flourishes that give it a feminine feel.
Marlowe ($80)
Marlowe is a family of display typefaces with a distinctly art deco look and feel. It includes four styles: Regular, Cocktail, Swirl, and Escapade, all of which share similar letterforms with added decorations on the latter three.
Nelson ($85)
Nelson is a family of display typefaces with a distressed, antique look. It comes in four styles: Rugged, Bold, Engraved, and Ornaments.
Alina ($28)
Alina is a casual condensed script font that includes OpenType ligatures to all lower-case letters, making it feel a bit more hand-lettered and lively.
Bergamot (free - $60)
Bergamot is a display typeface inspired by vintage apothecary labels. Despite its vintage influence, it remains quite modern. The coolest part: the four variations of each letter intermingle as you type, giving it a very organic feel.
Frida ($58.50)
Frida is a formal and elegant, hipsterish typeface that comes with four weights and italics, as well as alternate characters. It's suitable for headlines, posters, packaging, and more.
Rather Both ($34)
Rather Both is a set of two fonts that work very well together: Rather Jazzy and Rather Loud. There are two versions of each letter in each font, as well as contextual alternates, which results in a very handcrafted feel.
New Cuisine ($39.53)
New Cuisine is influenced by DIY lettering and a departure from more formal and retro script typefaces. It's great for blogs and online journals, signage, logos, menus, and packaging.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














