 When designing a website, mobile app, or other user interface, you might have some very set ideas as to what you want before you even get started (or your client might have established some strict guidelines).
But maybe you’re not really sure if your ideas are the best possible solution. Or maybe you’re struggling to come up with ideas at all.
That’s when you need to turn to some outside inspiration and resources. To do so, you could spend hours going through general web design galleries, looking for ideas. Or you could spend a lot of money buying packs of elements you may or may not end up using.
Or, you could save a bunch of time and just visit UICloud. UICloud collects the best UI elements from around the world and compiles them in a single place, where you can not only get inspiration, but also download files to use in your own designs.
When designing a website, mobile app, or other user interface, you might have some very set ideas as to what you want before you even get started (or your client might have established some strict guidelines).
But maybe you’re not really sure if your ideas are the best possible solution. Or maybe you’re struggling to come up with ideas at all.
That’s when you need to turn to some outside inspiration and resources. To do so, you could spend hours going through general web design galleries, looking for ideas. Or you could spend a lot of money buying packs of elements you may or may not end up using.
Or, you could save a bunch of time and just visit UICloud. UICloud collects the best UI elements from around the world and compiles them in a single place, where you can not only get inspiration, but also download files to use in your own designs.
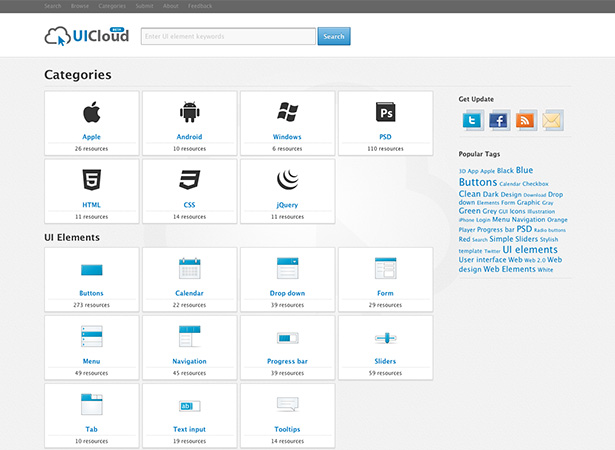
 UICloud makes it easy to find exactly what you’re looking for too. You can search for elements via keyword. You can browse all of the elements. Or you can browser by category.
Category browsing is probably the most useful. You can search by the platform or type of element, including PSDs, Windows, Apple, Android, CSS, HTML, and jQuery. Or you can search by the type of element, including buttons, calendars, sliders, progress bars, and more.
UICloud makes it easy to find exactly what you’re looking for too. You can search for elements via keyword. You can browse all of the elements. Or you can browser by category.
Category browsing is probably the most useful. You can search by the platform or type of element, including PSDs, Windows, Apple, Android, CSS, HTML, and jQuery. Or you can search by the type of element, including buttons, calendars, sliders, progress bars, and more.
 Still not finding the right inspiration? Why not try searching by color scheme instead?
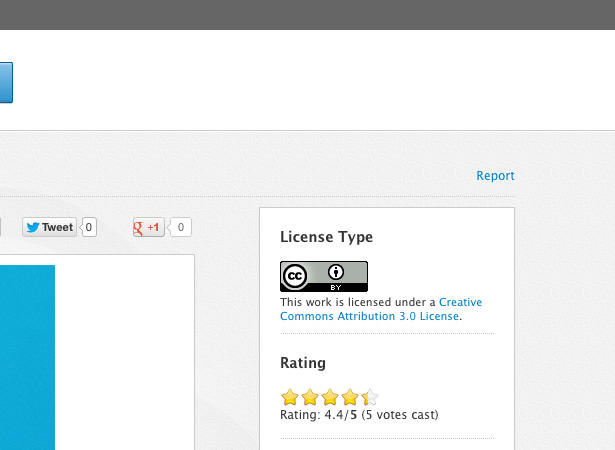
Elements featured on UICloud are released under various licenses, including plenty of Creative Commons-licensed files. That elevates UICloud beyond just another web design gallery or pattern library.
Still not finding the right inspiration? Why not try searching by color scheme instead?
Elements featured on UICloud are released under various licenses, including plenty of Creative Commons-licensed files. That elevates UICloud beyond just another web design gallery or pattern library.
 UICloud users can rate designs, making it easier for you to sort through them and pick out the best. You get the option to check out other designs by a particular author from each element page too. There are tons of ways to find what you want, and to sort through the offerings available.
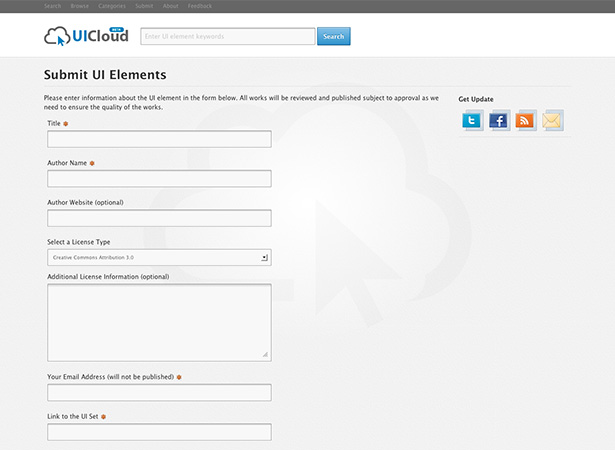
Have your own UI element you’d like to offer to the UICloud community? It’s easy to submit it via the form on their site. Just fill in your element’s title, your author name and website, licensing information, email address, and link to the files, and your element will be reviewed. You can also include a description and tags for your file, as well as additional licensing information (such as how you’d like to be credited).
UICloud users can rate designs, making it easier for you to sort through them and pick out the best. You get the option to check out other designs by a particular author from each element page too. There are tons of ways to find what you want, and to sort through the offerings available.
Have your own UI element you’d like to offer to the UICloud community? It’s easy to submit it via the form on their site. Just fill in your element’s title, your author name and website, licensing information, email address, and link to the files, and your element will be reviewed. You can also include a description and tags for your file, as well as additional licensing information (such as how you’d like to be credited).
 Regardless of what kind of front-end design you’re working on, UICloud can help you out. Whether you go there just for some quick inspiration or to download specific elements, UICloud is a great resource with tons of high-quality files for designers. Downloads are available for all designs and for resources such as HTML+CSS, there are live demo previews
The fact that UICloud was actually founded by designers (Double-J Design, to be exact) makes it all the more useful and well-thought-out! Here are ten of my favorite UI elements from UICloud:
Regardless of what kind of front-end design you’re working on, UICloud can help you out. Whether you go there just for some quick inspiration or to download specific elements, UICloud is a great resource with tons of high-quality files for designers. Downloads are available for all designs and for resources such as HTML+CSS, there are live demo previews
The fact that UICloud was actually founded by designers (Double-J Design, to be exact) makes it all the more useful and well-thought-out! Here are ten of my favorite UI elements from UICloud:
Download Button by Chris Robinson

Price and download bubble by Michael Wilson

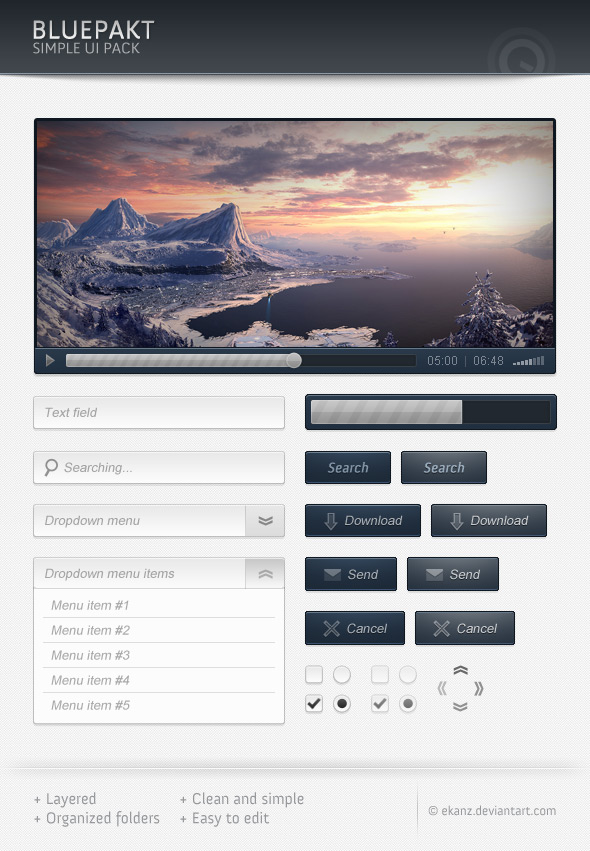
Bluepackt — Free web elements by ekanz

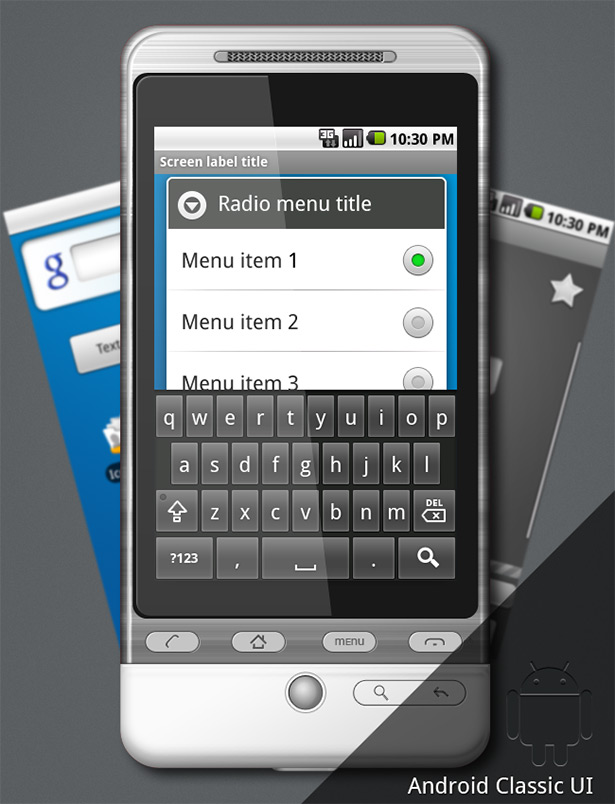
Android GUI Set by WebDesignShock

Sleek calendar by Manuel Lopez Muniz

Free Loader Template by freepsdfiles

HTML + CSS3 Icons by Clay Cauley
Ribbon Navigation by Willy

Button + tooltip by Kuba Stanek

CSS Social Buttons by Nick La
 [Disclaimer: This post is a sponsored review, the opinions expressed in the article are the author's only.]
[Disclaimer: This post is a sponsored review, the opinions expressed in the article are the author's only.]Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














