 Commercials and websites essentially serve the same purpose: they exist to captivate an audience and retain their interest long enough to inform them about their product or brand.
If executed successfully, they will both garner more interest and goodwill toward the product that ultimately leads to heightened brand awareness and the generating of revenue.
While both require artistic talent and creativity to be successful, one would be remiss if we were to approach these mediums purely as an artist. Success is achieved when there is communication to a specific demographic that is influenced to proactively act in favor of the product. Simply fulfilling an artistic indulgence does not suffice.
While evaluating art is wholly subjective and shrouded in enigma, there are certain yardsticks that can be used to measure a successful commercial or website. Increased sales, traffic, and a hungrier fan base are some immediate indicators. It’s great if a website is aesthetically pleasing or has the added caché of being hip, but all websites serve a very specific purpose.
Before writing a single code or drawing up plans for a design, it is imperative to fully understand the purpose and function of the website.
Commercials and websites essentially serve the same purpose: they exist to captivate an audience and retain their interest long enough to inform them about their product or brand.
If executed successfully, they will both garner more interest and goodwill toward the product that ultimately leads to heightened brand awareness and the generating of revenue.
While both require artistic talent and creativity to be successful, one would be remiss if we were to approach these mediums purely as an artist. Success is achieved when there is communication to a specific demographic that is influenced to proactively act in favor of the product. Simply fulfilling an artistic indulgence does not suffice.
While evaluating art is wholly subjective and shrouded in enigma, there are certain yardsticks that can be used to measure a successful commercial or website. Increased sales, traffic, and a hungrier fan base are some immediate indicators. It’s great if a website is aesthetically pleasing or has the added caché of being hip, but all websites serve a very specific purpose.
Before writing a single code or drawing up plans for a design, it is imperative to fully understand the purpose and function of the website.
It’s about the audience, not you
An artist may say something to the effect of, “I don’t care how others perceive my work. I’m happy as long as I’m satisfied with it.” This type of attitude will probably be the swiftest way to torpedo a website and ensure its failure. One might argue that the only thing that matters is the audience and their ability to easily navigate their way around a website. Within the first milliseconds of landing on your website, people already have one foot out the door. If they don’t find what they’re searching for, or the site inhibits them from doing so in an efficient and hassle free manner, they certainly will walk right out that door. Have both these traits in tandem, and like death and taxes, you are guaranteed to lose. No amount of fancy trappings or flashy designs — no pun intended — will save your website. Having a visually pleasing website is important, but there are certainly other elements that take precedence.Prioritize content
Have you seen a commercial that grabs you by scuff of the neck and completely engrosses you? Unfortunately, you may quickly come to the realization that you have no idea what the commercial was hawking. This commercial may have succeeded in entertaining its audience but it failed to achieve its original objective. Whether it is commercial or narrative feature films, creating an exceptional script should be the first and foremost priority. Naturally, a great script would be mindful of the purpose of the project. In much the same way, having great and valuable content is of the utmost importance for a website. Writing down a couple of good ideas does not a great script make. There are many elements that must simultaneously function harmoniously for a script to pack its desired punch.Structure
It’s fair to say that humans have pretty much exhausted and explored any original material that’s knowable by man. Yes, there is room for tons of original content, but nothing will really come as a surprise to people anymore. That’s why how you unravel your information may be just as essential as what you say. Knowing what menu items will be used, and having full knowledge of exactly what will be filling these pages, should inform every other subsequent action taken in building the website. With the structure intact one can begin to flesh it out with narrative.Narrative
Narrative is the engine room of the vehicle that brings the people, places and things in scripts to life. This is the, “what” of the website. It’s imperative that this is valuable and pertinent information that will keep people spending time on the website. The content provided must be singular in its quality and also be unique in its greatness. This is ultimately what will keep people coming back for more, while constantly amassing new followers. While this is the raw data that provides the content for the website, people will demand that this raw information be cooked.Dialogue
Dialogue can be utilized in different ways, this is the spice that gives its characters a unique voice and it makes the narrative more palatable. When providing content for the website, unique conveyance of the material will be of paramount importance. This also falls in line with the idea of being mindful of your audience. The language you see on a tutorial website will vary greatly from a website geared toward literary humor pieces. More importantly, audiences will want to hear a fresh new voice that captures the subtle nuances that assures them of the quality of the content on the website. With all this in place, the hard work begins in earnest.Visual design is the cinematography of website design
When a script is perfected and ready to go, the only thing left to do is get the film rolling and into the can. Cinematographers have an endless arsenal of tools to realize the director’s vision, but that doesn’t necessarily mean they are in an enviable situation. In much the same way, there are infinite permutations of how a website can be designed. Narrowing down the focus and honing in on how the design enhances the content and purpose of the website should be at the forefront of a designer’s mind. The parameters and limitations that one imposes on the tools being used will have a profound impact on the scope of the design.Limitations are constructive
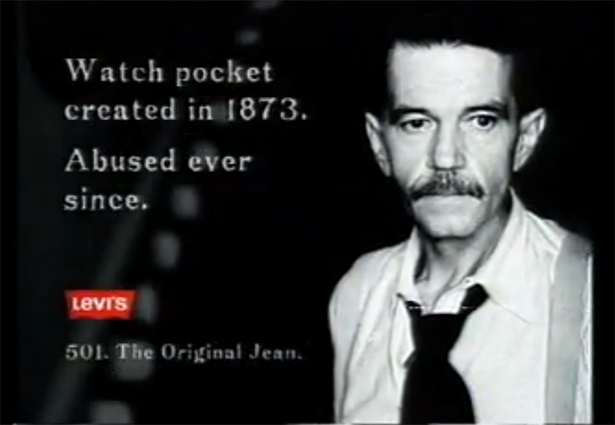
A cinematographer has the option to shoot on 35mm Film, digital, 3d, IMAX and the list goes on. When you consider that one also has the option to shoot on an anamorphic lens, zoom lens, prime lens, or numerous other options the variety becomes infinite. One has to narrow down the options that best suit the narrative and tone of the film or commercial. This Levi’s commercial was shot by Michel Gondry, with a very specific lens and film stock to encapsulate a period specific piece that had an authentically worn, degraded feel. However, the same director uses very high speed cameras and 35mm film stock to capture a very sleek, action packed futuristic world for Smirnoff vodka.
However, the same director uses very high speed cameras and 35mm film stock to capture a very sleek, action packed futuristic world for Smirnoff vodka.
 By making a very specific and limited decision, he was able to fully transport his audience to a very definitive world and capture the spirit of that place. If he had utilized his limitless choices, he would not have been able to create a visually and tonally unique microcosm.
In very much the same way, there are certain elements that can help put a limitation on the paintbrush of a designer.
By making a very specific and limited decision, he was able to fully transport his audience to a very definitive world and capture the spirit of that place. If he had utilized his limitless choices, he would not have been able to create a visually and tonally unique microcosm.
In very much the same way, there are certain elements that can help put a limitation on the paintbrush of a designer.
Website design limitation
Place a limitation on the color palette that you use. For example, using one solid color and having that juxtaposed against a gray scale can be much more effective in achieving the desired effect (unless the desired effect is to evoke images of Joseph’s Technicolor dream coat). Of course there is no hard and fast rule to this, but using a few, very unique and interesting color palettes will go a long way. In very much the same way, extremely careful deliberation should be exercised when choosing typography. Nothing can quickly derail a well designed website faster than poor typography. Look at some low-fi nineties fan sites and you’ll know exactly how that can happen. Limitations should definitely be placed on the number of fonts being used. The other major brush stroke that should be highly limited should be the number of columns that appear on the website. Too many columns usually detract from the focus of the website and fragment it in a way that makes the browsing experience a bit disjointed and frustrating. Working with certain restrictions and confines may not inhibit creativity, but could actually enhance and funnel the design to be highly effective. Keeping an astute eye on these details will definitely keep a designer on the right path, but we're not out of the woods yet.Putting the pieces together
A revered filmmaker — Krzysztof Kieslowski — once said that, “Editing is the soul of filmmaking.” All the varying elements that served as different building blocks are pieced together to produce a holistic unified presentation. Great film editors take into account each frame when assembling a cut (note there are usually 24 frames in one second). Editing affects everything, from pacing, tone, rhythm and other things you can’t really see but feel. When an editor was told that the viewer was unable to notice the different cuts, he considered that the ultimate compliment. In much the same way, even with all the right elements lined up, if they are not placed together with meticulous care; people may begin to notice the website's inadequacies. Everything must be formatted and placed together to ensure the website is displayed and functions faithfully to its original vision.Conclusion
Filmmaking may seem like a completely different discipline than designing a website, but many intersecting core philosophies, and dedication to the rendering of a visual product provide an interesting insight into the contrasting arts. In many ways commercials and websites are very similar. Being conscientious of your audience and being dedicated to the purpose and function of the website will get you headed in the right direction, while having exceptional and unique content will retain and grow the fan base. Placing limitations and confines on your work can actually prove to be more productive, while piecing together a holistic unified product will lead to an enjoyable viewing experience.Tim Ro
Tim Ro, a filmmaker and photographer who is a tech and design devotee. You can find him at teamro.org
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














