 As businesses continue developing websites to peddle their wares and services, marketers are becoming increasingly aware of the importance of user engagement and user experience.
Creating opportunities for a user to become engaged has led some websites to use gamification techniques to make the site more fun and interactive. Others offer polls, surveys or free eBooks to encourage user interaction. Handheld devices and smartphones are increasingly being used as a portal to the internet, and existing user engagement activities may have to be modified as part of a responsive design.
Whether a redesign or a new design, a mobile-first site offers both challenges and exciting new opportunities for user engagement in mobile site design.
Usability and user engagement in mobile site design have several unique considerations: in addition to the challenge of trying to capture a busy person’s attention in an environment full of distractions, there is the added constraint of the device itself. At the same time, the technological capabilities lead to valuable opportunities to engage the user in innovative ways, an important point in an industry where innovation is a hot commodity.
As businesses continue developing websites to peddle their wares and services, marketers are becoming increasingly aware of the importance of user engagement and user experience.
Creating opportunities for a user to become engaged has led some websites to use gamification techniques to make the site more fun and interactive. Others offer polls, surveys or free eBooks to encourage user interaction. Handheld devices and smartphones are increasingly being used as a portal to the internet, and existing user engagement activities may have to be modified as part of a responsive design.
Whether a redesign or a new design, a mobile-first site offers both challenges and exciting new opportunities for user engagement in mobile site design.
Usability and user engagement in mobile site design have several unique considerations: in addition to the challenge of trying to capture a busy person’s attention in an environment full of distractions, there is the added constraint of the device itself. At the same time, the technological capabilities lead to valuable opportunities to engage the user in innovative ways, an important point in an industry where innovation is a hot commodity.
Remove your desktop-tinted glasses
While some perceive the size of a handheld device as limiting the options for user engagement, this is only the case if user engagement activities are viewed through the lens of being developed for a desktop website. A good designer doesn’t see limits, she simply sees parameters, and a great designer replaces perceived limits with opportunities.Strip it all down for easy scannability
 Engaging the user on a small screen requires simplicity. The idea of online users scanning information rather than reading each word carefully on a desktop or laptop is even truer for mobile users. In order to catch a reader’s attention quickly, mobile site design requires stripping everything down to the essential elements, because you have limited time and space to grab the user’s attention.
Engaging the user on a small screen requires simplicity. The idea of online users scanning information rather than reading each word carefully on a desktop or laptop is even truer for mobile users. In order to catch a reader’s attention quickly, mobile site design requires stripping everything down to the essential elements, because you have limited time and space to grab the user’s attention.
Keep it clean, clear and concise
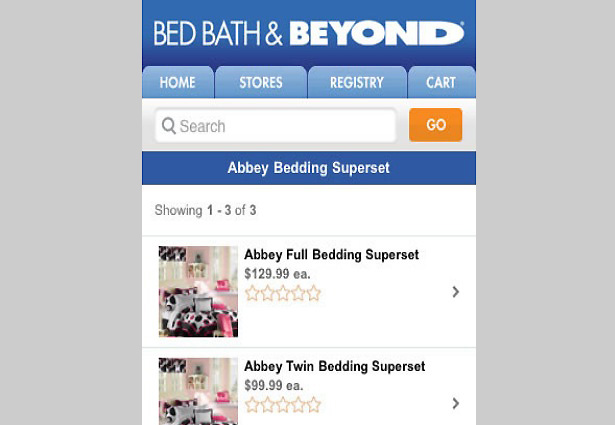
The small amount of screen space on hand-held devices requires site content to be clear and concise. Use whitespace to draw the eye to the key element on the screen. Shorten category names, and keep paragraphs short and sentences succinct. Limit use of graphics as they make download time sluggish and users are often in a hurry. Mobile users are busy, multi-tasking and impatient. They are likely on the move, and may be searching for something in the neighborhood – a café or a women’s boutique. Perhaps they want to be entertained, or they are taking a break or waiting in line and they are bored. Some may use their phones to perform a task they will do again and again, such as looking up banking activity or paying a bill. Anticipate what their main task is, and make the element to complete the task front and center on the page.Simple call to action and elements
 Think about why the user is on the site and on that particular page. Answer their question, and then take the opportunity to interact with the reader with a simple call to action. What action do you want them to take? Leave a comment, call to book a reservation or appointment or vote in a survey for the chance to win a prize?
Make it easy for them by placing elements carefully on the page, and remember users are only equipped with fingers and thumbs, not mice. Fingers and thumbs aren’t as well-behaved as prim little mouse clicks, and they are also much fatter, so adjust your element size accordingly. Don’t leave the owner of the wayward fingers and renegade thumbs hanging, either, wondering whether they tapped or not. A good practice in mobile site design is to include interaction feedback on every gesture. Let the user know what’s going on in one or two words (e.g. still loading) or with an icon.
Think about why the user is on the site and on that particular page. Answer their question, and then take the opportunity to interact with the reader with a simple call to action. What action do you want them to take? Leave a comment, call to book a reservation or appointment or vote in a survey for the chance to win a prize?
Make it easy for them by placing elements carefully on the page, and remember users are only equipped with fingers and thumbs, not mice. Fingers and thumbs aren’t as well-behaved as prim little mouse clicks, and they are also much fatter, so adjust your element size accordingly. Don’t leave the owner of the wayward fingers and renegade thumbs hanging, either, wondering whether they tapped or not. A good practice in mobile site design is to include interaction feedback on every gesture. Let the user know what’s going on in one or two words (e.g. still loading) or with an icon.
Shallow navigation is beautiful
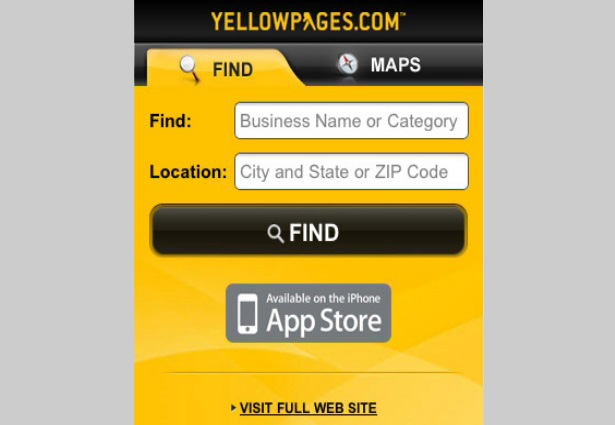
Mobile users have even less patience than traditional online users, and they want to find the information they require immediately. Remember, they may be walking, on a crowded bus or subway and carrying a briefcase or knapsack. While the rules of user engagement suggest getting your users to spend more time on your site, one-handed searching and scrolling through drop-down menus is only going to irritate your user and prompt them to find a site that is easier to navigate with their handheld device. Keep navigation simple and shallow, and ensure all information is accessible in as few clicks as possible — four or less — though the answer to the question the user is most likely to have should be right on the landing page itself. Review site analytics to find the search queries most users key in for each page, and display that information prominently on the page.
Keep navigation simple and shallow, and ensure all information is accessible in as few clicks as possible — four or less — though the answer to the question the user is most likely to have should be right on the landing page itself. Review site analytics to find the search queries most users key in for each page, and display that information prominently on the page.
Give an answer and take an email address
Once the site answers the immediate question, a good way to engage users who require more information is to offer it as an email or as a text message, or to update the user with text alerts. The user must provide an email address or phone number to facilitate future communication. This encourages interaction but also keeps it brief, as mobile screens aren’t great for filling out long forms that require a lot of information. Always be on the lookout for new ways to engage your mobile website users. Study the navigation of mobile sites and review analytics to see which pages users are leaving from most often, and spending the least amount of time on. These pages are targets for engagement activities as they will keep the user on the page longer.Capitalize on mobile capabilities
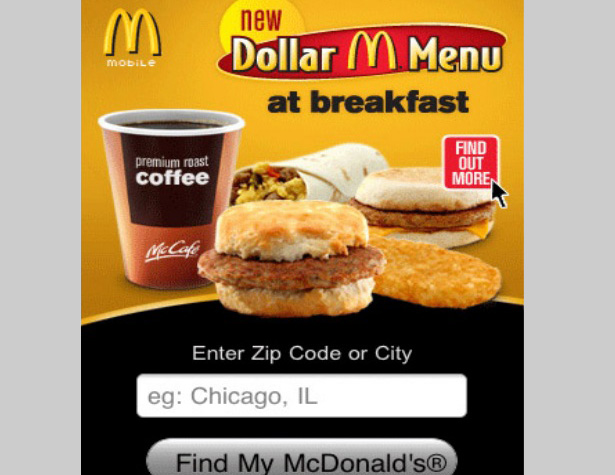
One of the exciting things about mobile site design is the new opportunity to engage the user due to the extra capabilities of devices. The camera, compass, accelerometer, GPS and phone functionality make it easier to identify the customer’s location. These allow designers to customize the user experience in real-time, keeping their attention for a longer period of time and enhancing their user experience through augmented reality features for information-based websites or user-targeted promotions for business websites. Location-based search functions can find the chain restaurant location closest to the user and let them know how long the wait is for a table. Click-to-call buttons can be used to book reservations with one finger-tap. In addition to location-based searches, picture taking with mobile devices is a popular activity with mobile users who then upload the images directly to social media sites such as Facebook, Twitter and Pinterest. QR scanning for giveaways, coupons or even to provide more details on an item are other popular ways to utilize mobile capabilities. Prompting users to upload their images directly to a merchant social media account opens two-way communication and further engages the user.The wild world of mobile user engagement
The traditional marketing technique of enticing a customer to remain in a store as long as possible to increase sales is also true of websites, and the basis for user engagement and user experience, as we know them. The more appealing the environment, the more likely a consumer will want to look around, try on the merchandize or take it for a test-run, and the more likely it is they will buy something. Making that environment appealing on a mobile screen is a very new area of web design: mobile user engagement. User engagement is part psychology, part data analysis and sometimes just plain old trial-and-error. Just as web designers, developers and marketing departments are getting the gist of what engages users and makes them want to visit websites, the surging popularity of mobile devices has the potential to take user engagement into uncharted territories. Data about target markets and customer patterns that previously cost companies thousands of dollars to obtain through focus groups or surveys is now available by simply studying the site analytics for mobile browsers. The world is in the midst of another communication shift as mobile technology changes the way many of us communicate and do business. The opportunity to provide and obtain highly customized information anywhere and at any time is unprecedented. Many businesses are just starting to realize this, creating a demand for mobile-first designers, and those who are quick to create innovative mobile-specific user engagement techniques will be well-positioned for the increased demand as mobile sites become must-haves for businesses large and small.Sarita Harbour
Sarita Harbour is a freelance writer from Ontario, Canada. Follow Sarita on Twitter @avamummy or visit harbouronlinewritingservices.com
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














