 The web design field has gone through immense advancements and in some cases overhauls over the last decade. These advancements have undoubtedly introduced new technologies and innovations in order to make online consumer experience more pleasurable. However, they have also brought about new challenges as well, especially when it comes to mobile sites.
The web design field has gone through immense advancements and in some cases overhauls over the last decade. These advancements have undoubtedly introduced new technologies and innovations in order to make online consumer experience more pleasurable. However, they have also brought about new challenges as well, especially when it comes to mobile sites.
Ever since e-commerce websites went mobile, the playing field changed beyond recognition. New rules were made. Older ones were rewritten. And in some cases, traditional design approaches were abandoned altogether in favor of new versatile web design practices. These practices had one thing in common, to make mobile sites more responsive.
Today we'll look at best practices for mobile e-commerce sites that new start-ups and even SMBs involved in e-commerce should pay attention to. These field-tested strategies essential for any designer working in this field.
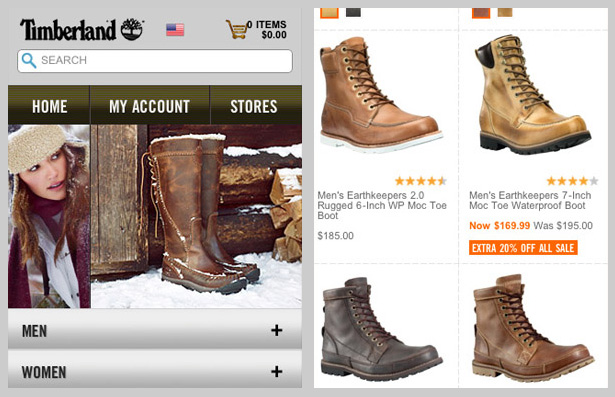
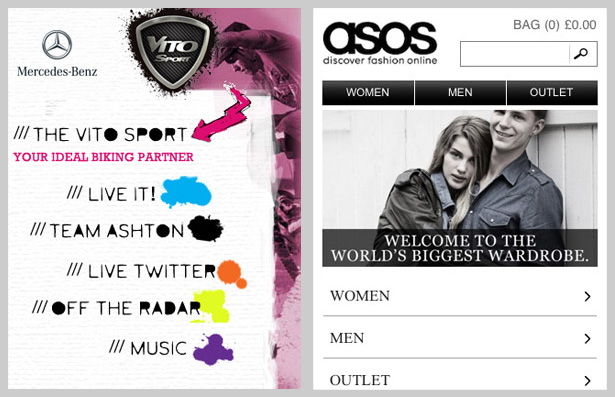
1. Make the search box easy to find
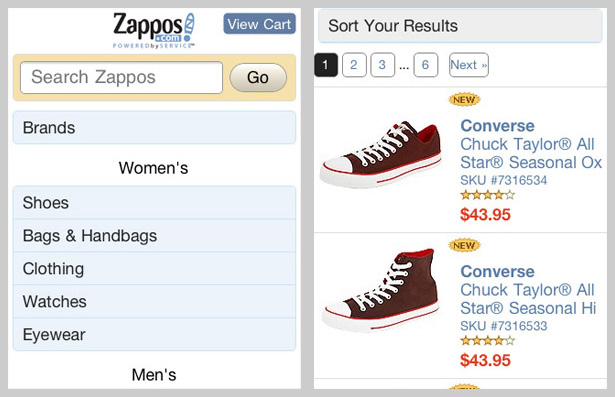
Being a smartphone user myself, one of the first things I observed while browsing online was my constant dependency on the search box. This is something that designers should keep in mind when designing mobile e-commerce websites. There is a big difference between surfing on a PC and on a smartphone or tablet. Since there is very little room for navigation, the search box essentially becomes the epicenter of internet browsing. It needs to be placed in a clearly visible place (generally top center) and it should be highlighted and given prominence. In fact, in an effort to make the user experience more pleasurable, the search box should be on every page so viewers don’t have to head back to the main page to start a new search.

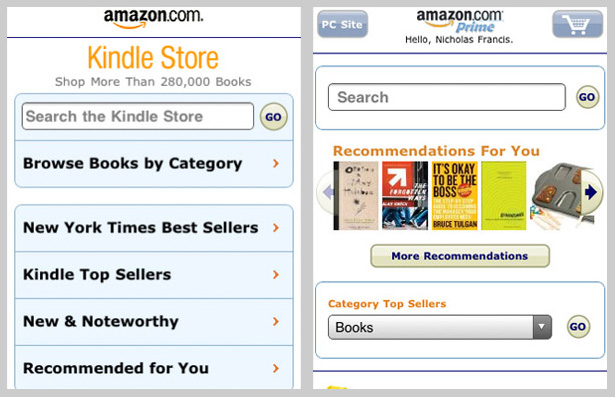
Amazon.com is a good example to illustrate this point. One of the most well known commercial entities in existence today, Amazon.com is also one of the world’s most visited websites. If you look at the website’s mobile version, you will find that it is virtually impossible to browse products unless it gets featured on the main page as the hot seller. To compensate for that, Amazon has placed a search box at the very top of every page to assist customers in navigation.
2. Add social media to your site
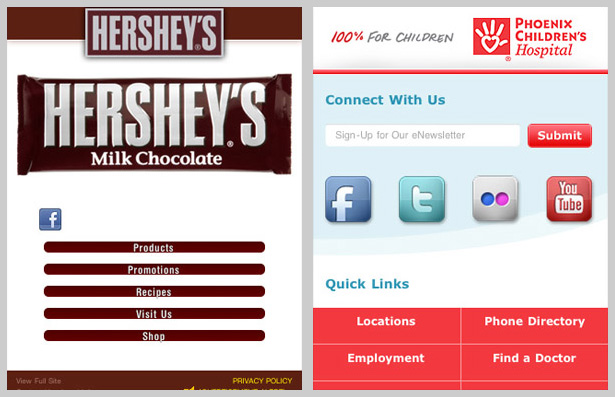
We all know that this is the era of social media; hundreds of millions of people are sharing content, ideas and experiences with the world every day. With that being said, social media should be an integral component of any mobile e-commerce site regardless of industry. Survey after survey has shown that if people have a pleasurable online experience, they will share it through their mobile devices. This includes product reviews, recommendations or comments in general about a service or overall experience. This is highly valuable feedback that companies should seek out and display on their site wherever possible. It also factors into Search Engine Optimization (SEO) as search engines consider user experience and product ratings when displaying results in the search listings.

Facebook and Twitter are a given. Google Plus has recently come into the spotlight courtesy of Google’s influence and then let’s not forget Pinterest, currently the fastest growing social media platform in the world. These are all platforms to establish and solidify company web presence.
3. Establish a flexible foundation
We’re not just talking about flexible screen resolutions, although it's true that there are simply way too many devices nowadays that can access the internet. Just a decade ago it was primarily PCs, Macs and laptops. Now you have to add smart TVs, smartphones, tablets, and net-books into the mix; all capable to displaying multiple resolutions with rotating horizontal/vertical text. Designers simply cannot factor in all the devices and go about creating multiple versions of the same website.
Use fluid grids and flexible layouts
Instead of focusing on the device, the smart way forward is to focus on the web browser and make use of its capabilities. Creating a fluid grid and flexible layout is an amazing way to creating a responsive website design. In a nutshell, it is the ability of the website to change its appearance based on the screen resolution of the device that is accessing it. Fluid grids can resize and reposition content as the screen width changes. There are many tools that can assists designers in creating a these grids. Golden Grid System and Simple Grid are a few examples. Tiny Fluid Grid is another good one.
The same applies to images. As the columns resize, images should resize along with them to accommodate the relevant content and improve readability. Images can be dynamically cropped to only show the most important elements or be resized completely for the most desirable results.

This is a revolutionary approach that is being eagerly adopted by millions of e-commerce businesses worldwide. However this is not an easy task to pull off. Complex websites that use a three to four column approach in their design architecture will require more work to fully transition the website.
Mobile driven customer service
There is no denying the importance of quality customer service whether it’s in person or over the phone. Over the years, online customer service has also been gaining steady prominence and many companies smartly implemented this strategy into their business infrastructure. Zappos was one of the first companies to truly exploit the benefits of this approach, delivering top-notch customer service via Twitter. Many companies followed suit.

Today more and more customers want to connect via the internet and engage in real time conversations. This has resulted in the demand for mobile driven customer service because of its instantaneous interaction and amazing results. For an e-commerce website to be successful it needs both strong products and strong interaction and if leveraged correctly, mobile driven customer service can be the brand differentiator between a failed product and a house hold commodity. Just look at where Zappos is today because of it!
Always be ready for change
It is the way of the tech world. What’s in demand today can be completely obsolete tomorrow. Designers and e-commerce companies need to be in an ever-ready state of alert regarding shifting market trends especially those pertaining to mobile devices. On average, a consumer changes his or her mobile every two years. This means that mobile platforms in different geographical locations will be rapidly be changing every couple of years. Retailers need to be aware of this and closely monitor the situation to seek out not just new opportunities but also threats to the current system.
The mobile internet has now become a phenomenon and there will always be more that e-commerce websites can and should be doing in order to better market themselves. However, the above mentioned practices standout because of their immense potential and long proven track record to deliver immediate positive results.
Mobile commerce and ROI
Mobile commerce does not often get the attention it deserves from consumers, mainly because companies still focus on traditional mediums to display their website. However recent surveys have shown that the number of mobile internet users is growing at an astounding rate and it won’t be long before they are neck and neck with PC’s and laptops. Furthermore, in-depth cases studies done on multiple companies have safely concluded that mobile commerce plays a key positive role in a company’s return on investment (ROI).

To illustrate this point, consider the following:
- eBay’s iPhone application alone generated $400 million dollars in sales in 2010
- Intuit sales grew 30% immediately after the company introduced mobile tax products in 2010
- One out of every 10 Smartphone users listens to Pandora on a daily basis, contributing to the company’s massive growth and authority in the music marketplace
It’s a no brainer that mobile commerce can significantly impact a company’s revenue, its brand and its overall authority in today’s competitive market as the trend setter for others to follow. It does require a fair bit of investment; but the return on that investment is substantial and combined with rock solid competent e-commerce practices like the ones mentioned here, it is the perfect recipe for success for any e-commerce website.
Do you shop from your mobile device? Have you developed a mobile e-commerce site, what challenges did you face and how did you overcome them? Let us know in the comments.














