6 free mobile device emulators for testing your site

 The percentage of all web usage that comes from smartphones and other mobile devices is growing, and it won’t be long before mobile internet users overtake desktop and laptop users in terms of web traffic. So it’s a cardinal sin to ignore mobile users when you’re developing a website.
The percentage of all web usage that comes from smartphones and other mobile devices is growing, and it won’t be long before mobile internet users overtake desktop and laptop users in terms of web traffic. So it’s a cardinal sin to ignore mobile users when you’re developing a website.
One of the most important things you can do to make a website mobile-friendly is to test it on multiple smartphone and tablet platforms. Luckily, mobile emulators make it easy to do this.
A mobile phone emulator lets you check the responsiveness and functionality of the website across different mobile platforms, such as iPhone, iPad, Android and BlackBerry, without actually having the devices in hand. Mobile emulators can help you pinpoint problems and issues with the website and allow you to take corrective measures to make the website visually appealing and functional on mobile devices.
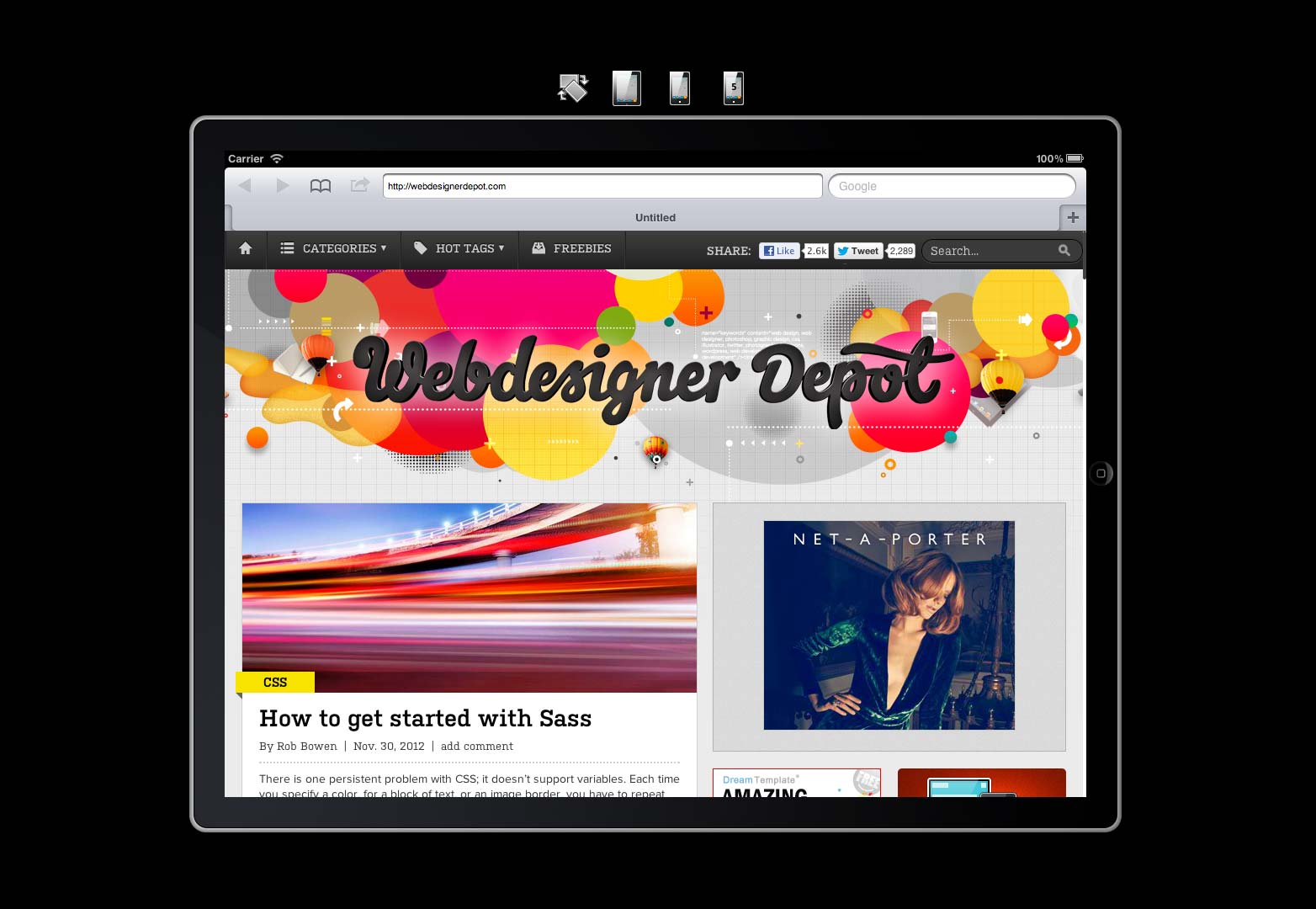
iPad Peek
To ensure your website is compatible with the most acclaimed tablet on the market, you can try it out on iPad Peek.
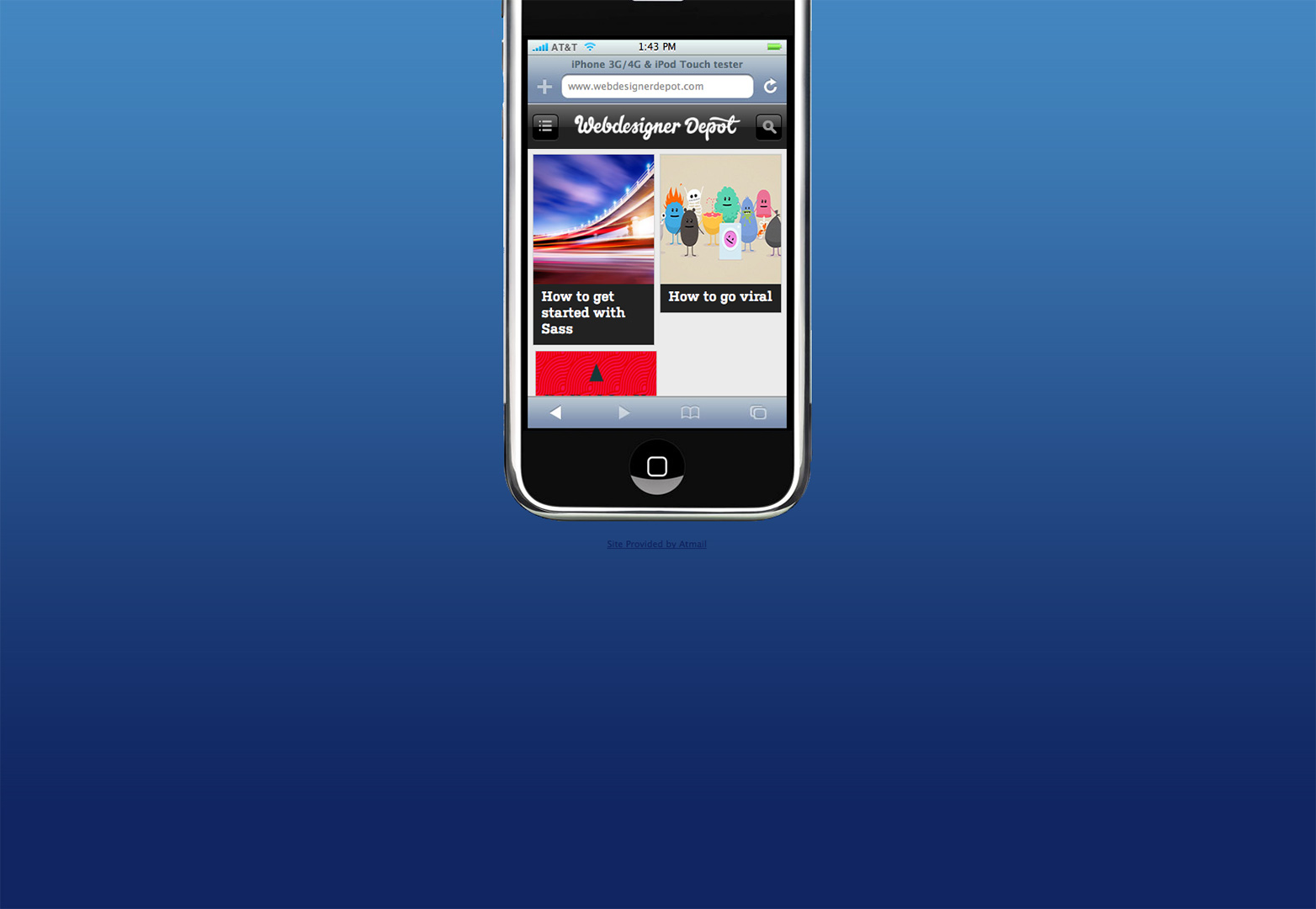
iPhone Tester
As the name suggests, iPhone Tester is one of the most popular mobile emulators for iPhones. All you need to do is enter the URL of your website into the search box and you’ll see a real-time preview of how it appears on an iPhone 3G/4/4S.
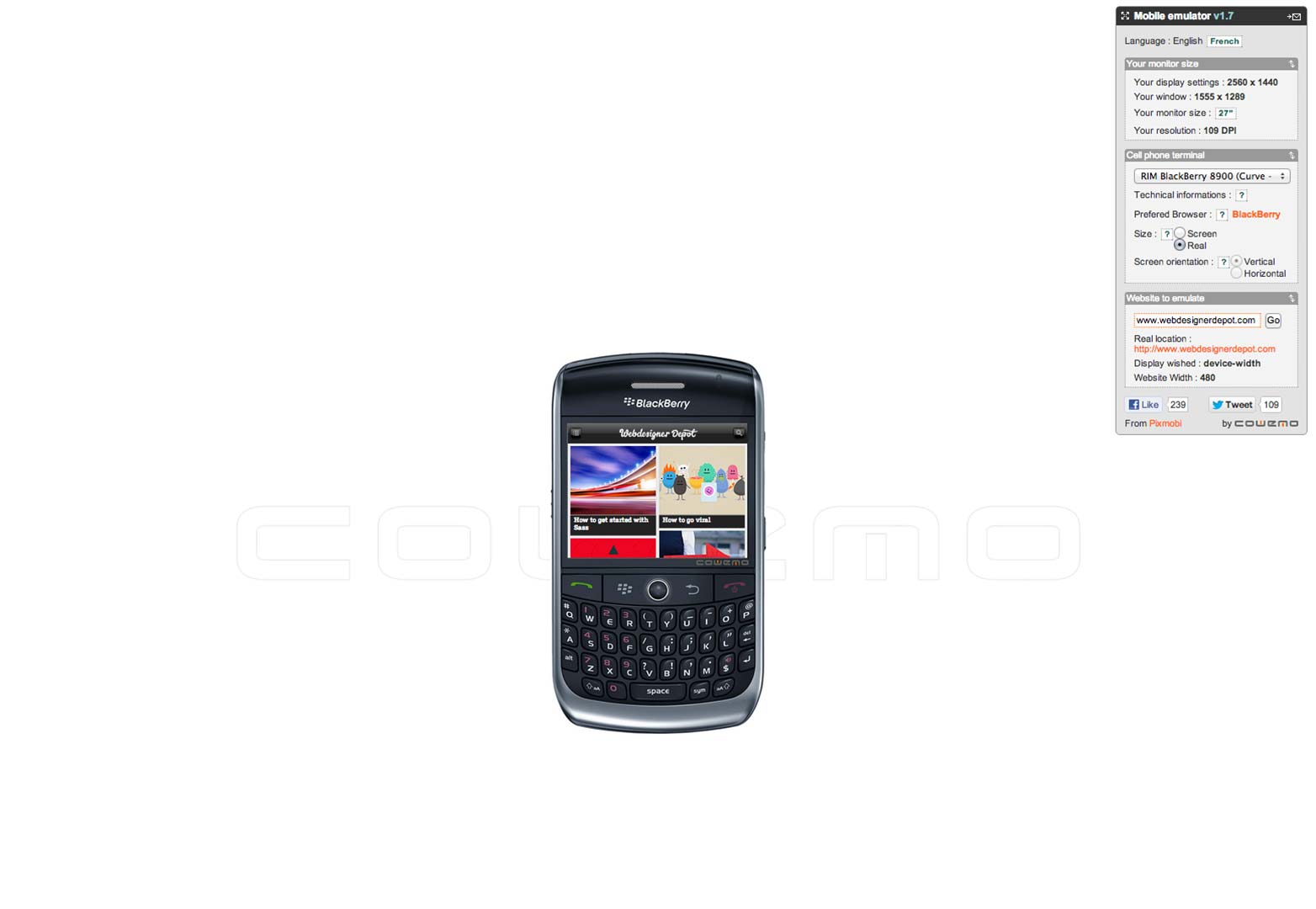
Mobile Phone Emulator
Mobile Phone Emulator is one of the most popular mobile phone emulators. The greatest advantage with this tool is that it includes a large number of mobile platforms, including Samsung, iPhone, BlackBerry etc.
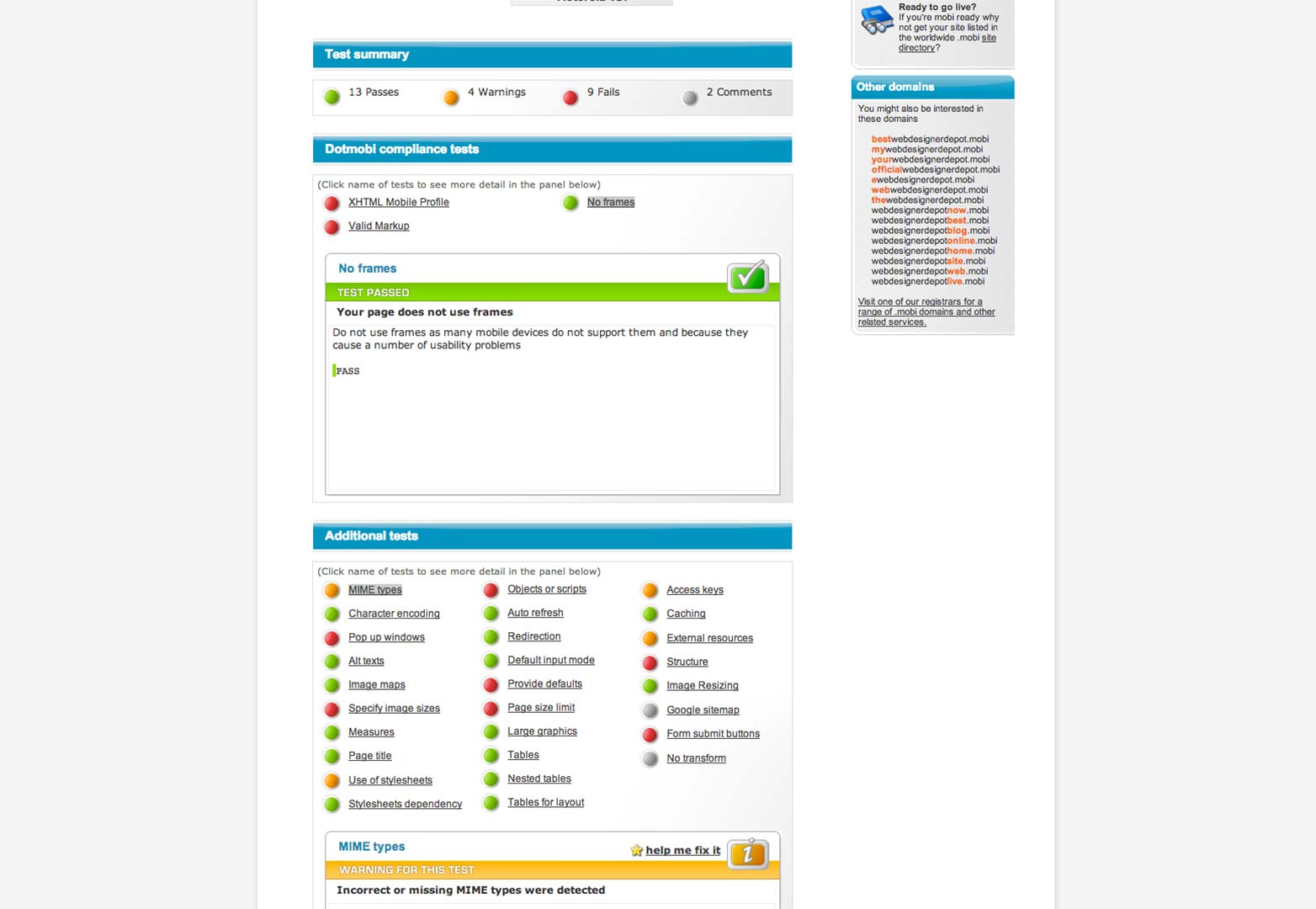
MobiReady
Similar to Gomez, MobiReady also checks many other parameters, such as dotMobi compliance and W3C mobile compliance, offering detailed error reports. It also has a comprehensive code checker.
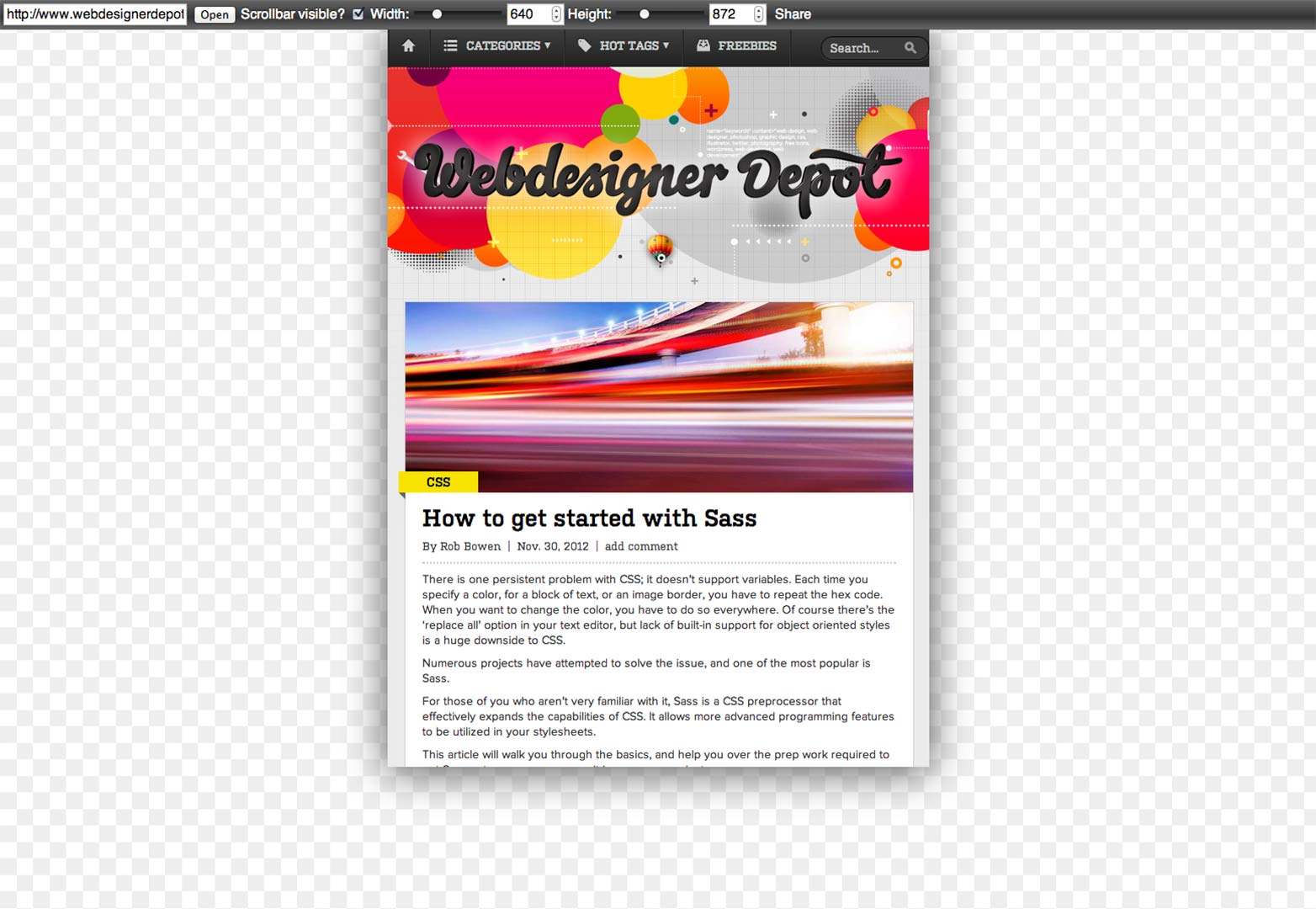
Responsivepx
Responsivepx helps in checking out the responsiveness of your web design. You can check the appearance and the functionality of your website across different devices and screen sizes.
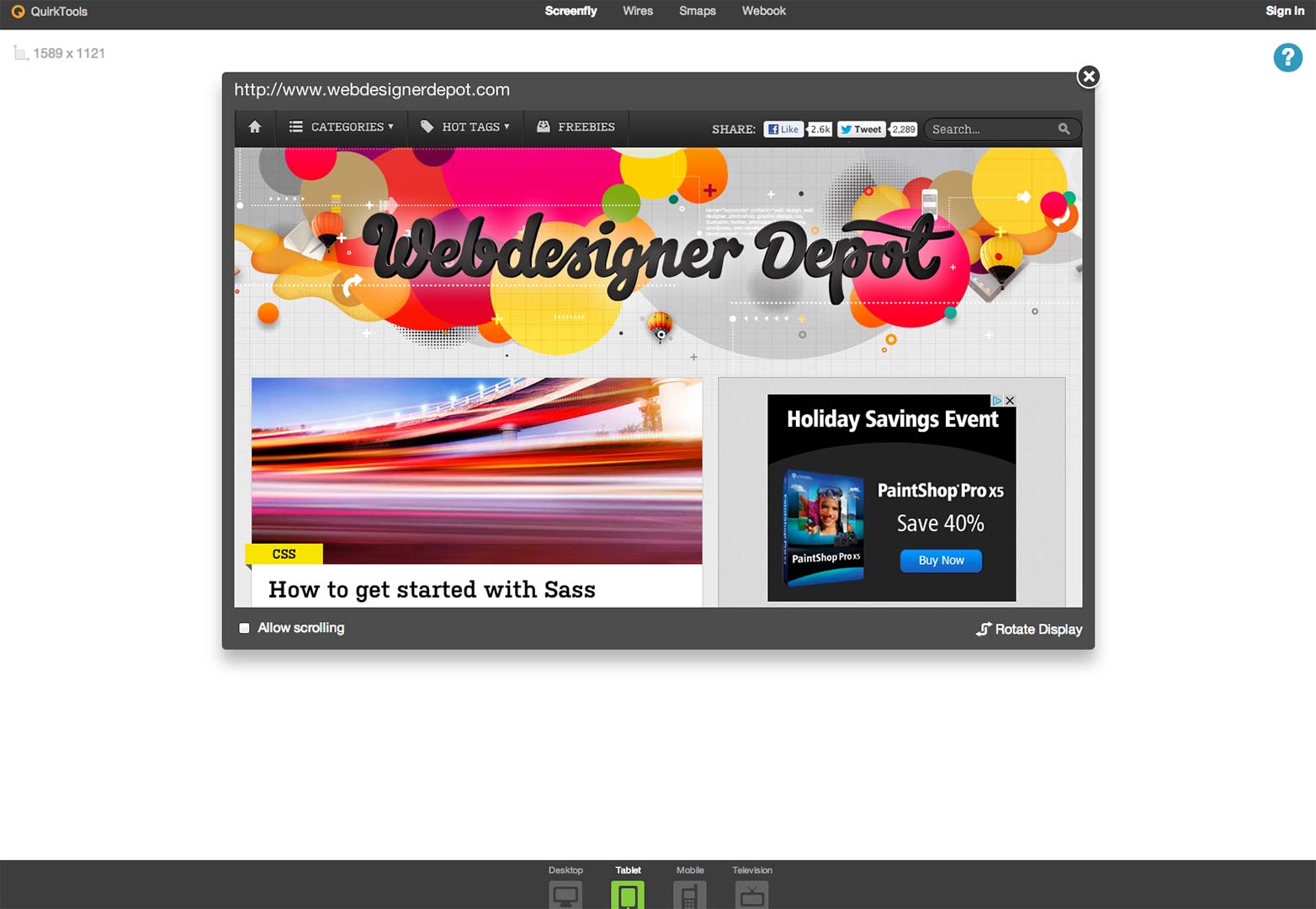
Screenfly
Screenfly is a must-use emulation tool because of its wide coverage of platforms. You can customize it the way you would like to test your website under various categories.
All of these mobile emulators provide free feedback, and it’s extremely easy to test your website using them. The future of the web is mobile, and you can’t afford to forget smartphone platforms when you’re building a website you want your entire audience to be able to access.
What steps do you take to test your sites for mobile usage? Have we missed your favourite resource here? Let us know in the comments.
Featured image/thumbnail, mobile internet image via Shutterstock.