
 There is one persistent problem with CSS; it doesn't support variables. Each time you specify a color, for a block of text, or an image border, you have to repeat the hex code. When you want to change the color, you have to do so everywhere. Of course there's the 'replace all' option in your text editor, but lack of built-in support for object oriented styles is a huge downside to CSS.
There is one persistent problem with CSS; it doesn't support variables. Each time you specify a color, for a block of text, or an image border, you have to repeat the hex code. When you want to change the color, you have to do so everywhere. Of course there's the 'replace all' option in your text editor, but lack of built-in support for object oriented styles is a huge downside to CSS.
Numerous projects have attempted to solve the issue, and one of the most popular is Sass.
For those of you who aren't very familiar with it, Sass is a CSS preprocessor that effectively expands the capabilities of CSS. It allows more advanced programming features to be utilized in your stylesheets.
This article will walk you through the basics, and help you over the prep work required to get Sass set up, so you can use it in your own projects.
Sass features
The Sass website describes the language as follows:
Sass is a meta-language on top of CSS that's used to describe the style of a document cleanly and structurally, with more power than flat CSS allows. Sass both provides a simpler, more elegant syntax for CSS and implements various features that are useful for creating manageable stylesheets.
You might be asking yourself exactly why you should take the time to learn this all new language to style your website designs? The answer lies below in this short list of fantastic features that Sass carries with it and brings to the table. Or more correctly, to the sheets.
- Nesting a feature that allows you to nest child selectors within the parent selector or to nest properties, thereby saving yourself a lot of repetition and headache.
- Variables this feature allows you to establish pre-set custom variables (such as colors and numbers) to use throughout your stylesheet which makes going through and making changes an absolute breeze.
- Operations and functions simplifies the mathematics that tend to come with CSS styling, allowing you to easily compute the size and/or color of an element in your stylesheet without having to correctly calculate them yourself.
- Mixins this is a huge time and space saving feature that allows you to continuously re-use entire blocks from within the stylesheet without the usual hassle of a lot of copying and pasting of the code.
- Arguments this is where Sass really shines, by implementing lists of variables that are assigned a value each time a mixin is used this feature can really extend the power of your mixins.
With these features' combined power, Sass totally raises the bar with regards to styling your website design. Adding a new layer of functionality that is definitely worth your while to look into.
After all, as designers we are always looking for solutions that will expand on the effectiveness of our work. And Sass is a one that simultaneously simplifies the process for us as well. What more could you ask for?
The cons
Naturally, it is not all upside. Even within its own evolution from original Sass to SCSS (Sassy CSS) some of the unnecessary clutter that gave it so much appeal — freeing designers up from the dreaded missing semicolon or bracket — was added back in to appease some members of the community.
- Not the standard which may not matter to some, but that does hold weight with many in the community looking for solutions that they can fully implement and manage, and with lack of acceptance comes a lack of dedicated resources.
- Not necessarily team friendly which is actually a spill-over from Sass not being standard and used widely within the community. Working on a team where everyone has to be able to access and manipulate the code is problematic if you're using Sass.
- If your code's unclean it will be seen meaning that if you end up with a bunch of mess in the backend, don't expect the output to be clean and conceal it for you (here the nesting feature can actually work against you if you use too much heavy grouping when translated).
- Not too beginner friendly you have to be familiar with coding CSS already to be able to manage Sass. Jumping straight in without a rudimentary understanding of CSS will only lead to problems.
Now that the scales have been balanced, you can make a more informed decision on whether or not Sass is for you. If we've piqued your curiosity, then get ready to get Sassy.
Installing Sass
The first thing you should know about Sass is that you're going to need to use the command line.
Linux users have the leg up here, as they're likely intimately familiar with their command line. Windows and OSX users may not be as lucky. If you need help getting started, check out either the OSX Command Prompt Guide or the Windows Command Prompt Guide
Before you can install and run Sass, you'll need to make sure you have Ruby installed. Windows tends not to have Ruby preinstalled so you will need to install Ruby using the windows installer. If you're a Linux user, access your command line and install both Ruby and Ruby Gems. If you're running OSX you get a break here since Ruby comes preinstalled.
Now that you understand your command line and have Ruby installed, you're finally ready to install Sass.
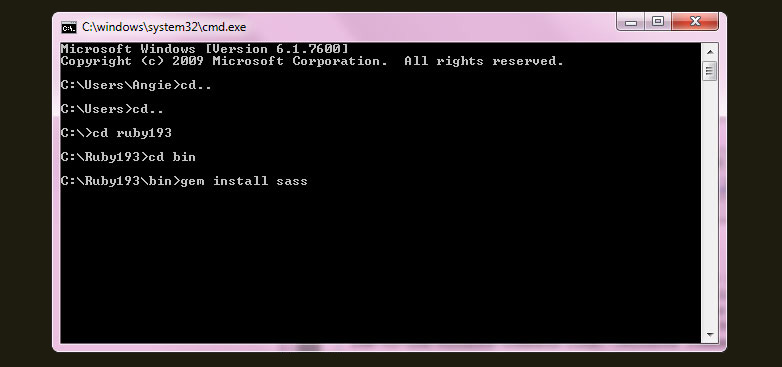
- Open your command line
- Navigate to your Ruby bin folder
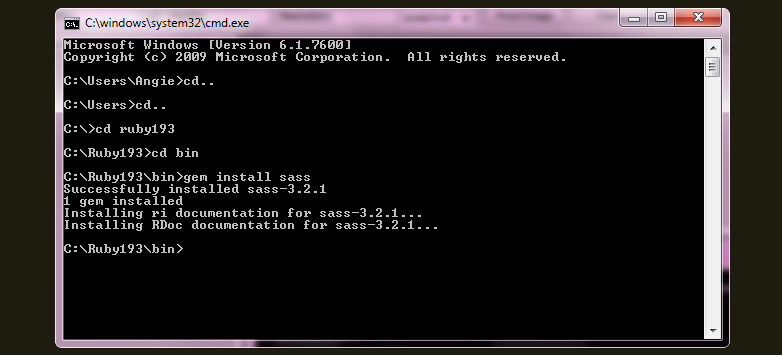
- Enter "gem install sass"

That's it! Sass is installed, you're ready to go.

Using Sass
Now we'll create an extremely simple sample stylesheet which will give you an idea of how Sass works and how to use it.
Using your preferred text editor create a file titled "test.scss"
Enter just a bit of simple styling such as:
.black {
color: #000;
}
To make sure Sass is working as it should be, open your command line and navigate to the folder containing your test file. Enter "sass test.scss" and the output should be what's in the css file.

You may get the error 'sass' is not recognized as an internal or external command... If this happens you probably need to add a path to your Ruby bin file. To do this go to your Control Panel > System > Advanced > Environment Variables. Click add. The variable name will be path and the variable value will be the address of your ruby bin folder (c:\Ruby###\bin)
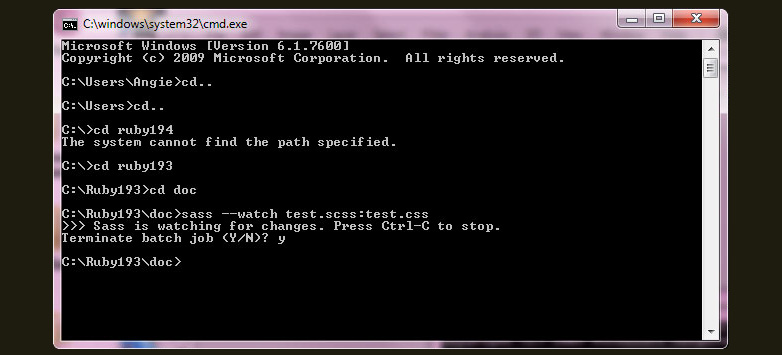
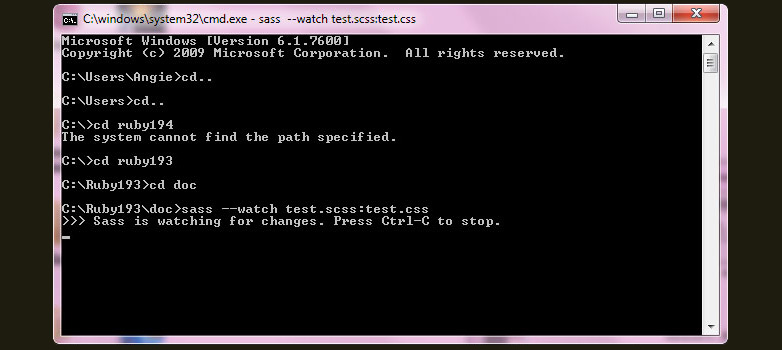
Translate the Sass file into a CSS file so that when you change the test.scss file, test.css will update automatically. Do this by entering the following into your command line.
sass --watch test.scss:test.css

You can also watch entire folders using the following.
sass --watch stylesheets/sass:stylesheets/css
Syntax
Original Sass uses the .sass extension and offers a clean, easy to read format that uses no brackets or semicolons and is instead whitespace sensitive. This was the original version of Sass and will never be depreciated even though Sass has moved on to SCSS (which keeps the traditional look of CSS, encouraging better nesting and is more recognizable and accepted when working in a team).
Original Sass looks like this:
.black
color: #000
As we've already seen, SCSS looks like this:
.black {
color: #000;
}
There is no right or wrong answer on which you should use. Both offer their advantages and disadvantages. I suggest trying each and seeing which one feels right for you.
Conclusion
In the end, it is undeniable that Sass is a powerful tool, and as with all burgeoning technologies, the more people in the community that explore and use it, the more likely it is that it will grow and blossom.
Are you a Sass or SCSS user? What do you think about the possibilities Sass offers? Let us know in the comment section below.
Featured image and thumbnail, streamlined image via Shutterstock














