 …now it looks as if it's here to stay.
…now it looks as if it's here to stay.
Having been introduced as part of the Windows 8 operating system launch last month, Internet Explorer 10 has just been released for Windows 7.
Rapid uptake is expected; IE9 is a very good browser, its popularity halted the decline of the brand that had been under siege from both Chrome and Firefox. IE10 builds on that resurgence by improving both speed and standards-compliance.
A study by New Relic posted last week found that whilst Chrome is, as expected, the fastest browser on MacOS, it is in fact IE that is the fastest performing on Windows.
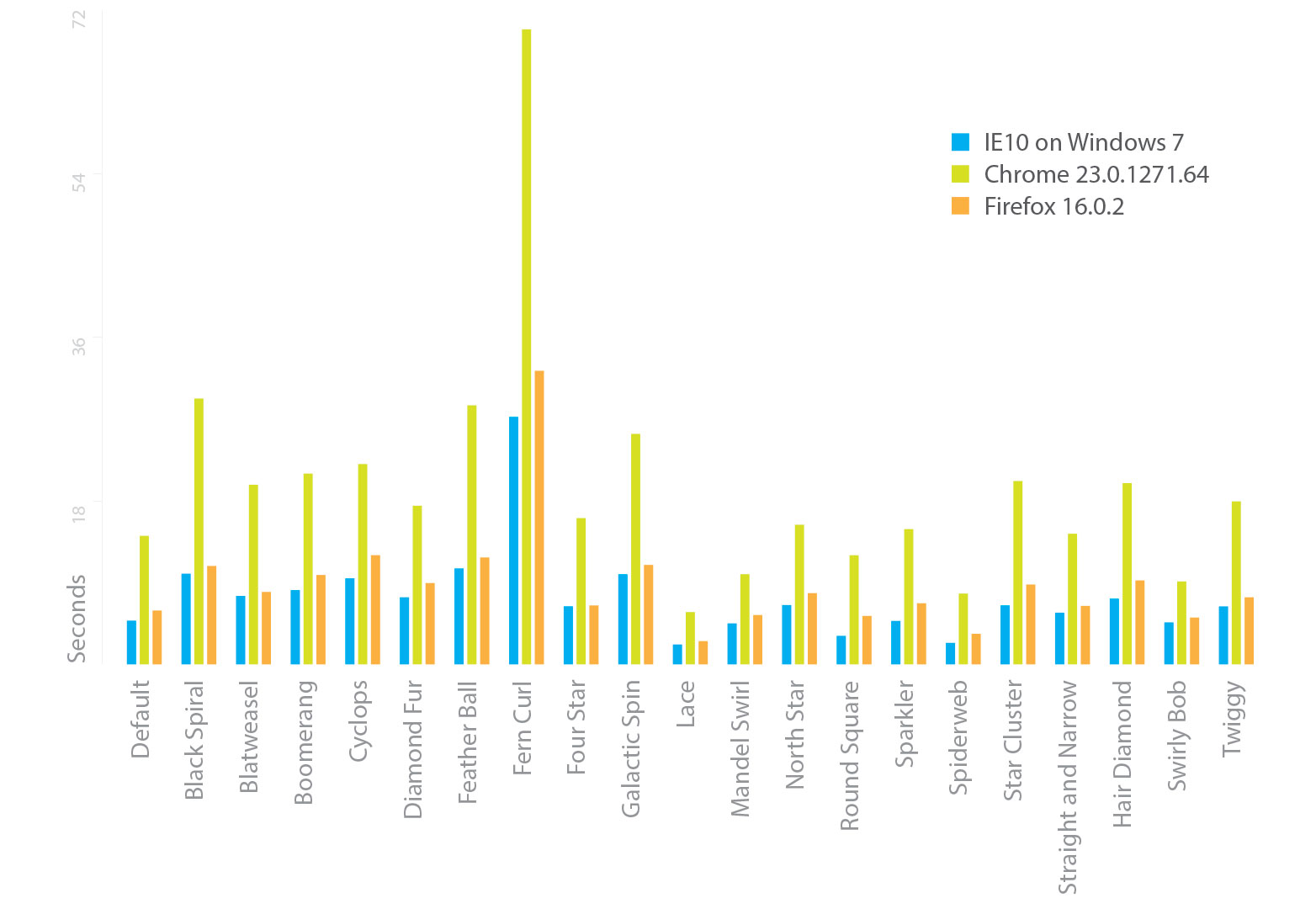
Microsoft have sought to underline the high-performance of IE compared to both Chrome and Firefox by publishing a study of the speed at which the browsers are able to render Mandelbrot designs. In all cases IE is faster than both rivals; substantially faster than Chrome in most cases.
Naturally you would expect a company to promote its own products favorably, but an area that Microsoft can’t hyperbolize is the level of support for HTML5 and CSS3.
Back in the first decade of this century the oft-referenced 'browser wars' saw Internet Explorer introduce all kinds of bells and whistles unsupported by other manufacturers. The feeling amongst developers was that Microsoft was seeking to dictate standards; the distrust of IE has remained ever since. However, IE9 took significant steps towards proper implementation of W3C standards for HTML5 and CSS3 and IE10 continues where it left off.
HTML5 features including the input placeholder attribute, session history management, classList, async attribute, form validation, progress bar, meter bar and datalist element are all supported; which brings IE10 inline with current offerings from Webkit and Mozilla.
CSS3 support is even more comprehensive:
- CSS3 text-shadows are now supported, as they are by Mozilla and Webkit.
- Bringing IE10 into line with Firefox both gradients and repeating gradients are included; a vendor prefix is required to make them work in Webkit browsers.
- CSS3 animation, transforms (including 3D transforms) and transitions are all supported; support is also available in Firefox but Webkit still requires vendor prefixes.
- Multiple column layouts are fully supported, as are font feature settings; there is only partial support for these features on Mozilla and Webkit browsers, where vendor prefixes are required.
- Box-sizing is supported, as it is on Webkit; Firefox requires a vendor prefix.
- Viewport units are now fully supported as they are in Webkit, Firefox offers no support.
- Hyphenation is available using the vendor prefix; it’s also available using vendor prefixes in Firefox and Safari, although not in Chrome.
- There is vendor-prefixed support for grid layouts and regions; however, with no support in Webkit or Mozilla it’s unlikely developers will feel comfortable using these features.
The interesting aspect of Microsoft’s approach is that they have, as far as possible, introduced support for CSS3 features without relying on vendor prefixes. In this respect Internet Explorer 10 offers more support for CSS3 (about 75%) than any other browser — both Webkit and Mozilla offer greater support only in conjunction with browser prefixes.
The emergence of Internet Explorer as a powerful force for the adoption of web standards is likely to confuse and confound many developers who have prior-history with the browser. However, the performance, security, and feature support that Microsoft have built in seem certain to ensure it has a bright future; perhaps even the potential to reclaim its long-lost crown.
Do you have a pathological hatred of Internet Explorer? Can the latest incarnation win you over? Let us know in the comments.
Featured image/thumbnail includes, crown image via Shutterstock
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.