Every once in a while we all run out of ideas. It's a stressful and frustrating experience. And it's no coincidence that it often comes at the end of a long working week.
Every once in a while we all run out of ideas. It's a stressful and frustrating experience. And it's no coincidence that it often comes at the end of a long working week.
However, Friday is a great day to finish up projects, draw in new inspiration and let those ideas percolate over the weekend in time for a productive start to the following week.
So to help you finish up this week's work and prepare for next week's, we've put together a list of great freebies. Most are aimed at designers and developers, but there's plenty here for bloggers too.
So dip in, get reinspired, and let's get the week finished off in style.
PSD box e-cover
Promoting a product might be the most important part of the selling process. So for your next promo this PSD e-cover could be the answer you're looking for.
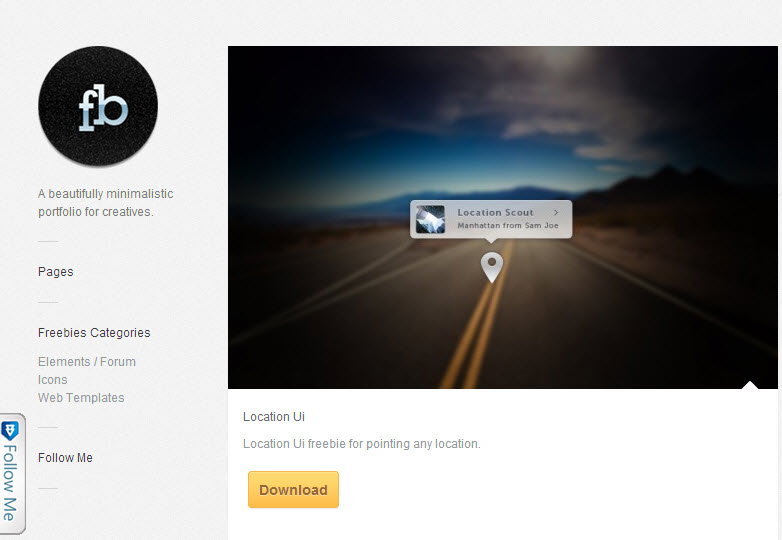
PSD location UI
In a world where finding someone or something has become an easy task thanks to GPS technology, the next step is not how to locate anything but how to show that location. For those building GPS based apps here is a PSD to inspire you.
PSD switcher
The simple functionality of a switch can be pretty useful in humanizing an interface. So this PSD might be what you're looking for.
Minimalist icons
Minimalist icons are always useful when space is a little limited. This is a great free set.
CSS3 progress bar with jQuery
Progress bars give the user a visual reference of how much of an action has been completed. This great example could be perfect for your next project.
CSS3 UI navigation bar
Navigation is as important as your content. This well designed nav bar is great for letting users know where there are on your site.
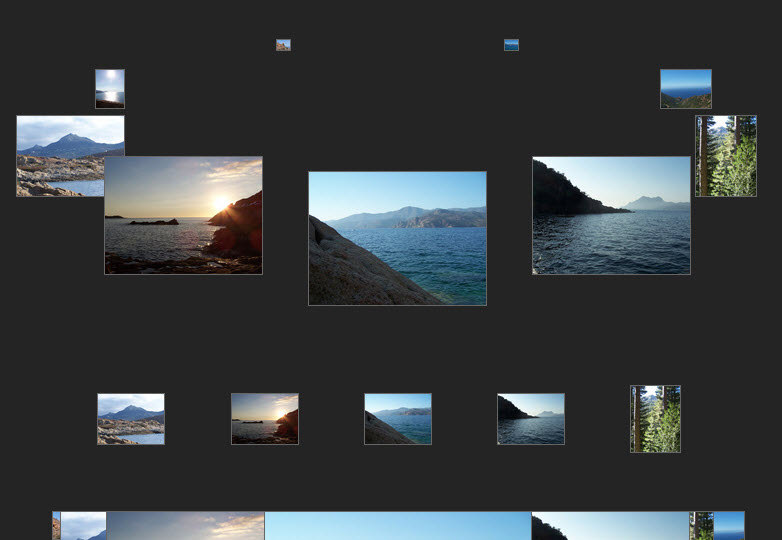
Flow: jQuery plugin to create carousels
This jQuery plugin will let you show carousels in pretty different ways, besides the classic style. Styles like a circular carousel and a vertical one are included.
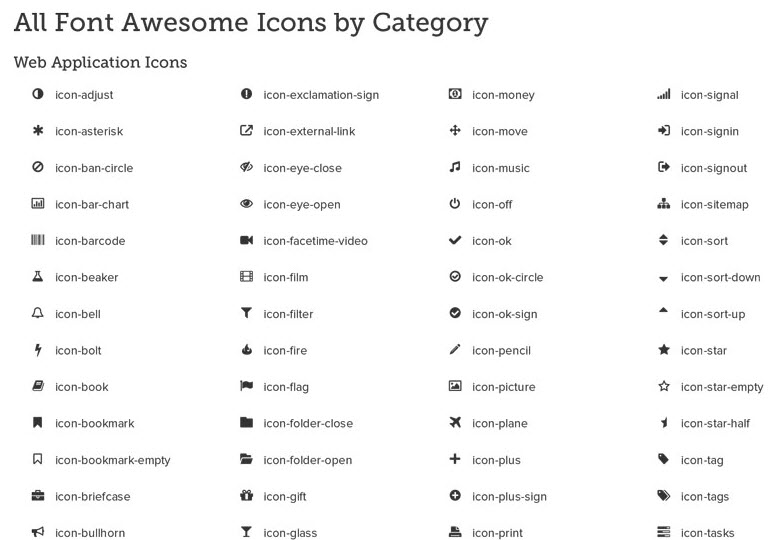
Awesome icons for WordPress
These great little icons come as a font; originally developed for Twitter Bootstrap, they've now come to WordPress, allowing us to add these icons as if they were letters.
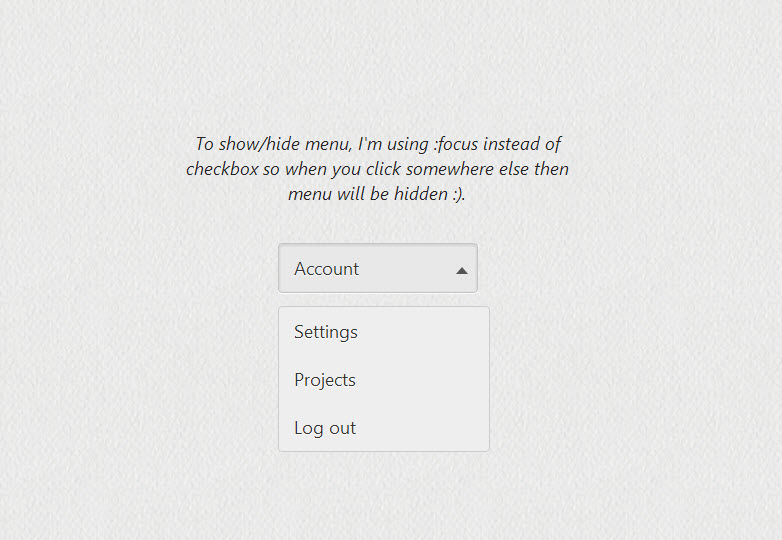
CSS drop down menu
Most dropdowns we can see in a site are done with HTML lists or jQuery, but this time it is done using a CSS selector (:focus), the same functionality using just CSS.
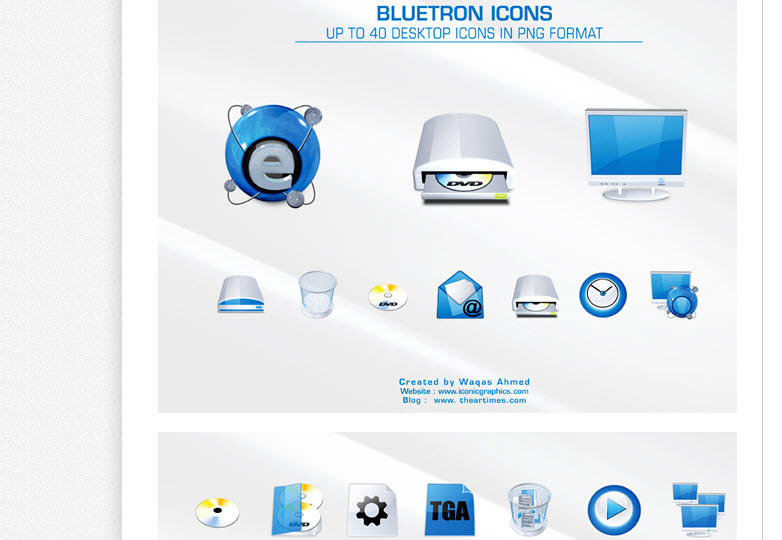
Bluetron icons
A group of 40 icons aimed for desktop applications. They are available as PNGs in 256px size.
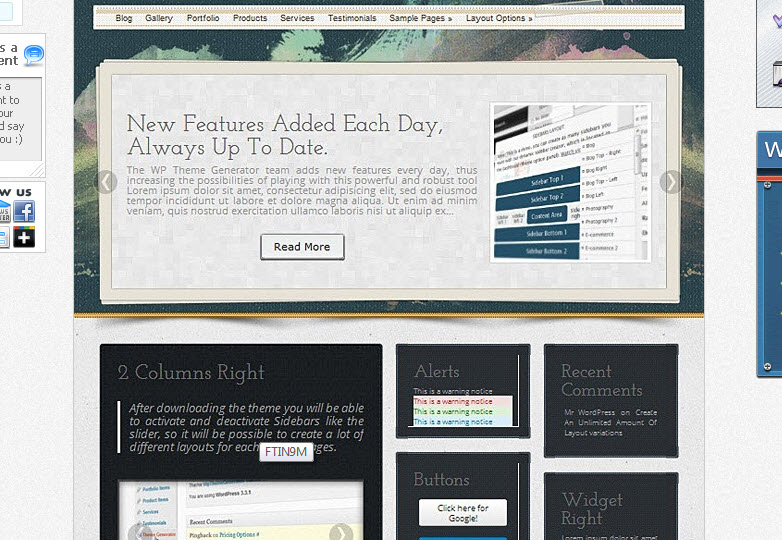
Grid layout: responsive WordPress theme
A theme created with a wide range of options, it's responsive so that it works on any screen size.
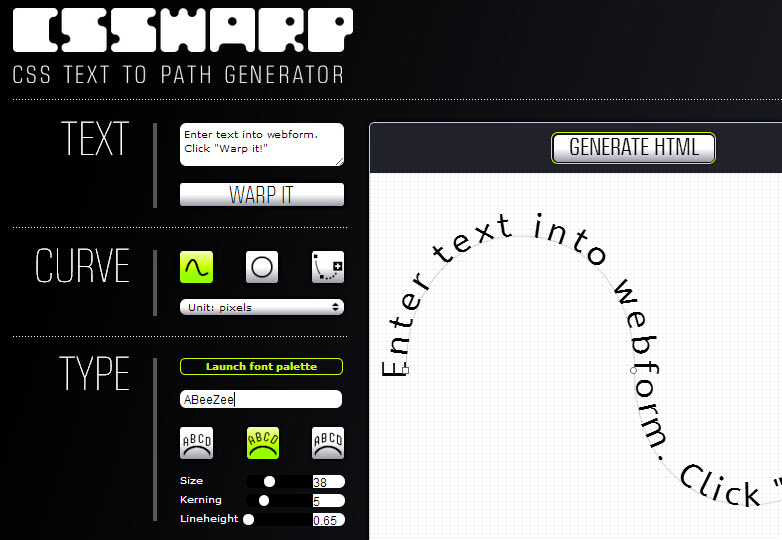
CSSWarp
This tool lets you curve text along a bezier path, then export the HTML for use on your site.
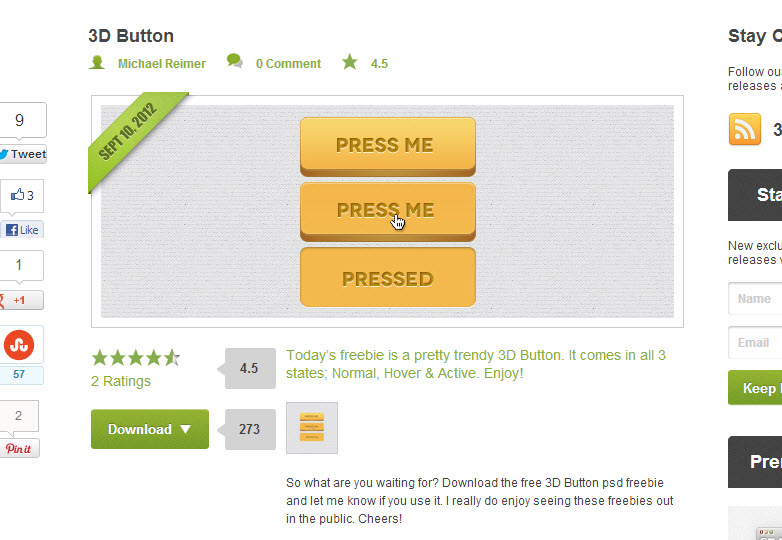
PSD 3D buttons
A PSD containing 3D button with 3 states: normal, hover and pressed.
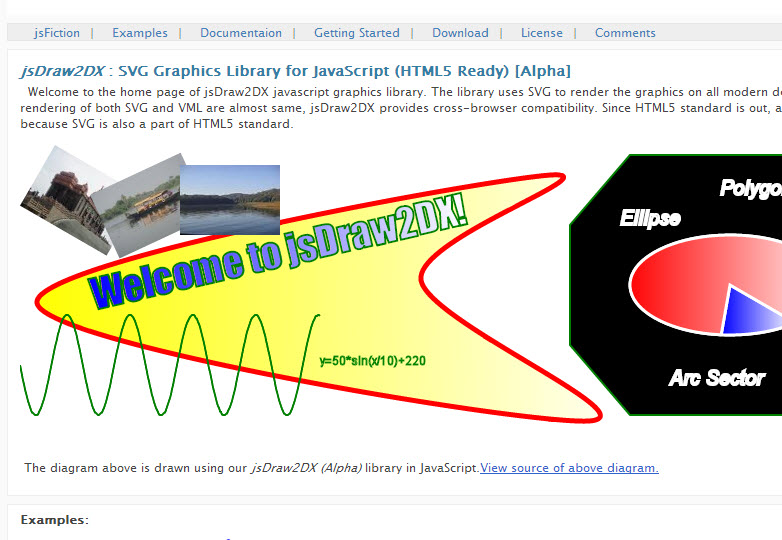
jsDraw2DX: graphic library for JavaScript
Designed as an object-oriented library and scaling coordinate system, this library lets you create SVG graphics.
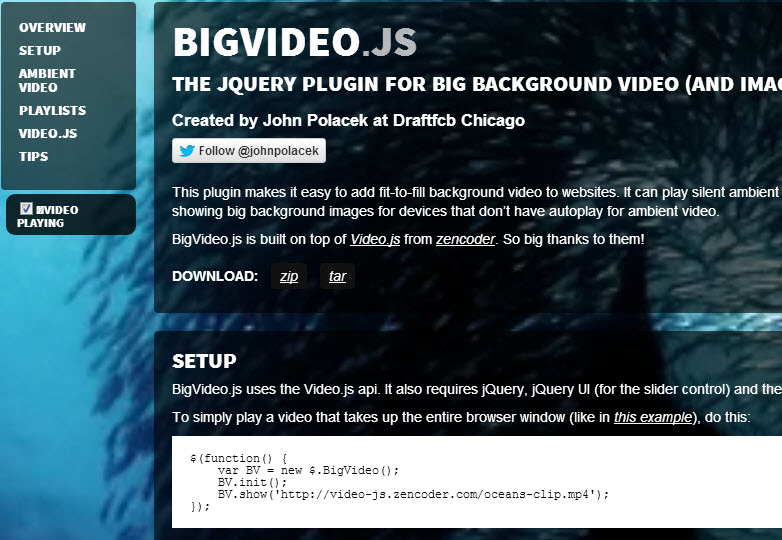
BigVideo.js
Sometimes still images aren't enough, this jQuery plugin lets you use huge videos as background images.
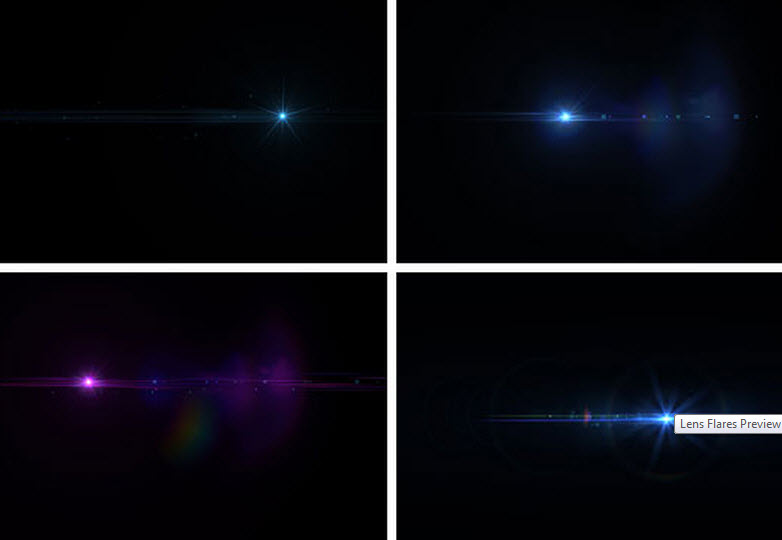
Lens Flare: high resolution transparent images
This bundle contains 50 different lens flares.
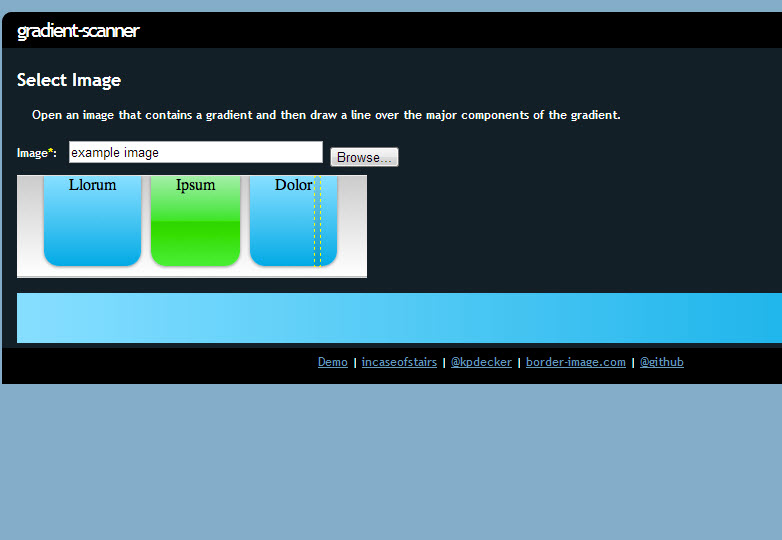
Gradient-scanner
A tool designed to scan, analyze and turn image gradients into CSS classes ready to be used on any project.
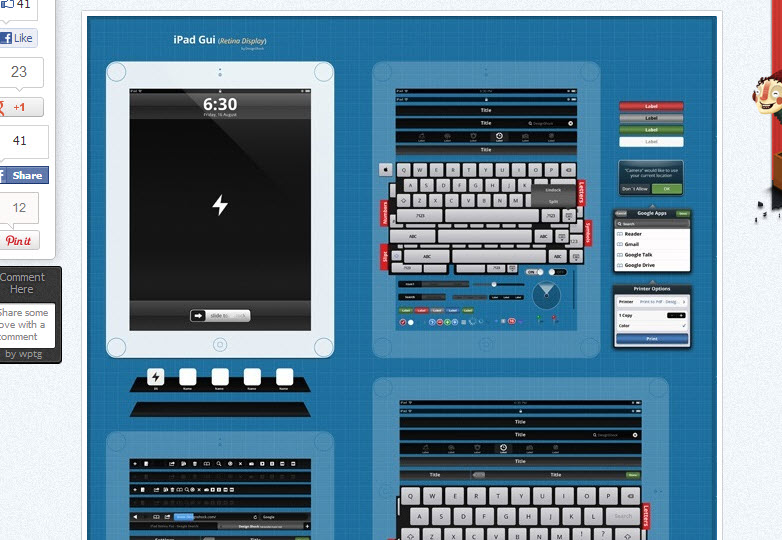
iPad GUI pack (retina display)
Looking for some GUI elements for your iPad designs? Well here is a complete pack with all the elements you need to create an awesome iPad GUI.
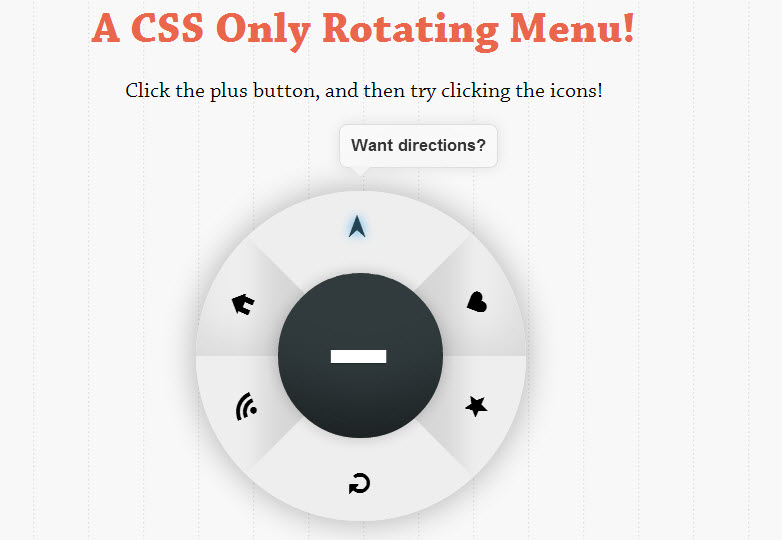
CSS rotating menu
A how to for creating a rotating menu, this menu is designed using just CSS, CSS3 transformations and transitions. Add an interesting and eye catching menu for your site.
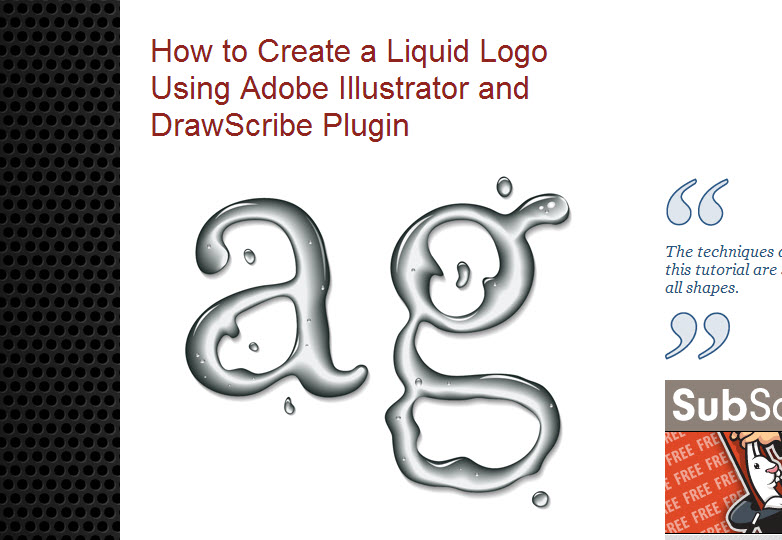
Liquid text effect
For all the illustrators out there, here is a tutorial on how to create a liquid effect on any text or shape using Adobe Illustrator.
Pixel perfect mini icons
Need icons for your app? Well this enormous collection, about 1325 icons, could be the answer.
Public post preview
From time to time bloggers need someone's approval, something pretty normal. But what happens when that person doesn't have the correct permissions? This plugin solves the problem by creating a public preview that can be shared online.
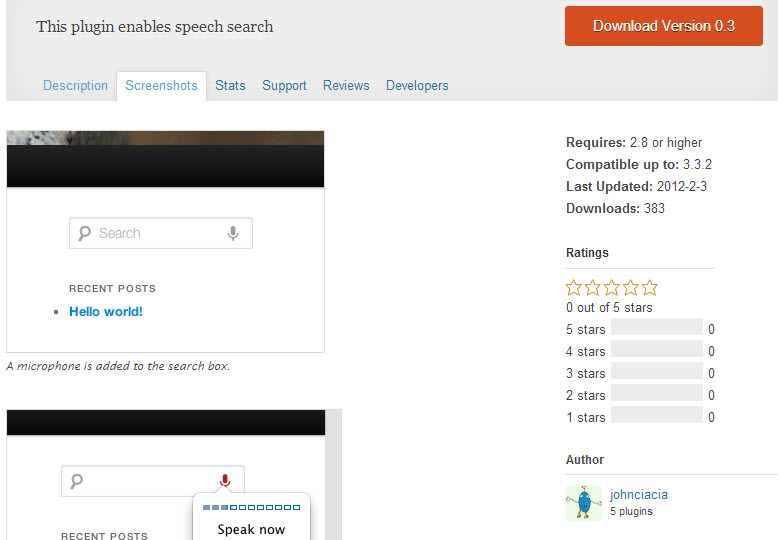
HTML5 voice search
Add a voice search option and increate the number of users searching your site.
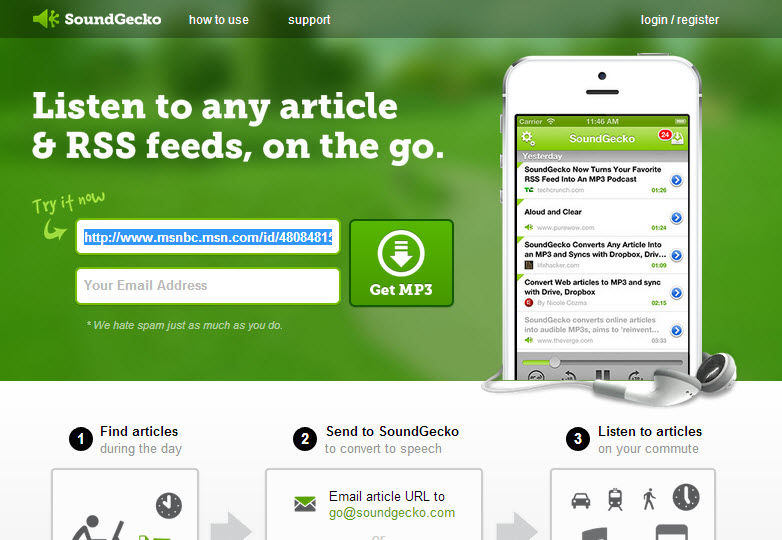
SoundGecko
Listen to articles and RSS feeds on the go, via your mobile device.
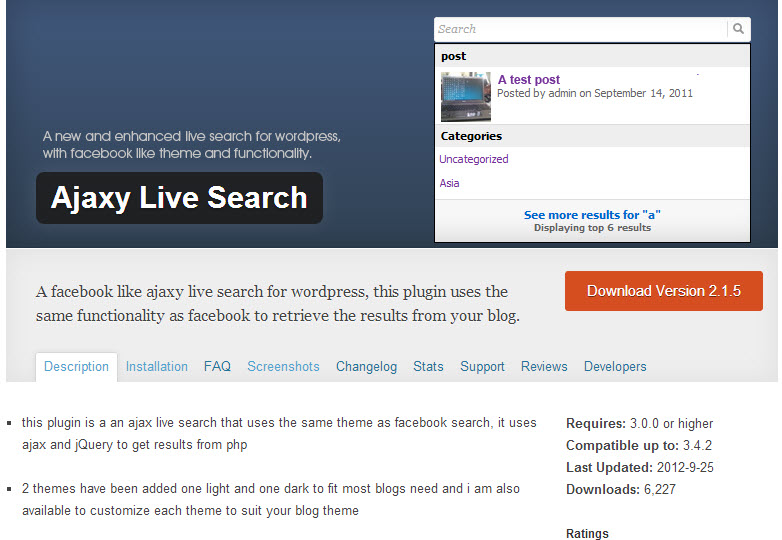
Ajaxy live search
Add a live updating site search with results on the same page.
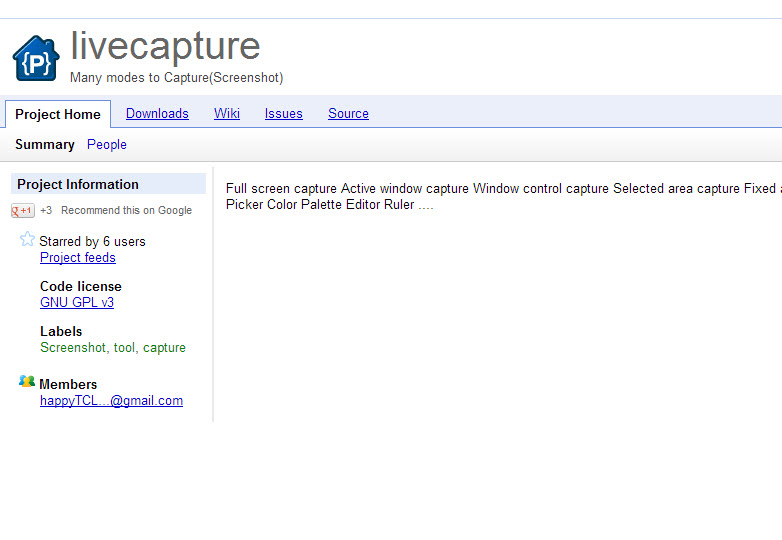
Live capture
This screen capture app released as GNU GPL allows users to capture the screen in a wide variety of ways, from full screen captures to fixed size captures, also there is the option to do freehand captures.
Scrollorama
If your site is a one page site, scrollorama could give an interesting way to navigate it.
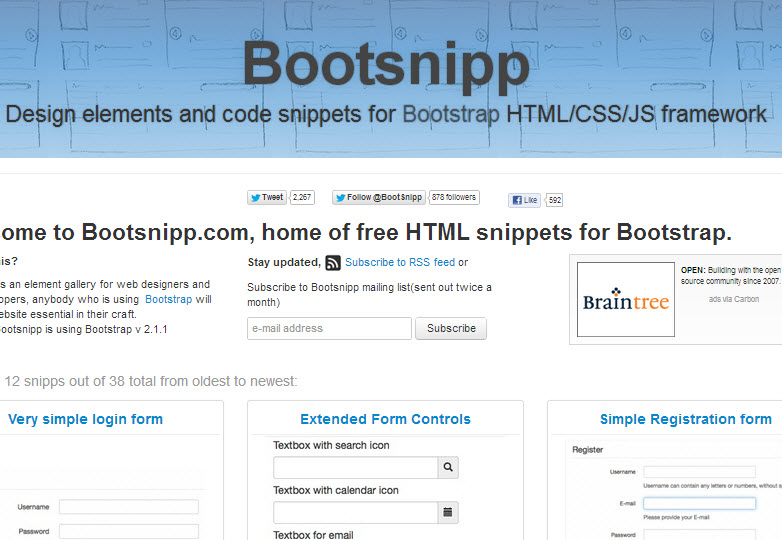
Bootsnipp
Bootsnipp has some interesting elements ready to be added to your site, the only thing you need to do is copy the code and paste.
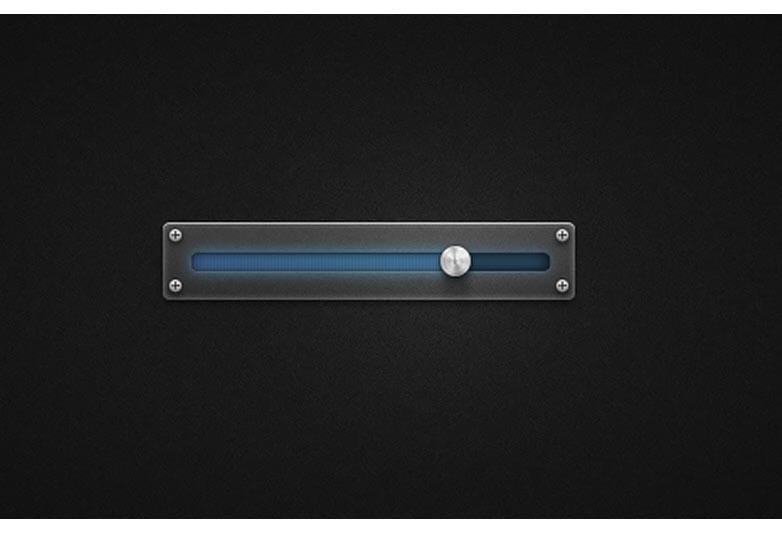
PSD glass slider
Sometimes UIs need sliders to allow users to increase or decrease the value of something inside an app, this slider does the trick in an eye-catching way.
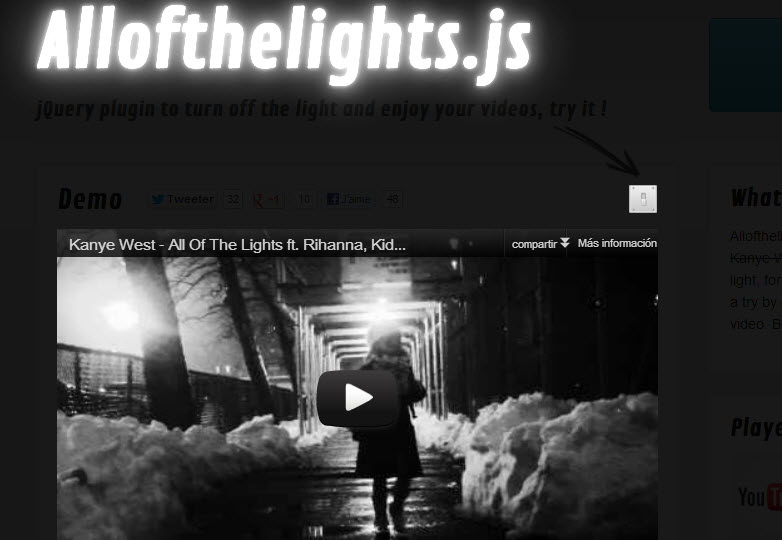
Turn the light off with Allofthelights.js
This jQuery plugin lets users turn the page black, as if they were turning the lights off for better video viewing. This plugin works with any iframe video, also the color can be changed allowing the site to turn to any desired color.
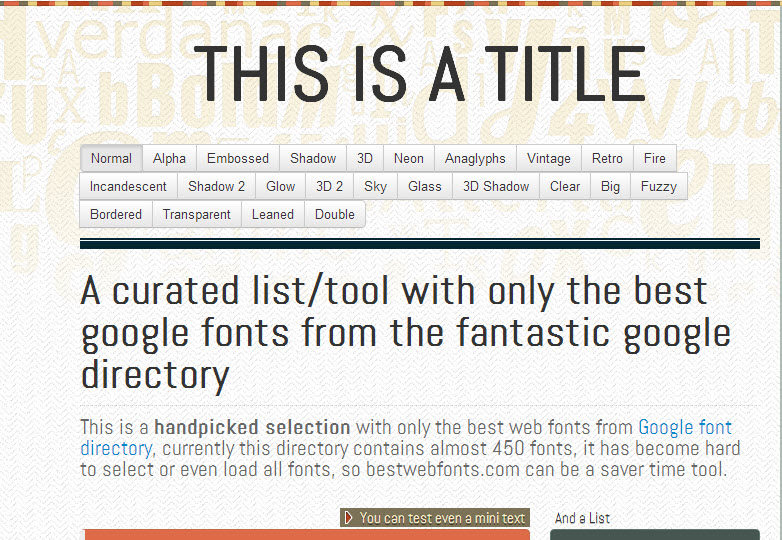
Best web fonts
Best web fonts shows the very best fonts from Google web fonts and lets you add one of 23 effects to the text, both font and effect can be included on any project.
Responsive carousel
A jQuery plugin for creating responsive carousels, this plugin includes numerous transition effects and has touchscreen support.
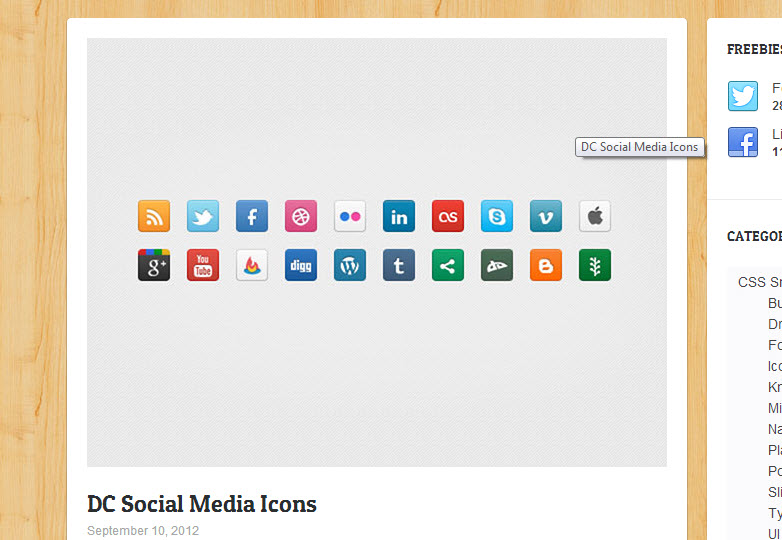
Social media icons
A group of icons to cover most known social media networks, all these buttons are PSDs, ready to be used.
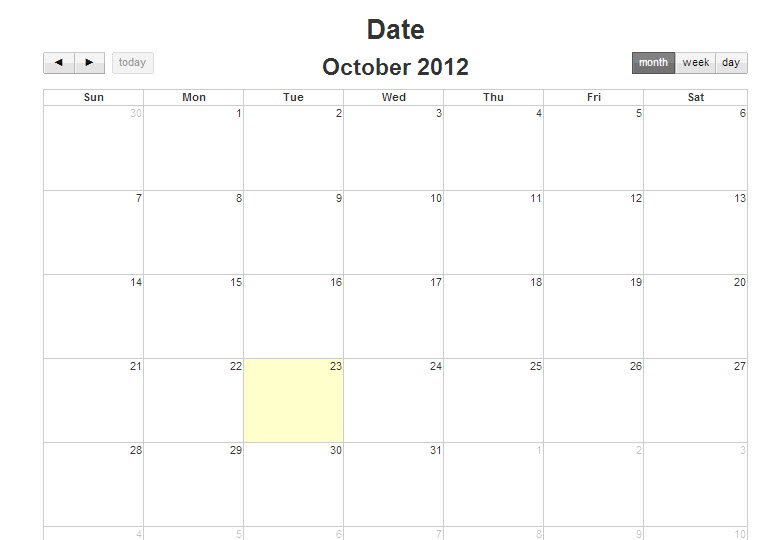
CSS calendar
Created using CSS, this calendar is a great place to start designing your app, just plug in the data.
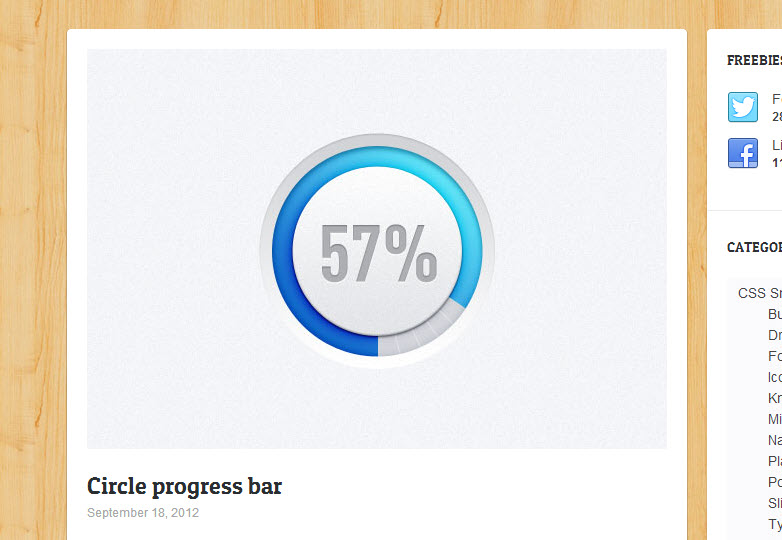
Circular progress bar
Progress bars are great for giving the user feedback on their action, this lovely example is circular for a change.
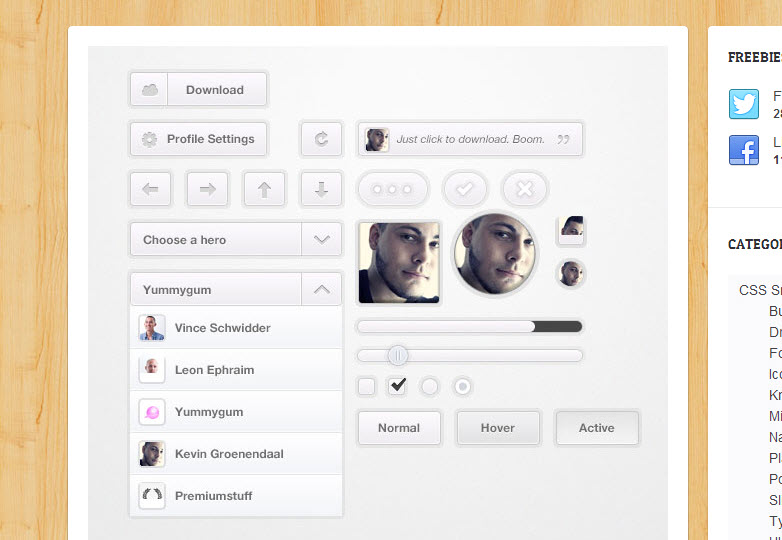
Chiclet UI
This PSD UI set comes loaded with useful elements ready to be included in your next project, with sliders, checkboxes and buttons.
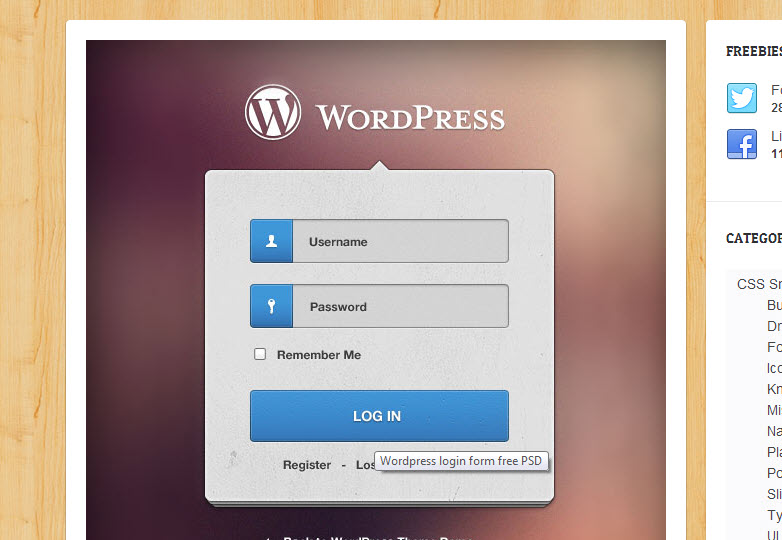
WordPress login form
Sometimes changes are necessary and for your WordPress login form, a change may be welcomed by your subscribers.
Roundabout
This jQuery plugin enables the creation of interesting sliders and element transitions starting with simple lists or nested HTML structures.
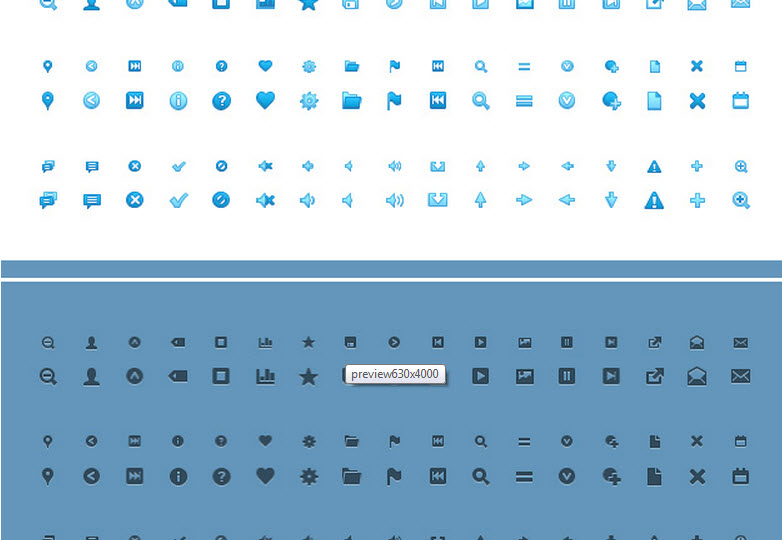
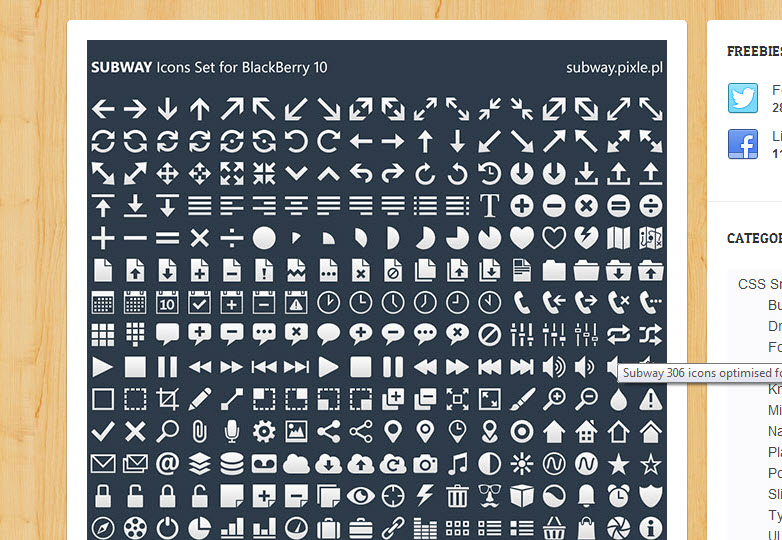
Subway icon set
This icon set was designed as a pixel perfect set of icons optimized for mobiles, with about 300+ icons released and .pngs.
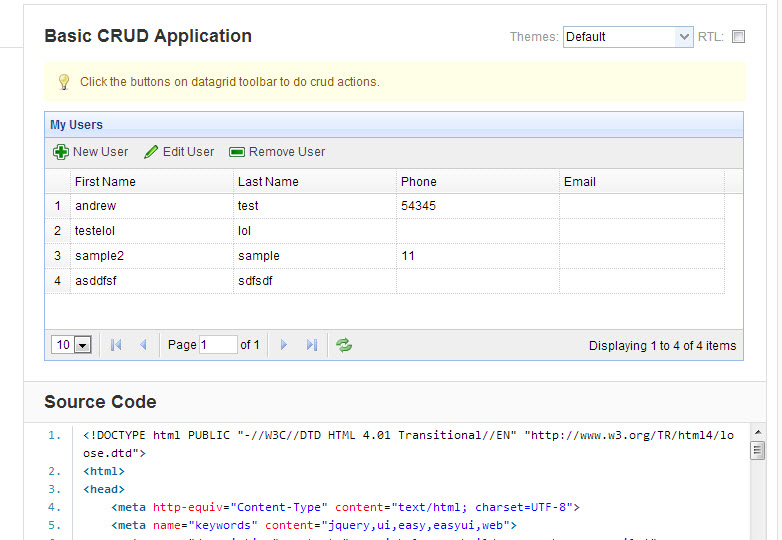
jQuery easy UI
jQuery easy UI is a framework that enables easy web page creation without writing a single line of code.
PSD message pop up
This design could be pretty useful if your are implementing a chat system in your site, giving users a fast response option.
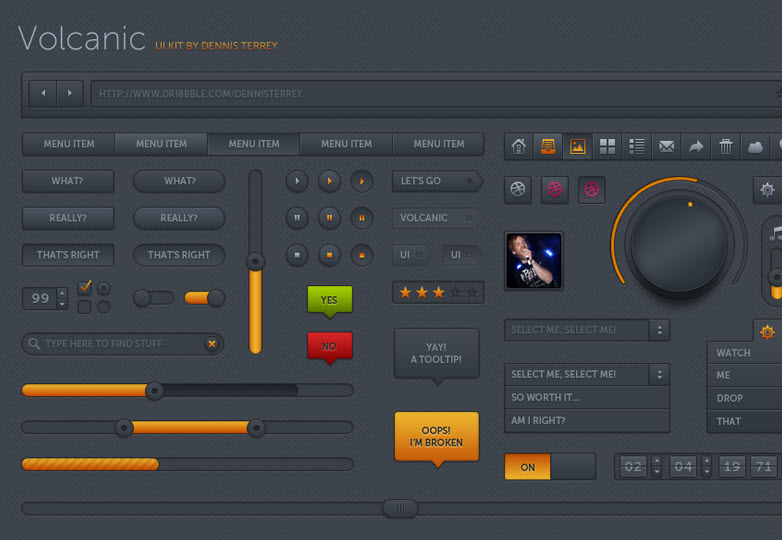
PSD Volcanic UI kit
Whether you are creating a mock-up GUI or not, you will find this kit a huge time-saver.
Featured image/thumbnail, freebies image via Shutterstock.