Developing a good portfolio is an absolutely indispensable part of building a client base, or getting a good job for that matter. And developing a good portfolio can be a very difficult thing to do if you don't know all the little tricks.
Developing a good portfolio is an absolutely indispensable part of building a client base, or getting a good job for that matter. And developing a good portfolio can be a very difficult thing to do if you don't know all the little tricks.
Fortunately I know a few, and I am here to teach them to you. Bear in mind that when I say tricks, I don't mean hacks that help you do less work. In fact, these 'tricks' may have you doing much more work than you were planning on doing. But don't get discouraged because you certainly can do it.
We must have a portfolio to attract work, but in order to have a portfolio we need work, but before we can work we need to show something, and it goes round and around. In order to break that cycle we have to do one thing: work for free. In order to start, what you need is some will power and a lot of time.
Though the thought of it may turn you off, I plan to have you totally stoked to do work for free by the end of this article. Let's just dive right into it, shall we?
What should I include in my portfolio?
First things first, we need to know what to include and what to leave out.
A portfolio can be totally cluttered and rendered almost worthless by someone not knowing exactly what to include or what to leave out. A good design has a lot to do with minimizing clutter, and that applies ten-fold if you are showcasing your work.
Think about it, if you are going into a library for five specific books you would totally prefer if the library had one shelf with all five of those books out and ready for you. Of course that would never happen in the real world, but on a website and especially a portfolio site we can foresee its use and make life easy for our visitors.
Here are a few of the elements that are absolutely critical for your portfolio:
- Thumbnails that show client work.
- Clickable links at some point to take you to a showcase of the work in much more depth (for each individual piece of work).
- A description of what you were hired for attached to the actual work showcase. (Bonus points if you go into depth and give advice on hardships or experiences you had along the way.)
- And finally, a clickable link to a live website where they can see and feel your designs themselves.
Anything else is clutter. Always remember, production is the name of the game. If you have 50 websites you have created on your laptop and they all are sitting on your hard drive, then you aren't doing anyone any good, including yourself. Get them off your hard drive and into a home.
Thumbnails
Thumbnails I believe, are a critical element because they save space and give whoever may visit a first impression of your site, right off the bat. First impressions are great, because no matter how much we hate to admit it, we all judge. Essentially, what you want to do is capture the user's attention with your thumbnails, and then draw them into the details of your work.
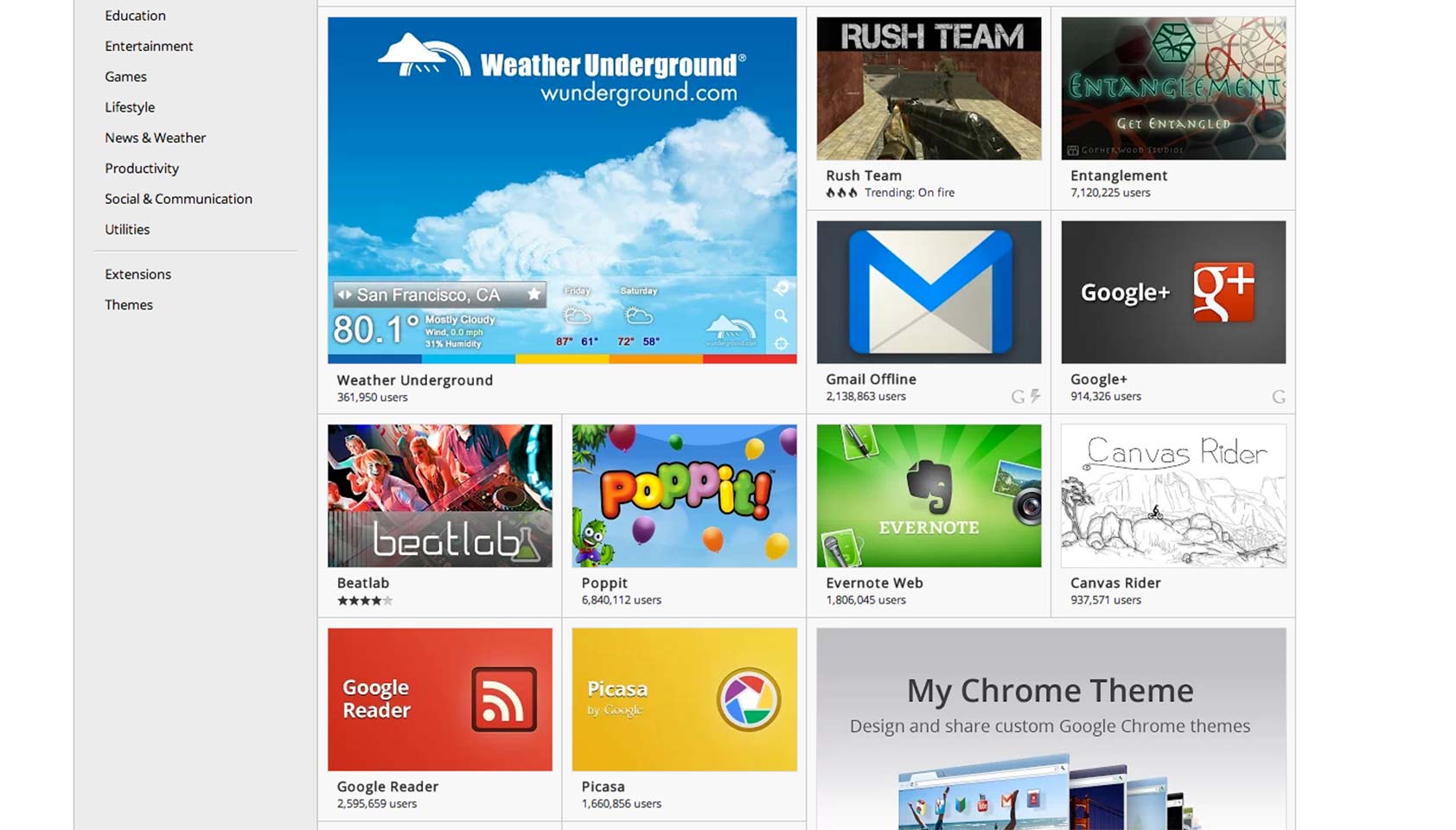
There are a number of great ways to implement thumbnails, for instance take a look at the google chrome web store:
When you hover over an image, it pulls up the text to tell you more about it. That is absolutely a brilliant way to both save space and inform people what they are looking at. You may be turned off because mobile devices essentially don't have a hover-state but there are a number of ways to get this working for mobile devices, so don't fret, you can figure it out.
Showcases
Not everyone likes to show-off, but you should seriously consider doing so when creating a portfolio of your work.
Show off the best, the most impressive, and the most time consuming things you've built. Show off the high resolution images, the brilliant UIs, and the passive experiences you've built. Show it all off.
One of the most important elements of a portfolio that is frequently left out is the showcase. This is a mistake. Trust me, one thumbnail does not prove your talent or make someone want to hire you. Give potential clients the opportunity to view your work in-depth; if you don't think it will stand up to scrutiny, maybe you need to reassess what you're including.
Descriptions
It isn't all about images and pretty pixels, we need some humanizing of the content.
Help future clients and employers know how awesome you are with a statement of the work and what you were hired (or brought in) to do. Explain what troubles you have had, or give advice about some of the potential solutions you found that would take others hours to find.
Did you have a tricky UI element or UX problem that you had to deal with? Describe it, and in detail.
It humanizes things. As we move into a more social future, business is becoming more and more humanized - heck even the Mars Robot is tweeting.
Links
This is perhaps one of the most underrated yet obvious critical elements to any portfolio.
Opinion is divided on this topic: some people add links to their portfolio, others leave the links out. I often think that leaving the links out is an oversight rather than a conscious decision on the part of the creator, because who in their right mind wouldn't have links to their work?
How to obtain experience and work examples
A lot of us don’t have any experience, and yet we need it before we can get a client to give us work.
At least, that is the prevailing thought. Fortunately for us, that is totally wrong.
All we need is ambition. Ambition will give you everything you need. You don’t need a client to get experience, you just need to find an open source project to develop for or create your own things if you are a developer. And if you are a designer you get off easy; just open photoshop and start designing stuff.
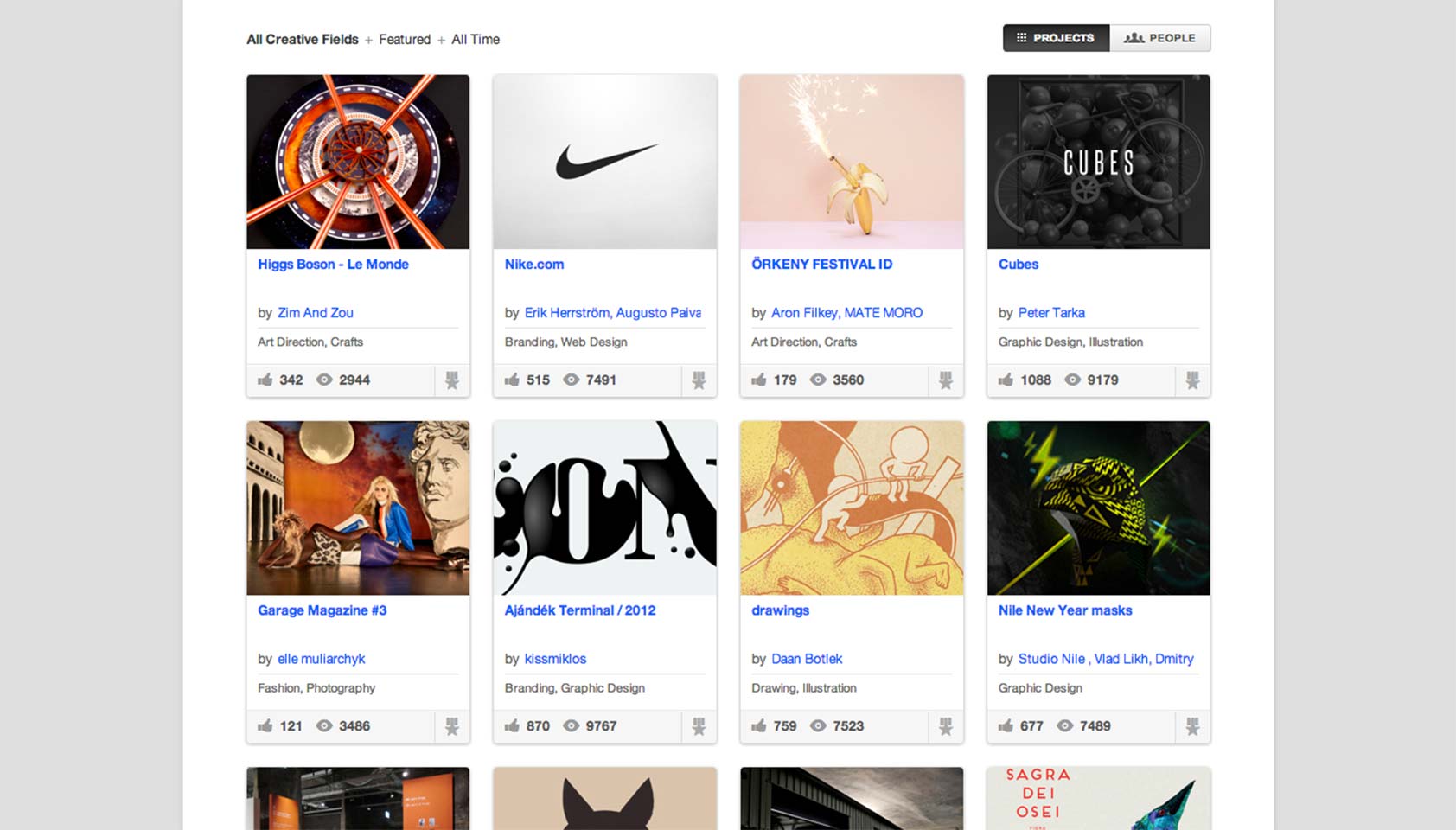
Get a behance or dribbble account, and start posting to it. Get involved in the community.
Behance is a great way for designers to show off. Create a project and call it, for instance, Posters. Then create say 15 posters from things that inspire you. Be it movies, tv shows, etc. Create the posters for them. This is the kind of stuff that gets you jobs.
Where and how to receive portfolio feedback
Funnily enough, a great place to receive feedback is in your own community. Get a twitter, and start to follow and interact with the design community. Find other designers and start to follow them. Become a part of the community as a whole.
Trust me, the barrier to entry can be very high when you have no idea who or why you are speaking to a certain group of people. Sometimes knowledge isn't enough, we need a social layer to instigate interaction.
Do keep in mind though that portfolio feedback will not always be of the positive kind. Sometimes it will be very harsh, rough edged, and very wordy. But just take it with a pinch of salt. You need to learn to do that if you are going to be a designer anyway. There will be plenty of people in the world that don't like your designs and they will be very vocal in their distaste, but you need to start to create a filter on your brain to handle that. You don't want to totally ignore them, but you don't want them to make you want to give up.
You need to immediately filter feedback; parse what is good and honest from the hatred or just pure uncouthness, and then send out a thank you and move on. You will be happier for it.
How to obtain references
Obtaining references is probably the most difficult part of all of this, and honestly it comes down to working with others. There is a great hack for this though, and that is to start to get free clients or people that need you to do a project or two for them, and then based on that they will become great references.
Remember to use tools like builditwith.me or other sites that look for non-paid freelancers and do a few of their projects so that you have people other prospective clients can call to find out more about you.
The best way — albeit difficult — is to develop a telephone relationship with people you work for. It is painfully annoying to get a call from a previous employer who's just found a bug, but making yourself available is one of the key things that will get you recommended.
Where to host and build your portfolio
I’m quite fond of behance, it is really a great place, and you don’t need an invite anymore.
Dribbble could be the place to be, but it's incredibly elitist, and you can't post your work without an invitation. But it doesn't hurt to sign up as a prospect and see if you can get invited. Make sure that the projects area becomes your home, and start to go ‘Appreciate’ what others are doing.
I am very aware that a lot of people host their own portfolio, but the problem with this is that it is not involved in any part of a community. This is one of the reasons I prefer to say "Host your portfolio in an already existing community." For instance, lets say you have a site, and you have a portfolio on there. How can people "Like" or comment on something? You could add that feature, but how would they get there? You could advertise, but how would you do that? You see where I am going with this.
With portfolio sites like Behance or Dribbble a client or future employer will take note that 20 people "Appreciate" this piece of work you've done, and that will weigh on their mind. It is a great tool.
Summary
In summation I would say to always make sure that you are motivated. Motivation is one of the biggest factors for all of us, and it is the most difficult things to achieve. The thing about motivation is that we can have ambition that will drive motivation.
So if you are hungry, and are ready to get out there in the world of design and do something great, or make your dent in the world, then go for it. That's all there is to it.
Where do you showcase your work? Do you host your own portfolio or use a service? Would you ever work for free? Let us know in the comments.
Featured image/thumbnail, portfolio image via Shutterstock.