
 HTML will only take the web designer so far and if you want to create dynamic, attractive, reactive web design then you need to learn and implement CSS. Not only can you create improved design elements for your pages but you can expect to enjoy faster loading times, easier maintenance, and less time to create new pages or update existing ones.
HTML will only take the web designer so far and if you want to create dynamic, attractive, reactive web design then you need to learn and implement CSS. Not only can you create improved design elements for your pages but you can expect to enjoy faster loading times, easier maintenance, and less time to create new pages or update existing ones.
Below are 15 of the best available CSS websites offering different approaches to the web design stage. Gather some inspiration, harvest CSS tips, and apply them to your own design.
Beercamp
The Beercamp website works like a popup book and users can turn pages to show off popup displays. The 3D design can be rotated and pages turned by clicking on the page and turning. The site is interactive, attractive, colourful, and it appeals to its visitors.

Inzeit
While it may appear to be little more than a great looking static website the Inzeit homepage literally comes alive as you start to scroll down the page. Different layers move in different directions and at different speeds. While visitors need to be encouraged to make the right moves, the site becomes active as action is taken so visitors are rewarded for taking action.

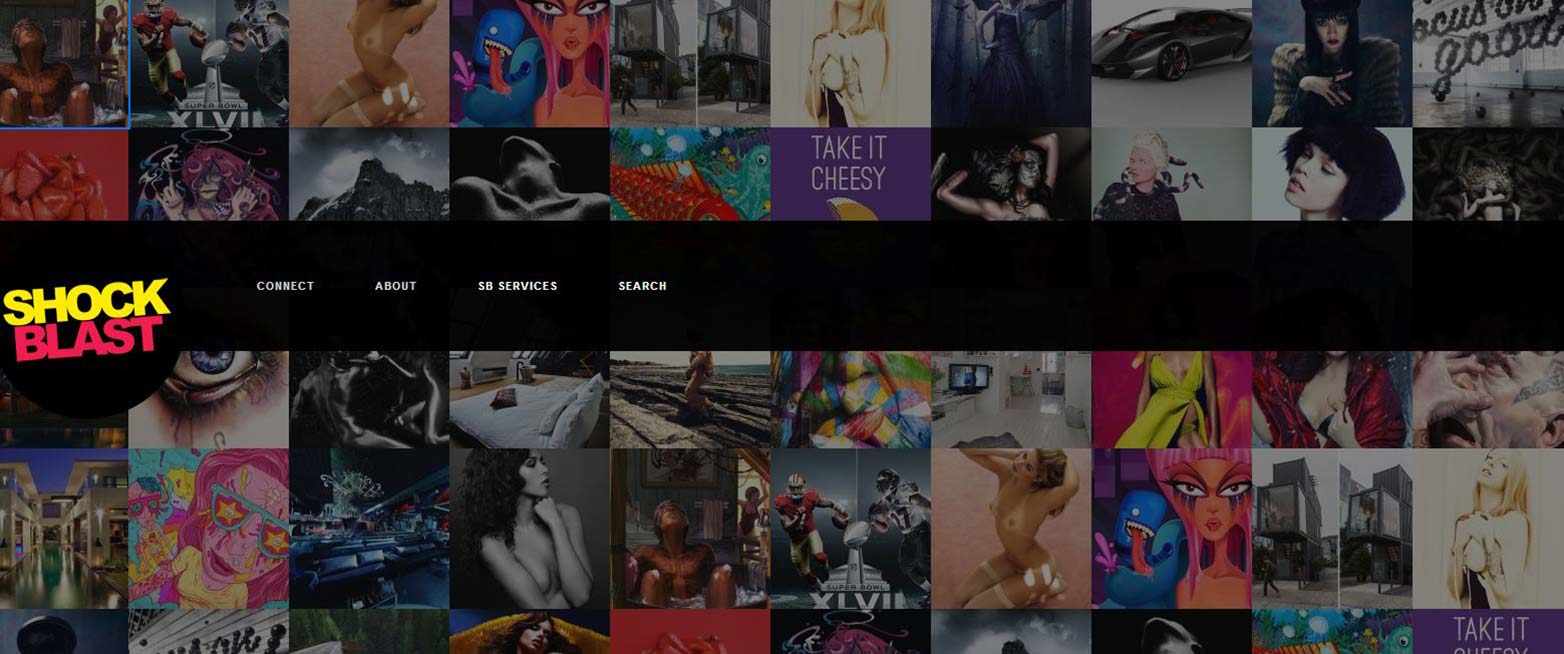
ShockBlast
Shockblast is a photographic gallery website and from the second the page loads every hover of the mouse helps bring the page alive. Not only does the homepage display a lot of great photographic samples but it allows ShockBlast to categorise and paginate photos making navigation simple and highly effective as well.

TepTek
The TepTek website is another that incorporates a number of intricately designed layers into a single design. The initial display changes as you scroll down and as frames roll down the page, page numbers appear and disappear. The black and white color offers a crisp and sleek finish so the visitor concentrates fully on the content.

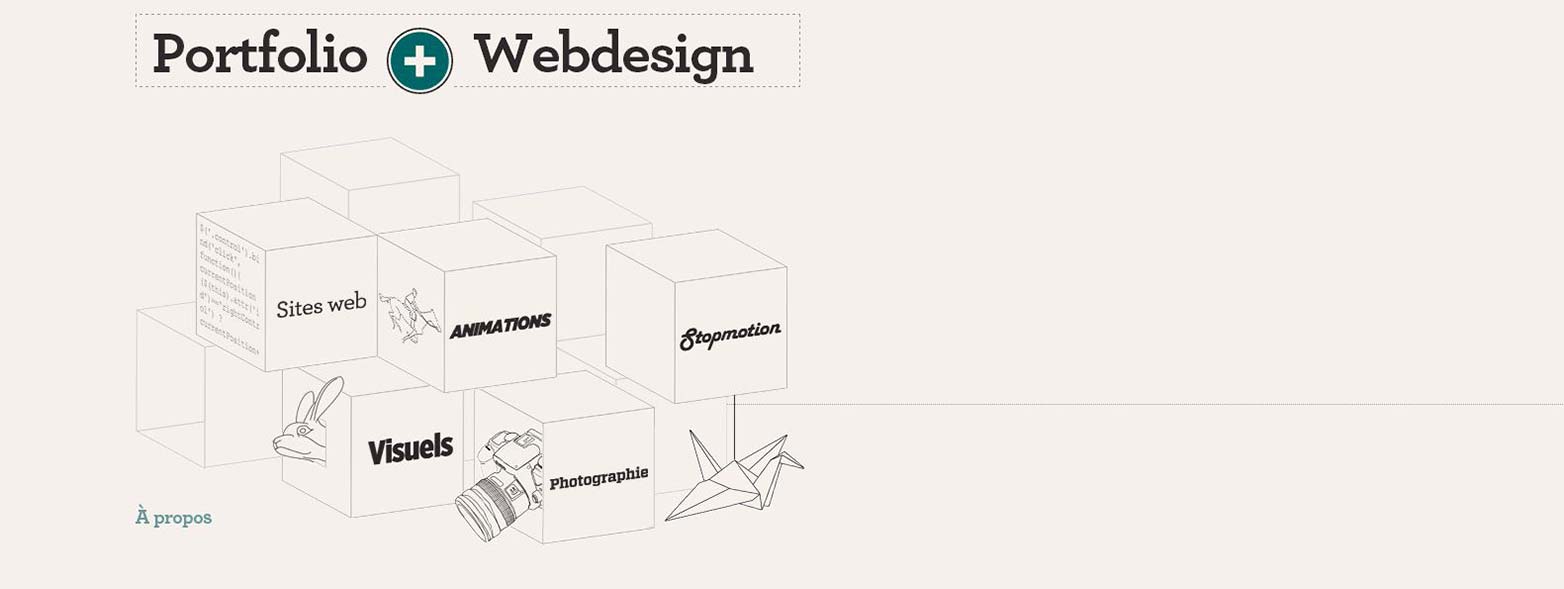
FineGoods
The FineGoods website has a few nifty little surprises awaiting you as you hover over the navigation drawers, scroll down the page, and even take a closer look at the price tags (HTML text). The selection of goods may be limited but that is part of the reason why the unique design works so well.

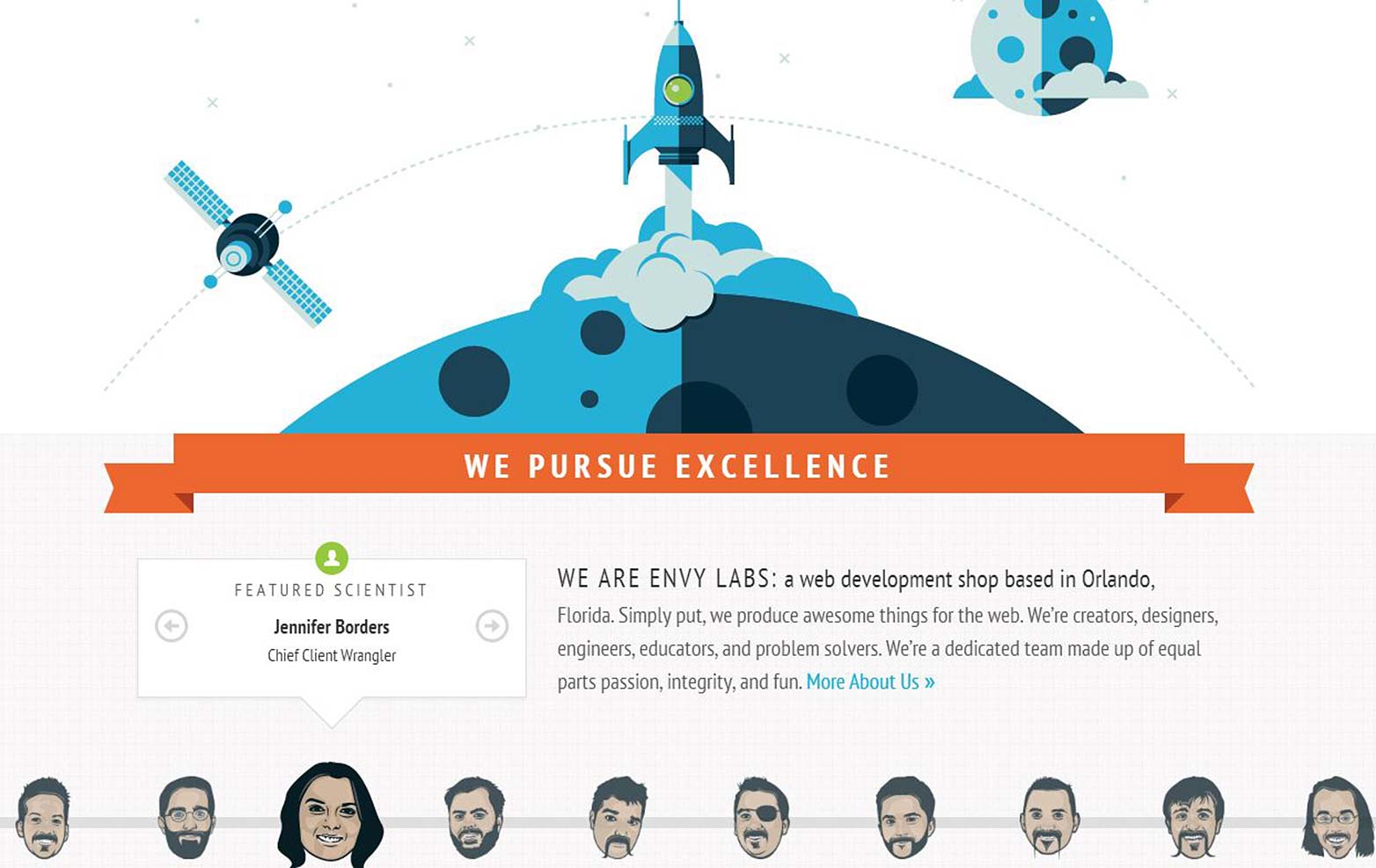
Envy Labs
Envy Labs is one of our favourites. CSS transforms are used to create a rotating carousel and as you click the “next” and “previous” icons, you watch the carousel rotate until the next image is displayed. The rest of the page is a relatively simple, but highly effective design that utilises CSS in a variety of other ways.

Driver Club
The Driver Club website was designed for Ubisoft when the new Driver game was released and as soon as you visit the site you can see the link between website and game. Another great use of transforms mean that as you scroll down, the whole website seems to come to life even giving the appearance of rolling credits.

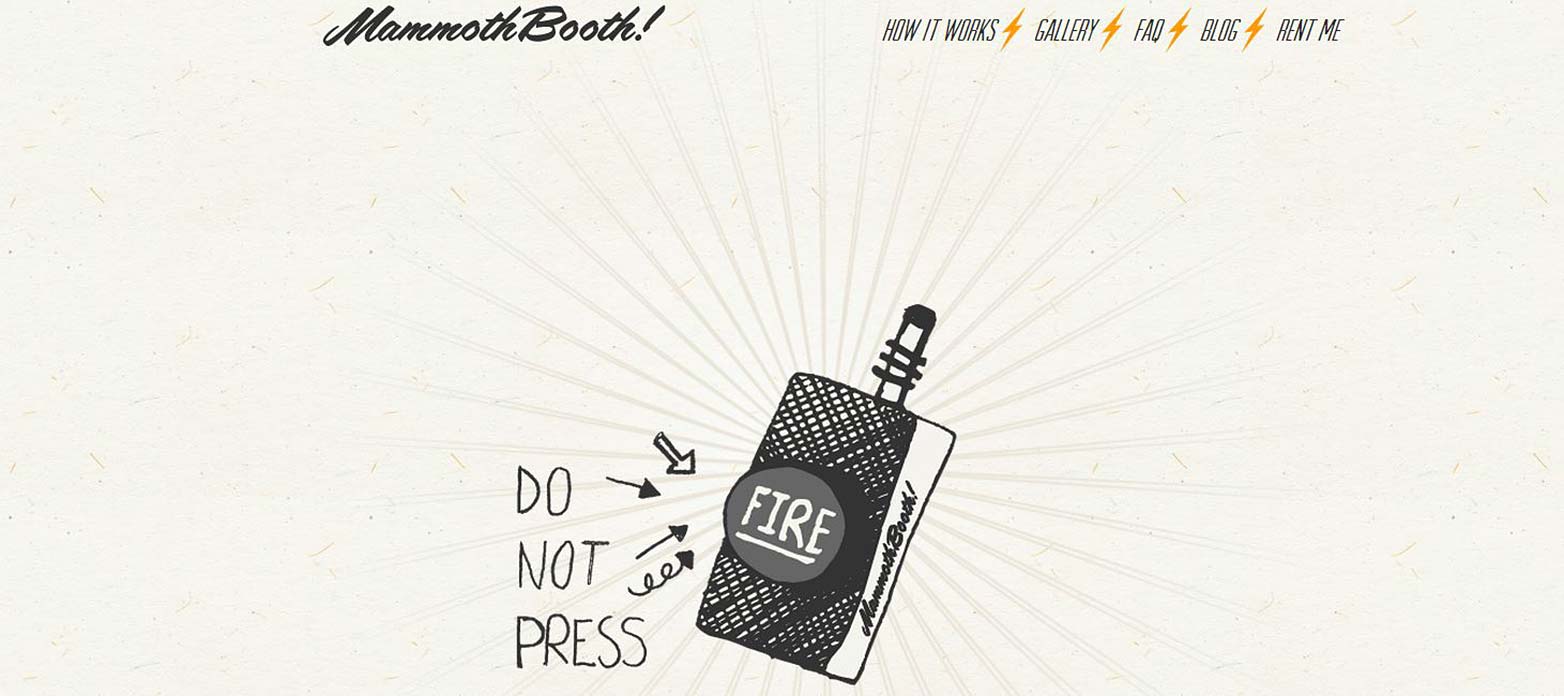
Mammoth Booth
Mammoth Booth is another favourite and it plays on the theory that we all want what we shouldn’t. Click the Fire button and a series of pictures cascade onto the screen and create a photo booth. The website is a great way to promote the photo booth service that the company has to offer.

Jeclat
Enter the Jeclat website and you will be invited to sail around the world, check out the sights, and open side panes. Scrolling sideways is unusual for a lot of online users now and by having to grab the statue it builds intrigue and involvement from the user too.

Vacheron Constantin
The Vacheron Constantin website is in French but it is worth the visit even if you don't read it. Click and hold the scroll button down the page and enjoy the show. A stylish looking website that not only shows off the equally stylish watches but shows off the inspiration for the designs too.

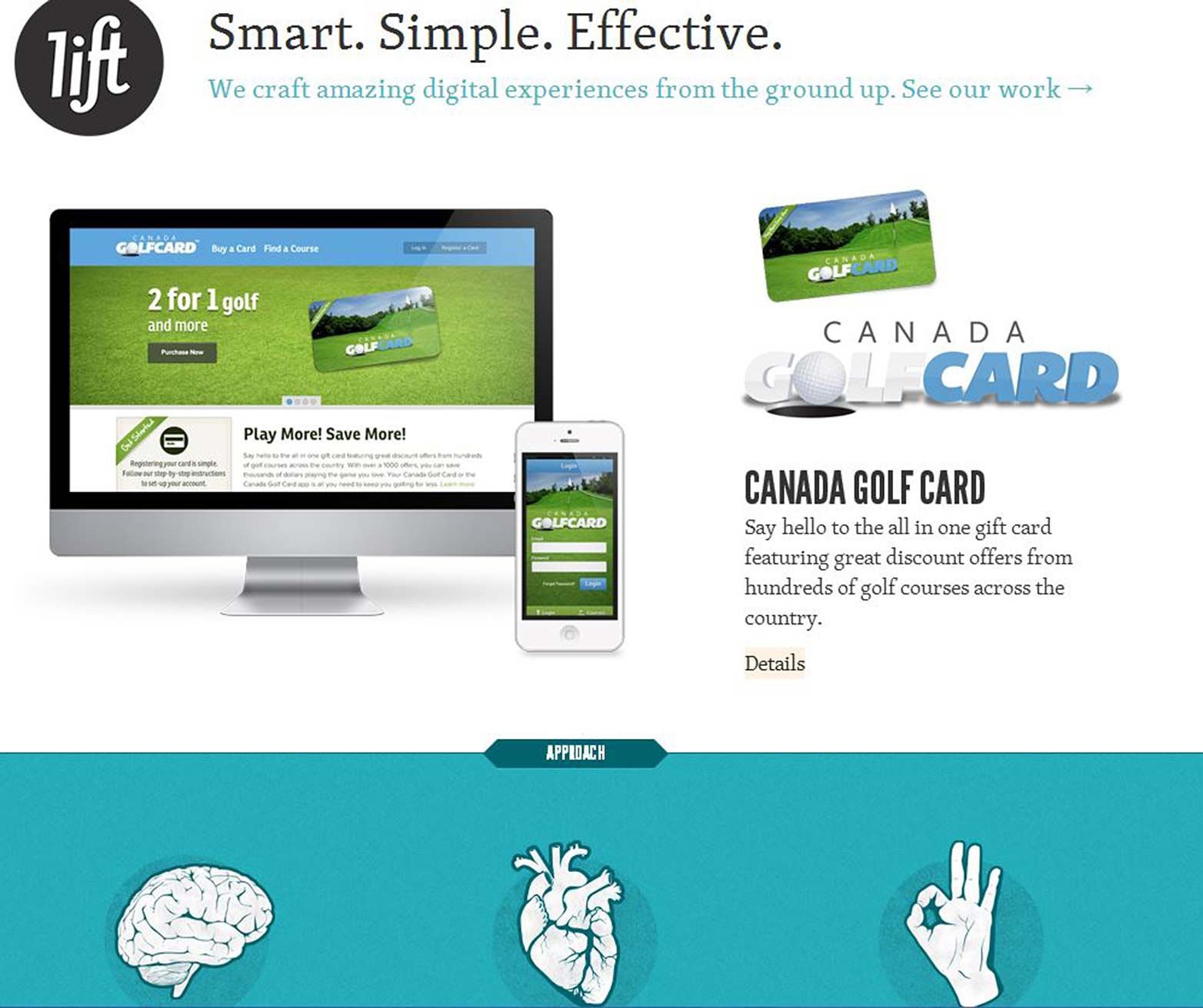
Lift Interactive
Sometimes, attempting to fit too many styles and effects on a single page can prove costly as the page gets messed up but this isn’t the case with Lift Interactive. Visit and enjoy the many tricks. Take a look at the 3D book effects as well as the layered movement of the header images.

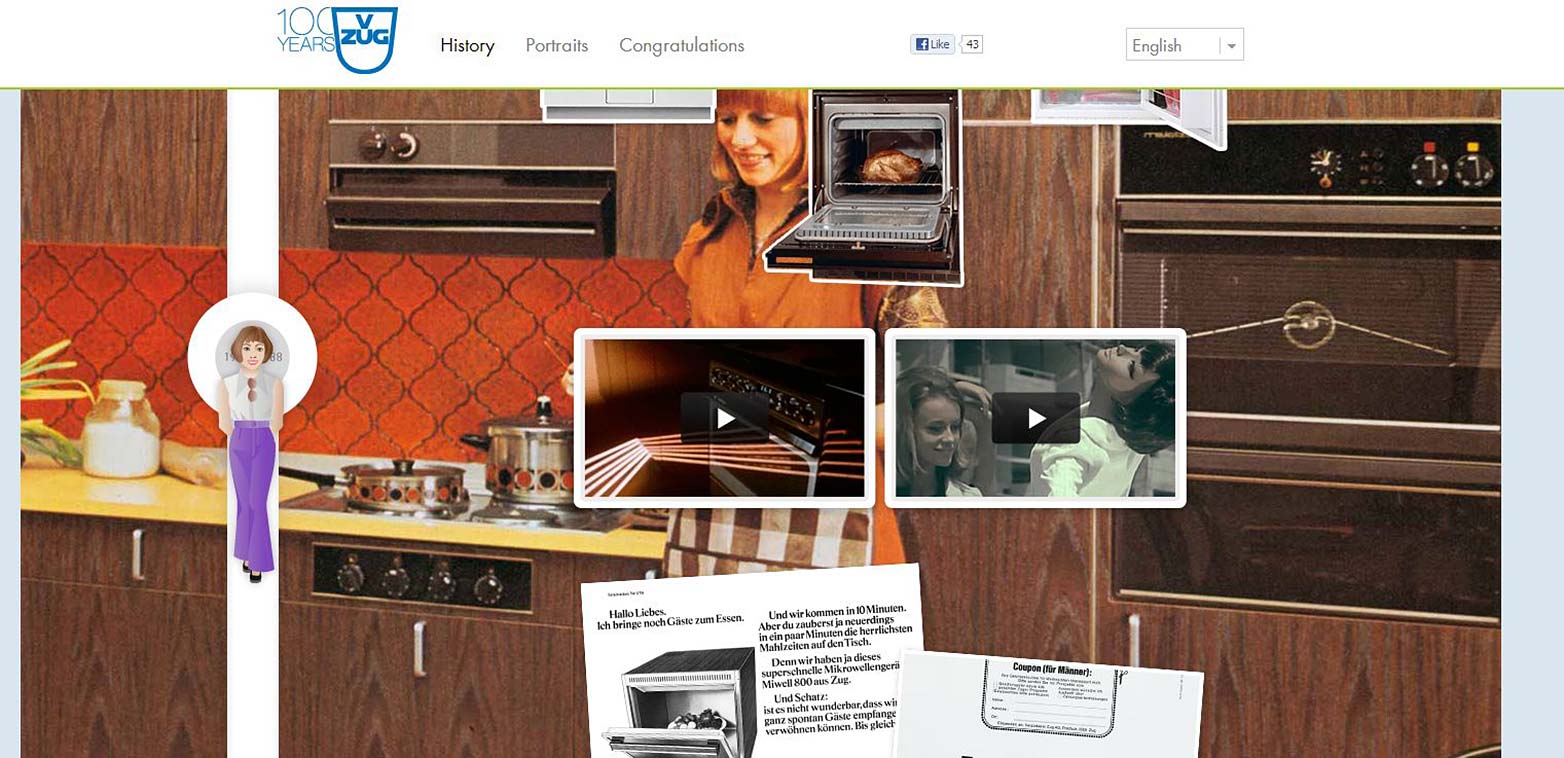
VZug
The VZug site is a dynamic timeline. Rather than a plain and simple photo displayed on a static page, as you scroll down the dynamic timeline you will experience attractive looking design and an annotated page. The site aims to celebrate 100 years of the company’s history and the design helps do it well.

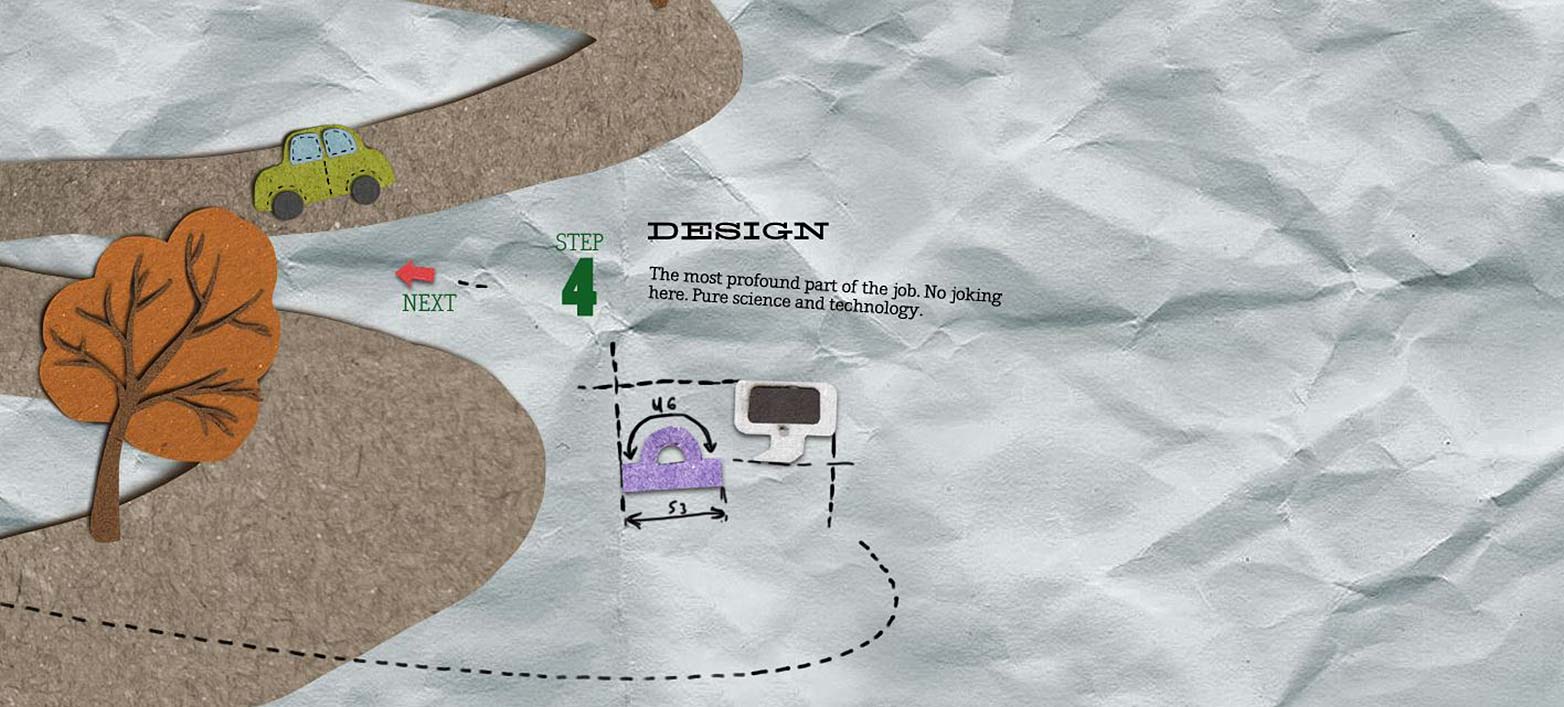
Dego
Anybody that has played the Little Big Planet game will recognise the style of the website belonging to the Dego design agency. The navigation takes a seemingly random direction and takes you through the numerous stages that the Dego design team claims to take their clients and potential customers on.

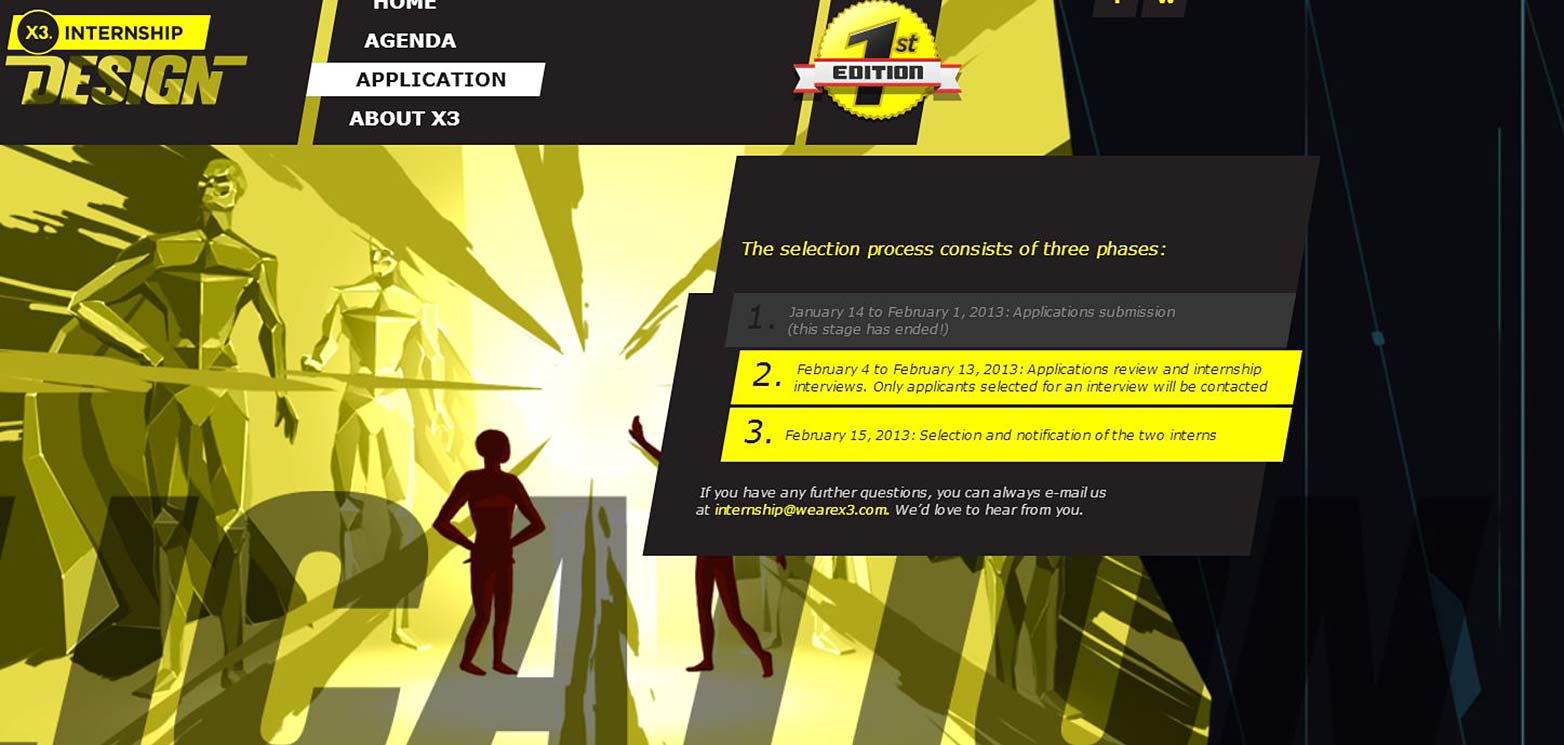
WeAreX3
This website is a unique way for a company to look for an intern. The historical sci-fi design combines with a unique horizontal page scroll and vertical elements. Visitors are shown how to scroll the pages and X3 hopes that the unique look and elements of the site will attract the kind of design intern that they are looking for.

Cymetriq
Cymetriq is another brilliantly designed portfolio style website that combines a number of different elements and styles into one unique looking and acting site. Scroll down for gallery samples, hover over the navigation bar for CSS elements, and continue to scroll from top to bottom for some unique looking style and designs.

Have we missed one of your favorites? Have you outdone one of the examples here? Let us know in the comments.














