
 Most sites have too much information; users are overwhelmed as CEOs wax lyrical on everything from their favorite charity to the dimensions of their first office.
In today’s increasingly information-saturated world, what studies find users often prefer is a simple, straight-to-the point, presentation of key facts.
One of the best ways to deliver that is a compact, single-page website.
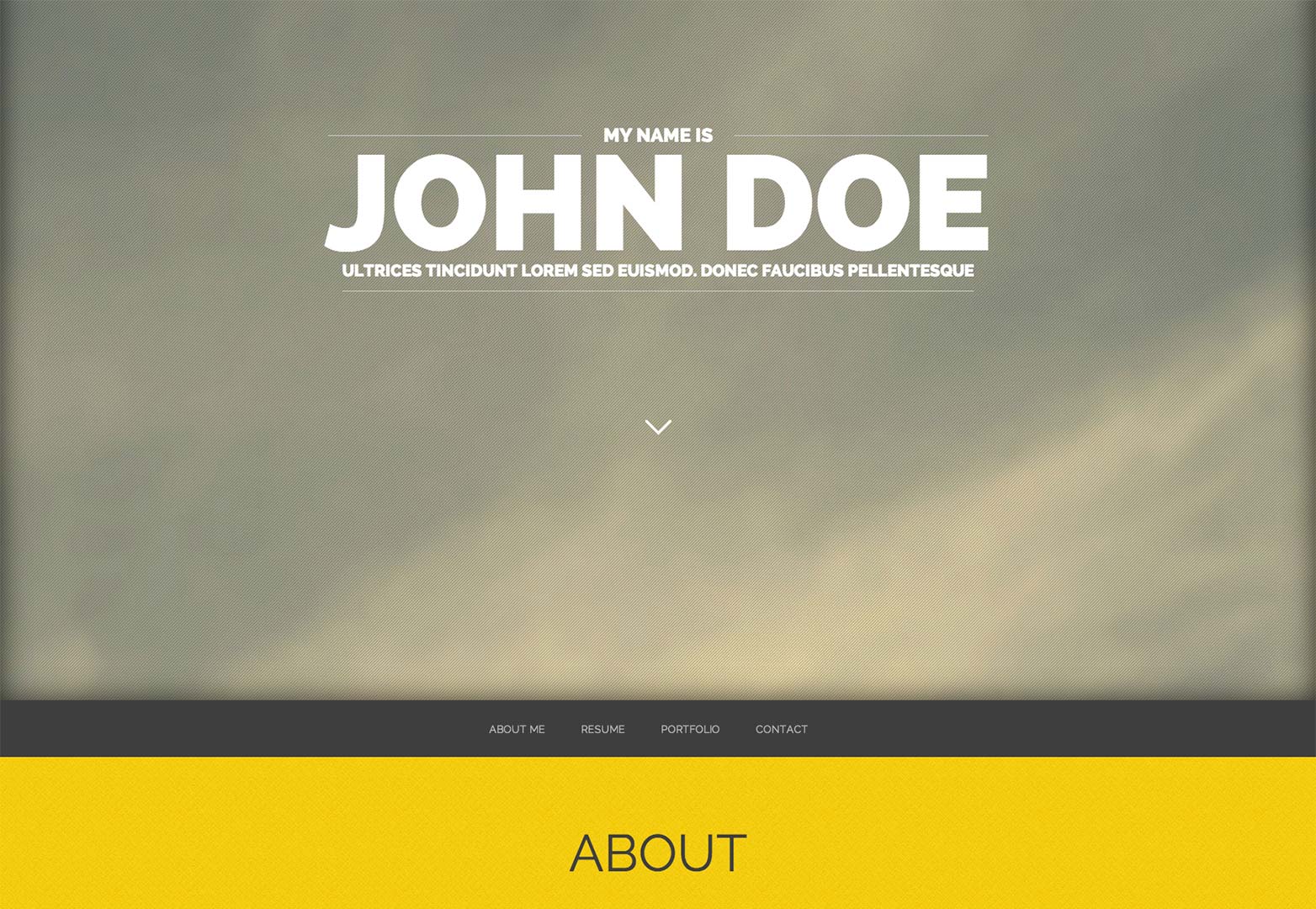
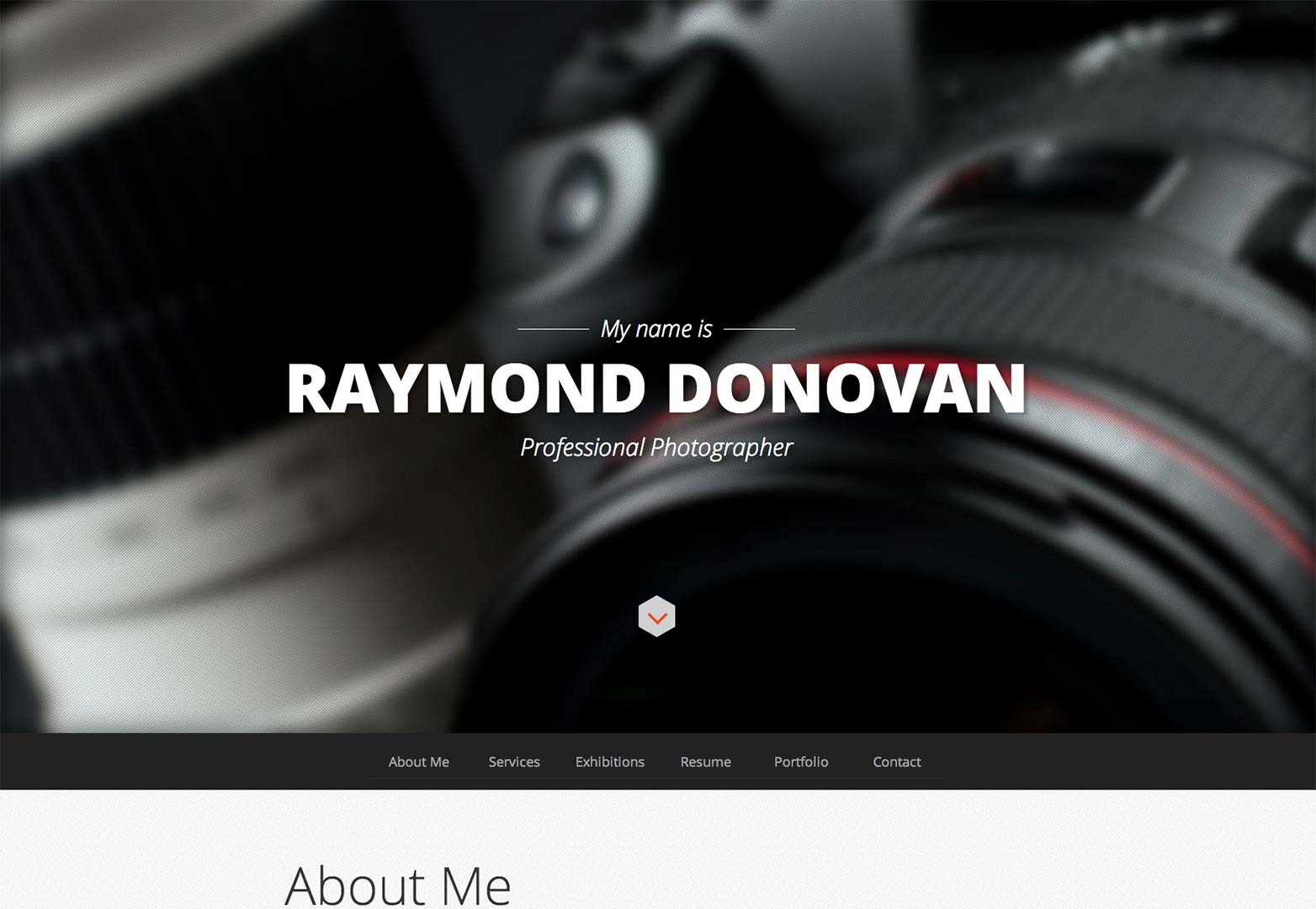
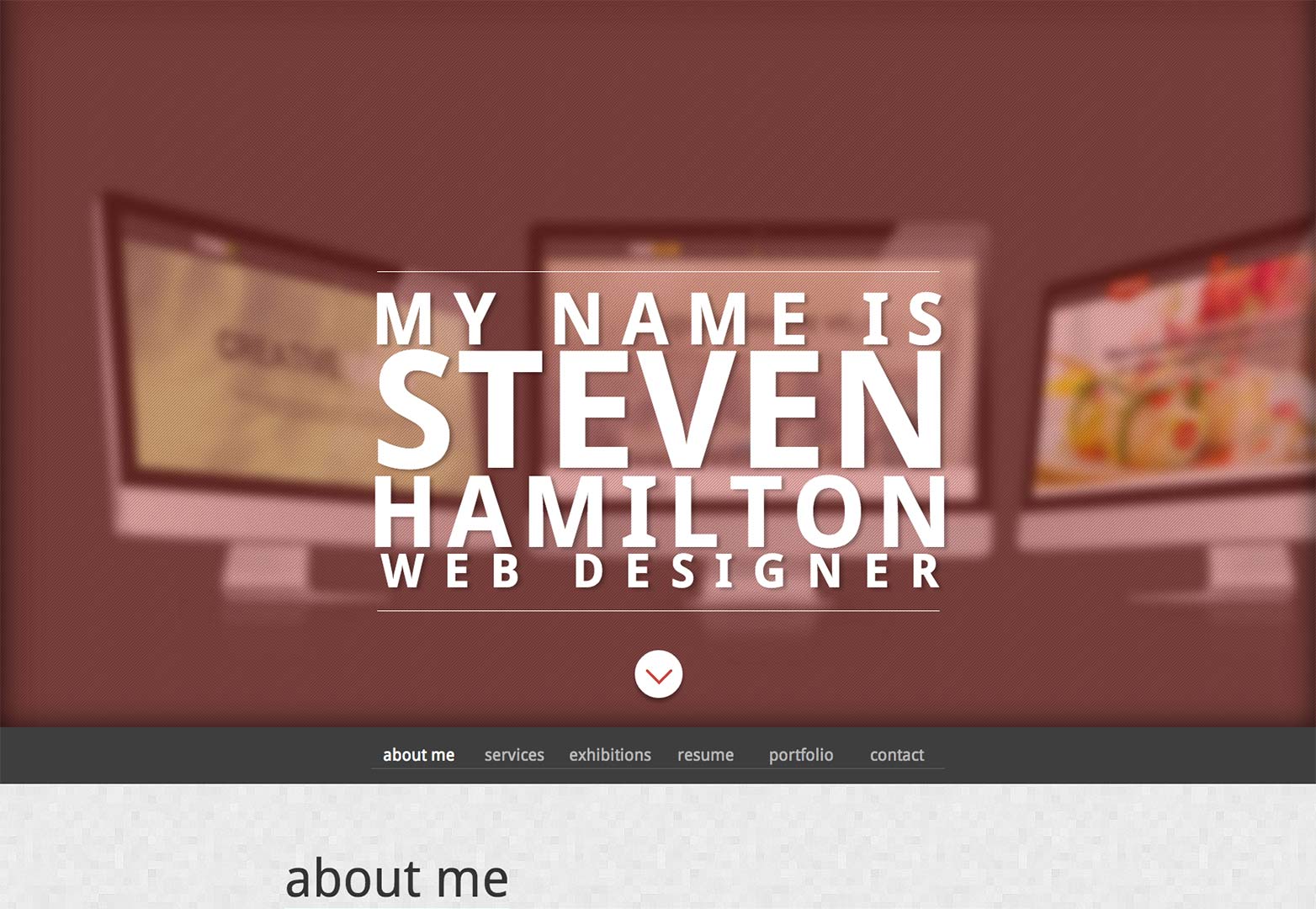
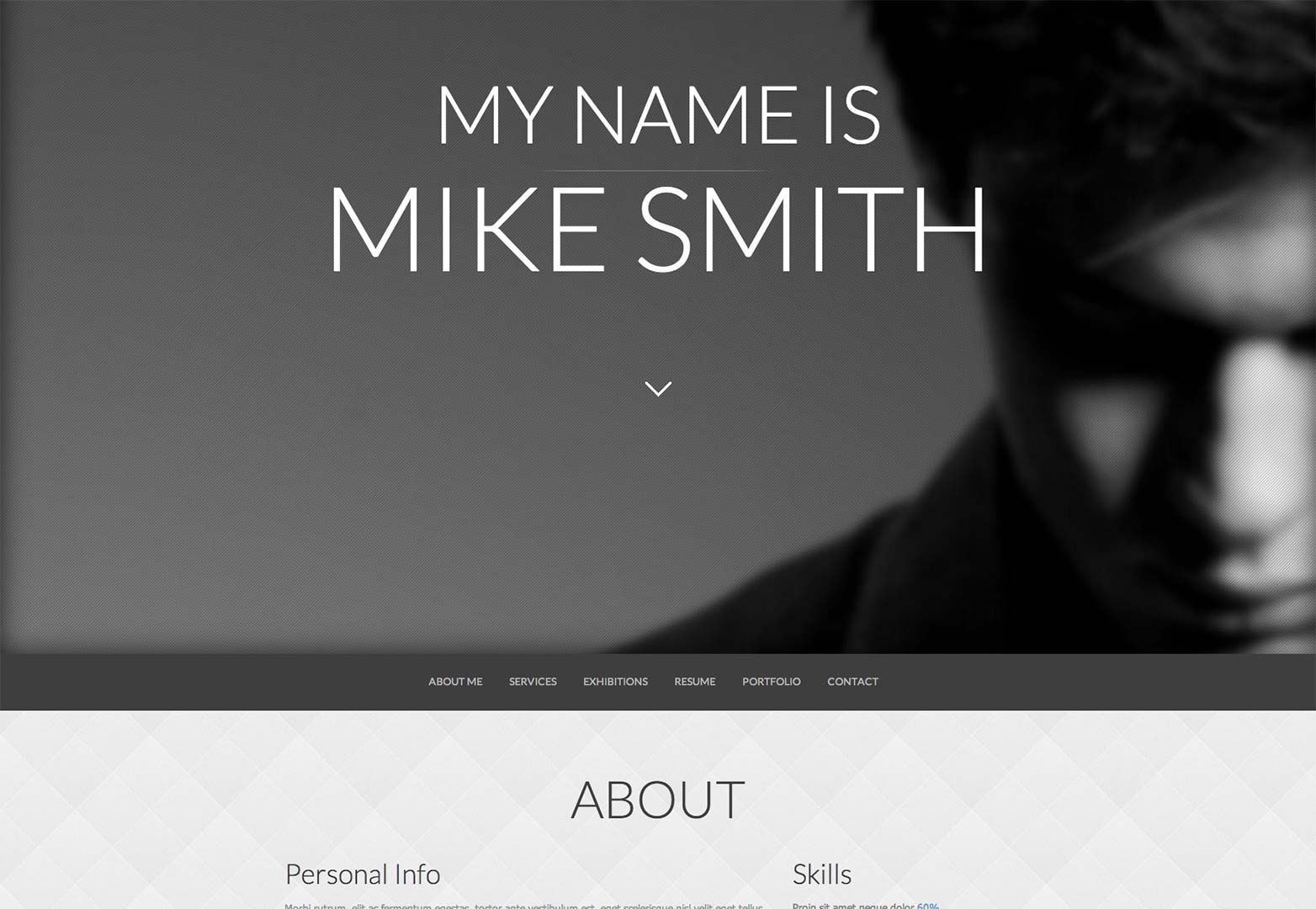
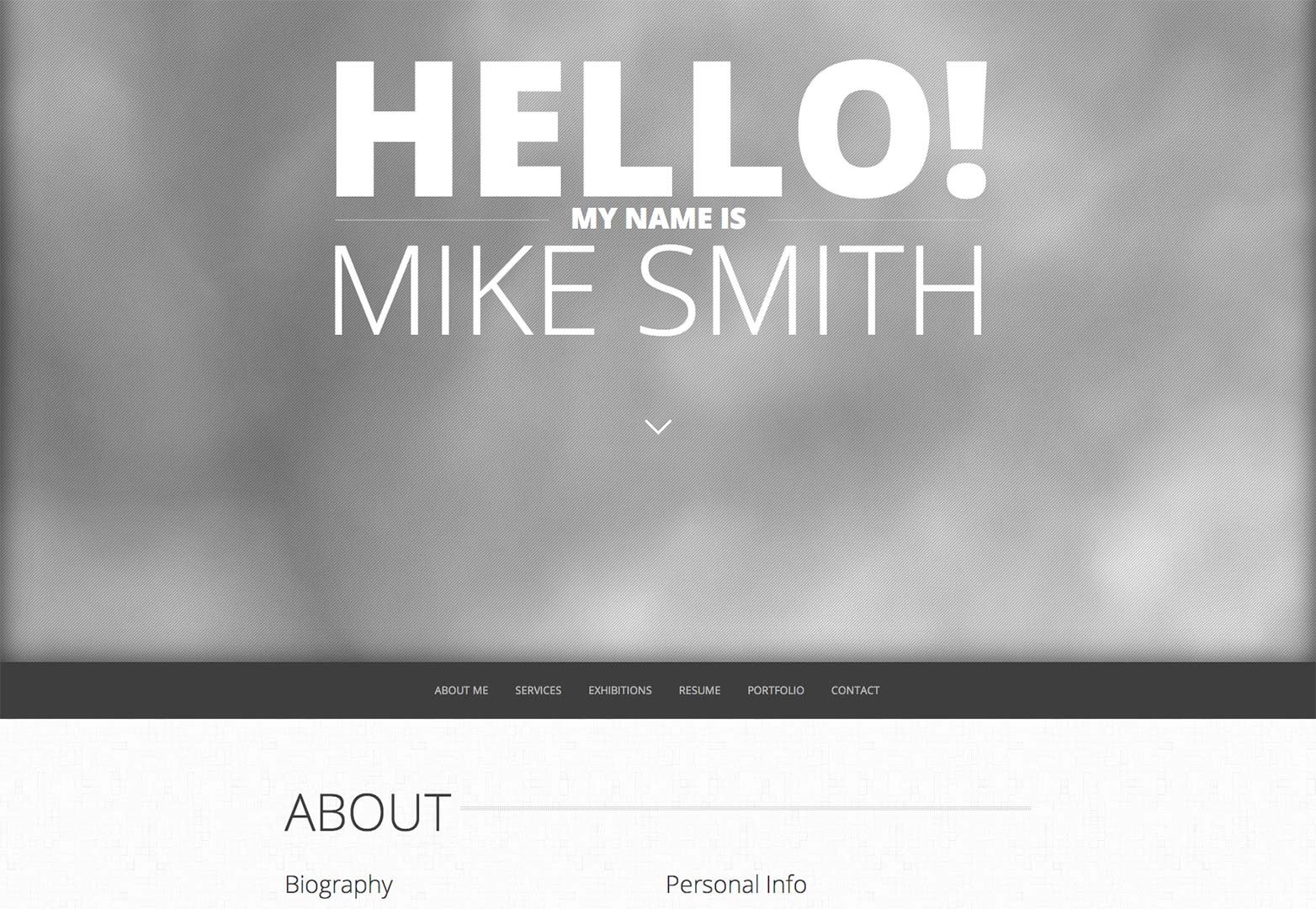
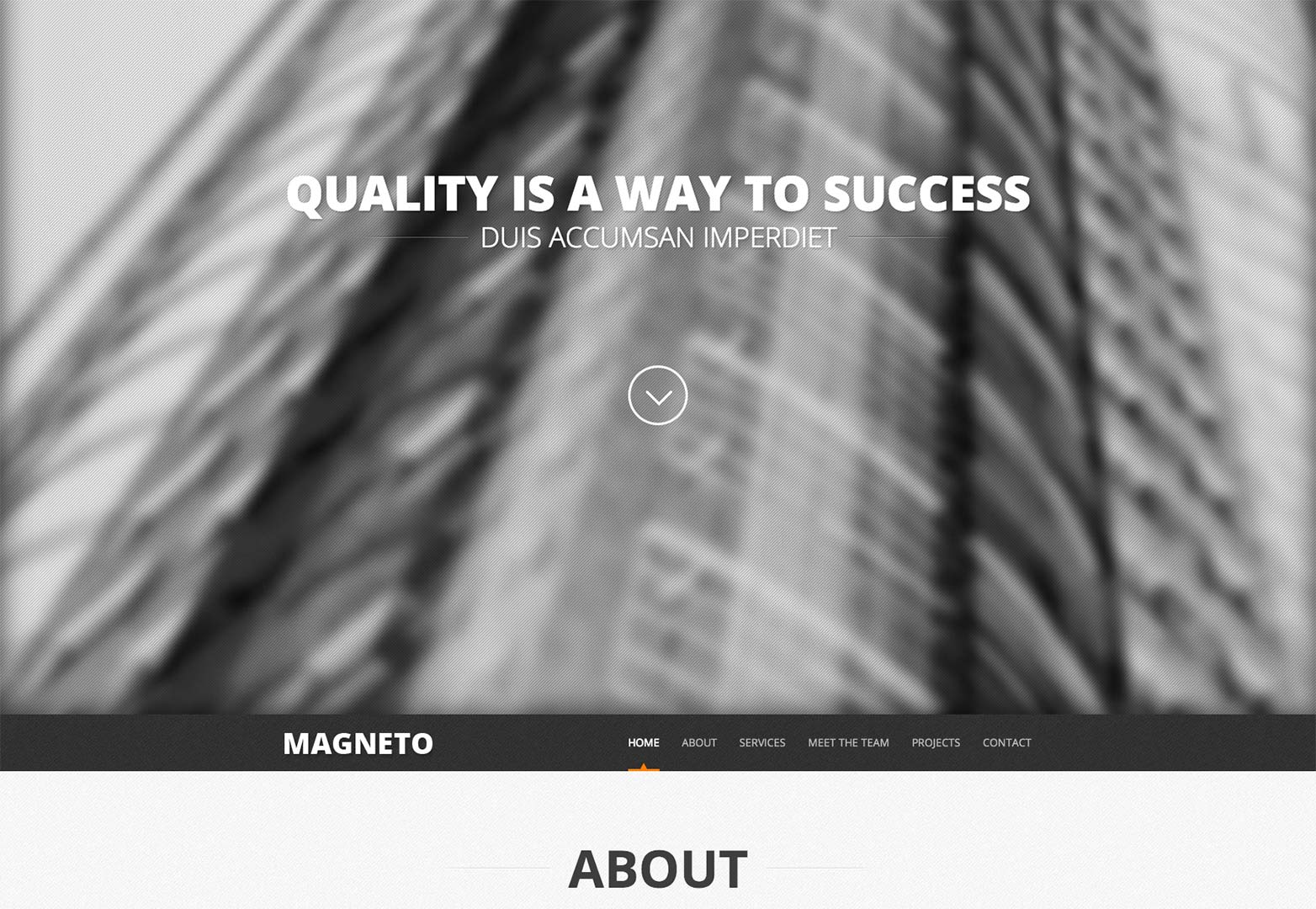
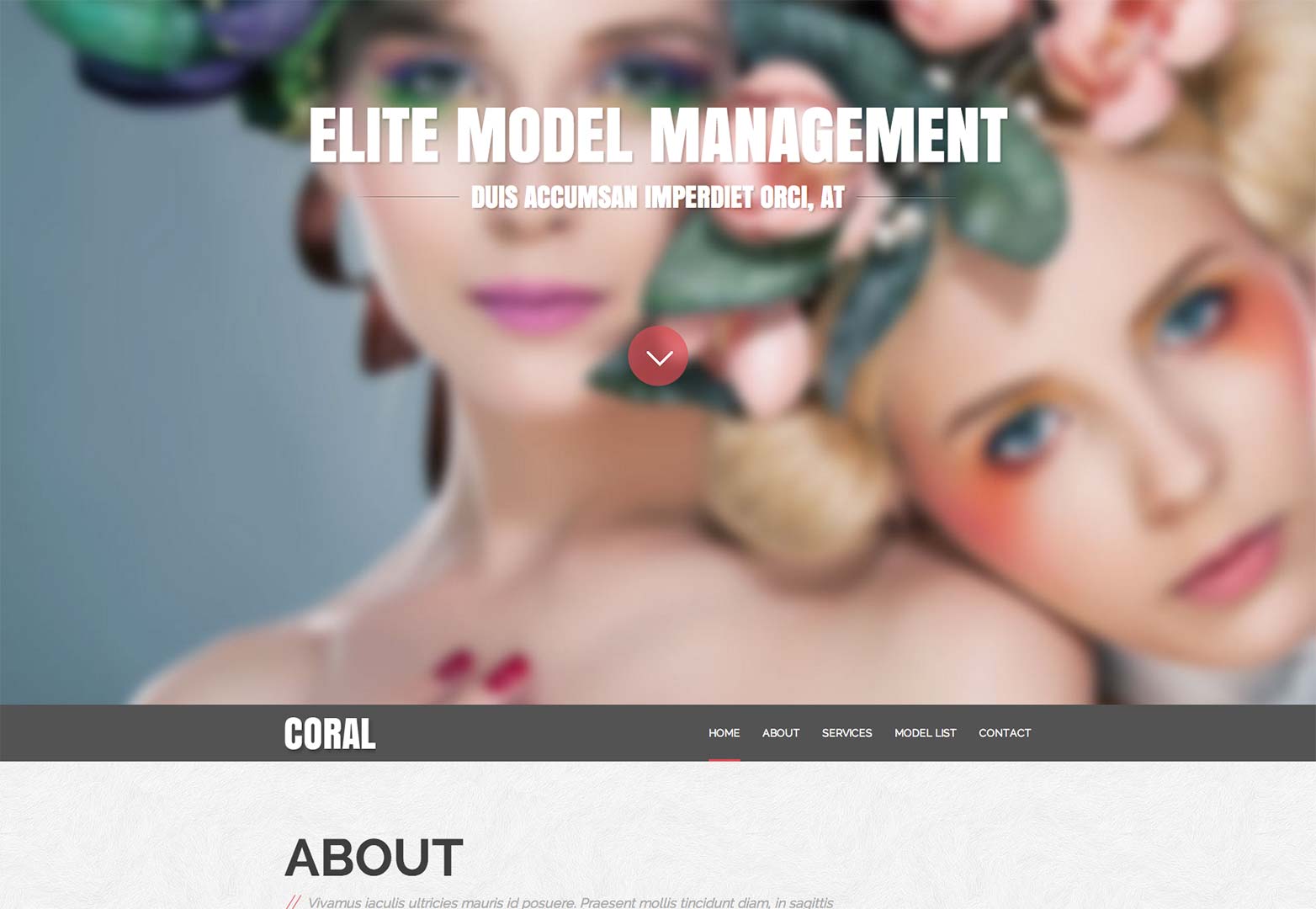
For this week’s featured deal, our sister site MightyDeals.com have arranged a staggering 97% discount on a set of 20 HTML5 one-page websites featuring the fashionable parallax effect, designed by Flashmint.
All the designs are responsive, so you’re set for the mobile web, and you’ll receive the CSS, HTML and PSD files for each template so you can customize them to your needs.
For anyone looking to try out responsive or parallax designs for the first time, this is a great way to introduce yourself to the code.
Head over to MightyDeals.com now to check out the full set.
Most sites have too much information; users are overwhelmed as CEOs wax lyrical on everything from their favorite charity to the dimensions of their first office.
In today’s increasingly information-saturated world, what studies find users often prefer is a simple, straight-to-the point, presentation of key facts.
One of the best ways to deliver that is a compact, single-page website.
For this week’s featured deal, our sister site MightyDeals.com have arranged a staggering 97% discount on a set of 20 HTML5 one-page websites featuring the fashionable parallax effect, designed by Flashmint.
All the designs are responsive, so you’re set for the mobile web, and you’ll receive the CSS, HTML and PSD files for each template so you can customize them to your needs.
For anyone looking to try out responsive or parallax designs for the first time, this is a great way to introduce yourself to the code.
Head over to MightyDeals.com now to check out the full set.











 Which of these responsive parallax designs is your favourite? How would you use them? Let us know in the comments.
Which of these responsive parallax designs is your favourite? How would you use them? Let us know in the comments.
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














