
 The most frustrating aspect of web design for designers trained for print, is the persistent lack of typographic control.
Careful typographic choices are the hallmark of quality work and the lack of that quality online never ceases to be jarring for those of us that know what we’re looking for.
Fortunately, the level of control that we have is increasing all the time and support for more advanced typographic rendering is also increasing. Whilst it’s certainly not possible to deliver the kind of treatment that applications like Illustrator deliver — where every letter can be tweaked if required — there are tools available to increase quality. One of the least known is the text-rendering property.
You won’t find the text-rendering property in any CSS specifications because it’s technically not CSS, it’s an SVG property, although it's used just like a CSS property. The most important thing is that with a single line of CSS, we can eliminate a few rivers and other imperfections from our text.
The text-rendering property has four settings:
The most frustrating aspect of web design for designers trained for print, is the persistent lack of typographic control.
Careful typographic choices are the hallmark of quality work and the lack of that quality online never ceases to be jarring for those of us that know what we’re looking for.
Fortunately, the level of control that we have is increasing all the time and support for more advanced typographic rendering is also increasing. Whilst it’s certainly not possible to deliver the kind of treatment that applications like Illustrator deliver — where every letter can be tweaked if required — there are tools available to increase quality. One of the least known is the text-rendering property.
You won’t find the text-rendering property in any CSS specifications because it’s technically not CSS, it’s an SVG property, although it's used just like a CSS property. The most important thing is that with a single line of CSS, we can eliminate a few rivers and other imperfections from our text.
The text-rendering property has four settings:
- auto: allows the browser to choose a setting itself
- optimizeSpeed: focuses on speed
- optimizeLegibility: focuses on advanced rendering
- geometricPrecision: precise rendering
.myClass { text-rendering: optimizeLegibility; }
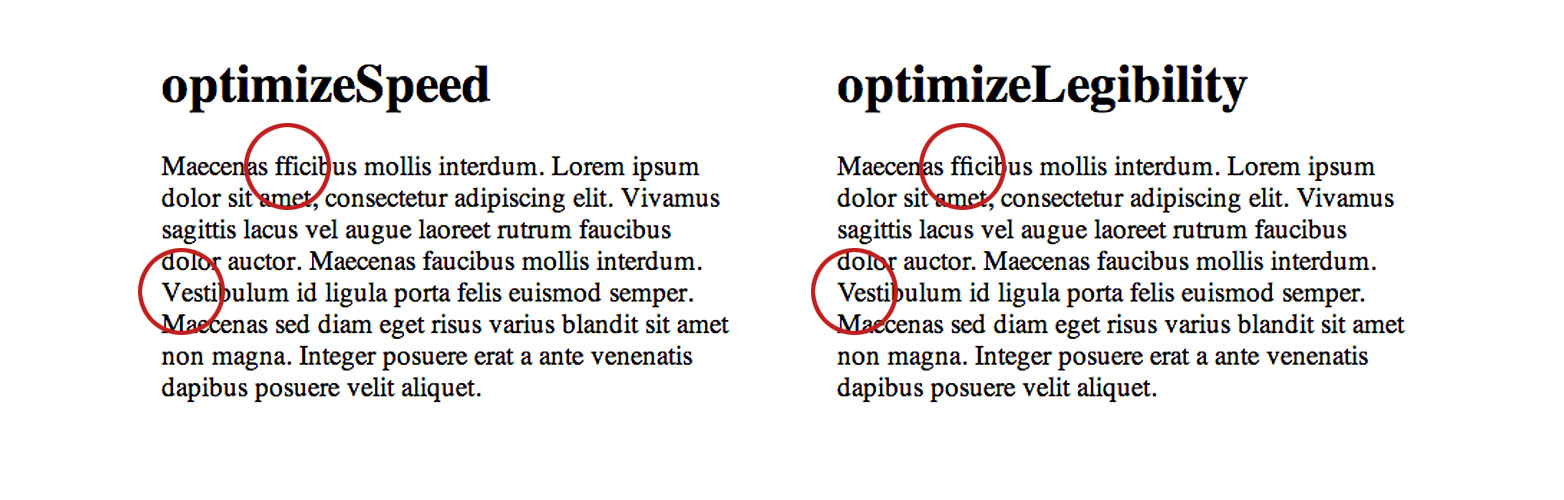
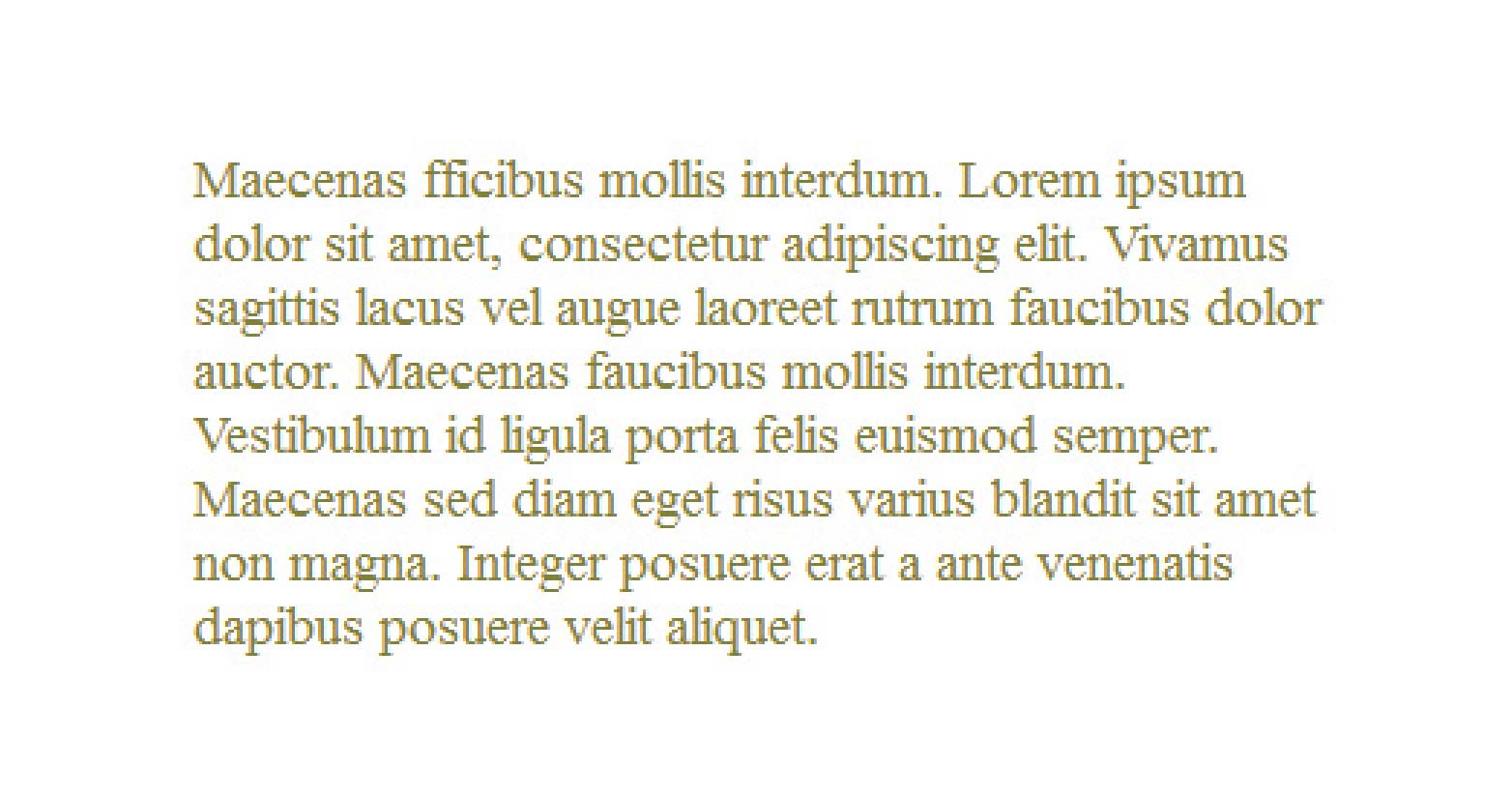
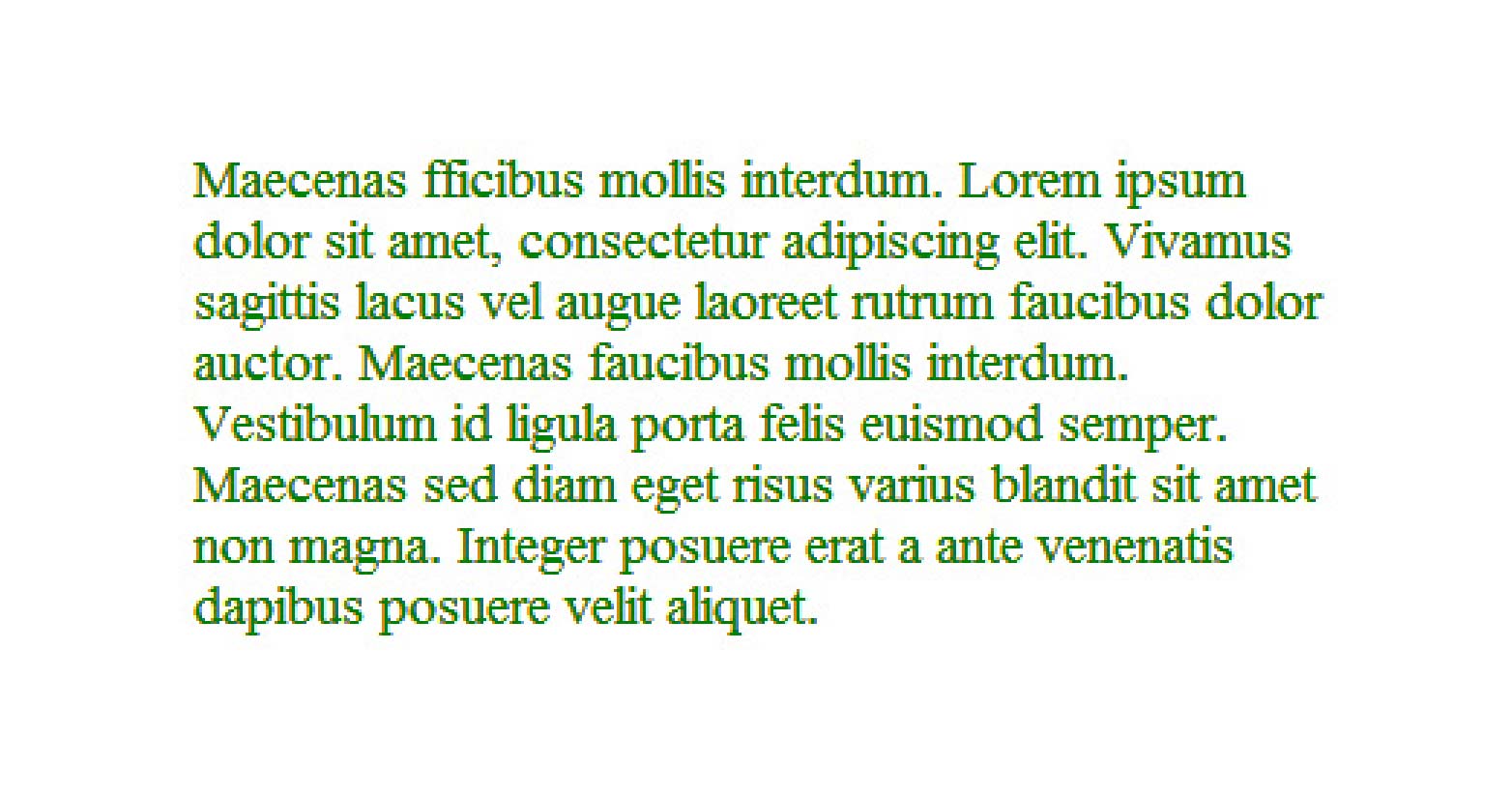
Here’s a direct comparison of optimizeSpeed and optimizeLegibility, as you can see if you look closely, there are two significant improvements in the more legible version: the ‘ffi’ characters in the first line have been correctly replaced with a ligature, and the kerning has been improved throughout, which is especially notable in the fifth line, where the space between the ‘V’ and the ‘e’ has been corrected.
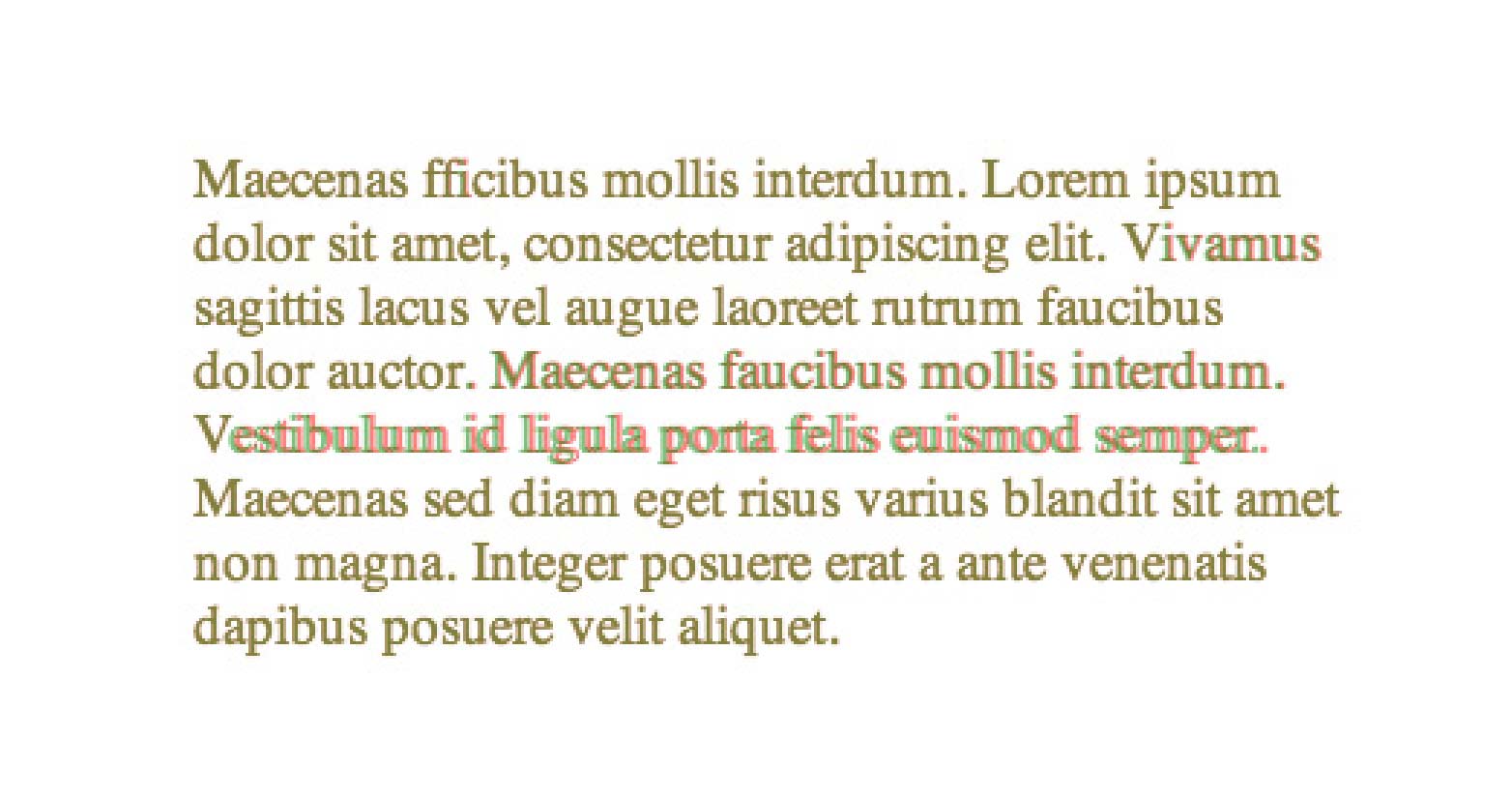
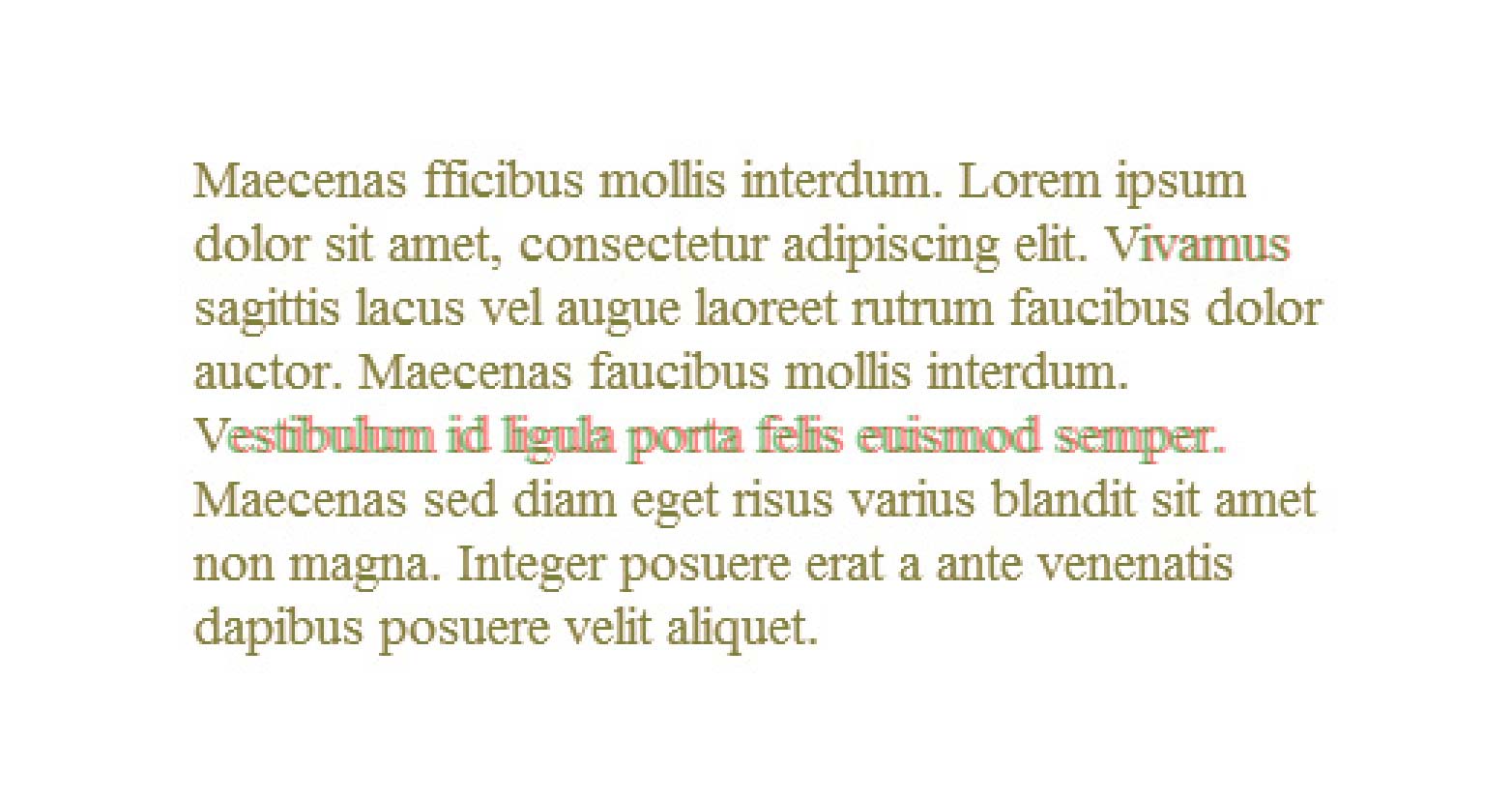
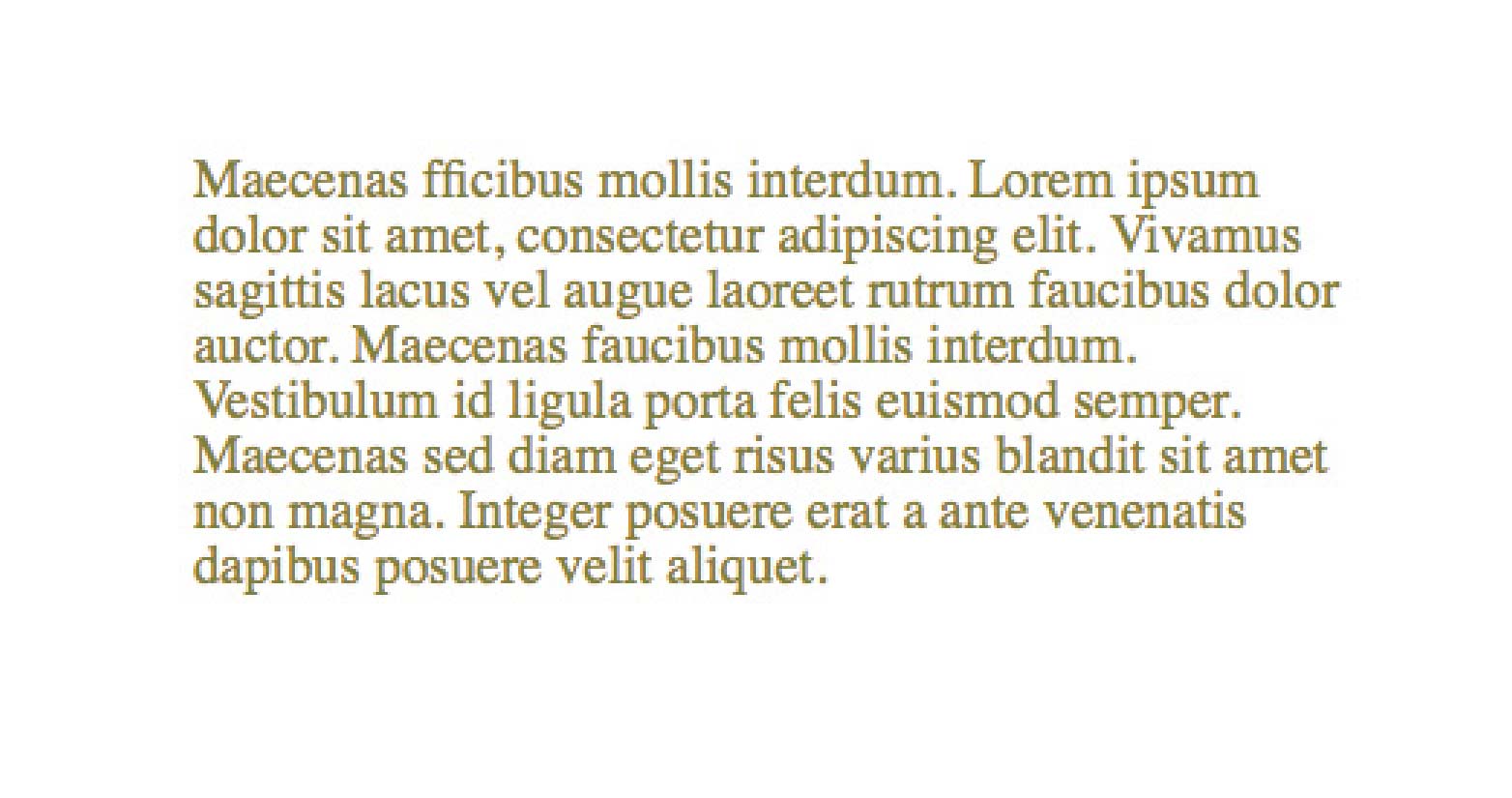
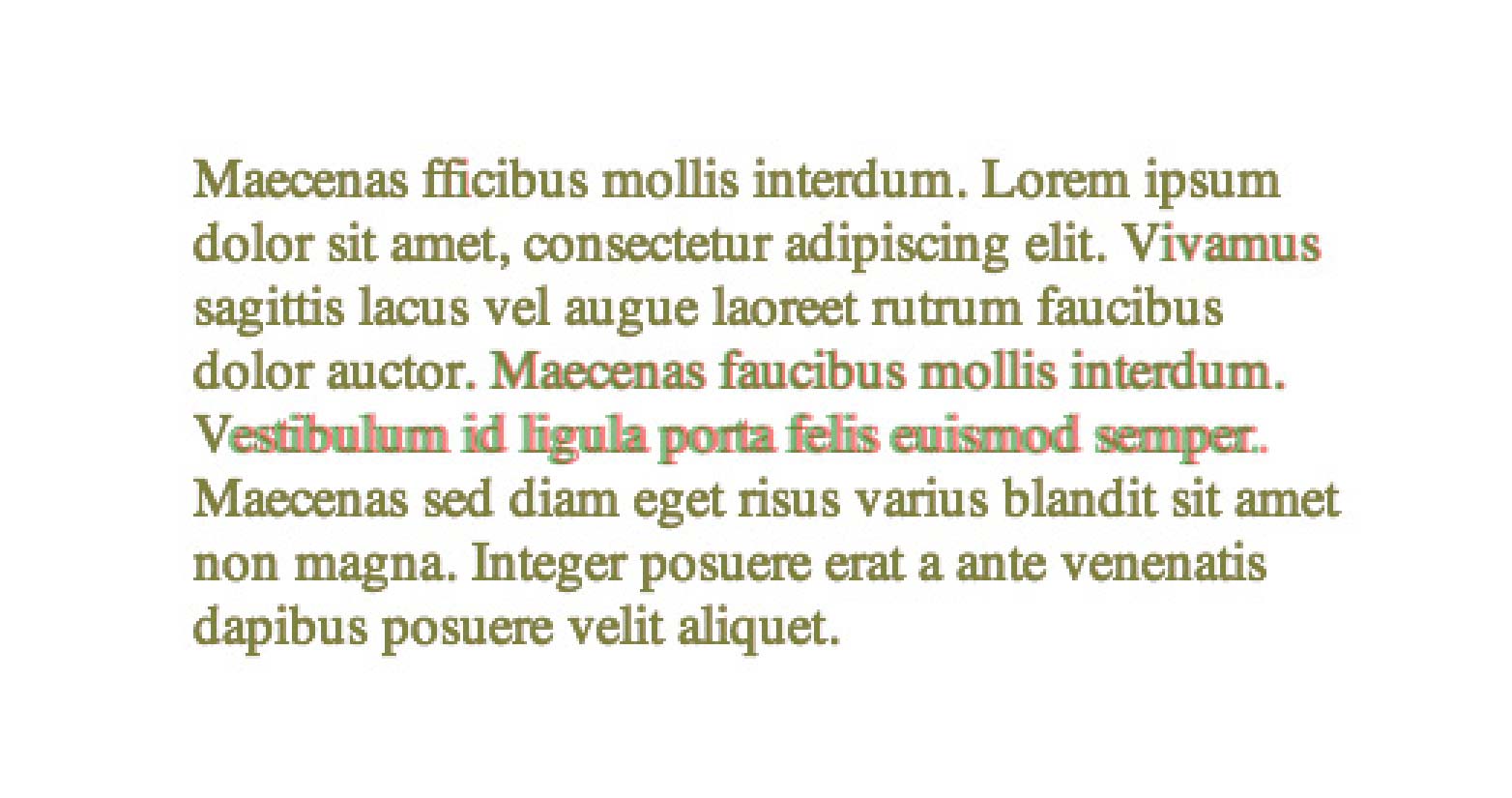
 The kerning improvements can be seen more easily in these overlays:
The kerning improvements can be seen more easily in these overlays:
 Chrome Mac
Chrome Mac
 Chrome Windows
Chrome Windows
 Firefox Mac
Firefox Mac
 Firefox Windows
Firefox Windows
 Internet Explorer 9 Windows
Internet Explorer 9 Windows
 Safari Mac
Browser support is currently inconsistent, however, the fact that text-rendering fails silently in browsers that don’t support it, means that it’s very usable right now.
Do you use the text-rendering property in your CSS? Would anyone but a typographer even notice the difference? Let us know your thoughts in the comments.
Featured image/thumbnail, fine-tune image via Shutterstock.
Safari Mac
Browser support is currently inconsistent, however, the fact that text-rendering fails silently in browsers that don’t support it, means that it’s very usable right now.
Do you use the text-rendering property in your CSS? Would anyone but a typographer even notice the difference? Let us know your thoughts in the comments.
Featured image/thumbnail, fine-tune image via Shutterstock.
Paddi MacDonnell
Paddi MacDonnell is a designer and entrepreneur from Northern Ireland, follow her on Twitter.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














