 On May 6th Adobe announced its latest updates to its creative software. Some of these updates have big implications on how users work with their tools. In this article, I'd like to review what Adobe has changed in Illustrator and specifically how it impacts web designers.
On May 6th Adobe announced its latest updates to its creative software. Some of these updates have big implications on how users work with their tools. In this article, I'd like to review what Adobe has changed in Illustrator and specifically how it impacts web designers.
Of course there are a several new features, like AutoCAD libraries, white overprint, fill and stroke proxy swap for text, automatic corner generation, indic support, package files, unembed images, multiple file place, touch type tools, free transform tools, and images in brushes. If you're an Illustrator junkie, these are all worthwhile features, but what I want to focus on specifically are the core improvements that will help anyone creating artwork for on-screen delivery.
HiDPI support
With the emergence of high resolution displays (such as the Macbook Pro with Retina display), Illustrator CS6 and earlier looked blurry. Artwork and icons looked pixelated and text looked anti-aliased. The very nature of Illustrator is provide crisp rich artwork, so this experience was less than desirable. Thankfully Adobe has improved Illustrator CC to take advantage of these high resolution displays. Artwork will look better, text will look crisp, UI elements (icons, cursors, etc) will look smoother. They also made some improvements to the rendering process as well. It now takes advantage of multi-core machines and uses threaded rendering to render artwork. You should see some improvement in tasks like zooming, panning, copy paste, drag and drop, etc.
Guides enhancements
Guides are widely used when planning and laying out pages. Creating mock-ups in Illustrator using guides allow you to place content in a precise manner. In Illustrator CC, there are four enhancements to guides:
- Double-clicking on a ruler creates a guide at that specific location on the ruler.
- When you hold Shift and then double-click a specific location on a ruler, the guide created at the point automatically snaps to the closest mark (division) on the ruler.
- If you hide guides (Ctrl/Cmd + ;) and then choose to show them, the guides do not get automatically locked like they did in previous versions.
- Create horizontal and vertical Guides in one action. Here’s how: at the top-left corner of the Illustrator window, click the intersection of the Rulers and press Ctrl (or Cmd on a Mac), and drag the mouse pointer to any location in the Illustrator window; the mouse pointer becomes cross hairs to indicate where a horizontal and vertical guide can be created; release the mouse pointer to create the Guides.
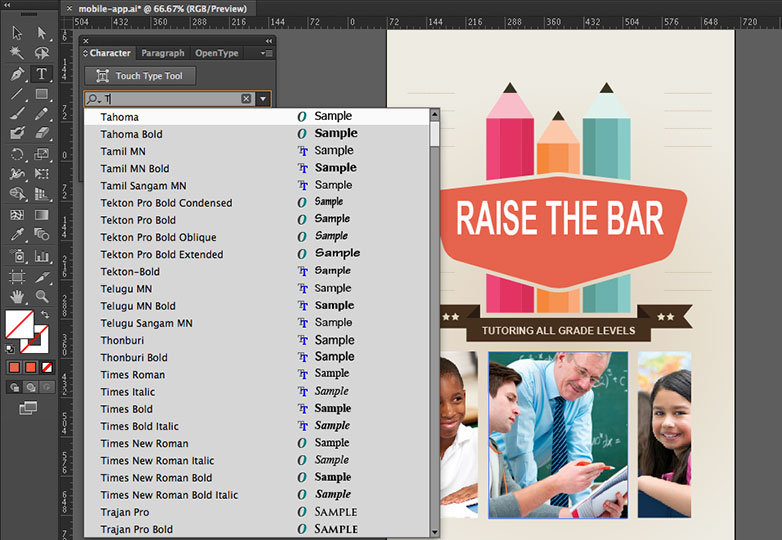
Font search enhancements
The typical type-ahead search only searches the first word in the font name, which generally does not yield the best results immediately. Also, searching and browsing a large number of fonts can be difficult. A new search function option "Search Entire Font Name" has been added to the control and character panels. Additionally, TypeKit integration for desktop fonts was recently announced at MAX. This means you can easily design mock-ups using the same fonts you intend to use on the web.

Color search enhancements
Finding a particular color from a range of numerous colors can be time-consuming and frustrating. In Illustrator CC, changes have been made to make the task of searching and finding a color much easier. The Color Picker dialog box (double-click the Fill proxy in the toolbar) now has a search widget in the Color Swatches window. When you click Color Swatches, a search bar appears below the predefined list of colors. Type the name of a color or an RGB value (or CMYK for print). If you type ‘blue’, all the color swatches with the word blue in their name are displayed. Typing R=77 will display all the color swatches that have red color with a value of 77 in the RGB scale. The search widget is enabled by default.
The search option in the Swatches Panel has been enhanced as well. The field does not enforce an auto complete. The characters you type are no longer automatically substituted with the closest color match found. You can type a name of a color, or simply type in the RGB color (or CMYK for print) values to search if such a color combination exists. The Find Field is not enabled by default, and must be enabled for the first time from the panel's sub-menu.
It's also worth noting that Kuler has been baked into Illustrator. So if you use this Adobe service to create color themes and groups, you can easily access this content directly inside of Illustrator CC.
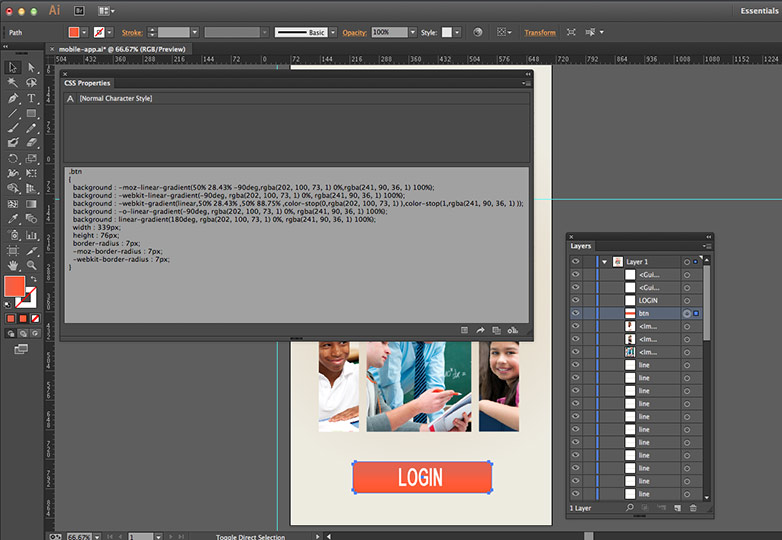
CSS properties panel
Of course, the biggest feature for the web are the improvements made to CSS and SVG workflows. Now if you're a hardcore Illustrator user, you may have used something in CS5 called the HTML5 pack, which was available from AdobeLabs. For whatever reason it never appeared in CS6 but, many of those features have returned with this CC update. These features are reminiscent of what's already been made available to Photoshop CS6 through Creative Cloud updates and features found in Fireworks CS6.
The CSS Properties Panel is how you'll extract the CSS from the Illustrator document, and it provides several ways to do that. The key step in making all this work however is by naming your layers within the layers panel. Certainly Illustrator can generate CSS without the object having a name within the layers panel, but you're opening yourself up to a disorganized and potentially sloppy way of generating code. This is essentially how Illustrator will name the class rules it creates for you. The CSS that is generated can have browser prefixes for Webkit, Firefox, Opera, and Internet Explorer. It can capture CSS supported appearances like gradients and rounded corners.

You can control how the CSS is generated by accessing the CSS Export Options dialog box. You can access the dialog box clicking the CSS Export Options button, which is the first of four buttons towards the bottom right of the panel. The panel provides several functions for CSS workflows:
- View the CSS for a selected object
- Copy CSS code for a selected object
- Export selected object to a CSS file along with images used in CSS
- Export CSS code for all objects in the document to a CSS file
Additionally, you can export the CSS code for all the objects within the document by going to the File menu and selecting Export. That will open a dialog box, and from there you can choose CSS from the format menu.
If you have an object, select it, and make sure it's named properly in the Layers Panel. With it selected you will see the CSS needed to generate the artwork in a browser in the CSS Properties Panel.
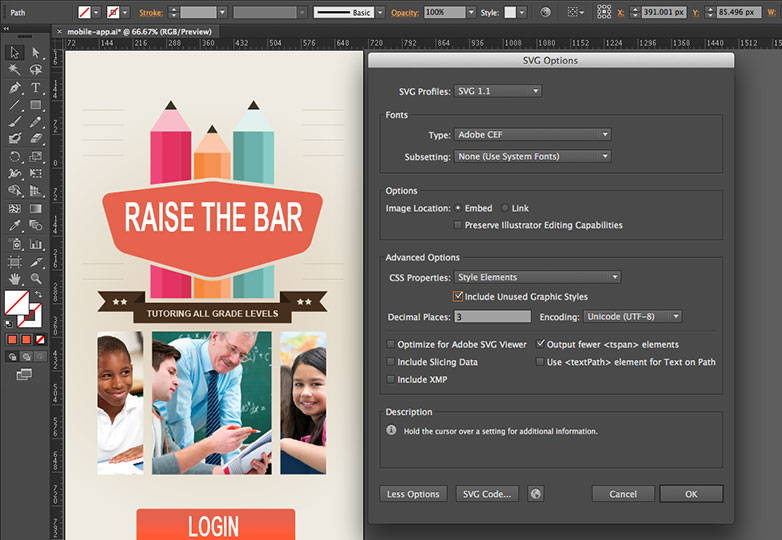
SVG code
In earlier versions of Illustrator, you would have to save a document out as SVG. Here in the CC update you have the ability to copy something within the document, then go to your favorite HTML editor and simply perform a paste; all the SVG code will be placed within the document. It's a surprisingly nice workflow. If that doesn't cut it for you, the more traditional method of saving the document as an SVG is still available.
Additionally, Adobe has added support for exporting unused styles. When designing, you'll often times create multiple graphic styles while creating artwork. You may not use all available styles. When you export artwork in SVG format, unused styles are not exported. Also, in the exported CSS code, graphic styles do not have names associated with them and it may be difficult to identify the right graphic style.
Illustrator CC offers two features have been added to enhance the experience of working with styles in SVG format that address these issues:
- Graphic style name. When you choose to export graphic styles, the name of each style is exported with the definition of the style in CSS nomenclature.
- Export unused styles. When you export artwork in SVG format, you may now choose to export unused styles. This allows another designer or developer who is importing the styles to use the unused graphic styles in other pieces of artwork.
How you'll use it
This certainly isn’t a tool to code complete web pages. What I see is using Illustrator to create mock-ups, then hand code the structure in HTML and the layout code in CSS. When a drop shadow, gradient, pattern, or even logo is needed, using these new CSS extraction and SVG options will come in very handy and be a big time saver.
If you're interested in learning more about the new features in Illustrator CC, visit the Illustrator product page.
Are you an Illustrator aficionado? What features of Illustrator CC are you most excited about? Let us know in the comments.