The days of CS6 are fading into the distance behind us, and Adobe has officially launched the newest version of what has, until now, been called Creative Suite (though from here on out it's called Creative Cloud).
The days of CS6 are fading into the distance behind us, and Adobe has officially launched the newest version of what has, until now, been called Creative Suite (though from here on out it's called Creative Cloud).
Major updates and new features have been integrated into the newest version of the Creative Cloud apps, including a new app for managing your Creative Cloud account and everything that goes with it.
Creative Cloud Desktop App
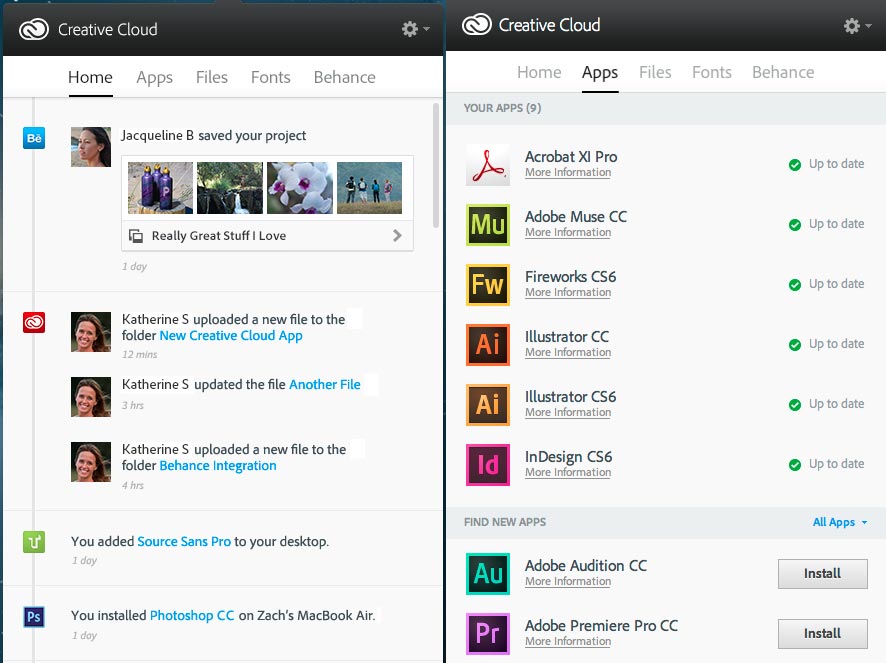
The new CC desktop app is a huge improvement over the old Application Manager. There are now five panels that give you various information about your CC account, your applications, and more.

The Home panel shows you continuous updates on all of your Creative Cloud activity. This includes app downloads and updates you've performed, files you've uploaded, and more. The Apps panel shows you the status of your CC apps, and lets you run updates or download new apps. In the Files panel you can access your CC file storage.
The last two panels, though, really expand the usefulness of CC. The Fonts panel lets you browse both desktop and web fonts from Adobe and Typekit. You can also keep your fonts updated through this panel. The Behance panel lets you connect to your Behance account so you can easily showcase your work, get feedback, and find inspiration, without having to go through your browser.
Updates to cloud features
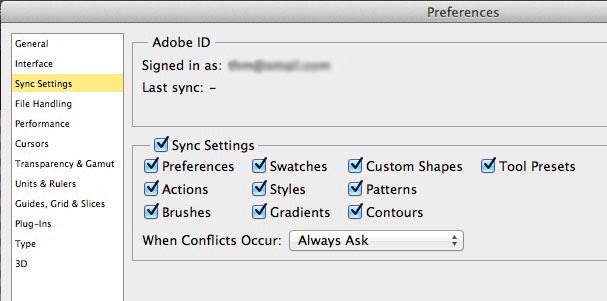
Photoshop CC and Dreamweaver CC now allow you to sync your settings between computers. This means you won't have to manually set up each computer you use. Instead, just log into your Creative Cloud account, sync your settings on one computer, and then load the synced settings on another computer to have your workspace set up just the way you want it.

Photoshop CC and Illustrator CC also now allow you to save your files directly to the Cloud, right from within the programs. This is a big time-saver for teams, or for designers who want to work from more than one computer. You can easily view your files on the Creative Cloud website from the CC desktop app.
Once your files are uploaded to Creative Cloud, it's easy to share them. Just go to the Creative Cloud website, open the file you want to share, and then use the built-in sharing link to either post to Behance for public feedback or send a link via email. If you send a link, you can allow those with the link to leave comments or even download the file. Whoever you share the link with does not have to have a CC membership in order to view the file or leave comments.
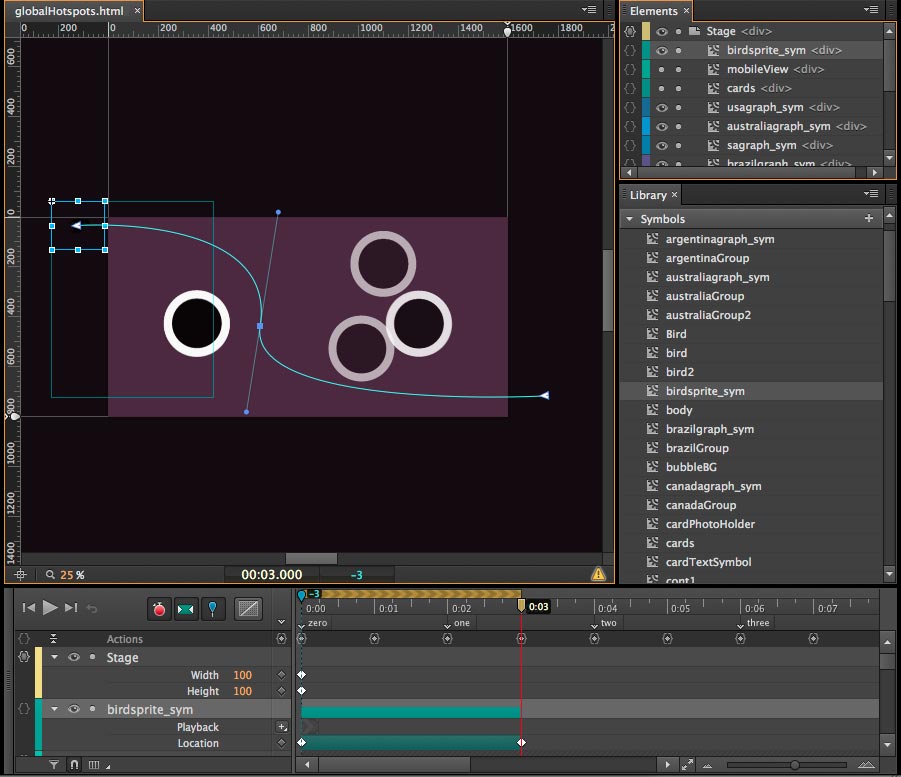
Major updates to Edge Animate CC
The newest version of Edge Animate offers some major updates, including a new motion paths feature. This makes it significantly easier to customize the movement of elements in your design.

Animations can also be made interactive using code snippets built into Edge Animate, or with your own JavaScript functions. You can let users control playback of elements, or even create buttons that enable even more user interaction.
The animations that you can create in Edge Animate can be added to any number of web projects. You can import them into Edge Code or Dreamweaver, or export them as OAM files. Edge animations can even be imported to mobile designs created in InDesign.
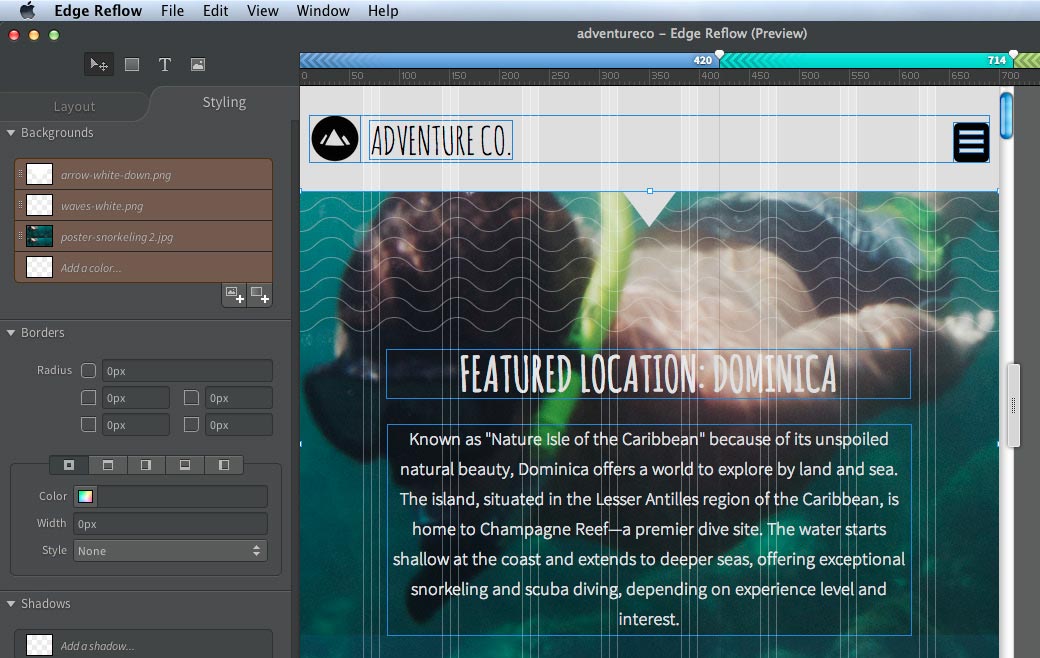
Updates to Edge Reflow CC
Responsive design is pretty much a necessity on today's web. Edge Reflow CC makes it easy to create responsive designs using visual media queries and an intuitive user interface.
Tight integration with Photoshop makes it easy to import your PSD files. Integration with Illustrator and Edge Animate make it easy to copy SVG files and animations into your Reflow projects, too. This makes your overall design process a lot faster and easier.
Edge Reflow also allows you to create reusable CSS3 styles that are perfect for formatting multiple elements so that your entire project maintains a consistent appearance. Styles also make it really simple to update your project down the road.
Great updates in Photoshop CC
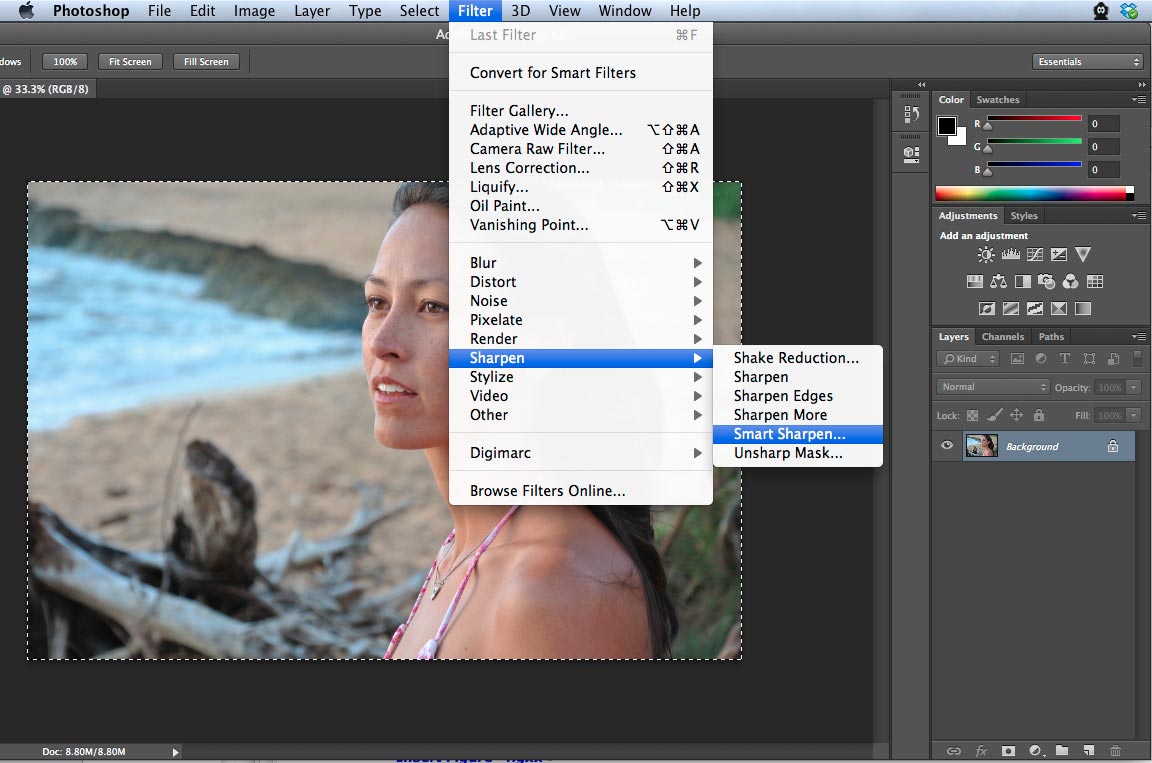
Sharpening in Photoshop has always been sort of a hit-or-miss proposition. On some images it worked great, while on others it created all sorts of undesirable artifacts. It could end up bringing out all the wrong parts of a photo.
That's no longer the case with Smart Sharpen. Smart Sharpen gives you much crisper, cleaner artwork with easy-to-use controls. The new way images are processed for Smart Sharpen give virtually magical results, maintaining the fidelity of your images.
There are also new features for editing your rounded rectangles in Photoshop CC. You can nondestructively remove or reapply settings as you work, without having to start over. Once you've created a shape, you can use the Properties panel to update and refine the settings.
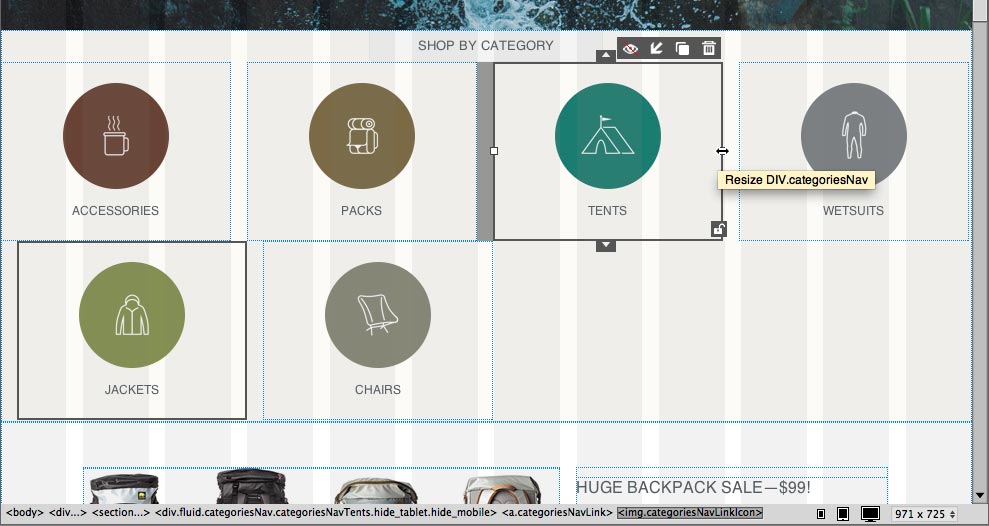
Big changes to Dreamweaver CC
Dreamweaver CC has integrated new faster workflows for visually building website designs and responsive layouts. You can create both web and mobile content intuitively, with new features that make web design and development much easier.

Enhancements to the Fluid Grid Layout functionality lets you build sites more intuitively, with visual construction of media queries that let you adapt your design to fit different screen dimensions. And it's all been streamlined so you can do more with fewer steps.
You can now apply classes to grouped elements, rather than having to add them to each element individually. That means you can update a single rule and control an entire group of elements at once.
Another big change is that you can visually apply CSS styles using the new CSS Designer. This makes creating and updating styles much more intuitive. You can make changes to things like box shadows or gradients, and see updates to the Live view instantly. Live view renders everything you do with WebKit, so your designs look as they will online.
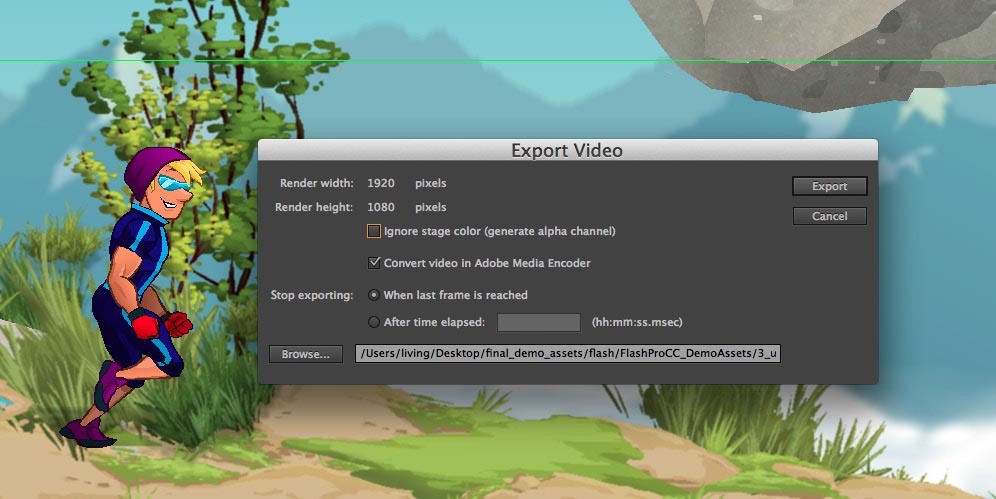
An all-new Flash CC
Flash Professional CC has been rebuilt from the ground up. It's now faster, more extensible, modular, reliable, and significantly more efficient. You can now create richer, more engaging content using the modernized Flash workspace.

Animated content has long been created with Flash Pro at major online video portals, studios, gaming companies, and more. Your Flash files can be exported to HD video and audio, all without dropping frames.
The new Flash Professional CC lets you add even more functionality with the built-in Toolkit for CreateJS. This lets you create web-standard HTML and JavaScript code based on your Flash projects, including interactive content. This lets you create content that can be distributed to platforms and devices that don't support the Flash Player, including iOS devices.
Conclusion
While some are still disappointed in Adobe's decision to move to a subscription-only model, the quality of the software they're putting out only continues to improve. These updates are sure to make the lives of any web designers using Adobe software significantly easier, and end results better.
What do you think of these new updates to Adobe Creative Cloud? Which do you think you'll get the most use out of? Let us know in the comments.