Bootstrap is by no means the only HTML/CSS interface framework out there, but I think it’s safe to say that it changed the game. This kitchen-sink-included pile of code has made the design and development of many an app (and website) a lot easier, and popularized the massive HTML framework as a byproduct.
Bootstrap is by no means the only HTML/CSS interface framework out there, but I think it’s safe to say that it changed the game. This kitchen-sink-included pile of code has made the design and development of many an app (and website) a lot easier, and popularized the massive HTML framework as a byproduct.
Sadly, the sheer extent of its feature set appeals to the lazier aspects of human nature, and many of the people who choose to use it stick with the defaults. Now, mind you, the default styles and layout grid are not bad by any stretch of the imagination. They’re the result of a lot of hard work and extensive testing by the Twitter team. They are as solid a foundation to build on as any.
But that’s all they are: a foundation. Frameworks, as their name would suggest, are not meant to be used as a be-all, end-all solution to your UX needs. The one exception to this rule might be if you’re developing something internal that the public will never see. But even then... The whole idea is to take them further, expand on and alter them.
Bootstrap’s developers have actually done a very good job of making this easy to do: their code is modular; and you can download individual components of the framework to use as you see fit. They’ve even provided a basic customization tool on their website that allows you to edit all of the variables as needed.
The rest, however, is up to us. And man, some truly impressive designers and developers have stepped up by creating mods and tools that leave the rest of us with no excuses. There is no reason to settle for the defaults.
Evaluate your individual projects; perhaps Bootstrap’s default typography is right for you, but the color scheme and grid aren’t, maybe you need different icons. Identify the places where Bootstrap falls short of your needs, and take a look at the following resources.
Bootstrap mods
These are fully-fledged mods that take the basic bootstrap UI and turn it into something almost unrecognizable. Their uses are somewhat specific and limited; but if they meet your needs, they can save you time and money.
Flat UI
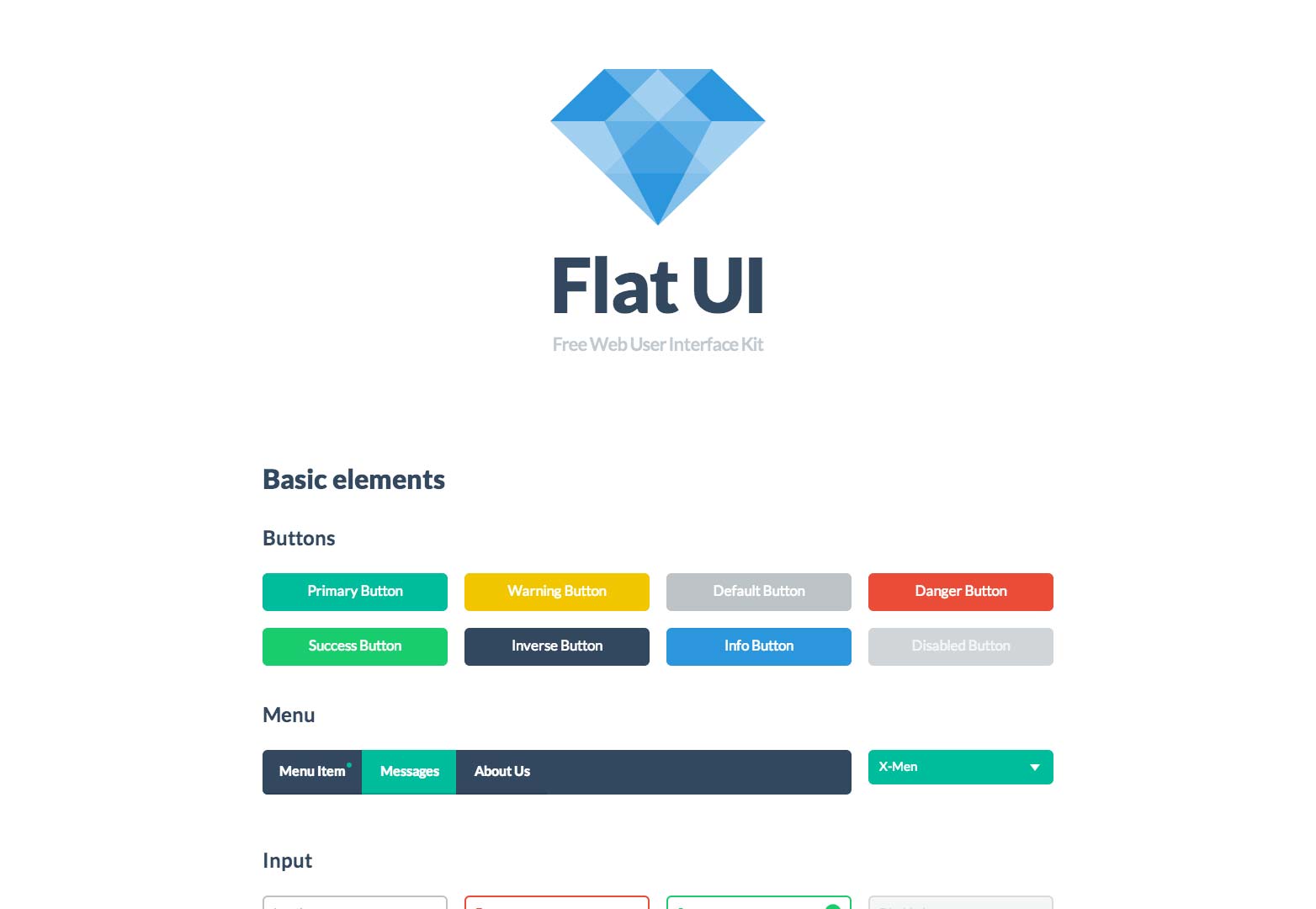
The first mod on this list is Flat UI. Released by the guys at Designmodo, Flat UI achieved instant popularity in the design community and for good reason: it’s beautiful.
Created for those who love flat design — as opposed to Bootstrap’s somewhat skeuomorphic tendencies — each UI element has been re-designed from the ground up with a brand new aesthetic.
With vector icons, a new glyph icon font, custom UI elements (like a to-do list) and multiple easily changed color schemes, Flat UI has made me, and likely many others, rethink what Bootstrap can look like.
My one pet peeve: the text size for your basic paragraph element is a little small for a website. To be fair, it’s probably just right for an app interface where you might put text in rather small spaces.
Flat UI is free, but you can pay for a pro version with extra elements, functionality, and PSD files.
Fbootstrapp
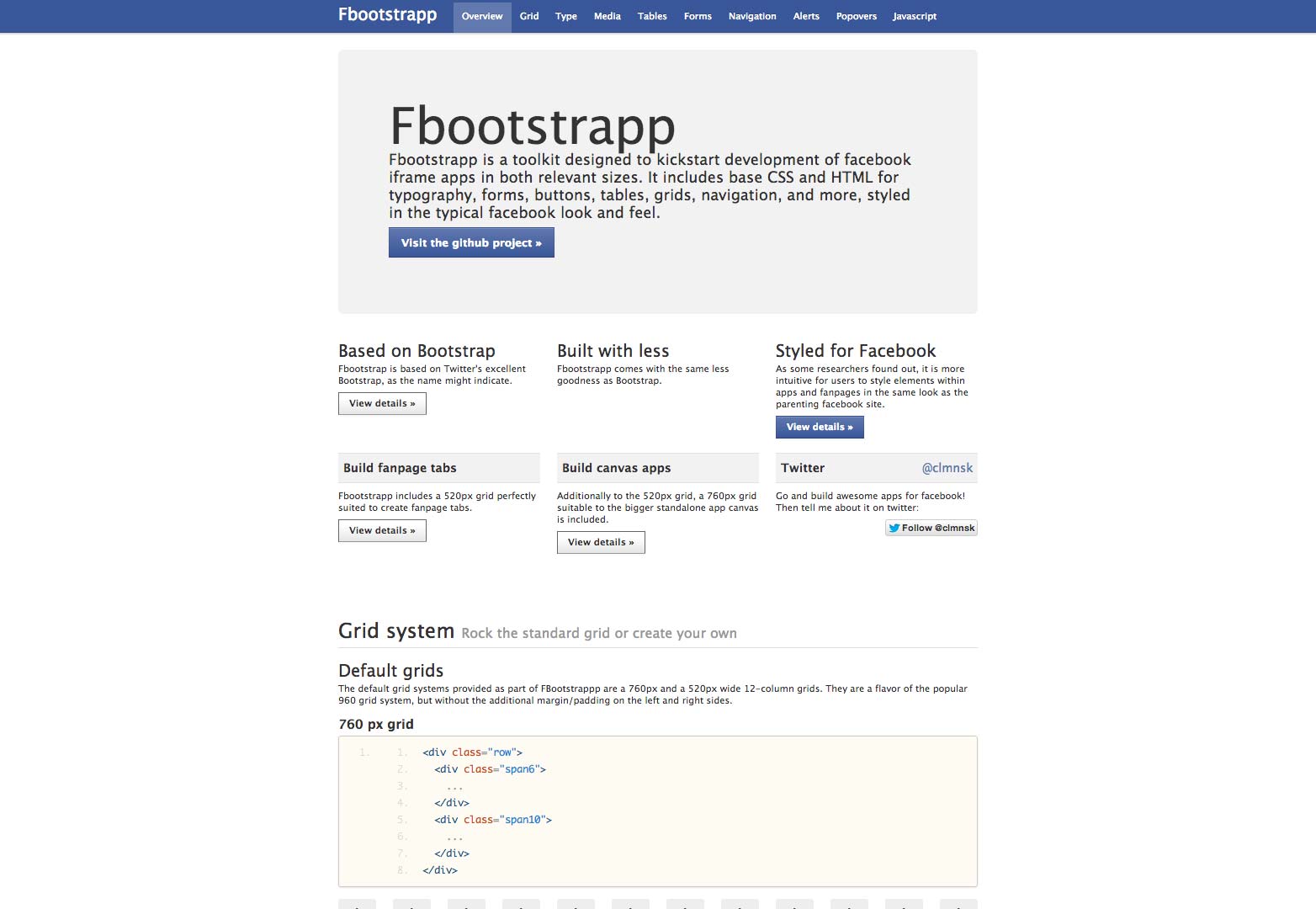
Remember how I said that some of these mods had rather specific use cases? Well I wasn’t kidding. Fbootstrapp has been completely re-worked to be compatible with Facebook’s user-interface elements.
Why would anyone do that? Well, in their own words, “Fbootstrapp is a toolkit designed to kick start development of Facebook iFrame apps in both relevant sizes. It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation and more, styled in the typical Facebook look and feel.”
Facebook app developers, take note: your job just got easier.
Jumpstart UI admin templates
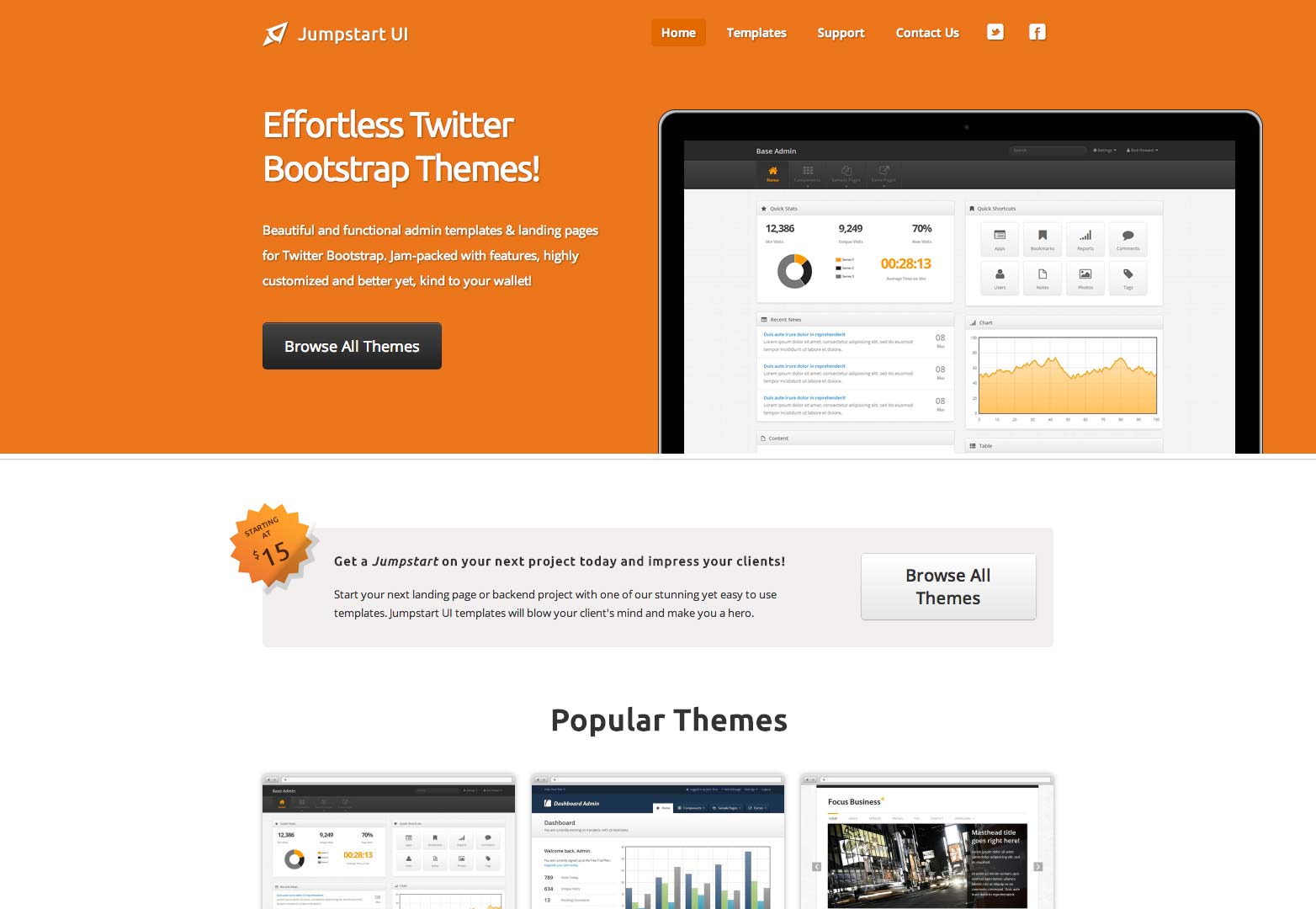
Bootstrap might be intended for use in applications, but it needs a bit of work if you intend to make a classic “admin interface” with it. Jumpstart UI brings you three different templates that do this admirably.
Admin UI icons, widget styles, jQuery-based data visualization plugins and more are brought together in clean, customizable and fully responsive layouts.
These mods are different from the others in one major way, however. There is no free version; you have to pay for them outright. They’re not very expensive, though: they range between $15 and $20 USD. For the sheer amount of effort that’s gone into them, I’d say it’s worth it, if they meet your specific needs.
BootMetro
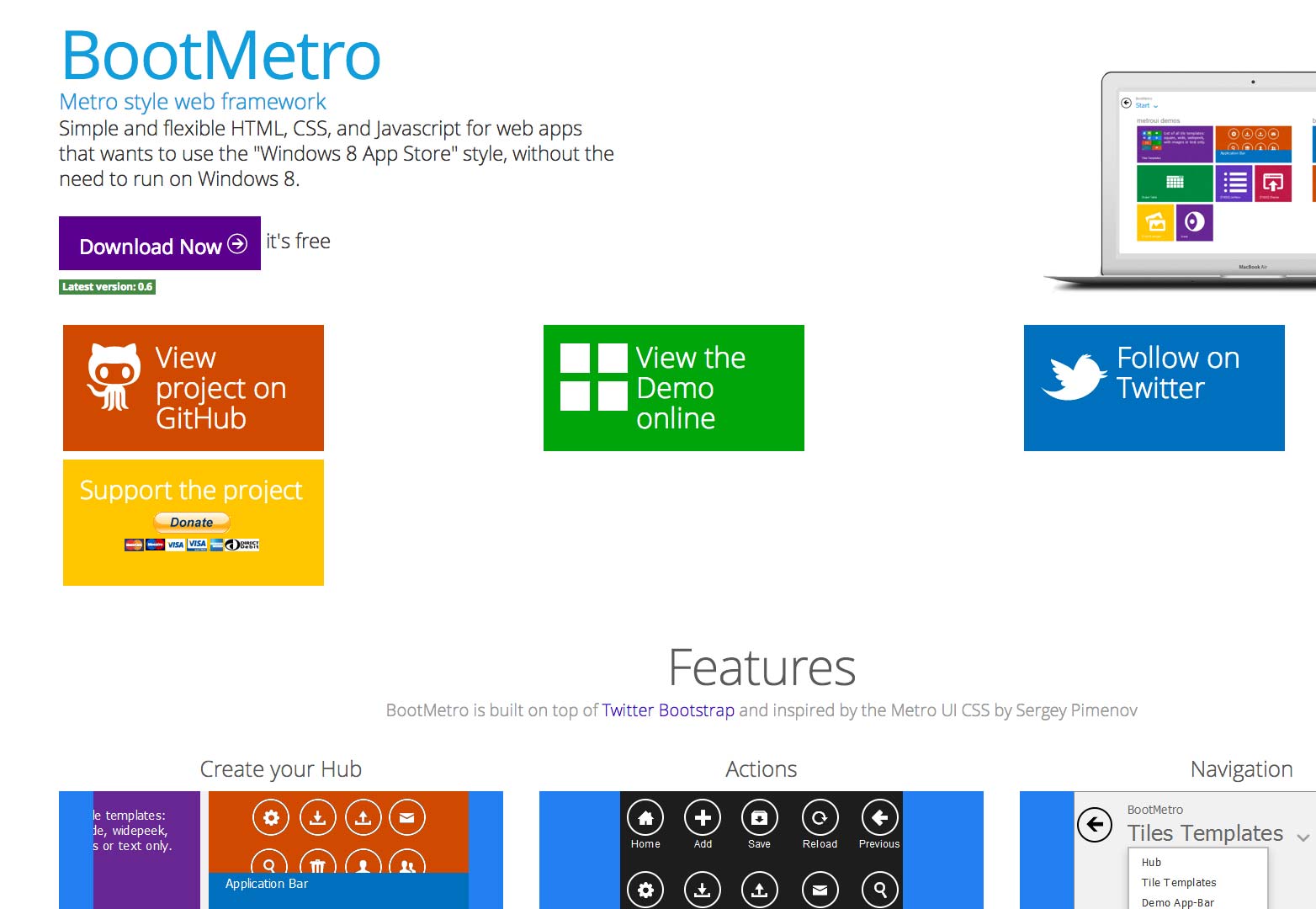
Some people love it, and many detest it with a passion; but there’s no denying that Windows 8 and its Metro UI have caused a stir in the design world. I, for the life of me, can’t really think of any use case (outside of some sort of software store) where this kind of UI would be particularly useful. But hey, in BootMetro we have one!
It’s free, and seems to be quite feature-complete, so check it out. It may not be particularly useful for most people, but it’s an interesting code experiment. (I mean really? Bootstrap and Metro? I didn’t see that coming.)
Bootstrap customization tools
So, you want to tailor your Bootstrap setup to better meet your UI/UX needs. Where do you start? Well, you could dive straight into the code. I’ve done that. I’ll tell you, though, it can be rough.
If you want to change all of the typography, or the button and link colors, or the navbar styles manually, you’re going to be there a while. You could edit all of the variables in the customization app on the Bootstrap website, but you’ll need to know the HEX codes for all of the colors, and you don’t get any visual feedback as you make changes.
Fortunately for us, there are quite a few Bootstrap theme makers that were created for this purpose specifically. These are the two best that I’ve found so far.
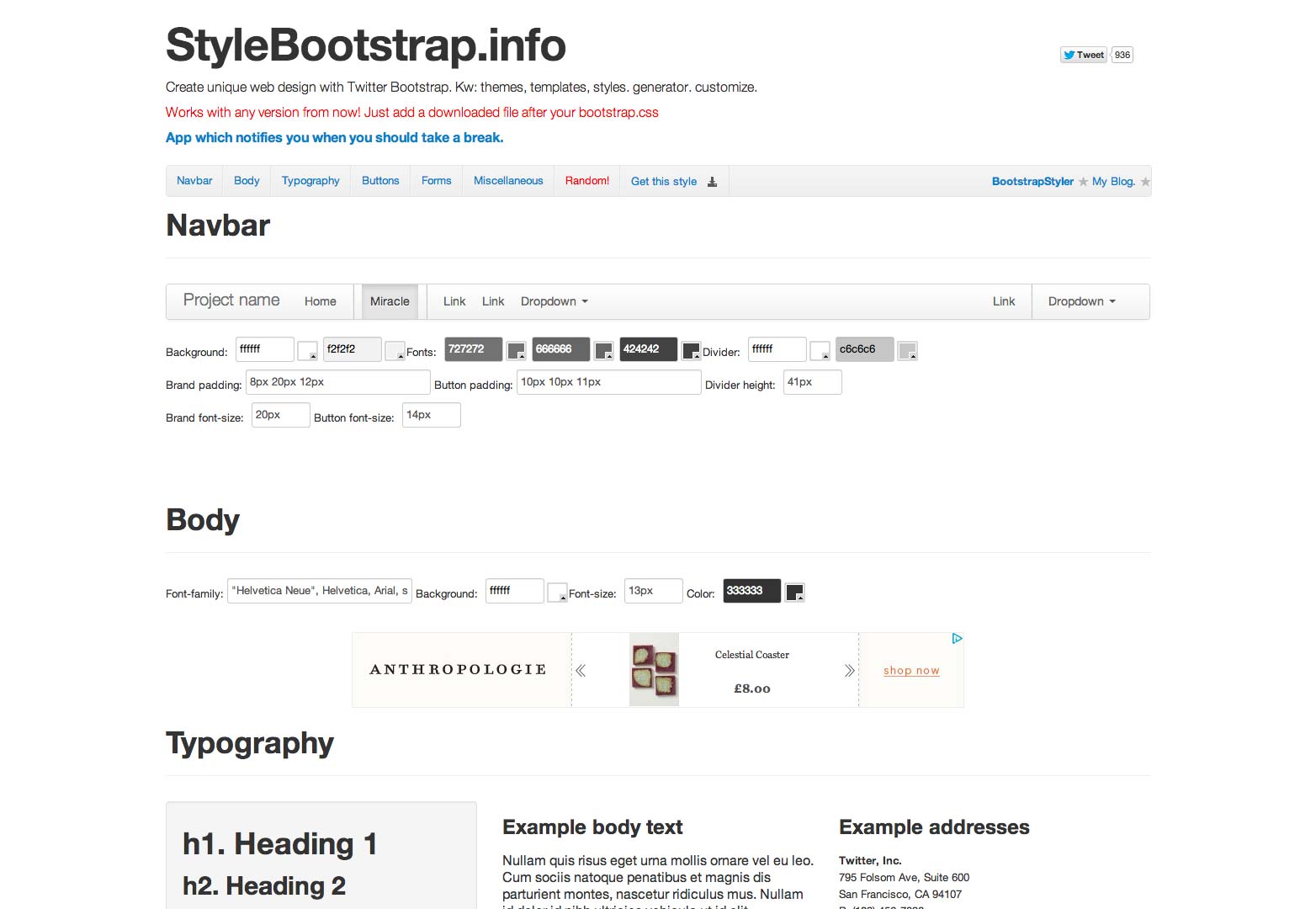
StyleBootstrap
If you can ignore the ungainly interface, StyleBootstrap is a powerful tool for editing most of the default UI elements that you’ll find in the framework. If you want to get started quickly, changing only the most obvious things, then this is the place to start.
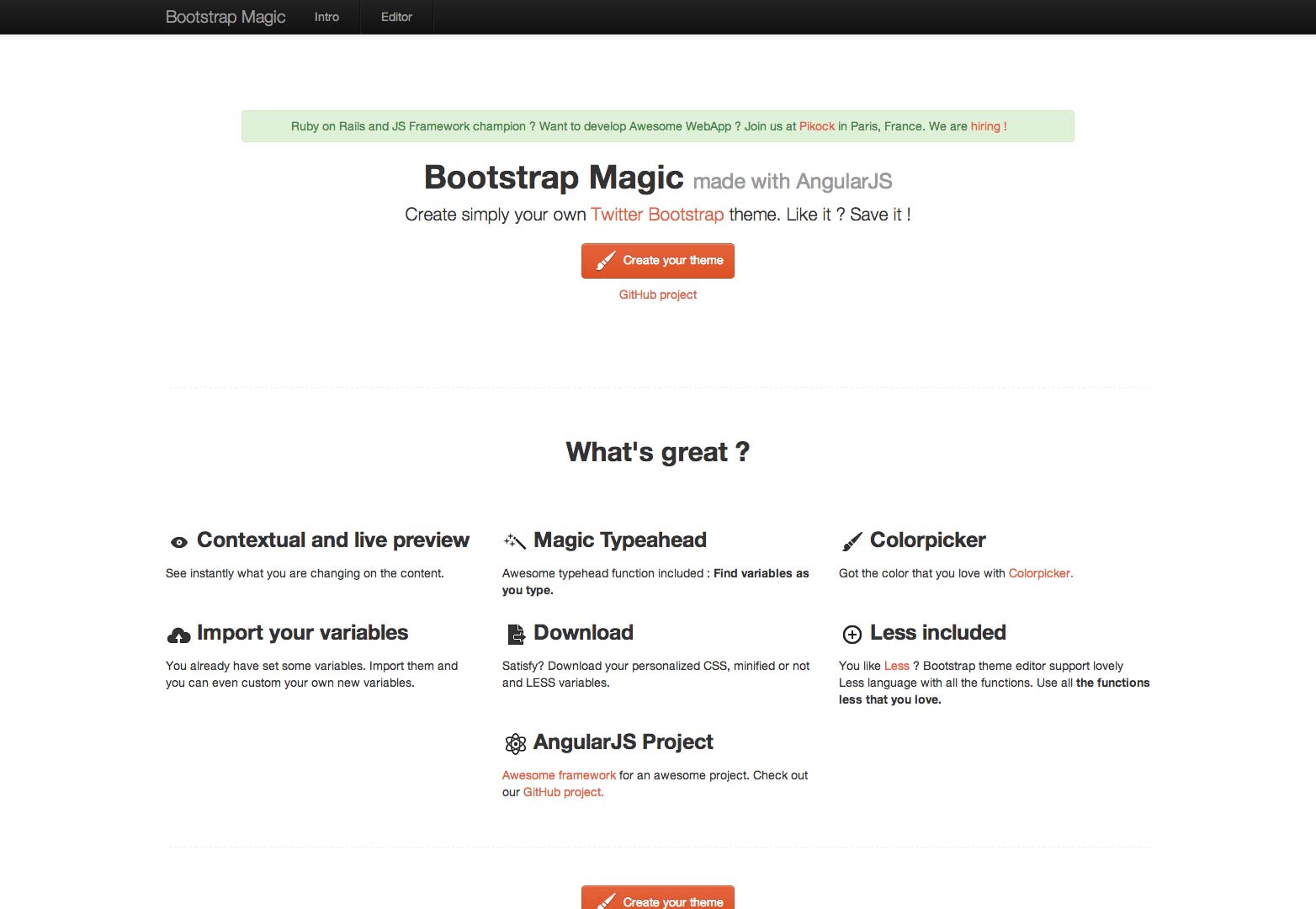
Bootstrap Magic
Bootstrap Magic is the tool to use if you want to do an in-depth rebranding of the framework. It has a nicer, simpler interface and gives you the ability to tweak far more elements than StyleBootstrap. Be warned, though... this will take longer. That said, it still wouldn’t take nearly as long as it would to change everything manually.
Add-ons & snippets
Suffice it to say that there are things that Bootstrap doesn’t have that you might find useful. To start with, we have icons.
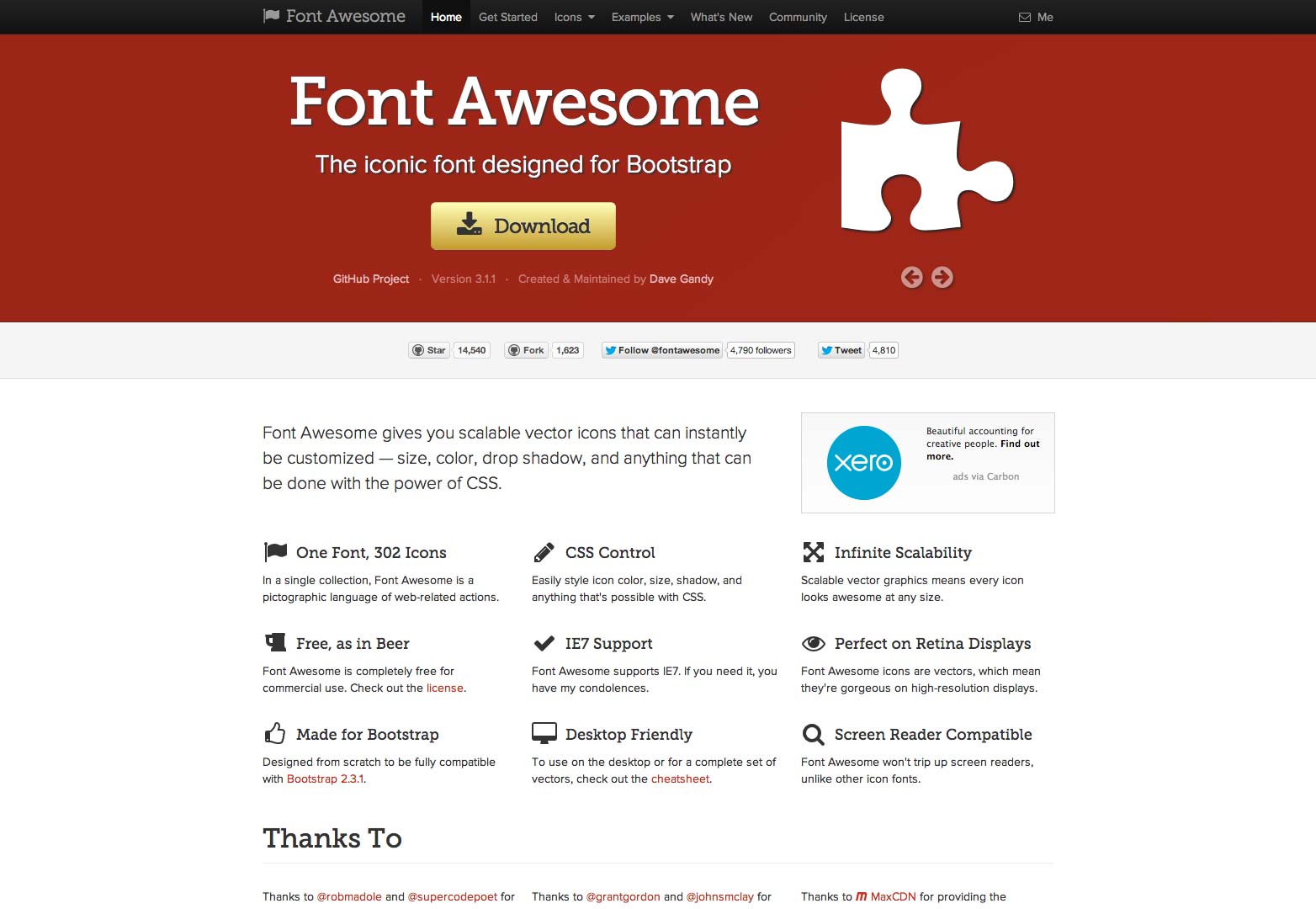
Font Awesome
Bootstrap’s glyph icons are cool, but limited. You have dark icons, then you have light icons, all set up in a nice little sprite image. Icon fonts, however, are far more versatile. Anything that you can do to text with CSS3, you can do to these icons. Change the size, the color, give them a drop-shadow; it’s quite literally as easy as writing CSS. With some 361 icons at the time of this writing, Font Awesome is worth checking out.
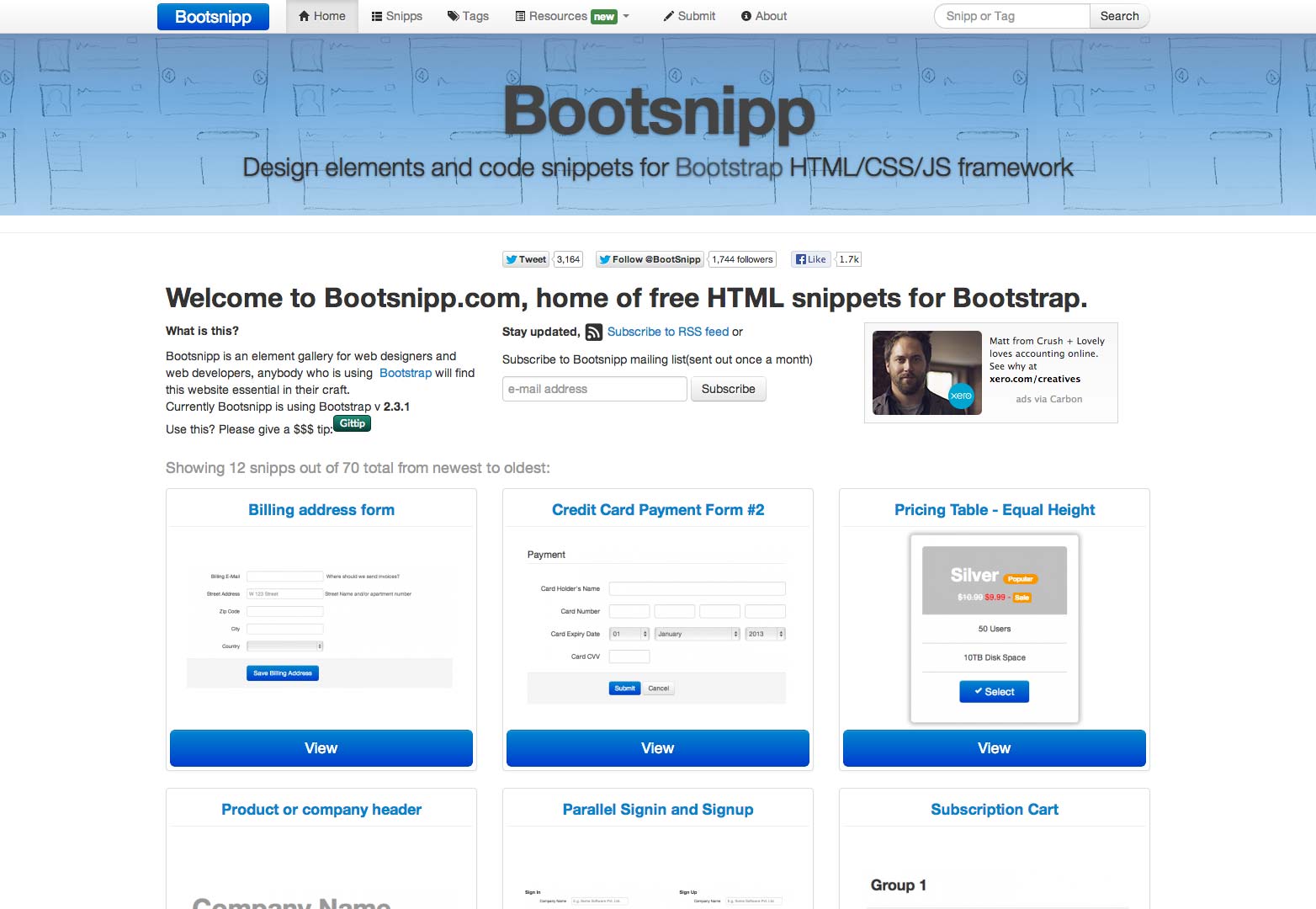
Bootsnipp
Bootsnipp is a library of HTML snippets designed to work with Bootstrap, presumably without adding any extra libraries. Snippets include: tabbed sign-up and login forms, carousels, better calendars, an e-mail interface that resembles Gmail, a media player UI and more.
If you’re stuck trying to figure out how to put elements together in your UI, take a look through the Bootsnipp library. If they don’t have exactly what you need, the code examples might help you figure out how to do it.
That’s not everything...
With Twitter’s favorite framework being as widely adopted as it is, there’s probably more information on how to customize Bootstrap than any list can contain.
After all, that’s what the Internet is for, right? That and... cats.
Have you modified Bootstrap? Did you do it manually or use a resource? Let us know in the comments.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.