Finding the right elements for a project can significantly improve the quality of the final product, especially if your deadline's too tight to build these things yourself.
Finding the right elements for a project can significantly improve the quality of the final product, especially if your deadline's too tight to build these things yourself.
Quality is essential if you're to maintain a professional finish. Fortunately the quality of the resources available to us continues to rise and premium standard resources are everywhere. Here's a collection of some of our current favorites:
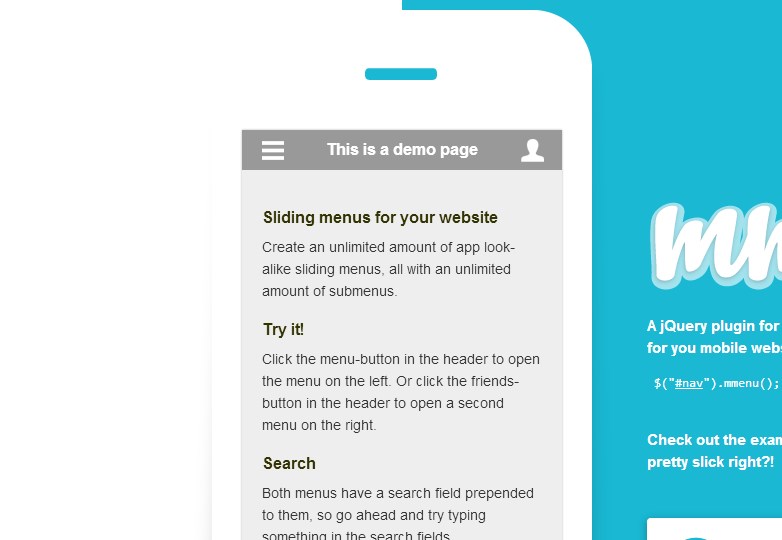
Mmenu
This jQuery plugin creates slick, app-like sliding menus for mobile sites.
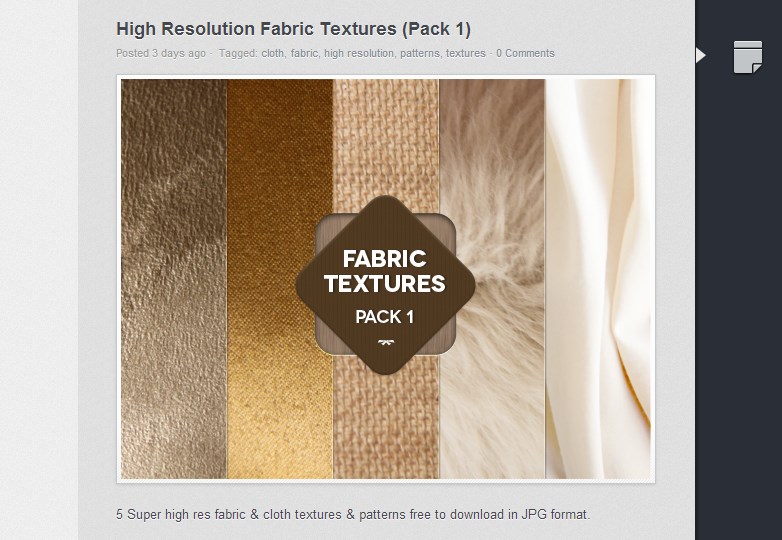
Fabric textures
These 5 cloth textures are free to download as JPGs.
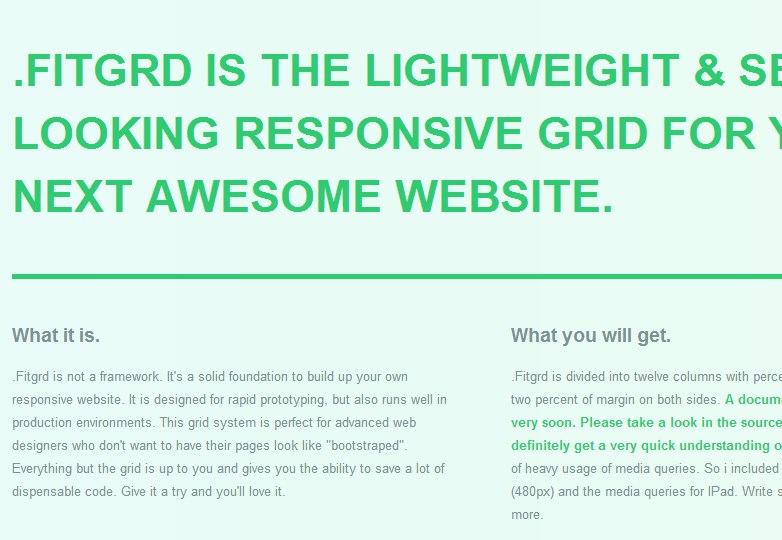
Fitgrd
This is a lightweight and cool looking responsive grid.
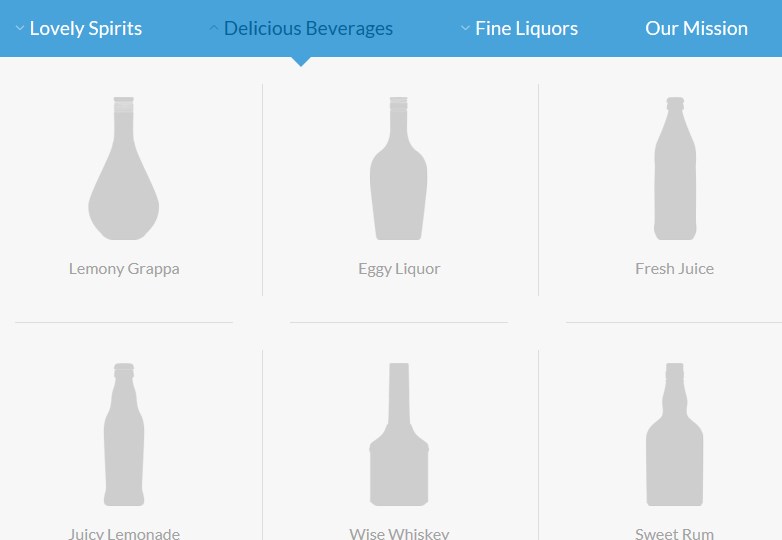
Horizontal menu
This is a horizontal slide-out menu with a grid based submenu.
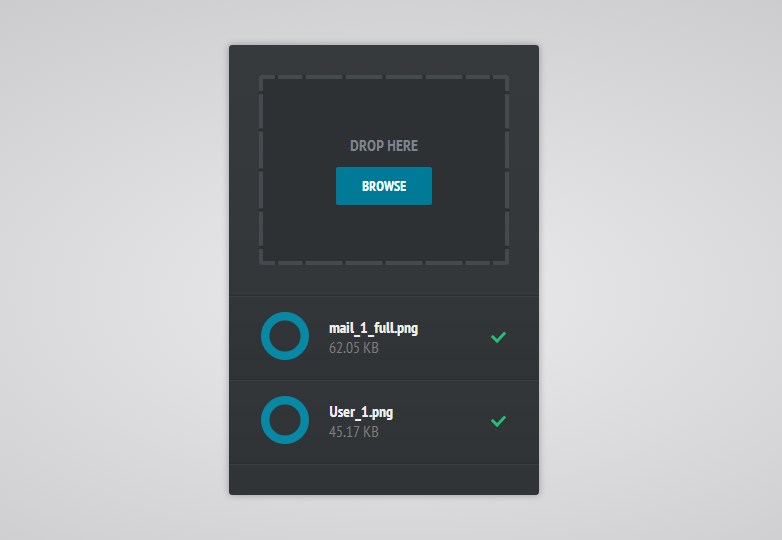
Upload form
This is a mini Ajax upload form.
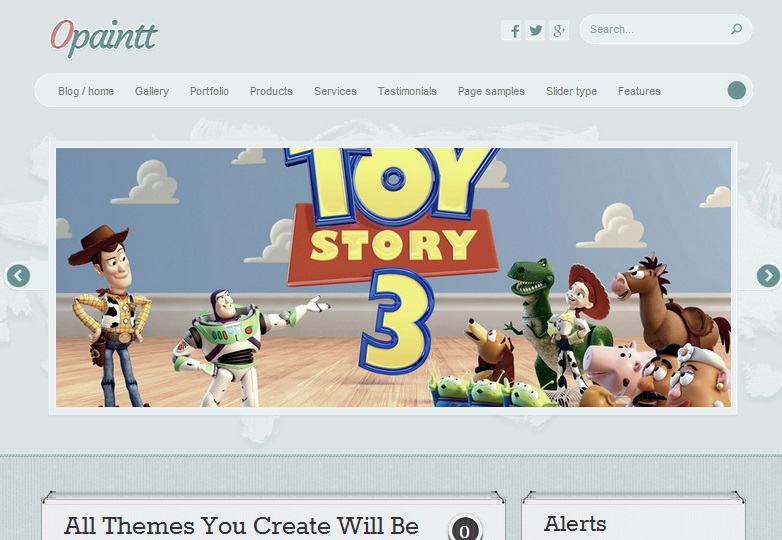
Minimalistic (free for personal use)
Minimalistic is a minimal WordPress theme with nice brushstroke patterns.
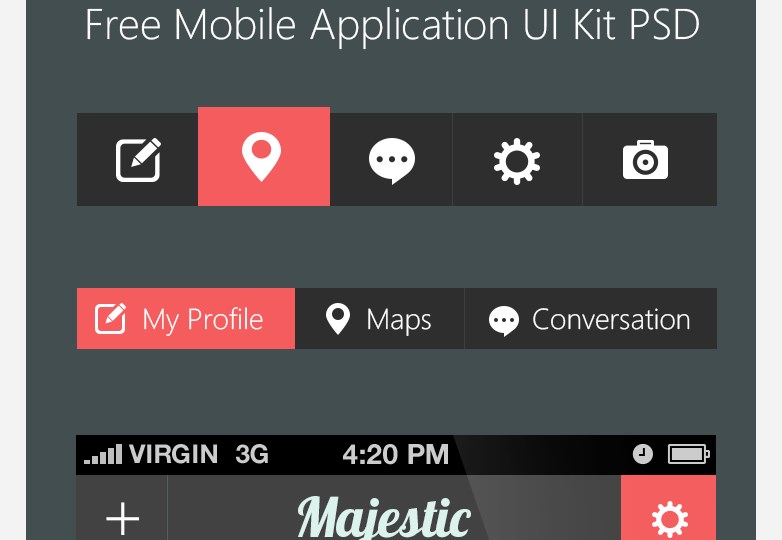
Mobile application UI kit
This mobile application UI kit is downloadable as a PSD.
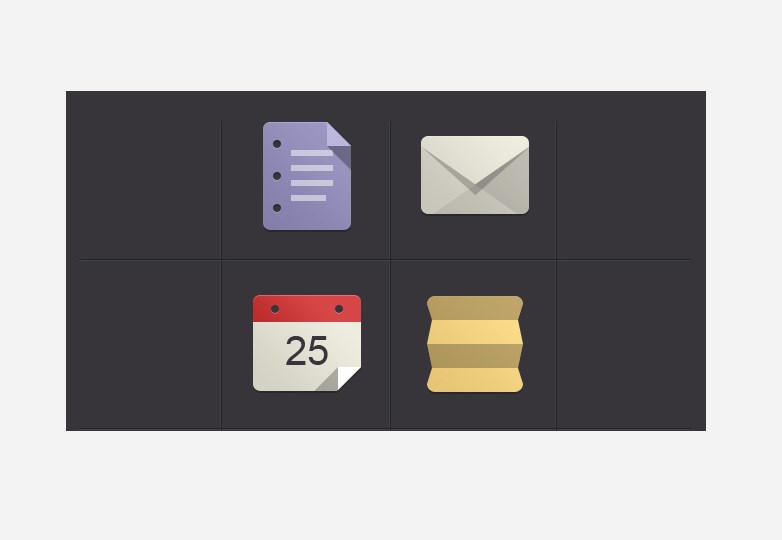
Flat icon set
Who can have too many flat icon sets?
Flatilicious icons
Seriously, who can have too many?
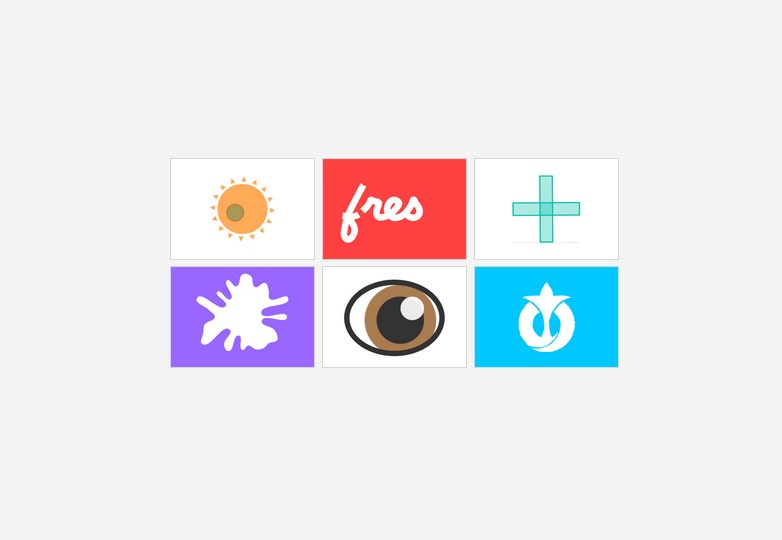
Fries
Create an Android-like UI with HTML, CSS and JavaScript
Linecons
48 fully scaleable vector icons.
Windows
A jQuery plugin for fullscreen scrolling windows.
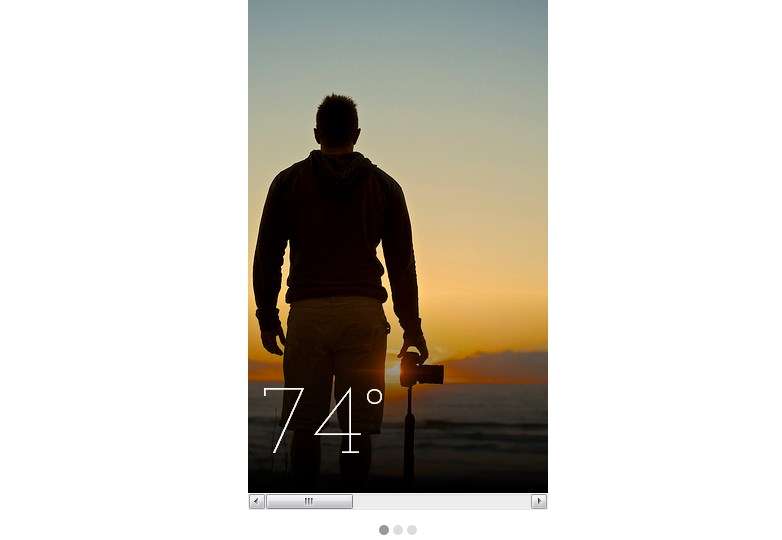
Slider
A useful free slider with gliding backgrounds.
Transit
Super smooth CSS transitions and transforms for jQuery.
FastCache
The fastest PHP object caching system ever, apparently.
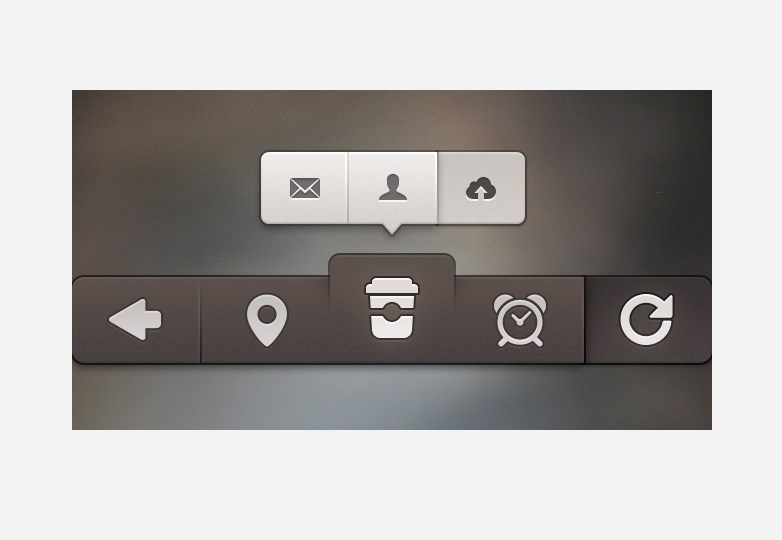
Beag
A set of useful mobile app UI elements.
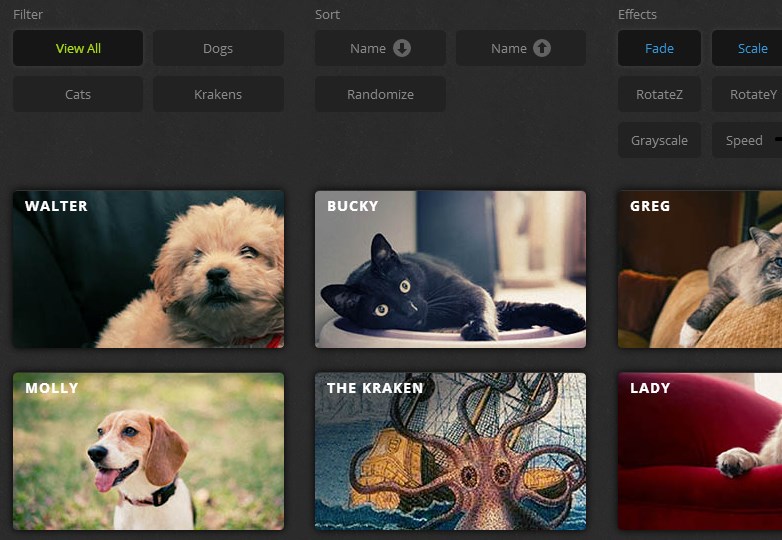
Mixitup
A CSS3 and jQuery filter and sort plugin.
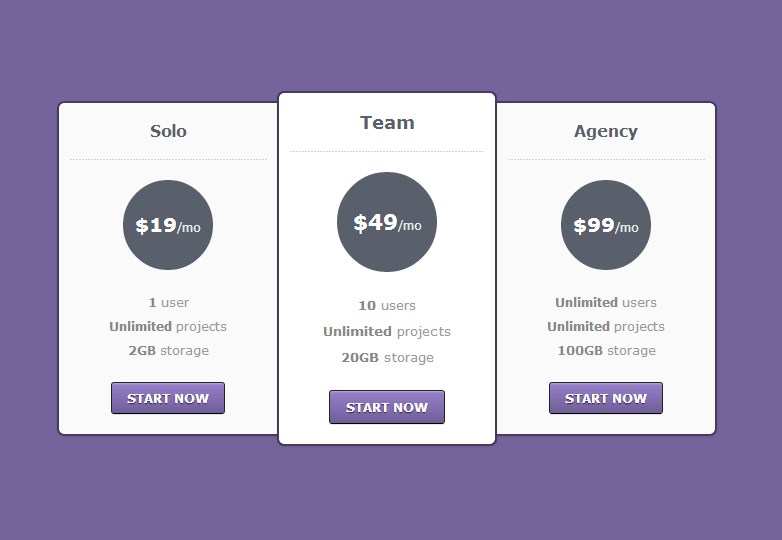
Pricing table
A minimal pricing table for designers and developers.
Cesium
This is a JavaScript library for creating 3D globes in a web browser.
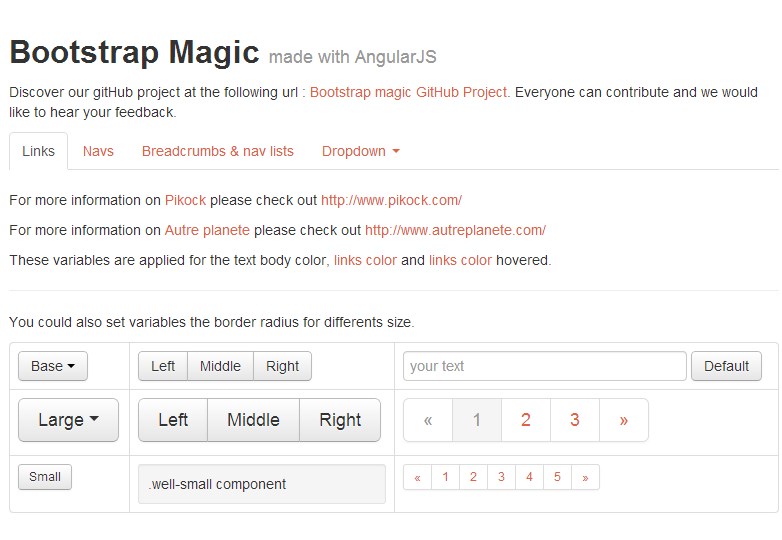
Bootstrap magic
Use this to create your own Twitter Bootstrap theme.
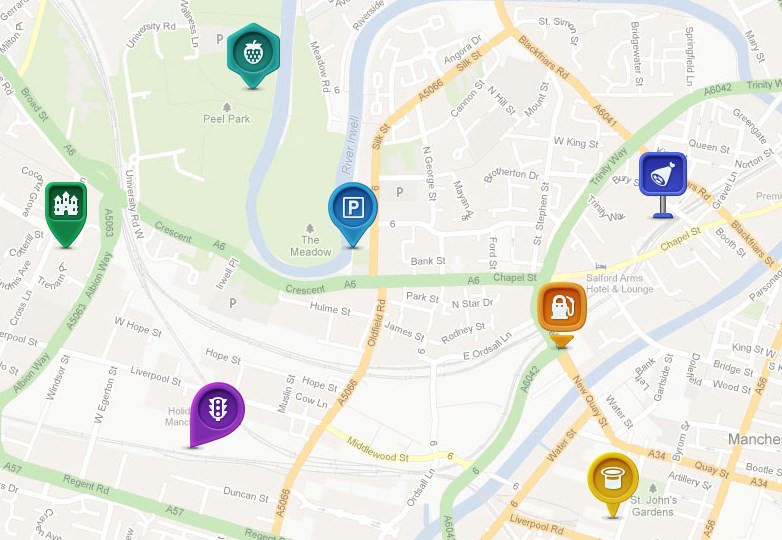
Map icons designer
Icons for Google maps, suitable for map applications.
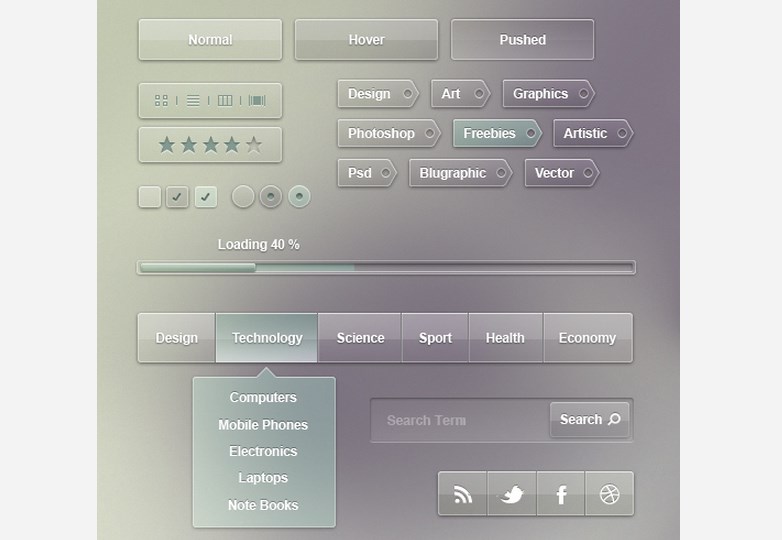
Transparent UI kit
This is a layered UI kit in a PSD.
Topcoat
A CSS kit for lightweight web apps.
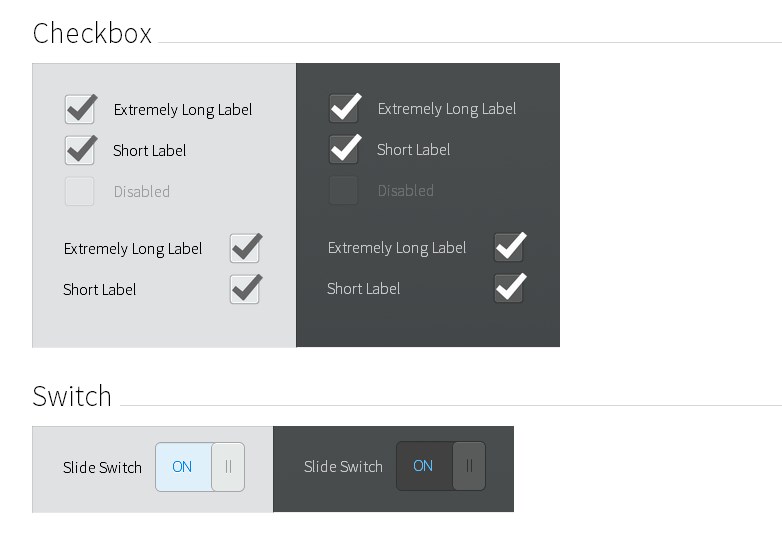
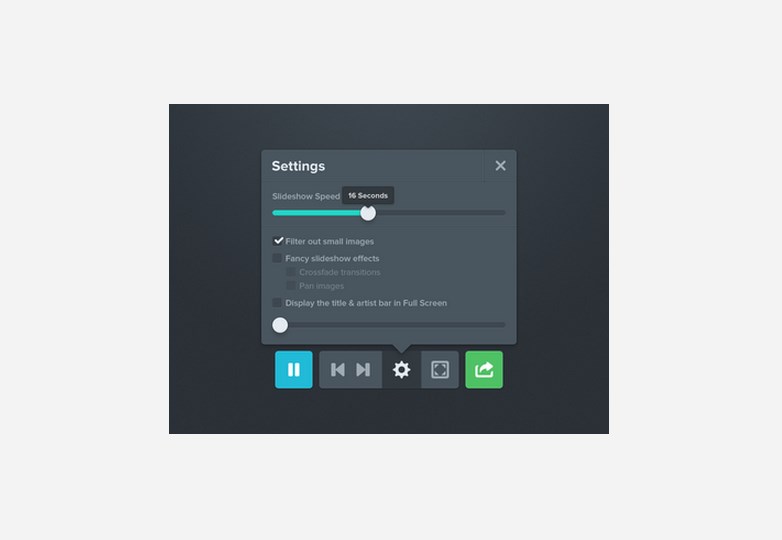
Controls settings
A useful PSD flat control panel.
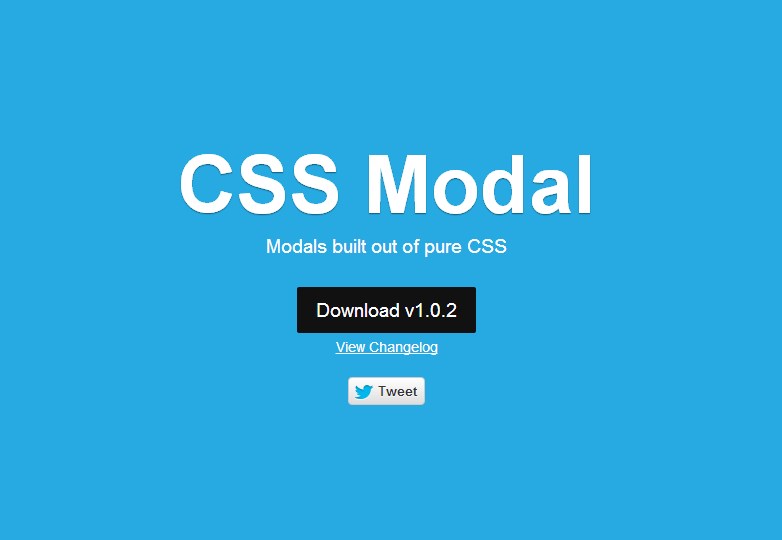
CSS modal
A modal builder in pure CSS.
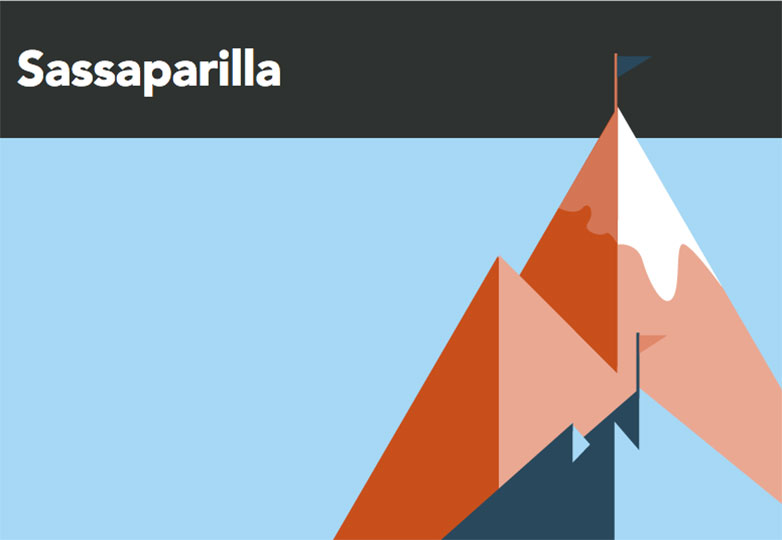
Sassaparilla
This is a quick way to jump-start responsive design projects.
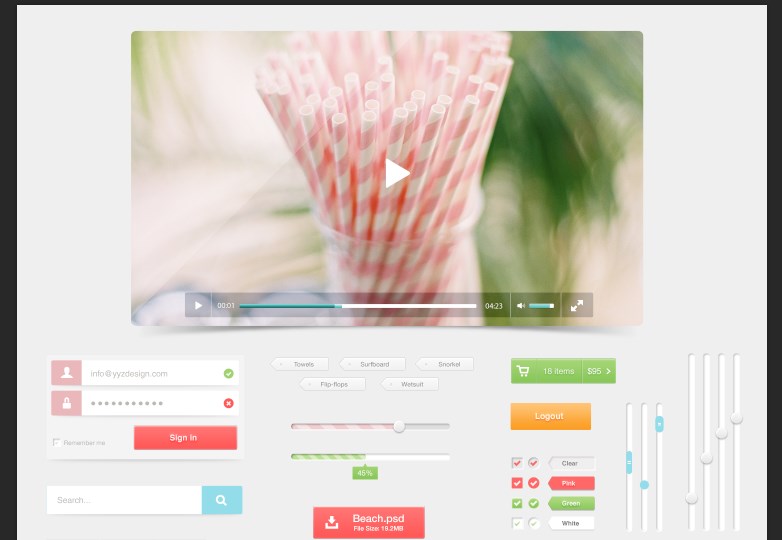
Beach UI
A minimal UI kit in the form of a PSD.
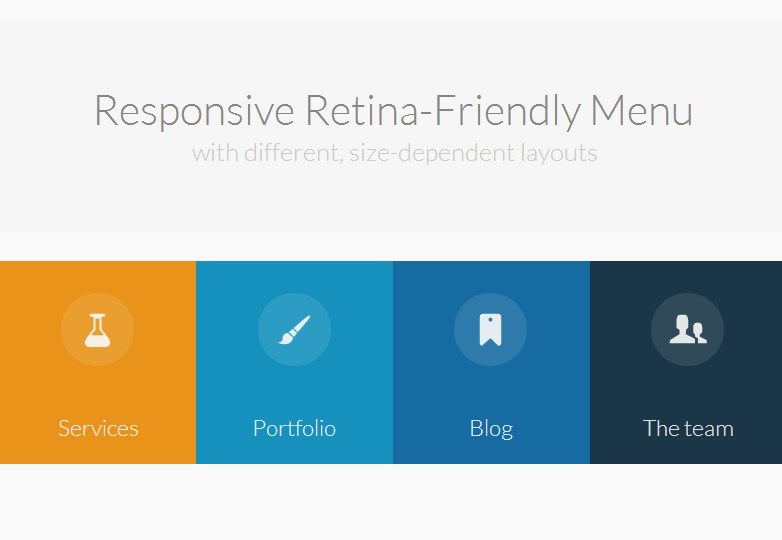
Retina-ready menu
This is a responsive, touch-friendly menu with three layouts for different browsers.
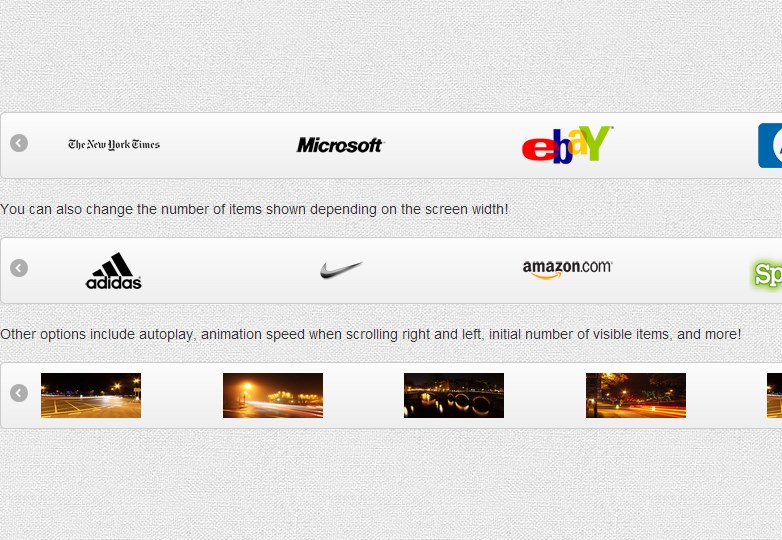
Flexisel
A responsive carousel jQuery plugin.
W2UI library
As set of connected jQuery plugins designed for front end use.
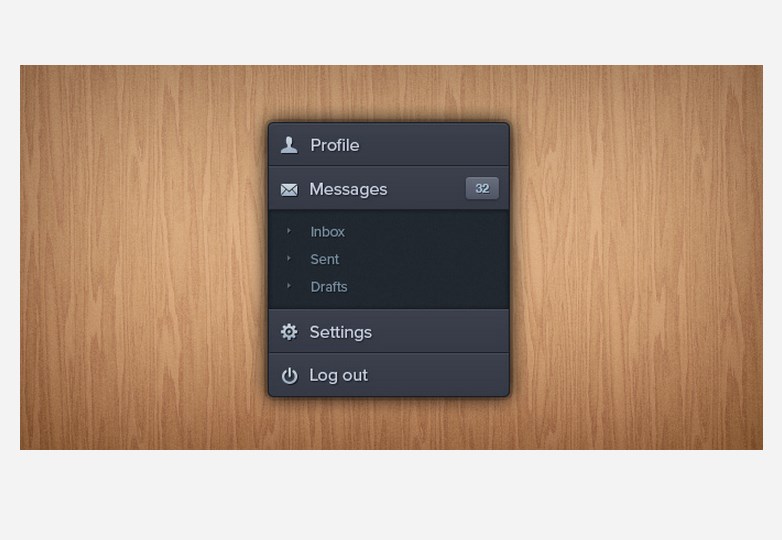
Dark Accordion
A stylish navigation menu in a PSD.
Skel.js
A frontend framework for building responsive sites.
Magnific Popup
A responsive jQuery lightbox plugin.
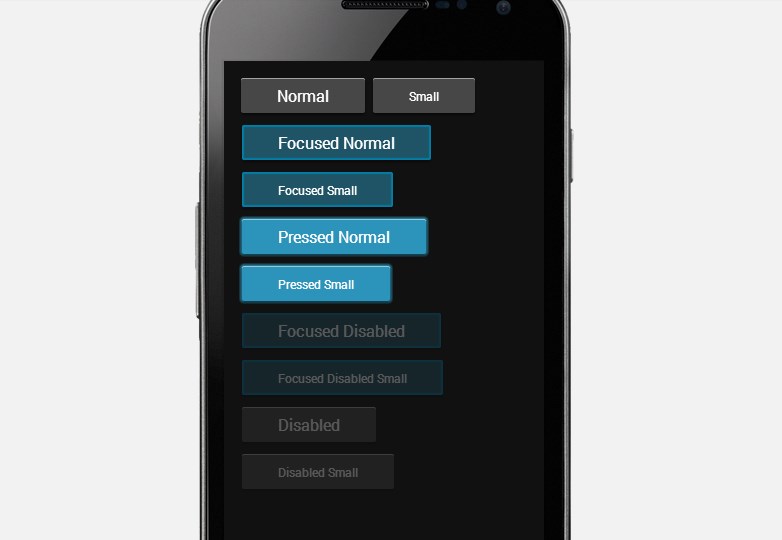
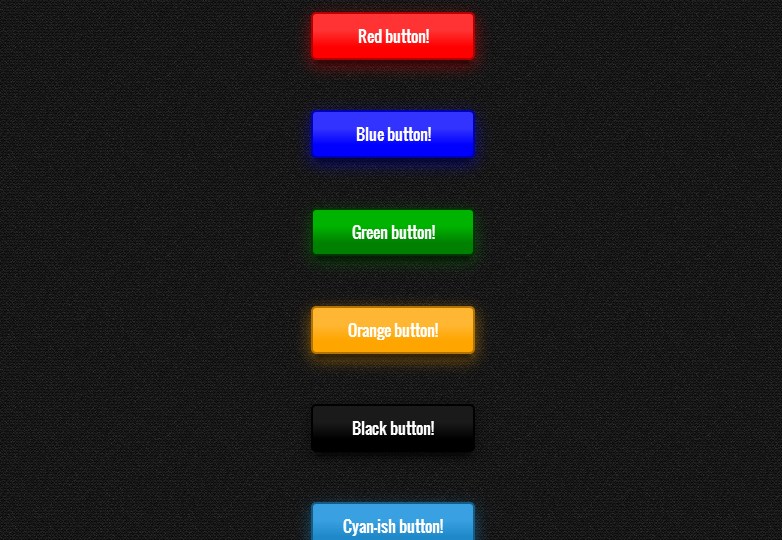
Nice Less buttons
A set of buttons made in CSS.
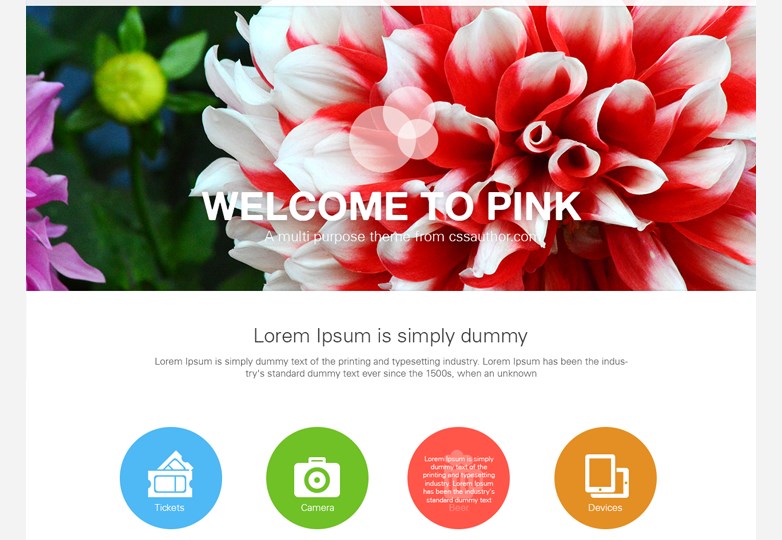
Multipurpose website template
A beautifully designed PSD for any purpose.
Two.js
A 2D drawing API.
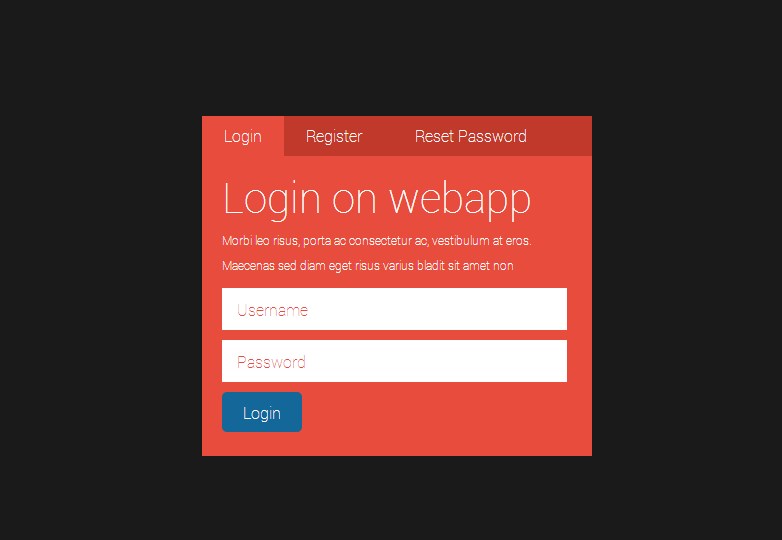
Flat UI login form
A trendy login and register form.
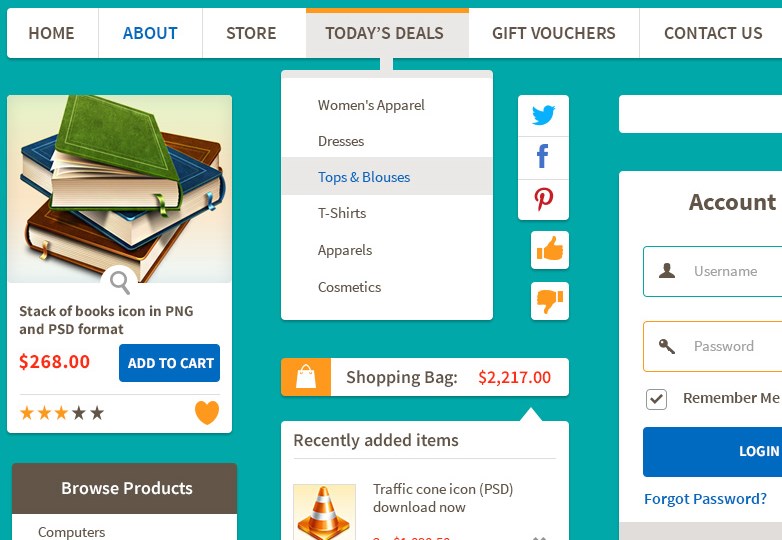
Ecommerce flat
A flat ecommerce UI kit in PSD format.
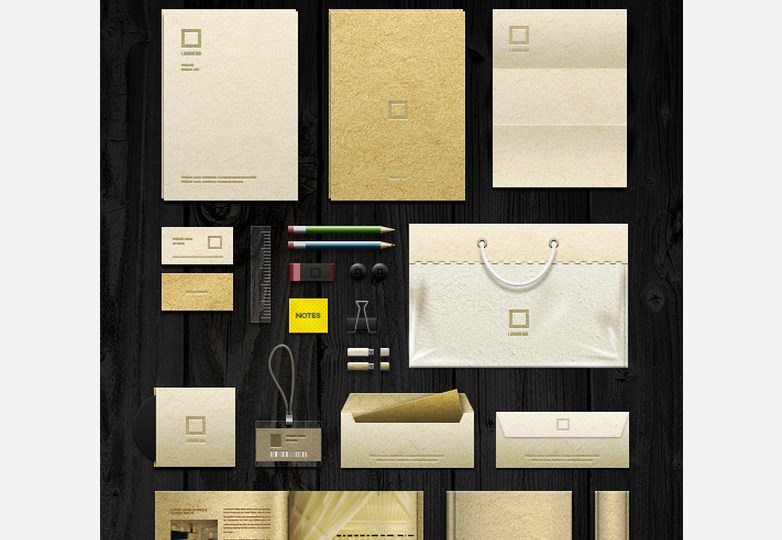
Brand identity
A layered PSD for presenting logo and identity design.
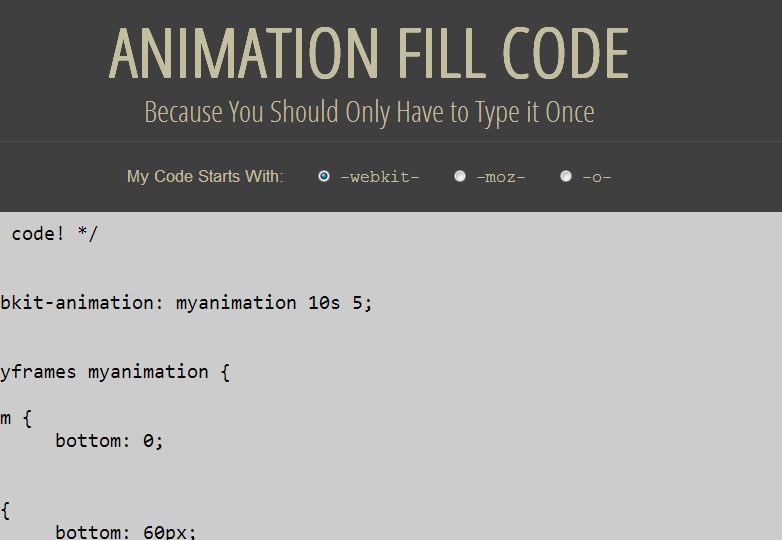
Animation fill code
An app to fill in the necessary code for CSS3 keyframe animations.
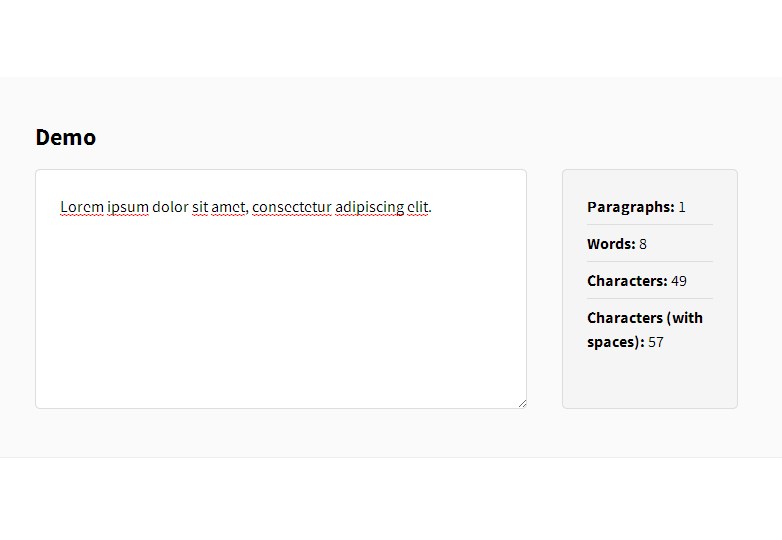
Countable.js
This script adds live paragraph, word, and character counting to an html element.
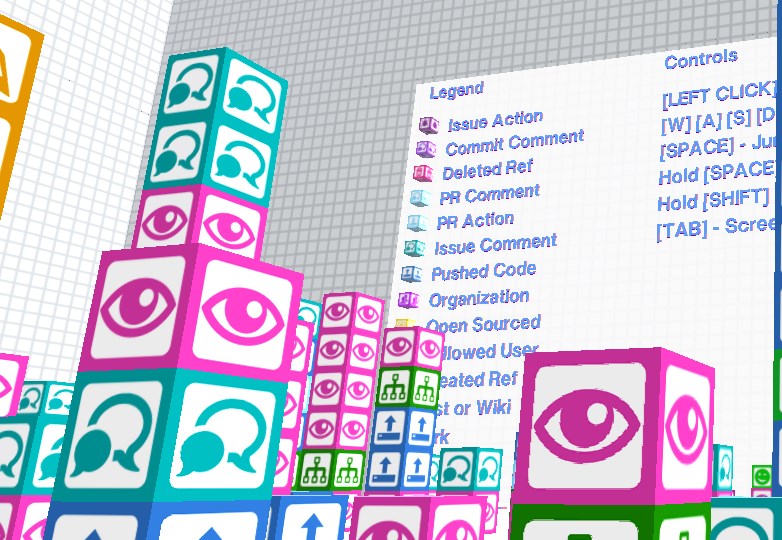
Github Archiveroom
Explore your Github archive in 3D.
iPhone 5 flat
A flat iPhone 5 mockup.
HoverMenu
An easily accessible menu anywhere on your page.
SLY
A JavaScript library for one-directional scrolling.
Flatstrap
A bootstrap skin using flat design techniques.
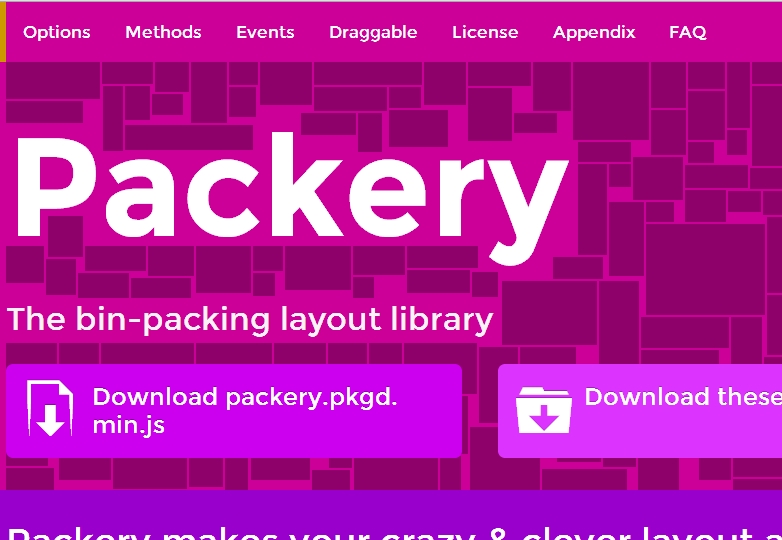
Packery
A JavaScript plugin for bin-packing layouts.
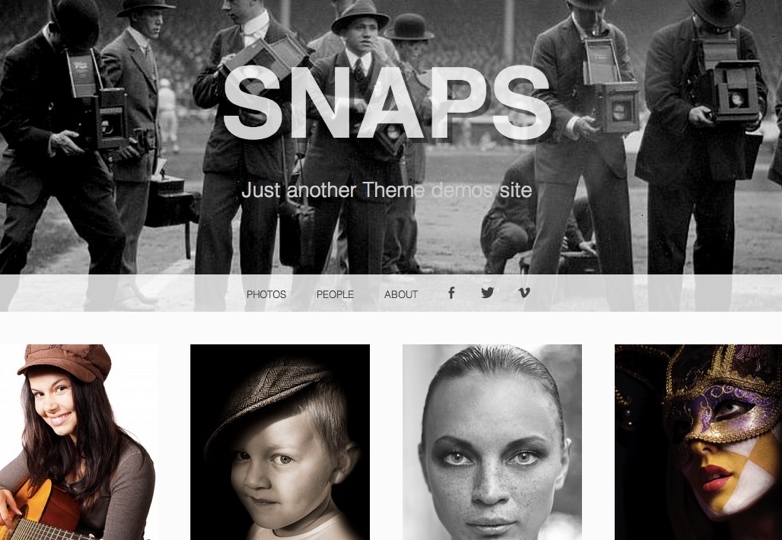
Snaps theme
A free portfolio theme for WordPress.
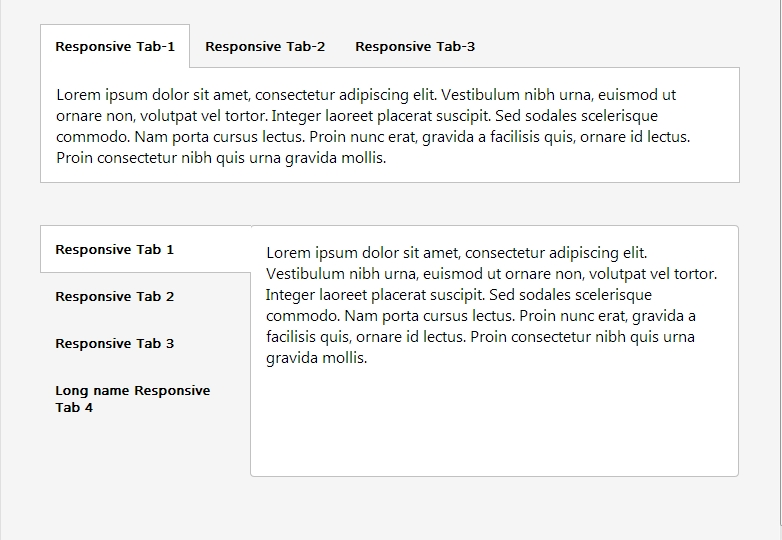
Easy responsive tabs
A jQuery plugin that optimises horizontal or vertical tabs.
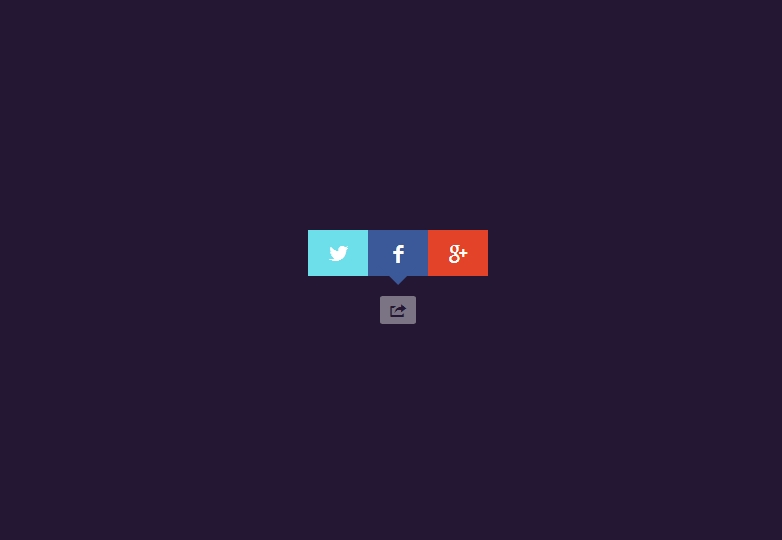
CSS social share button
A flat social tooltip button.
Knockout
Use Knockout to simplify dynamic JavaScript UIs using the MVVM pattern.
Magazine mockup
A PSD template ideal for showcasing your projects.
Weather icons
A great set of weather icons in PSD format.
Flat icons set
Another set of icons, this time delivered as .png files.
Social media icon set
A free set of social media icons.
Simple icons
Another set of free icons.
Icon hover effects
Round icon hover effects, this time with CSS transitions.
Percentage bars
Flat style percentage bars built with CSS.
Twitter UI
A Twitter client UI built in CSS and HTML.
Music widget
A flat widget music player with simple animations.
Have you used any of these resources? Have we missed any of your favorites? Let us know in the comments.