
 Dreamweaver has long been a curious beast, loved and loathed in equal measure. For many it is the very best WYSIWYG editor available, for others it is still just a WYSIWYG.
Dreamweaver has long been a curious beast, loved and loathed in equal measure. For many it is the very best WYSIWYG editor available, for others it is still just a WYSIWYG.
Most developers have a passing infatuation with Dreamweaver before taking a look at the source code and realizing they could do a much better job themselves.
The task of revitalizing Dreamweaver is then, no mean feat. How do you go about shaking off a reputation for clunky, out-dated code whilst keeping pace with industry developments like responsive design.
The potential of Dreamweaver has never been in doubt and its value seems to increase every time a new version is released. The calamity has come a couple of months down the line when the fickle web industry changed standards — like when we stopped using tables and started pure CSS layouts for example — outstripping Dreamweaver's release schedule; it always aged badly and in a few months felt like developing with a tool several versions old.
Cue Adobe Creative Cloud: suddenly we don't have to wait 18 months for an application to be updated and Dreamweaver is starting to look a lot less dusty. The large Dreamweaver fanbase has been waiting with baited breath to see if the promised regular updates will appear, and so far the signs look promising: CC's accelerated release schedule means that Dreamweaver CC, launched back in June, received its first major update this week.

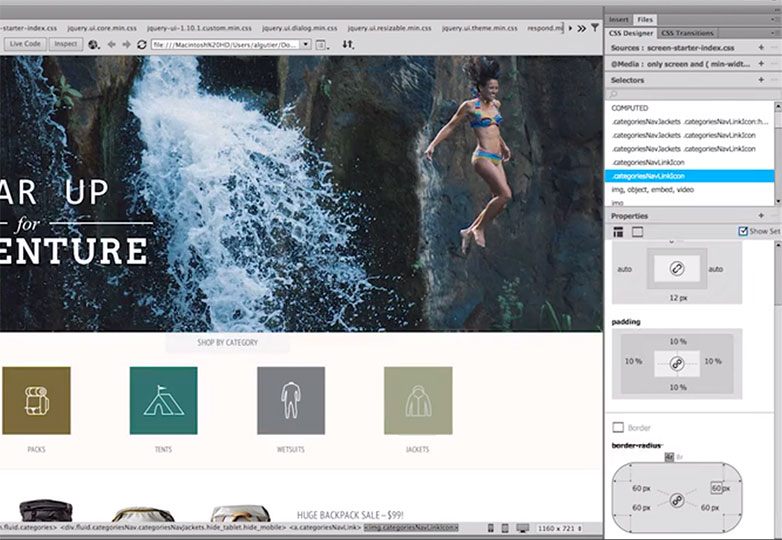
Live highlighting in Dreamweaver CC.
Adobe have recognized the bloating in the application that hamstringed earlier versions and have begun removing redundant parts of the application — 10 panels, 14 dialog boxes and no fewer than 62 menu items have met their end thus far. The hope is that the simplified UI will improve workflow.
Modernized live view has been introduced which provides an integrated rendering engine with the same performance and HTML5 & CSS3 support as Google's Chrome browser, meaning you can test your designs without having to leave the application; a huge time-saver.
There's a new live highlight feature which allows you to inspect elements in real time. This is a huge boon for any developer who has ever had to dig through someone else's poorly commented code in search of an appropriate selector.
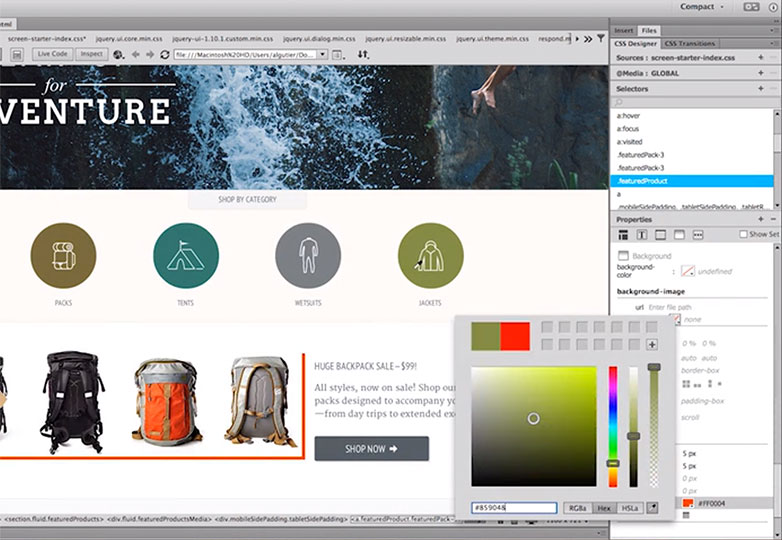
A new color panel similar to the one employed in the Edge product range has been introduced, including a helpful eye-dropper for sampling colors from your design.

The new color panel in Dreamweaver CC.
Workspace and keyboard shortcuts can now be synced via the cloud, so if you're used to one layout you can take it with you to any of the workstations you use.
Additional improvements include an enhanced Code view, one-click selector application, support for PHP 5.4 and the jQuery library has been updated to version 1.8.3.
Adobe are promising that the modernization of Dreamweaver will be an ongoing process and the Creative Cloud release schedule may well have saved Dreamweaver CC from the trashcan, as well as begun to highlight the value of Adobe's new subscription model.
Are you a fan of Dreamweaver? What features are you hoping Adobe will work on next? Let us know in the comments.














