
 This morning 500,000 premium Creative Cloud subscribers will be waking up to an update alert for Adobe Photoshop. Adobe's flagship product has been revised for the first time since the switch to the subscription model back in June.
This morning 500,000 premium Creative Cloud subscribers will be waking up to an update alert for Adobe Photoshop. Adobe's flagship product has been revised for the first time since the switch to the subscription model back in June.
The big news is that for the first time the heart of Photoshop, its workflow, has been revised for the benefit of web designers.
Photoshop's native workflow has never worked for web design. As a tool, Photoshop has been too cumbersome, requiring a mixture of slicing, layer merging and resaving multiple times to export out a design. Back in 2000, when images in the backgrounds of table cells seemed like a good idea, Photoshop was fine; but it has since been superseded by dedicated web tools like the superb TypeCast.
Sure, Adobe have flirted with the idea of Photoshop for the web in the past with initiatives like ImageReady; and it's always been possible to save images for the web from Photoshop. It's just that those processes always felt tacked on.
Adobe Generator
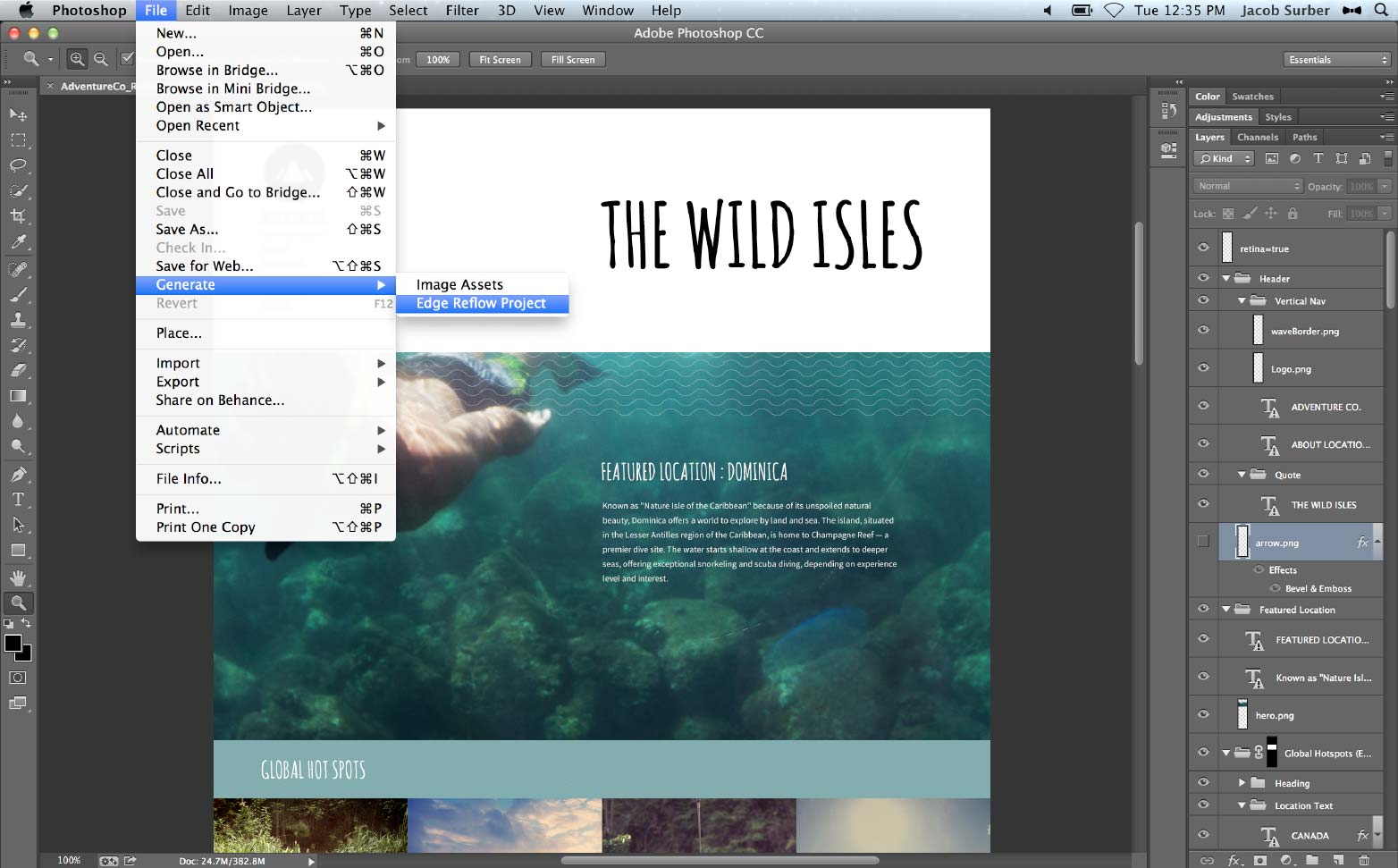
The aim of Photoshop 14.1 is to enable designers to rapidly design for multiple screens. Exporting assets is now ridiculously easy: first, you need to enable File > Generate > Image Assets; then you rename a layer in Photoshop with the name you want to use, wdd.png for example, and Photoshop will immediately create an assets folder with the image in it. You don't even have to click Save for Web.
What's more, asset generation is live: if you edit a graphic in Photoshop the image in your assets folder is automatically updated.
This revolutionary change to the way Photoshop works is powered by Adobe Generator, which is open source (you can find it on GitHub). Built with Node.js you can actually write your own plugins for Generator, meaning you can customize the way Photoshop exports your assets. (Adobe recommend reviewing the generator-assets file on GitHub as a guideline for any plugin you build.)
One of the demos we were shown was a gaming company that had built a plugin for Generator that exported live to their game engine. You could, by the same token, build a plugin to publish live to a server, meaning that you could open up Photoshop and live-edit images on your website just by making tweaks in your original PSD.
Generator for responsive design
An additional feature is the option to specify not just a name, but options for the export. You can specify scale on the image for example, you can even specify multiple images to create a number of different assets simultaneously; fantastic for responsive design.
Adobe is expecting the community to build a lot of plugins for Generator, just as it has actions for Photoshop. However, the one they're launching with (apart from the default image generator) is a plugin to tie Photoshop directly to Adobe Reflow; making Photoshop responsive design-friendly for the first time.
One of the biggest headaches for anyone exporting a design from Photoshop has traditionally been handling text, which can't responsibly be images on the web. Incredibly, Adobe have also addressed that concern in the Reflow plugin by making any text exported via generator native HTML text. You can even sync everything with Typekit, to create consistency from start to finish. Shape layers have also been addressed, and will be exported to Reflow as HTML & CSS.

If you're one of the many designers that build assets files from your main PSD you'll find that those asset files can now be dropped into Reflow's library, allowing you to design in Reflow with updateable assets.
There's more…
In addition to Generator, Adobe have introduced dozens of additional improvements including, increased stability; Behance share is available in more languages; native PSDX support, 32-bit image support for filters; improved GPU detection; and improved anchor point selection.
As exciting as this, there's actually more: Adobe are currently working with major browser vendors on a new image format for the web, an adaptive image format; once that format has been finalized, Photoshop and Generator will support it. The holy grail of web images may be just around the corner.
If you're not already a Creative Cloud subscriber, I'd suggest you sign up for a 30 day trial today.
Conclusion
Adobe have taken a lot of flak recently for their decision to move to a subscription model, but it's the Creative Cloud subscription model that allows awesome updates like this one and if Adobe continue to innovate in this way, the naysayers will be silenced before long.
Photoshop was the number one design tool for web designers for many years, but its print-based workflow, and dated export options made it increasingly irrelevant. Adobe Generator turns the tool on its head; it's one of the most exciting updates I've ever seen for an Adobe product.
Suddenly, Photoshop is top dog again.














