You may have noticed a common look in many images, not only in graphics and animations online, but also in magazines, and in television motion graphics, featuring low-detailed, faceted models, highly rendered, often with soft lighting effects.
You may have noticed a common look in many images, not only in graphics and animations online, but also in magazines, and in television motion graphics, featuring low-detailed, faceted models, highly rendered, often with soft lighting effects.
It's at once a reference to the early days of computer modeling and animation, but given a modern twist. This is the low-poly look.
In this article I'll explore what the low-poly look is, some examples, and how you can create low-poly images. We'll also look at some applications for this look in web designs, and also how this aesthetic may evolve online.
A reaction to photo-realistic 3D modelling
All 3D models are made up of polygons. The more polygons the model has, the more detailed the model will be. Usually, when rendering the image a technique is used to smooth the polygons and give the appearance of continuous surfaces.
The low-poly look is a conscious decision to use fewer polygons in the modelling stage, to create a simpler, more abstract model. This is then combined with a rendering style which rather than trying to smooth out the polygons, instead renders each of the facets of the model, creating a blocky, angular, look.
However, this does not mean that low-poly modeling is low-resolution. Sophisticated rendering techniques, lighting effects and shadowing are used to create a highly realistic appearance of the simplified object. This is why the low-poly look recalls paper-craft or origami, which has also had a renaissance in recent years.
Some of the best examples of the low-poly look are the works of Timothy J. Reynolds. There is also the Tumblr site Geo A Day by Jeremiah Shaw and Danny Jones, which continues to explore and push the boundaries of the low-poly aesthetic.
Perhaps the most complete realization of the low-poly look is the project The Paper Fox by Jeremy Kool, which developed from a modelling project into an interactive story app available for iOS. In the Paper Fox, Kool has deliberately chosen to emulate an origami look, by adding a crumpled paper texture to the objects, and by adding very thin edges.
In this work by Kristina Macurova, you can see that by using a shallow depth of field, the sense that these are physical models is enhanced. The depth of field can be determined in the camera settings in your 3D scene, or they can be applied afterwards in Photoshop.
Why is the low-poly look so popular?
The low-poly look can be seen as a reaction to the impersonal perfection of computer modeling. I think there is a very definite reaction against the over-polished lifelike 3D-modeling and rendering now possible in CGI. There is a desire for artists and designers to create something that does not try and mimic reality, but is more abstract, and tries to capture the essence of an object rather then represent it as realistically as possible.
There's a historical precedent for this in art, at the start of the 20th century, when various expressionist movements emerged after the advent of photography; when photographs could capture an exact likeness, there was no need for art to do so; expressionism sought to convey feelings and sensations rather than accurate representations.
Fast forward to the 21st century and abstraction and expressionism is flourishing in the digital arts.
Getting started
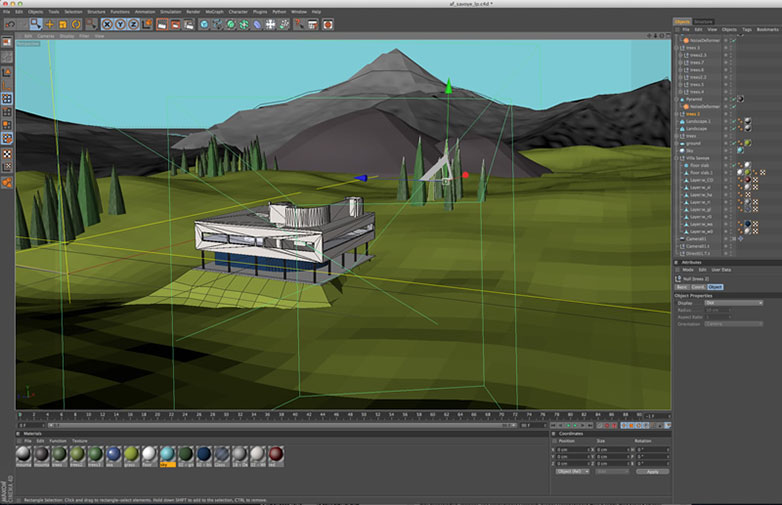
Here is a quick tutorial to achieve the low-poly look, using the 3D software Cinema4D.
- Create your objects using simple solids, such as spheres, cones and pyramids. The aim is not to model objects realistically, but to simplify as much as possible.
- Set the segments property to sub-divide the surfaces of the objects. The more segments you add, the more facets the object will have.
- Set the Phong properties of the object — this defines the smoothing of the object so you want to turn it off. In Cinema4D, either delete the phong tag or set the phong angle to 0 degrees to create a highly faceted appearance.
- You can add deformations to the model to make it look not so geometrically perfect. You can do this manually by pushing and pulling individual nodes, or use a deformer such as the Displacer. Use the Noise shader to add random amounts of displacement to each vertex. You can adjust the strength to increase or decrease the amount of distortion.
- Add materials to the object. When defining materials, you may want to add some bump mapping to provide some surface texture. Or you can keep your textures shiny and plasticy, with specular highlights — it all depends on the look you are going for.
- Add backgrounds. Add a sky object, or use simple planes such as a background sky and as a floor plane. You can deform these in exactly the same way, if you wish.
- Add lights. Subtle lighting effects will add atmosphere to your scene.
- Render the object. Using Global Illumination render settings to create soft lighting. Adding an Ambient Occlusion adds a realistic grainy depth to shadows.
The key thing is to experiment until you come up with a look you are happy with. There are no rules other that the ones you set yourself. Aim to develop your own style by being consistent with the way you model, light and render your scenes.
The low-poly look illustration style
Even if you don't have access to a 3D modelling program, you can still create low-poly images using 2D illustration software such as Illustrator or Photoshop.
The principle is actually pretty similar to modelling in 3D. Work with simple shapes to build up your scene. Decide where your light-source is, and apply shading to add depth and to create a faceted look. Texture effects and lighting effects can add interest and consistency to your scenes.
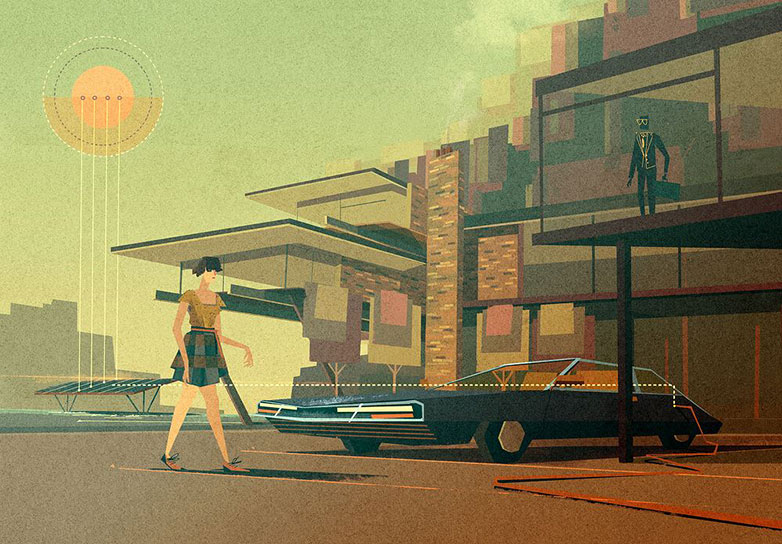
I really like the work of illustrator Matthew Lyons, who fuses simple geometric shapes with rough textures and atmospheric lighting. His illustrations combine strong compositions with a great mid-century design sense to create a retro-futuristic look — capturing the way the future looked in the past.
Low-poly web 3D
The low-poly aesthetic also lends itself delivering 3D content online. As the name tells-us, a low-poly count uses less polygons, requiring less data to model, render and animate, making it ideal for interactive realtime 3D online. There are a number of 3D web rendering technologies, with the best known being WebGL.
WebGL allows 3D content to be displayed onscreen through a browser with interactivity controlled through JavaScript. There are a number of JavaScript frameworks to do all the heavy lifting on this, with the most popular being three.js.
Other ways to add interactive 3D to the web involve the use of plug-ins such as Unity or Flash. There is a wide array of realtime Flash 3D engines including Away3D and Flare3D. Harnessing the 3D renderers built into Unity or Flash allows for better lighting effects than are currently capable in WebGL or Canvas rendering, but web renderers are catching up fast. For the latest in WebGL check out the work of three.js creator Mr. Doob.
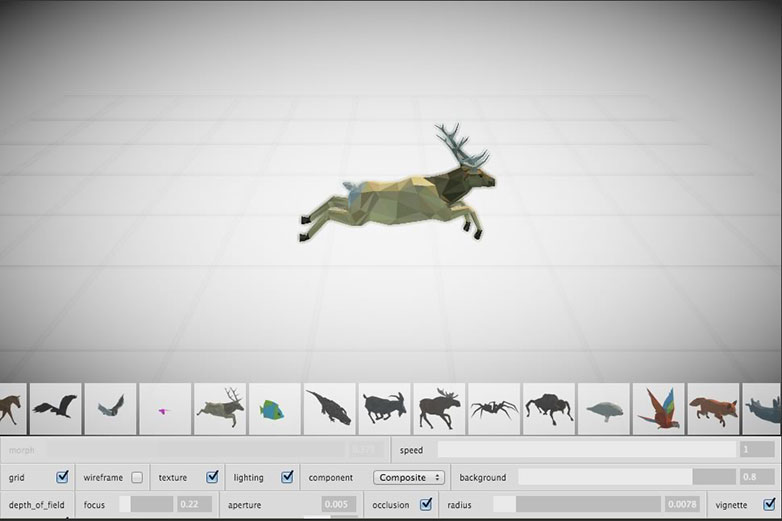
The recent experimental film by Chris Milk, Rome — 3 dreams of black, uses WebGL to create an interactive music video experience with animated morphing creatures rendered in a low-poly faceted style. It is an open-source project allowing you to download the assets and rework the code, a great way to get into this exciting new area where 3D design meets web design. Whether this really fits the low-poly aesthetic in terms of rendering quality is up for discussion.
The retro-futuristic aesthetic
The low-poly look is part of what I call the retro-futuristic aesthetic (itself part of what might be called The New Aesthetic), in that it manages to hark back to the past and the future at the same time.
It appears perfectly suited to the current restraints of designing for the web. Whether it will outlast those restraints remains to be seen.
Is the low-poly look a visual cliche, or a passing trend? Does it suit current technology? Let us know your thoughts in the comments.