If you're a living, moving, breathing person, then the chances are very high that you've heard of the newest infatuation in the design world, flat design. If you're unsure, here's a quick crash course: it's flat color. This means there are no (or very subtle) gradients and we are no longer making buttons and other parts of user interfaces look three dimensional.
If you're a living, moving, breathing person, then the chances are very high that you've heard of the newest infatuation in the design world, flat design. If you're unsure, here's a quick crash course: it's flat color. This means there are no (or very subtle) gradients and we are no longer making buttons and other parts of user interfaces look three dimensional.
The sudden rush to this type of design honestly makes flat design feel like a fad. Everyone's talking about it and everyone is doing it. Whether this will stick or if we will be doing something new in 2014 remains to be seen. Whatever the outcome, flat design is in right now. It's the last push away from what Web 2.0 was and into what the future holds.
If you aren't using flat design, today we've gathered a boat load of free and premium flat user interface kits. Let's go right ahead and jump in.
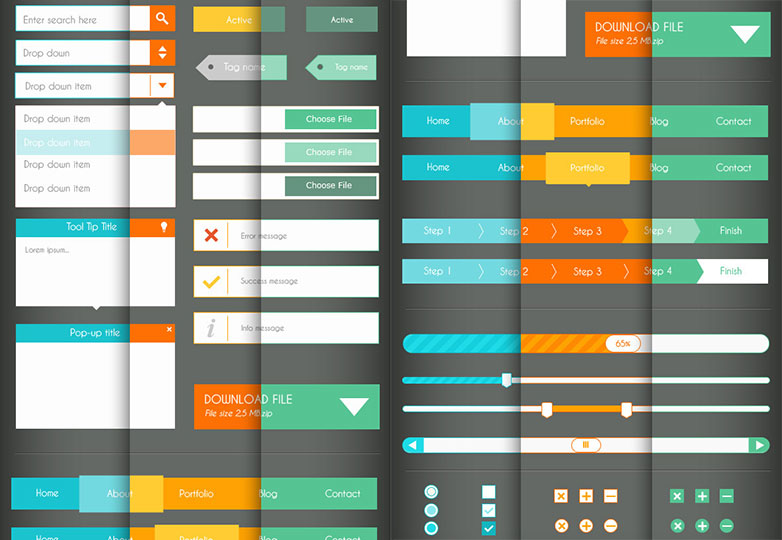
Flat UI Kit by Riki Tanone (free)
Here's a nice free PSD kit of some widgets that are popular to use in web design. This one also has a wonderful color palette.
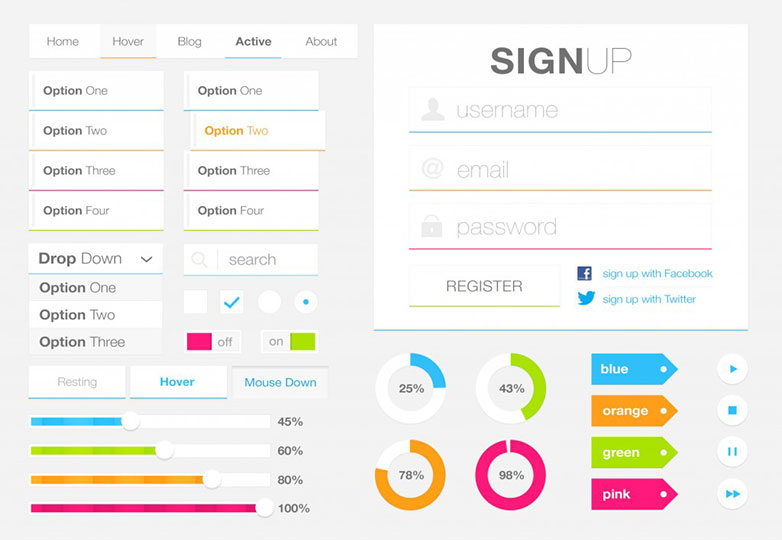
Flat UI Kit (PSD) by Devin Schulz (free)
This is a more extensive PSD for flat colors that has a very simple color palette. It includes everything from navigational buttons to tag styles.
Eerste UI Kit (free)
Eerste was obviously made with the idea of keeping everything as simple as possible. There are so many elements to choose from in this PSD to help create a wonderful website.
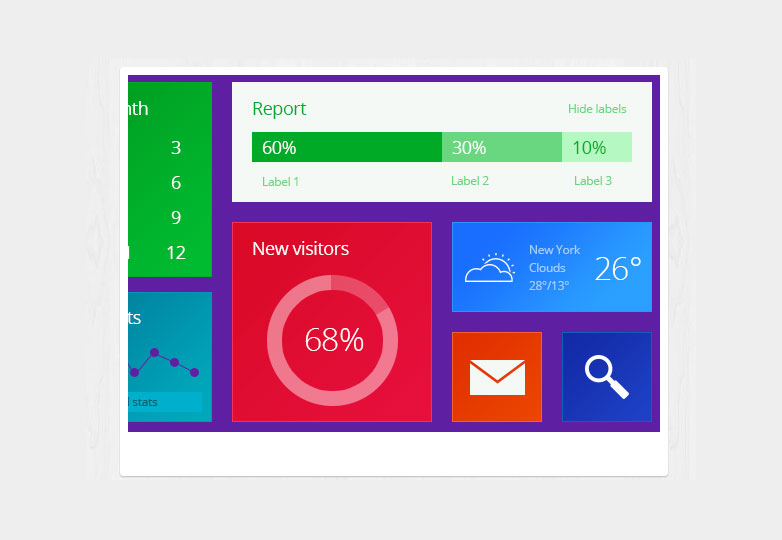
Metro UI kit (free)
This Metro kit reminds me a lot of what Windows is doing with their Windows 8 user interfaces. If you're looking for something that bold, try this PSD kit out.
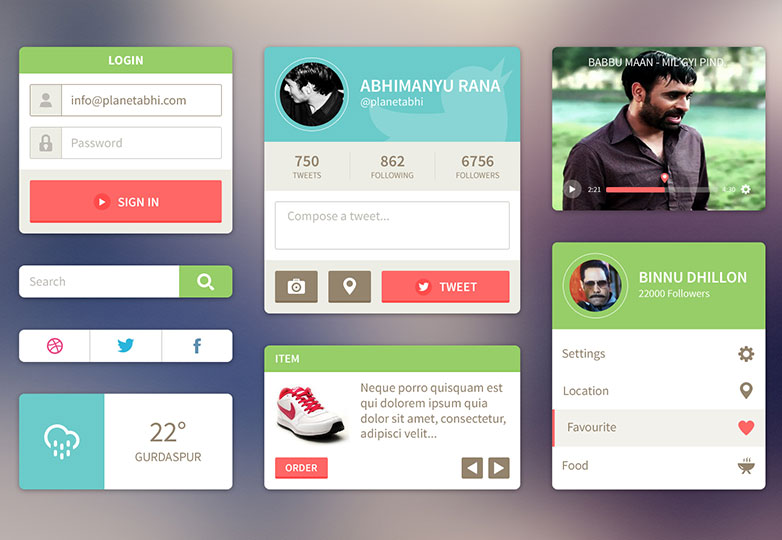
Ui Kit by Abhimanyu Rana (free)
Here's another pretty simple UI kit that has some interesting pieces. Most notably, those buttons are really nice, and the forms are very well put together.
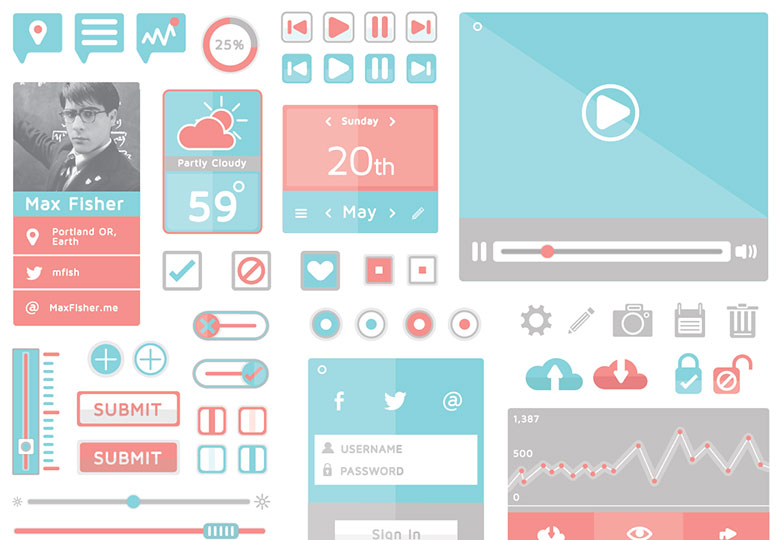
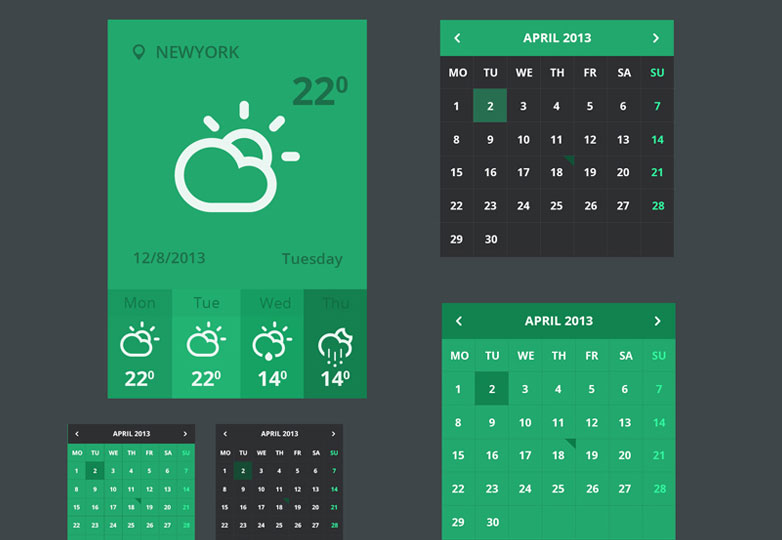
Flat Ui Kit by Zachary VanDeHey (free)
Most flat kits are very reliant on a great color palette. Zachary did something fairly different here by going with a very light, pastel color palette. It works!
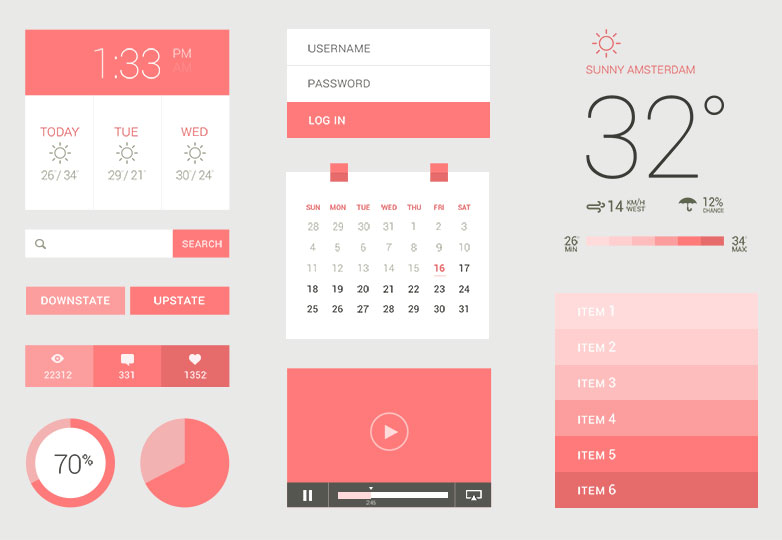
FREE flat UI kit by Visualcreative.cz (free)
This kit will probably need some editing once you get it into your project, but there are some nice pieces to start with thanks to this kit. The media player is definitely worth checking out.
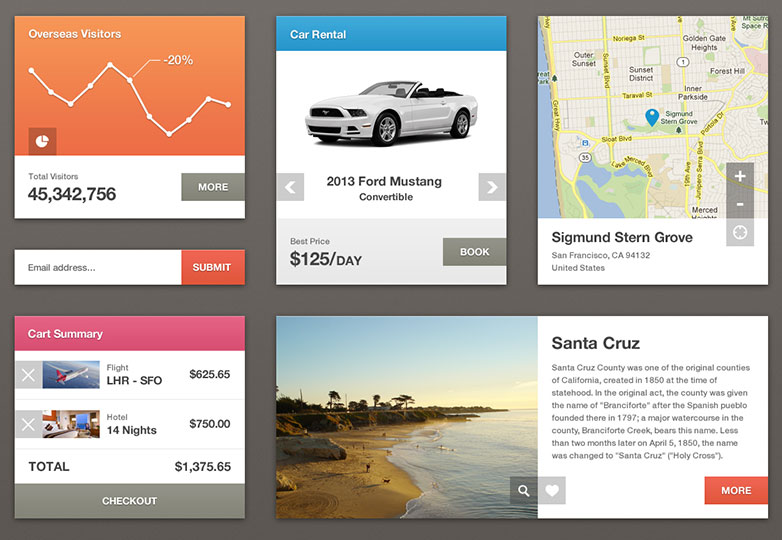
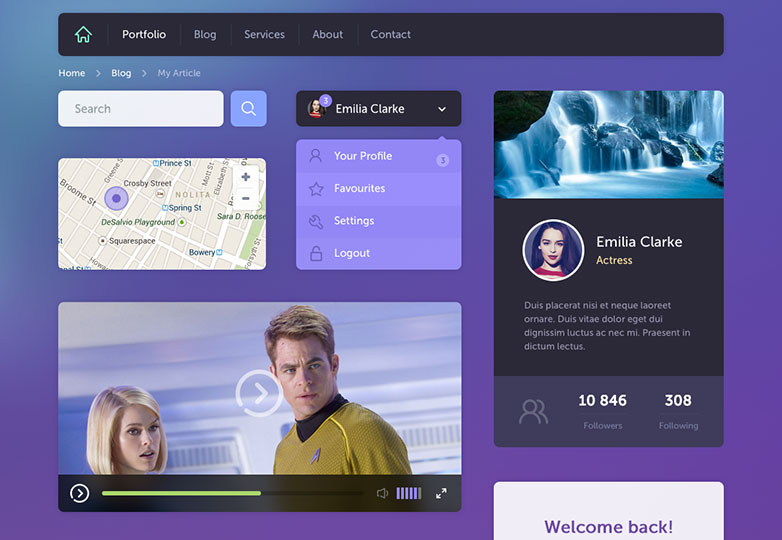
UI Kit (PSD) by Piotr Kwiatkowski (free)
Flat design is all about flat color, but every so often, you find a kit like this. While there's a very subtle gradient on these colors, you can't deny where the basic principles of this kit come from.
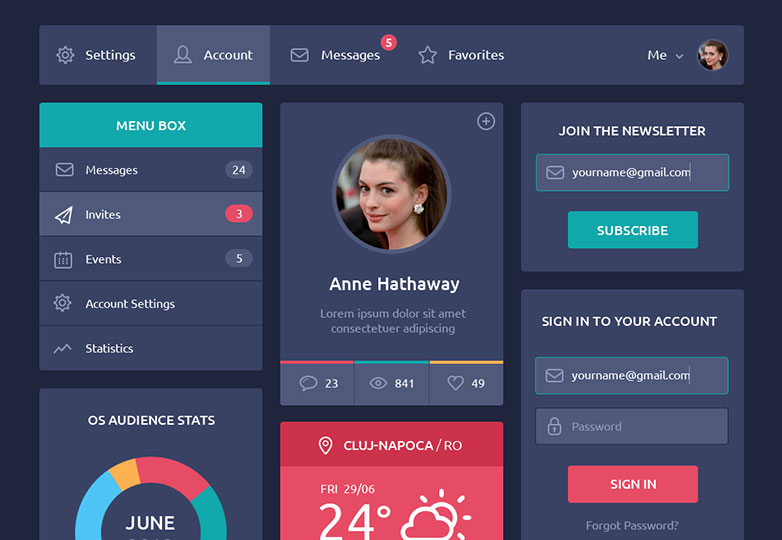
Vertical Infinity (free)
This is a flat UI mega kit that you'll definitely want to download. It has the various states of your buttons and navigation and it just has so many pieces that you'd probably forget about. This is a great free PSD.
Flat/UI Kit by Sebastiaan Scheer (free)
I like this kit because it features a very popular color and makes it a monochromatic color palette. The typography is delightful as well.
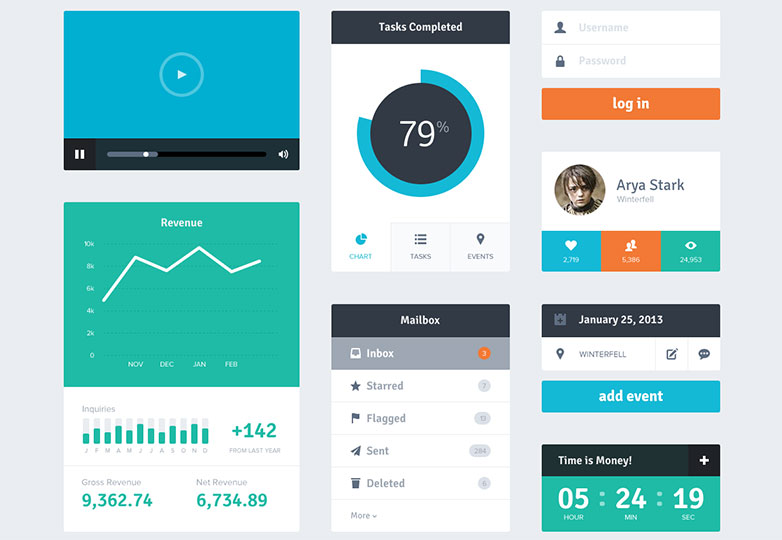
Flat UI Kit by Jan Dvorak (free)
This is just a wonderful kit that has little bits of character all over. I really enjoy the icons, navigation, media player and the graph. Very usable stuff in this kit.
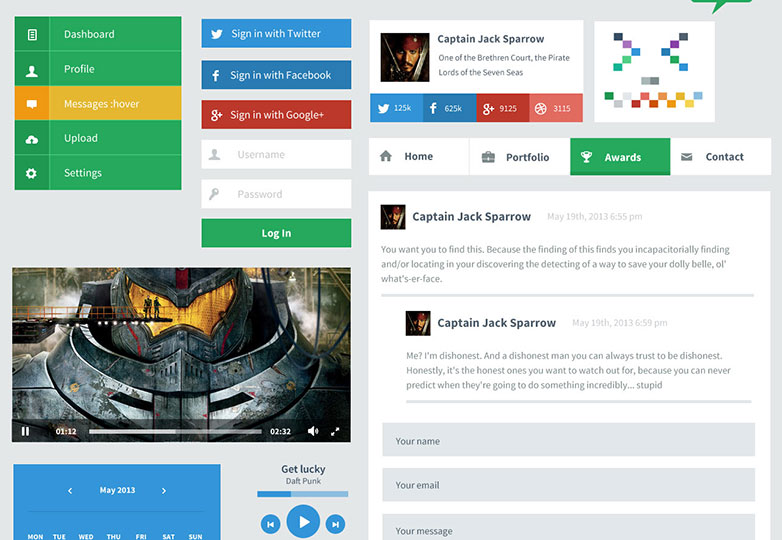
Flat Design UI Concepts (free)
This one is also reminiscent of Windows 8's user interface, however this kit seems to vale consistency in their palette a little more. This is another pretty big kit that has lots of elements, especially for a blog of some sort.
UI/UX Kit (free)
This kit comes with a variety of colors for you to choose from. It's not as predictable as most kits in its design and stylistics, but it's definitely something for those interested in doing something a bit different.
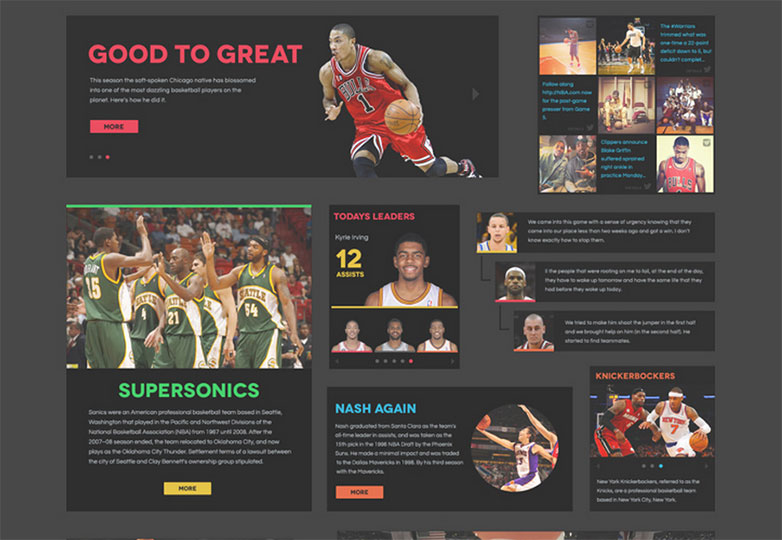
Flat Bold UI Kit by Simon Eramo (free)
I love anything dealing with basketball, so when I saw this one, I knew I had to include it. Otherwise, this kit is beautiful, simple and offers many variations of buttons. Great for news and statistics sites.
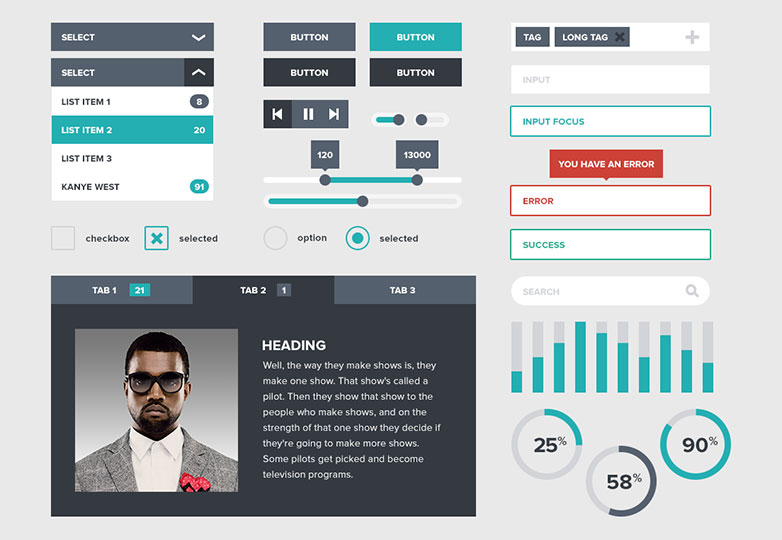
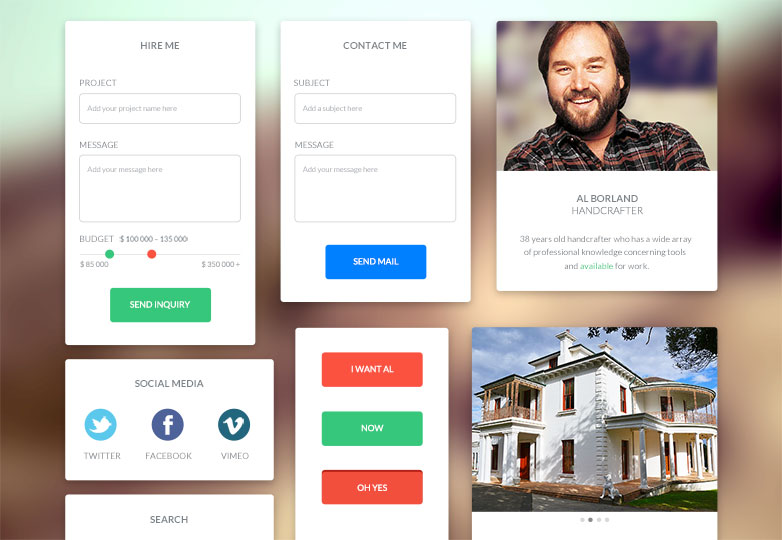
UI Kit by Huseyin Yilmaz (free)
This UI kit is a pretty standard and very solid iteration of what we love about flat design. You've got a sign up, profile window and much more to start designing sites with.
Splash of Color Premium Kit (free)
The folks over at Ice Flow Studios created a FREE premium kit that focuses on minimalism. They embraced white space and the smallest of details while also adding a splash of bold color
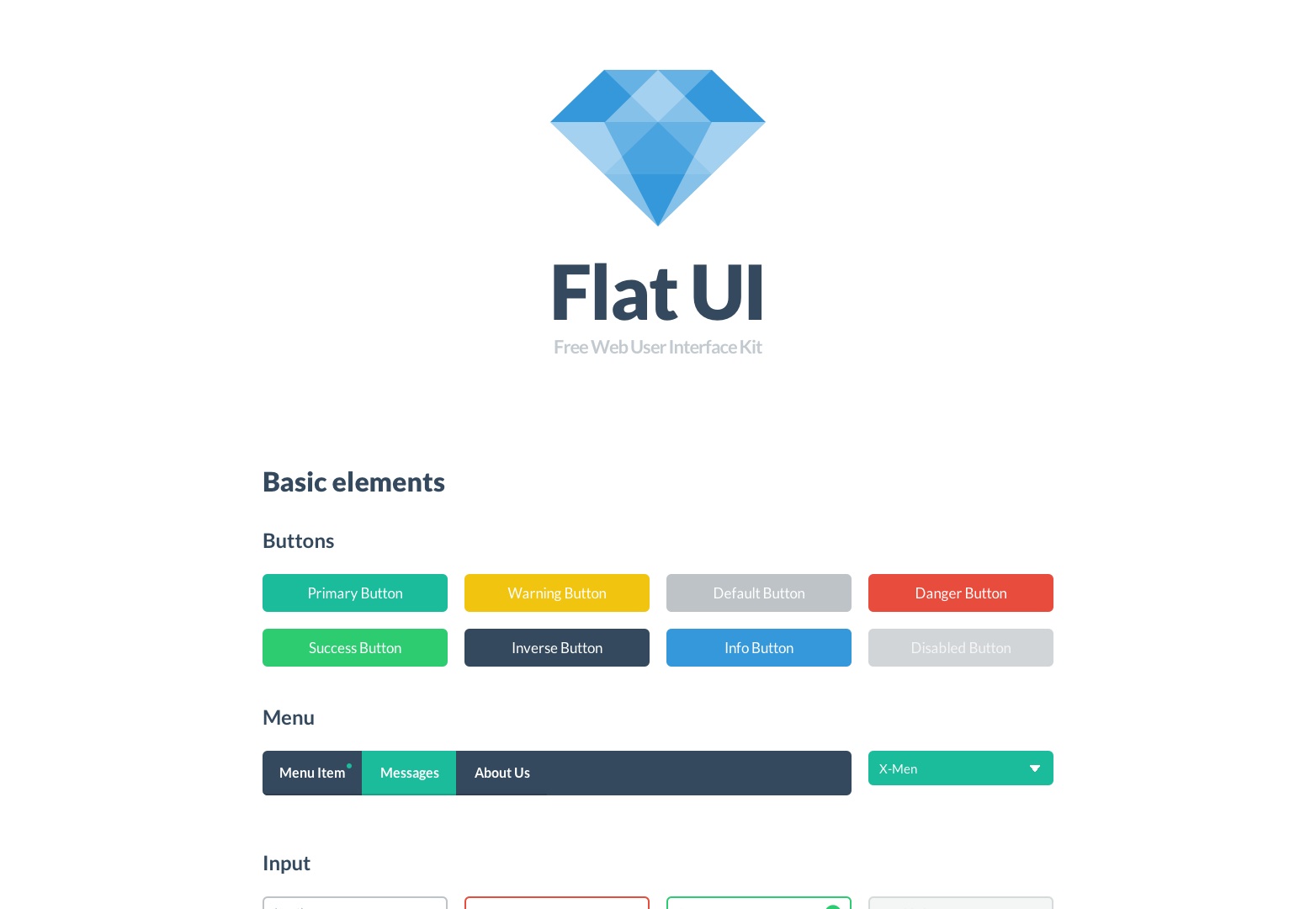
Flat UI Kit by Design Modo (free)
Last but not least, check out the kit DesignModo.com created. There's a PSD available for the PRO version as well. Get it now if you haven't already!
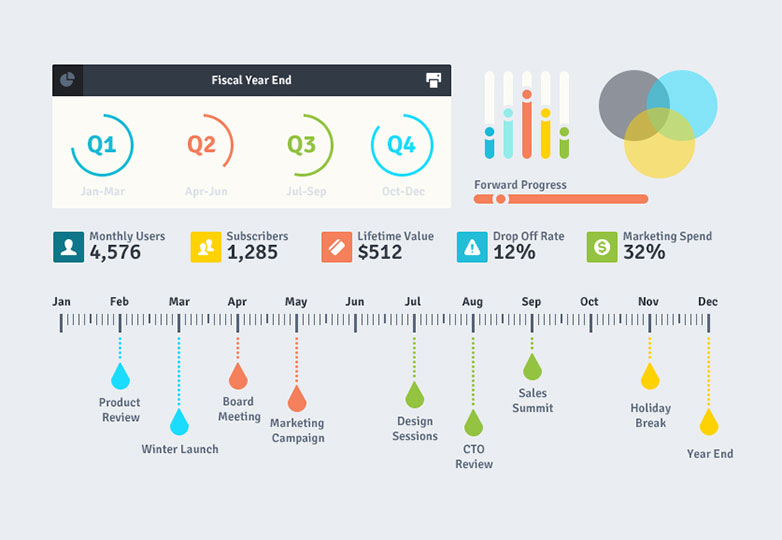
Drops Flat UI Kit ($5)
If you'll be working with graphs and infographics in your web design, you'll probably want to invest in this kit. This one comes with a $5 price tag but includes some very useful graph elements.
Pixels Flat UI Kit ($9)
This $9 kit not only includes tons of buttons and forms and such, but also includes skins for things such as a YouTube player and Behance profile. I actually see this kit being used greatly for musicians and super creatives.
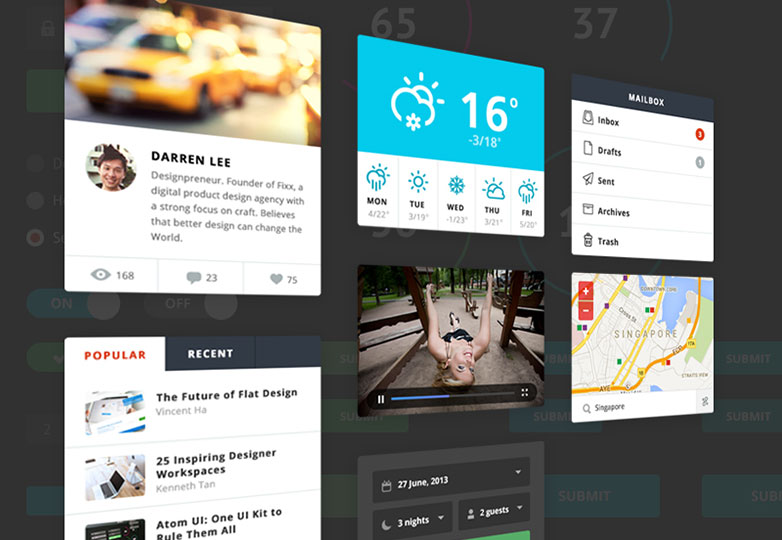
Atom UI ($10)
This flat color kit features a very slick, yet detailed look perfect for back end and front end design. And it's affordable and well worth the money spent.
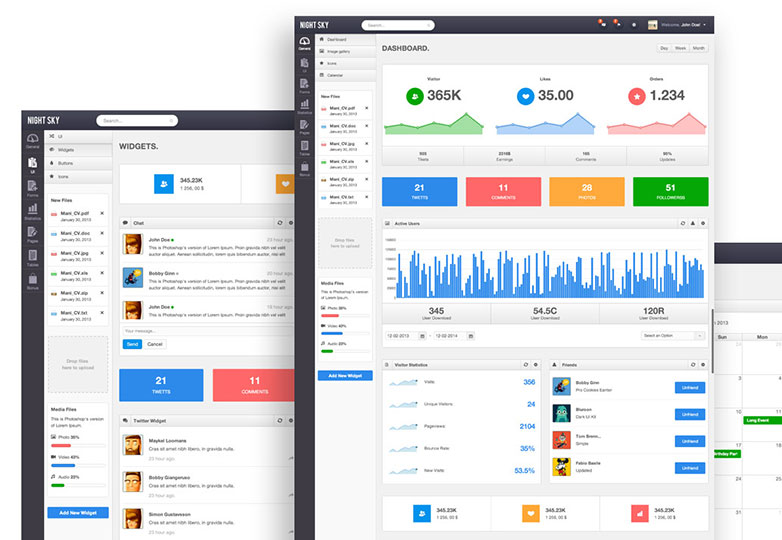
Night Sky Theme ($18)
This theme was created with the back end user in mind. It's an administrators theme, but has some great flat color elements from bar graphs to buttons. Perhaps you can take pieces of this $18 HTML/CSS template, which also includes the PSD.
Flat Stroke UI Kit ($8)
The cleaner the better is a mantra many designers live by. Flat design is pretty clean, but to make it cleaner, many designers are starting to use just outlines to create their interfaces. Here's an example and a kit that you can purchase for $8.
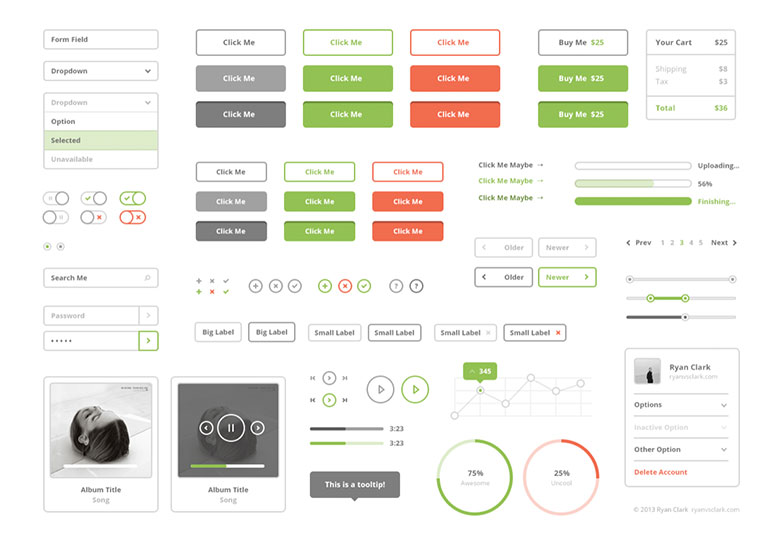
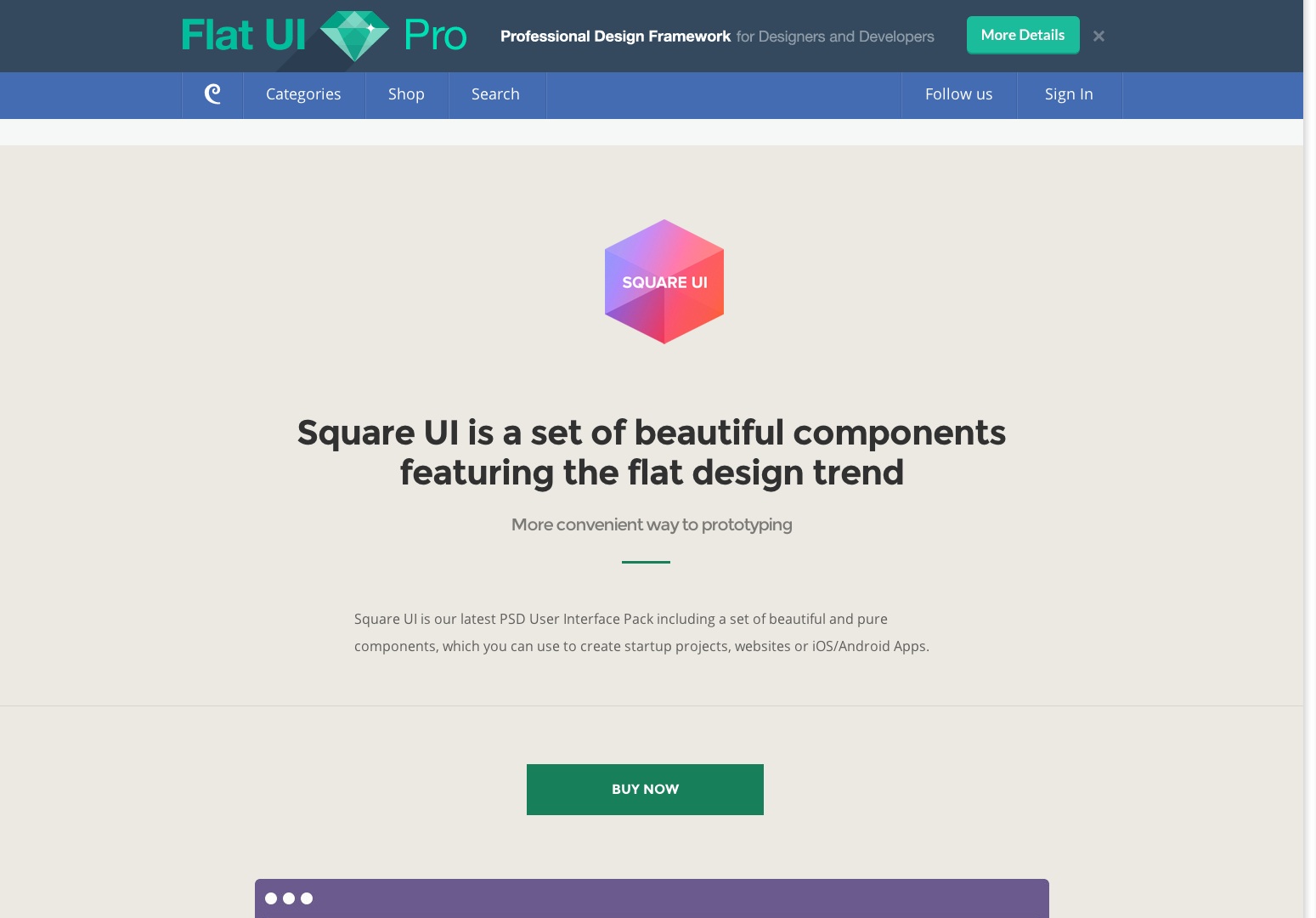
Square UI ($39)
Square was originally created to help us designers create prototyped websites quicker than usual. Come to find out, it's a pretty great set of flat color elements as well as some other necessary elements for web design. For $39, you get many things that will help you design better and quicker.
UI Kit - Flat Design ($8)
This $8 flat design kit not only includes elements great for the web, but also for app development as well. The quality and detail in this set is stunning and adds a bit of punch to our normal set of flat elements.
Flat UI Kit ($6)
This kit includes a PSD and PNG version for our developer friends who aren't too design-minded. The elements included in this $6 kit are great for web and apps, have buttons, sliders and much more.
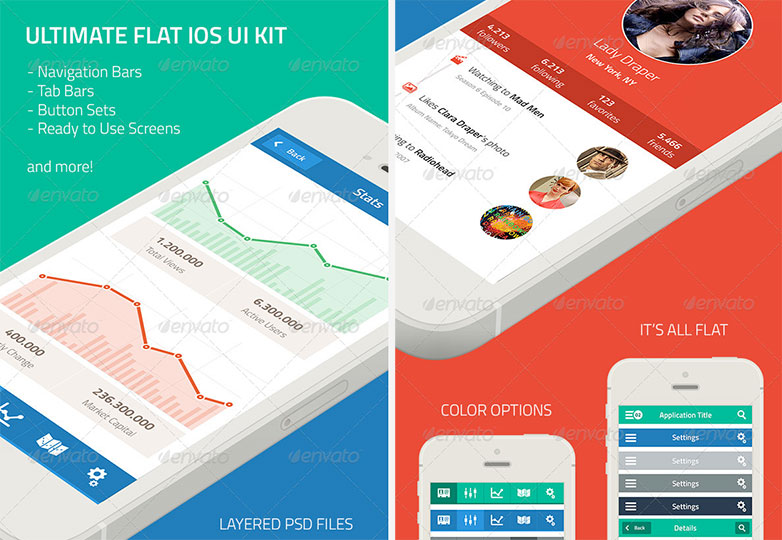
Ultimate Flat UI Kit ($6)
The designer for this kit had their eye set on one thing: mobile design and development. If you're looking for a bunch of elements specifically for smartphones, this is the kit for you.
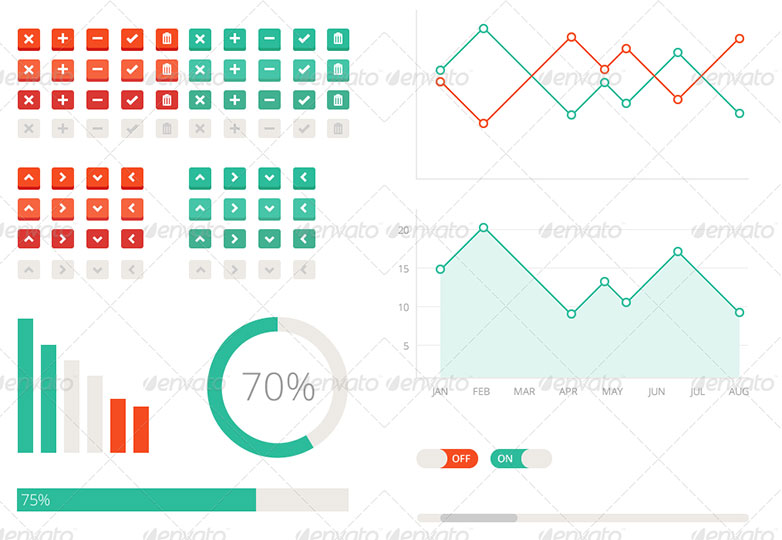
Flat UI Kit ($4)
Buttons, icons and infographics are a huge part of this wonderful kit. The color palette is great as well, but easy to change. For $4, this is a nice little kit to have on hand.
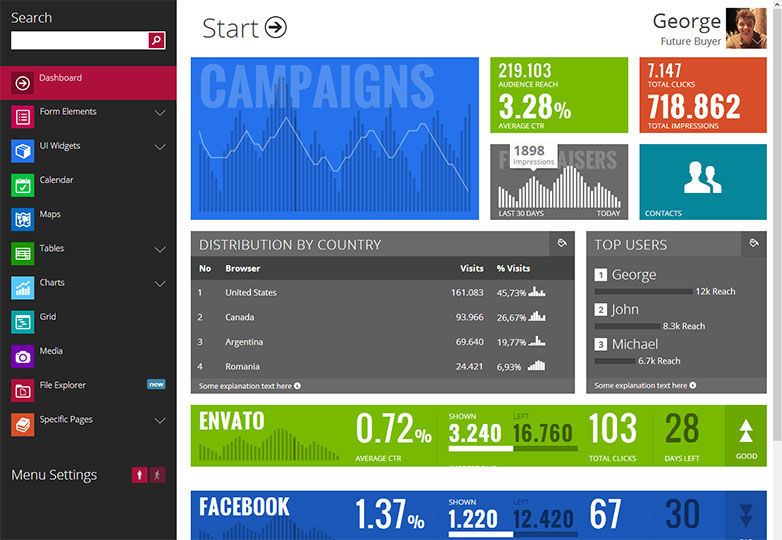
Metro UI Responsive Admin Template ($16)
Here's another administrators template for those of us who want to design for the backend. They admittedly drew lots of inspiration for the flat color stylings of Windows and created a wonderful template to be used.
Conclusion
Flat design is functional and fits into our other favorite style, minimalism. As the web transitions into a place where there should be less fluff, less beautification and more of what's important, it's hard to see flat design evaporating any time soon. My suggestion is to get one of these kits, learn the style, and implement it as quickly as possible. Flat design isn't only the "in" thing, but it's the smart thing.
Have you used one of these kits? Have we missed your go-to UI kit? Let us know in the comments.