 Web sites are built to perform a function, and communicate to their users. But beyond this, web sites can also be engaging, exciting, even fun to use.
Web sites are built to perform a function, and communicate to their users. But beyond this, web sites can also be engaging, exciting, even fun to use.
Adding visual interest to a site helps sustain our engagement with it, whether that is by typography, graphics or photography. But I believe there is also the potential for elements of interaction to provide visual stimulation and feedback, even delight the user. In this article I will argue that adding some effects to amuse, surprise and excite your users can make your websites and apps better, and keep users coming back.
Delight
Website design is often a dry topic, laden with UX jargon and Information Architecture user journeys. But why shouldn't there be some fun along the way? Adding delight to a site is a great way to make a site not only more human but also make your site unique.
I am going to narrow down my definition of delight here by saying that it is the addition of unrequired functionality.
By this I mean that it is not an essential part of the site’s function. However, it can have a powerful effect on the way the site is perceived and experienced. In fact I would go as far as to say that how you handle the strictly unnecessary elements of UI are as important as the typography and other visual elements, in setting the tone of a website.
One free interaction
In an article for Cooper Journal, Chris Noessel calls 'One free interaction' a design pattern "that gives software a more humane feel."
Part of it is recognition that humans are fidgety creatures often prone to repeating little actions. Traditionally with pen and paper we'd doodle or continually retract the pens. I'm an inveterate pen-spinner for instance.
People often carry this fidgety-ness into web browsing, often scrolling up and down, selecting bits of text, or repeating actions.
The One Free Interaction pattern embraces this innate human need to fiddle, by creating interactive elements that give unexpected or pleasant results. Need an example? Try hovering your cursor over the Web Designer Depot 'W' logo at the top of this page.
As Noessel says, free interactions sit outside of task performance, and instead sit in the in-between spaces. But they are powerful in shaping our emotional response to the sites we use.
Scroll effects
As previously stated, one of the most common 'fidgets' is scrolling up and down, so sites that add visual interest when scrolling are often delightful.
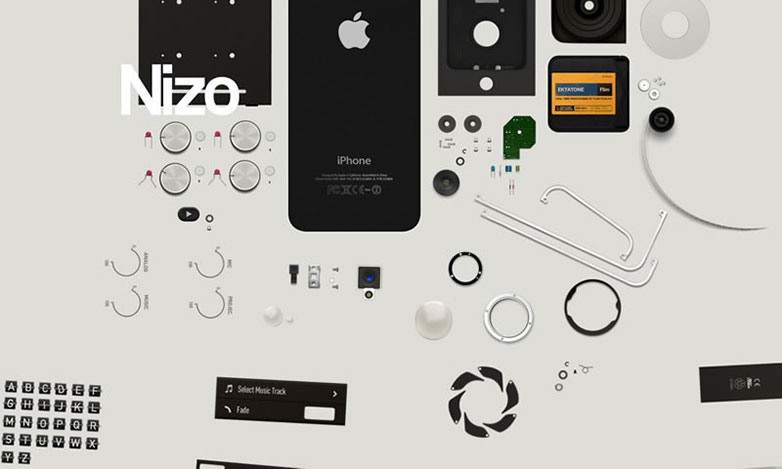
The one-page site for the Nizo photography app from Image Mechanics features 'Knolled' camera components that move in as you scroll down and out as you scroll down. If you're like me you'll spend quite a lot of time just scrolling up and down, playing with the gorgeous interface. (Don't hold your breath waiting for the app to be released though.)
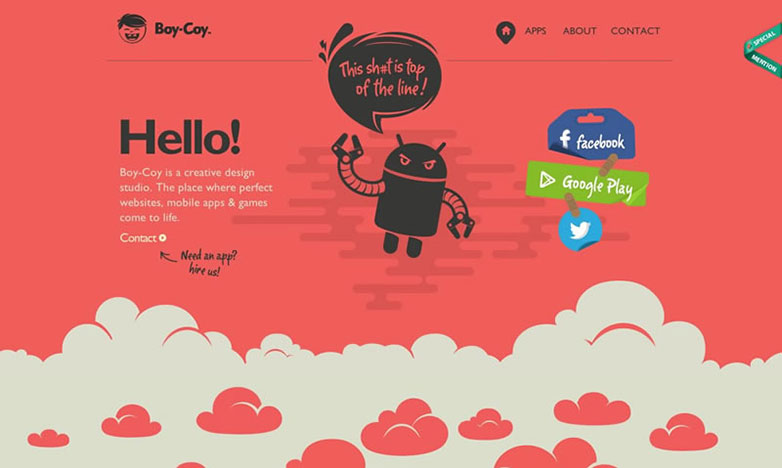
Using parallax effects on scrolling also add delight, creating the illusion of depth. I love the boy-coy website, where the scrolling effects match the tone and visual style of the site perfectly.
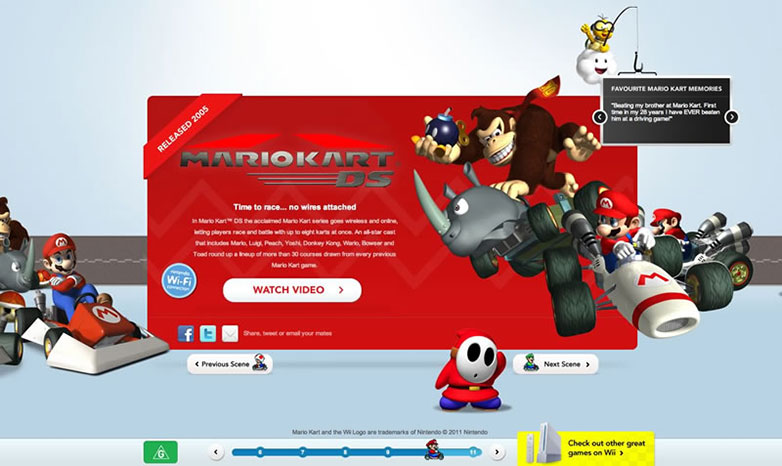
I'm surprised there aren't more web sites with horizontal scrolling effects, given that side scrolling is such a common theme in game design. But a nice example is the Nintendo Mario Kart site which looks at the history of the game across 20 years of Nintendo consoles.
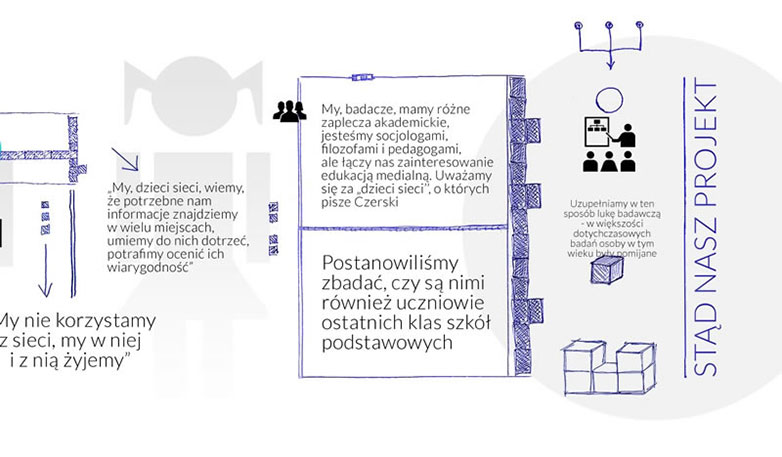
The Polish site Mashup adds layers of graphic elements which transition in as you scroll across, a high-tech way of achieving a low-fi sketchbook feel.
The king of the scroll effects sites is probably Acko. Here, the site header element is an animated 3D graffiti object. It is the animated logo taken to the next level — immersive, interactive, playful. There are even achievements to 'unlock' on the UI — though gamification is another subject altogether.
Design for emotion
Adding delight to your site helps create an emotional connection with a user. The power of emotion in design is something we are only starting to understand, but it helps explain why we enjoy using certain objects and have such a powerful connection with them. It applies to physical product design as well as interactive design.
I think a strong reason that Apple products are so highly regarded is that users become emotionally attached to them, and there are lot of examples of delight in both Apple hardware and software. I know many people love the ‘rubber-band’ scrolling on iOS mobile Safari so much that they will absent mindedly ping it up and down.
OK by ‘many people’ I mean me, but Steve Jobs loved it enough to patent it, and it has formed part of Apple’s litigation against Samsung.
Aaron Walter, in his book Designing for Emotion, looks at the way that successful web sites engage users' emotions by imbuing them with personality. Adding elements that delight a user is a very powerful way to do this. Simply put, we prefer tools that delight us, so it's good for business too.
Delight is not a gimmick
Adding delight does not mean adding willful effects as a gimmick. The effects are there to help shape the personality of the site. They don't have to be playful or quirky (though they can be if that is the personality you want to convey), they can be subtle and restrained if it suits the character better. Take a look at pictet.com. I love the way the search bar fades in when you click the search link — it stops the search text field being a dominant element, until you ask it to be. It is subtle and classy, and suits the tone of the site — a Swiss financial services company — perfectly.
Sometimes the effects are so subtle you might not even notice them. Did you know for example, that the volume control on the BBC iPlayer goes up to 11? It's a nice little nod to Spinal Tap.
Don't overdo it
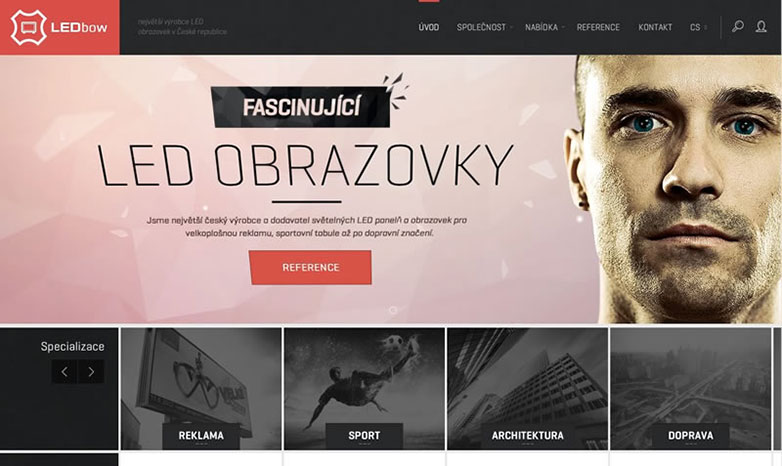
Adding too many unexpected interactions can be counterproductive, creating a visual overkill. Unless you are trying to create a hyperkinetic game-like environment, too many visual effects, with flip-overs, pop-ups, whizzbangs and quirk bombs all over the place will seriously detract from any meaningful engagement with the content. Take a look at the LEDbow site for example. Technically it is brilliant but I do not think it communicates effectively. There's just too much going on.
Dial up the delight
I love sites that treat the screen as a viewfinder or a surface rather than a page viewer. Layers moving at different speeds create depth and interest. Elements moving into position draw attention to them.
Motion makes experience more immersive, but be aware that this sort of interactivity for its own sake does not equal greater engagement.
Adding delight makes sites more human and also more tactile, engaging our monkey-brain need to mess and play while we think and learn. Next time you create a site think about how you can create something unique to delight your users.
Do you design for emotion? How do you add delight to a site? Let us know in the comments.