With so many web technologies, platforms and programming languages, web designers and developers are still searching for new opportunities to engage visitors and turn them into regular clients.
With so many web technologies, platforms and programming languages, web designers and developers are still searching for new opportunities to engage visitors and turn them into regular clients.
There are all sorts of options for engaging users, but one of the most popular is parallax scrolling. Parallax scrolling uses a script to move elements on a webpage at different rates, creating the impression of depth.
If you like forced perspective photography you will probably like Parallax scrolling websites too. The effect can produce very heavy sites, but used properly it does create a spectacular and engaging visual effect.
The weight of parallax sites
The first obstacle when considering a parallax website is their large file size and the resulting increase in page load time. This is because you're typically loading far more on a single page than you normally would.
The more you load, the heavier the page. For this reason parallax sites are best suited to situations when the user is willing to wait a little longer for information.
Parallax and SEO
If you stay informed about industry news you probably know that search engines (especially Google) regularly toughen their requirements for on-page optimization. The process of searching for information becomes more user-friendly but it doesn't always coincide with site owners' plans and abilities.
Currently, if you prefer one-page Parallax scrolling website you'll have to optimize it for only one keyword. At the same time regular websites can optimize each page for a separate keyword/phrase. Consequently thoughtful separation of the home page can be quite effective, but you need to ensure that the content you're designing for is promotable under a very narrow range of keywords.
Mobile parallax
You can't escape the mobile web any longer, and that's as true for parallax sites as any other. If you choose to use a parallax effect, you need to ensure that you're translating the effect to mobiles properly.
Fortunately there are plenty of different libraries and scripts that help display pages with Parallax scrolling on mobile devices in a native way, some of my favourites are iScroll 4, Zynga Scroller, Stellar.js, and Scrollability.
Parallax scrolling and UX
Parallax sites are extremely engaging and do a great job of reducing a site's bounce rate — but that only happens if you keep the the size down and ensure that the effect works correctly on mobiles.
Parallax sites allow us to tell stories, and those stories are a great way to engage visitors. Below we've gathered together some of the best examples of parallax sites, all of which have avoided the pitfalls above to successfully deploy their projects.
Michelle Lana
Every Last Drop
FK Agency
Wild Life
KitKat
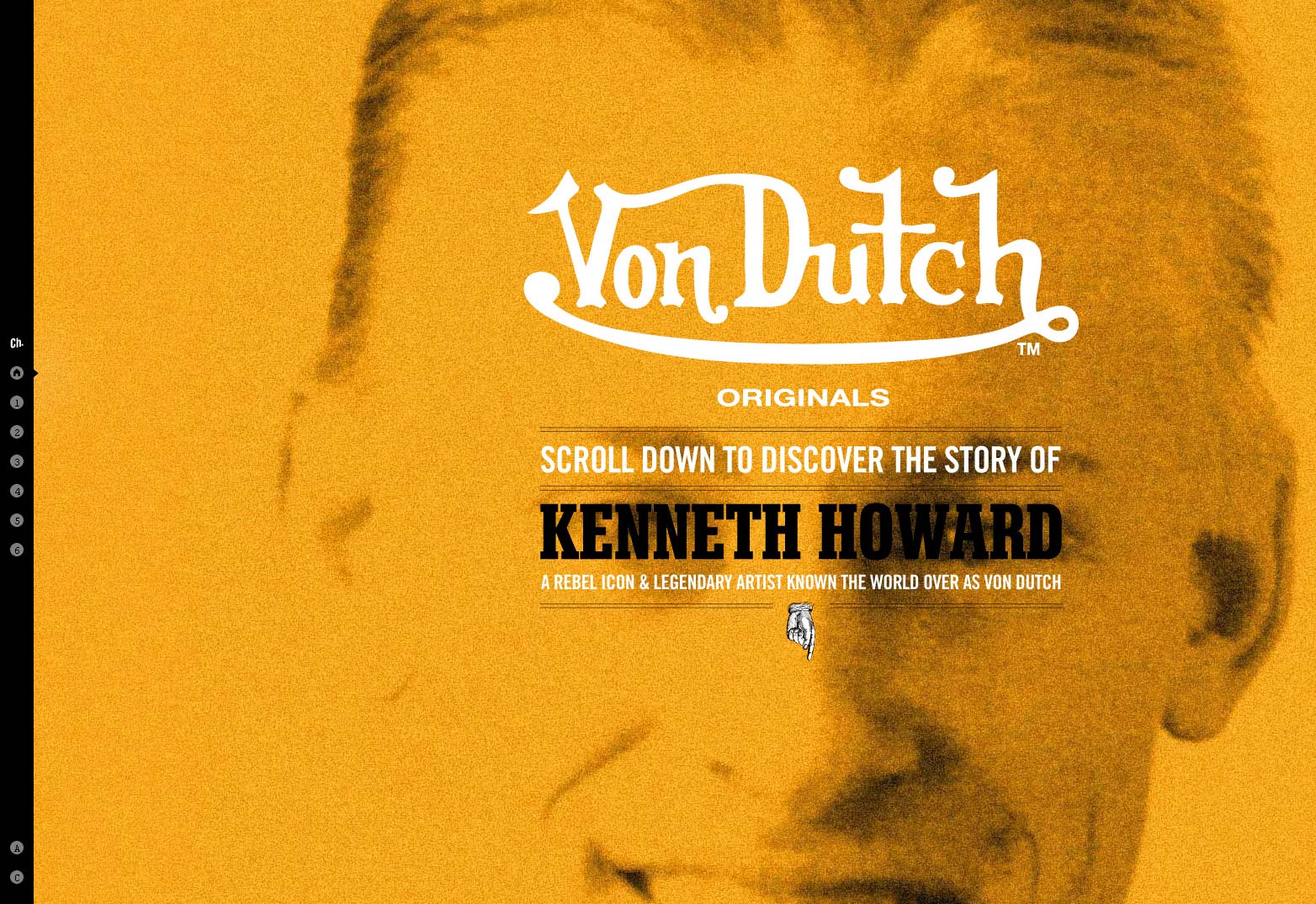
Von Dutch
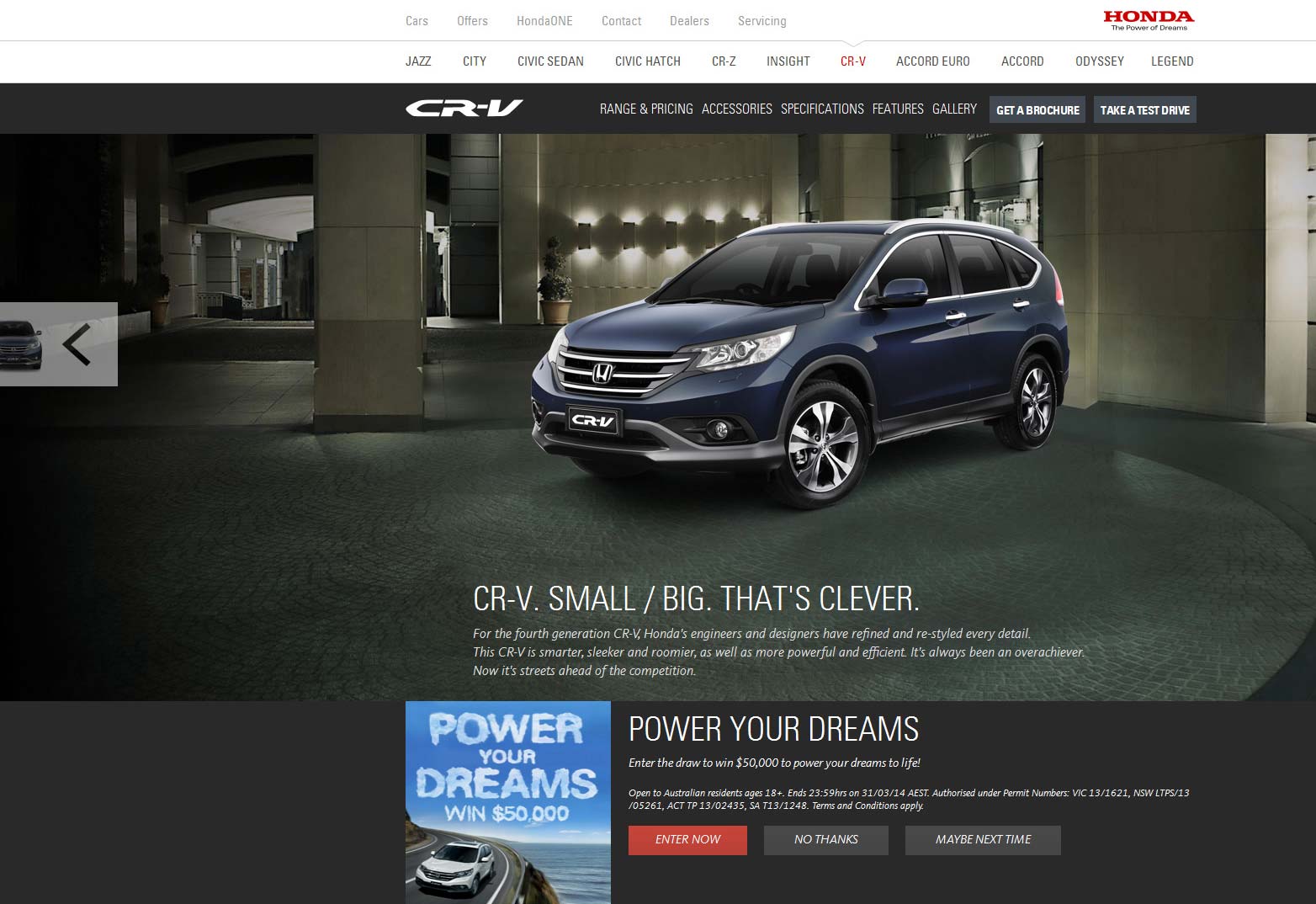
CR-V Honda
Sonia Rykiel
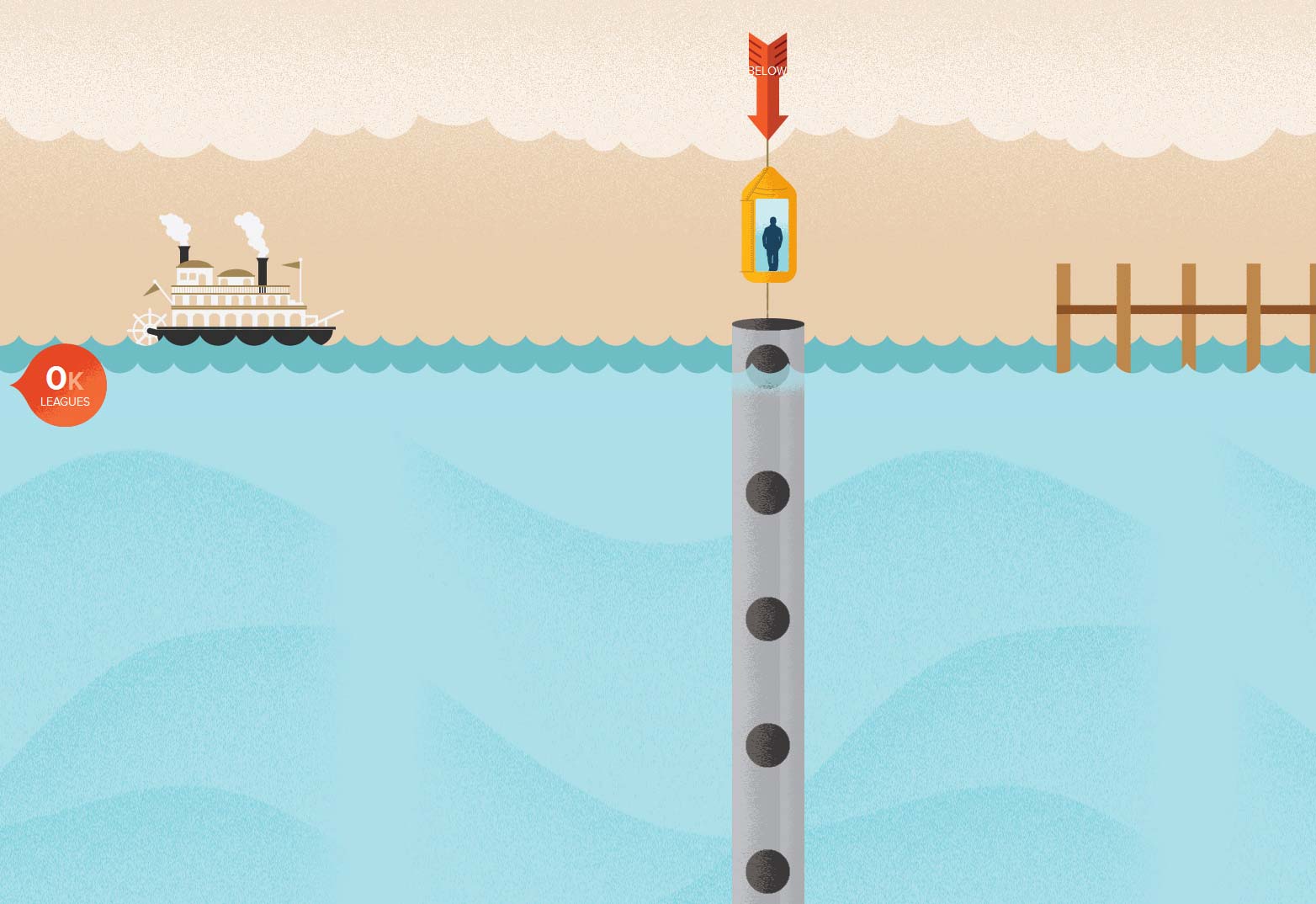
Atlantis World's Fair
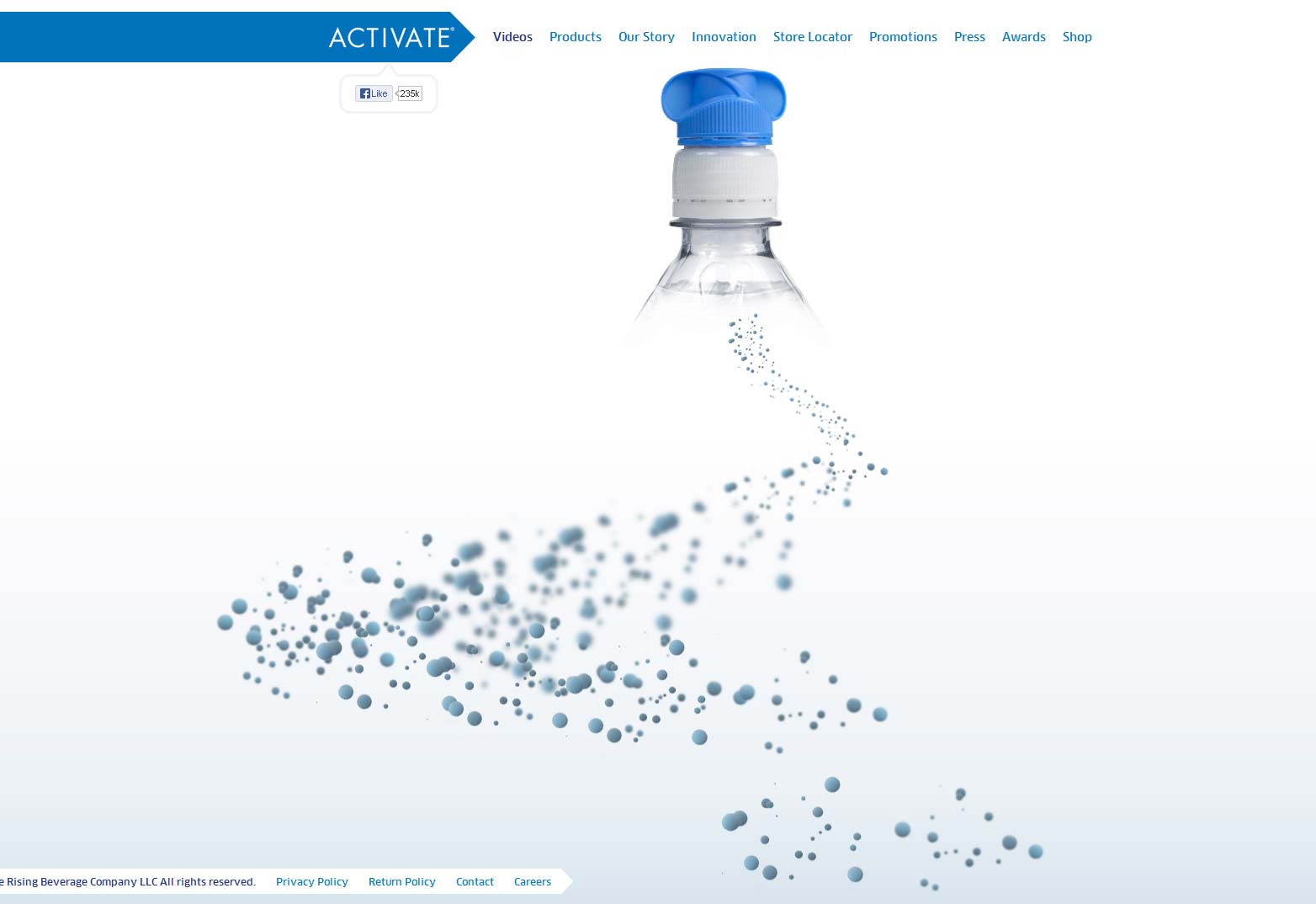
Activate Drinks
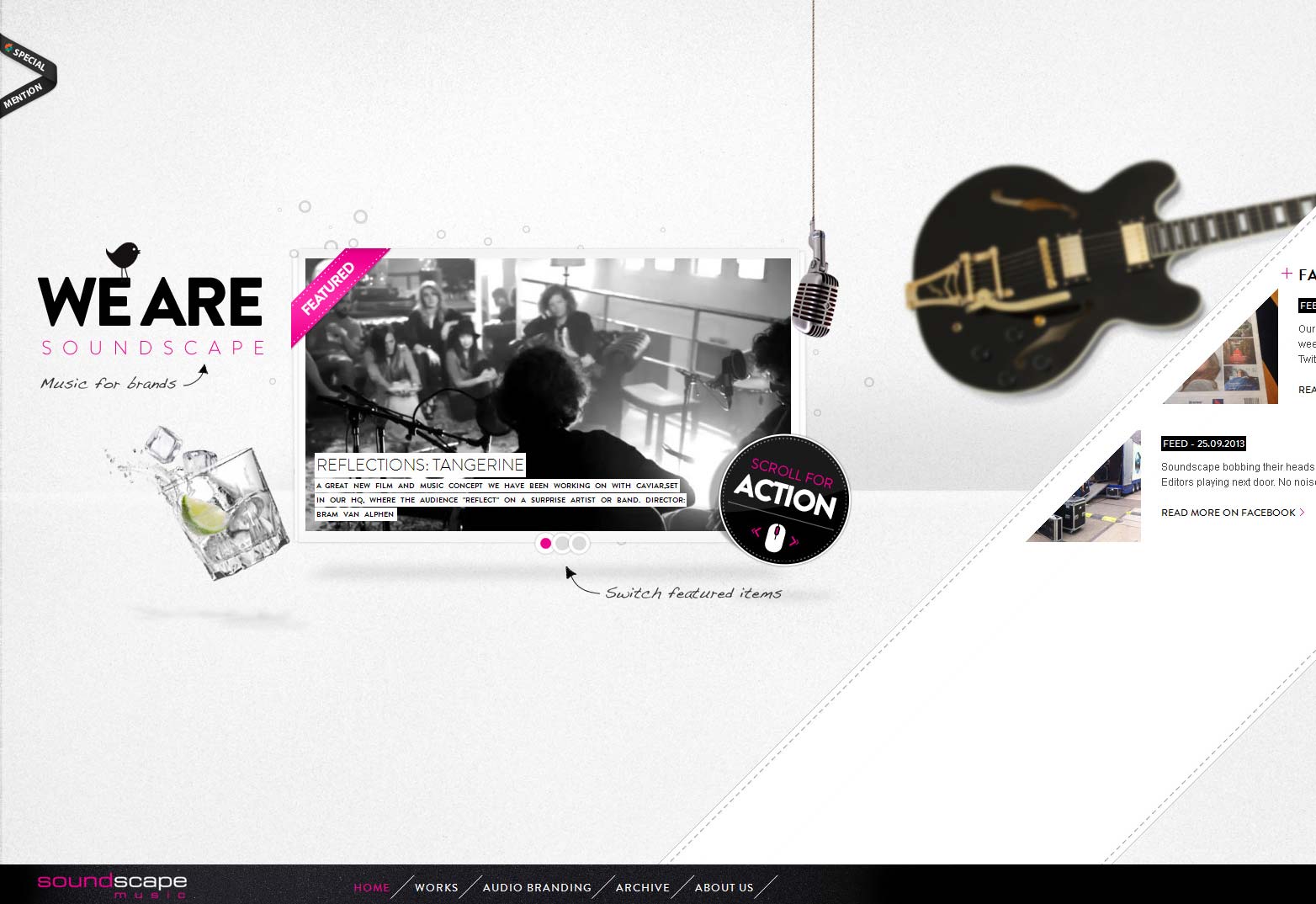
Soundscape
Tokio Lab
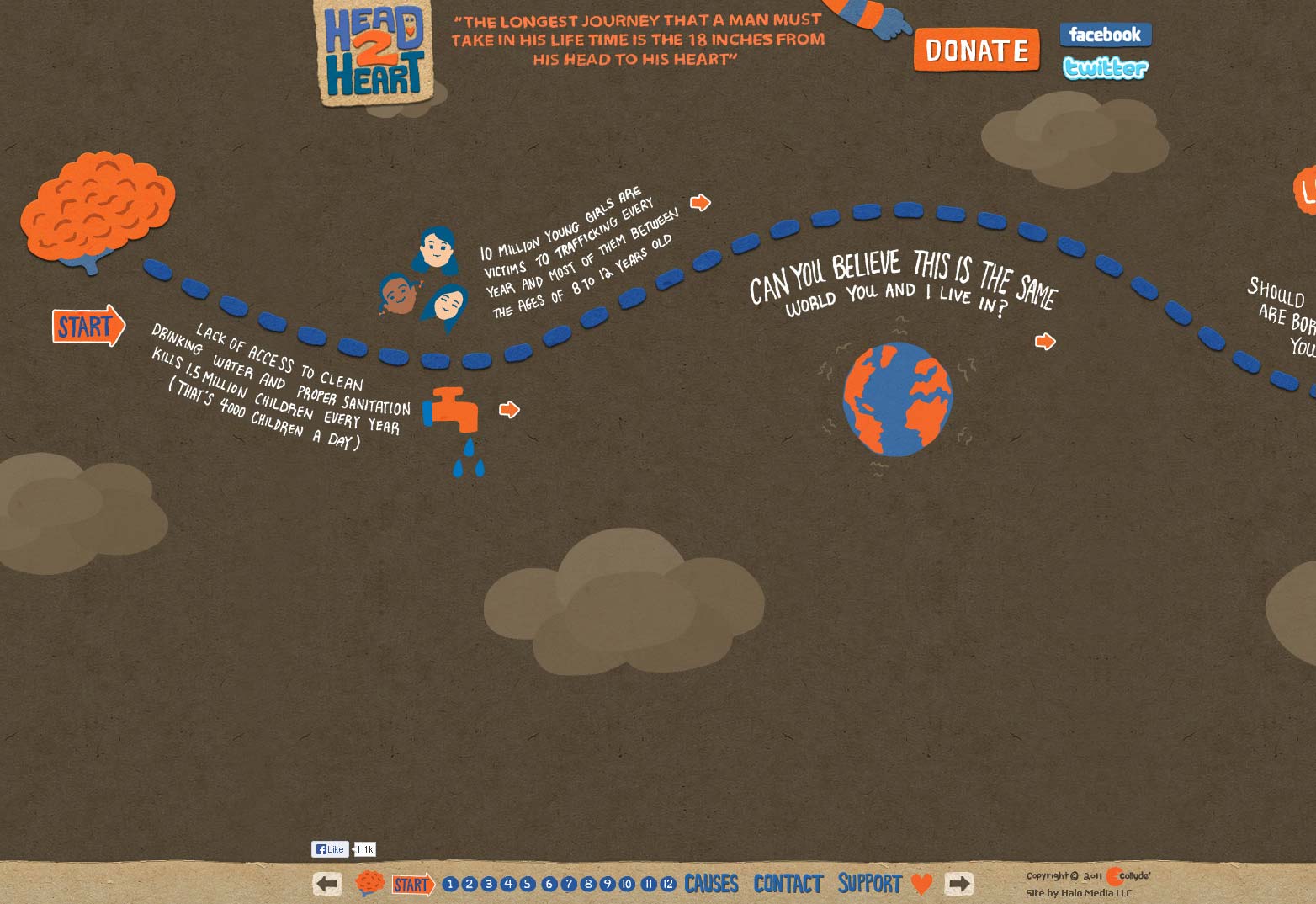
Head To Heart
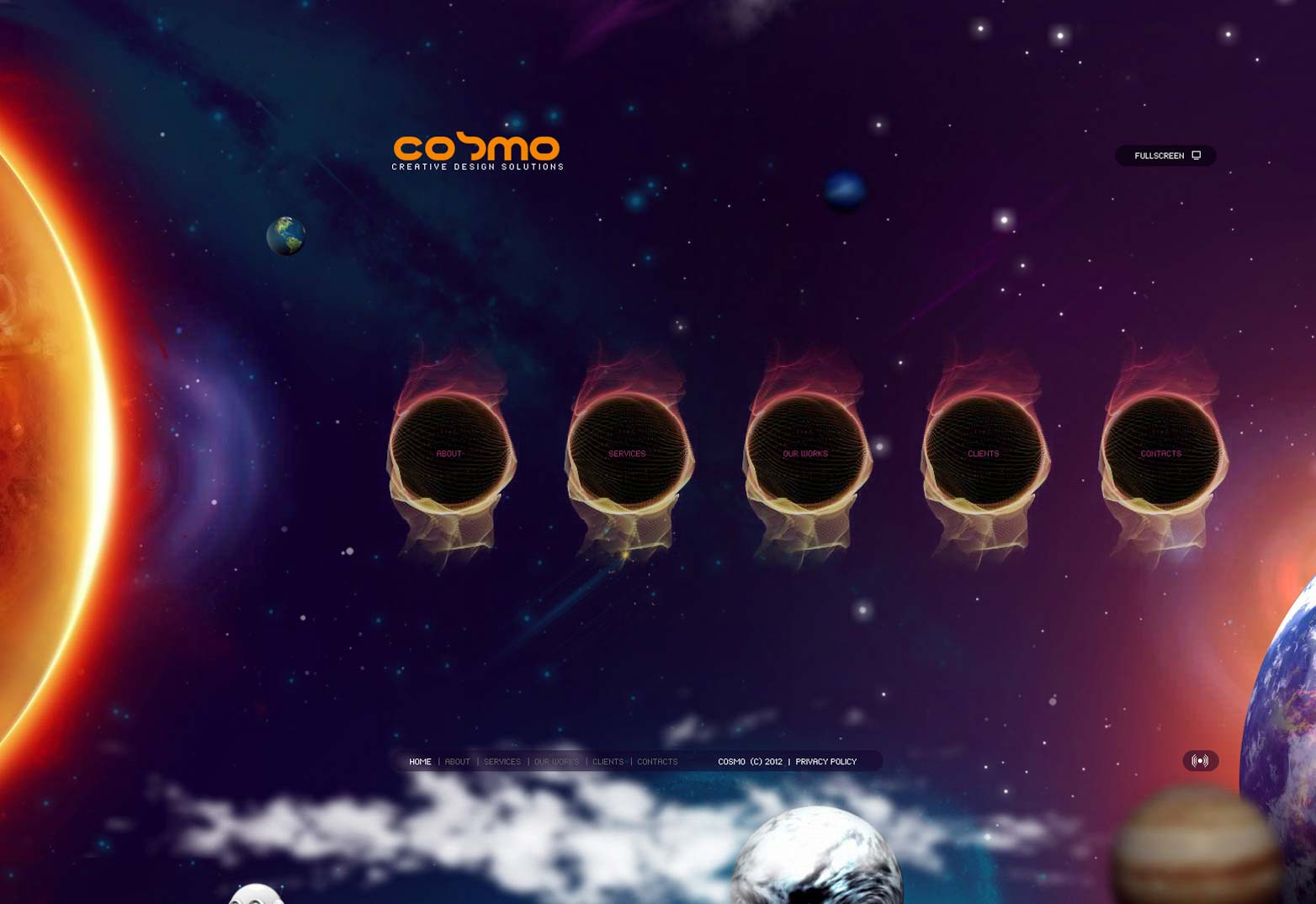
Cosmo
Geze Bewegt
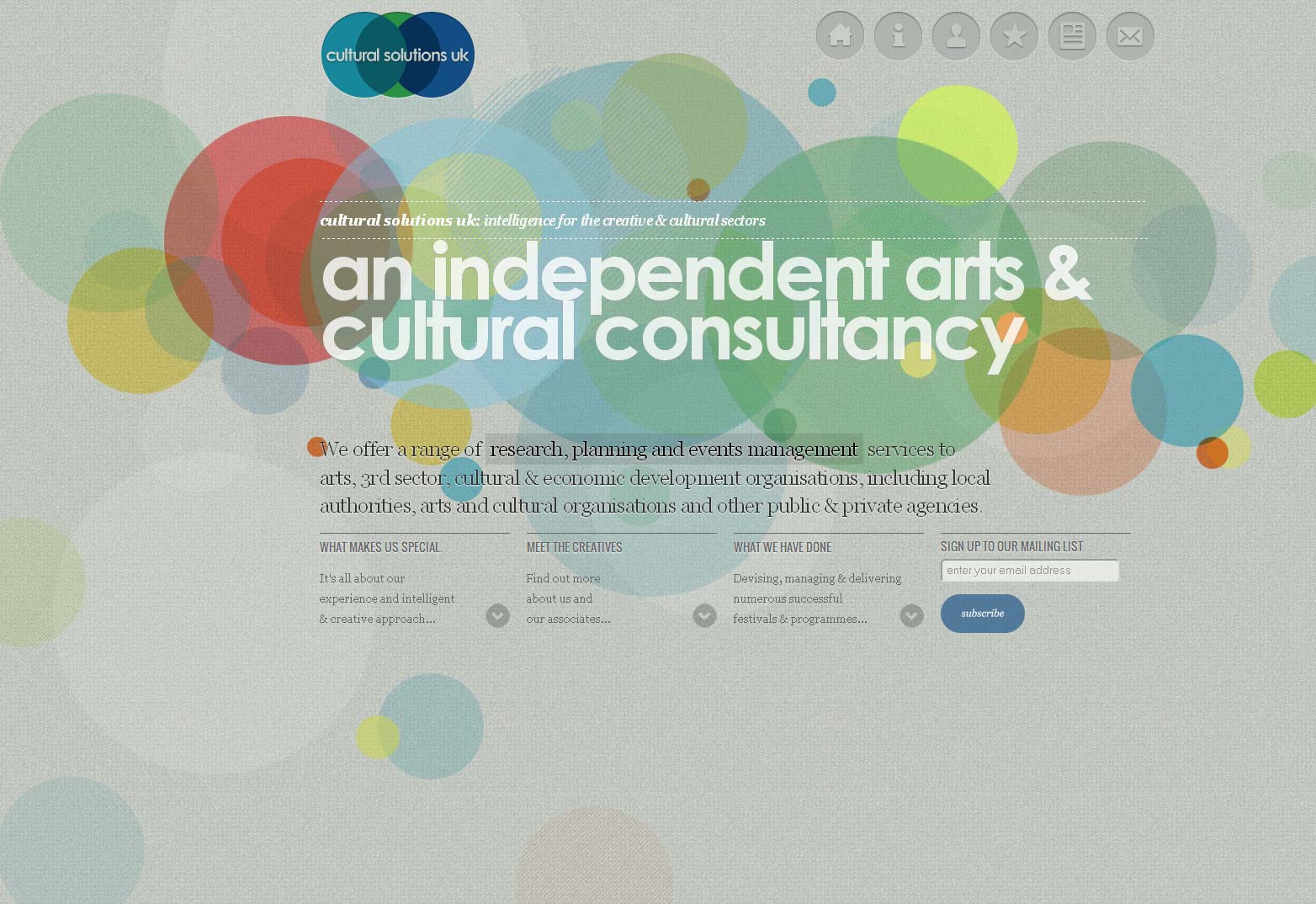
Cultural Solutions
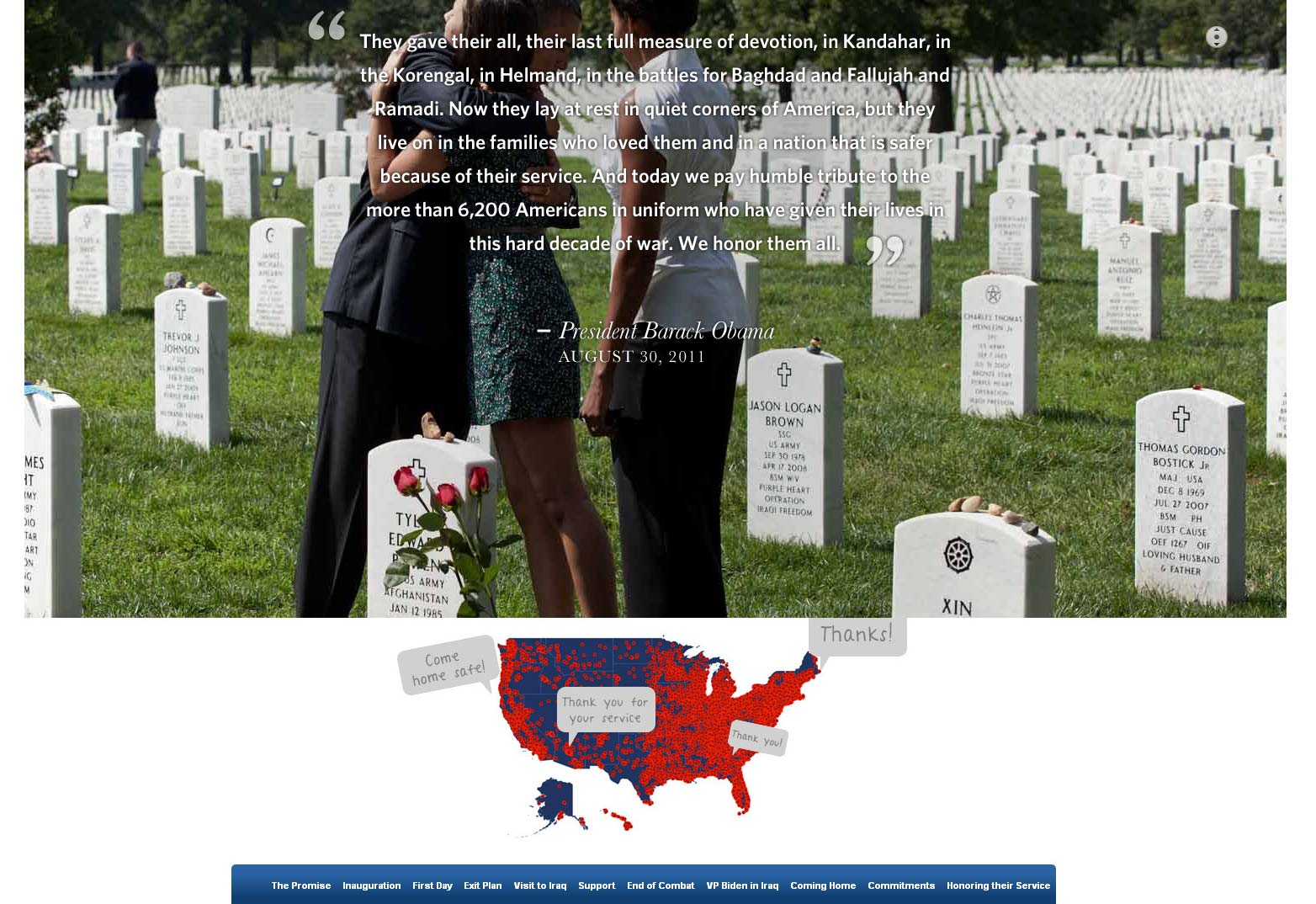
The White House Iraq timeline
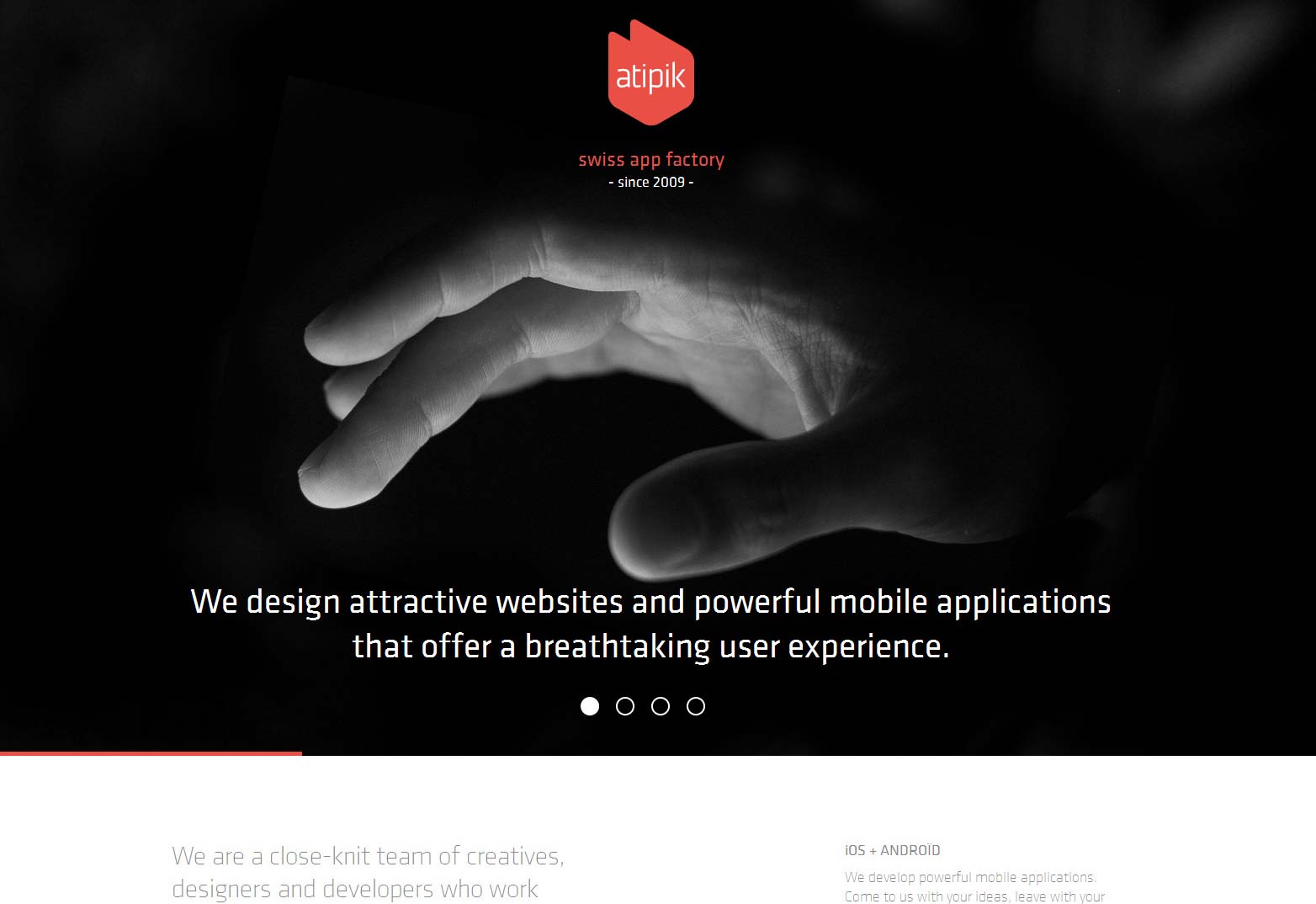
Atipics
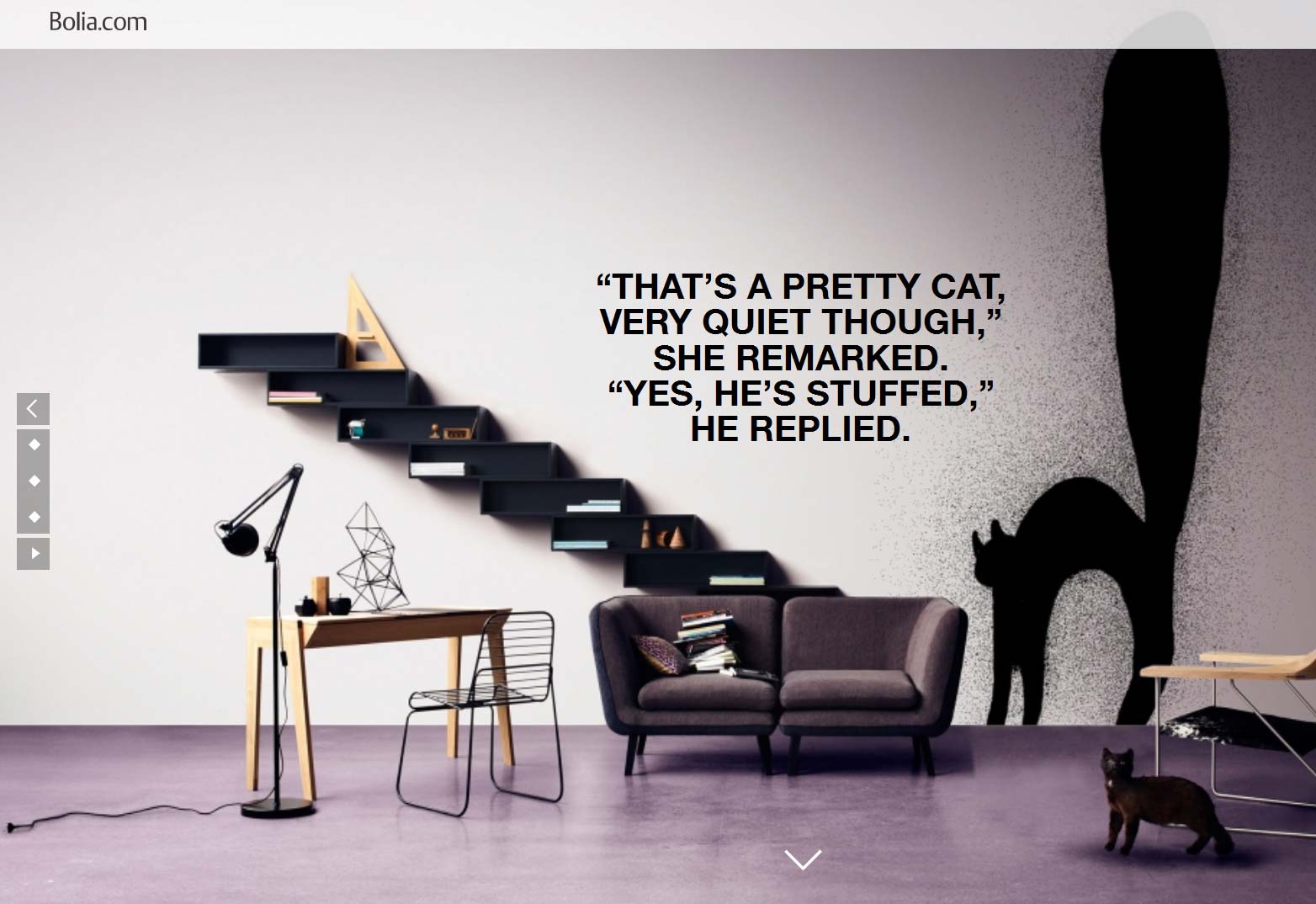
Bolia
Bagigia
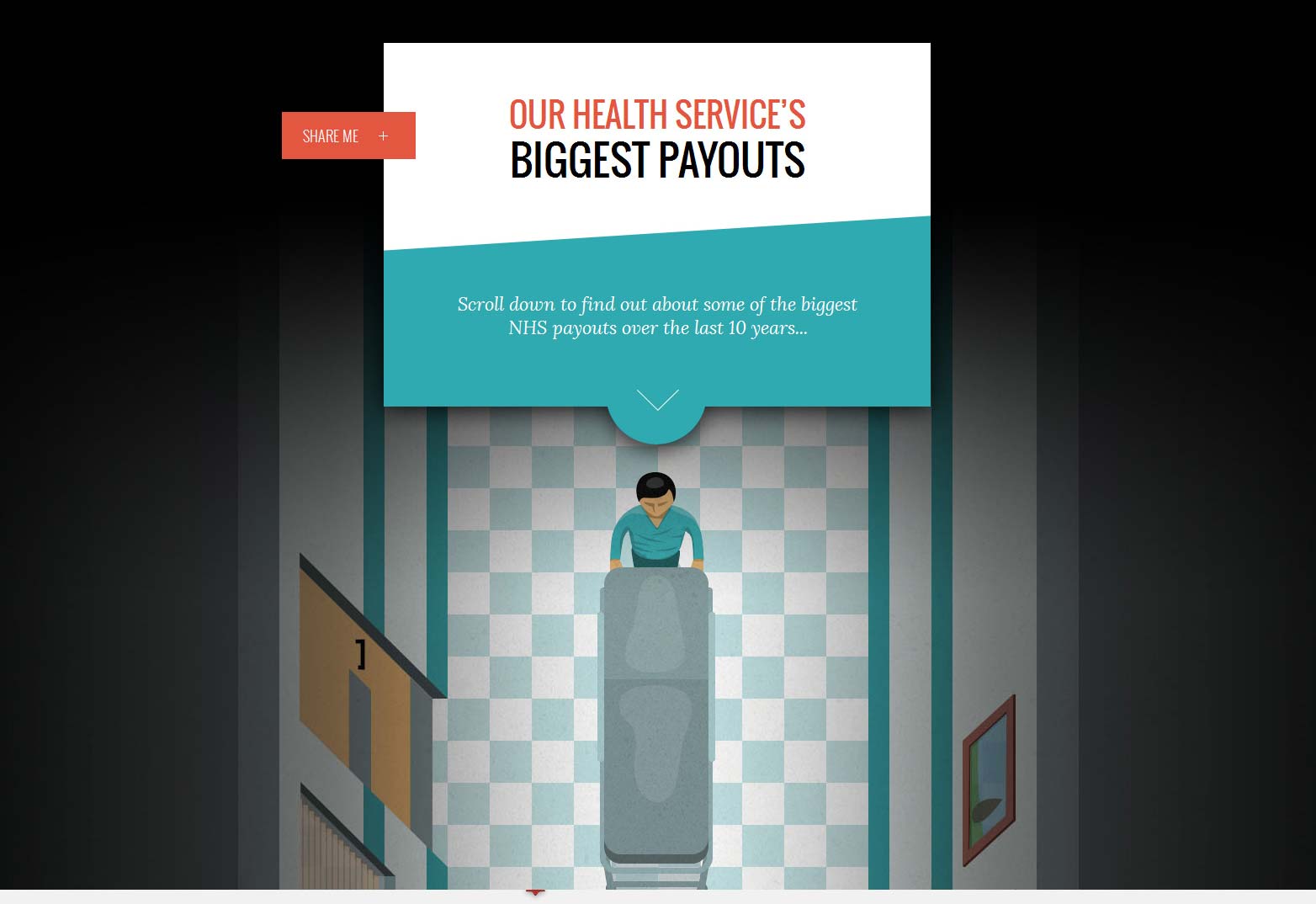
Health Service Payouts
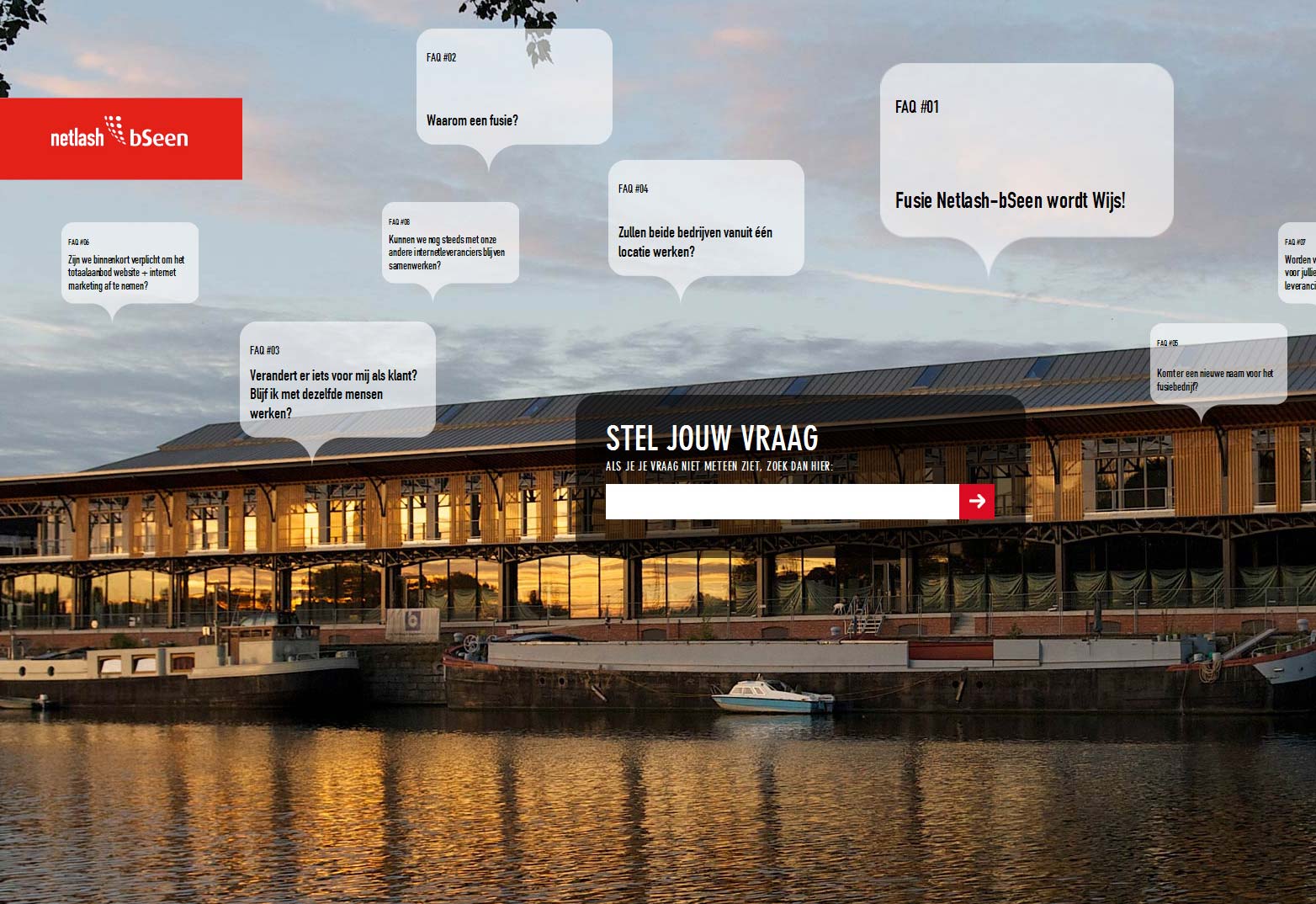
Netlash bSeen
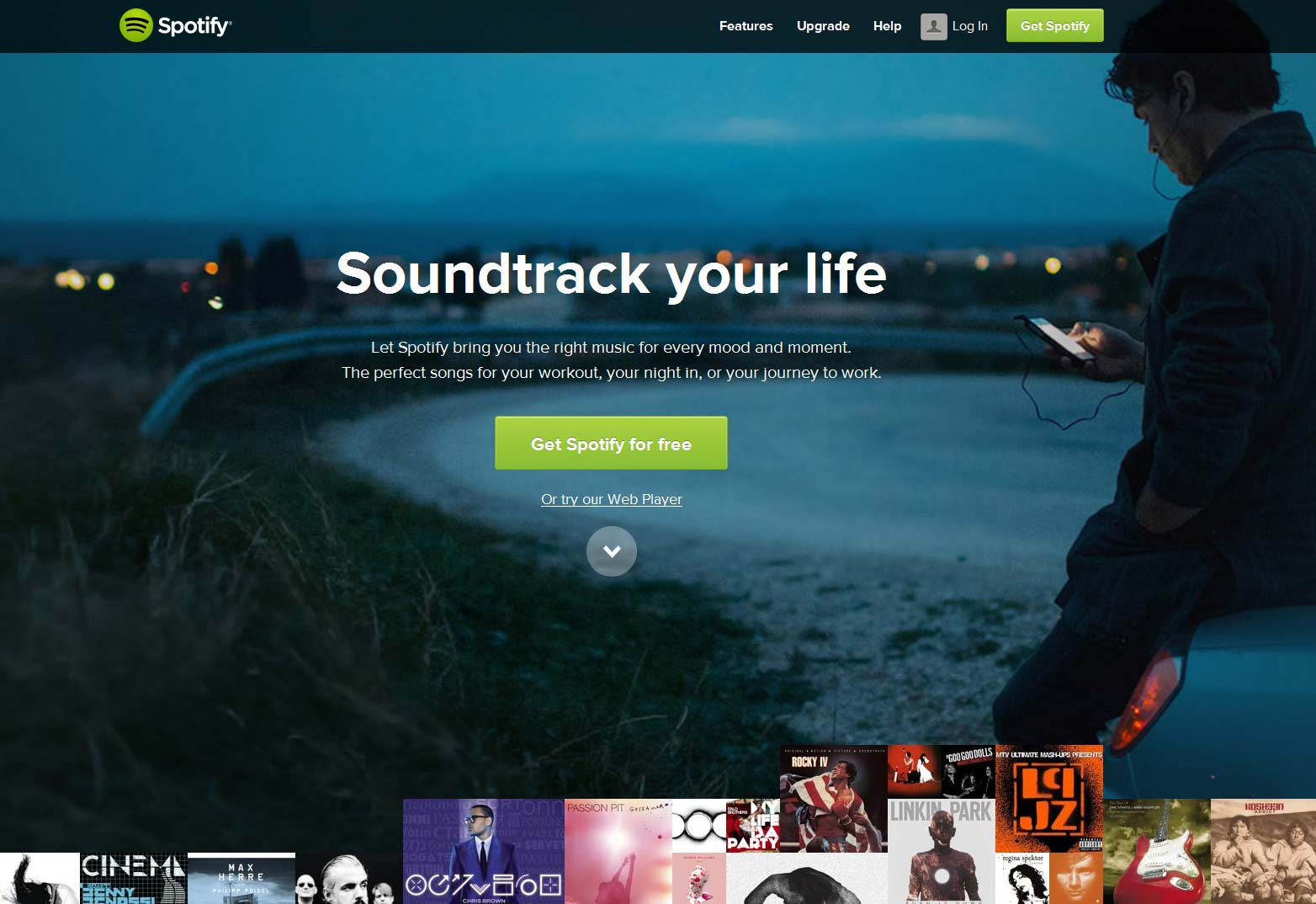
Spotify
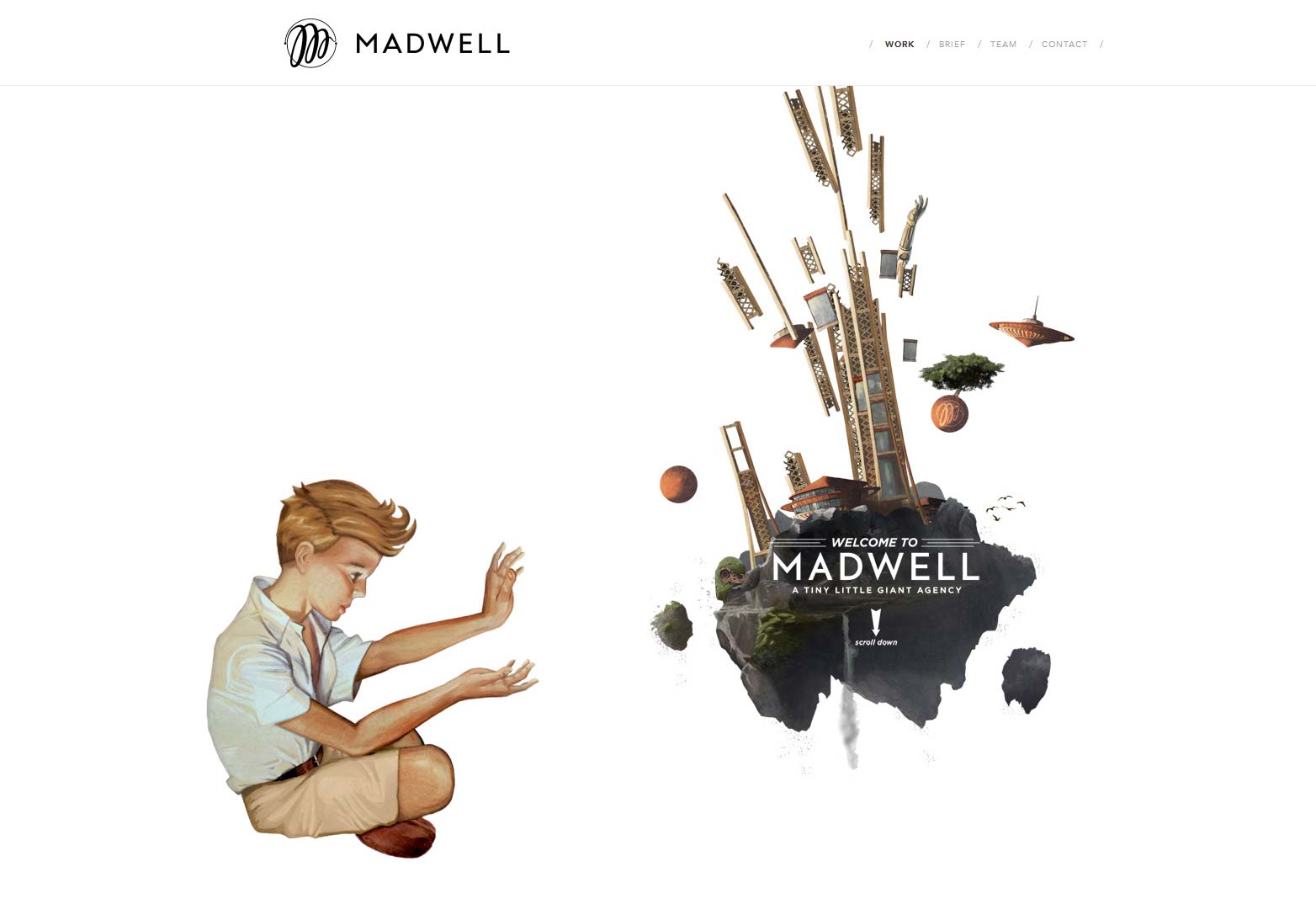
Madwell
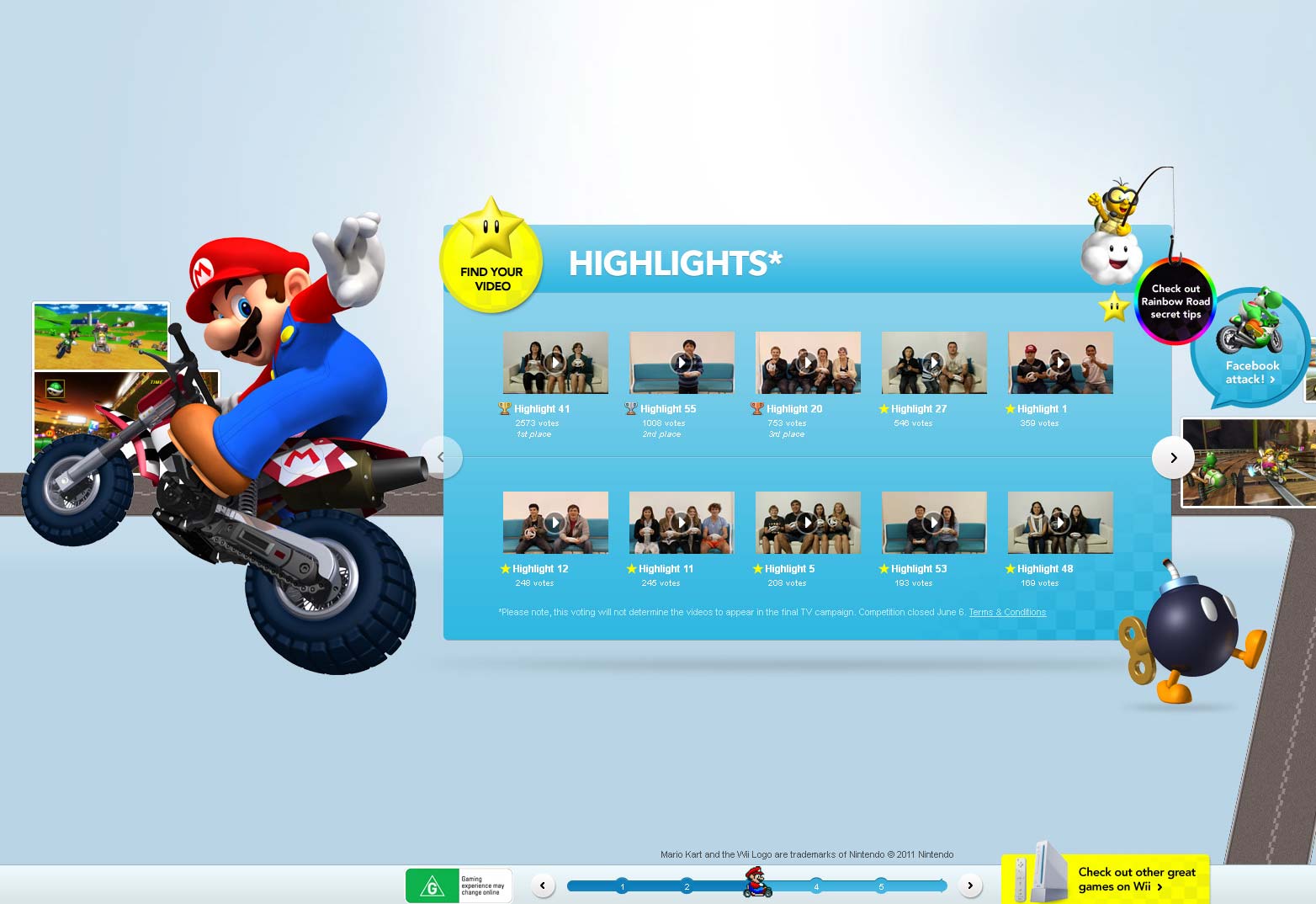
Mario Cart Wii
Zeus
Soleir Noir 2012
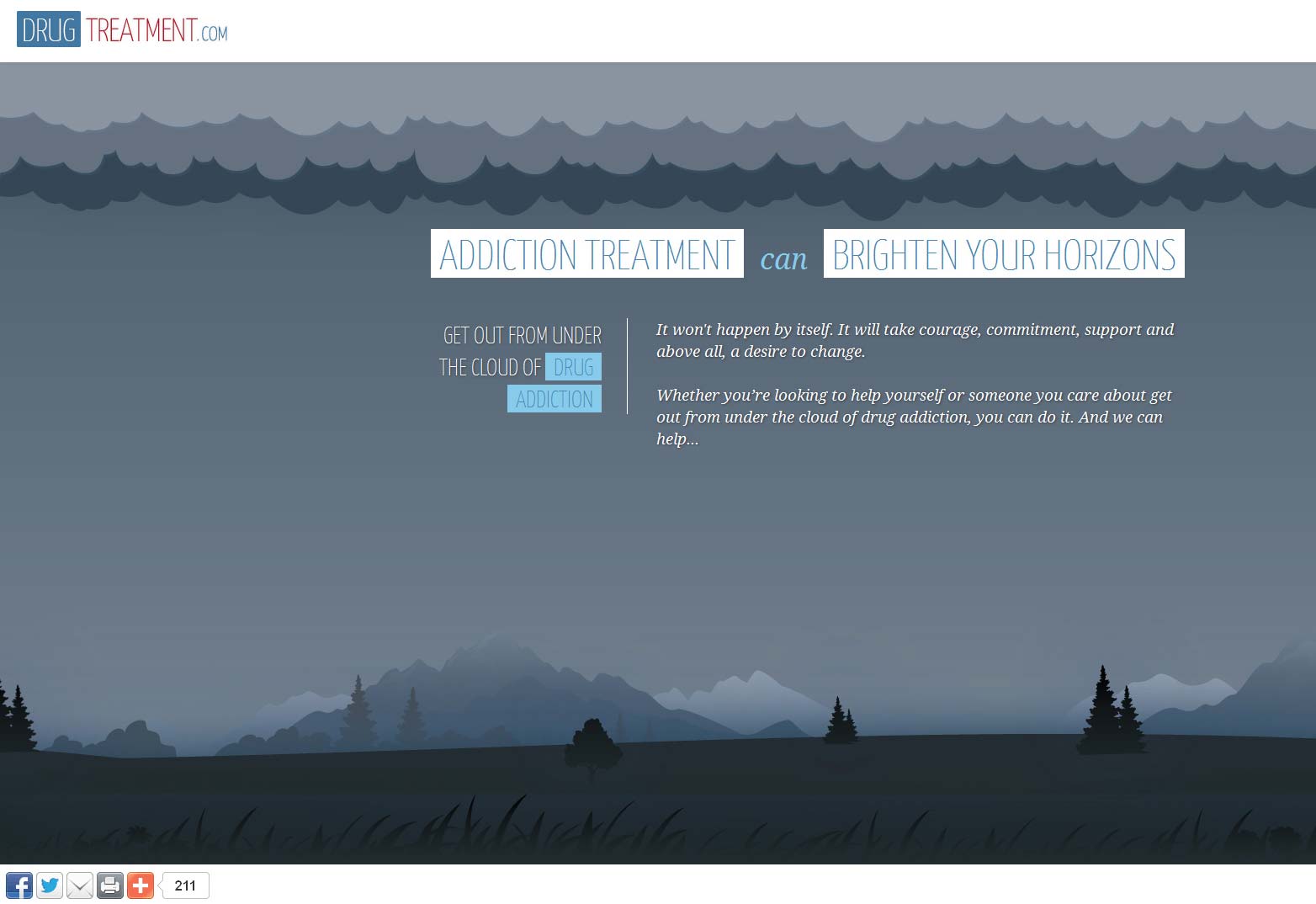
Drug Treatment
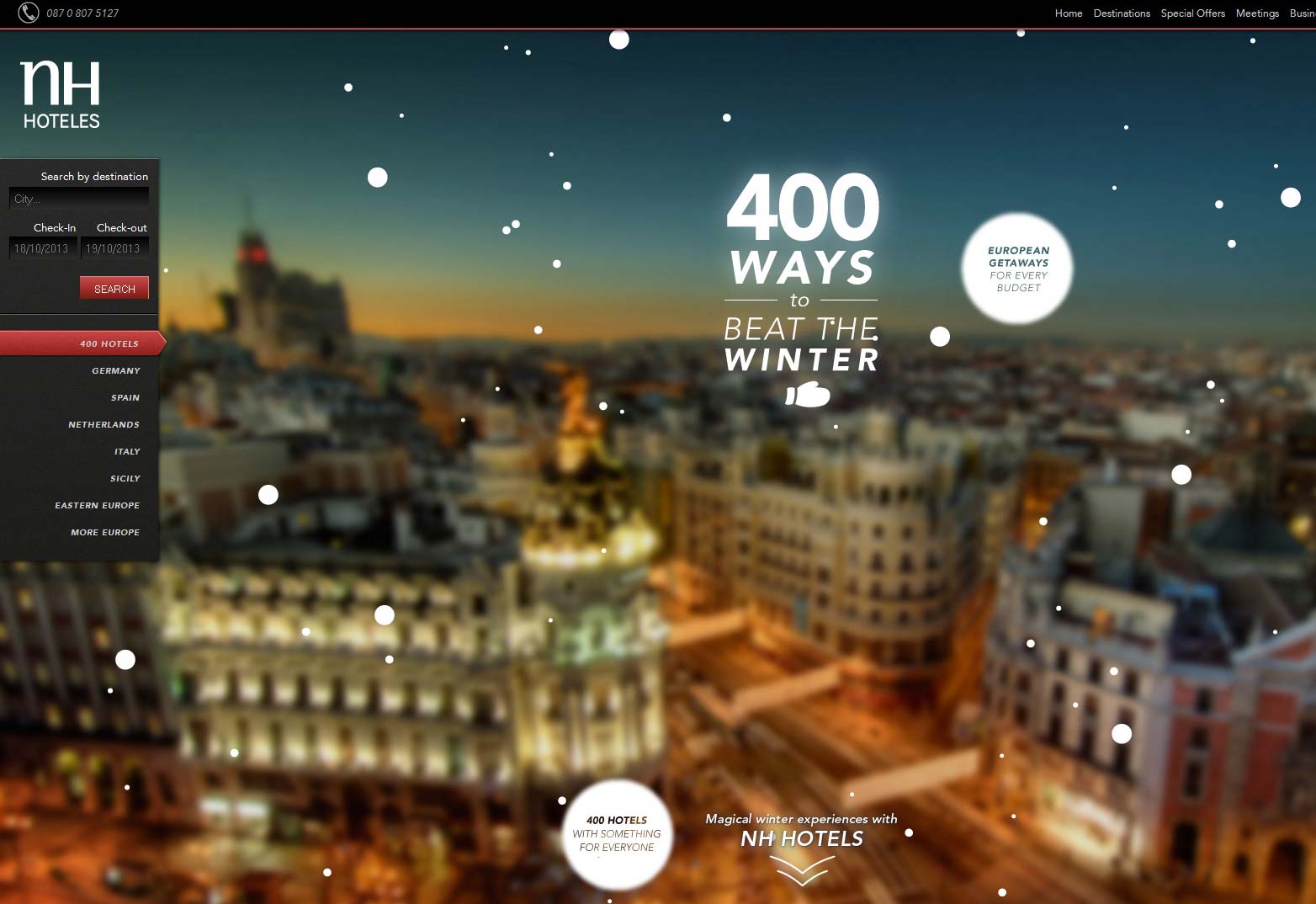
NH Hotels
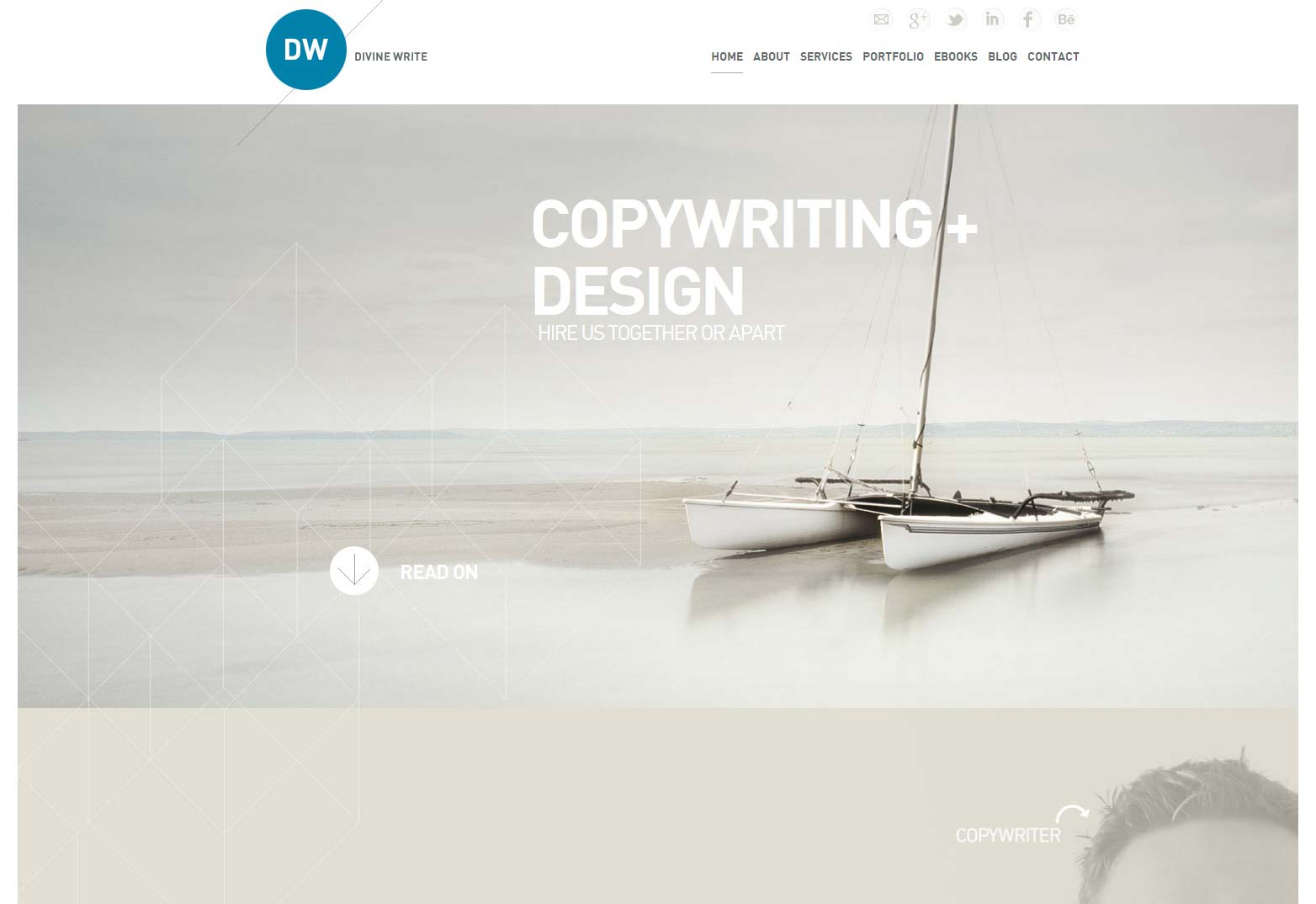
Divine Write
Spaziergang
Vita Frute Cocktails
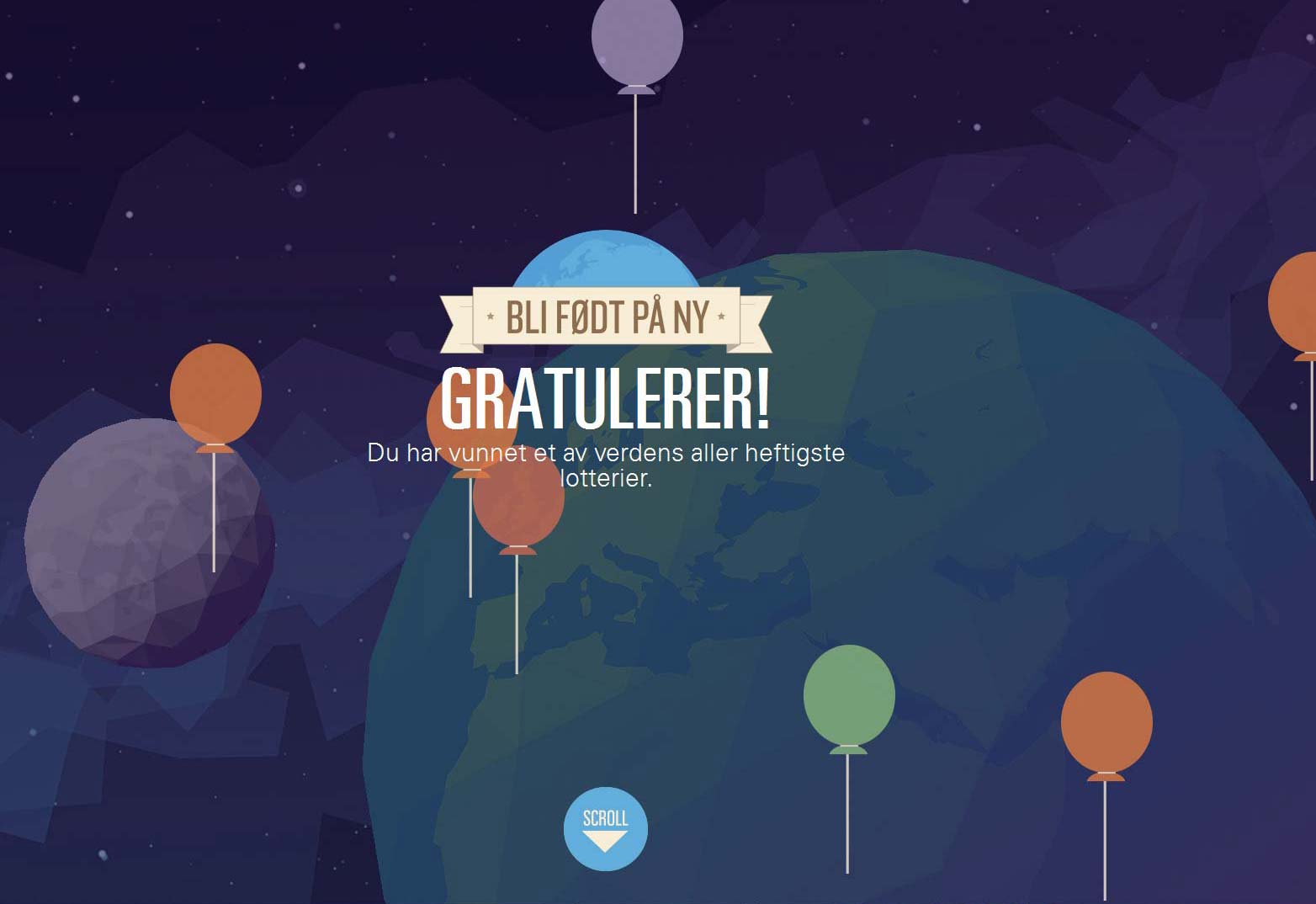
Gjenfodt
Have you created a parallax site? Which of these sites is your favorite? Let us know in the comments.