 As designers, we often wonder why certain standards become the “right” way to do things in our daily workflow.
As designers, we often wonder why certain standards become the “right” way to do things in our daily workflow.
Questions come about which target the reasoning behind certain decisions we make to solve design problems. For example, the new trendy flat design is all the hype, but have you ever sat back and wondered why? Are users engaged more or less? Does it make a website more usable? Or, is it just aesthetically pleasing for now until another trend hits?
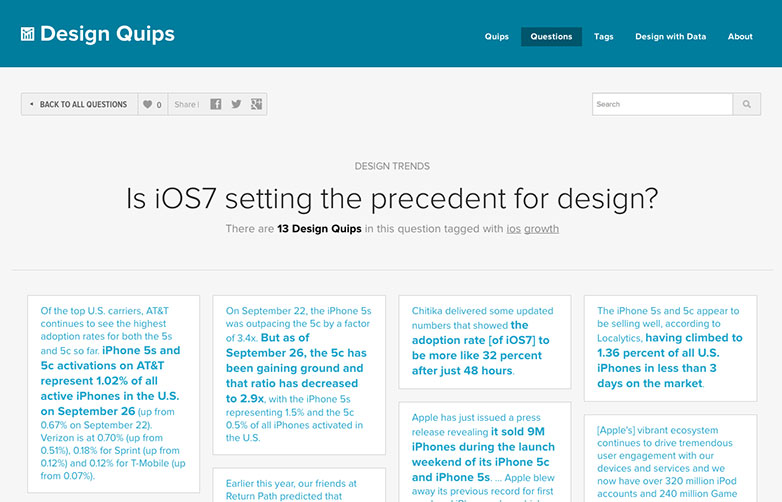
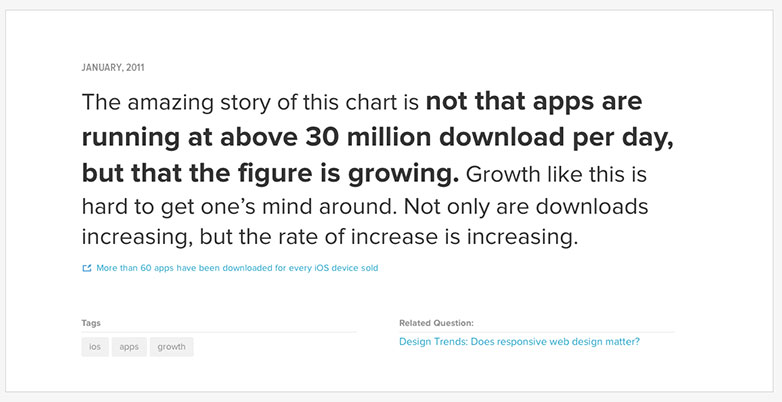
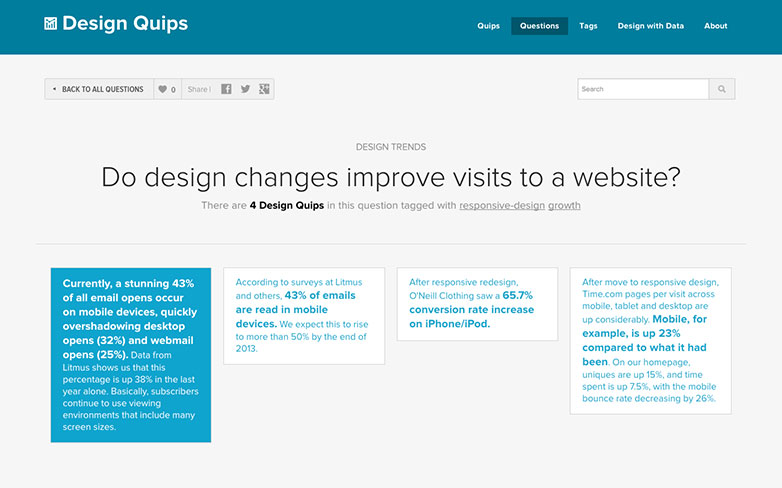
Seeking to answer these, and hundreds of other design-related questions is Design Quips, a growing vault of quotable statistics that examines the web from both statistical and human perspectives: how people access the web, what they do online, and how technology evolves.
To put that in layman’s terms: Design Quips allows you to search common keywords associated with design and target what trends or statistics are happening in real time. With that data you can then be more confident in the direction of your final design.
Each “quip” helps designers defend their decisions. These factoids are tagged and filtered based on a search function which then narrows down results based on what decision you are trying to defend. For example, say you search for “mobile first design”, Design Quips will filter through tagged “Quips” and provide you with related sources to help dictate what answer you are looking for. With statistics, designers can look at issues from an analytical perspective rather than just a problem which needs a solution.
Quips is giving designers the ability to grow and to use tools that will improve their process and ultimately the design. Looking forward, ZURB, the makers of Design Quips, want to ensure that the direction of design is based on measurable evidence and not guesses.
Have you used Design Quips? How do you defend design decisions? Let us know in the comments.