
When I was first looking for the solution that lead me to the SVG, I didn’t know how much it would change how I make websites. I am still surprised how often SVG has become the solution to more and more problems. — A Bit About SVG by Philip ZastrowThey can be more difficult to acquire, because not every web designer is an illustrator. Photos are plentiful and good stock imagery is easy to find. Vector graphics, on the other hand, are often of low quality, or perhaps you just can’t find the right one. Hiring illustrators is expensive. But as support for vector graphics grows online, so will their use. It’s time for everyone to learn how to implement them on their websites, and use them creatively. Images as responsive as our websites are the future. Meet the SVG file…
What is SVG and why should you use it?
Alright, for the newbies among us, SVG stands for Scalable Vector Graphics. SVG files are rather simple things, in theory. They’re just text files with a bunch of XML inside. Every bit of visual information in an SVG file is defined by human-readable code, which is then calculated and rendered by your browser, graphics software, etc. This means that although SVG files aren’t as complex as, for example, a photograph formatted as a JPG, they’re infinitely more flexible. They can be altered manually in a text editor. They can be altered by code, such as JavaScript and CSS. They can be compressed to almost ridiculously small sizes.So you write HTML? JavaScript? CSS? Good. Then you already know a lot of what you need to know to get writing SVG. — Why Aren’t You Using SVG? by Jonathan CutrellIn other words, they’re specifically designed to be used alongside other web technologies. They’re perfect for us. In the late ‘90s, Macromedia and Microsoft (and other companies) introduced VML, and then Adobe (and other companies) presented PGML as possible solutions for vector images in websites to the W3C (and possibly as alternatives to the old PostScript format). The W3C said, “No, we’re gonna do our own thing; but thanks for the ideas!” The result was the SVG Working Group. In September 2001, SVG 1.0 became an official W3C recommendation, and the rest is history. Sort of. Internet Explorer lagged behind in adopting the SVG format, surprising no one. Since then, there have been updates geared toward mobile devices, and more with clarifications. Even now, the SVG Working Group is creating SVG 2 which will include more integration integration with things like HTML5, CSS, and the WOFF font format.
It’s got support
The only version of Internet explorer you have to worry about right now is IE8. That’s it. Everyone else has more or less full SVG support. Yes, you may run into bugs on occasion, even in the “good” browsers, but it’s still worth it. Not only will working around them keep your problem solving skills sharp, but the more we use this technology, the more browser developers will support it.Here’s the deal: there’s no reasonable excuse to avoid using SVG for vector graphics on the Web (with a PNG fallback, primarily for IE < 9 and older Android). — SVG, Use it Already by David BushellCheck out caniuse.com for a more in-depth analysis of what works and what doesn’t in which browsers.
Everything’s responsive… or it should be
Internet technology has gone way, way beyond the static websites we used to know. It’s time for our images to catch up, plain and simple. When you have to make an icon, use SVG. When you have to use an illustration, go for SVG if you can. If you want an abstract, but still simple website background, use SVG.From our experience developing responsive websites, we’ve learned that Scalable Vector Graphics (SVG) is one of the best file formats to use. Not only do SVG images scale well without becoming blurry, but they also offer a number of other benefits to developers, search engine optimisers and the end user. — We’re Using SVG for Website Build. Should You be Too? by Shay PorteousI’m not a fan of the retina screen technology, especially because I don’t have one. It’s not jealousy. Well, it’s not only jealousy. The simple fact is that Retina screens have gone and made serving up images that much more complicated. SVG, being infinitely scalable, can help to minimize the problem.
Accessibility
Users who are visually impaired generally browse the web with everything zoomed in a little. When regular images get zoomed in, they lose quality. SVG won’t do that, so why not take advantage of it to give the visually impaired a quality experience?It can help to future-proof your website
Technology is always changing. What’s here today could be gone in a while, but SVG will most likely be around for a while, yet. As long as the W3C sets the global industry standards, it seems that SVG will continue to be the de-facto standard for vector graphics in the browser. Use it now, and your websites will be set for a good, long time.So it saves space, decreases load time and saves me time. It’s a change of tactic that has paid off and hopefully I’ll have opened someone else’s eyes to the potential benefits of opting for SVG before other image formats. — How and why you should use SVG images on your site by Sean MacEntee
SVG Tutorials & How-tos
So you’re convinced. SVG is cool, it’s the future, it’s time to learn it. Luckily for everyone, this is the Internet. You just know that people have spent precious hours upon hours creating free training material for anyone who wants it. People who do that sort of thing are the people who make the Internet awesome. Then, of course, we went and spent hours looking through the various tutorials to find the best ones out there. You can thank us later. For now, there’s reading to be done! Note: Keep in mind that SVG files are all XML code, so many of these tutorials are developer-focused or just have a lot of code in them. We’ve included both tutorials focused on the basics, and on specific, creative uses for SVG, so don’t skip this part.- Using SVG: Chris Coyier has been writing easy-to-understand CSS and HTML tutorials for years at css-tricks.com. His primer on SVG is no different. I’ll be including links to lots of basic explanations and tutorials, but this is where I’d start. This tutorial includes basic instructions for Adobe Illustrator users.
- How to Get Started With SVG: I’d be remiss if I didn’t include WDD’s own contribution to SVG education. The ever-fantastic Sara Vieira covers creating your graphics, exporting them, cleaning up the code, moving presentational attributes to CSS files, and more.
- Resolution Independence With SVG: If it’s web-related, then Smashing Magazine probably has an article about it. They cover the basics of the SVG format with their usual style and attention to detail.
- Scalable Vector Graphics (a Series of Articles): Hongkiat.com is another resource for quality web and graphics-related learning. Instead of just providing one long article, they’ve published an entire series of them by Thoriq Firdaus. The English is sometimes a bit lacking, but the instructions are still clear and easy to understand.
- Sara Soueidan: Styling and Animating Scalable Vector Graphics with CSS: This is a video of a presentation given at CSSconf EU 2014. In it, Sara Soueidan provides a number of tips, tricks, and even a few hacks for applying styles and animation to SVG on the web. It’s half an hour long, so get comfy and keep something to make notes with on hand. It’s completely worth your time.
- Exporting SVG for the web with Adobe Illustrator CC: Adobe Illustrator users should check this out. One of Adobe’s own blogs gives detailed, and I mean very detailed, instructions about how to export SVG files for the Web. Learn how to optimize them down to the smallest file size for the Web.
- SVGBasics: This entire website is dedicated to teaching people how to create SVG graphics from scratch with XML. I recommend this for who’s dealing with the actual back-end — or even front-end — of any website. Knowing how the code works can go a long way to solving problems on the fly.
- SVG Tutorial by Jakob Jenkov: Another developer-centric set of tutorials, here. The big difference? The author included video versions of each section. If you learn better by having both visuals and audio to go with your lessons, this is a good place to start.
- The Simple Intro to SVG Animation: The title says it all. David Walsh explains how to set up your SVG elements for animation, which attributes to use for different elements, which libraries to use, and more. It’s not a full guide, but it will introduce you to the basic concepts necessary to start animating.
- An introduction to SVG animation: This tutorial goes into a little bit more detail about exactly how to go about animating your SVG objects. On top of that, it addresses some common issues that you may run into when animating, so it’s worth a read.
- How to: Export multiple icons to SVG files from Adobe Illustrator: Creating a set of SVG icons in Illustrator? Keeping them all in one Illustrator file? Export them all to their separate files in a single click.
- Animate Text with SVG Paths: Does exactly what it says in the title. Get your animation on, maybe use it on a logotype. It certainly looks cool enough…
- Animate SVG Icons with CSS3 & JavaScript: One of SVG’s biggest uses is for icons, and with good reason. Make one file, use it anywhere in your site or app, at any size. What more could you ask for? This tutorial shows you how to animate those icons on hover.
- Creating a Scalable SVG Infographic: Infographics are one of the Internet’s favorite ways to consume facts these days. Why not make them infinitely scalable? Throw in some animation, and you could very well blow some minds.
- Making a SVG HTML Burger Button: Say what you will about the hamburger button, it’s probably not going anywhere. You may as well use SVG and animation to make it the shiniest, coolest hamburger button you can. This one covers how to animate paths and strokes to make one button literally turn into another, so give it a look.
- Snap.svg Examples and Tutorials: This is a guide to using the Snap.svg JavaScript library (see the “Tools” section below) section below. It’s designed to help you get started with creating SVG elements in JS, and animating them, making them interactive, and so on.
- Introduction to Raphaël.js: Raphaël.js is one of the big SVG-related JavaScript libraries out there, and this article teaches you how to use it. (Again, see the Tools section below.)
- Animated SVG Icon: People seem to like animated icons a lot, so you may as well learn every approach to making them that you can. Here we see the Snap.svg library in action once more, as the author creates, and then animates, a media player “play” button.
- Clipping in CSS and SVG — The clip-path Property and Element: Here’s a nice long article about how to use SVG clipping to make pictures inside shapes, and pictures inside huge text. You might consider using it to make big fancy headlines that are SEO friendly because search engine bots can read them.
- Making SVGs Responsive With CSS: Although SVG files are infinitely scalable, the methods used to put them inside a web page can sometimes cause issues. This tutorial from codrops explains just how to fix the various problems you may encounter.
- Shape Hover Effect With SVG: Create a smooth and classy-looking animated hover effect for image previews. (Check out the demo.)
- An SVG Primer for Today’s Browsers by the W3C: Not quite last, and certainly not least, we have a resource provided by the people who came up with the whole SVG format in the first place: the W3C. It’s not a basic tutorial or an introduction. According to the preface, it was created for professional programmers, graphic designers with “a strong technical bent”, and others who don’t mind getting down to the nitty gritty.
- SVG Tutorial by MDN: Like SVGBasics, this is a rather extensive set of tutorials, provided by the Mozilla Developer Network. Extensive as it is, though, the tutorial itself is considered “under development”. For example, this can currently be seen on the “Filters” page, which is empty. According to the page itself the tutorial is in an early stage of development. If you’re able, please help out by chipping in and writing a paragraph or two. Extra points for writing a whole page.
SVG Tools
One of the many advantages to SVG’s open nature is that anyone can make software for it. There are no licensing restrictions or fees to pay, just an open standard for people to use. As you might expect, many developers have done exactly that. Tools for creating and using the SVG format abound. They range from large software packages which include the option to export SVG as an afterthought, to vector drawing apps which use SVG as their primary format, and more. A quick Google search for “SVG tools” returns “About 37,000,000 results”, so you know there’s a lot out there. Where then, should you begin?Premium Applications
The big names in graphics creation all support SVG. Adobe Illustrator, Corel Draw, even various products from Xara — yes, Xara is still a thing — they can all import, edit, and save files in the format. (Illustrator has been known to put some odd things into SVG files, though, so you have to be careful with the export settings.)Inkscape
If you’re not already using a vector graphics package, Inkscape is a fantastic place to start. Created in 2003 as a fork of another open source project called Sodipodi (which was based on yet a another OSS project), Inkscape has become the standard for free, cross-platform vector graphics software. It’s not quite as feature-filled as Adobe Illustrator, but it’s more than enough for most vector projects.Serif DrawPlus Starter Edition
Serif is a company that makes pretty good graphics creation and desktop publishing software. All of their main software offerings come with free “Starter Editions”, and their vector drawing app is no exception. Don’t let the “Starter Edition” bit fool you, though. It might not have everything the pro version does, but it can get the job done in most cases. Unless you’re an illustrator by trade, this app can and will meet your needs… provided you’re on Windows. Sadly, it’s not cross-platform. Also, registration is required for the download.Karbon
Part of the Calligra office suite, which is primarily for Linux, Karbon is a fully-featured vector graphics editor. It’s got all the basic tools, and a few things besides. Installation on Mac and Windows is difficult at present, though not impossible.PrintDesign
The name sounds like a software package from the 90s, I know, but it’s actually pretty new. In fact, it’s the successor to the old sK1 illustration app, which has been discontinued. PrintDesign is currently in the “preview” stage, and has both Linux and Windows versions. It’s not ready for production use yet, but it’s a project worth watching.SVG-edit
The name’s a bit on-the-nose, perhaps, but the software is more than capable. SVG-edit’s based entirely on web technologies, specifically HTML5, JavaScript and CSS. This means that there’s no server-side functionality. What’s more, it’s Open Source, meaning you can download it, put it on your own server, or even just use it from the desktop. It’s got a feature list long enough to make many a desktop app jealous, and runs faster than most of them, so give it a whirl.Janvas
Janvas is the only web-based app on this list that isn’t strictly free. There’s a thirty-day trial period, after which a subscription costs 26 Euros per year. If none of the other web-based SVG editors make you happy, though, you might actually consider it. The drawing tools are advanced and familiar enough, every variable is editable in the side-bar, and you can save your documents to Google Drive. You can create templates, collaborate on drawing documents, and even include CSS and JS files made to interact with the graphics. All in all, it’s a solid offering.Mondrian
Small. Sleek. Simple. Mondrian is yet another open source offering, and it’s a lot smaller than most. It doesn’t even have a text tool… but it does simple drawings very well. You can open files from the hard drive or a URL, grab embed code for your website, or just save your drawing as SVG or PNG. It may not be as advanced as other apps, but it just feels nice to use, and the pen tool feels natural.Draw SVG
Draw SVG is another web-based SVG editor with all of the features you should ever need. It’s strongest point seems to be the sheer speed with which it loads and draws things. Sadly, however, the user interface is seriously flawed. Still, it’s there and it works, should you ever need it.SVG Libraries
Developers rejoice! We have some links here for you too. After all, SVG isn’t just another graphics format. It’s code. It’s code that can be linked to, or embedded. It can be interacted with and changed on the fly. With math!Snap.svg
Snap is a JS library for generating and interacting with SVG. It’s designed for modern browsers. Yup, that means it only supports IE9+… but if older browsers are not your concern, go for it.
Raphaël
Raphaël, unlike Snap, is compatible with older browsers. In fact, it can work with IE6+, Safari 3+, and Chrome 5+. If you’re developing something for an enterprise system where users might be on older machines, for example, Raphaël might be your best bet.
jQuery SVG
Like SVG and jQuery? I’m not really surprised. jQuery has, perhaps, lost some of the spotlight attention that it once had, but it’s still a go-to library for many of us. jQuery SVG, then, is quite possibly the plugin you’re looking for. It’s got functions for animations, making graphs, and even extensions. That’s right, extensions for a plugin. Browser support is IE9+, but older versions of IE can be used with the appropriate browser plugins installed. I wouldn’t depend on users having those plugins, though.SVGMagic
SVGMagic is a drop-in, jQuery-based, solution for older browsers (IE 7 & 8). Instead of manually creating fallback images for each and every SVG file you use, this plugin can generate them on the fly. It handles background images just fine as well. How does it do any of this? It detects whether or not the user’s browser can handle SVG. If so, it goes to sleep. If not, it contacts a server-side PHP script and tells it to create a PNG file of the SVG images in question with the necessary dimensions. Once done, the PHP script sends the URLs to these temporary fallback images back to the jQuery plugin, and the default URLs are replaced. This obviously takes time, so you can optionally specify a placeholder image to be shown while the conversion takes place. One caveat: currently it can’t handle too many images at once. You wouldn’t want to use this technique on pages with more than a few SVG files.SVG.JS
Lastly, here’s an option for the byte-counters. SVG.JS weighs in at only 11.8kbs when gzipped. Despite its small size, it supports an impressive number of features (as listed on the project’s page):- Animations on size, position, transformations, color
- Painless extension thanks to the modular structure
- Various useful plugins available
- Unified api between shape types with move, size, center
- Binding events to elements
- Full support for opacity masks and clipping paths
- Text paths, even animated
- Element groups and sets
- Dynamic gradients

Stock SVG
Not everyone’s an illustrator. At least, I’ve certainly never been good at it. Thus, stock illustrations become an invaluable resource. It can be hard to find good stuff, though. What doesn’t look like Microsoft clipart is often limited in scope, or expensive. Don’t lose hope, though. There is a lot of stuff out there that is of good quality. If it doesn’t perfectly meet your needs, well, it’s vector art. Chances are that it can be tweaked to meet your needs if you have a basic knowledge of vector graphics software. SVG can do more than just stock illustrations, though. You can also create patterns, large fancy backgrounds that don’t eat up bandwidth, and more. Let’s have a look at what people have made for the rest of us:SVG Clipart on openclipart.com
SVG, as an open format, has many open source enthusiasts as fans. As a result, it’s one of the primary formats used in what might be the largest collection of free clip art out there. And a lot of it is clipart-ish. And a lot of it’s amateur work. There are some quality graphics though, if you look. Hey, it’s free.SVG Stock
SVG Stock is a small site, with a relatively small, but excellent collection. It’s mostly icons and device mockups, but they are all of high quality. If you need either of those two things, start here.SVG resources on deviantart.com
Ah DeviantArt, that giant community is still going strong. Head to the stock images category and search for SVG (or click the link above). Again, the quality will vary, but there’s good stuff there if you have the time to look.SVG Patterns Gallery
A small gallery full of SVG-based patterns. It’s designed as more of a show-case, but the source files are all there for your convenience.SVG Patterns from svgeneration.com
svgeneration.com includes a lot of SVG patterns for your use. The site comes with editing options for each pattern, and you can edit the code directly on the site to see your changes in action. Not only is this a great resource for pre-made patterns, but you can find out a lot about how they’re made in the first place.SVG Clipart
The art on this site is distinctly old-fashioned cartoon style. It, quite frankly, won’t be what everyone’s looking for, but it’s there for those who want that classic feel to their illustrations.SVG Studio
SVG Studio is offering thousands of illustrations with a distinctly modern feel. You can buy them in small sub-sets, or download their entire catalog at once. That will set you back 500 USD, which, for 3000 illustrations, is not that bad a deal.SVG on the larger stock sites
I can’t say much about the art offered on each site, because it varies widely by the contributor with no overall style. The biggest names are istockphoto.com, shutterstock.com, bigstockphoto.com, and canstockphoto.com.SVG Inspiration
We can read all the introductions that we want, and follow all the tutorials out there. We can become experts in each and every aspect of the SVG specification, and yet we might still be incredibly boring about it. We have to look at all of the potential in any given technology to make the most use of it. That’s often easier said than done, however. It often helps to have a reference point, something amazing to look at, and show us exactly what kind of awesome things we can do with what we’ve got. That’s what sites like Webcreme did for web design in general. That’s what CSS Zen Garden, and all of the CSS galleries that came after it, did for CSS layouts. As of yet, I have not found any gallery sites dedicated to what can be accomplished via SVG combined with other web technologies, and that might help. In the meantime, here’s a showcase of awesome stuff we’ve found:Snap Display Ad
This example is part of the Snap.svg collection on CodePen. Need a perfect example of how SVG could be used to revolutionize online ads? This is it. Think about it: some ad companies are still selling ads based on pixel size. This makes no sense in the age of infinite variation in screen sizes, and Retina screens to boot. Until we come up with a better system than visual ads, SVG could at least help us to make ads fit into the responsive nature of web design.See the Pen Snap Display Ad by CJ Gammon (@cjgammon) on CodePen.
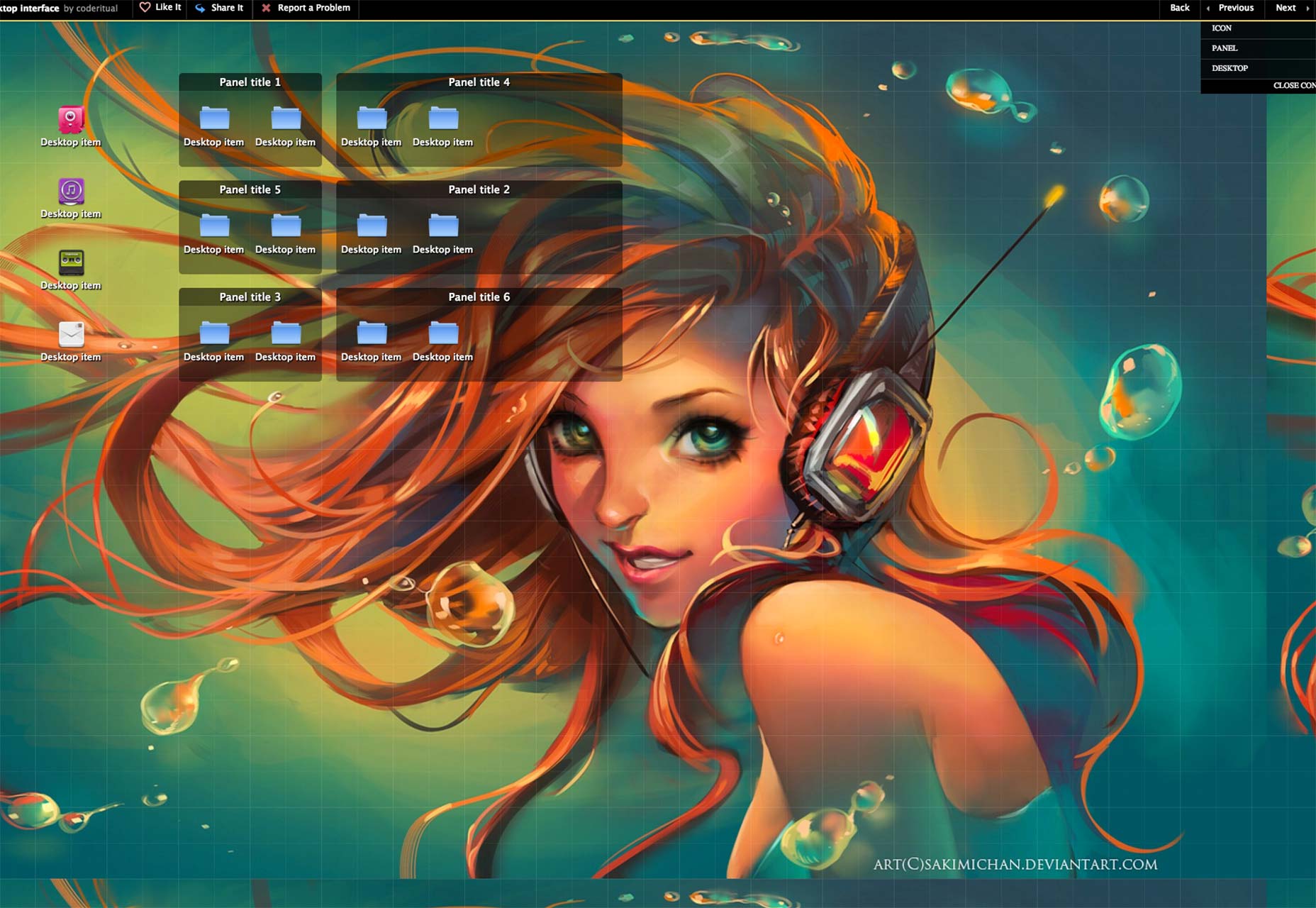
Jtop desktop interface
The Mozilla Developer Network, an entity that I keep running into as I research web technologies in general, has also produced some interesting stuff made with SVG. For instance, they went and made an entire desktop interface based entirely on web technologies like HTML5, JS, SVG, and CSS. It’s fast, customizable, and I almost wish it were part of a real OS.
A Time of Reflection
Brought to us by ShinyDemos (which is in turn brought to us by the people at Opera) A Time of Reflection will literally just overlay a clock over a live feed from your webcam. Well, if you give it your permission, and you actually have a camera, anyway. But the point is that it shows how SVG masks can be overlayed on almost anything.oblurlay
Through a combination of CSS, SVG, and jQuery, oblurlay creates exactly what its name suggests: a blurry overlay, iOS style. It’s a jQuery plugin, so implementation is not difficult, and it neatly showcases how SVG filters can be applied to all kinds of things, not just the SVG objects themselves.Codrops demos
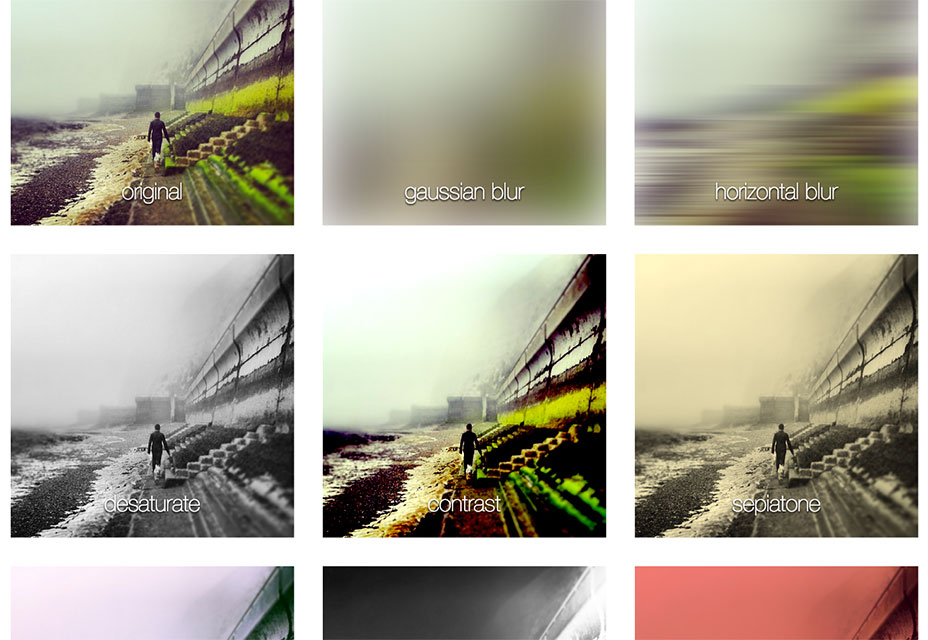
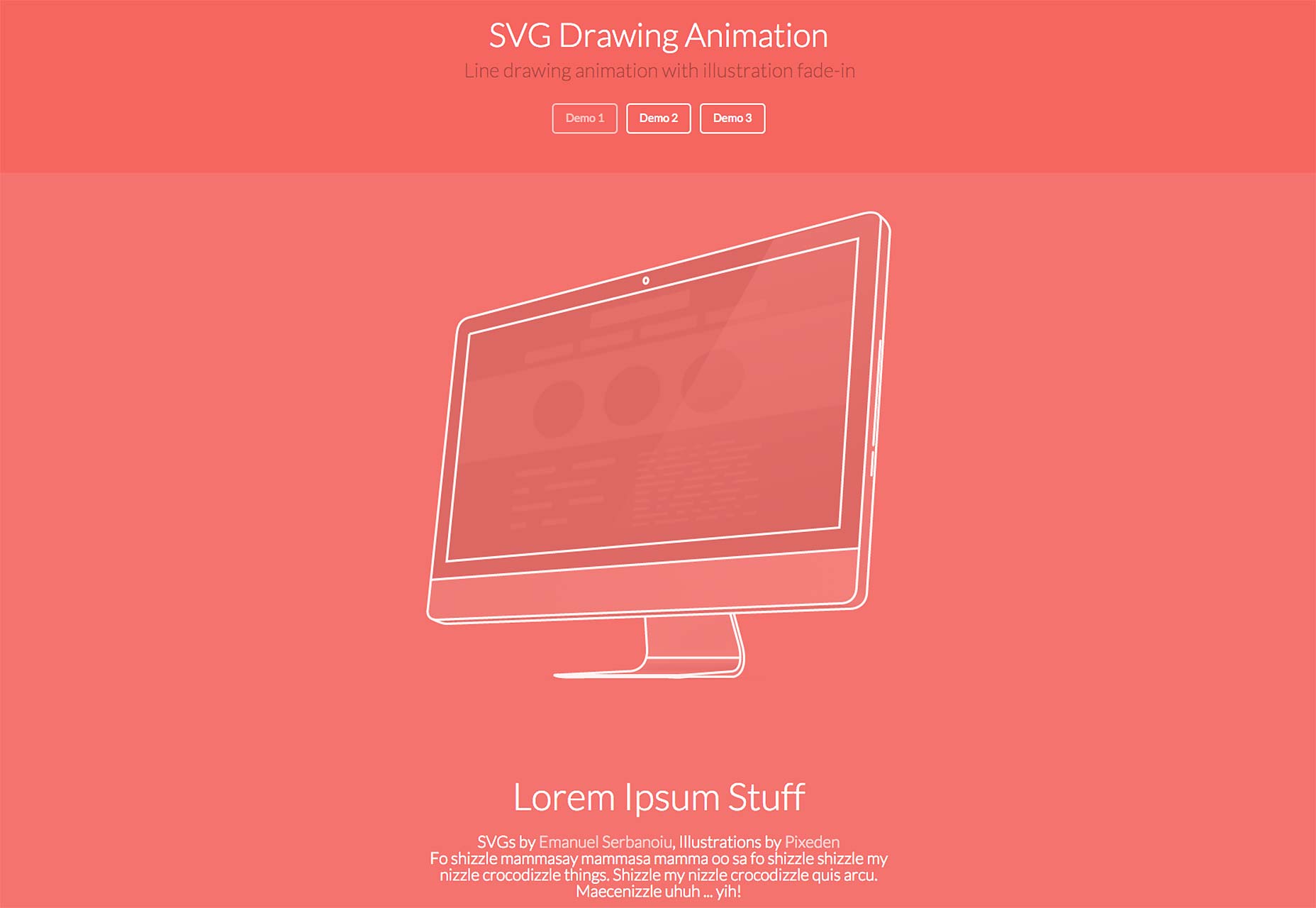
Codrops (previously mentioned in the tutorials section) has produced quite a number of fascinating, impressive, and just plain pretty demos to showcase what SVG can do. Each deserve its own proper section in this article, but there are so many that I’m putting them all in one. If you don’t look at anything else from this “Inspiration” section, look at these. Check out the demos, and download the source files. Then go thank the guys at Codrops. They deserve it. Note: not all of these are SVG-focused, but they do all use SVG graphics in some fashion. Page Loading Effects: a set of creative page loading effects that use SVG animations with Snap.svg. The idea is to show an overlay with a interesting shape animation while new content gets loaded. Ideas for Subtle Hover Effects: some creative and subtle hover effect inspiration using modern CSS techniques including 3D translate and pseudo elements. They also use SVG. Go check out the demo for the second set of effects. SVG Drawing Animation: a little experiment that explores the use of SVG line drawing animations to precede the appearance of graphics or website elements, simulating the loading of them. Off-Canvas Menu Effects: some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.
Tooltip Styles Inspiration: a small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.
Notification Styles Inspiration: some simple ideas and effects for unobtrusive website notifications. A little script is employed for showcasing some styles and CSS animations are used for the effects.
Inspiration for Custom Select Elements: some inspiration for styling a custom version of the select element. There are many possibilities and today we are exploring some ideas of how to let the user select a choice in style.
Inspiration for Inline Anchor Styles: some inspiration for creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs.
Off-Canvas Menu Effects: some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.
Tooltip Styles Inspiration: a small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.
Notification Styles Inspiration: some simple ideas and effects for unobtrusive website notifications. A little script is employed for showcasing some styles and CSS animations are used for the effects.
Inspiration for Custom Select Elements: some inspiration for styling a custom version of the select element. There are many possibilities and today we are exploring some ideas of how to let the user select a choice in style.
Inspiration for Inline Anchor Styles: some inspiration for creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs.
 Arrow Navigation Styles: some inspiration for arrow navigation styles and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects.
Wobbly Slideshow Effect: the slides in this slideshow wobble as they move. The effect is based on Sergey Valiukh’s Dribbble shot and was made using Snap.svg and morphing SVG paths… Please note that this is highly experimental and tested only in the latest versions of modern browsers.
Arrow Navigation Styles: some inspiration for arrow navigation styles and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects.
Wobbly Slideshow Effect: the slides in this slideshow wobble as they move. The effect is based on Sergey Valiukh’s Dribbble shot and was made using Snap.svg and morphing SVG paths… Please note that this is highly experimental and tested only in the latest versions of modern browsers.
Wrapping it up
SVG, while not yet one of the most widely used image formats out there, is well documented, strongly supported, and it’s a big part of the Internet’s future. If you’re not using it as part of your design process yet, it’s probably time to start. Featured image, seamless vector image via Shutterstock.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














