
What is information architecture?
Information architecture encompasses a few related concepts. First and foremost, it is the structure of shared information. It’s how the content on a website, intranet, online community, or other digital space is organized and labeled. [pullquote]The ability to create an information structure that makes it easy for users to find what they are looking for is key for any information architect[/pullquote] Further, it’s the art and science of organizing and labeling those digital properties. The ability to create an information structure that makes it easy for users to find what they are looking for is key for any information architect. They need to have a firm grasp on how users are likely to access the information on your site, app, or intranet. They also need to have a good grasp on how to label and organize the information those users will want to access, in a way that is logical and rational. Finally, there is the information architecture community, which aims to bring the practice of design and architecture to the digital landscape. This community is made up of practictioners, researchers, and educators, who want to bring the importance of good information architecture to the forefront of the user experience industry.The architecture analogy
Figuring out what kind of information architecture strategy is needed for a particular project can be thought of in the same way as architectural blueprints for a building. Your average house, on your average street, in your average town, may very well have been built using a stock blueprint. There are dozens if not hundreds of other homes built from the same basic set of plans across the country. And a good set of stock blueprints can produce a home that is perfectly functional while also being economical. Of course, each of these homes is different in the way they were finished, in their relationship to the lots they were built on, and in the way each inhabitant uses them. Out of the box solutions can be a fantastic way to create a website or intranet that will suit a large percentage of clients out there. Minor alterations and customizations may be all that are needed to adapt the solution perfectly. In these cases, often a UX pro or front-end designer is perfectly capable of making these adaptations, without the need for a dedicated IA. Next we have more major customizations. A stock solution is close to what is needed, but it needs a bit more of an overhaul than your average stock plan. Custom homes are often built this way, with a stock plan being altered, sometimes significantly, to fit the future occupants. A room may be added or removed. The kitchen might move from one area of the house to another. Two rooms might be combined to form a larger one, or a larger room might be split to create two smaller ones. An architect is generally involved to make these changes, as they sometimes require major structural modifications.
These kinds of solutions also apply to the IA world. A common IA pattern might be close to what is needed, but it might need a more substantial overhaul to really fit the project’s needs. Maybe a custom module needs to be added on to really make it function the way it should. Or maybe it’s overly complex and needs to be simplified. An information architect can identify the changes that need to be made, and construct a plan to make them happen.
[pullquote]On the high end of the spectrum is the completely custom design…[it’s] the most expensive solution…but also the only one that will truly meet the client’s needs[/pullquote]
On the high end of the spectrum is the completely custom design. In the architecture analogy, this would be a completely custom set of blueprints, designed from scratch. An architect would sit down with the future occupant to assess their needs, and then (hopefully) consult with the engineer and builder to make sure what they want to create is possible. It’s the most expensive solution, generally, but also the only one that will truly meet the client’s needs in some cases.
The same happens with larger website projects. A startup, for example, is unlikely to be able to make do with an out-of-the-box solution, even one that’s customized. They need a solution that’s dedicated to their business model, and infinitely scaleable to adapt as they (hopefully) grow. This is where a dedicated information architect (or team of IAs) can really shine.
Granted, there is overlap. You may find a small project that needs a specialized approach to IA, or a large one that can easily fit an out-of-the-box solution. This is why an IA strategy needs to be developed from the beginning, so that the right tool can be used from the start, rather than trying to force the best content patterns into a particular framework or tool after the fact.
Next we have more major customizations. A stock solution is close to what is needed, but it needs a bit more of an overhaul than your average stock plan. Custom homes are often built this way, with a stock plan being altered, sometimes significantly, to fit the future occupants. A room may be added or removed. The kitchen might move from one area of the house to another. Two rooms might be combined to form a larger one, or a larger room might be split to create two smaller ones. An architect is generally involved to make these changes, as they sometimes require major structural modifications.
These kinds of solutions also apply to the IA world. A common IA pattern might be close to what is needed, but it might need a more substantial overhaul to really fit the project’s needs. Maybe a custom module needs to be added on to really make it function the way it should. Or maybe it’s overly complex and needs to be simplified. An information architect can identify the changes that need to be made, and construct a plan to make them happen.
[pullquote]On the high end of the spectrum is the completely custom design…[it’s] the most expensive solution…but also the only one that will truly meet the client’s needs[/pullquote]
On the high end of the spectrum is the completely custom design. In the architecture analogy, this would be a completely custom set of blueprints, designed from scratch. An architect would sit down with the future occupant to assess their needs, and then (hopefully) consult with the engineer and builder to make sure what they want to create is possible. It’s the most expensive solution, generally, but also the only one that will truly meet the client’s needs in some cases.
The same happens with larger website projects. A startup, for example, is unlikely to be able to make do with an out-of-the-box solution, even one that’s customized. They need a solution that’s dedicated to their business model, and infinitely scaleable to adapt as they (hopefully) grow. This is where a dedicated information architect (or team of IAs) can really shine.
Granted, there is overlap. You may find a small project that needs a specialized approach to IA, or a large one that can easily fit an out-of-the-box solution. This is why an IA strategy needs to be developed from the beginning, so that the right tool can be used from the start, rather than trying to force the best content patterns into a particular framework or tool after the fact.
What does an IA do all day?
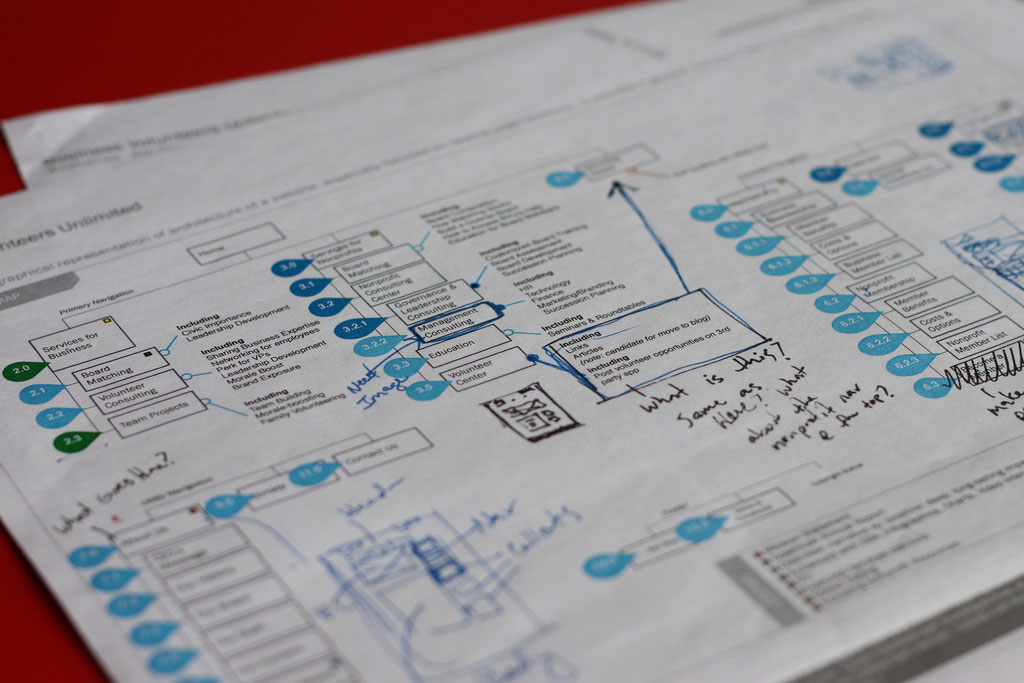
While sometimes the person in charge of information architecture on a project is pulling double duty with more than one role, there are other times when there’s a dedicated person. So what exactly does this person do all day? First of all, they're generally going to act as a bridge between the design and technical teams on a project. They need to make sure that the designers are providing for proper organization of the content. They also need to make sure that the technical team is properly executing those designs. In addition, they may need to act as a liaison when issues are encountered by one team or another that affect how the content can be served to the end-user. An information architect is also in charge of figuring out how a project’s information is to be organized and labeled to best suit the needs of the end user. This is an incredibly important role, as poor content organization can ruin a user’s experience and leave them frustrated. They’ll likely work very closely with whoever is in charge of UX on the project as well. The final thing that many information architects do is create wireframes and sitemaps to guide the team on the development of the project. The wireframes created are often utility-only, with graphical elements added by the design team. They may show user flow paths through a site, though, as well as how certain aspects should function. Sitemaps created in these instances may be a part of the final site, or they may simply serve as internal organizational documents.
Sitemaps created in these instances may be a part of the final site, or they may simply serve as internal organizational documents.
Principles of Information Architecture
Dan Brown has been practicing information architecture for more than twenty years, and has laid out eight principles of IA that are a great place to start when learning what it takes to create solid content architecture for a project. His Eight Principles of Information Architecture (PDF) lays out a theoretical framework for the IA industry, and makes the following assumptions:- that the IA’s main focus is on the structure of information first, and the design of the actual user interface second (if at all);
- that the IA understands how people actually use content and how the structure should function to support that;
- that the IA grasps the range of content and functionality on a project and how that needs to be structured.
Principle of objects
The principle of objects says that content should be treated as an evolving thing that has its own lifecycle. Different content has different attributes and behaviors, and this has to be recognized in order to best utilize that content. You should start every project by identifying the kinds of content that will be present. That means both on a broad scale and a more granular one. For example, an ecommerce site might have content that includes products in various categories (broad), but also has different kinds of content within each of those products: title, description, specifications, prices, and related items. This type of site might also have additional pages, like an about page, an FAQ, a customer service page, etc. Listing out all of these content types and how they relate to one another is the first step in devising a plan to best deliver the information on a site.Principle of choices
The principle of choices means that you should offer your users meaningful choices. However, you need to make sure that those choices are focused on something specific. Too many choices can overwhelm a user and negatively affect their experience using your site. Information should be arranged in hierarchies, avoiding long lists of options, which can become cumbersome to sort through. Categorizing and sub-categorizing content is much more effective if you have more than a handful of options to begin with.Principle of disclosure
It's important to give your users the information they need. But be sure you identify what the necessary information actually is, and don't just give them information because you feel like it. Give them the information they need to have an idea of what they can expect to find as they delve deeper into your site, no more, no less (this is called progressive disclosure). By limiting the information they see at any one time, you allow your user to better absorb what they’re seeing. A paragraph on each page for ten pages is much easier to digest than a single page with ten paragraphs of text. Use tools at your disposal to guide your users through your content in a way that makes it feel accessible and easy to use. The main concept here is to not overload your user by trying to cram every bit of information on a single page. Steer them through the information in a way that makes it easy to digest and remember.Principle of exemplars
Describing the content within a category of information via example makes it easier for your users to understand what they’re getting. It greatly improves user experience. For example, when browsing categories on Amazon, they often show products that fall within that category. This makes it easy to immediately identify the correct category, especially if you’re not exactly sure what the category in question might be called. This principle is a bit harder to use in some scenarios, depending on the type of content you’re providing. But think about how you can incorporate it into your category labels and menus, as it does provide a big boost in user satisfaction when done well.Principle of front doors
Half of your visitors are likely going to arrive on your site via a page other than your home page. That means that every page they land on should include some basic information so that they know what kind of site they're on. It also means every page should include at least top-level navigation, as well as navigation to related pages. There are two major avenues that visitors will access interior pages of your site from: search engine results and social media links. In either case, the user may have very little information about your site or organization, other than that the information they’re looking for is somewhere on the page they’ve arrived on. If they can’t find it quickly, then they’re unlikely to stick around for long. One takeaway from this is that you don't need to cram all of your information onto your home page, since half of your visitors, give or take, aren’t landing there and may never even see it at all.Principle of multiple classification
Multiple classification means that there should be different ways for your users to browse the content on your site. Different people are likely to use different methods for finding the information on your site. For example, some users may go straight to your search function while others may want to browse. But beyond that, even, some users may want to browse by one specification, while others might want to browse by another. For example, on an ecommerce site selling clothing one user might want to look at all of the dresses on the site, while another user might want to look at everything that comes in a large size, and yet another user might want to browse by price range. Giving users multiple options results in more satisfied users.Principle of focused navigation
Navigational menus should not be defined by where they appear, but rather by what they contain. Your menus form the primary method for most users to find content on your site. In many cases, there may be more than one navigational menu on the site, to provide different ways to access the content. You might have topic-based navigation (often the main navigation for a site); menus on interior pages that show how the current page is classified, as well as related pages; a menu offering sales or marketing links; and even seasonal or topical menus that provide content that might be pertinent at a given time. In any case, keep each navigational menu focused to make them easier to use.Principle of growth
On the vast majority of sites, content is a fluid, changing thing. The amount of content you have on a site today may be only a small fraction of what you’ll have tomorrow, next week, or next year. Organize your content in a way that allows it to grow over time. Your navigational menus and general information architecture should be able to scale to accommodate a lot of content without becoming cumbersome or unwieldy. Sit down and consider what content may be added in the future, including entirely different types of content rather than just extensions of what will be on the site now. Think of how this additional content will interact with the current content, how they’re related, and how they can be integrated successfully without the need to redesign the site’s entire content structure. These principles are all key to creating effective informational structures. While not every principle will carry equal weight on every project, considering and assessing each prior to beginning and during each phase of a project will result in better informational strategy overall. And better information architecture equals happier users.Figuring out where to start
When embarking on any new project, the content structure and organization is a key factor in determining how to proceed with the rest of the content. [pullquote]You should also understand that your client's goals today may change and grow over time[/pullquote] The first thing to consider is the purpose and mission of a project. For example, an ecommerce site’s purpose is to get visitors to make a purchase. Find out what the purpose and mission of the project is now, and what it might be in the future, at the start of any new project. Closely related to that is to get a handle on your client's goals. You should also understand that your client's goals today may change and grow over time. Try to get to the root of where they see the project in six months or two years, not just what the want to accomplish right now. Finally, you need to have a good sense of the end users of the project. Technically savvy users who already have some working knowledge of the information contained on a web site have entirely different needs than beginners to a given topic who may not have a high level of technical understanding. If you don’t know what kind of user is going to be using the content, you can’t properly structure that content to meet their needs. Once you have a handle on these things, you can start to plan your content strategy in more concrete terms.How users find content
There are four main ways that users seek information on a website. There may be some overlap between these different types of content seeking, but classifying them in this way gives you a good starting point for catering to their different needs. (The first two are part of established information architecture practice, the latter two were coined by Donna Spencer.)Known-item
In this seeking pattern, the user knows exactly what they’re looking for, they know how to describe it, and they might even know where to start looking. These are an IA professional's dream. These users don’t really need any hand-holding. They’re likely to look for your site’s search function, or to dive right into menus. As long as your information is well-organized and logical, and/or your search function returns all relevant results, then these users are likely to have few problems finding what they need on your site.Exploratory
The exploratory visitor has an idea of what they might need to know, but they might not have much idea of how to actually find it or where to start. They may dive into your site’s menus to see if anything looks like it might be relevant (this is where well-thought-out labels are key), or they might attempt a search. Search that auto-suggests terms is a huge advantage for these visitors. They may know a keyword or two, and a search that will suggest related terms to help narrow their results is likely to be a huge help to them and give them a better user experience.Unknown
The unknown user doesn’t really know what they need. They might have a vague idea, or they might think they know, but they don’t know enough to effectively find it without some assistance. This is common in more complex industries like legal or financial. It can also be present in many educational settings, where users might be looking for a solution without really understanding their problem. This can also be apparent when someone is referred by another user, or when a visitor is simply looking to keep up to date with a topic or industry. In any case, you need to find a way to guide your visitors through your content, to help them figure out both what they need and how to find it. How you do that can vary depending on the specific likelihood of each scenario. For example, how you guide a visitor through a news site is entirely different than how you would guide them through content on a site offering financial advice. The main similarity, though, is that the user needs more guidance.Re-finding
These people are looking for things they’ve already seen, and they may or may not know exactly how to find those things again. There are two different ways you can deal with this type of visitor. The first way is to passively save content for users (such as a “recently viewed” section on an ecommerce site). This type of system requires no action on the part of the user, but can also be limited in how effective it is. For example, you might opt to save the last five pages a user visits, but what if the thing they want to get back to was ten pages ago? Or fifty? They’ll have to re-find it on their own. The other is to provide active tools for visitors to use to save content so they can easily re-find it later. This could be things like a “save for later” function, a wishlist, a favorites, or something similar. These active solutions can make it easier to for users to re-find content that's important to them much better than an automated, passive solution can. Of course, it’s also possible to combine the two methods, both passively saving recent content and giving users an easy way to save content that they deem important for later reference.Models for content organization
There are six basic models for organizing and structuring content on a website or similar project. These models can sometimes be combined, depending on the exact structure (though generally they’re used within different sections of a project, and not simultaneously) though they can also be used entirely on their own.
Single page
A single page site puts all of the content and information on just one page. This works best on a site with limited content and a very focused purpose. Single page sites are generally broken down into different sections, often with navigation to permalinks for each topic. Single pages are common for things like personal websites, sites for individual products (either digital or physical), and similar sites. You may also see them as stand-along sub-sites on a larger site.Flat
Flat structures are most often seen on small sites with less than a dozen pages. On a flat site, all of the pages are interchangeably accessible, ie, there's only one level of navigation. This kind of site is most common on things like portfolios and agency sites, simple business sites, and e-commerce sites with only a handful of products. Flat sites become significantly less usable as they grow in size. If you’re considering using a flat site, be sure that the content will not eventually grow to the point that this kind of structure would become unwieldy.Index
Index sites are similar to flat sites, though they often have a list of all of the pages on the site in a central location. This makes sites with larger numbers of pages still usable with a close-to-flat content structure, which keeps them simple. Again, these kinds of structures are best for sites with a specific purpose, like an ecommerce site, a business site, a portfolio, or a site educating on a very specific topic.Daisy
A daisy structure is most commonly seen in things like web apps, though it is also seen on educational sites sometimes. The daisy structure means that users return to a central point (like a home page or landing page) after completing specific tasks on a site. For example, in something like a to-do list app, users might be returned to the to-do list after completing a task, editing a task, or adding a new task. Similarly, on an educational site, users might be returned to a central hub after completing a lesson.Strict hierarchy
With a strict hierarchy, pages are only accessible from their parent page. This can be a great structure for sites that wish to guide users through information in a very specific manner, without allowing them to skip ahead. Because of this, these kinds of structures work well on educational sites, where one lesson builds upon the last. By only allowing users to access a new page from its parent page, you prevent users from skipping ahead to information they might not understand.Multidimensional hierarchy
Closely related to the strict hierarchy is the multidimensional hierarchy, which provides users with more than one way to access particular content. This is one of the most common organizational patterns, partly because of its ease of implementation. Multidimensional hierarchies can also be the trickiest to pull off. Because while you want to allow users multiple ways to access content, you still want to guide them along logical paths whenever it makes sense to do so. Choosing when and where to provide access to more content becomes equal parts art and science. Multidimensional hierarchies at their simplest include pages that are accessible from their parent pages, along with from a central navigation menu (often including sub-menus). At its most complex, you have sites like Wikipedia, where pages are linked to one another in contextual ways, as one page is mentioned on another. This weaves an intricate web of interrelated content that seemingly goes on forever (and for all practical purposes, does). These varying methods for organizing content can be adapted and hybridized to meet the needs of a particular project, or for particular aspects of a project. For example, if you had an educational website, the majority of your website might use a strict hierarchy, but then individual sections might use a daisy pattern for teaching specific lessons.Organizational and labelling conventions
There’s nothing out there that says specific pages on your site have to be named certain things. But at the same time, following certain conventions can make a site easier to navigate and guide the way content is organized. [pullquote]If you do decide to stray from standard labelling conventions, be sure that you have a very good reason for doing so[/pullquote] For example, when a user is looking for contact information, the first thing they’re going to look for is a page, link, or section that says “contact us”, “contact”, or something similar. They will likely also recognize a link “get in touch” or “email”. But calling it something like “reach out”, “feedback”, or another less-used term is going to make the user have to expend extra effort to find what they’re looking for. And that may result in them just navigating elsewhere (to a competitor, perhaps) out of frustration. Similarly, an “about” page is going to be most easily found if you call it “about”, “team”, or something along those lines. If you do decide to stray from standard labelling conventions, be sure that you have a very good reason for doing so, and that your labels still make sense within the context of the site and its content. The same should be said for organizing certain content. For example, a “help” section might include a knowledge base, a contact form, a forum, and/or a user guide. If your user guide is located in an entirely different section (even its own section), you may confuse your user. Look at how other sites are arranging their sites, and follow similar patterns unless you have a reason to do things differently.Big site vs. little site
While good organizational structure is important regardless of the size of your site, the more content on a site, the more mission-critical that organization becomes. Imagine if Wikipedia didn’t have links within each article. Imagine if, instead, you had to perform separate searches for each new, related topic. It would be infinitely less easy to use, especially considering the volume of additional information you can currently access with just a click. By contrast, a site with only three or four pages can get away with less organization and less powerful navigation, since there’s a limited amount of content to begin with. So while it’s important to consider the best structure for your content regardless of how large your site is or how much content is there, it becomes much more important as the size and scope of the project grows.UX vs. IA
Many designers and developers think IA is just part of the overall user experience designer’s job. While the two are intricately related, they are not one and the same. Good information architecture is key to creating a good user experience. But user experience encompasses much more than just how the site’s content is organized and labeled. While your UX pro might be in charge of IA, on large or complex projects, it may be wise to have a dedicated team member in charge of developing and overseeing the IA strategy for the site.IA vs. your CMS
Regardless of how great your IA structure is, if your CMS doesn’t support it well, and make it easy for those who actually create the content to keep that content well-organized, then you’re inviting disaster and you’re inviting problems and dissatisfaction down the road. Ask yourself who will be interacting with the CMS and what their level of technical expertise and experience is. What kind of data is being managed, and how critical is it? How does the content go from concept to approval? Who uses the content and how? While choosing the best CMS based entirely on what best suits the content, you also need to choose one that suits the users. A super technical CMS might be the best-suited solution for managing a ton of content, but if it’s too hard for your average content creator to effectively and efficiently use, then it’s not the right solution. If everyone in the organization already has experience using something like WordPress, than that should be the first CMS you look at when exploring options, and should be weighted much more heavily than others in your search. The best-laid IA plans can quickly fall by the wayside if those responsible for maintaining it in the long run can’t or won’t use the tools and systems you provide them.Tools of the trade
Many of the traditional tools or information architecture are analog, despite the digital nature of IA. Whiteboards are very commonly used during the initial planning stages of IA. They make it easy to visualize content, easy to quickly record ideas, and easy to make connections. They’re also great for working with a team, as everyone can (ideally) see what you’re recording.
Card sorting is another very common tool. Card sorting is a fairly simple technique for gathering ideas from potential users (or from those on your team). Different topics that will exist on your site are put on index or similar cards, and participants organize them into categories based on what they think makes sense. It’s a great way to find out how users think content should be organized, particularly on more complex sites.
Other analog tools include simple graph paper for sketching out wireframes, site maps, flow charts, and the like.
Whiteboards are very commonly used during the initial planning stages of IA. They make it easy to visualize content, easy to quickly record ideas, and easy to make connections. They’re also great for working with a team, as everyone can (ideally) see what you’re recording.
Card sorting is another very common tool. Card sorting is a fairly simple technique for gathering ideas from potential users (or from those on your team). Different topics that will exist on your site are put on index or similar cards, and participants organize them into categories based on what they think makes sense. It’s a great way to find out how users think content should be organized, particularly on more complex sites.
Other analog tools include simple graph paper for sketching out wireframes, site maps, flow charts, and the like.
Digital tools
While analog tools are commonly used, there are also a number of digital tools that IAs can use. These digital tools are growing in popularity as more and more teams are distributed and working remotely. It’s much easier to share and collaborate on a virtual whiteboard when you have users spanning four time zones than it is to share a real-world one. Below are a few tools to get you started. Whiteboard apps can be great for collaborative brainstorming with a distributed team, or even with your client. The best ones offer the same kind of functionality as a real-world whiteboard, but with easy digital sharing.- Awwapp is a touch-friendly whiteboard that can be used from a tablet, smartphone, or computer. You can draw sketches, collaborate, and share your completed whiteboard. It’s compatible with all modern browsers without needing to install anything.
- Twiddla is an online whiteboard meeting tool that lets you collaboratively browse websites together in real-time. It comes with a 30-day free trial.
- Scribblar.com offers real-time collaboration as well as live audio and text chat. It also allows for document upload, which can be a great help if your team wants to share things during a planning session without having to leave the app.
- Coggle is a free online mind-mapping tool that makes it easy to create color-coded mindmaps and share them with colleagues. Use it for taking notes, brainstorming, and more.
- XMind 6 is a downloadable mindmapping software for Mac, Windows, and Linux. There are free and premium versions, all of which allow you to create a variety of diagrams, offer tools for relationships, boundaries, summaries, labels, and more, offer the ability to save to Evernote, and share on the Web.
- Bubbl.us offers easy online mind mapping that’s intuitive to use. There’s a free basic plan, as well as a paid plan (including a team plan), as well as a 30-day free trial.
- Justinmind Prototyper is a free downloadable wireframe tool that lets you create clickable wireframes for mobile apps. It’s a great solution for more complex IA projects where interactivity at the wireframe level makes things easier to understand.
- MockFlow offers free and premium plans for super easy wireframing. It works online or off, gives you interactive clickable sitemaps, and offers HTML download to make it easier to share your wireframes without special software.
- Mockingbird is an online wireframe and mockup creator that lets you create, link, preview, and share mockups. It includes a number of tools that let you forget about the visual design (grids and smart text sizing to start) and focus purely on the structure of your wireframes.
Conclusion
Information architecture is a vital part of creating a good user experience. Well-organized, well-structured content makes your site easier to use and more useful to your visitors. Without a grasp of IA principles, tools, and what they can do for you, you’re taking a stab in the dark at how your content is arranged. A good grasp of IA will make you a more effective designer, even if you end up working with a dedicated information architect on some projects.Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














