
Key features
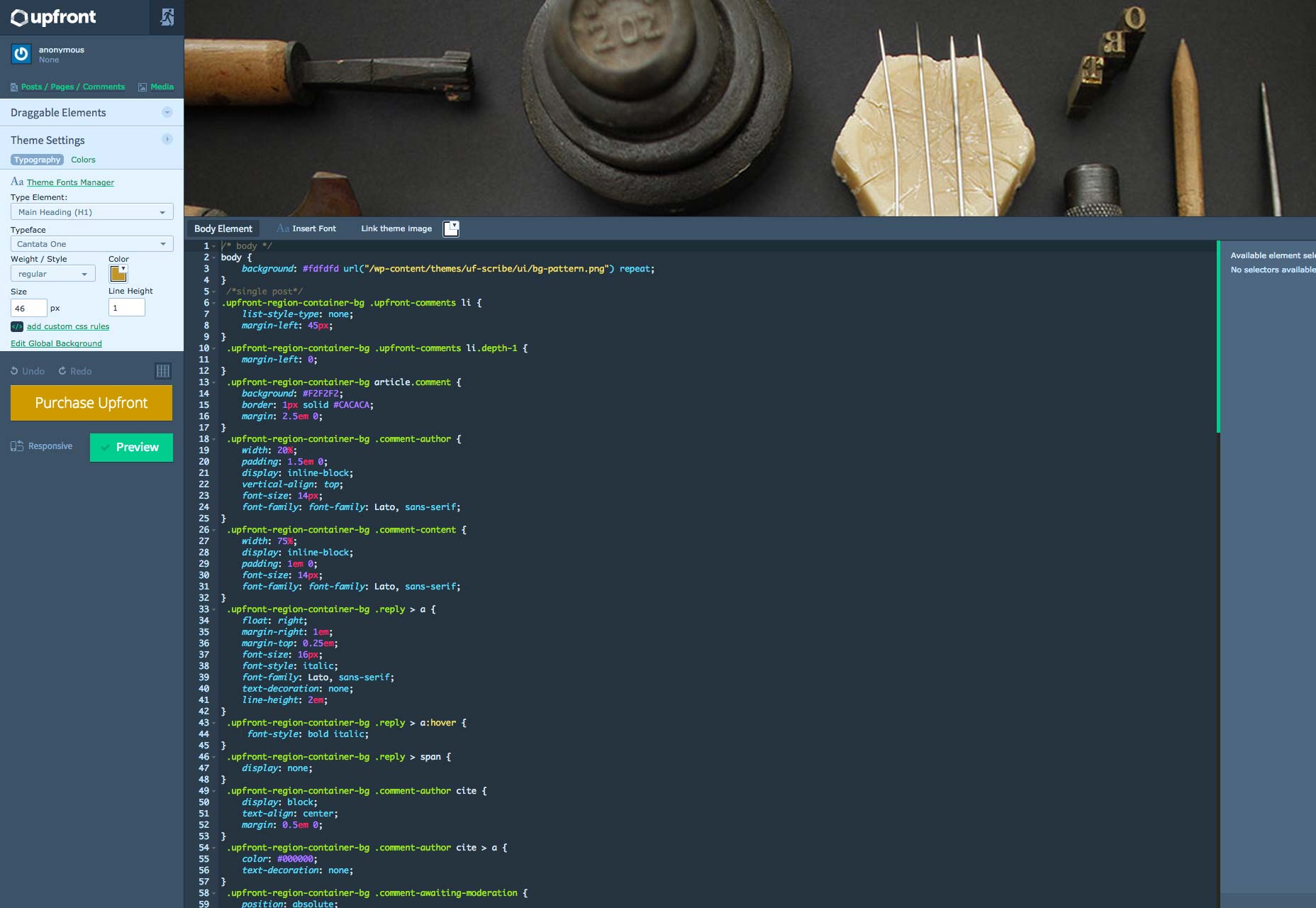
If you’re a designer who prefers not to code, but can’t afford the time or money to pass projects on to a developer, then Upfront is for you. And if you’re already familiar with competing visual editors like Wix, or Squarespace, then you’ll love Upfront’s simple approach that makes its rivals look antiquated by comparison. However, if CSS is your thing, you’ll be excited that Upfront also allows you to edit CSS, right from its interface. Upfront’s core approach is dragging and dropping elements. Elements can be moved around, and each one has contextual options that can be edited in place. Designer’s used to dragging and dropping in prototyping apps will love the familiar concept. Simply click to edit your site, then drag and drop text, images, a whole gallery, maps, social media buttons, comments, and more into the desired slot in your design. You can even group elements together, creating blocks of content to rearrange at your leisure.
Editing text has always been a big part of WordPress, but with Upfront you get to make edits live in your design. Seeing your copy in its final position on the page is a huge benefit for designers.
Upfront’s core approach is dragging and dropping elements. Elements can be moved around, and each one has contextual options that can be edited in place. Designer’s used to dragging and dropping in prototyping apps will love the familiar concept. Simply click to edit your site, then drag and drop text, images, a whole gallery, maps, social media buttons, comments, and more into the desired slot in your design. You can even group elements together, creating blocks of content to rearrange at your leisure.
Editing text has always been a big part of WordPress, but with Upfront you get to make edits live in your design. Seeing your copy in its final position on the page is a huge benefit for designers.
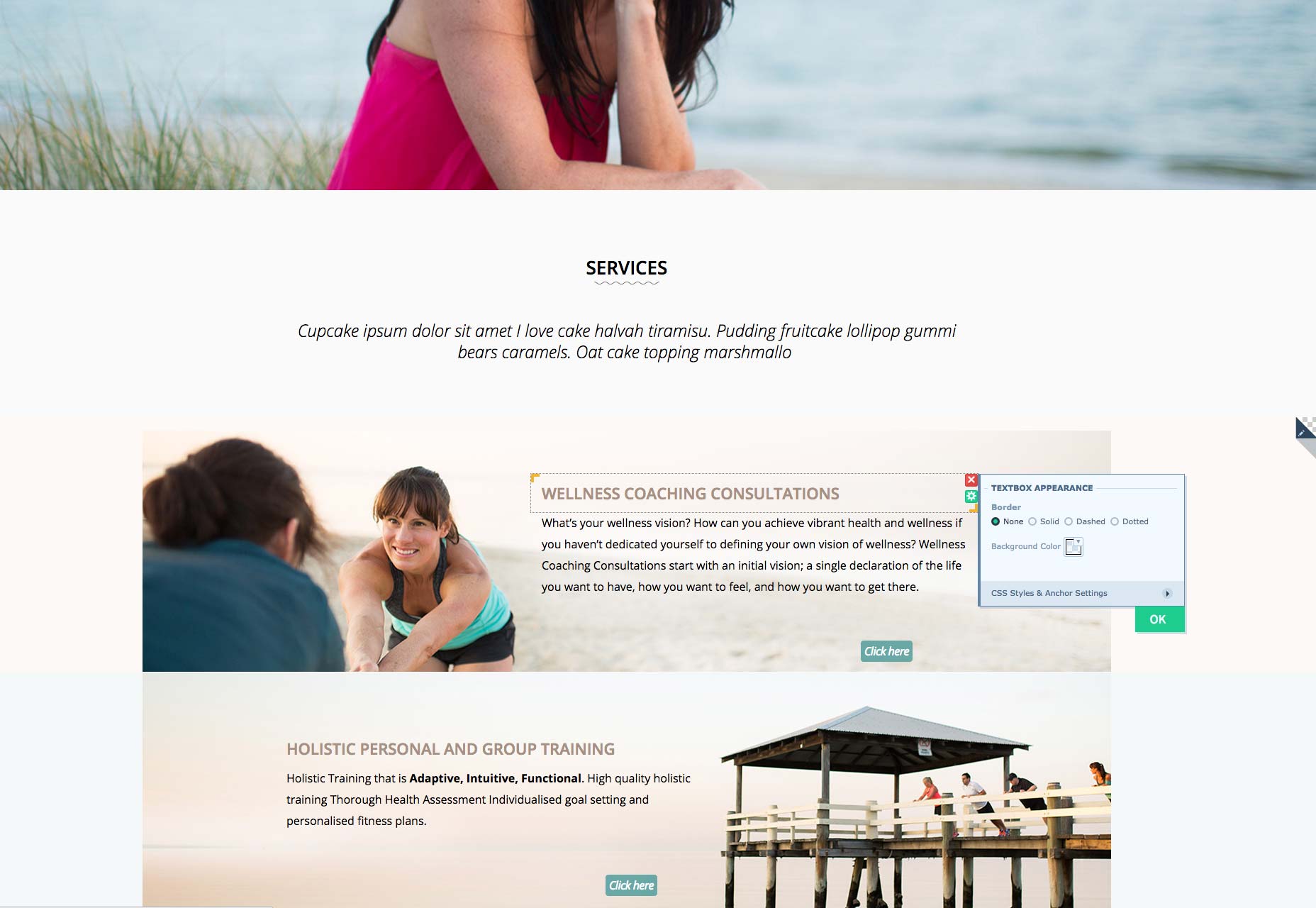
 The simplicity of Upfront is shown with the effortless reordering of a menu: no need to log into the dashboard and navigate through to your menus; just drag the menu items into the order you want. Smooth processes really do make using Upfront a pleasure.
Upfront uses a grid system, and the drag and drop editor snaps elements into the grid for you, so you never need to worry about alignment.
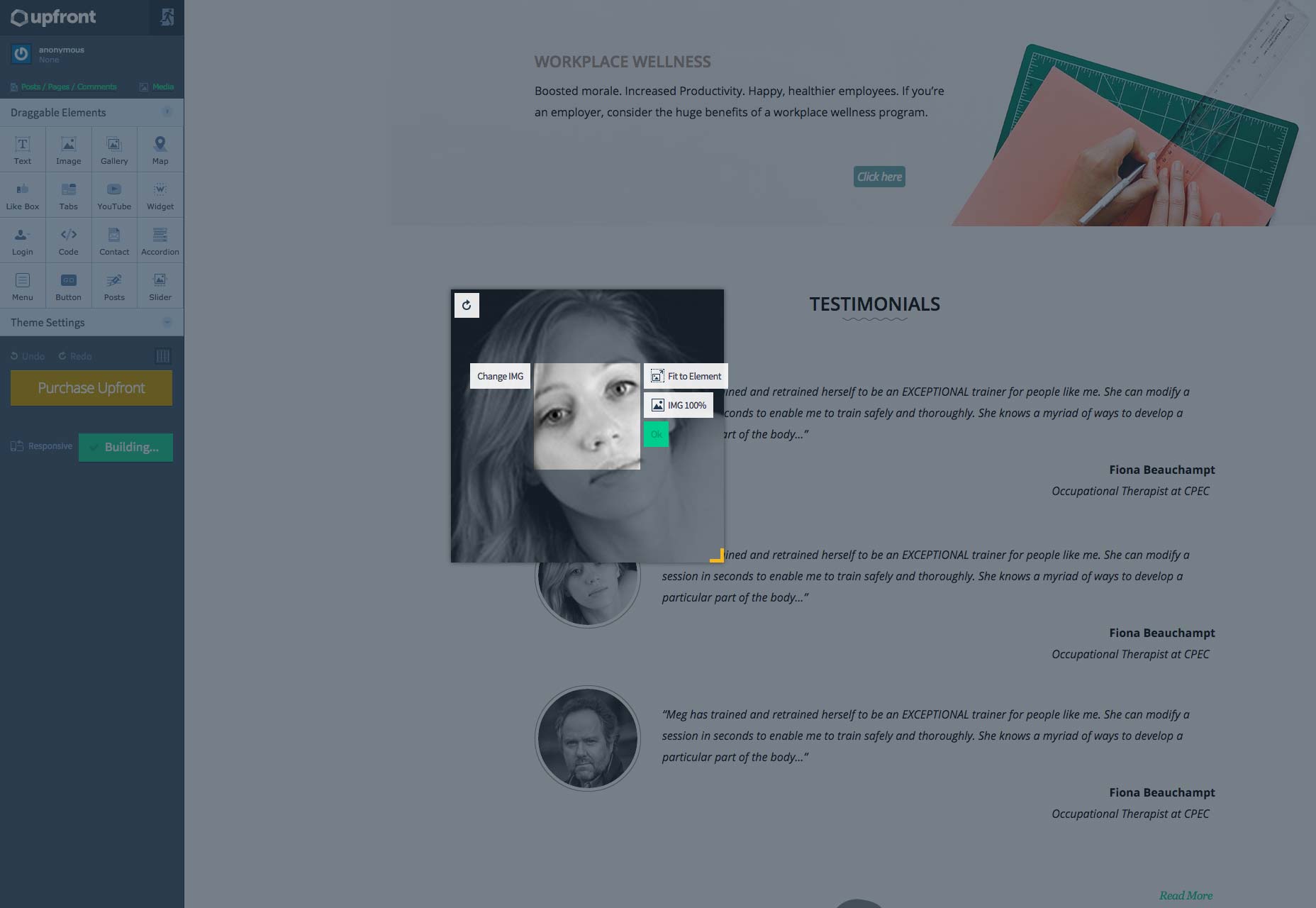
One of our favourite features is the simple process of adding, resizing and cropping an image. There are countless approaches to this process, employed by different gallery plugins, but Upfront’s simple steps just work.
The simplicity of Upfront is shown with the effortless reordering of a menu: no need to log into the dashboard and navigate through to your menus; just drag the menu items into the order you want. Smooth processes really do make using Upfront a pleasure.
Upfront uses a grid system, and the drag and drop editor snaps elements into the grid for you, so you never need to worry about alignment.
One of our favourite features is the simple process of adding, resizing and cropping an image. There are countless approaches to this process, employed by different gallery plugins, but Upfront’s simple steps just work.

Responsive design
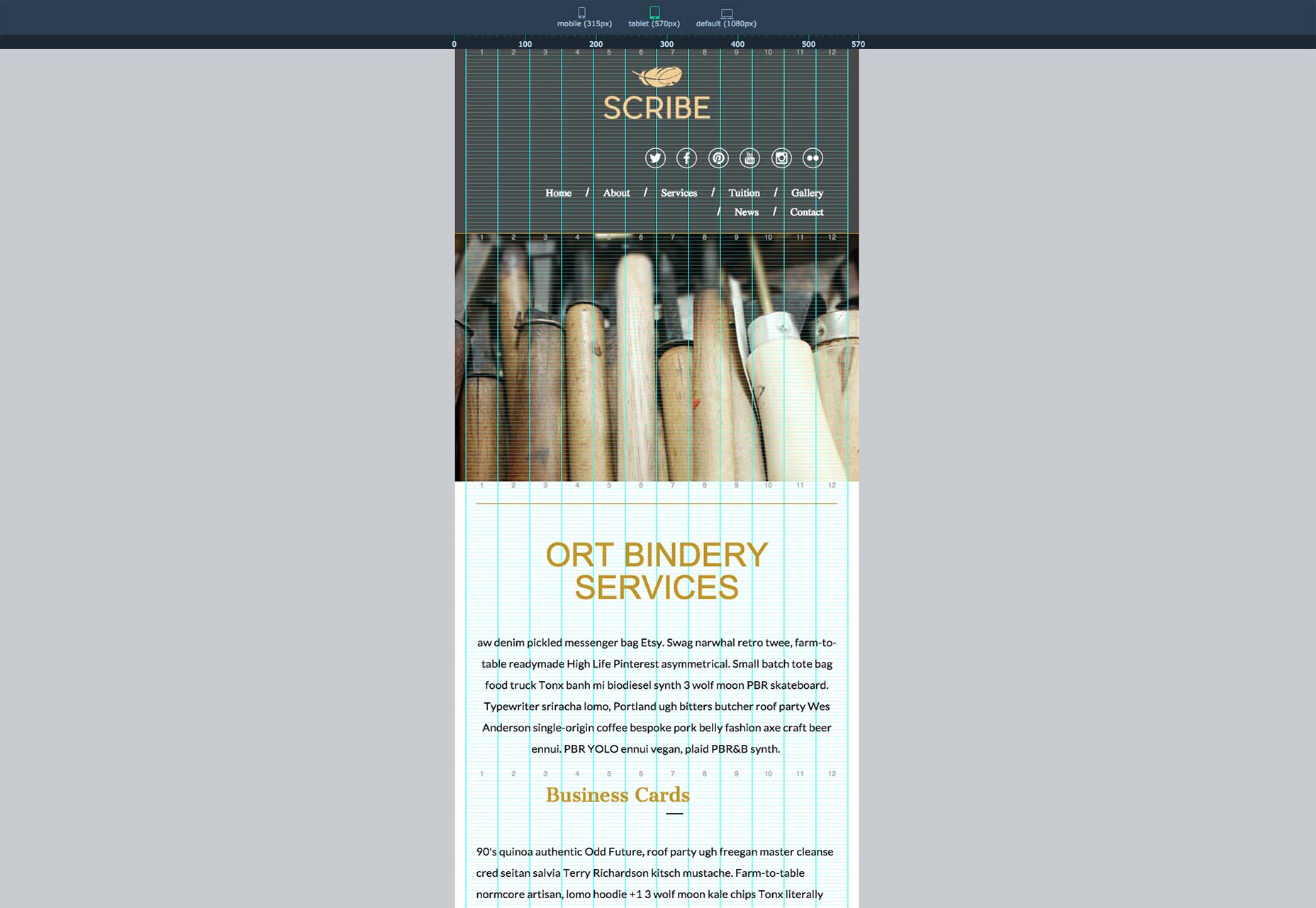
Of course, nobody dreams of designing a site that isn’t responsive these days, and even on this score, Upfront’s got your back. A dedicated responsive option allows you to toggle through mobile, tablet, big tablet, and desktop sizes. Each option features its own grid and controlling how your design looks on different devices is a cinch. One of the biggest features of Upfront is regions. Regions is a new concept: imagine a map, or a video, or a collection of images, converted into a block of content; that’s a region. Regions can be fixed, or float, and can be set to scale. They’re the perfect way to build the horizontal band-style websites that responsive design has ushered in.
One of the biggest features of Upfront is regions. Regions is a new concept: imagine a map, or a video, or a collection of images, converted into a block of content; that’s a region. Regions can be fixed, or float, and can be set to scale. They’re the perfect way to build the horizontal band-style websites that responsive design has ushered in.
Why WordPress?
There are plenty of visual designers already available. Squarespace, Wix, Webydo, and many others are taking a daily chunk out of WordPress’ market share. WordPress, despite the 60 million plus sites that run on the platform, is lagging behind the pack when it comes to simple editing tasks: customers aren’t content any longer to navigate their way through a cluttered dashboard just to edit a single setting. Why then did WPMU Dev choose to build Upfront on WordPress instead of creating their own backend? The answer lies in one of Upfront’s best features: as well as allowing you to drag and drop text, images, and other content into your design, Upfront allows you to drag and drop both code, and widget elements. Those elements enable you to add any plugin you like to Upfront, just as you would using any other theme. [pullquote]Upfront…succeeds in harnessing the resources of the mighty WordPress community[/pullquote] That is the real strength of Upfront: it succeeds in harnessing the resources of the mighty WordPress community, that is constantly releasing some of the coolest plugins on the Web. Where most visual editors tie you into their limited ecosystems, Upfront takes the opposite approach and embraces the entire WordPress universe. Have a favourite gallery plugin? Feel free to use it. Like the design of your social media widget? Go right ahead. It’s an open approach that can only benefit Upfront’s users.Future plans
If you’re smart, the first thing you do when assessing a new service is try to gauge its longevity. So it’s encouraging that WPMU Dev are treating the current version of Upfront as 0.1, and publicly acknowledge that there’s a way to go to reach version 1.0. That said, all of the core functionality is in place, with more features being added all the time. One future feature that’s being hinted at is a way to manage multiple sites. Another feature to be added in the near future is a theme builder, to enable you to build your own Upfront themes. WPMU Dev believe that Upfront is the shot in the arm WordPress needs to stay relevant for a decade or more, and that means a lot of enhancements are planned down the line.Try it out
Upfront is a layer of intelligence between you and the WordPress dashboard, or even the functions.php file. There are dozens of visual editors available but Upfront appears to be the rarest kind: a solution that actually delivers. Curious to try it out for yourself? Then check out the three incredible demos at upfront.pro. Already sold? Well, if you’re already a member of WPMU Dev then you can use Upfront now, as part of your seubscription. If you’re not a subscriber, for a short time you can get 50% of annual membership to WPMU Dev, giving you access to not only Upfront, but also 350+ plugins, themes, and unlimited support. If you use WordPress professionally that deal’s a no-brainer. [- This is a sponsored post on behalf of WPMU Dev -]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












