
A change of approach
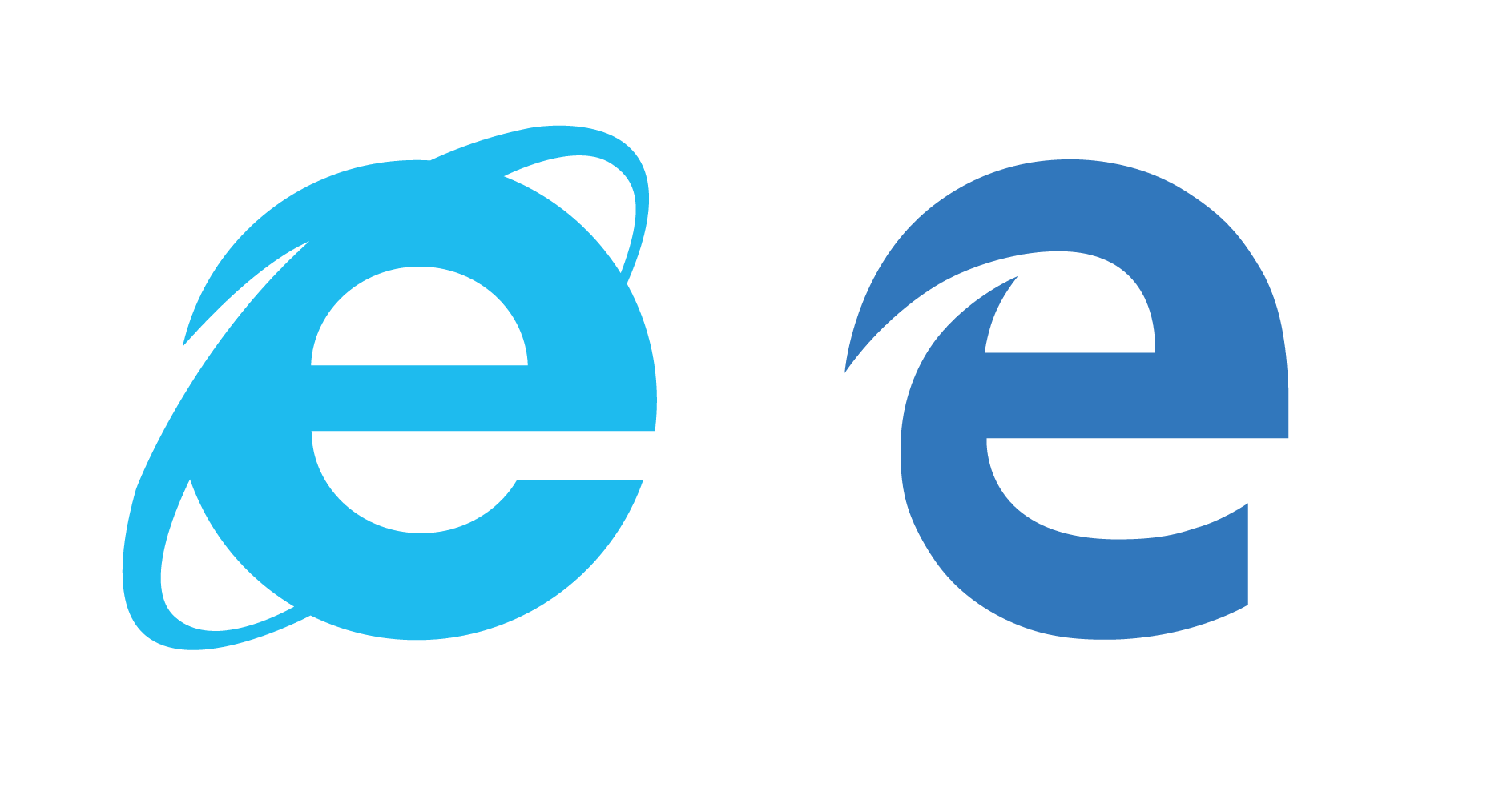
When I first saw the Edge announcement, what struck me most was the change in emphasis embodied by its logo. Brands are designed to a brief handed down from board level, and so the change of identity likely mimics similar briefs being handed down to development teams. In Internet Explorer’s logo, the ‘e’ sits motionless as the rotation occurs around it; for Microsoft, IE was literally the center of the Web, with all other technologies orbiting it.
[pullquote]Microsoft no longer sees itself as the center of the Web[/pullquote]
In Edge’s logo, the orbital ring has been dropped, and the rotation is now part of the ‘e’ itself; as well as being more minimal, it’s also more humble; Microsoft no longer sees itself as the center of the Web.
This change indicates a shift in approach and hints at an increasing awareness of a wider set of interests, from cross-corporation cooperation, to adherance to web standards.
The other notable thing about the logo is that the stroke on the ‘e’ opens up the aperture, making the character far more legible at smaller devices sizes. An indication that Microsoft has finally embraced mobile.
In Internet Explorer’s logo, the ‘e’ sits motionless as the rotation occurs around it; for Microsoft, IE was literally the center of the Web, with all other technologies orbiting it.
[pullquote]Microsoft no longer sees itself as the center of the Web[/pullquote]
In Edge’s logo, the orbital ring has been dropped, and the rotation is now part of the ‘e’ itself; as well as being more minimal, it’s also more humble; Microsoft no longer sees itself as the center of the Web.
This change indicates a shift in approach and hints at an increasing awareness of a wider set of interests, from cross-corporation cooperation, to adherance to web standards.
The other notable thing about the logo is that the stroke on the ‘e’ opens up the aperture, making the character far more legible at smaller devices sizes. An indication that Microsoft has finally embraced mobile.
Mobile focus
Even the least informed companies are aware of the growth of the mobile web, so it’s hardly surprising that Microsoft Edge is aimed squarely at the mobile market. Mobile appears to be one of the key areas to have persuaded the Microsoft board of the need for change. According to netmarketshare.com, IE has a 56% share of desktop browsing, but only a 2.05% share of the mobile browser market. A far cry from the days when the company boasted over 90% of all online traffic. We’ve been told that Edge will be the only browser pre-installed on Windows mobile devices, and will be, for the time-being, an optional download on desktops. Many businesses are slow to upgrade desktop machines — it’s truly frightening how many are still using XP — so the decision to run two browsers in parallel frees up Edge to make ground in the mobile market, whilst still allowing luddites their comfort blanket. What has not been made public is whether Edge will be available on Android or iOS devices. However, given that global Android sales are 400% that of Windows Mobile sales, it seems inevitable that in order to make inroads into the mobile market, Microsoft will have to port Edge to other platforms. An Android version is probably in the works, and an iOS version is likely to follow. What this means is that we’ll be facing not one, but three new browsers to test on. How consistent they will be, or the timescale for their introduction is unknown, probably even by Microsoft.Evolution, not revolution
Despite Microsoft’s marketing, Edge is not a revolutionary browser, at least not as far as web designers are concerned. According to caniuse.com CSS support in Edge is roughly 6% better than IE11, exactly the same rate of progression from IE10 to IE11. The steady pace suggests that under the hood, Edge is very much IE12. [pullquote]under the hood, Edge is very much IE12[/pullquote] However Edge still only supports 75% of what Chrome offers, and there are some extremely disappointing omissions: Edge does not support the Picture element, which is central to plans to finally resolve responsive images. Thankfully there is partial support for srcset, albeit a subset of the full spec. There is partial support for the Grid Layout specification, although support is for an older spec. This seems to mimic IE’s Flexbox support, which began as support for an older spec before full support was later added. This approach seems to work for Microsoft, but it will leave us dependent on browser prefixes for some years to come. Unfortunately CSS Filters haven’t made it into the build, meaning Photoshop image effects are still dependent on Photoshop. But in keeping with the mobile push, Edge does offer support for touch events, the first Microsoft browser to do so.Conclusion
Microsoft Edge is a lighter, faster browser than the unfairly maligned Internet Explorer, but most of its innovations come for users. For web designers taking Edge into account when designing and building websites, the most significant thing about Edge may be the rate at which it encourages users to abandon legacy versions of Internet Explorer. Edge’s advances don’t exceed those of the last two versions of Internet Explorer, but perhaps the change of name is the final piece of the puzzle required for web designers to accept the fact that Microsoft finally has a decent browser.Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














