50+ incredible freebies for web designers, June 2015

New projects are being released all the time that make us excited, curious, inspired and sometimes a little bit jealous. Today we continue our monthly series of the very best free resources for web designers with a collection that includes cool scripts, awesome fonts, great ideas, and must-see experiments.
If this month’s collection is anything to go by, the Summer is shaping up to be a great few months for web design! Whether you’re a designer, developer, or enthusiast we’re sure you’ll find something here to feed into your next project.Animated weather icons CSS snippet
This set consists of 6 amazing icons for weather purposes. The icons are made with CSS and the cool thing about them is that they are nicely animated!Free set of vector isometric material icons
A pack of icons in isometric perspective and a Material style depicting different devices and other elements.Vector Android icons pack
A really big collection of icons for Android, divided into several categories for easy access, totally editable thanks to vector shapes. All of them follow the official Android guidelines for icons.Tri-fold brochure Photoshop template
A clear and easy to modify tri-fold template made in PSD format. It uses clear typography and simple imagery to get to the point (usually selling a product or service).
High-resolution iMac PSD web mockup
A high-resolution mockup of an iMac beautifully styled and located, evoking simplicity and professionalism. Includes smart objects to easily add your creations.
Free CV PSD and AI template
A different design for a CV, perfect for designers, showcasing all their strengths, skills and educational level. Made in Photoshop and Illustrator.
Fancy editable PDF items for scene generation
This is a big collection of more than 440 items, inspired by many industrial designers. The elements come as individual and editable PDF elements.
Branding identity presentation PSD mockup
A compelling branding UI kit including a business card, letterhead, logo showcase, and iPhone screen mockup in a photo-realistic environment.
300 cute icons and avatars in Kawaii style
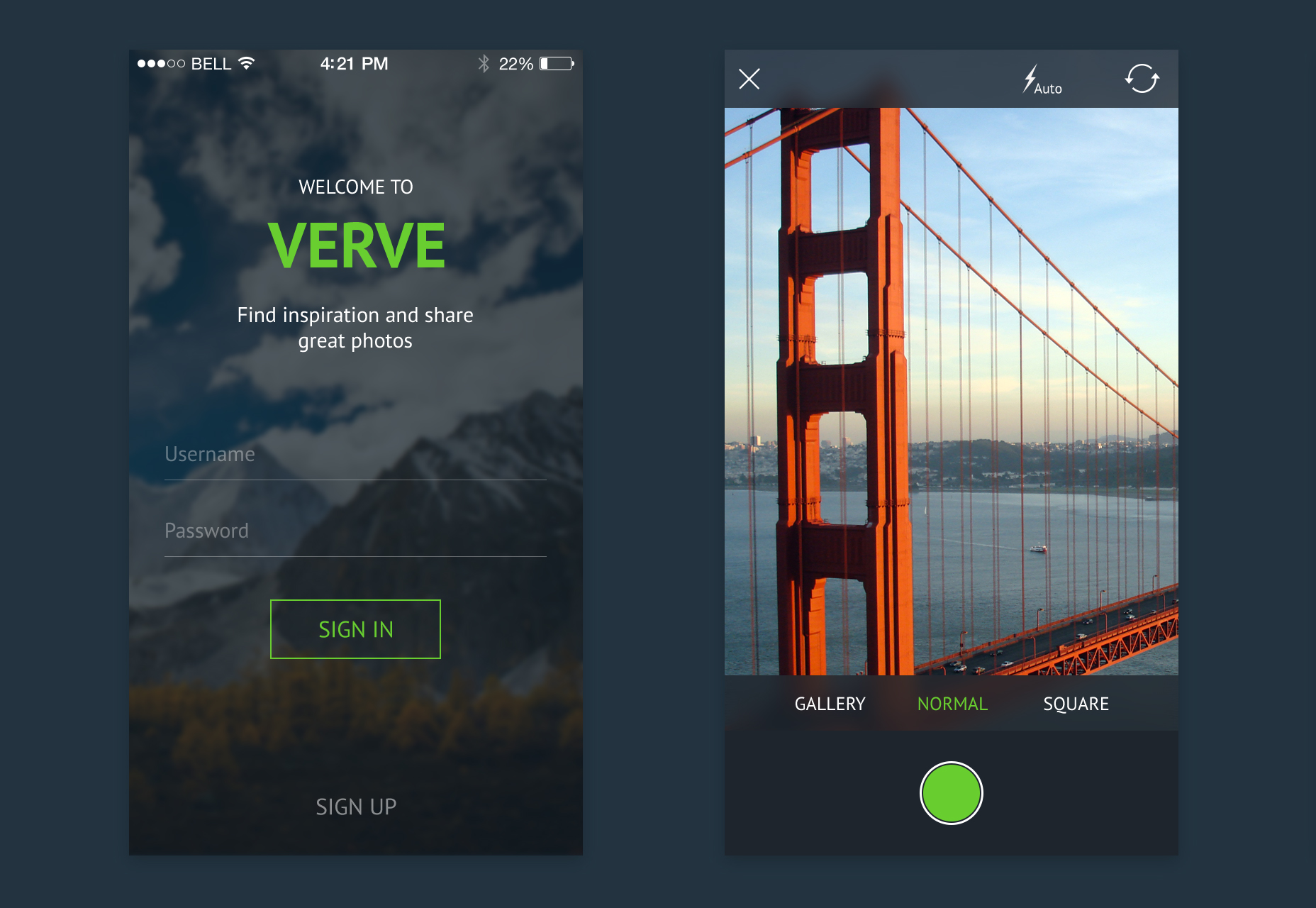
300 multipurpose icons and avatars comprised in a single pack, created with a Kawaii style and editable to their core.Verve: a sleek mobile user interface PSD kit
A set of 15 PSD user interface screens for a mobile app. It has a dark style and it's mainly focused on photography.
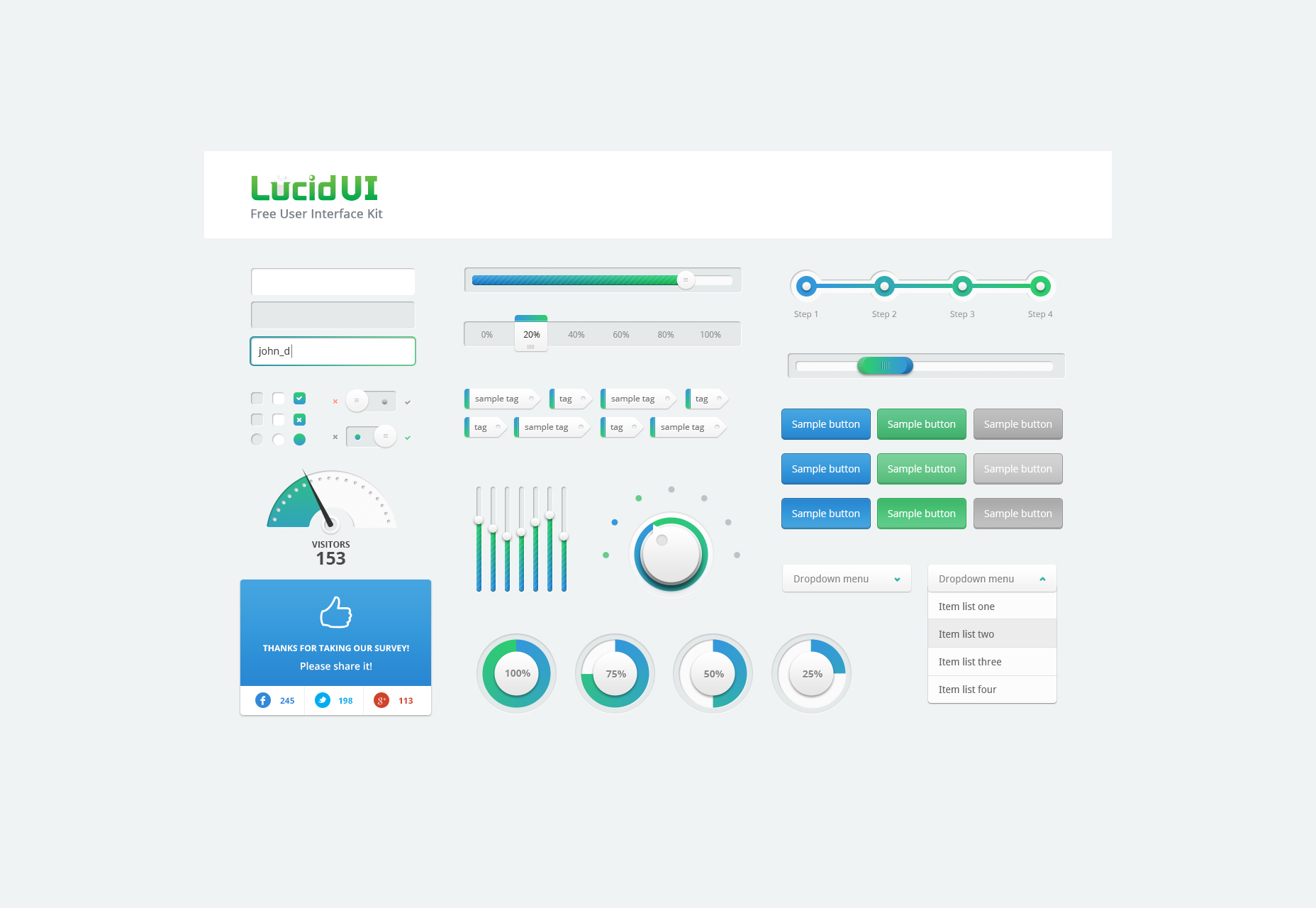
Free lucid PSD UI kit
A minimal user interface kit made in PSD format called Lucid. It has a gorgeous color palette, standing out thanks to semi-realistic colorful components.
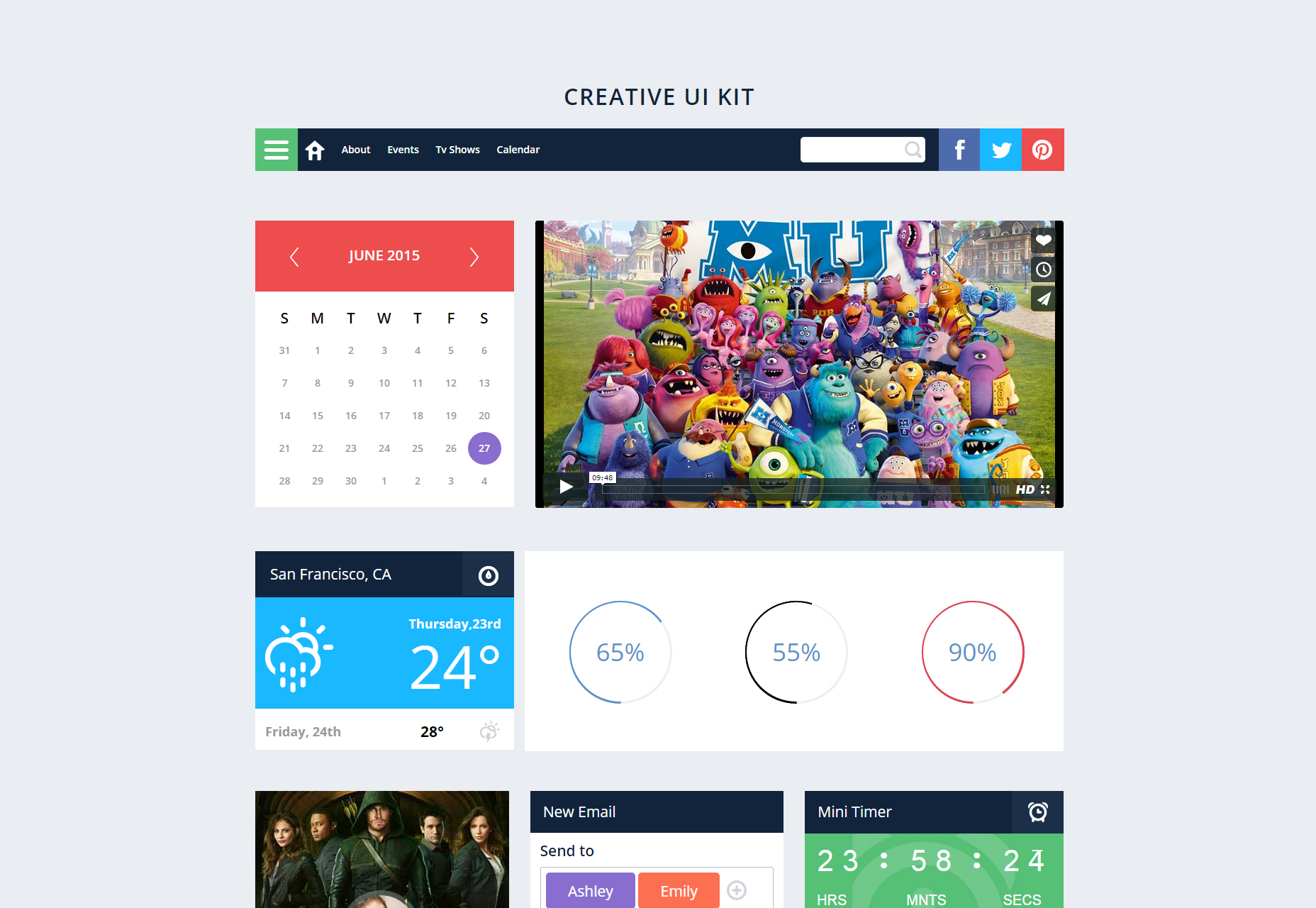
Creative UI kit: a flat Bootstrap responsive web template
A creative and colorful user interface kit for making a complete website. It includes menu bar, video player, calendar, weather and skills widgets, and others.
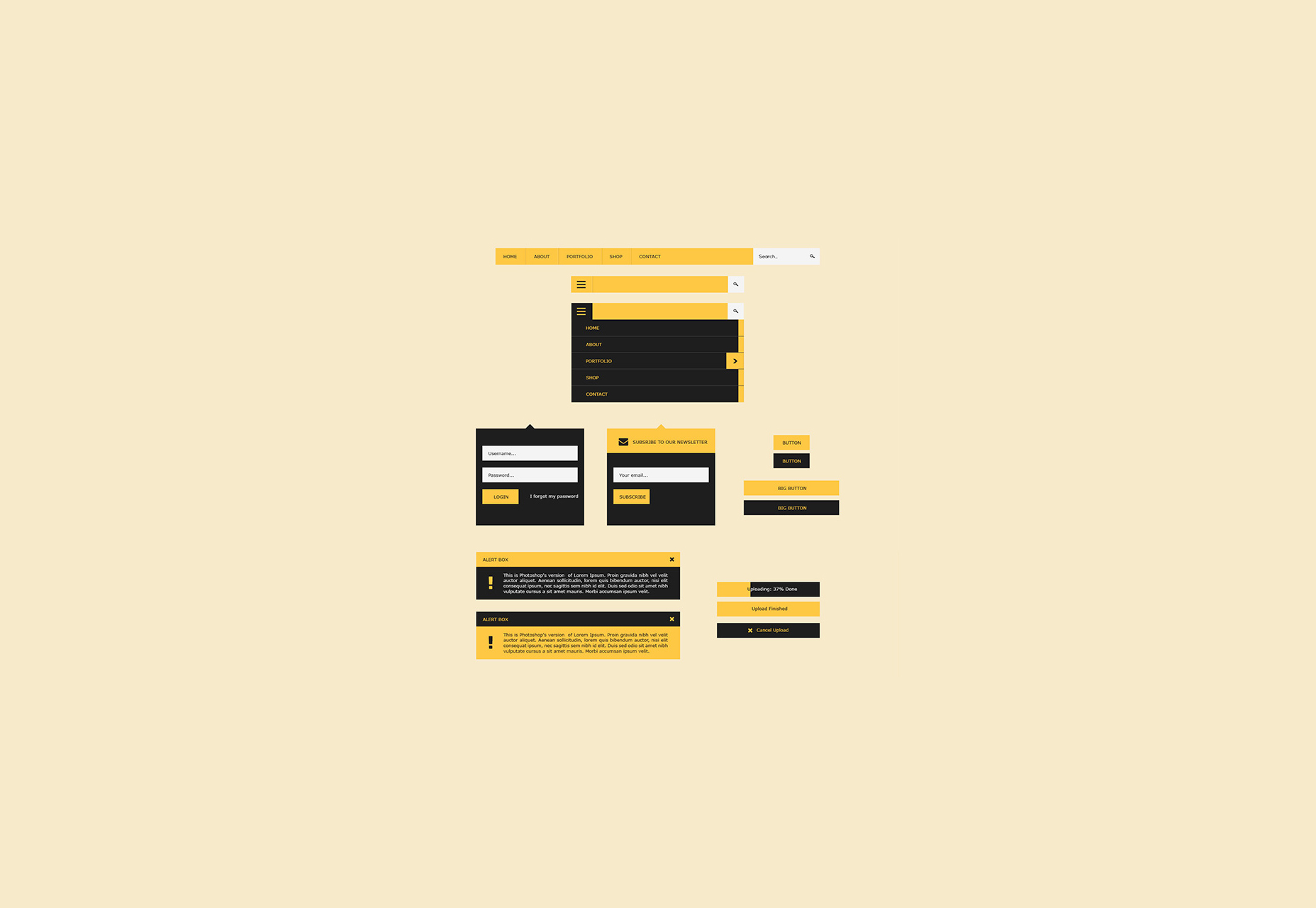
Flat user interface PSD design kit
This user interface kit is a flat creation made for Photoshop, totally editable and scalable. The UI is free and customizable, usable for personal and commercial projects.
Simple shapes wireframe for Sketch
A basic and light website set of wireframes consisting of simple shapes available for Sketch. It was designed by Yusuf Besim.
53 multi-style vector tri-fold templates
A set with 53 templates for tri-folds, perfect for showing your products and services, web and print ready, and fully editable.
Parker: hand crafted grunge font
Parker is a vintage grunge handmade typeface, awesome for posters, stationery design and t-shirts. It can be used in logos and badges as well.
Dpopper: free 3D-like puffy font
Dpopper is a complete font which includes regular, italic, regular, greek characters, numbers and additional symbols. It is puffy and can be used in lots of web and printed designs.
Zujal: free cartoon vector font
A simple font created by designer Igor Petrovic who had the idea to make a multi-purpose font that can also be elegant and playful.
Hallo Sans: free elegant typeface
Hallo Sans is, as its name indicates, a sans serif font which also happens to be elegant and sharp, fitting all sorts of website designs.
Free PSD landing page design
A PSD template with an organized template and organized layers and groups. It has a kids-learning focus, especially in the areas of technology and programming.
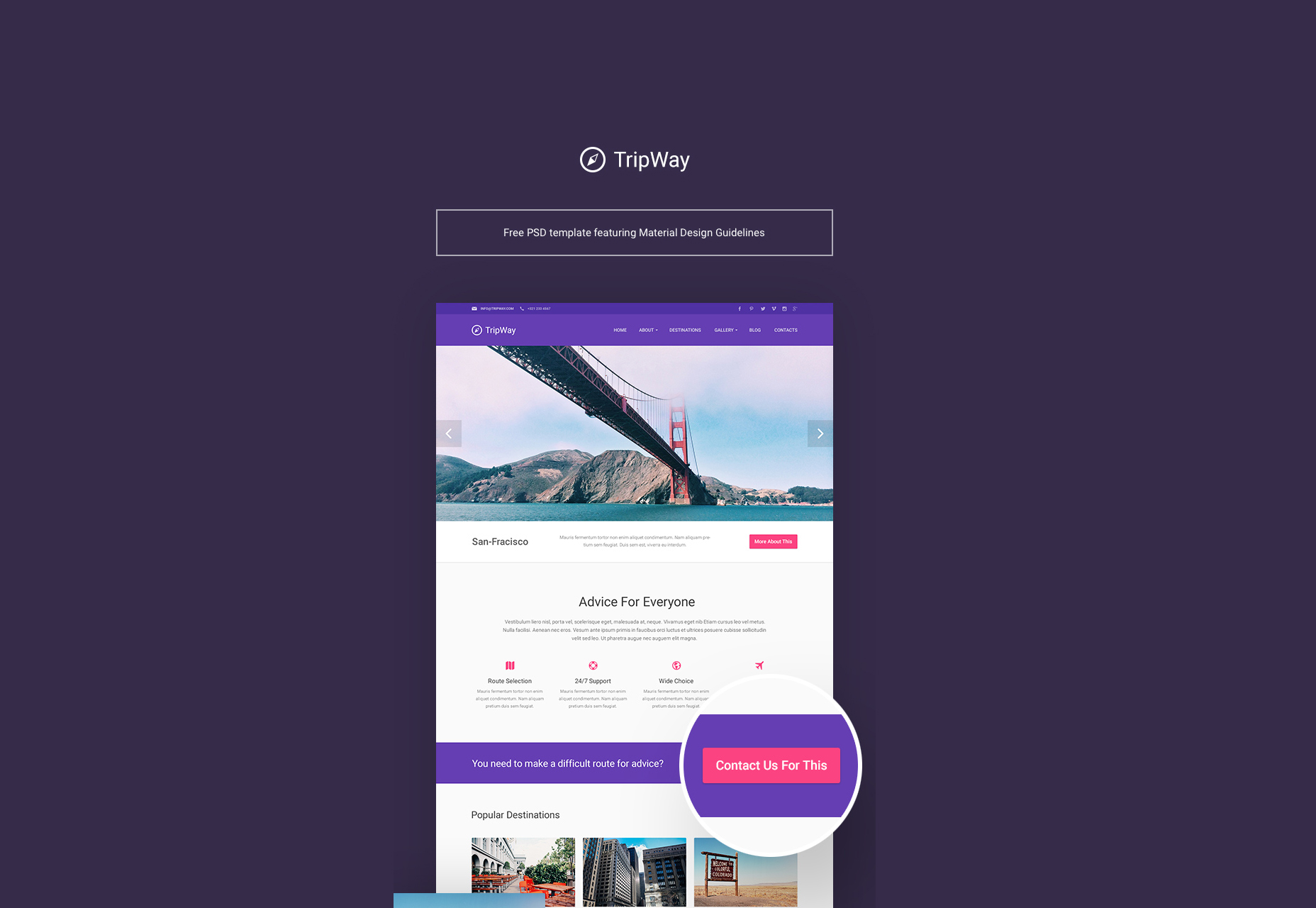
TripWay: travel and adventure PSD template
This PSD template is perfect for travellers and adventurers seeking for ways of showing their experiences. It has a bright color palette with colors that can be easily modified.
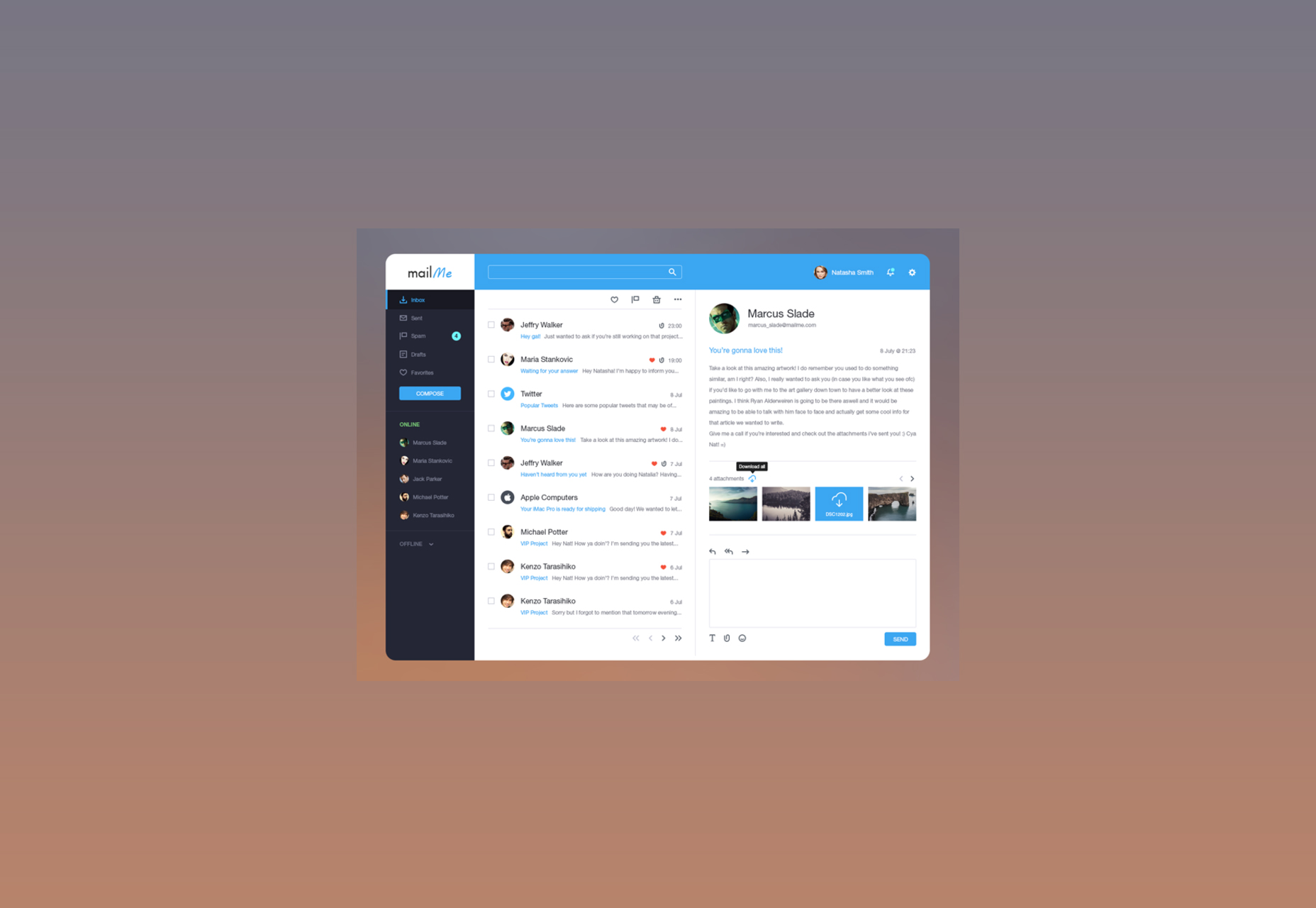
Email client Photoshop template
A simple template for Photoshop with the necessary elements for creating an email client. It's clean, minimal and its color use is exceptional.
One page PSD website template
A free single page website PSD template, designed especially for any sort of mobile app showcase. Comes in an organized PSD format file.
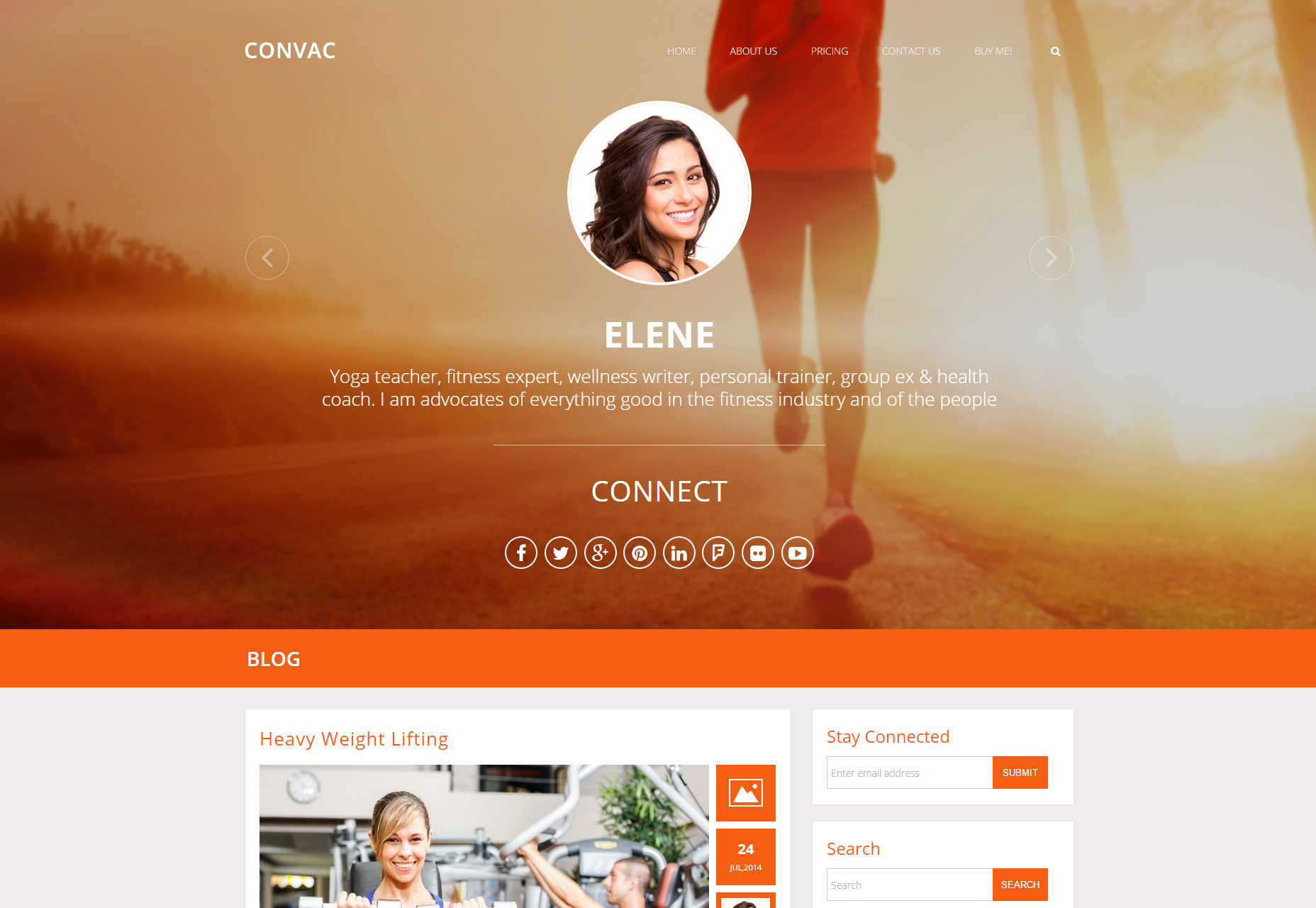
Cover: free minimal writing WordPress theme
This WordPress theme is perfect for writers and bloggers only interested on sharing their thoughts with the world. The theme is GPLv2 licensed.
Urban Bold: refreshing blogging WordPress theme
A cool blogging theme for WordPress sites which has a simple layout, focusing on the written content. The theme is well rated and free.
BillyDroid: mobile and technology blogging WordPress theme
BillyDroid is a nice WordPress theme, perfect for Android, mobile and technology related websites which can be easily customized and implemented.
Startup WP themes, a complete collection
This collection of stylish and multifaceted WordPress themes can help you develop your business to success. Free and ready to use.
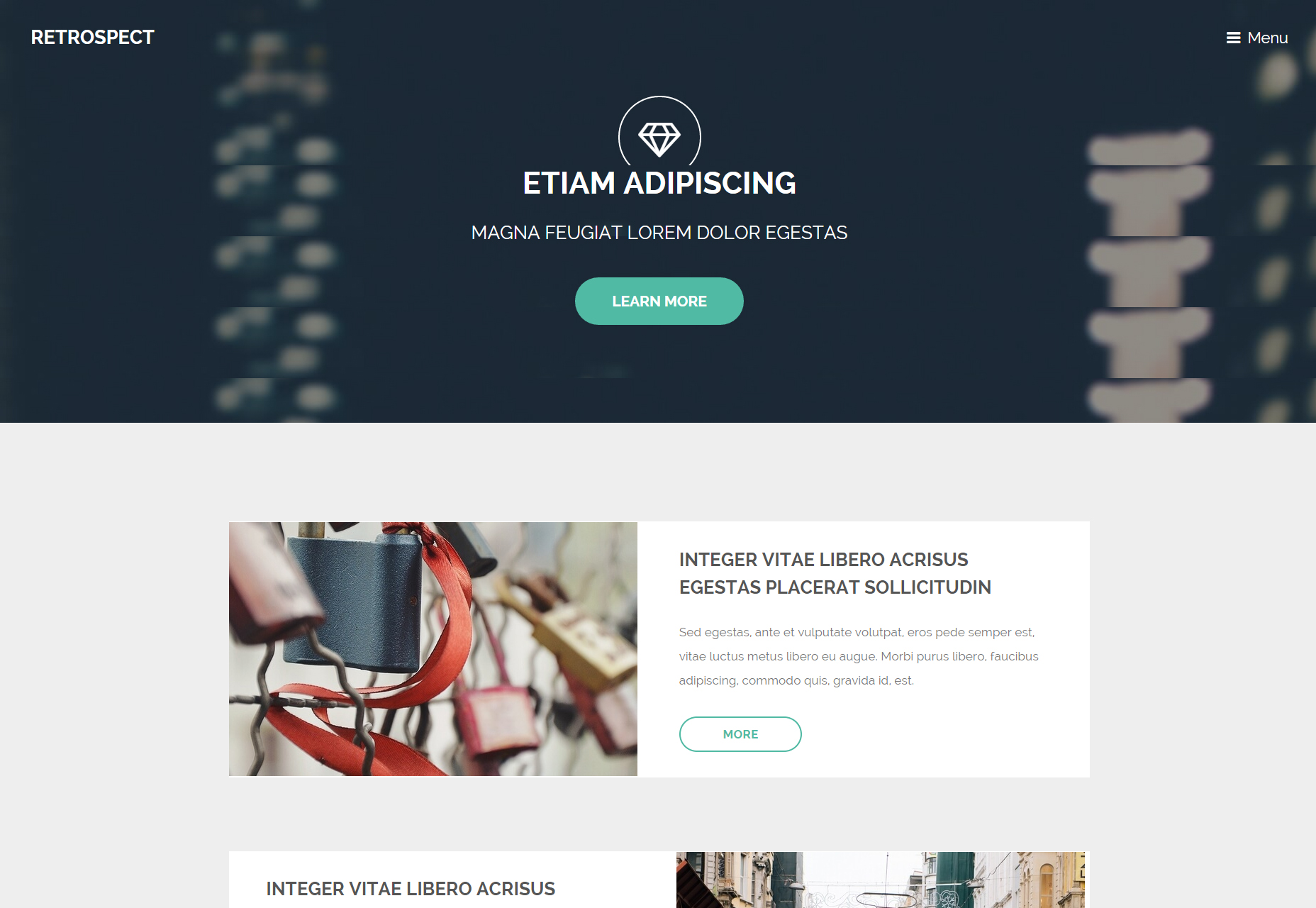
Retrospect: one page HTML5 template
A beautiful one-page template perfect for startups and small business in need of showing products and services.
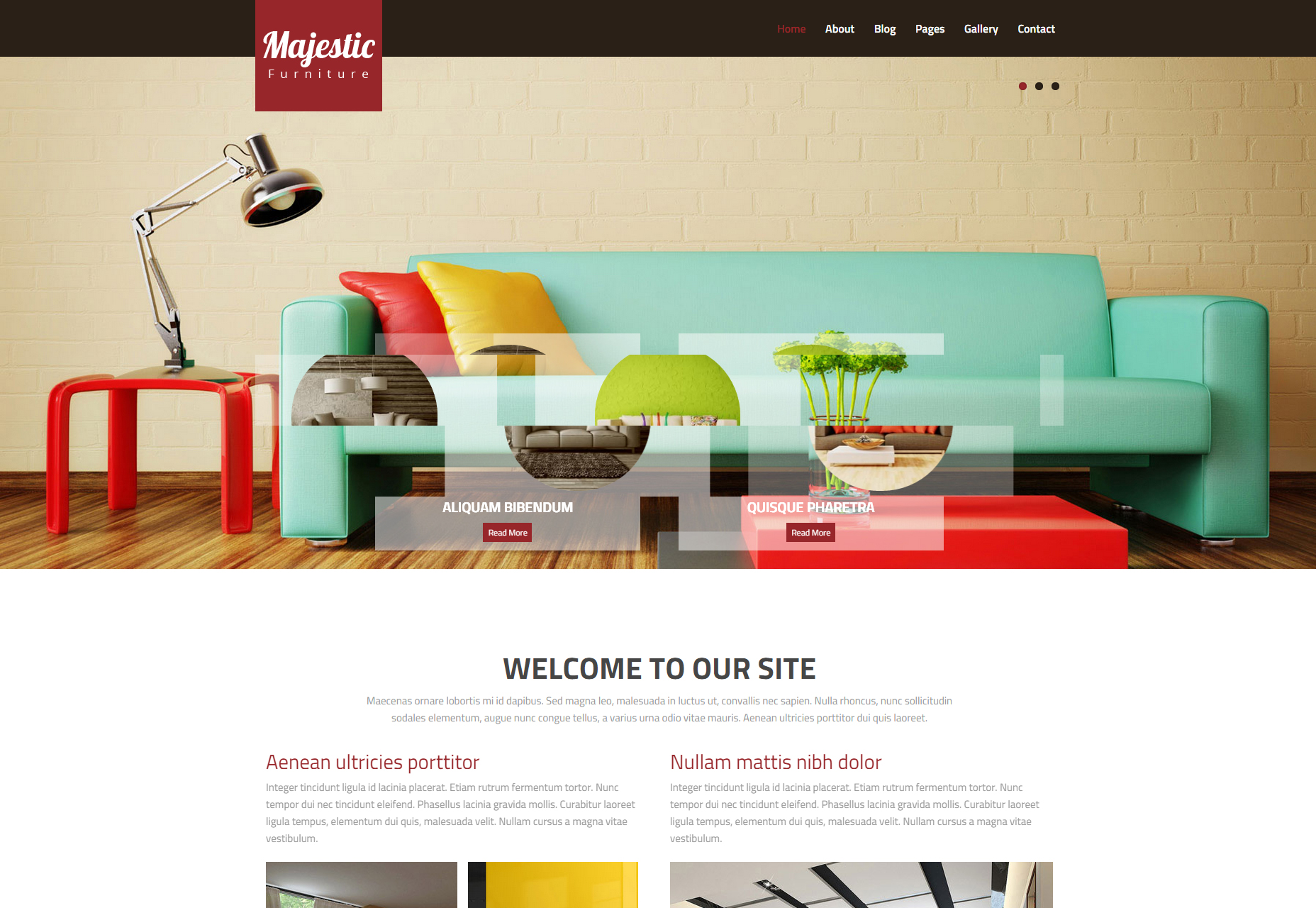
Majestic: interior design multipurpose HTML web template
Majestic is an HTML template for websites focusing on interior design or architecture. It is free and you can use it for freelancing purposes.
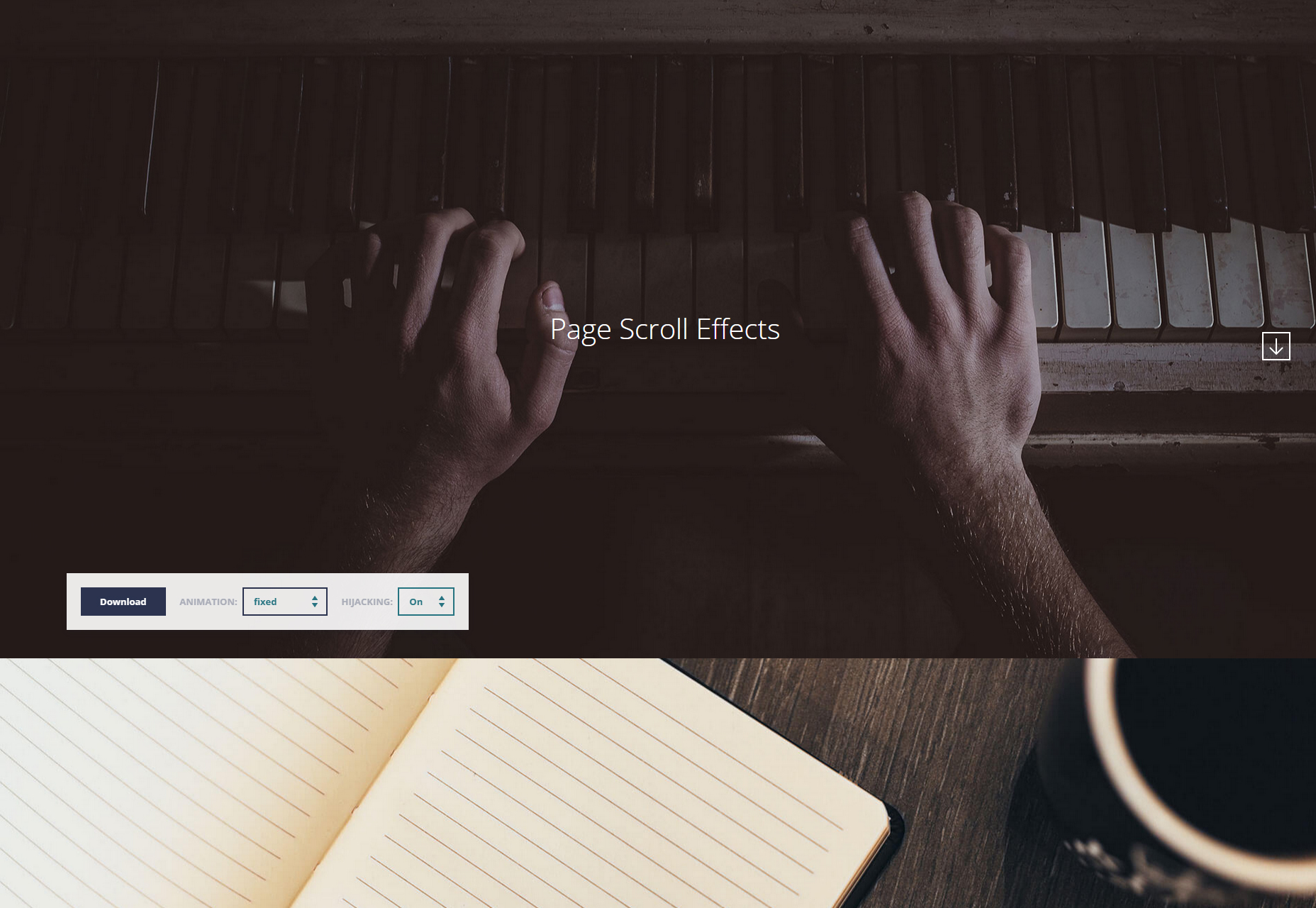
Multiple page scroll CSS effects
This is a set of CSS transition effects for pages on scroll. There are several transition effects like parallax, fixed, rotation and more.
Material button hover effect snippet
This snippet made with pure CSS generates a common button that shows options when hovered over.
Off canvas menu with animated links
A snippet that generates an off canvas menu including animated links and multiple options, which can be edited easily thanks to its CSS and JavaScript code.
Auto-split form input fields CSS and JS snippet
A compelling code snippet for making forms that divides the input fields to add additional information. It is made in JavaScript and CSS.
CSS search button and field animation
A simple hover effect applied to a search input made in CSS which transforms the icon into an input, cool to save space on mobile devices.
DebugCSS: HTML CSS debugging tool built
A debugging tool made in CSS which checks your HTML by looking for potentially broken, malformed or legacy code.
A11y: an online accessibility tool for websites
A tool for auditing websites by checking the accessibility issues to make it truly responsive and ready for all platforms.
Meat!: collaborative platform for web developers
Meat is a collaborative platform that can be installed on your own server, providing all the tools you need to develop web projects in a better way.
Codeface: a set of development fonts
Codeface is a set of monospaced typefaces for web developers, displayed in the main gallery to download and install the one you like the most.
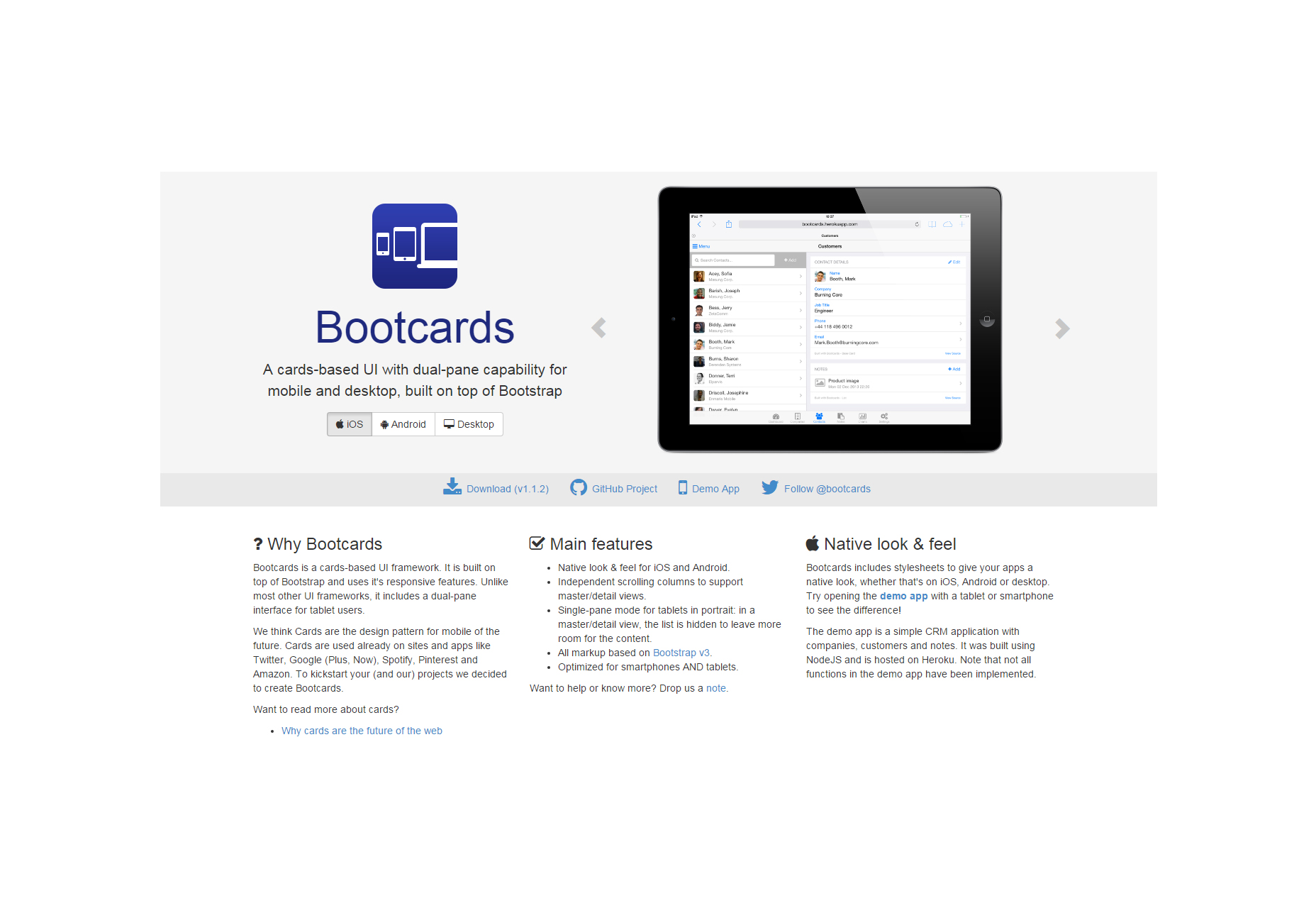
Bootcards: bootstrap-built cards-based user interface
A user interface for creating cards with a dual-pane capabilities totally usable on mobile and desktop environments.
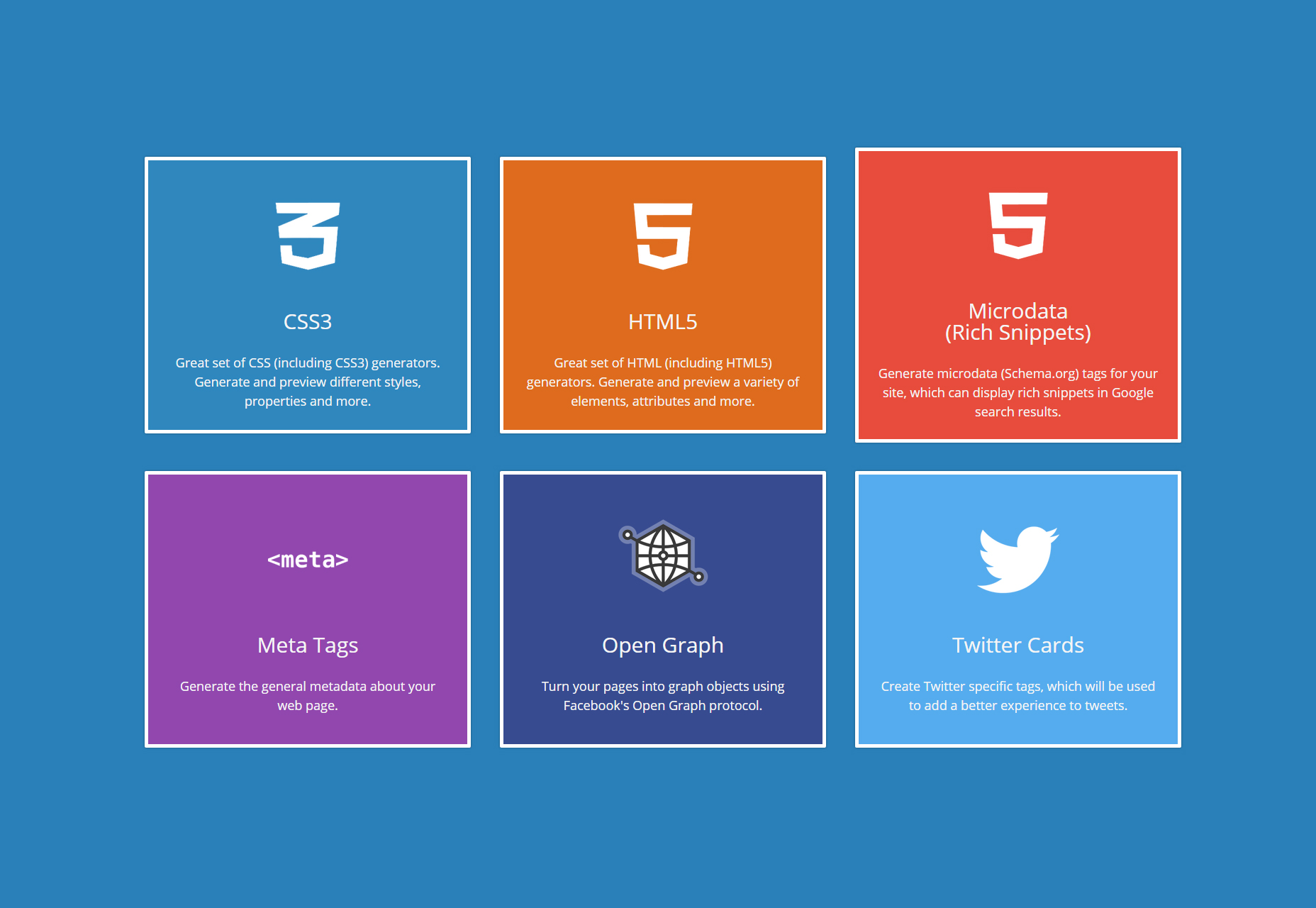
CSS3, HTML5, microdata, open graph and twitter code generators
This online tool helps you generate code for CSS3, HTML5, microdata, open graph and Twitter, which you can later use on your website.
Scally: Sass-based responsive ready CSS framework
A CSS framework based on Sass, BEM, and OOCSS, totally responsive and perfect for building reusable UIs easily and fastly.
Scut: Sass utilities for web development
A collection of Sass utilities to help you make things easier and improve the implementation of common style-code patterns.
Let's Chat: small self-hosted chat tool
A persistent messaging application made with Node.js and MongoDB, intended for small teams that need to collaborate while making projects.
Bazel: quick and reliable code builder
Bazel is a website building tool for making development really quick and reliable. It is designed to handle huge source code repositories.
Dynamics.js: physics-based JavaScript animations library
A lightweight yet complete JavaScript library that allows you make animations based on mathematical functions and physics.
HTTTML: Custom HTML tags JavaScript library
A library made in JavaScript similar to vanilla HTML, which allows you create customized tags to style your code. It works best with an OOCSS toolkit.
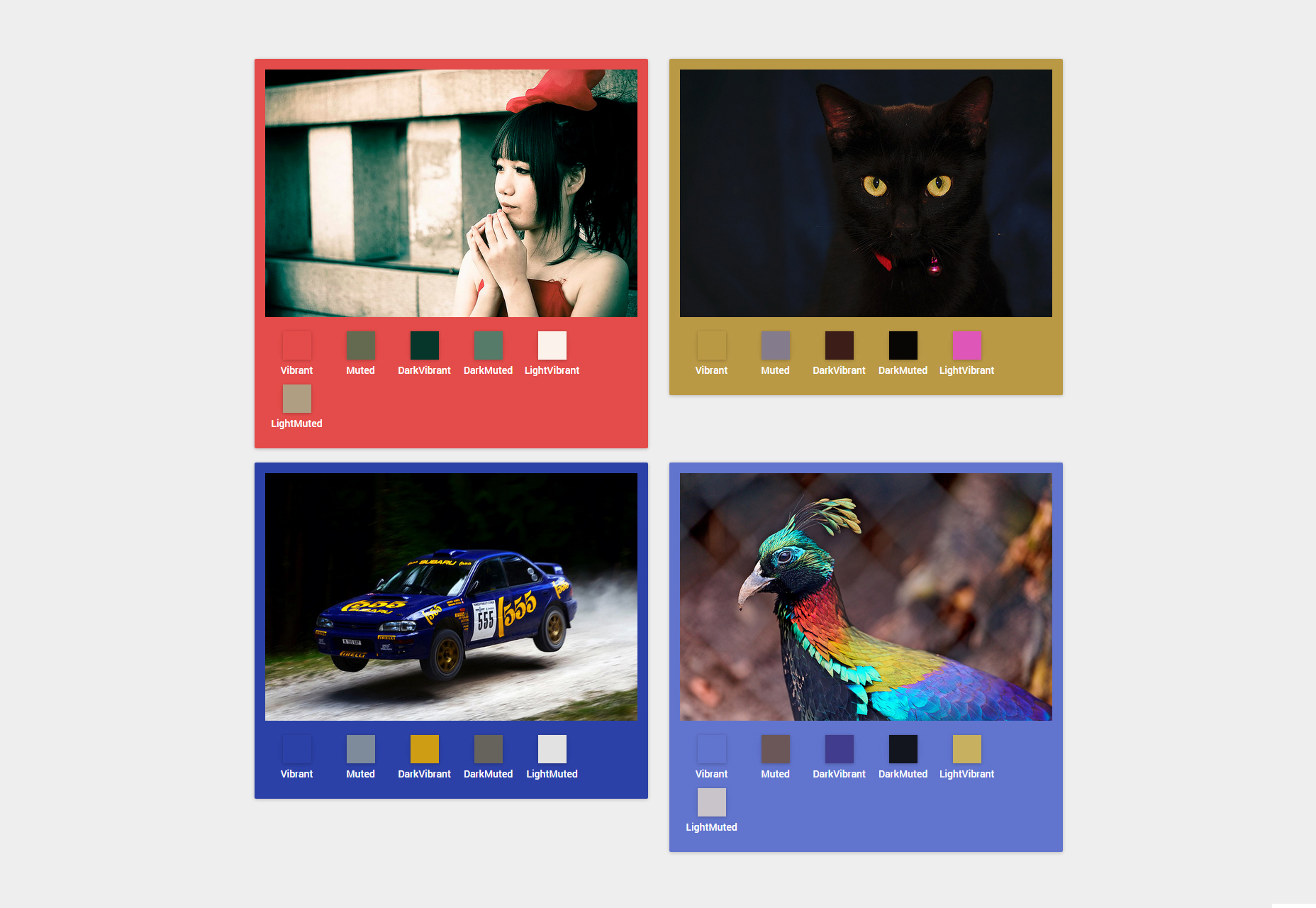
Vibrant.js: prominent image colors JavaScript extractor
This library made in JavaScript is perfect for selecting the most prominent color of a given image. The library uses the Palette class.
Hammer.JS: DOM elements touch gestures JavaScript generator
This cool library helps you adding touch gestures for any kind of DOM element. The library is a small and clean creation in JavaScript.
FolderBuilder: folder tree view CSS and JavaScript library
A simple tree view organizer made with CSS and JavaScript, a useful tool for organizing complex projects.
Flight: event-driven JavaScript framework
Flight is a simple framework for building JavaScript components, used in apps like TweetDeck and Twitter itself. Licensed under MIT.
Dokker.js: professional Javascript code documentation creator
A JavaScript library which gives you the basic elements for building a complete code documentation in a professional way.
Quttons: smooth jQuery button transformations
This jQuery plugin generates buttons that can be transformed into other kinds of elements, taking advantage of the Material design visual language.
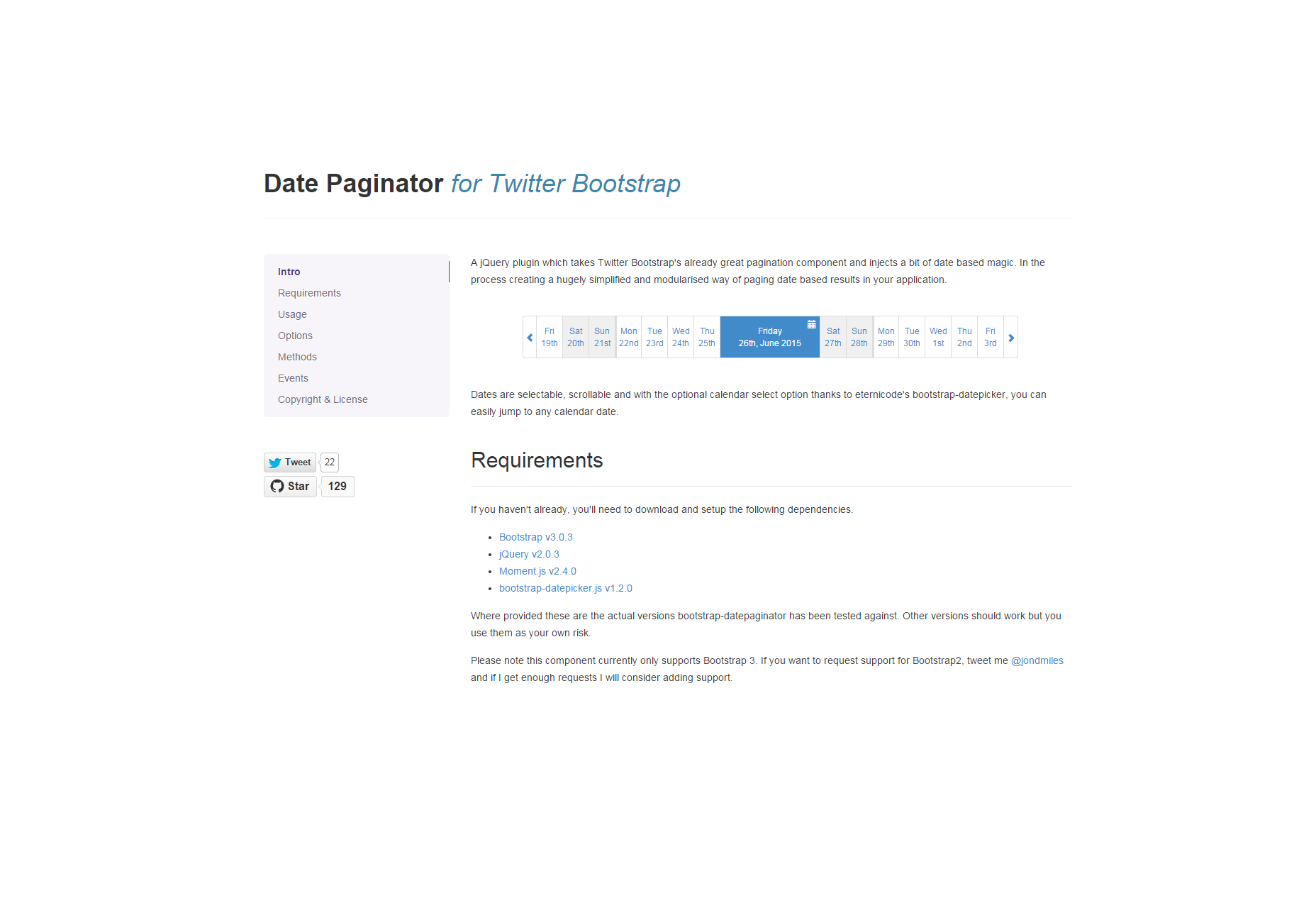
Twitter Bootstrap date paginator
A simple to use date paginator made in jQuery for Twitter Bootstrap. It is simplified, modularized and lightweight.
JQuery Calx: a formula-based calculation jQuery plugin
An Excel calculation engine and formula parser compressed as a jQuery plugin. It uses json and formula set imported from formula.js.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














