
Header parallax
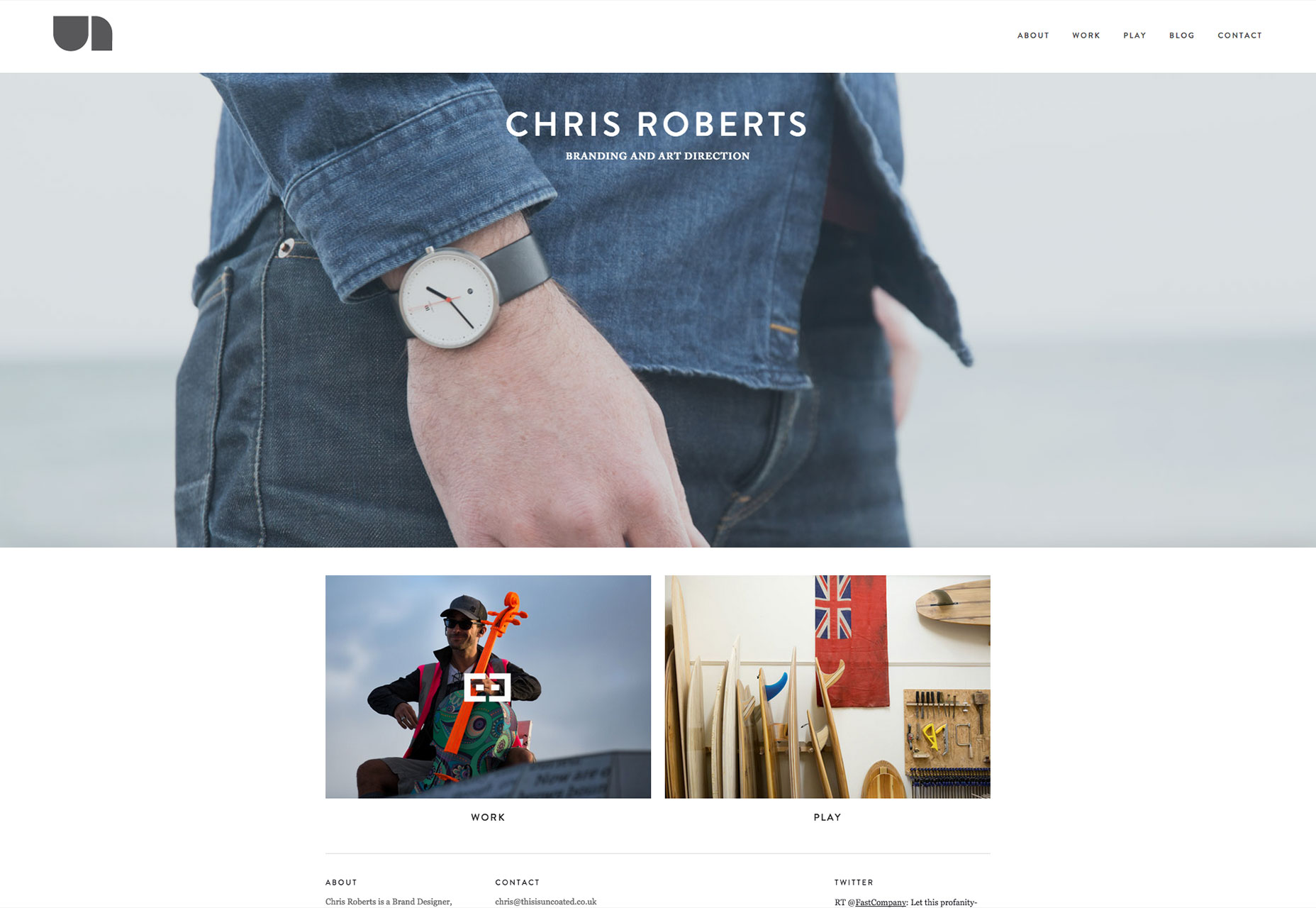
One of the most common implementations of parallax scrolling is header parallax. Once your eyes see depth, it’s hard to unsee it, so to create the classic impression of depth, you need only introduce it in the header. Leaving the rest of your content to scroll normally.Chris Roberts

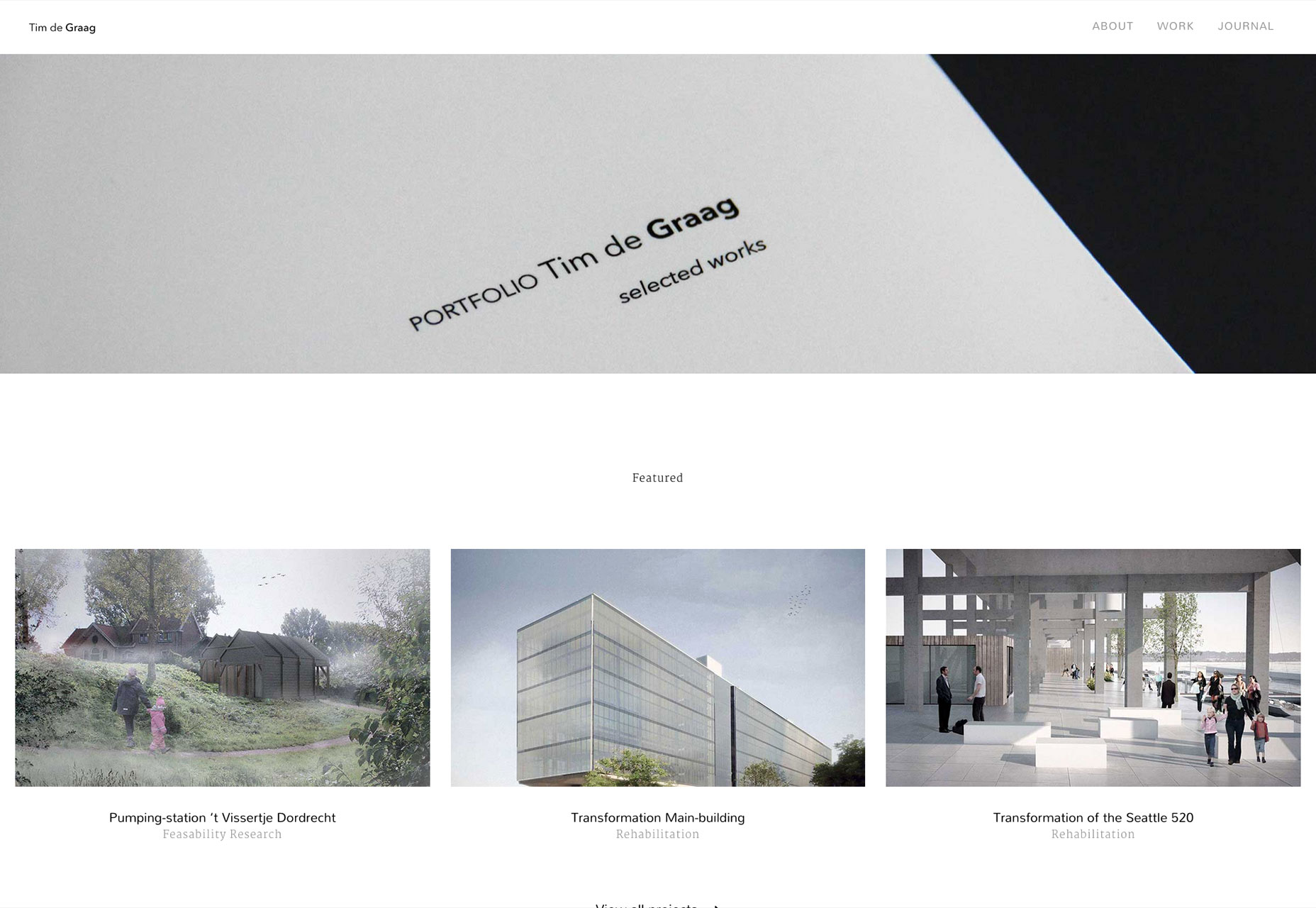
Tim de Graag

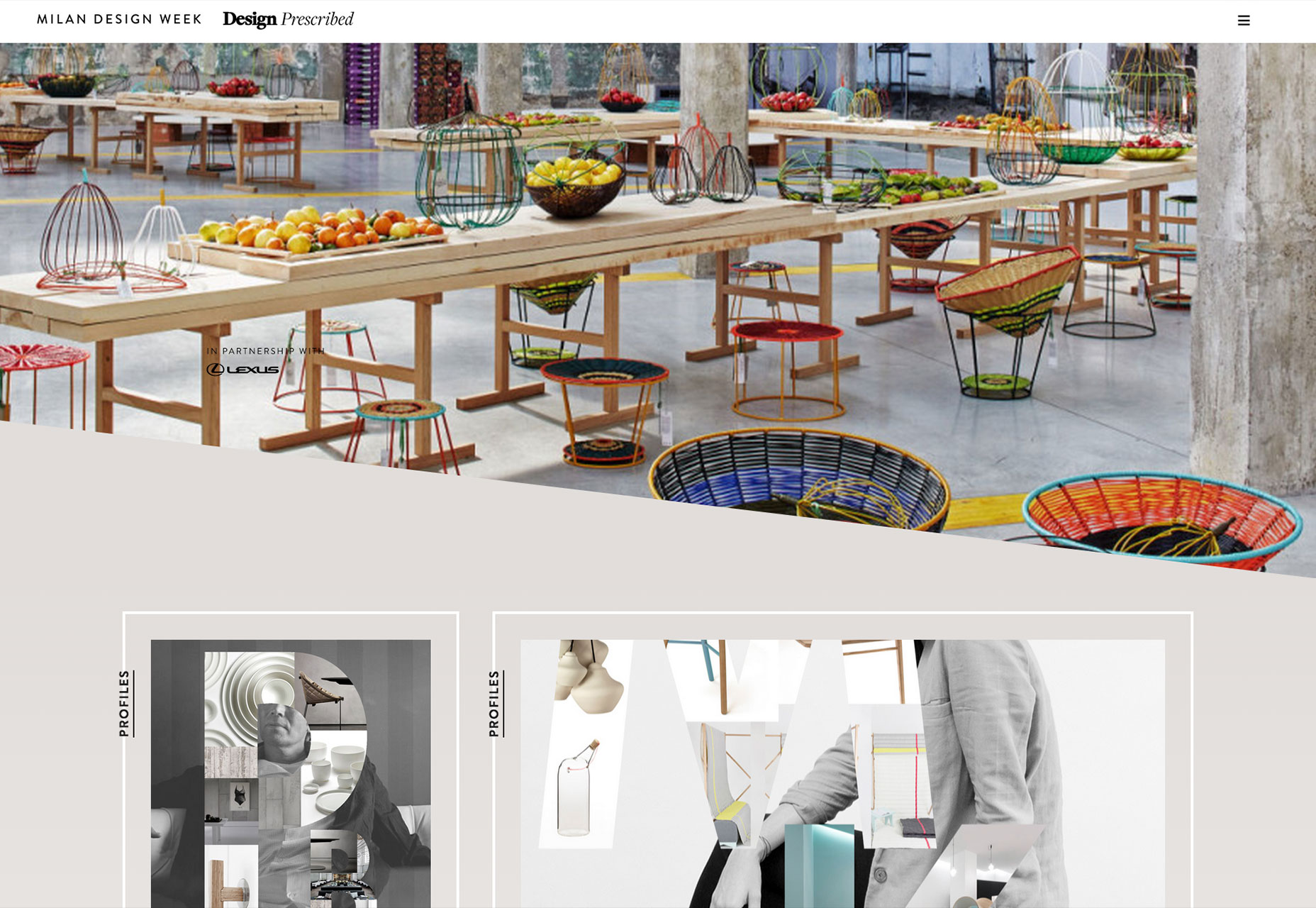
Milan Design Week

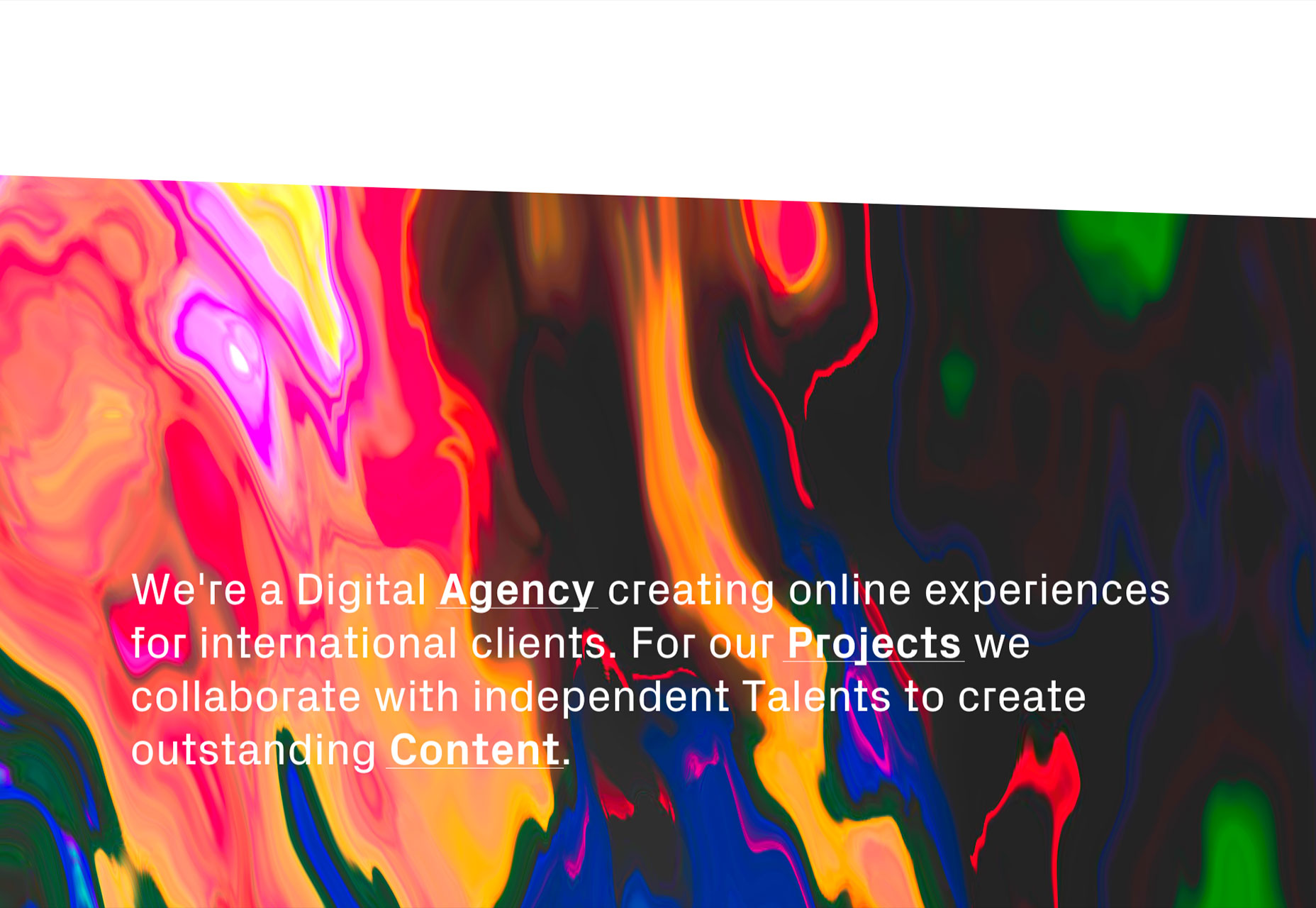
Y7K

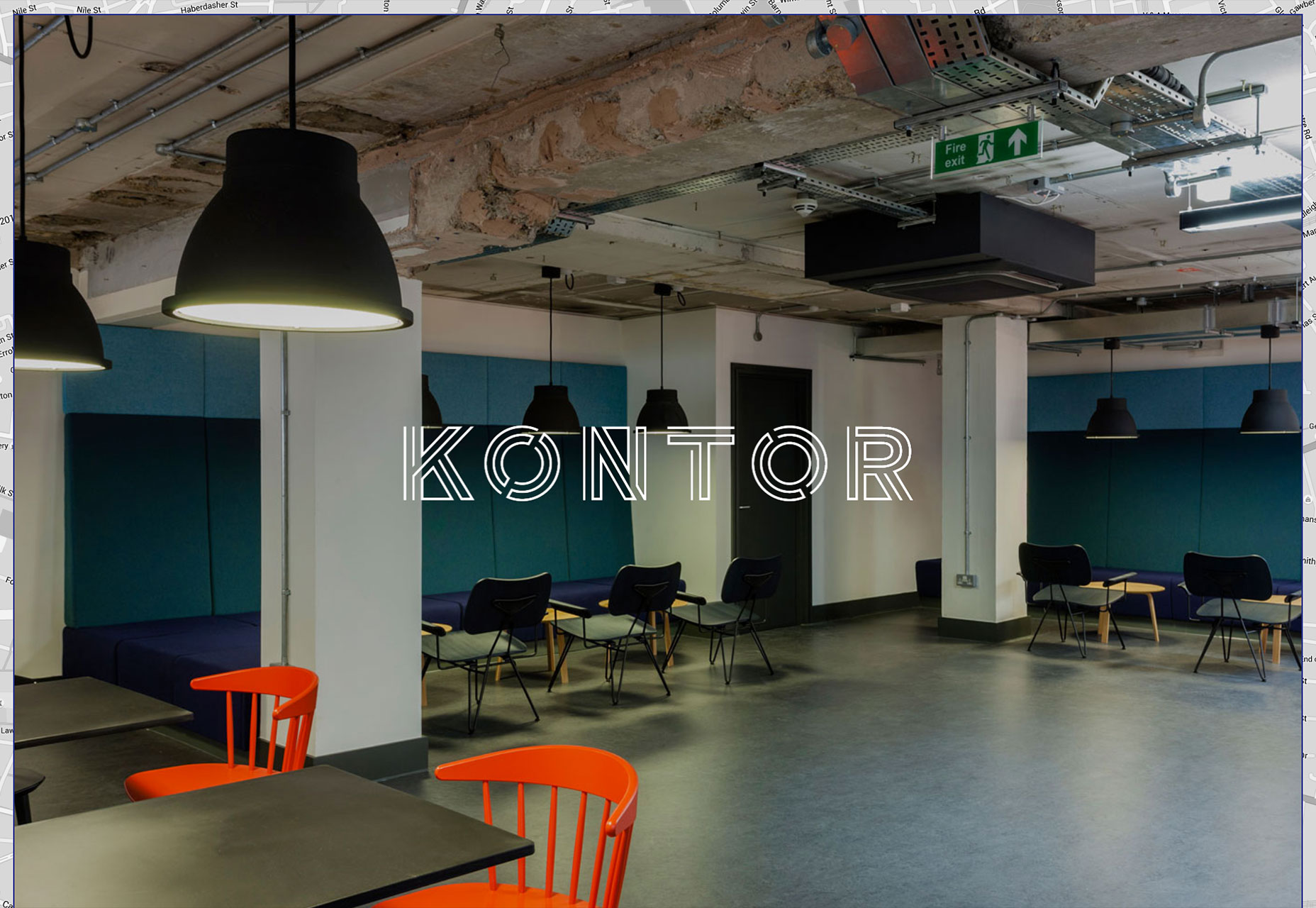
Kontor

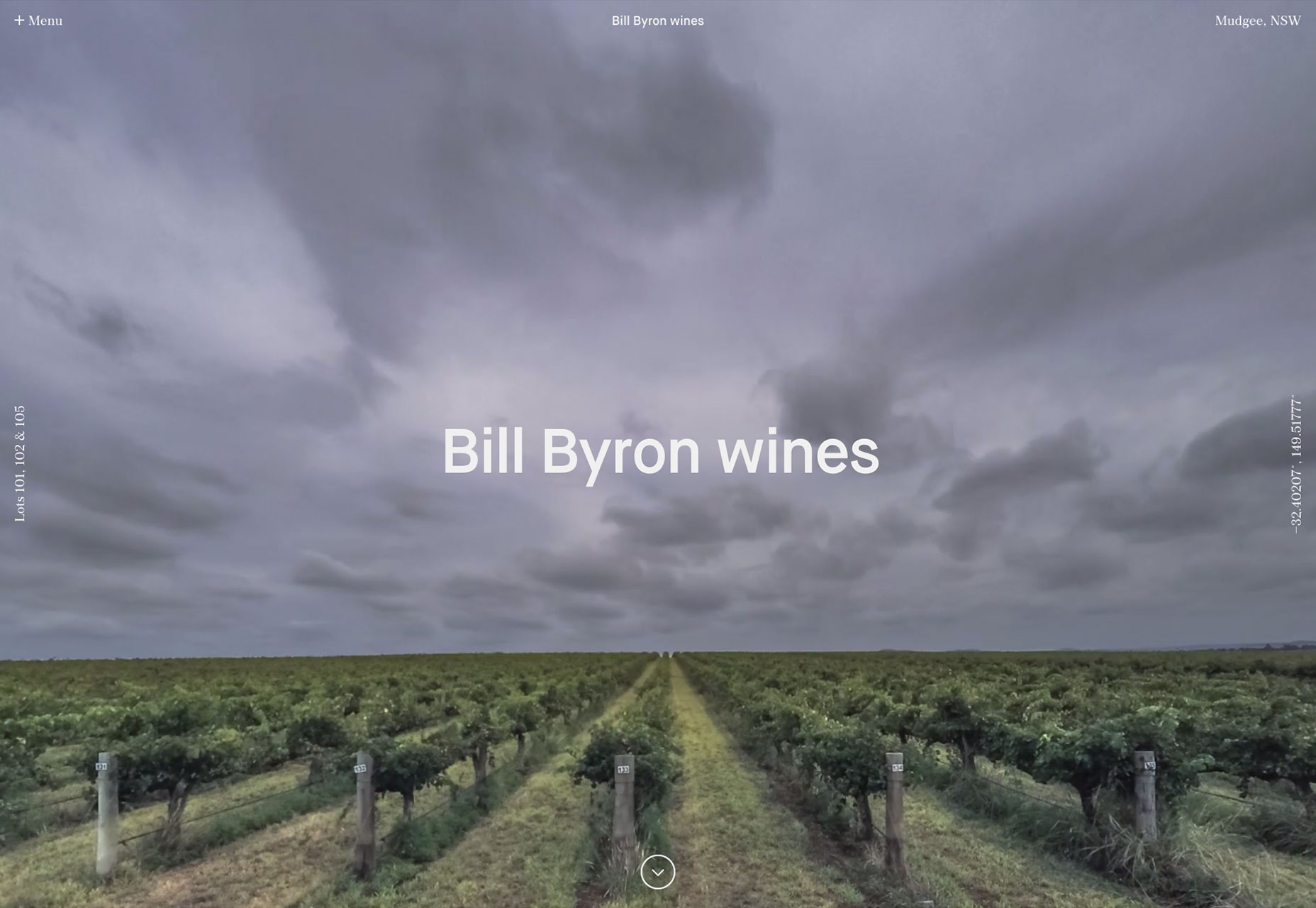
Bill Byron Wines

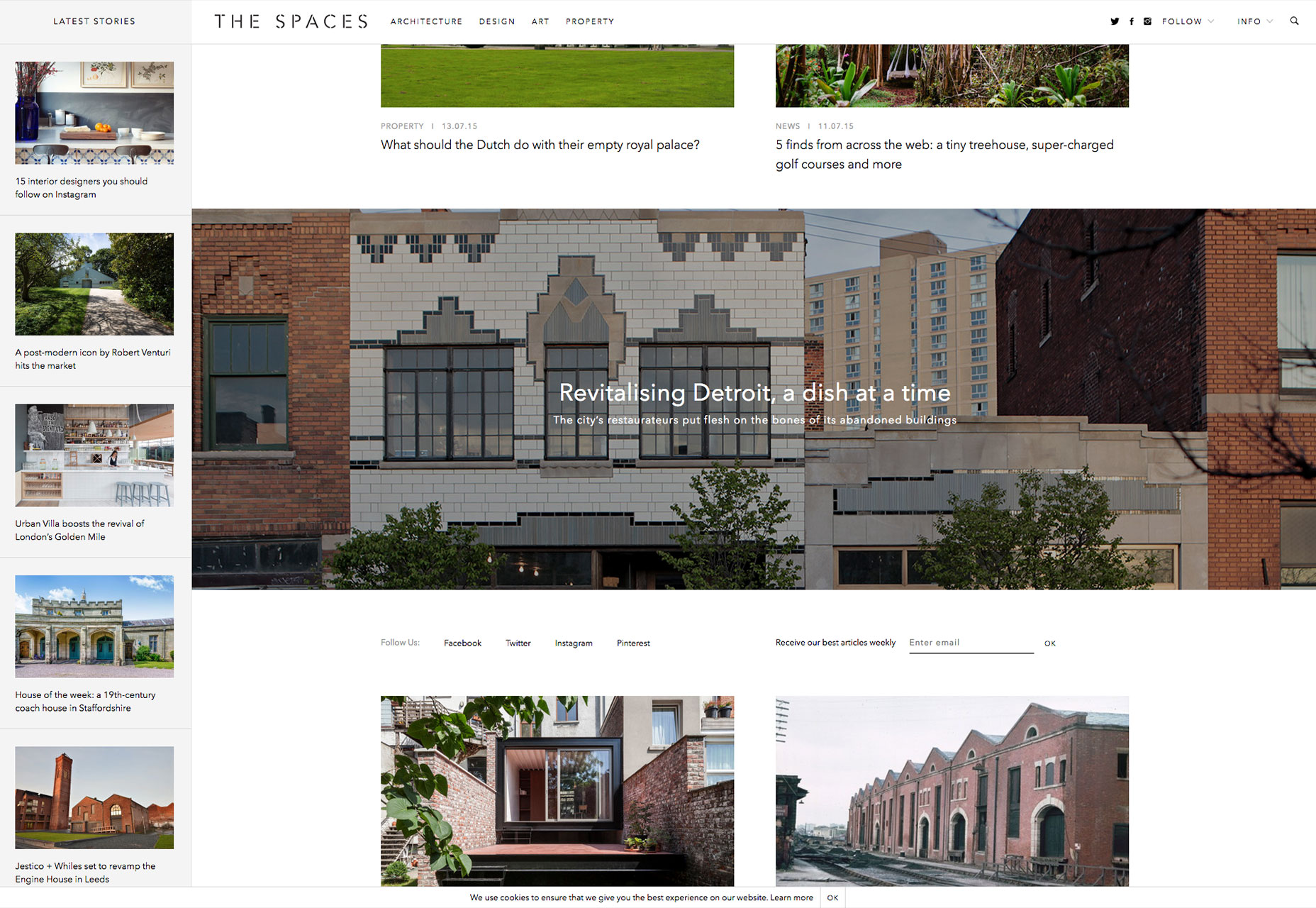
The Spaces

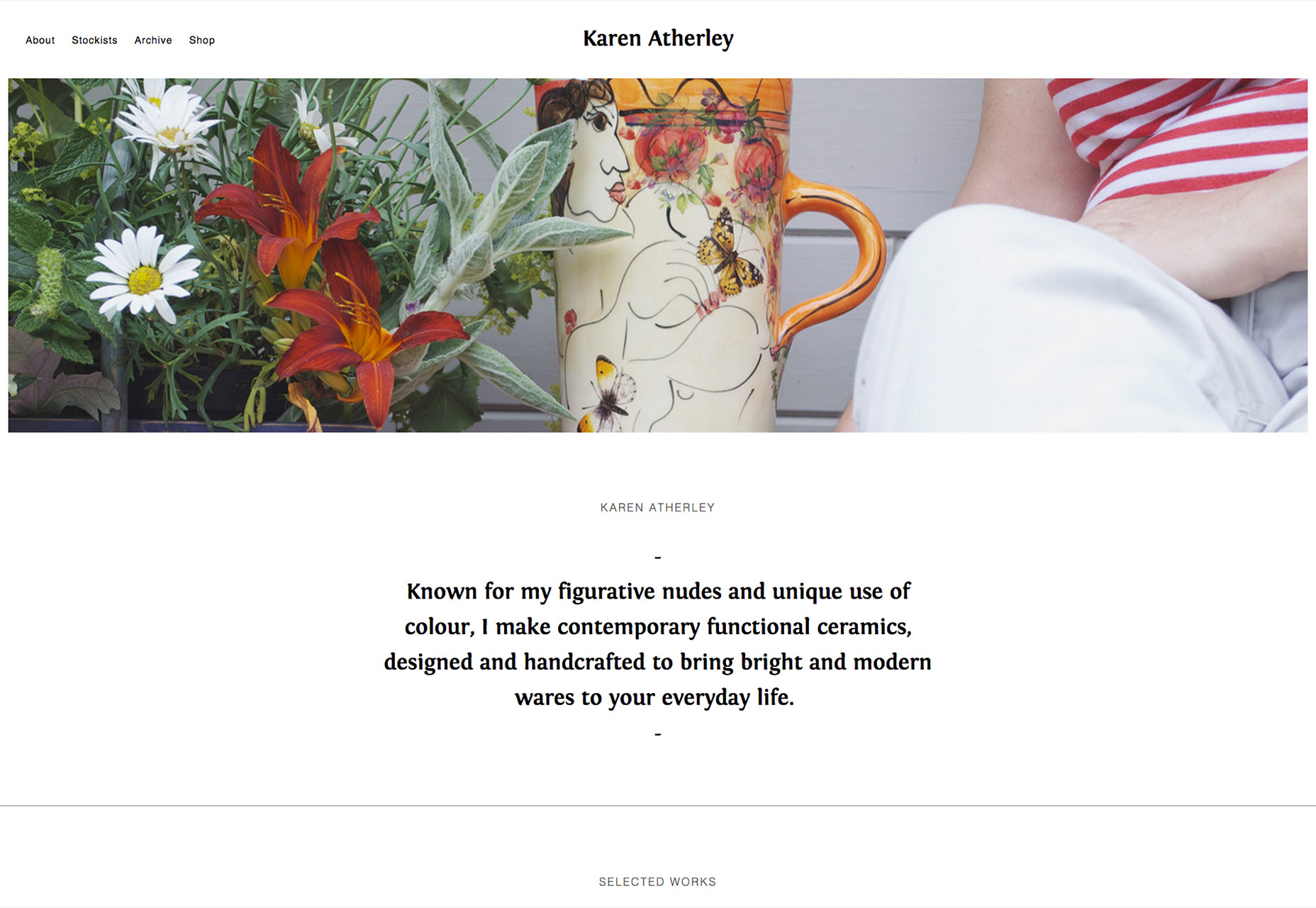
Karen Atherley

Text parallax
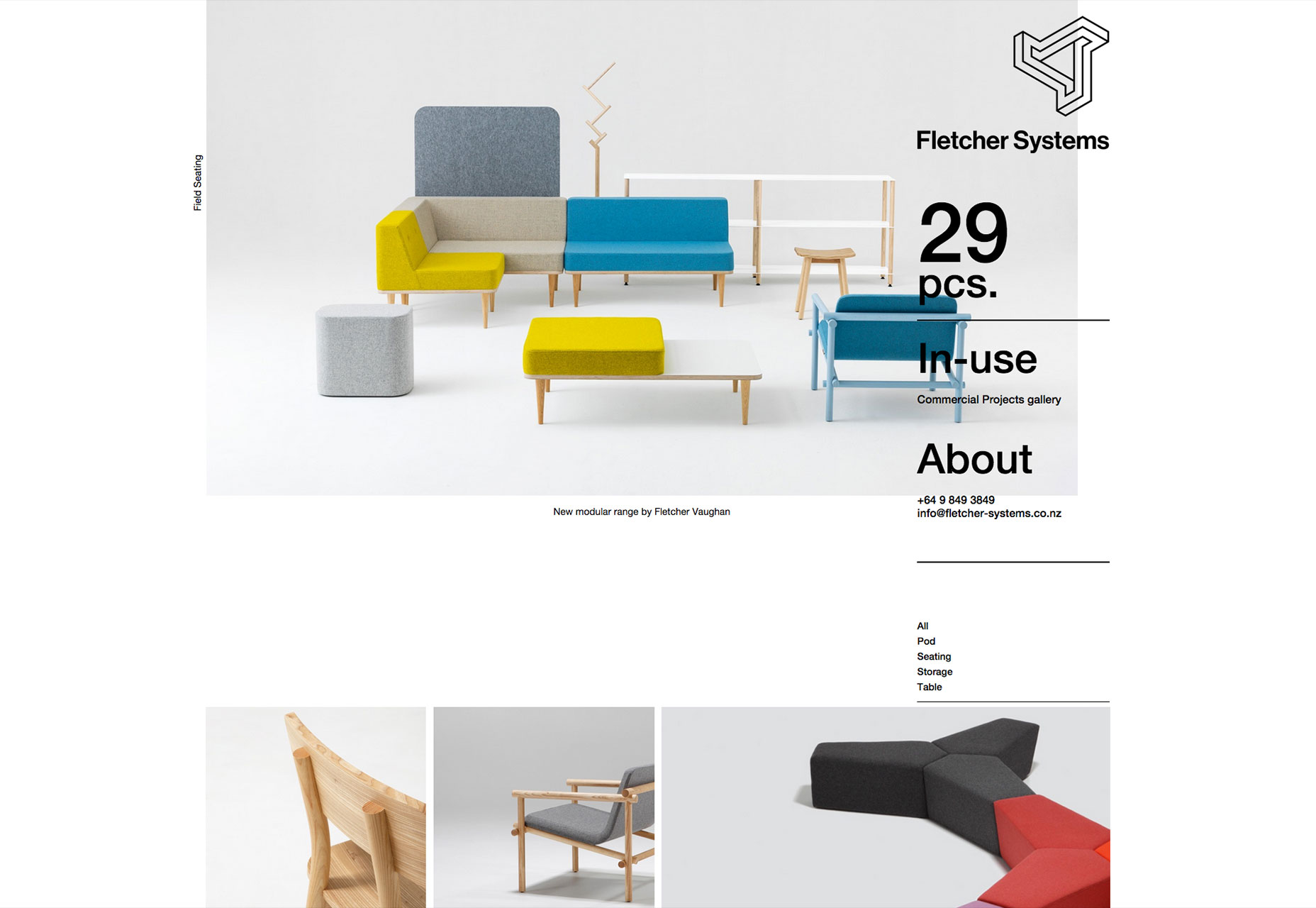
Parallax is often used to improve UX, by keeping text content front and center while supporting content like images scroll past the user.Fletcher Systems

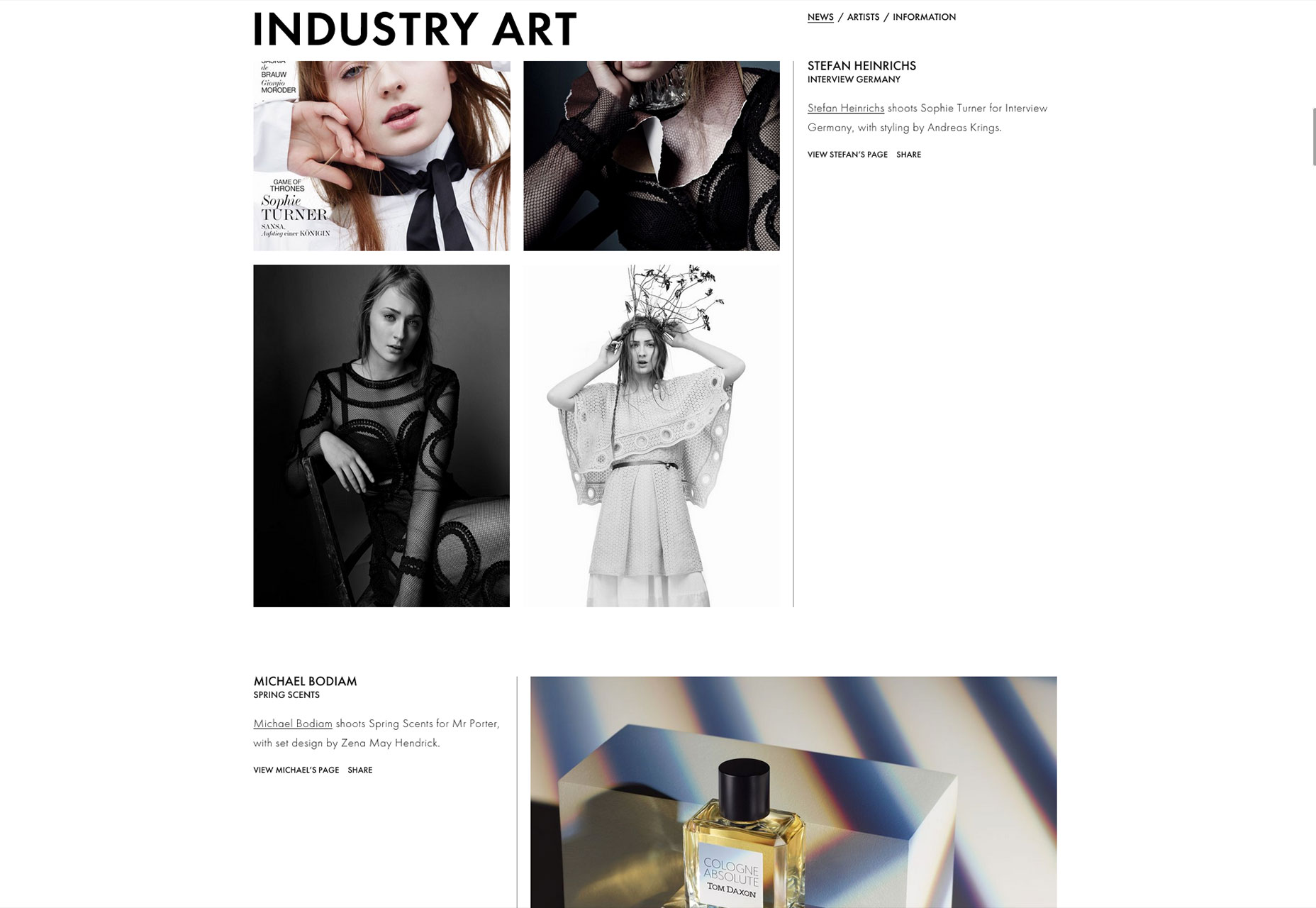
Industry Art

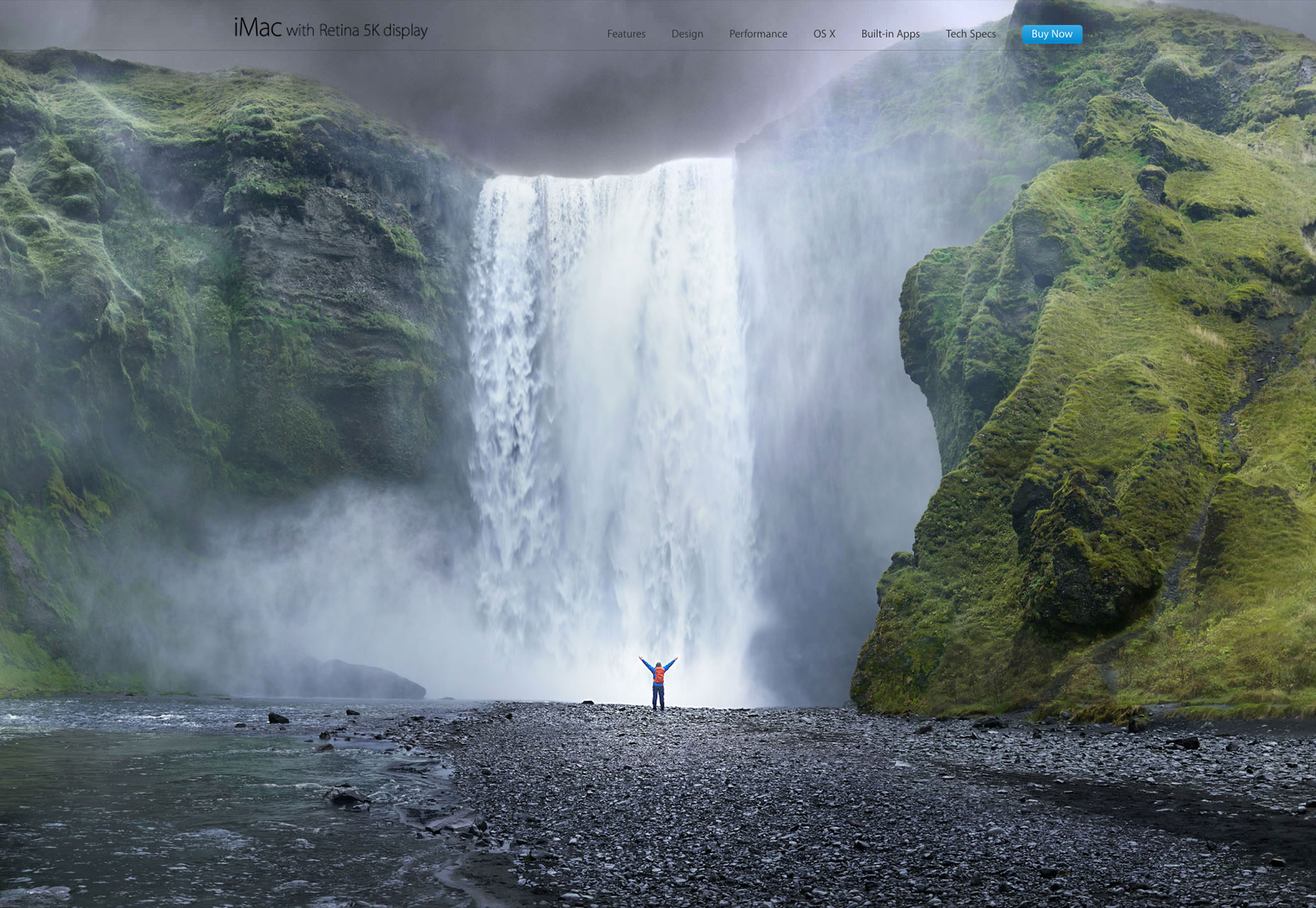
Apple

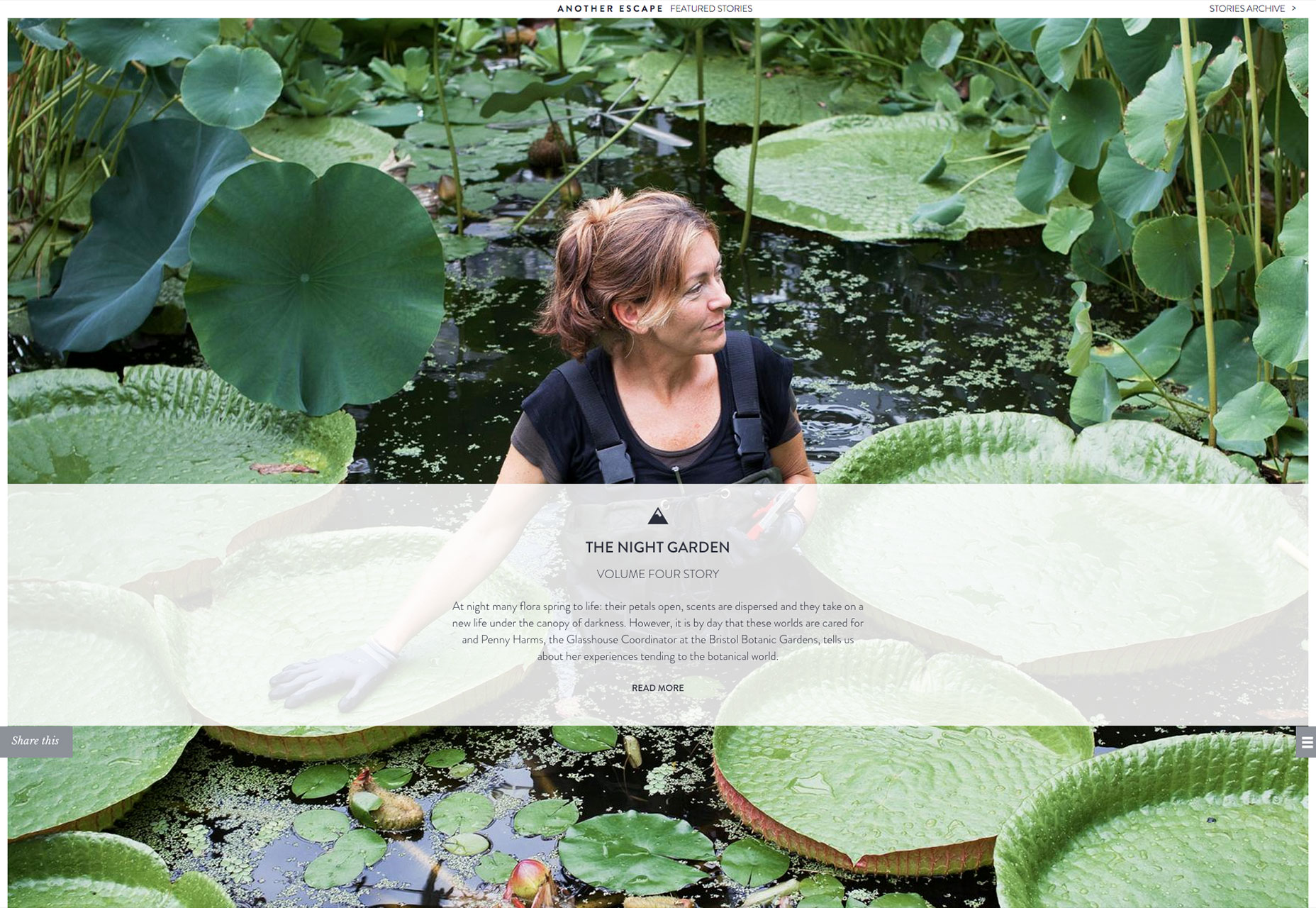
Another Escape

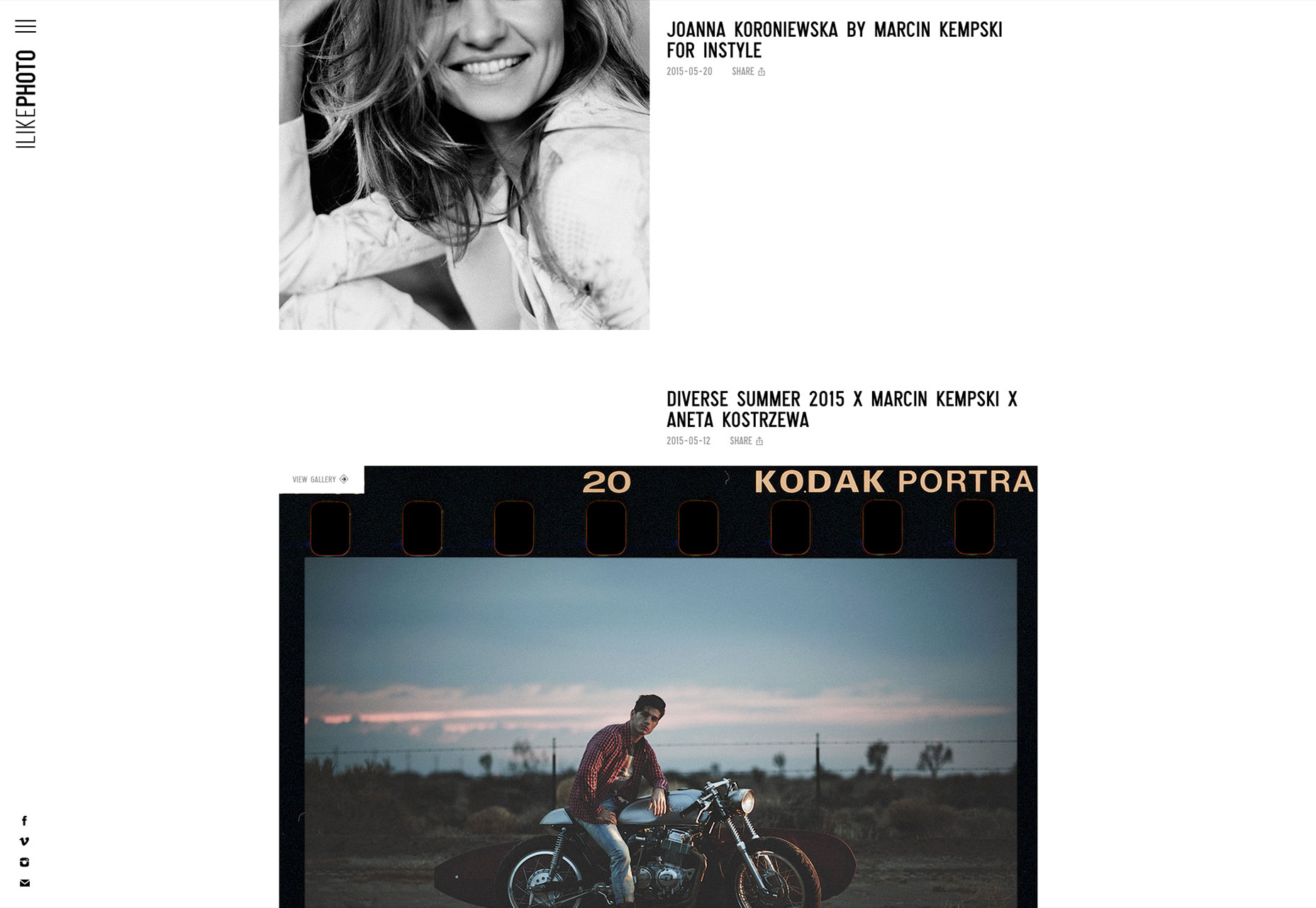
I Like Photo

Subtle parallax
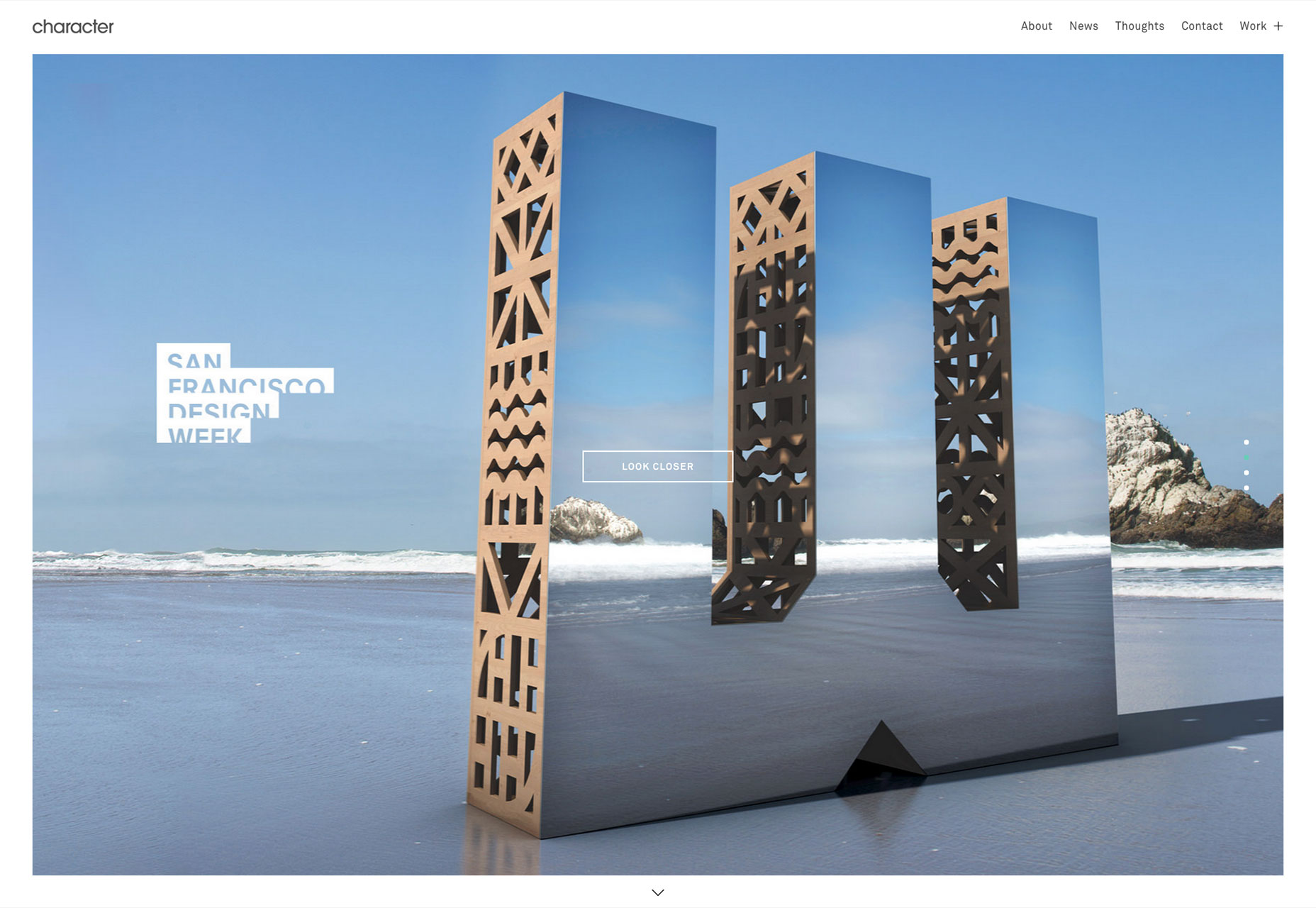
Like the former riot grrrl whose sole nod to her teenage years is an over-enthusiasm for eyeliner on a Saturday night, parallax scrolling has grown up. Subtle parallax effects applied to a few elements create an elegant browsing experience that charms and engages the user.Character

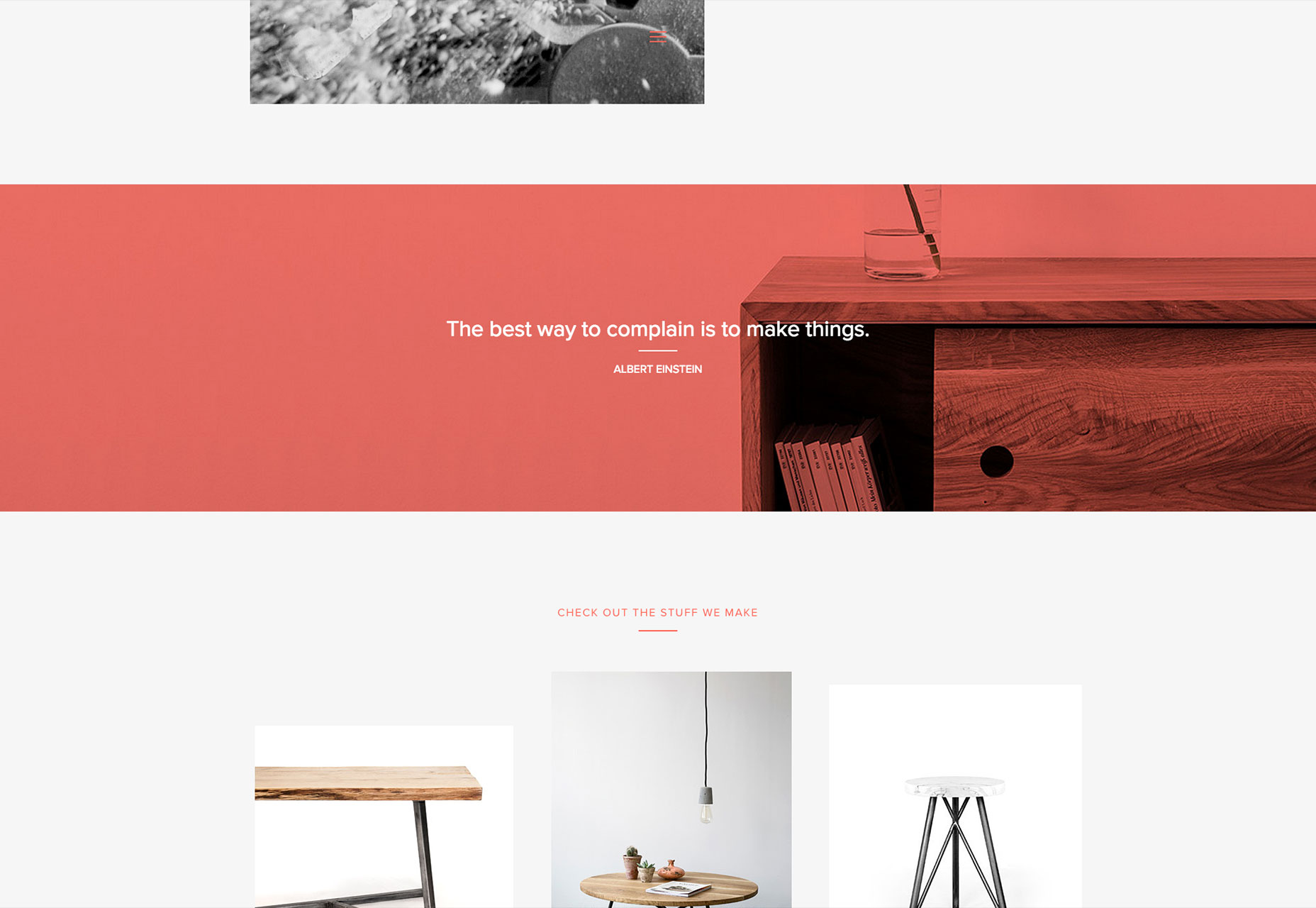
Nutsandwoods

You Gotta Love Frontend

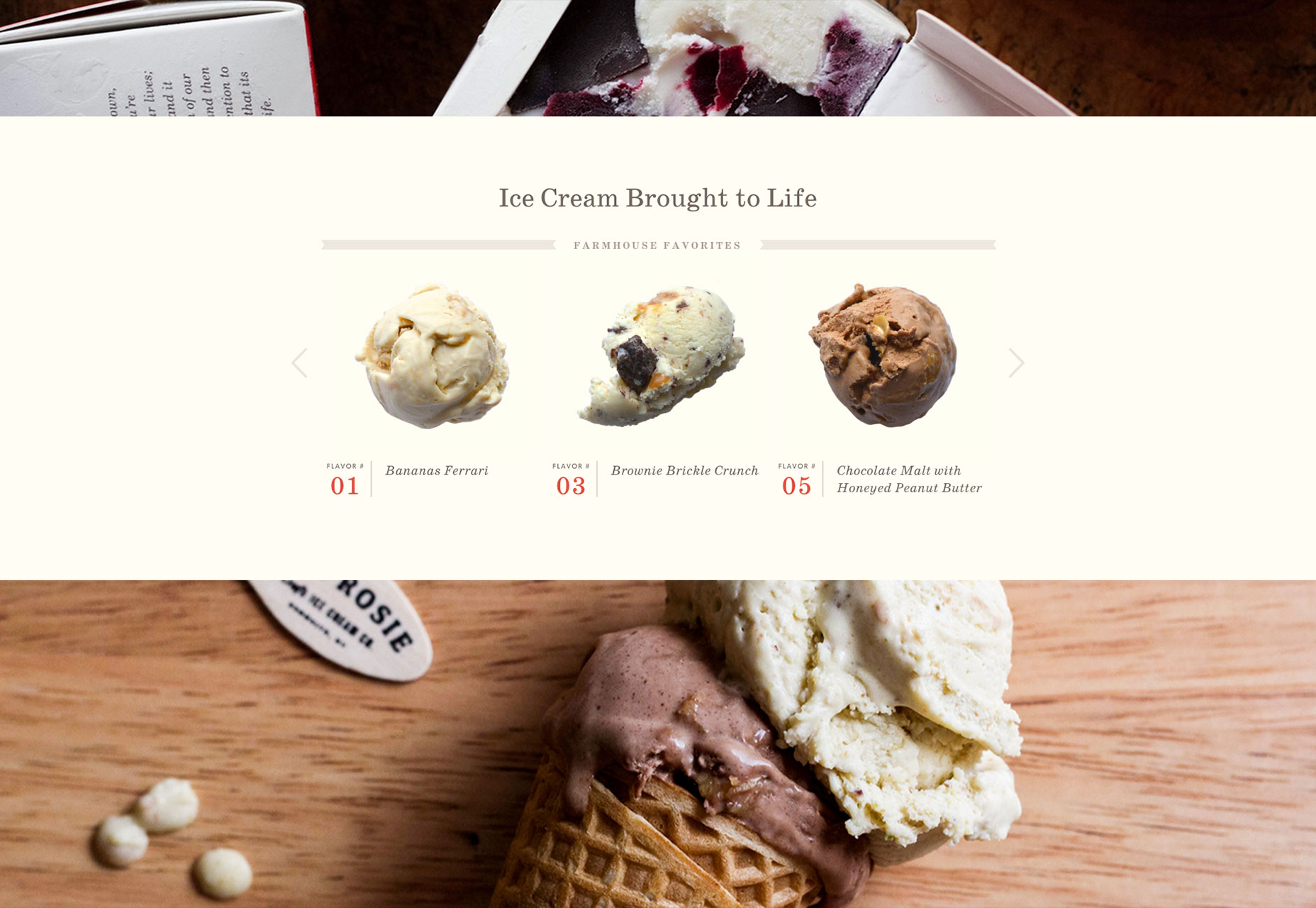
Hay Rosie

Harewood Estate

Fixed point parallax
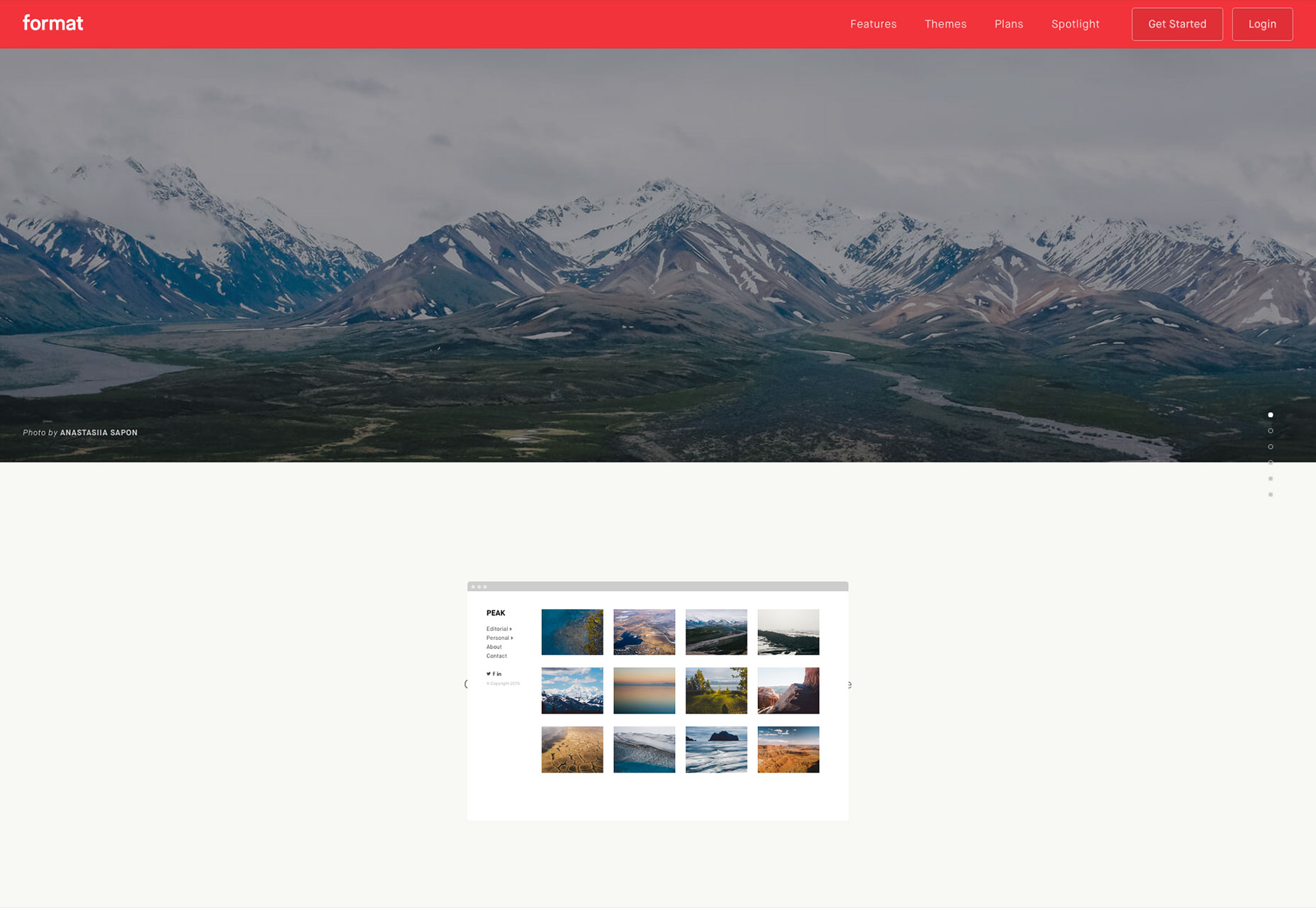
Fixed-point parallax is ideal for keeping the focus on your primary content. This kind of parallax is often achievable with CSS alone and produces efficient and functional sites. It’s an ideal technique for product demos.Format

Fueled

Simon Foster

Classic parallax
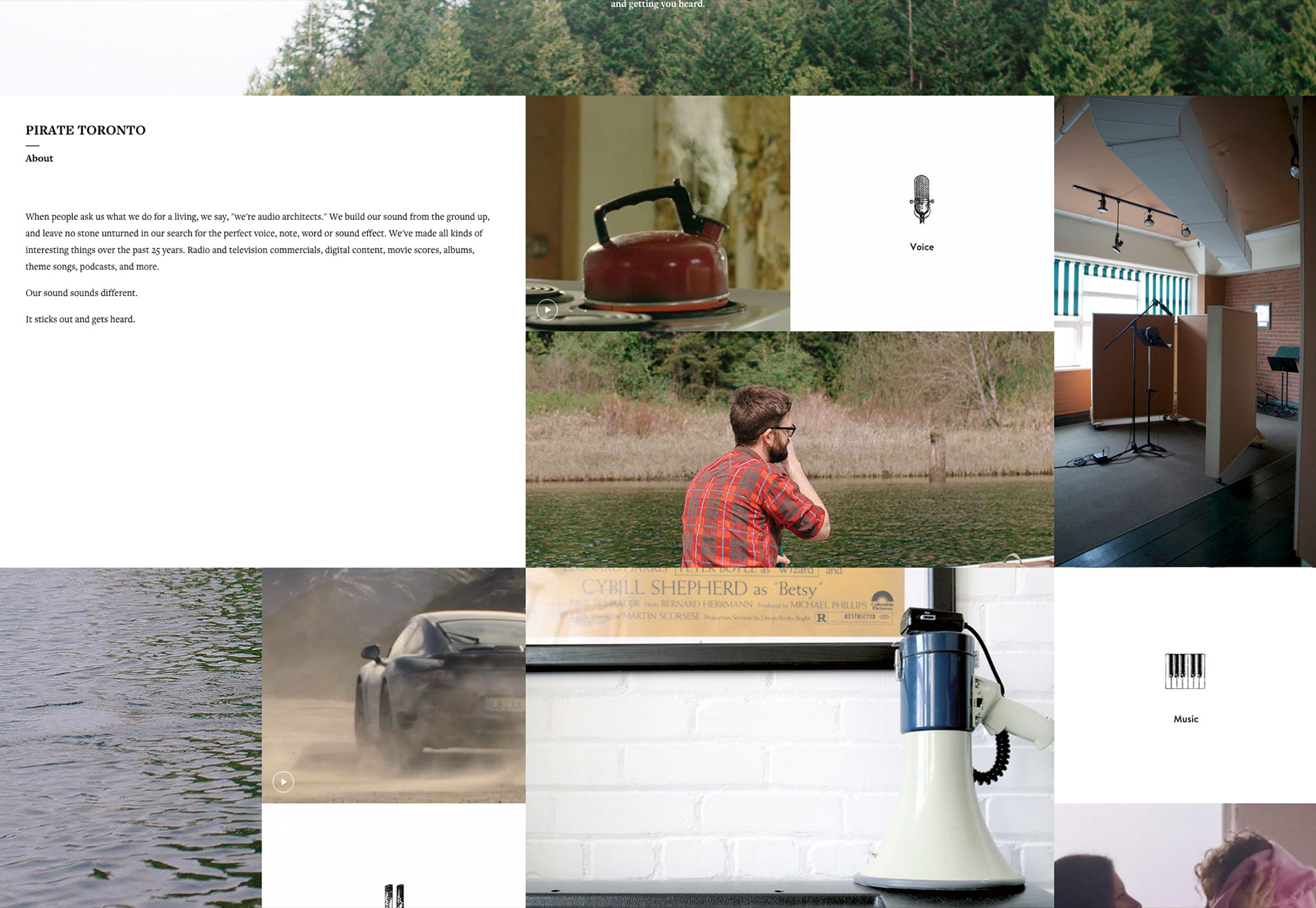
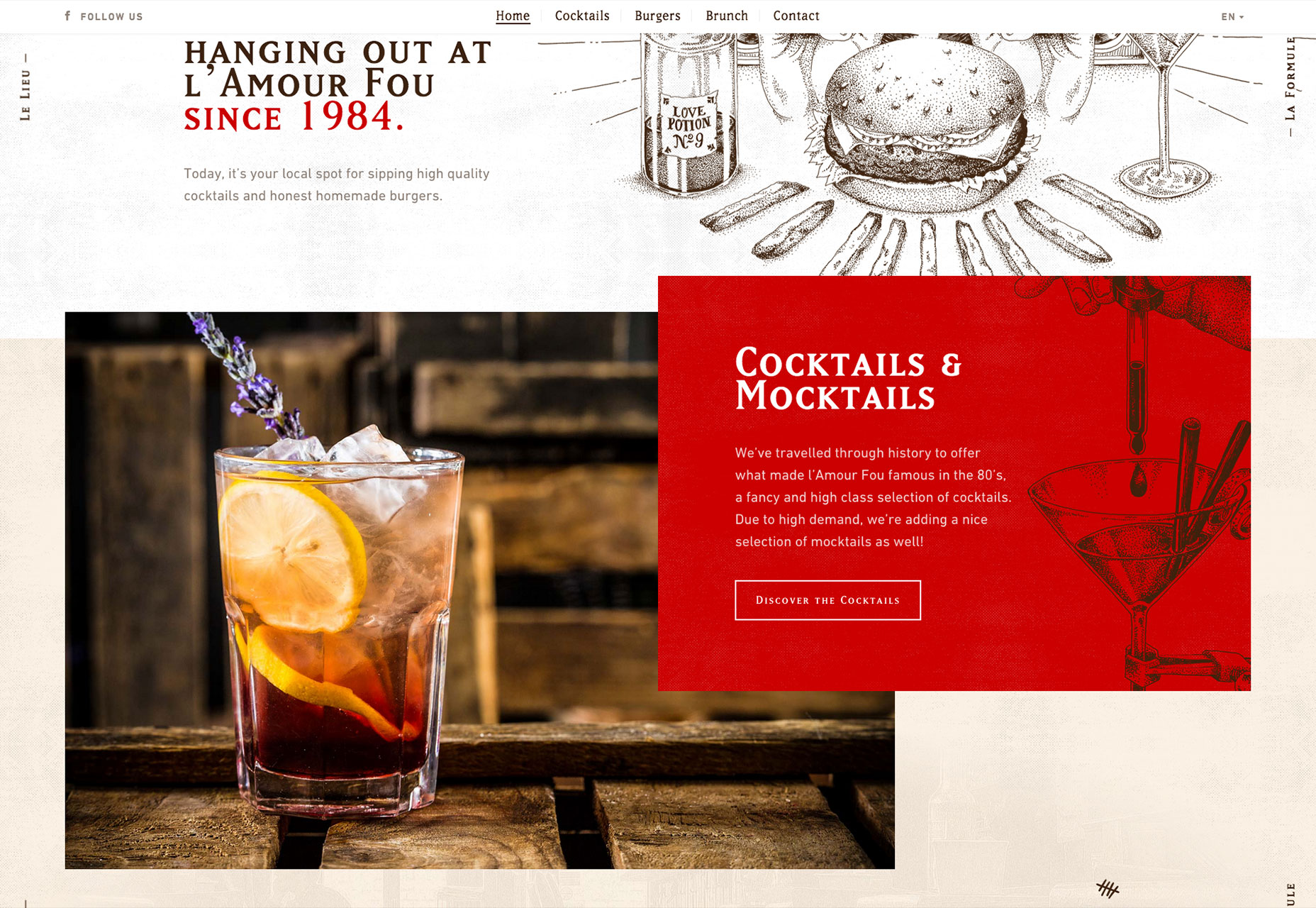
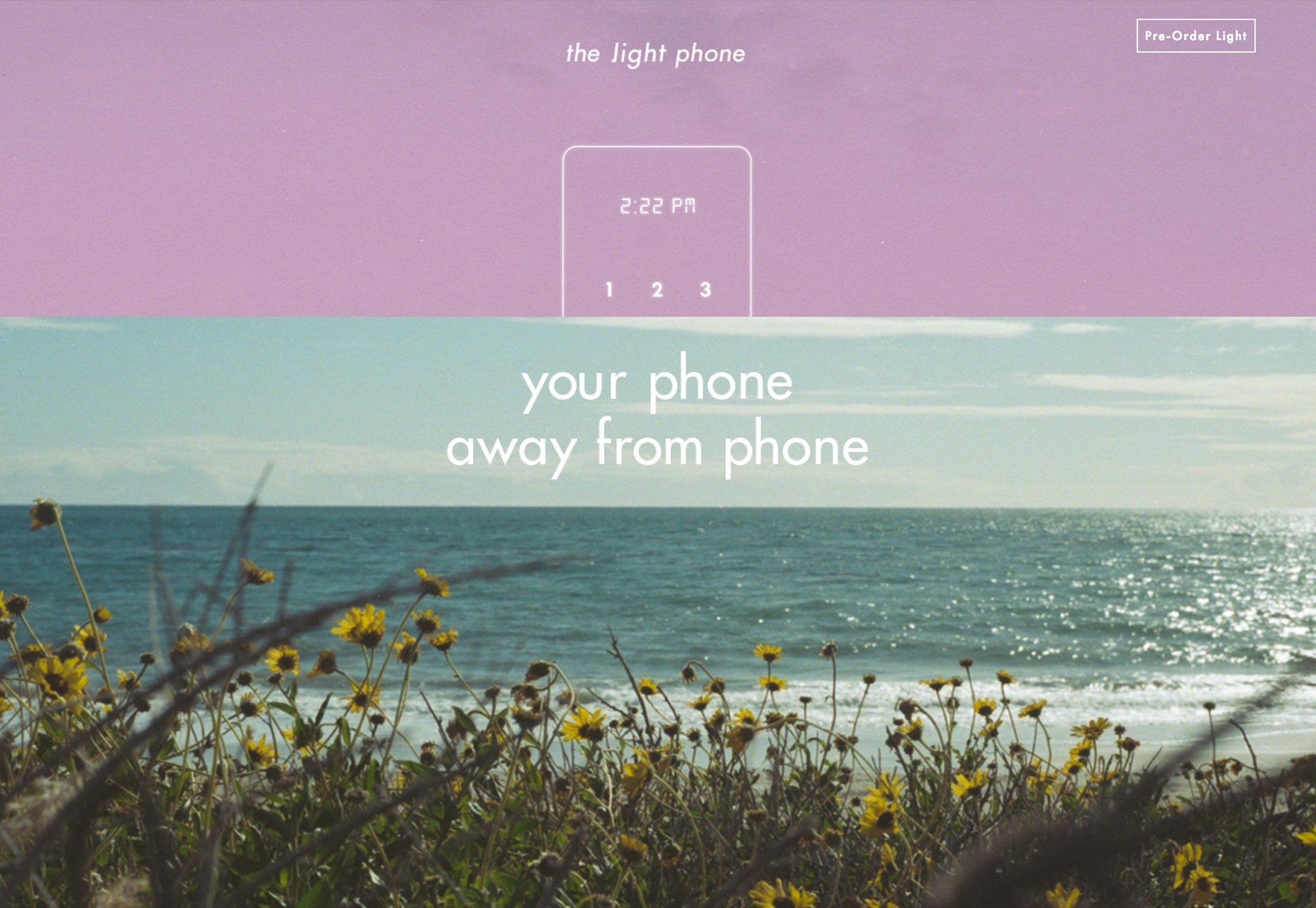
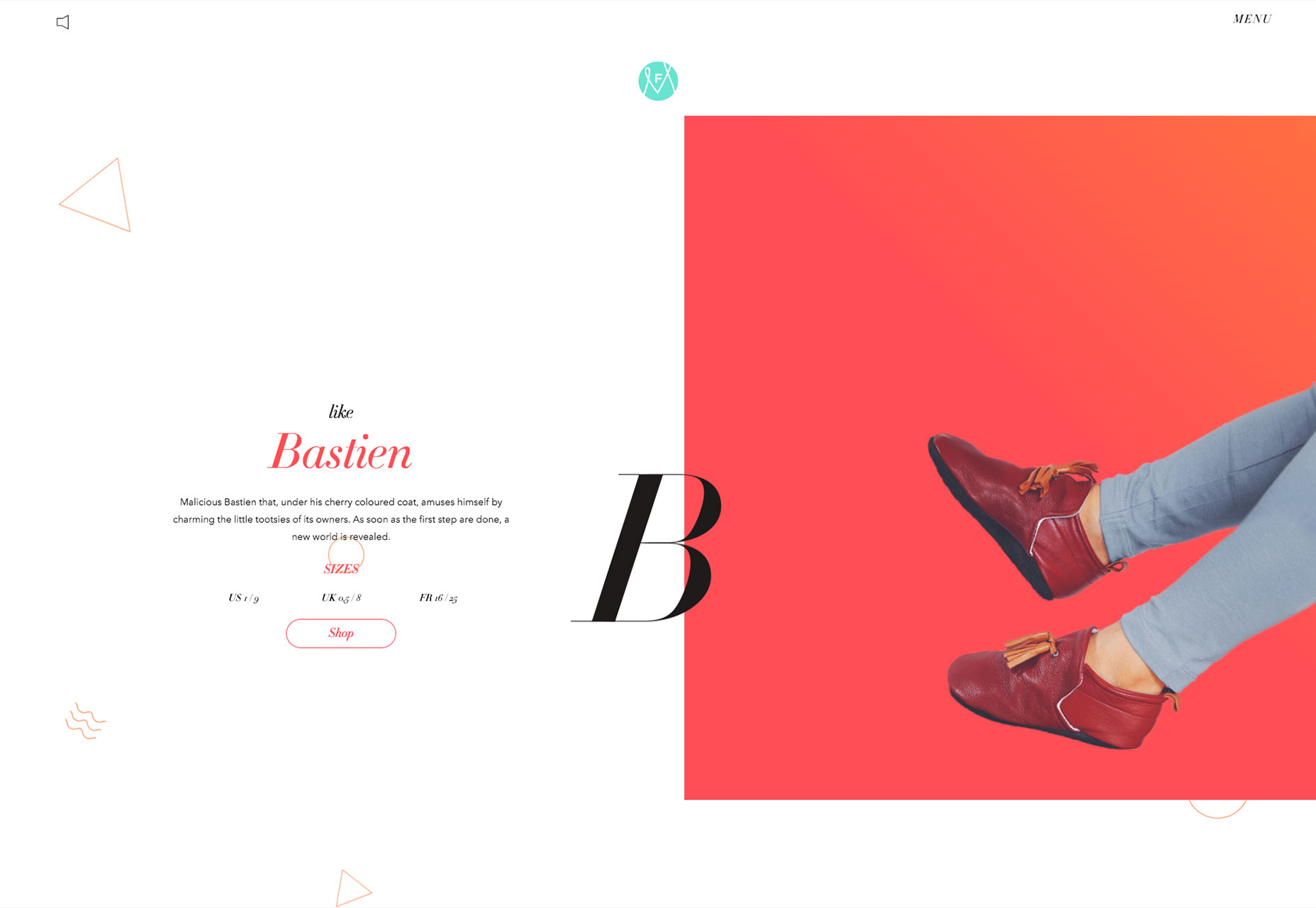
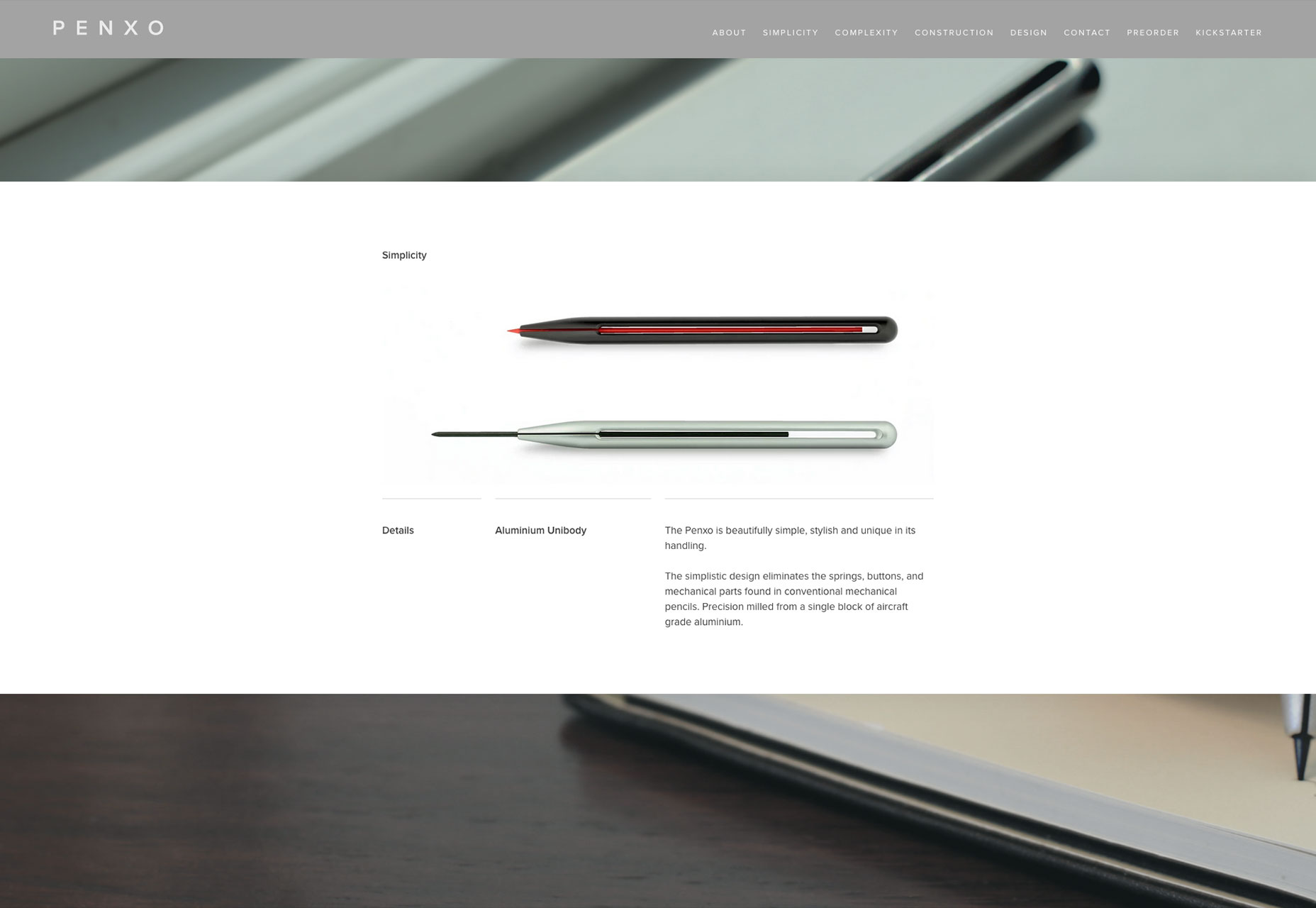
The classic, full on, parallax experience is still being produced. There are dozens of sites using it to great effect. Parallax is far beyond a trend now, it’s a natural effect on the Web, as these sites show.Pirate

L’Amour Fou

The Light Phone

Mélanie F

Penxo

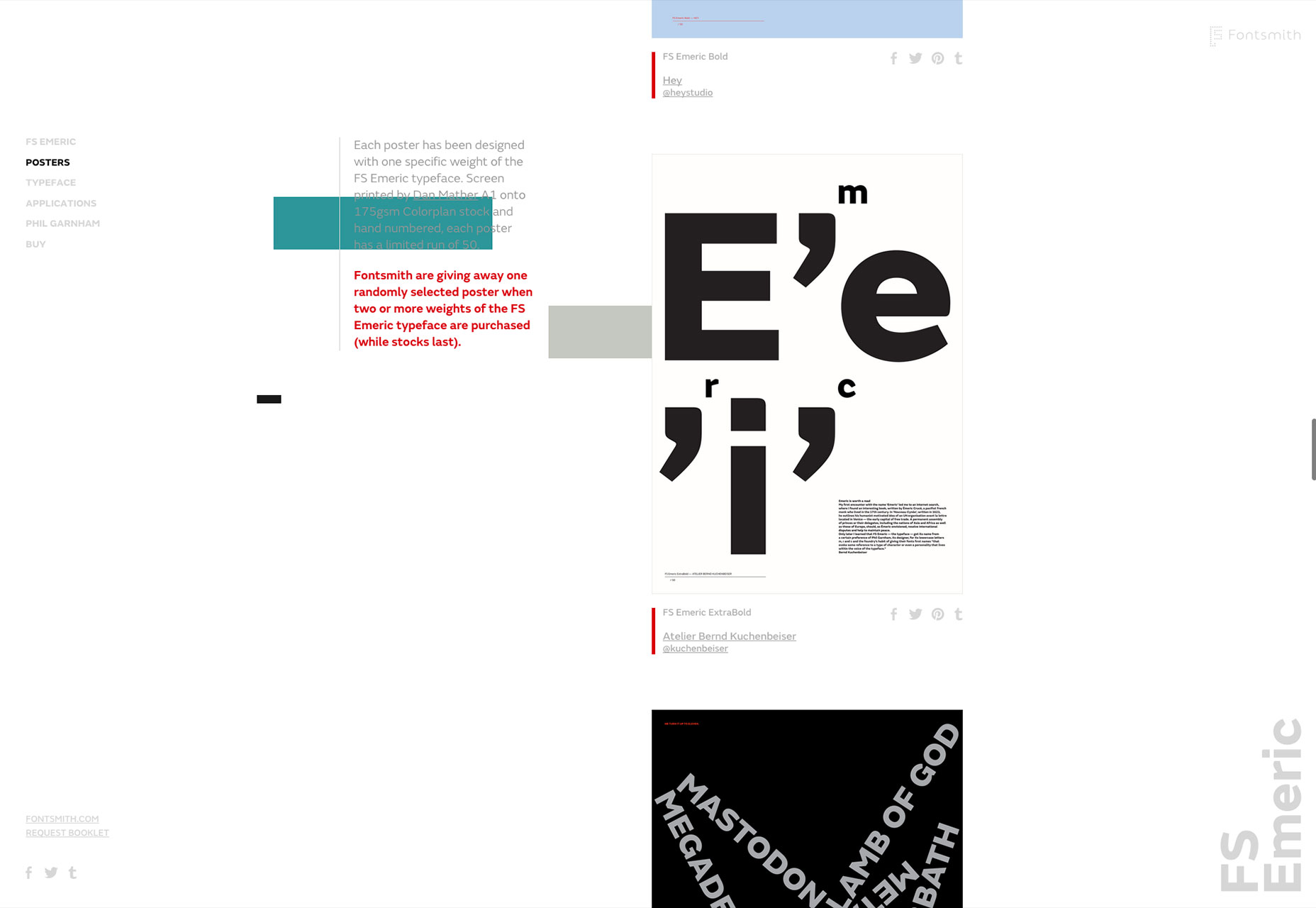
FS Emeric

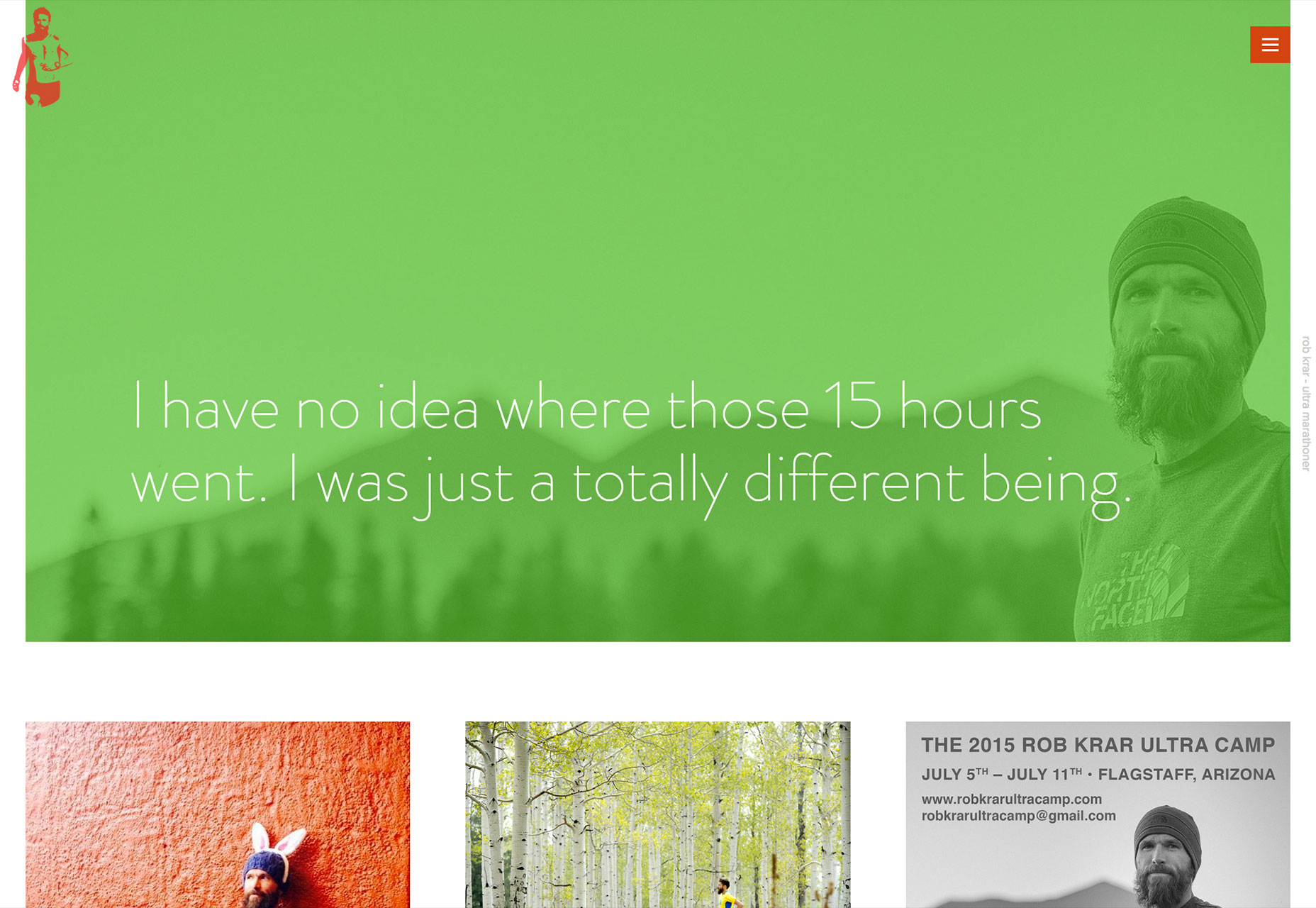
Rob Krar

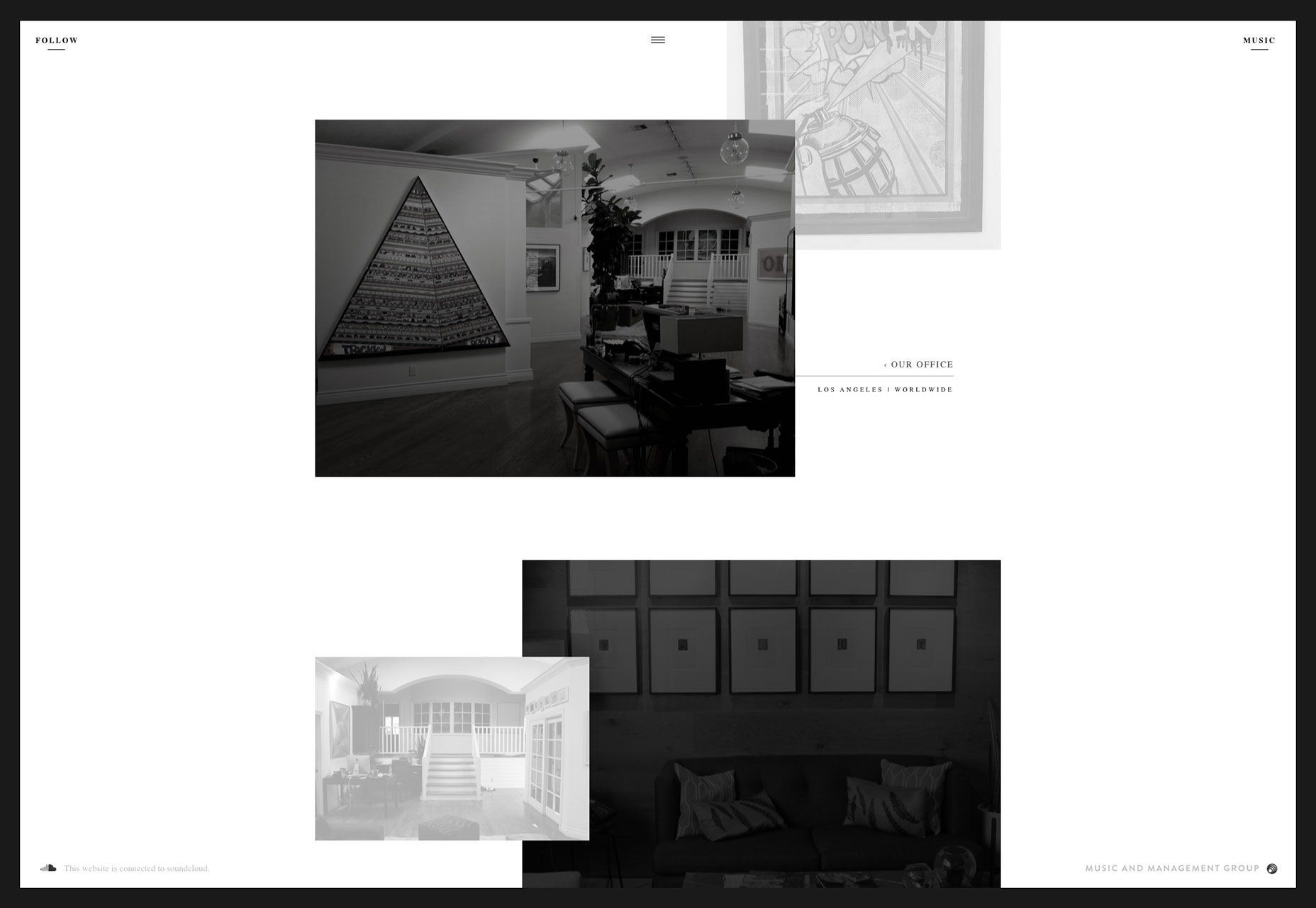
Velvet Hammer

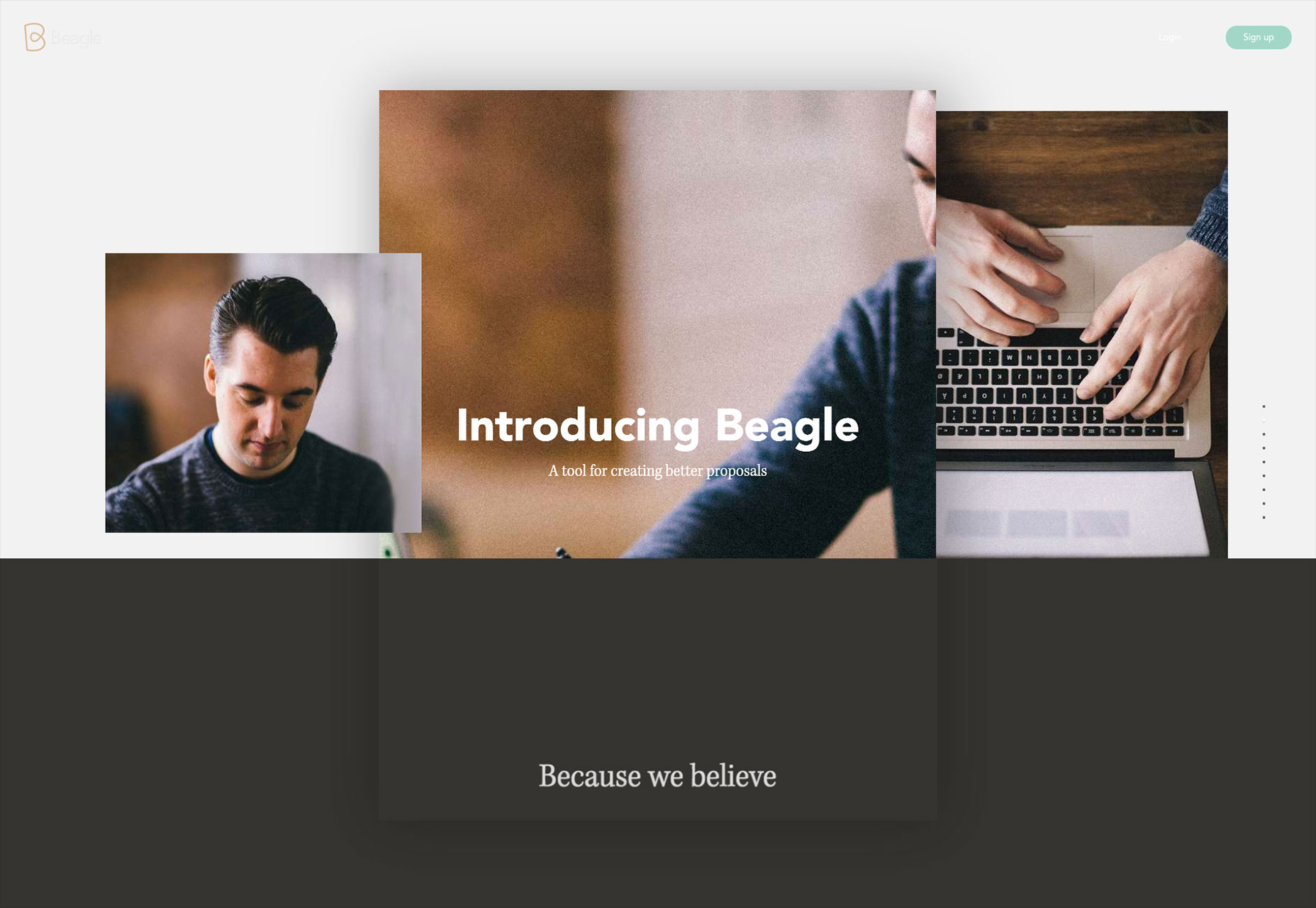
Beagle

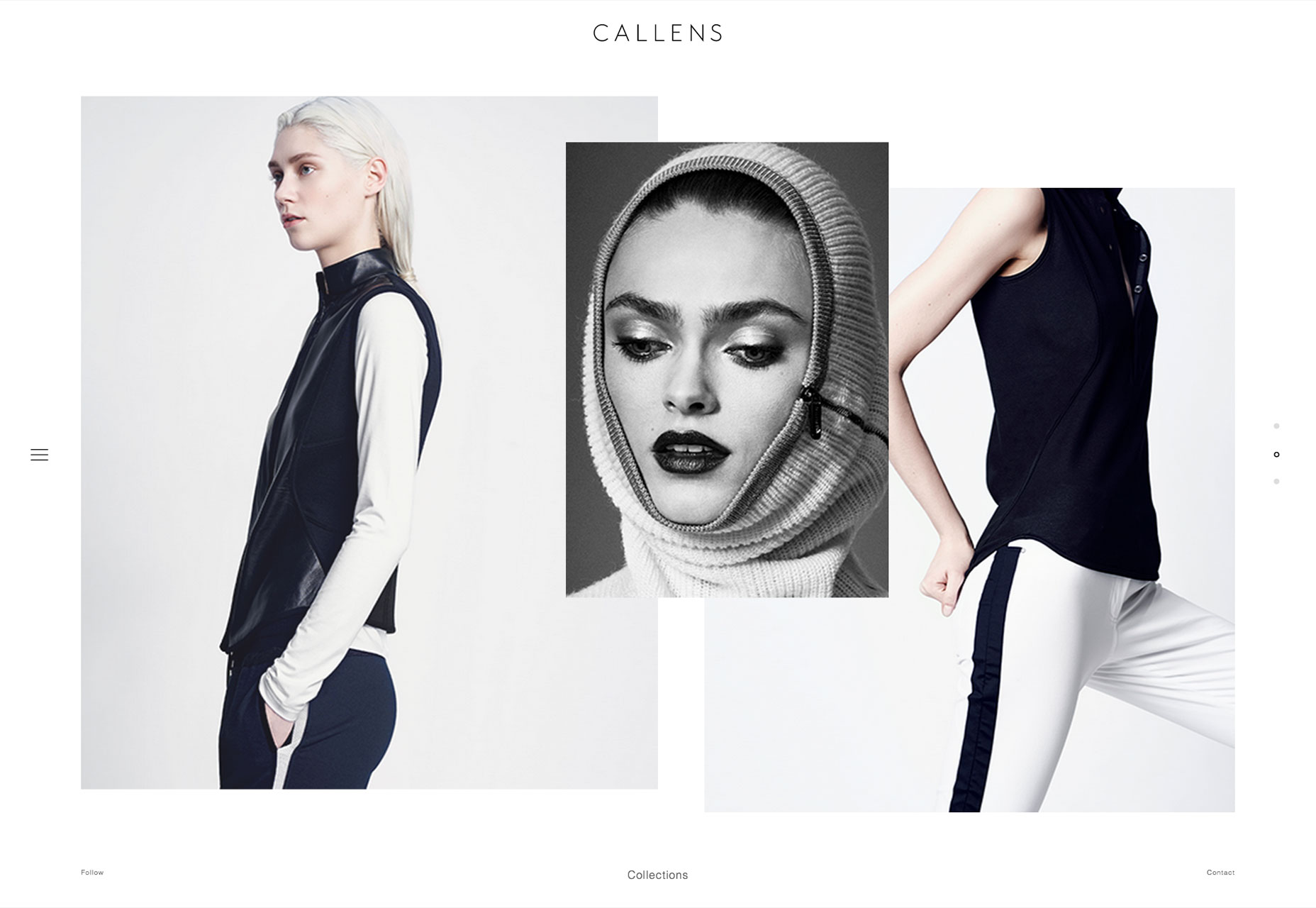
Callens & Clo

Paddi MacDonnell
Paddi MacDonnell is a designer and entrepreneur from Northern Ireland, follow her on Twitter.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














