
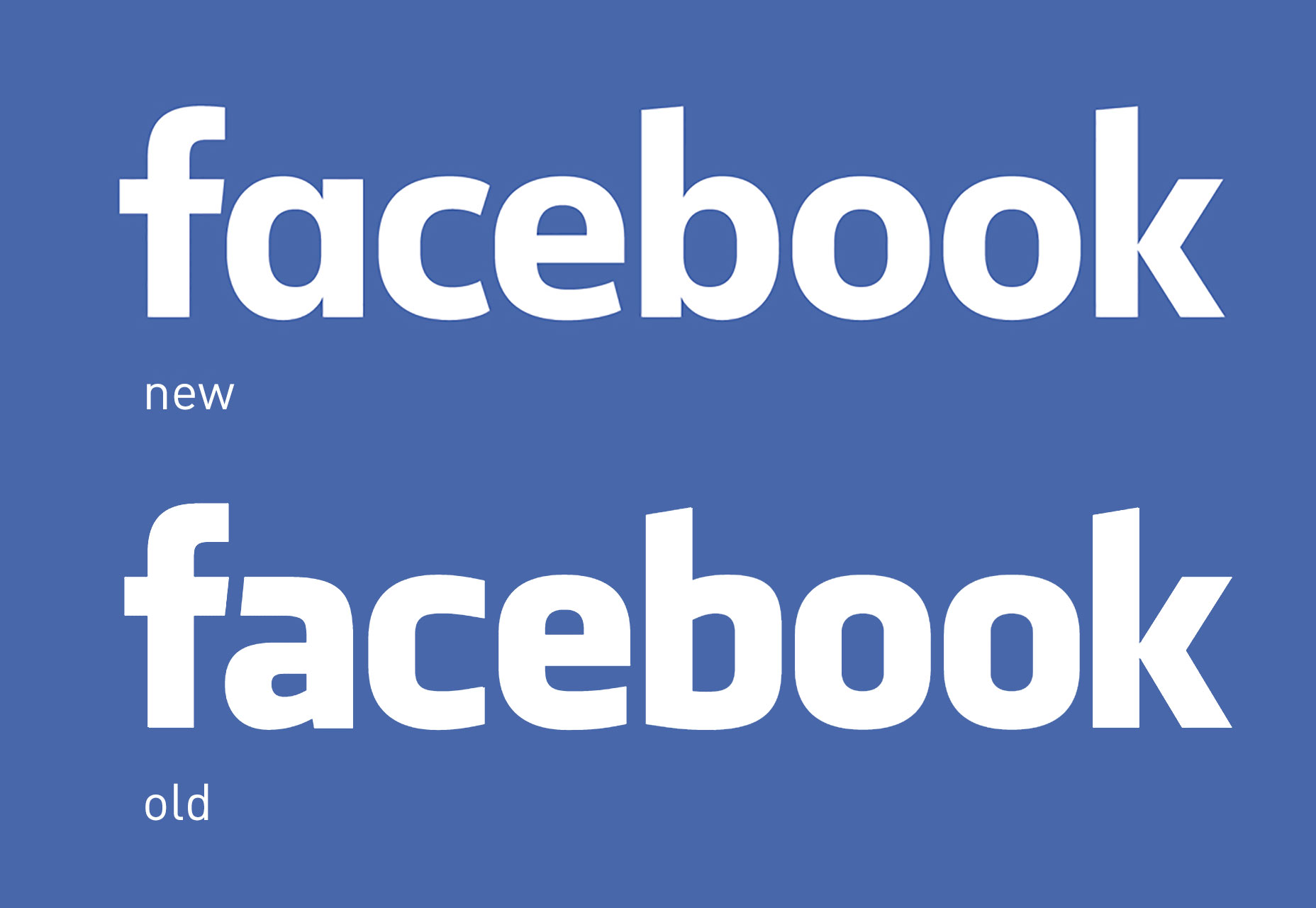
Say hello to the new Facebook logo pic.twitter.com/ofoFm4JQmK
— Christophe Tauziet (@ChrisTauziet) June 30, 2015
 The ‘f’ appears to have the slightest of tweaks to its outer curve, but is otherwise unchanged. That is almost certainly a practical choice, given that modifying the ‘f’ would mean updating the familiar ‘f’ in a blue square logomark that is scattered across the Web.
The biggest change is the switch from a double-storey, to a single-storey ‘a’. The change increases the counter space and does an excellent job of balancing the more spacious double ‘o’ on the right-hand side of the word.
Lots of commentators have expressed a regret at the loss of the way in which the bar of old logo’s ‘f’ formed a connection with the stroke of the ‘a’; to me, that connection always seemed forced. This kind of linking is great when carefully worked — the Gillette logo is a prime example — but Facebook’s old logo felt like a designer looking for a connection for its own sake…on second thoughts, perhaps that was an ideal metaphor for Facebook.
The terminals on the ‘c’ and ‘e’ are slanted, which is very much the trend right now. They also introduce more whitespace which helps even out the word. The addition of the stem on the ‘b’ improves the rhythm along the baseline by matching the stems on the ‘a’ and ‘k’ (stem, no stem, no stem, stem, no stem, no stem, stem). The left half of the design is perhaps tracked a little too tightly, but that may be a personal preference.
Most importantly, the new version will be far more legible on small screens. As wearables enter the market, this is an essential rebrand for Facebook which will enable a consistent brand approach across the full range of devices.
[pullquote]this redesign feels a lot like a computer performing a guitar solo[/pullquote]
I’ve never been a fan of Klavika, which as a big Web 2.0 font, and feels about as dated now as Proxima Nova will in a decade. However this redesign feels a lot like a computer performing a guitar solo.
Which leads to the the biggest criticism, which is likely to be that the new logotype lacks personality. But really, isn’t that what Facebook wants? As our own personalities become personal brands [shudder] do we want a social network that envelops us in its own omni-presence? Don’t we want a social network’s brand to be the embodiment of invisible design?
What Facebook needs, is a non-threatening, non-committal, non-partisan, bland, brand that can fade into the background along with the scarier parts of its terms and conditions. From a design point of view, Facebook’s new logotype may be uninspiring, but from a business point of view it makes perfect sense.
The ‘f’ appears to have the slightest of tweaks to its outer curve, but is otherwise unchanged. That is almost certainly a practical choice, given that modifying the ‘f’ would mean updating the familiar ‘f’ in a blue square logomark that is scattered across the Web.
The biggest change is the switch from a double-storey, to a single-storey ‘a’. The change increases the counter space and does an excellent job of balancing the more spacious double ‘o’ on the right-hand side of the word.
Lots of commentators have expressed a regret at the loss of the way in which the bar of old logo’s ‘f’ formed a connection with the stroke of the ‘a’; to me, that connection always seemed forced. This kind of linking is great when carefully worked — the Gillette logo is a prime example — but Facebook’s old logo felt like a designer looking for a connection for its own sake…on second thoughts, perhaps that was an ideal metaphor for Facebook.
The terminals on the ‘c’ and ‘e’ are slanted, which is very much the trend right now. They also introduce more whitespace which helps even out the word. The addition of the stem on the ‘b’ improves the rhythm along the baseline by matching the stems on the ‘a’ and ‘k’ (stem, no stem, no stem, stem, no stem, no stem, stem). The left half of the design is perhaps tracked a little too tightly, but that may be a personal preference.
Most importantly, the new version will be far more legible on small screens. As wearables enter the market, this is an essential rebrand for Facebook which will enable a consistent brand approach across the full range of devices.
[pullquote]this redesign feels a lot like a computer performing a guitar solo[/pullquote]
I’ve never been a fan of Klavika, which as a big Web 2.0 font, and feels about as dated now as Proxima Nova will in a decade. However this redesign feels a lot like a computer performing a guitar solo.
Which leads to the the biggest criticism, which is likely to be that the new logotype lacks personality. But really, isn’t that what Facebook wants? As our own personalities become personal brands [shudder] do we want a social network that envelops us in its own omni-presence? Don’t we want a social network’s brand to be the embodiment of invisible design?
What Facebook needs, is a non-threatening, non-committal, non-partisan, bland, brand that can fade into the background along with the scarier parts of its terms and conditions. From a design point of view, Facebook’s new logotype may be uninspiring, but from a business point of view it makes perfect sense.

Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














